Как создать свой собственный шрифт: советы, рекомендации и ресурсы
Если вам нужен уникальный шрифт, но процесс его разработки вас пугает, мы вам поможем!
Все мы знаем, насколько непросто подобрать подходящий шрифт для нового проекта. Что же делать, если вы точно представляете, как должна выглядеть типографика, однако не можете найти нужную опцию на Google Fonts?
Отличный выход — создать собственный шрифт, который отвечает всем вашим требованиям. С первого взгляда эта задача может показаться невыполнимой. Но вы убедитесь, что все не так страшно!
В статье вы найдете:
- 5 полезных инструментов — платных и бесплатных,
- пошаговое руководство по созданию шрифтов.
А здесь вы найдете еще 17 советов по созданию собственного шрифта.
В последние годы сфера веб-дизайна развивается даже быстрее, чем раньше. Это стало особенно заметно в период пандемии, когда большинство людей обратились к онлайн-шоппингу. Интернет-магазины, новые бренды — всем им нужен продуманный графический дизайн. И типографика — одна из важнейших его составляющих.
И типографика — одна из важнейших его составляющих.
Выбор подходящего шрифта — залог успеха вашего проекта, поскольку шрифты воздействуют на подсознание покупателей. Правильный шрифт может даже повысить популярность бренда. Шрифт способен привлечь нужную аудиторию, поскольку он вызывает эмоции и транслирует ценности бренда, каким бы он ни был: традиционным, формальным или, наоборот, веселым и семейным.
Несмотря на то, что существует множество готовых шрифтов, которые хорошо знакомы каждому дизайнеру, однажды вам, скорее всего, попадется проект, для которого требуется что-то новое и уникальное. Самое эффективное решение этой проблемы — создание собственного шрифта.
После того, как вы разработали дизайн шрифта, наступает очередь технической реализации. Новичков пугает эта задача: обычно они убеждены в том, что освоение всех аспектов создания шрифта — длительный процесс, который займет большое количество времени.
Однако на самом деле, когда вы изучите основные принципы типографики и поймете, какие шаги необходимо предпринять, вы сможете создать свой собственный шрифт с нуля. Более того, вам точно понравится этот захватывающий творческий процесс.
Более того, вам точно понравится этот захватывающий творческий процесс.
Мы поможем вам побороть сомнения и поделимся множеством инструментов, необходимых для воплощения ваших шрифтовых идей в реальность. Здесь есть все, что может пригодиться на разных этапах творческого процесса: онлайн-уроки, полезные инструменты и некоторые общие рекомендации.
Полезные инструменты
Вы заметили, что рассеянно смотрите на экран компьютера и пролистываете имеющиеся шрифты, но они вас не вдохновляют? Значит пора действовать. Созданный специально для вашего проекта шрифт, отвечающий всем его требованиям, — идеальный способ передать все творческие идеи через дизайн.
Чтобы разработать собственный шрифт, прежде всего, важно выбрать подходящее программное обеспечение. Пять сайтов, о которых мы расскажем ниже, включают большое количество инструментов редактирования — смело используйте их, и трудоемкий процесс создания букв не отнимет слишком много времени.
1. FontLab7
FontLab 7 — встроенный редактор, который помогает создавать шрифты от начала до конца, от простых до самых сложных, и привносит искру волшебства в процесс шрифтового дизайна. Пользователям доступна 30-дневная бесплатная пробная версия с полноценным функционалом.
Пользователям доступна 30-дневная бесплатная пробная версия с полноценным функционалом.
В качестве источника вдохновения вы можете использовать тот или иной шрифт с открытым исходным кодом — остается только настроить его под свои нужды.
Приложение характерно своей многофункциональностью: этот инструмент подходит для рисования аккуратных единообразных глифов, автоматической трассировки растровых изображений, создания наложений, упрощения контуров, выравнивания вертикальных штрихов, масштабирования обводок с сохранением их толщины.
Редактор позволяет пользователям работать в дробных или целочисленных координатах, просматривать числовые и визуальные измерения, находить и исправлять дефекты контура.
2. FontForge
FontForge — бесплатный редактор с открытым исходным кодом и удобное приложение для разработки шрифтов. Он имеет широкую область применения: создавайте, модифицируйте и конвертируйте шрифты.
В приложении имеются горячие клавиши, которые помогают выполнять работу быстрее. Шрифты, созданные в FontForge, можно сохранять в формате SFD, а также экспортировать в других форматах.
Шрифты, созданные в FontForge, можно сохранять в формате SFD, а также экспортировать в других форматах.
Изменять глифы довольно просто: редактор включает множество инструментов для рисования, преобразования, скругления, добавления засечек, а также копирования отдельных элементов или параметров букв (высота, ширина и т.д.). Он поддерживает работу со слоями, поэтому процесс создания шрифта не будет слишком сложным.
