Как сделать стрелки в Adobe Photoshop
Программа Adobe Photoshop не только связана с редактированием изображений или фотографий, но и является программа, которая идет дальше, с широким набором инструментов для создания изображений с нуля. Вам не нужно зацикливаться на этой идее, что это просто программа для редактирования, Photoshop на много шагов впереди.
Кто никогда не готовил презентацию или редактировал фотографии и должен выделить важный элемент и не знает, как это сделать. Некоторые проблемы имеют простое решение, и в этом случае мы так и поступим, помогая вам научим вас делать стрелки в Adobe Photoshop.
Стрела — одна из простейшие элементы и используются при выделении элемента на любом носителе. Adobe Photoshop содержит инструмент, максимально упрощающий добавление стрелок.
Индекс
- 1 Как нарисовать дату в фотошопе поэтапно
- 2 Виды стрелок в Adobe Photoshop
- 3 Как сделать изогнутую стрелку в фотошопе
Как нарисовать дату в фотошопе поэтапно
Подпишитесь на наш Youtube-канал
Формы Adobe Photoshop по умолчанию упрощают работу с различными формами и графическими элементами, которые будут полезны для ваших проектов. То инструмент фигур или форм, является одним из наиболее важных и наиболее часто используемых в указанной программе.
То инструмент фигур или форм, является одним из наиболее важных и наиболее часто используемых в указанной программе.
Фотошоп имеет небольшое разнообразие форм, которые приходят заранее. Но у вас есть возможность расширять их, добавляя новые, сделанные другими дизайнерами или своими руками.
La Инструмент линии, это тот, который позволит нам нарисовать линию, простите за избыточность, на нашем холсте и стрелки, и прямые.
Первый шаг, который мы должны сделать, — это выбрать на панели инструментов, расположенной в левой части экрана, параметр фигуры с квадратным значком.
Мы будем держать нажатой в течение нескольких секунд, и появится раскрывающийся список с различными геометрические фигуры, которые мы можем нарисовать, и мы выберем инструмент с формой линии.
Как только у нас есть выбранный инструмент, мы должны определить ширину линии.
El толщину обводки линии, мы можем изменить ее, перейдя на верхнюю панель инструментов, выберите параметр обводки. Нам нужно будет определить ширину линии в указанной панели параметров.
Нам нужно будет определить ширину линии в указанной панели параметров.
Один совет, который мы вам даем, — убедитесь, установить настройку выравнивания параметра графика, в заполненном или внешнем пути. То есть, если толщина линии установлена на заливку, ее не будет видно.
Еще один из способов, которые существуют для определения толщины и ширины линии, — это через панель параметров, в которой она представлена с рисунком или без него.
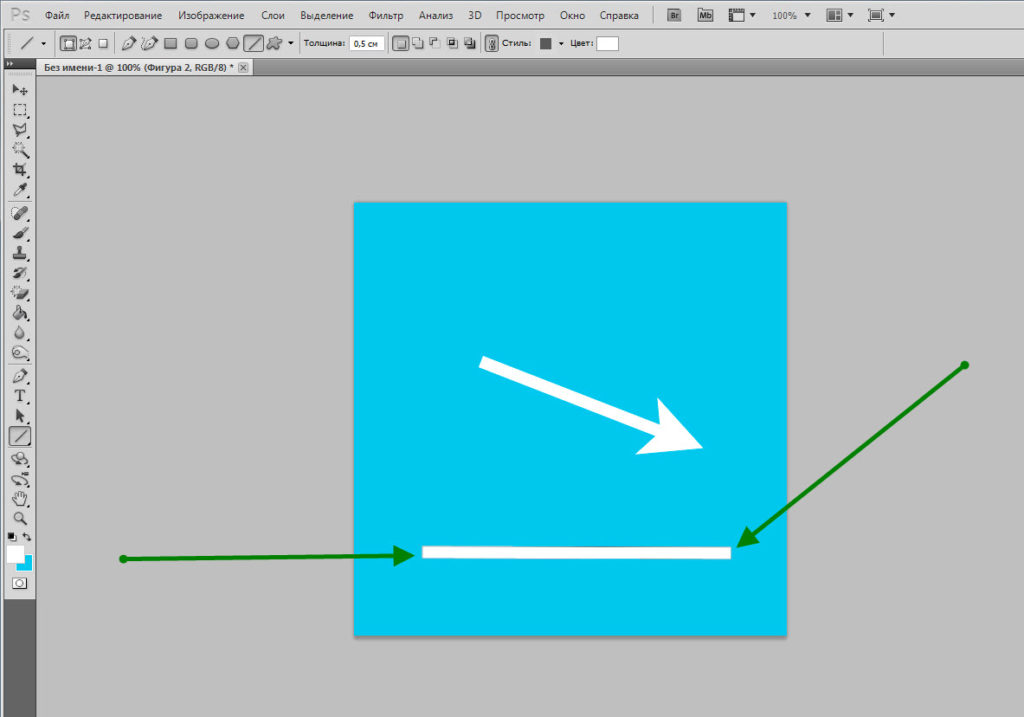
Как вы можете видеть на этом изображении, в
