Стрелки в Adobe Illustrator | Школа-комьюнити «Юниверс»
Мы обнаружили, что в наших статьях незаслуженно обошли стороной Adobe Illustrator. Видимо потому, что рассказываем об этом на базовом курс по этой программе. Срочно восполняем этот пробел! Эта заметка будет посвящена теме создания стрелок.
Действительно, стрелки — нужная штука: часто используется, дает простор для дизайнерских экспериментов, и вообще без них никуда. Но оказывается, что не все знают, как это сделать в Illustrator, и просто ищут их в сети или (о ужас!) покупают на стоках. А тем не менее, делать стрелки проще простого.
Для сначала — способ лежащий на поверхности. Начиная с версии CS5, в палитру Stroke были введены опции управления торцами линий, что позволяет легко создавать самые разнообразные стрелки (в более ранних версиях этого можно было добиться лишь через эффект Add Arrowhead).
В палитре Stroke (ее нужно полностью раскрыть, чтобы появился блок, отвечающий за работу со стрелками) можно выбрать форму наконечника для обоих сторон линии: Start — для начала и End — для конца.
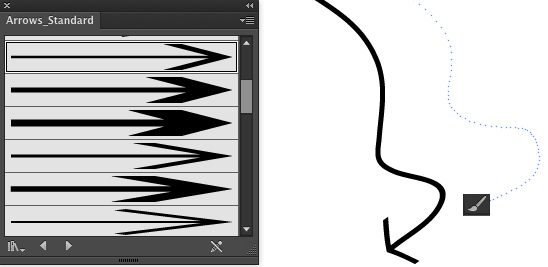
Другой способ создания стрелок — это использование кистей. В меню палитры Brushes есть несколько наборов стрелок разной формы. Чтобы ими воспользоваться, необходимо обратиться к команде Open Brush Library и в списке выбрать Arrows> Arrows Standart.
Создать при помощи кисти стрелку можно двумя способами: выделить линию и применить к ней выбранную кисть или нарисовать стрелку прямо инструментом Brush. Изменять размер таких стрелок можно, меняя толщину обводки. Например, установка в палитре Stroke значения толщины линии в 2 pt будет означать увеличение стрелки в 2 раза, а при значении 0,5 pt она, наоборот, станет вдвое меньше.
Но, разумеется, самые лучшие стрелки — это стрелки, созданные своими руками. Нет ничего проще — нарисуйте стрелку и сохраните ее как Art Brush. Теперь ее можно будет использовать, как сказано выше — как настройку для инструмента Brush или как настройку линии. Особенное удовольствие при работе с кистями-стрелками открывается при использовании опции Stretch Between Guides.
Для начала создадим заготовку стрелки:
Перетащим эту заготовку непосредственно в панель Brushes. В появившемся окне выберем тип кисти — Art Brush:
Теперь перейдем к настройкам этой новой кисти и укажем, какая ее часть будет меняться, а какая — нет. Это можно сделать, задав соответствующие значения в настройках Stretch Between Guides или сдвинув в нужное положение пунктирные линии непосредственно на изображении кисти:
Теперь наши стрелки будут сохранять размеры своих кончиков, как бы мы их ни изгибали:
Конечно, эту опцию можно использовать не только для стрелок, включайте фантазию! Грибы, цветы, карандаши, кисточки, и так далее, и тому подобное — у всех этих предметов есть что-то, что должно растягиваться, а что-то, что не должно, следовательно, вы можете смело использовать при их создании кисти с настроенной опцией Stretch Between Guides.
Красивых вам стрелок!
Посмотрите первое занятие из базового курса Adobe Illustrator:
IllustratorурокиКак нарисовать стрелку в фотошопе
Как нарисовать стрелку в Фотошопе?
Стрелка нарисованная на изображении может понадобиться в различных ситуациях, например мне она постоянно нужна для написания уроков на этот сайт. При использовании картинок я показываю стрелками, что и где нажимать.
Есть как минимум два способа, как можно сделать стрелку в Фотошопе. И в этом уроке я расскажу вам о них. Открываем нужное изображение « Файл – Открыть ».
Для работы нам понадобится инструмент « Линия ».