3. FontStruct
FontStruct — бесплатная программа, которая позволяет быстро и легко создавать шрифты из геометрических фигур, расположив их внутри сетки, как плитку или кирпичи. Дополнительные инструменты, без которых трудно обойтись: ластик, инструмент «линия/прямоугольник» и инструмент «рука».
Каждый символ занимает определенное место, что помогает отслеживать, какие буквы уже созданы, а какие — пропущены. Кроме того, вы можете распечатать и протестировать результат в режиме реального времени, что, несомненно, удобно как для начинающих дизайнеров, так и для профессионалов.
В программе есть функция быстрого рисования контуров. Еще одним большим преимуществом этого редактора является возможность загрузки результатов в сообщество, так что даже самые необычные каракули могут найти свою аудиторию.
4. Fontself
Fontself — универсальный редактор для создания функциональных шрифтов, не уступающих по своим характеристикам (кернинг, диграфы и т.д.) профессиональным альтернативам.
Здесь можно создавать цветные шрифты, придавать буквам те или иные формы и применять к ним разные эффекты (например, градиенты и т.д.), а также проектировать стандартные монохромные векторные шрифты, которые совместимы с любым программным обеспечением.
Этот редактор позволит вам быстро и без особых усилий создать шрифт для приложений Creative СІоuԁ и экспортировать его в формате OTF для других программ и продажи. Кроме того, получившийся дизайн можно сохранить как векторное изображение и использовать в Photoshop, Affinity Photo и т.д.
Создавайте глифы и меняйте характеристики шрифта, а также редактируйте информацию о нем (авторские права, веб-сайт и др. ).
).
5. Birdfont
Birdfont — бесплатный редактор для создания векторной графики. У него удобный интерфейс, который позволяет создавать как монохромные, так и цветные шрифты. Вы найдете здесь множество различных инструментов, с помощью которых сможете быстро редактировать готовые TTF- и SVG-шрифты и создавать новые, даже на основе собственного почерка или с графикой на фоне.
Для редактирования изображений (речь о создании шрифта на основе изображения) в этой программе есть инструменты масштабирования, перемещения и преобразования, а также функции неограниченного повтора/отмены действий и предварительного просмотра.
Программа позволяет создать уникальный шрифт с нуля, поскольку открывает перед пользователями широкие возможности для творчества. Вы даже можете разрабатывать буквы по отдельности. Среди самых важных функций: рисование символов с привязкой к сетке, рисование глифов поверх изображения и автотрассировка — преобразование изображений в векторные символы.
Пошаговое руководство по созданию шрифта
Если у вас сложилось четкое представление о том, каким должен быть конечный результат, не сомневайтесь, а переходите от слов к делу. Чтобы не запутаться, избежать ошибок и сэкономить время, следуйте определенному плану. Итак, давайте разберемся, какие действия необходимо предпринять.
Чтобы не запутаться, избежать ошибок и сэкономить время, следуйте определенному плану. Итак, давайте разберемся, какие действия необходимо предпринять.
В этом разделе мы шаг за шагом проведем вас через весь процесс создания шрифта. Мы рассмотрим как основные шаги, так и некоторые рекомендации, которые помогут сделать ваш опыт более успешным и воодушевляющим.
Шаг 1: Составьте бриф
Как и в случае с любым другим дизайн-проектом, самое важное при создании шрифта — сразу определиться с целями. Прежде, чем приступить к работе, необходимо ответить на несколько вопросов. Это поможет вам составить продуманный бриф:
- Вы хотите создать шрифт для конкретного проекта или для широкого применения?
- Какого размера должен быть шрифт — большой или маленький?
- Он будет с засечками или без?
- Какие шрифты вдохновили вас на создание собственного шрифта?
Ответив на все эти вопросы, вы можете переходить непосредственно к разработке дизайна шрифта.
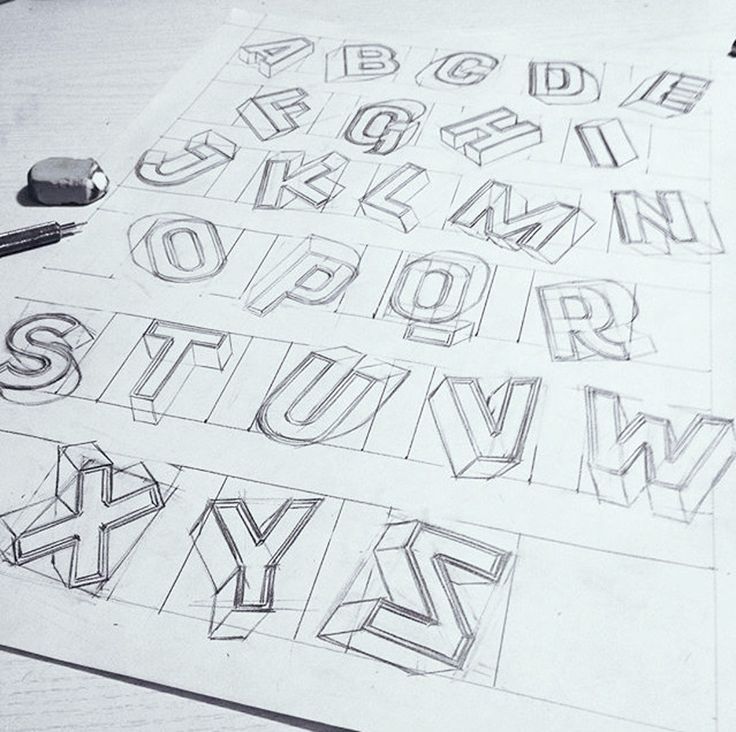
Шаг 2: Начните делать наброски на бумаге
Когда профессиональный дизайнер создает новый шрифт, он чаще всего разрабатывает для него те или иные альтернативные начертания, например, курсив, полужирный.