Следующий шаг, который мы собираемся сделать, это присвоить цвет линии. Для этого мы нажмем на строку и перейдем к верхней панели параметров, а в разделе заливки откроется окно образца, где мы выберем цвет, который нам больше всего подходит.
Мы уже создали линию, теперь мы должны закончить, сформировав нашу стрелку.
В верхней панели параметров, где мы настроили макет и цвет, мы увидим справа значок ореха. Если мы нажмем на этот значок, появится раскрывающееся меню. в котором вы можете увидеть возможность включения стрелок в начале или в конце.
Мы выбираем тот, который лучше всего подходит нам, чтобы выбрать элемент, который мы хотим от нашей работы. В нашем случае укажем вариант начала линии.
С тремя другими параметрами в этом меню можно изменить кончик стрелки, сделав его длиннее, меньше или изогнутее. В следующем разделе мы покажем их вам.
Виды стрелок в Adobe Photoshop
Как мы видели с опцией подсказок даты, мы можем создавать разные переменные.
Если мы хотим просто прямая линия, нам нужно только выбрать инструмент формы, выберите строку и все готово.
С другой стороны, мы ищем стрелка с точкой только на конце, нам нужно будет сделать нашу прямую линию и в показанных параметрах стрелки выбрать конечный участок.
Вместо этого да мы хотим чаевые в начале, вариант, который мы примем, это вариант, начиная. Или даже добавить подсказки с обеих сторон, выбрав оба варианта.
Также мы можем добиться различные стили стрелок, если мы играем с параметрами ширины, длины и вогнутости. С их помощью мы можем создавать стрелки с более толстыми наконечниками, стрелки с более длинными наконечниками или с большей кривизной.
Как сделать изогнутую стрелку в фотошопе
Как и в случае, описанном выше, мы создадим наша стрелка из инструмента фигуры, и выбрав опцию линии.
После того, как мы разработали нашу стрелу, с помощью инструмент линии все еще выбран, мы будем нажимать клавиши ctrl и букву t, команда преобразования. И на панели параметров мы выберем один из свободная трансформация и деформация.
Следующим шагом является нажатие на кнопку параметр деформации в левой части панели параметров. Появится список форм, которые примет ваша стрелка. В нашем случае мы указали вариант хранилища.
Появится список форм, которые примет ваша стрелка. В нашем случае мы указали вариант хранилища.
С этой возможность свободного преобразования и деформации, вы можете придать своим элементам дизайна другой вид, придавая им криволинейные формы, волнообразные формы, сужая его и т. д.
Как вы убедились, сделать стрелки в Adobe Photoshop — очень простая задача. Только с с помощью инструмента линии и представленных нам опций мы можем создавать разные модели стрелок, в соответствии с тем, что вам нужно.
Adobe Photoshop — это программа, в которой вы можете манипулировать и редактировать фотографию тысячей различных способов. Но, пока некоторые остаются на якоре в этой идее. Другие используют возможности, которые предлагает им эта программа, для создания очень амбициозные проекты, выделяющиеся среди остальных.