В верхней части программы есть Опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
Рисуем стрелку зажав и левую кнопку мыши на изображении и проведя в сторону.
Также нарисовать стрелку в Фотошопе можно другим способом, который я использую постоянно при создании материалов для этого сайта.
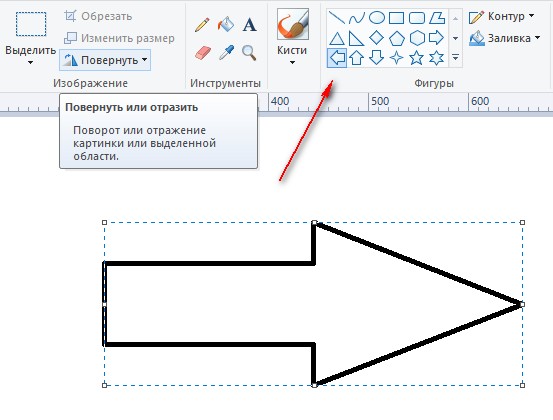
Нам понадобится инструмент Произвольная фигура .
В опциях нужно указать какую мы именно фигуру хотим использовать, так как там кроме стрелок есть всякие сердечки, галочки, конвертики. Выбираем стрелку.
Зажимаем левую кнопку мыши на изображении и тянем в сторону, отпускаем мышь когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной и толстой нужно сохранить пропорции, для этого не забудьте при рисовании стрелки зажать клавишу Shift на клавиатуре.
Надеюсь я понятно рассказал, какие есть способы нарисовать стрелку в Фотошопе. Если вам нужно будет её под редактировать, то воспользуйтесь сочетанием клавиш Ctr+T и потяните за ползунки, чтобы увеличить или уменьшить стрелку, а также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону.
Как нарисовать стрелку в фотошопе несколькими классными способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия» .
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.

- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8 , саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия» , и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Убедитесь, что вы все еще находитесь на инструменте «Линия» , и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура» .
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура» . Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png» . Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу.
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс , благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
Рисуем стрелку в Фотошопе
Как мы уже писали выше, существует два стандартных (не считая отрисовки вручную) способа создания стрелок. Оба они подразумевают использование инструментов из группы «Фигуры».
Способ 1: Инструмент «Линия»
- Берем инструмент.
Способ 2: Инструмент «Произвольная фигура»
- Этот инструмент находится в той же группе, что и предыдущий. Активируем.
Надеемся, мы понятно рассказали, какие есть способы рисования стрелки в Фотошопе. Если вам нужно будет её подредактировать, воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как в «Фотошопе» нарисовать стрелку: способы и инструкция
«Фотошоп» — именно эта программа не имеет себе равных в работе над фотографиями. Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них — как нарисовать стрелку в «Фотошопе CS6». Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Способ с помощью инструмента «Линия»
Всего будет рассмотрено три способа, как в «Фотошопе» нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
- Найдите на левой панели инструмент «Линия» и выберите его.
- После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна.
- После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки.
- Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать.
Вот так и выглядит первый способ того, как в «Фотошопе» нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Способ с помощью инструмента «Произвольная фигура»
Выше был приведен первый способ того, как в «Фотошопе» нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
- Изначально нам нужно выбрать инструмент «Произвольная фигура». Для этого наводим курсор мыши на левую панель, на инструмент «Линия», и нажимаем левую клавишу мыши. Удерживая ее переводим курсор на «Инструмент» — «Произвольная фигура»» и затем отпускаем.
- Нужный нам инструмент выбран. Теперь в панели сверху появилось окошко, в котором можно выбрать предложенную фигуру из списка. Так как нам необходимо нарисовать стрелку, то выбираем именно ее. Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.
- Теперь наведите курсор на ту область картинки, где должна начинаться стрелка, и передвигайте мышку к нужному объекту. Попутно, двигая ею, вы можете изменять ширину стрелки.
Ну вот и все. Теперь вы знаете два способа, как в «Фотошопе» нарисовать стрелку, пользуясь исключительно инструментами самой программы.![]() Ну а теперь переходим к третьему варианту.