Однако указанный шаг не является обязательным. Если вы создаете свой первый шрифт, следует сосредоточиться на основах.
После того, как вы определились с дизайном шрифта, возьмите карандаш и бумагу и нарисуйте базовые линии (пока необязательно рисовать все буквы, начните с так называемых «контрольных символов»: «H», «n», «o» и «y»). Важно, чтобы линии были идеально прямыми. Уделяйте внимание межбуквенным интервалам и следите за соблюдением пропорций (в этом вам поможет простая линейка).
Не существует конкретных рекомендаций относительно того, каким должно быть соотношение между высотой строчных и заглавных букв, а значит, все в ваших руках. Пробуйте разные варианты, пока не найдете идеальное решение для своего шрифта.
Здесь нужно действовать методом проб и ошибок, поэтому не бойтесь ошибаться. Дорабатывайте типографику, вносите кардинальные изменения, можете даже начать все сначала, хотя это и потребует много времени — идеальный результат стоит всех затраченных усилий!
Дорабатывайте типографику, вносите кардинальные изменения, можете даже начать все сначала, хотя это и потребует много времени — идеальный результат стоит всех затраченных усилий!
Советуем вам сначала нарисовать отдельные символы на листе бумаги от руки. Забудьте о правилах и измерениях: используйте свой почерк или схематично набросайте формы букв и найдите те, которые вам нравятся больше всего.
После этого нарисуйте по сетке все 26 букв в верхнем и нижнем регистре, чтобы посмотреть, как будет выглядеть полный набор. Позже вы сможете использовать эти буквы в качестве шаблона.
Убедитесь, что вы не забыли о специальных символах, таких как цифры и знаки препинания (запятая, восклицательный и вопросительный знаки).
Шаг 3: Выберите и установите программное обеспечение
Существует множество приложений, с помощью которых вы можете создать свой собственный шрифт (некоторые были перечислены выше). Удобная программа с широким функционалом значительно упростит процесс разработки.
Прежде, чем сделать выбор, мы рекомендуем вам прочитать описание характеристик каждого приложения, чтобы получить полное представление о том, на что оно способно.
Шаг 4. Начните создавать шрифт
Теперь, когда вы закончили с набросками и установили программное обеспечение, вы готовы начать работу над шрифтом в цифровом формате. То, из каких именно шагов будет состоять ваш рабочий процесс, зависит от выбранного приложения: вы можете начать с нуля, загрузить фото своих набросков или собственного почерка в качестве шаблона или загрузить готовый шрифт для редактирования.
Когда все буквы будут готовы, можно приступать к отрисовке цифр, знаков препинания и других необходимых символов.
Для каждой программы характерен свой процесс обучения. Поначалу вы, скорее всего, будете продвигаться вперед довольно медленно, но как только начнете привыкать к инструменту, скорость работы увеличится.
Ниже приведены термины, которые необходимо выучить, чтобы разобраться в теме создания шрифтов:
- Высота заглавных букв (Cap height) — невидимая линия, которая проходит по верхнему краю заглавных букв.

- Линия верхних выносных элементов (Ascender line) — линия, на которой располагаются верхние точки восходящих вертикальных штрихов букв (например, «h» и «k»).
- Базовая линия (Baseline) — невидимая линия, на которой располагаются все символы.
- Кривая Безье (Bezier curve) — параметрическая формула для моделирования плавных, масштабируемых кривых.
- Овал (Bowl) — закрытая часть букв (например, «b», «d» и «o») округлой формы.
- Линия нижних выносных элементов (Descender line)— линия, на которой располагаются нижние точки нисходящих вертикальных штрихов букв (например, «p» и «y»).
- Глиф (Glyph) — каждый отдельный символ шрифта.
- Основной штрих (Stem) — доминирующий вертикальный штрих буквы (например, «F» и «T»).
Шаг 5: Доработайте получившийся набор символов
В процессе создания шрифта важно сфокусироваться на каждом отдельном символе. Но также необходимо позаботиться о том, как будет выглядеть набор целиком. Вот несколько советов, следуя которым вы сможете разработать полноценный шрифт:
Но также необходимо позаботиться о том, как будет выглядеть набор целиком. Вот несколько советов, следуя которым вы сможете разработать полноценный шрифт:
- Уделяйте внимание межбуквенному расстоянию и кернингу — комбинируйте буквы, над созданием которых работаете.