Макияж лица в Фотошопе
Из этого урока вы узнаете, как сделать разноцветный, модный и креативный макияж лица в Фотошопе. Основное внимание уделяется использованию цветовых сочетаний и режимов наложения слоев.
Основное внимание уделяется использованию цветовых сочетаний и режимов наложения слоев.
Шаг 1.
Работаем с изображениемОткройте фото модели. Используйте Инструмент Кадрирование — Crop Tool (С), чтобы обрезать изображение, оставив только лицо и верхнюю часть шеи. Нажмите ОК, чтобы применить изменения.
Шаг 2.
Работаем с изображениемДля начала мы отредактируем цвет губ, чтобы он больше сочетался с оттенком щек и цветов. Используйте Инструмент Полигональное лассо — Polygonal Lasso Tool (L), чтобы выделить губы. Затем перейдите в меню
Шаг 3.
Работаем с изображением
Далее создайте новый слой (Ctrl + Shift + N) и возьмите мягкую круглую Кисть – Brush Tool (B) цвета #7e2224 и закрасьте области внутренней части верхнего века. Измените режим наложения этого слоя на Перекрытие (Overlay) с Непрозрачностью (Opacity) 100%:
Измените режим наложения этого слоя на Перекрытие (Overlay) с Непрозрачностью (Opacity) 100%:
Шаг 4.
Работаем с изображениемСнова создайте новый слой (Ctrl + Shift + N), и возьмите и возьмите мягкую круглую Кисть – Brush Tool (B) цвета #5e8052 и закрасьте области нижних и верхних век, как показано на рисунке. Также измените режим наложения этого слоя на Перекрытие (Overlay) с Непрозрачностью (Opacity) 100%:
Шаг 5.
Работаем с изображениемНа новом слое мягкой круглой Кистью – Brush Tool (B) цвета #dbdfa4 закрасьте среднюю часть верхнего века. Затем измените режим наложения слоя на Перекрытие (Overlay) уменьшите Непрозрачность (Opacity) до 70%:
Шаг 6.
Работаем с изображениемСоздайте новый слой и продолжайте добавлять цвет на нижние веки, как показано на рисунке, мягкой круглой Кистью – Brush Tool (B) цвета #8d6d72. Измените режим наложения слоя на Перекрытие (Overlay) с Непрозрачностью (Opacity) 100%:
Шаг 7.
 Работаем с изображением
Работаем с изображением На новом слое используйте круглую мягкую Кисть – Brush Tool (B) белого цвета, чтобы нарисовать соблазнительную стрелку от края левого глаза. Затем измените режим наложения слоя на Мягкий свет (Soft Light) с Непрозрачностью (Opacity) 100%:
Шаг 8.
Работаем с изображениемСоздайте новый слой нарисуйте в той же области еще одну похожую стрелку меньшего размера, но уже цветом #7e5822. Теперь измените режим наложения на
Шаг 9.
Работаем с изображениемЕще раз возьмите мягкую круглую кисть цвета #597540 и закрасьте область вверху левого глаза, как показано на рисунке. Измените режим наложения слоя на Мягкий свет (Soft Light) с Непрозрачностью (Opacity) 100%:
Шаг 10.
Работаем с изображением
Создайте еще один новый слой и с помощью Инструмента Перо — Pen tool (P) создайте фигуру, повторяющую контур верхнего века левого глаза. Затем нажмите Ctrl + Enter, чтобы создать выделение из контура. Залейте выделение цветом #7e2224 и измените режим наложения слоя на Перекрытие (Overlay), уменьшите Непрозрачность (Opacity) до 50%:
Затем нажмите Ctrl + Enter, чтобы создать выделение из контура. Залейте выделение цветом #7e2224 и измените режим наложения слоя на Перекрытие (Overlay), уменьшите Непрозрачность (Opacity) до 50%:
Шаг 11.