Ну а теперь переходим к третьему варианту.
Способ №3: вставить PNG
Как нарисовать стрелку в «Фотошопе», мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:
- Войдите в Интернет и найдите необходимую вам картинку стрелки. Для этого можно посетить «Яндекс-картинки» и ввести в поисковую строку слово «стрелка».
- Из перечня выберите ту, которая вам понравилась, однако будьте внимательны и смотрите на формат изображения, важно чтобы она была в PNG.
- Скачайте картинку на компьютер.
- Найдите картинку и перетащите ее в «Фотошоп», наложив тем самым ее поверх основной.
- Теперь с помощью инструментов на боковой панели измените размер, поворот и положение стрелки так, как вам угодно.
Теперь вы узнали все три способа, как в «Фотошопе» нарисовать стрелку. Надеемся, они вам пригодятся.
Надеемся, они вам пригодятся.
966 Рисование стрелок в Photoshop 2021 — Техники Дека (2018–2021) Видеоурок
— Эй банда. Это Дик МакКлеланд. Добро пожаловать в «Техники Дике». Сегодня мы поговорим о новом и улучшенном инструменте Photoshop с динамическими линиями. «Но подожди секунду, Дике», — говорите вы. «Разве мы не говорили о новом и улучшенном в основном динамическом инструменте линий Photoshop всего 11 недель назад?» Это то, что я люблю в своих зрителях, вы такие внимательные. Но смотрите, сегодня мы поговорим о том, как вы можете использовать новый и улучшенный в основном инструмент динамических линий Photoshop для рисования линий, которые начинаются или заканчиваются стрелками. Которые также динамичны в том смысле, что они сильно вращаются вместе с самой линией, и вы можете заполнять и обводить их так, как вам нравится.


 И это даст мне небольшой изгиб на внутренней стороне стрелки, и в этот момент я нажму клавишу Enter или клавишу Return на Mac, чтобы принять это изменение. А теперь я нарисую вот такую линию. Я хочу, чтобы он был строго горизонтальным, поэтому я нажимаю и удерживаю клавишу Shift. И он будет держать эту клавишу нажатой до тех пор, пока я не закончу рисовать линию и не замечу, что прямо здесь отображается заголовок. Угол должен быть равен нулю градусов, и я ищу значение длины 300 пикселей. В этот момент я продолжу и отпущу, чтобы создать этот наконечник стрелы. Итак, обратите внимание на мои значения ширины и высоты. Есть 300 и 70 пикселей соответственно. Хорошо, теперь я просто скрою панель «Свойства», потому что, в конце концов, горизонтальная панель параметров занимает намного меньше места на экране и предлагает те же параметры, включая толщину линии, которую я собираюсь использовать. На этот раз 15 пикселей. Итак, толщина линии является динамической, и я собираюсь изменить цвет этой обводки, щелкнув образец прямо здесь, а затем выбрав белый из моего списка недавно использованных цветов.
И это даст мне небольшой изгиб на внутренней стороне стрелки, и в этот момент я нажму клавишу Enter или клавишу Return на Mac, чтобы принять это изменение. А теперь я нарисую вот такую линию. Я хочу, чтобы он был строго горизонтальным, поэтому я нажимаю и удерживаю клавишу Shift. И он будет держать эту клавишу нажатой до тех пор, пока я не закончу рисовать линию и не замечу, что прямо здесь отображается заголовок. Угол должен быть равен нулю градусов, и я ищу значение длины 300 пикселей. В этот момент я продолжу и отпущу, чтобы создать этот наконечник стрелы. Итак, обратите внимание на мои значения ширины и высоты. Есть 300 и 70 пикселей соответственно. Хорошо, теперь я просто скрою панель «Свойства», потому что, в конце концов, горизонтальная панель параметров занимает намного меньше места на экране и предлагает те же параметры, включая толщину линии, которую я собираюсь использовать. На этот раз 15 пикселей. Итак, толщина линии является динамической, и я собираюсь изменить цвет этой обводки, щелкнув образец прямо здесь, а затем выбрав белый из моего списка недавно использованных цветов.