- Экспериментируйте с размерами символов и выбирайте наиболее удачные решения. Это особенно важно, если вы хотите, чтобы буквы получились широкими.
- Все мелкие ошибки проще увидеть на бумаге, поэтому мы настоятельно рекомендуем вам не только разглядывать символы на компьютере, но и время от времени распечатывать их.
Гарнитура может включать буквы разного размера, начертания, наклона, ширины и т.д. Каждая группа символов с одинаковыми параметрами внутри гарнитуры — это шрифт.
Все перечисленные этапы позади? Значит, процесс проектирования завершен! К этому моменту вы не только создали свой шрифт, но и смогли выбрать и освоить программное обеспечение, перевести символы в цифровой формат и доработать их до желаемого идеала.
Резюме: этапы создания шрифта
Выше мы последовательно разобрали, что именно вы должны сделать, чтобы создать собственный шрифт. Давайте быстро повторим самое важное.
- С самого начала обозначьте свои цели.
- Набросайте на бумаге “контрольные” символы.
- Выберите и установите программное обеспечение, которое собираетесь использовать.
- Начните создавать свой шрифт в цифровой форме.
- Доработайте получившийся набор символов.
Хотя для разработки качественного шрифта требуются годы практики, вы можете создать свой первый шрифт за пару недель. За это время вы получите бесценный опыт, который поможет вам в будущих проектах.
Возможно, вы заинтересуетесь этой темой и станете профессиональным шрифтовым дизайнером или создадите тот логотип, о котором мечтал клиент. Не бойтесь пробовать новое и расширять границы своих возможностей.
Мы надеемся, что наше руководство поможет вам освоить шрифтовой дизайн и вдохновит вас на достижение новых высот в этой области.
Как создать шрифт с нуля – кейс «Текстерры»
В России много компаний с богатой историей, крутыми клиентами и госзаказами, но при этом зачастую у них нет ни фирменного стиля, ни маркетинговой стратегии – а зачем? 50 лет же продавали и сейчас продадим!
К нам обратилась компания НИПИГАЗ, ведущий российский инжиниринговый центр. Полвека они управляют проектированием, поставками, логистикой и строительством, например, для Амурского ГПЗ «Газпрома» и «Арктик СПГ 2» НОВАТЭКа. И с этим все было прекрасно. Трудности возникали в другом месте – с оформлением коммуникационных площадок, визиток, благодарностей, презентаций. Компания постоянно платила за лицензию на шрифты – это для крупной бизнеса влетает в копеечку. Даже логотип оперативно не обновить.
Все это требовалось исправить.
Результаты
- Создали шрифты Nipigas Basic и Nipigas Extra, соответствующие фирменному стилю бренда.
- Сегодня клиент использует оба шрифта в логотипе, в маркетинговых материалах, на сайте и в социальных сетях.

Смотреть галерею
Пример использования шрифтов Nipigas Basic и Nipigas Extra, разработанных «Текстеррой»
- Создали новую версию логотипа с использованием адаптированного шрифта Nipigas Basic.
Символы оригинального шрифта в логотипе немного сжаты по горизонтали – это нужно, чтобы сделать логотип более компактным и схожим с оригиналом
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Проблема
У НИПИГАЗа не было собственного шрифта. Из-за этого регулярно возникали трудности:
- доступные и бесплатные для коммерческого использования шрифты не передают ценности бренда и не ассоциируются с ним;
- лицензионные шрифты стоят слишком дорого и при этом все равно не избавляют от головной боли: их можно использовать не во всех маркетинговых целях;
- из-за использования «чужих» шрифтов обновление логотипа и других элементов брендинга усложнялось.

Новый шрифт понадобился компании, чтобы отстроиться от других игроков рынка, сократить расходы (регулярная покупка лицензии дороже разработки шрифта с нуля) и упростить создание маркетинговых материалов.
Задачи
Нам нужно было разработать два шрифта, учитывая следующие ожидания клиента:
- геометрический шрифт без засечек;
- визуальное сходство с семейством шрифтов, использованных компанией ранее;
- практичность, универсальность;
- подчеркнуть отличительные черты, выделяющие бренд среди прочих.
Также нужно было внедрить новый шрифт в логотип компании, не нарушая фирменный стиль бренда.
Хотите, сделаем так же для вас?Ошибка заполнения!
Ошибка заполнения!
Ошибка заполнения!
Нажимая кнопку “Зарегистрироваться”, вы даете согласие на обработку своих персональных данных.
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Ход работы
Разработка шрифта заняла четыре месяца. Хороший результат для такого трудоемкого проекта: мы провели исследование шрифтов и изучили бизнес клиента, разработали четыре концепции и создали два вида шрифта с кириллическим и латинским алфавитом.