Работаем с изображениемНа новом слое создайте еще одну фигуру, используя Инструмент Перо — Pen tool (P), сделайте выделение (Ctrl + Enter)
и залейте цветом #227e25. Затем измените режим наложения на Перекрытие (Overlay) с Непрозрачностью (Opacity) 100%:Шаг 12.
Работаем с изображениемДублируйте (Ctrl + J) слои, созданные в шагах 10 и 11 и переместите их на правый глаз. Используйте режим трансформирования (Ctrl+T), чтобы откорректировать перспективу.
Шаг 13.
Работаем с изображением
Используя любой удобный инструмент выделения (Перо — Pen tool (P), Лассо — Lasso Tool (L) выделите один камешек из изображения подвески. Скопируйте и вставьте (Ctrl + C > Ctrl + V) его в ваш документ с портретом. Разместите, как показано на рисунке.
Скопируйте и вставьте (Ctrl + C > Ctrl + V) его в ваш документ с портретом. Разместите, как показано на рисунке.
Шаг 14.
Работаем с изображениемДважды кликните левой кнопкой мыши по слою и добавьте стиль Тень (Drop Shadow) с такими настройками:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 48%
— Угол (Angle): 120
— снимите галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 2 пикселя
— Размах (Spread): 0 %
— Размер (Size): 4 пикселя
— Контур (Contour): Линейный (Linear)
— снимите галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Шаг 15.
 Работаем с изображением
Работаем с изображением Дублируйте (Ctrl + J) этот слой с камнем несколько раз и разместите камни по контуру разноцветных теней на свое усмотрение.
Шаг 16.
Работаем с изображениемЗатем выделите все слои с камнями и сгруппируйте их (Ctrl + G). Измените режим наложения группы на Нормальный (Normal) с Непрозрачностью (Opacity) 100%. Затем добавьте над группой корректирующий слой: Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) со значением Цветовой тон (Hue) -113, чтобы цвет камня гармонировал с цветом лица.
Шаг 17.
Работаем с изображением
Добавьте корректирующий слой Кривые (Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves), чтобы немного затемнить камни. На маске корректирующего слоя с помощью черной кисти скройте камни, обведенные на рисунке, так как они находятся в освещенной части лица.
Шаг 18.
Финальное изображениеНадеюсь, вам понравился этот урок.
Ссылка на источник
Как сделать стрелку в Photoshop (3 простых способа)
Стрелки — ценные графические ресурсы. Вы можете использовать их для многих целей, например, чтобы указывать вещи в руководствах и украшать карты. К счастью, быстро и легко научиться делать стрелку в Photoshop.
Всего несколько кликов, чтобы сделать стрелку в Photoshop. Но если вы предпочитаете максимальную настройку, вы можете создать свои собственные стрелки с нуля. К счастью, вы узнаете, как сделать все вышеперечисленное в этой статье. Кроме того, я выбрал для скачивания бесплатный пакет с сотнями стрел на тот случай, если вам просто нужна куча новых стрел без хлопот с их созданием.
Видеоруководство
Как сделать простую стрелку с помощью инструмента «Линия»
Вы можете превратить прямую линию в стрелку, добавив наконечник стрелки. Кроме того, вы можете настроить стрелку разными способами.
Кроме того, вы можете настроить стрелку разными способами.
Сначала щелкните Line Tool на панели инструментов .
Или нажмите Shift + U , пока Line Tool не появится на панели инструментов .
Далее перейдите на панель параметров и установите режим инструмента линии на Shape .
Затем щелкните значок шестеренки справа от той же панели.
В разделе Наконечники вы найдете варианты настройки наконечника стрелы.
Вы можете разместить стрелку в начале или конце прямой линии. Отметьте оба варианта, если вам нужна двойная стрелка.
Вы также можете изменить ширину стрелки .
Можно отрегулировать Длина стрелки на любое количество пикселей.
Увеличьте Вогнутость , чтобы наконечник стрелки выглядел изогнутым.
После настройки всех необходимых параметров стрелки перетащите курсор на холст, чтобы создать стрелку.