 Если вы хотите закруглить вещи, то вы нажимаете на этот значок прямо здесь. Тот, который выглядит как горизонтальная линия, и тогда вы могли бы подумать, что изменили параметр заглавных букв, чтобы закруглить его. Бывает, что никакого эффекта это не дает. Что вам нужно сделать вместо этого, если вы работаете с линией, которая включает в себя наконечник стрелки, так это изменить углы на закругленные вот так, и это позаботится о тех странных краях внутри наконечника стрелки, а также о начале линия. Хорошо, я продолжу и нажму клавишу «Ввод» или клавишу «Возврат» на Mac, чтобы принять это изменение и скрыть эту панель, а затем верну строку на место. А затем я закончу здесь, внутри панели «Слои», изменив имя этого слоя на стрелку. И это все, что нужно сделать. Теперь нажмите на стрелку, чтобы отменить выбор, и я нажму Control + Zero или Commands + Zero на Mac, чтобы центрировать масштаб. И именно так вы работаете с новым и улучшенным инструментом линии здесь, в Photoshop 2021. И я полагаю, в будущем.
Если вы хотите закруглить вещи, то вы нажимаете на этот значок прямо здесь. Тот, который выглядит как горизонтальная линия, и тогда вы могли бы подумать, что изменили параметр заглавных букв, чтобы закруглить его. Бывает, что никакого эффекта это не дает. Что вам нужно сделать вместо этого, если вы работаете с линией, которая включает в себя наконечник стрелки, так это изменить углы на закругленные вот так, и это позаботится о тех странных краях внутри наконечника стрелки, а также о начале линия. Хорошо, я продолжу и нажму клавишу «Ввод» или клавишу «Возврат» на Mac, чтобы принять это изменение и скрыть эту панель, а затем верну строку на место. А затем я закончу здесь, внутри панели «Слои», изменив имя этого слоя на стрелку. И это все, что нужно сделать. Теперь нажмите на стрелку, чтобы отменить выбор, и я нажму Control + Zero или Commands + Zero на Mac, чтобы центрировать масштаб. И именно так вы работаете с новым и улучшенным инструментом линии здесь, в Photoshop 2021. И я полагаю, в будущем.
Как сделать стрелки в Adobe Photoshop
Программа Adobe Photoshop не только связана с редактированием изображений или фотографий, но и представляет собой программу , которая идет дальше, с широким набором инструментов для создания изображений с нуля . Вам не нужно зацикливаться на этой идее, что это просто программа для редактирования, Photoshop на много шагов впереди.
Кто никогда не готовил презентацию или редактировал фотографии и должен выделить важный элемент и не знает как? Некоторые проблемы имеют простое решение, и в данном случае мы так и поступим, помогая вам научит вас делать стрелки в Adobe Photoshop.
Стрелка является одним из простейших элементов и используется для выделения элемента на любом носителе . Adobe Photoshop содержит инструмент, максимально упрощающий добавление стрелок.
Содержание. по шагу
Подпишитесь на наш Youtube-канал
Формы Adobe Photoshop по умолчанию упрощают работу с различными формами и графическими элементами, которые будут полезны для ваших проектов. Инструмент фигур или форм является одним из наиболее важных и наиболее часто используемых в указанной программе.
В Photoshop имеется небольшое разнообразие предопределенных форм. Но у вас есть возможность расширять их, добавляя новые, сделанные другими дизайнерами или своими руками.
La Инструмент линии, это тот, который позволит нам нарисовать линию , извините за избыточность, на нашем холсте, как стрелки, так и прямые линии.
Первый шаг, который мы должны сделать, это выбрать на нашей панели инструментов, расположенной в левой части экрана, параметр фигуры с квадратным значком.
Удерживая нажатой в течение нескольких секунд, появится раскрывающийся список с различными геометрическими фигурами , которые мы можем нарисовать, и мы выберем инструмент с формой линии.
Когда у нас есть выбранный инструмент, мы должны определить ширину линии.
El Толщина обводки линии, мы можем изменить ее, перейдя на верхнюю панель инструментов , выбрав опцию обводки. Нам нужно будет определить ширину линии в указанной панели параметров.