Погружение в задачу
В первую очередь мы изучили бизнес клиента и конкурентов. На начальном этапе всегда важно понять, какой он – бренд, для которого создается шрифт.
Исследования
Мы выяснили, что клиент хочет получить рубленый шрифт без засечек и приступили к изучению других гротескных шрифтов. Из числа рубленых гарнитур выбрали восемь, максимально соответствующих ожиданиям клиента. На этапе согласования выделили двух фаворитов, на основе которых и решили создавать новые шрифты – AvantGarde и Metropolis.
Перед созданием шрифта собирали референсы – это помогает уточнить техзадание и убедиться, что мы разговариваем с клиентом на одном языке
Эти шрифты максимально соответствовали целям клиента, подходили для использования и в цифровой, и в офлайн-среде.
Готовый шрифт оказался близок к референсу, как и просил заказчик
Создание концепции
На первом этапе разработки гарнитуры мы сделали пять наборов скетчей – отрисовали все символы из слова «НИПИГАЗ».
Эти скетчи использовали, чтобы создать цифровые символы и протестировать их. Мы предложили сотрудникам компании-заказчика и фокус–группам оценить наборы символов. Получили ценные комментарии и исключили наименее привлекательные наборы.
Две наиболее подходящих концепции шрифта доработали и отрисовали в четырех вариантах – на выбор клиенту.
Клиент остановился на втором концепте – гротеске с умеренным контрастом и шириной. Символы концепции имеют геометричные формы – аналогично шрифтам из семейства AvantGarde, как и предполагалось в техзадании.
Читайте также
Как написать кейс и никого не усыпить: способы улучшить самый сухой рассказ Как повысить узнаваемость бренда в сети: подробное руководство Интернет-маркетинг по-деревенски: как фермер клиентов в соцсетях искалОтрисовка символов
Когда концепция была выбрана, мы приступили к созданию набора знаков кириллического и латинского алфавита, знаков пунктуации и цифр.
Такими получились кириллические символы:
А так выглядит латиница:
После разработки шрифта Nipigas Basic Regular приступили к другим начертаниям – Bold и Italic.
Разработка дополнительного шрифта
Затем приступили к созданию дополнительной гарнитуры Nipigas Extra. Она понадобилась для оформления заголовков, подписей и комментариев.
Гарнитуру разрабатывали с применением тех же техник, что и во время работы с первой, поэтому готовые шрифты хорошо сочетаются друг с другом.
Так выглядит сочетание двух шрифтов – Nipigas Basic и Nipigas Extra
На первый взгляд шрифты схожи, но на самом деле они имеют ряд отличий: у них разные пропорции, ширина штриха и декоративные элементы. Например, Nipigas Basic имеет скошенные горизонтальные штрихи – это одно из ключевых отличий и от Nipigas Extra, и от референса – шрифта AvantGarde.
Дополнительная гарнитура Nipigas Extra получилась более компактной за счет уменьшения пропорций и ширины штриха
Настройка и тестирование работы гарнитуры
Последний этап разработки шрифта – его настройка и тестирование.
Мы установили кернинг и трекинг символов всех шрифтов, проверили их работоспособность и еще раз предложили фокус-группе оценить результат работы. Недочеты, обнаруженные в ходе проверки, устранили на этом же этапе.
Презентация гарнитуры
Чтобы показать готовые шрифты заказчику, создали презентацию с описанием особенностей гарнитур и демонстрацией шрифтов в деле. Разработали дизайн визиток, благодарностей и веб-страниц с использованием шрифтов Nipigas Basic и Nipigas Extra.
Презентация шрифтов клиенту
Сейчас заказчик активно использует шрифт во всех маркетинговых материалах, рабочей документации и в коммуникации в социальных сетях:
Создайте свой собственный рукописный шрифт. Разработка полноценного шрифта может занять… | Фил Гудвин
Разработка полноценного шрифта может занять месяцы или больше, в зависимости от дизайнера и видения шрифта. Можно потратить лота времени на разработку прописных и строчных букв, совершенствование кернинга, создание альтернативных весов, добавление диакритических знаков и языковой поддержки и т. д. Мы говорим о серьезных затратах времени.
д. Мы говорим о серьезных затратах времени.
Однако , разработка простого рукописного шрифта может занять гораздо меньше времени. Мы можем сократить этот процесс с месяцев до дней. Я собираюсь показать некоторые основы того, как я создал оригинальный шрифт Aldi , проект, который я завершил за 2 дня.
Готовы начать? Schweet, давайте немного повеселимся…
Примечание. Мы будем использовать программу под названием Glyphs для создания нашего шрифта, который, я думаю, только для Mac , так что это упражнение для пользователей Mac. Извините, друзья-компьютерщики…
Бумага для рисования
При желании вы можете просто использовать белую бумагу для принтера, но я этого делать не рекомендую. Это поможет иметь немного бумаги с уже напечатанными строками на странице. Я бы предложил графическую бумагу или точечный блок Rhodia ( , который я использовал для Aldi ). Используя Rhodia, я счел удобным использовать линейку + карандаш, чтобы провести несколько прямых линий поперек страницы, которые обозначают верхнюю и нижнюю ограничивающие области для моих букв. Это помогает обеспечить более точное определение высоты персонажа. Кроме того, вам понадобится ластик под рукой.