Стрелка шириной 37 пикселей, высотой 47 пикселей и без вогнутостиПосле настройки параметров стрелки можно настроить стрелку в целом на панели параметров .
Заливка изменяет цвет стрелки.
Однако цвет заливки виден только тогда, когда вы устанавливаете обводку на ноль.
Чем выше обводка, тем более невидимым становится цвет заливки.
Вы можете изменить цвет обводки в Недавно использованных цветах . Кроме того, выберите любой цвет на панели выбора цвета , представленной цветным значком коробки.
Вы можете отрегулировать ширину обводки стрелки, перемещая ползунок ширины обводки.
Обводка равна 5Если вы установите большое значение ширины обводки, стрелка будет заполнена цветом обводки.
Штрих установлен на 15 Измените ширину и высоту стрелки в полях Ширина и Высота .
Можно также сдвинуть контрольные точки вокруг стрелки вверх или вниз, чтобы изменить ее высоту.
Вы также можете перемещать контрольные точки влево или вправо, чтобы изменить ширину стрелок. Удерживайте Shift , чтобы сохранить пропорции стрелки при изменении ее размера.
Как создать индивидуальную форму стрелки в Photoshop
Если вам не нравится стрелка, сделанная с помощью инструмента «Линия», вы можете создать стрелку с нуля, объединив прямоугольник и треугольник. Вот как это сделать.
Сначала выберите инструмент Rectangle Tool ( U ) на панели инструментов .
Затем перейдите на панель параметров и установите Заливка на любой желаемый цвет, щелкнув поле заливки.
Затем перетащите на холст, чтобы создать прямоугольник.
Теперь создайте новый слой, нажав маленькую иконку плюса на панели слоев .
Выбрав новый слой, щелкните Triangle Tool в Панель инструментов .
Можно также нажимать Shift + U , пока на панели инструментов не появится значок треугольника .
При активном инструменте «Треугольник» перетащите на холст, удерживая Shift , чтобы создать равносторонний треугольник. Отпустите мышь, когда вас устроит размер треугольника.
Треугольник будет служить наконечником стрелки. Теперь нужно собрать стрелу. Для этого перетащите треугольник как можно ближе к прямоугольнику.
Затем перейдите в панель Свойства и найдите параметр Повернуть .
Если вы не видите панель свойств , выберите Окно > Свойства.
Затем выберите параметр 90 градусов в раскрывающемся меню Rotate .
Это повернет треугольник на 90 градусов.
Теперь соберите стрелу, перетащив треугольник к прямоугольнику.
Если вы не можете идеально собрать стрелу с первого раза, выберите слой с прямоугольником и треугольником, щелкая один слой за другим, удерживая Смена .
Затем нажмите Выровнять центры по вертикали на панели параметров .
Это идеально выровняет центры треугольника и прямоугольника, создавая приятный визуальный баланс.
До — фигуры со смещенными центрами После — фигуры с выровненными центрамиПосле объединения треугольника с прямоугольником вам нужно превратить фигуры в одну стрелку, которую вы можете сохранить для использования позже.
Для этого снова выберите слой прямоугольника и треугольника, щелкнув оба слоя, удерживая Смена .
Затем щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) любой из слоев и выберите Merge Shapes .
Треугольник и прямоугольник займут один и тот же слой и будут успешно преобразованы в стрелку.
Вы можете изменить имя результирующего слоя, чтобы все было более организованно.
Теперь, когда вы создали свою стрелу, вы можете сохранить ее для дальнейшего использования. Для этого перейдите к Edit > Define Custom Shape.
Появится диалоговое окно, чтобы вы могли назвать свою стрелку. Назовите новую стрелку и нажмите 9.0015 OK для подтверждения выбора.
Теперь вы можете получить доступ к своей новой форме через панель «Фигуры» , пока активен инструмент «Пользовательская фигура».
Если вы не видите свою стрелку сразу, используйте строку поиска, чтобы найти ее.