Один из советов, который мы вам даем, — убедиться, что установил параметр выравнивания параметра графика по заполненному или внешнему пути. То есть, если толщина линии установлена на заливку, ее не будет видно.
То есть, если толщина линии установлена на заливку, ее не будет видно.
Еще один из способов, которые существуют, чтобы определить толщину ширины линии, через панель параметров, в которой она представлена с рисунком или без него.
Как вы можете видеть на этом изображении, в красном квадрате мы определяем ширину линии, а в оранжевом квадрате мы используем толщину для установки ширины.
Следующим шагом, который мы собираемся сделать, является присвоение цвета линии . Для этого мы нажмем на строку и перейдем к верхней панели параметров, а в разделе заливки откроется окно образца, где мы выберем цвет, который нам больше всего подходит.
Мы уже создали линию, теперь мы должны закончить, сформировав нашу стрелку.
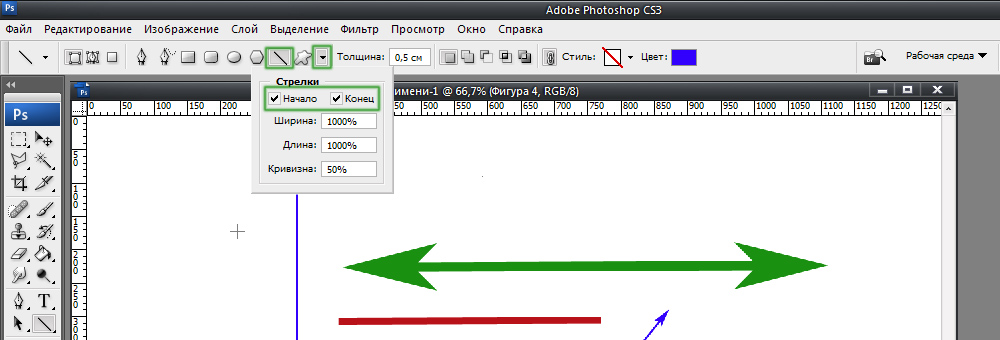
В верхней панели параметров, где мы настроили макет и цвет, мы увидим справа значок гайки . Если мы нажмем на этот значок, появится раскрывающееся меню , в котором вы можете увидеть возможность включения стрелок в начале или в конце.
Мы выбираем тот, который лучше всего подходит нам, чтобы выбрать элемент, который мы хотим от нашей работы. В нашем случае мы укажем вариант запуска линии.
С помощью трех других опций в этом меню вы можете изменить кончик стрелки, сделав ее длиннее, меньше или изогнутой . В следующем разделе мы покажем их вам.
Типы стрелок в Adobe Photoshop
Как мы видели с опцией подсказки даты, мы можем создавать различные переменные.
Если мы хотим, чтобы была просто прямой линией, нам нужно будет только выбрать инструмент фигур , выбрать линию и все готово.
С другой стороны, мы ищем с точкой только на конце, нам нужно будет сделать нашу прямую линию и в показанных параметрах стрелки выбрать конечный участок.
Вместо да нам нужна подсказка в начале, вариант, который мы примем, — это начало . Или даже добавить подсказки с обеих сторон, выбрав оба варианта.
Кроме того, мы можем получить различных стилей стрелок, если поиграем с параметрами ширины, длины и вогнутости . С их помощью мы можем создавать стрелки с более толстыми наконечниками, стрелки с более длинными наконечниками или с большей кривизной.
Как сделать изогнутую стрелку в фотошопе
Как и в случае, описанном выше, мы создадим нашу стрелку с помощью инструмента Shapes и выберем опцию линии.
После того, как мы нарисовали нашу стрелку, с выбранным инструментом линии , мы нажмем клавиши ctrl и букву t , команду преобразования. И на панели параметров мы выберем один из свободного преобразования и деформации.
Следующим шагом является нажатие на 9Опция деформации 0021 в левой части панели параметров. Появится список форм, которые примет ваша стрелка. В нашем случае мы указали вариант хранилища.
С помощью этого параметра свободного преобразования и деформации вы можете придать элементам дизайна другой вид , придав им изогнутые формы, волнообразные формы, сузив их и т.