Используя Rhodia, я счел удобным использовать линейку + карандаш, чтобы провести несколько прямых линий поперек страницы, которые обозначают верхнюю и нижнюю ограничивающие области для моих букв. Это помогает обеспечить более точное определение высоты персонажа. Кроме того, вам понадобится ластик под рукой.
Письменные принадлежности
Хотите толстые буквы? Используйте классический маркер Sharpie. Хотите создать несколько матовых букв? Поэкспериментируйте с кистью. Вам больше нравятся тонкие буквы? Позвольте порекомендовать вам ручки Pigma Mircon — они потрясающие.
Я решил использовать маркер Sharpie .
Изображение взято с Amazon.com Вдохновение
Поскольку эта вещь будет написана от руки, вам не обязательно нужно вдохновение, кроме собственного почерка. Однако, если вы хотите сделать свой шрифт более универсальным и универсальным, вы можете подумать о том, чтобы взять несколько очередей из популярных шрифтов. я хотел Aldi — более классический шрифт без засечек. Я использовал Готэм в качестве вдохновения для своих букв. Почему? Ну, это проверено и верно, и мне это нравится 😉
я хотел Aldi — более классический шрифт без засечек. Я использовал Готэм в качестве вдохновения для своих букв. Почему? Ну, это проверено и верно, и мне это нравится 😉
Другое программное обеспечение
В этом упражнении я также буду использовать Photoshop и Illustrator. Если у вас их еще нет, я думаю, вы можете получить бесплатную пробную версию Creative Cloud.
Давайте приступим. Нарисуйте буквы на выбранной вами бумаге. Я рекомендую использовать шрифт с заглавными буквами, так как это позволит вам быстрее выполнить этот проект. Возможно, вы захотите нарисовать несколько букв несколько раз, чтобы получить «идеальную» линию или кривую, которую вы ищете…
Примечание. Подумайте, как дизайнеры могут использовать ваш шрифт в своей работе. Дайте им то, что им нужно. В случае Aldi , I добавили числа и некоторые другие основные символы, такие как скобки, математические символы и т. Д.
Д.
Фотография (или Scan). у вас есть забавные рукописные буквы и символы, готовые к оцифровке. Идите вперед и сотрите те карандашные линии, которые вы нарисовали. Сканер, вероятно, был бы идеальным на данном этапе, но у меня его больше нет. Вместо этого я просто фотографировал на свой iPhone и пересылал их на компьютер — Airdrop на Mac OSX делает эту передачу изображений быстрой и простой .
Примечание. Если вы хотите собрать больше деталей о своих персонажах, сфотографируйте части персонажей крупным планом. Если вам все равно, просто сделайте снимок всей страницы, как показано ниже.
Редактирование ваших изображений
Теперь этим изображениям может понадобиться помощь в виде контраста перед следующим шагом. Если ваши фотографии похожи на мои, вам нужно их немного подчистить. Перенесите свои изображения в Photoshop, обесцветьте их (⌘ + Shift + U) и используйте Уровни , чтобы настроить белый и черный цвета, чтобы получить хороший высокий контраст. Сохраните эти изображения.
Сохраните эти изображения.
Отслеживание изображений
Теперь пришло время перейти в Illustrator и импортировать отредактированные изображения. Используйте функцию live trace для преобразования ваших изображений в векторные фигуры.
Удалите все белые символы в вашей трассировке, оставив только черные символы.
Выбрать все (⌘ + A) и разгруппировать (⌘ + Shift + G). Удалите все случайные точки. Вернитесь назад и сгруппируйте любой символ, состоящий из нескольких фигур (например, % или » ).
Примечание. Возможно, вам потребуется использовать некоторые направляющие в Illustrator для выравнивания и/или изменения размера символов.
Зацените! У вас есть векторные буквы, сделанные своими руками! Ваху! Теперь перейдем к превращению этой штуки в полноценный шрифт…
Импорт векторов в Glphys
В этом упражнении я не буду вдаваться во все тонкости глифов, но есть несколько очень познавательных видео. на GlyphsApp.com, который может помочь ответить на многие вопросы, которые могут у вас возникнуть после прочтения этого поста.
на GlyphsApp.com, который может помочь ответить на многие вопросы, которые могут у вас возникнуть после прочтения этого поста.
Откройте Glyphs и создайте новый шрифт (⌘ + N). Здесь мы будем переключаться между Illustrator и Glyphs, так что держите их обоих под рукой. Перейдите в Illustrator и скопируйте (⌘ + C) букву «А». Вернитесь к Glyphs, дважды щелкните «A» и вставьте (⌘ + V) свою букву в это окно. ( Когда появится всплывающее окно с сообщением о «Необычных границах», просто нажмите «Правильные границы» ).