Где найти бесплатные формы стрелок для Photoshop
Иногда вы не можете создать свои собственные стрелки, потому что у вас нет времени или по другой причине. Вот почему всегда полезно хранить новые нестандартные формы. К счастью, я выбрал бесплатный ресурс со стрелками, который вы можете загрузить и использовать в любое время.![]()
Brusheezy содержит тысячи отличных бесплатных кистей, которые вы можете загрузить. Помимо кистей, он также предлагает другие ресурсы, и формы — один из них.
Просматривая веб-сайт, я нашел хороший набор из 230 стрел под названием Стрела изобилия . Есть стрелки на любой вкус, от обычных стрелок до стрелок с полным стилем, в том числе контурных и изогнутых стрелок. С этим набором у вас будет множество стрел, которые можно использовать в различных проектах!
Чтобы скачать набор, перейдите по этой ссылке: Стрела изобилия. Затем нажмите синюю Загрузить кнопку на веб-странице.
После завершения загрузки найдите пакет, в который вы его загрузили. Пакет сжат в zip-файл.
Затем щелкните папку правой кнопкой мыши и выберите Извлечь все (Win) или дважды щелкните папку (Mac).
После завершения процесса на экране появится новая папка с тем же именем, что и у zip-папки.
Эта папка содержит файл .CSH, файл пользовательской формы Photoshop. Дважды щелкните файл, чтобы установить его.
В следующий раз, когда вы откроете Photoshop, ваш новый пакет появится в папке на панели «Фигуры» .
Если вы не видите пакет сразу, используйте панель поиска на панели «Фигуры» .
Теперь, если вы хотите сделать еще один шаг вперед, вы можете научиться создавать изогнутые стрелки в Photoshop здесь.
Удачного редактирования!
3 простых способа рисования стрелок в Photoshop (шаг за шагом)
Одна из самых популярных фраз здесь, на PhotshopBuzz, заключается в том, что всегда есть много разных способов выполнить задачу в Photoshop, и рисование стрелок не исключение! Каждый способ довольно прост, но каждый из них имеет свои сильные и слабые стороны.
Содержание
- 1. Рисование стрелок с помощью инструмента «Линия»
- 2. Рисование стрелок с помощью инструмента «Пользовательская форма»
- Создание собственной пользовательской формы
- 3.
 Рисование стрелок от руки
Рисование стрелок от рукиA Word 90
1. Рисование стрелок с помощью инструмента «Линия»
Если вы хотите нарисовать очень простую стрелку без каких-либо причудливых завитушек или рисованных штрихов, инструмент «Линия» — это хороший быстрый вариант.
Инструмент «Линия» позволяет прикрепить наконечник стрелки к любому концу линии всего несколькими щелчками мыши, хотя возможности настройки невелики.
Для начала переключитесь на инструмент Line с помощью набора инструментов или сочетания клавиш U .
Photoshop на самом деле вкладывает инструмент «Линия» вместе с несколькими другими, поэтому не беспокойтесь, если вы не заметите его сначала. Инструмент «Прямоугольник», инструмент «Эллипс», инструмент «Треугольник», инструмент «Многоугольник», инструмент «Линия» и инструмент «Пользовательская фигура» используют один и тот же ярлык, как вы можете видеть ниже.
Вы можете щелкнуть правой кнопкой мыши значок текущего инструмента, чтобы увидеть всплывающее меню, или нажать сочетание клавиш Shift + U несколько раз для циклического переключения между каждым инструментом в группе.
Выбрав инструмент «Линия», найдите панель параметров инструмента, обычно расположенную в верхней части главного окна документа. Щелкните маленький значок шестеренки (показан ниже), и вы откроете всплывающее меню Path Options .
Это меню позволяет автоматически добавлять стрелки к началу и/или концу сегмента линии, а также некоторые незначительные параметры настройки размера.
Обязательно обработайте все эти параметры настройки до того, как вы нарисуете настоящую линию! Photoshop создаст стрелку как слой формы, но любые изменения, которые вы хотите внести после рисования стрелки, должны быть сделаны вручную с помощью инструмента «Прямой выбор» для перемещения опорных точек.
Возможно, вам придется нарисовать пару стрелок, чтобы немного уточнить размер и форму наконечника стрелы, но это достаточно легко сделать!
2. Рисование стрелок с помощью инструмента Custom Shape Tool
Одним из инструментов, которые я кратко упомянул в первом методе, является инструмент «Пользовательская фигура», и это, вероятно, лучший способ рисования стрелок в Photoshop.
Перебирайте инструменты формы, используя сочетание клавиш Shift + U , пока не будет выбран инструмент Custom Shape . На панели параметров инструмента над главным окном документа вы увидите доступные предустановленные пользовательские формы.
Позже в этом посте я покажу вам, как сделать свою собственную сверхострую стрелу!В последней версии Photoshop некоторые очень странные категории фигур включены по умолчанию, но есть целый скрытый раздел, заполненный фигурами стрелок — по какой-то причине вам просто нужно включить его самостоятельно. В последнее время Adobe делала некоторые странные выборы взаимодействия с пользователем…
Откройте меню Window и выберите Shapes , чтобы открыть панель Shapes. Когда панель развернута, щелкните маленький значок меню в виде гамбургера в правом верхнем углу панели (показан ниже).
В следующем всплывающем меню выберите Legacy Shapes and More .
В меню «Фигуры» будут добавлены все старые фигуры из предыдущих версий Photoshop. Я не уверен, какой гениальный руководитель Adobe решил, что форма для листьев деревьев и лодок важнее, чем форма стрелы, но я надеюсь, что они получат похлопывание по спине за победителя идеи.
Вы можете найти раздел «Стрелки» с помощью окна поиска или просмотреть свой выбор, открыв следующие папки: Устаревшие формы и многое другое > Все унаследованные формы по умолчанию > Стрелки , как показано выше.
После того, как вы выбрали нужную стрелку, просто щелкните и перетащите на холсте, чтобы создать пользовательскую форму стрелки. Вы можете настроить его с помощью инструментов преобразования или инструмента прямого выбора по мере необходимости, пока вы не будете довольны результатами.
Создание собственной нестандартной формы
Если у вас есть определенный стиль стрелки, который вам больше всего нравится (эй, у всех нас есть свои причуды!), вы можете нарисовать ее в желаемом стиле и сохранить как пользовательскую форму, которая вы можете легко повторно использовать позже.
Для начала переключитесь на инструмент «Перо» с помощью панели инструментов или сочетания клавиш P и создайте выбранную форму стрелки, щелкнув на холсте, чтобы установить опорные точки.
Когда форма пользовательской стрелки вас устроит, щелкните правой кнопкой мыши в любом месте холста и выберите Define Custom Shape… во всплывающем меню. Photoshop откроет другое окно, где вы можете назвать свою фигуру. Дайте ему описательное имя и нажмите OK .
В следующий раз, когда вы откроете меню пользовательской формы, ваша пользовательская стрелка должна быть доступна в нижней части списка, и вы можете использовать ее так же, как любую другую пользовательскую форму, без необходимости каждый раз перерисовывать ее с помощью инструмента «Перо».
3. Рисование стрелок вручную
И последнее, но не менее важное: вы можете рисовать стрелки вручную! Это не лучший метод, если вы используете стандартную компьютерную мышь, но если у вас есть планшет для рисования, вы можете легко создать стрелку в стиле рисованной с помощью инструмента «Кисть».
Переключитесь на инструмент «Кисть» с помощью набора инструментов или сочетания клавиш B . Установите любой размер кисти, а затем просто начните рисовать! Это, вероятно, мой наименее любимый метод, потому что я не очень хорошо рисую от руки, но он может добавить существенный индивидуальный штрих к некоторым проектам.
Заключительное слово
Это разные способы рисования стрелок в Photoshop! Независимо от того, каковы ваши требования к стилю, один из этих методов позволит вам создать идеальную стрелку для вашего проекта.
Удачного фотошопа!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. Изучив Photoshop 5.5 в компьютерном классе средней школы, он развил непреходящую страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