Если ваши письма пропали таким образом, не волнуйтесь, мы исправим это за несколько минут.Обновление: Существует еще один способ импорта векторов из Adobe Illustrator в Glyphs, который вам может понравиться больше. Это объясняется в этом руководстве от GlyphsApp.com .
Повторите этот процесс для всех заглавных букв (и строчных, если они у вас есть). Мы вернемся и исправим размеры позже. Давайте просто поместим туда всех ваших персонажей.
Давайте просто поместим туда всех ваших персонажей.
Если вы хотите добавить буквы/символы помимо букв, слева вы найдете панель инструментов с некоторыми категориями, помеченными цифрой 9.0003 Буква , Цифра , Знак препинания и т. д. Переключите стрелку влево от соответствующей категории. Найдите наборы, содержащие символы, которые вы хотите вставить, и щелкните правой кнопкой мыши. Вы увидите список Missing Glyphs . Выберите то, что вам нужно, и нажмите «Создать» ( Если вам нужны все символы, нажмите ⌘ + A, чтобы выбрать все; если вам нужно только несколько, просто удерживайте ⌘ и щелкните те, которые вы хотите ).
Повторите тот же процесс, что и для букв, для всех символов, чтобы импортировать их в глифы.
Настройка размеров символов
Теперь мы вернемся назад и подгоним наши символы к соответствующим размерам.
Вернемся к «А». Если поле символов на меньше, просто нажмите ⌘ и + , чтобы увеличить масштаб.
Шаг 1: Выровняйте нижнюю часть буквы «А» по базовой линии.
Примечание. В любое время, когда вы находитесь в этом окне, просто нажмите пробел, чтобы увидеть символ, закрашенный черным цветом.
Шаг 2: Нажмите «S», чтобы открыть инструмент масштабирования. Размер буквы «А» должен касаться этой области вокруг линии высоты кепки. Не забудьте отрегулировать нижнюю часть вашего персонажа обратно к базовой линии, если он сместится в процессе масштабирования.
Шаг 3: Снимите выделение с буквы «А», щелкнув ее. Отрегулируйте размер почтового ящика так, чтобы ваш персонаж хорошо подходил, а также немного передышки с обеих сторон (по умолчанию было установлено значение 600 пунктов, которое я изменил на 900 пунктов в примере ниже). Выберите «Все» (⌘ + A) и с помощью клавиш со стрелками переместите букву в центр (не беспокойтесь о том, чтобы сделать расстояние между сторонами идеальным — помните, — это нарисованный от руки шрифт ).
Повторяйте эти 3 шага для каждого символа вашего шрифта, пока ваш шрифт не станет таким, как на изображении ниже * .
Обновление с Mekka : Вы можете одновременно обрабатывать все глифы в представлении «Шрифт». Просто выберите их и выберите параметр преобразования на боковой панели справа (например, масштабирование) или «Фильтр»> «Преобразования» (что предоставляет больше параметров) или установите боковые опоры по умолчанию для всех глифов с помощью элементов управления в левом нижнем углу панели. Вид шрифта.
* Вы заметите, что все строчные буквы содержат соответствующую заглавную букву. Таким образом, если вы введете «Этот шрифт забавный», будет отображаться версия, написанная заглавными буквами, «ЭТОТ ШРИФТ забавный». Для этого вам потребуется использовать компоненты .
Компоненты позволяют повторно использовать определенные фигуры — или, в нашем случае, буквы — так что вам не нужно перерисовывать элементы снова и снова. Все, что нам нужно сделать, это добавить компонент прописной буквы «А» в строчную букву «а». Просто дважды щелкните строчную букву, которую вы хотите добавить в компонент верхнего регистра, щелкните правой кнопкой мыши и выберите «Добавить компонент…». Выберите букву верхнего регистра, которую вы хотите использовать, из Выберите список компонентов и нажмите «Выбрать». Бум.
Теперь в любое время при редактировании прописной буквы «А» строчная буква «а» также изменится.
Швит.
Проверьте свой шрифт в глифах
Теперь, когда все ваши символы готовы и увеличены, пришло время протестировать их! Мы начнем с тестирования внутри самих Glyphs. Откройте новую вкладку, нажав ⌘ + T. Теперь начните печатать!
Круто, да?
Хорошо, когда вы пробуете разные буквы, символы и цифры, вы можете заметить, что некоторые из ваших интервалов выглядят странно, перекрываются или слишком широки. Ничего страшного. Чтобы внести какие-либо изменения в персонаж, просто дважды щелкните его, чтобы войти в режим редактирования. Если вы щелкнете по букве, которая является компонентом, вы обнаружите, что она светло-серая — просто дважды щелкните ее еще раз, чтобы отредактировать.
Ничего страшного. Чтобы внести какие-либо изменения в персонаж, просто дважды щелкните его, чтобы войти в режим редактирования. Если вы щелкнете по букве, которая является компонентом, вы обнаружите, что она светло-серая — просто дважды щелкните ее еще раз, чтобы отредактировать.
Настройте своих персонажей так, как вам хочется.
Примечание. Если вам нужна помощь с другими техническими аспектами Glyphs в попытке получить шрифт именно так, как вы хотите, ознакомьтесь с разделом Tutorials на GlyphsApp.com — там есть функция поиска, которая может быть в состоянии помочь вам.
Теперь вы готовы использовать новый шрифт в выбранном вами программном обеспечении. Все, что осталось сделать, это экспортировать эту штуку!
Диалоговое окно «Экспорт»«Файл» > «Экспорт» (или ⌘ + E) откроет диалоговое окно «Экспорт». Выберите желаемое место назначения экспорта и нажмите «Далее».
Зацените — рабочий шрифт, который вы сделали!
Обновление с Мекка : При экспорте я предлагаю оставить параметр Autohint пустым.
Это ни в коем случае не всеобъемлющее руководство по типографике или шрифтовому дизайну. Это должно быть веселым упражнением. Если вы хотите потратить больше времени на изучение шрифта, ознакомьтесь со следующими ресурсами:
- Книга: Дизайн типа от Карен Ченг
- Электронная книга: Типография за десять минут от практической типографии Butterick
- . Знал до того, как начал Тип проектирования: Часть 1 от Fort Foundry
Не стесняйтесь обращаться по телефону по электронной почте , если у вас возникнут вопросы. Я еще новичок в шрифтовом дизайне, но постараюсь ответить. Кроме того, если вы сделаете свой собственный шрифт, я бы хотел его увидеть!
#BoomTime
Узнайте, как лучше рисовать буквы для ваших шрифтов
В этом месяце мы объединяемся с французским леттером Фрэнсисом Шуке, который присоединяется, чтобы поделиться практическими знаниями о своем творческом процессе и который позже расскажет нам больше о его первом цветном шрифте, созданном с помощью Fontself.
В рамках этого сотрудничества Фрэнсис предлагает 5 советов, которые помогут вам при рисовании букв для ваших шрифтов.
1. Думайте о поверхности, а не о расстоянииМногие забывают, что интервалы так же важны, как и маркировка, когда речь идет о форме букв. Хороший интервал необходим для удобочитаемости и сохранения однородной массы текста.
Интервал между буквами или отслеживание букв означает «выделение правильного количества места с каждой стороны от них, чтобы они были связаны со словами, у них были сбалансированные отношения, без неприглядных пробелов или перегруженности», согласно Уолтеру Трейси, в Аккредитивы . Как бы это ни звучало, расстояние имеет меньшее отношение к расстоянию, чем к поверхности.
Поясню.
Что касается расстояния между буквами, мы можем выделить 3 типа букв: круглые, треугольные и квадратные. Если мы будем использовать одинаковое расстояние между всеми буквами, мы быстро поймем, что они не выглядят равноудаленными друг от друга. Таким образом, расстояние зависит не от геометрических параметров, а от оптических решений.
Таким образом, расстояние зависит не от геометрических параметров, а от оптических решений.
Теперь, если вместо расстояния мы рассмотрим отрицательное пространство — или поверхность — мы можем найти правильный баланс интервалов, применяя такое же количество отрицательного пространства между каждой буквой. Вот почему мы всегда думаем о поверхности, а не о расстоянии. В конечном счете, ваш глаз — судья здесь.
Но межбуквенный интервал — не единственный важный критерий. Некоторые глифы, такие как «a», «o», «h», «p», «s», «e», имеют разные типы внутренних пробелов, называемых глазами, счетчиками или апертурами. Чтобы добиться большей однородности и идеального контраста, нам нужно найти правильный баланс между этими внутренними и внешними пространствами, везде применяя одинаковое количество белой поверхности.
2. Следите за тем, чтобы толстые и тонкие штрихи были одинаковыми
С момента появления латинского алфавита буквы писались от руки пером или кистью. Основная техника заключалась в увеличении давления на бумагу при движении вниз и уменьшении давления при движении вверх. В результате сложилось это общее правило:
Основная техника заключалась в увеличении давления на бумагу при движении вниз и уменьшении давления при движении вверх. В результате сложилось это общее правило:
штрихи вниз = толстые
штрихи вверх = тонкие
Толстые и тонкие штрихи являются основой букв. Они определяют их контраст и эстетику. Чтобы гарантировать однородность и разборчивость наших букв, нам нужно рисовать каждый толстый и тонкий штрих с одинаковым весом соответственно. Поступая таким образом, мы также внесем ритм в наши буквы, что напрямую повысит их визуальную привлекательность.
3. Держите ритмПосле рассмотрения пространства и контрастов нахождение ритма поможет нам создать еще более последовательную надпись.
Мы будем использовать простую сетку, чтобы определить направление наших букв и убедиться, что мы сохраняем хороший вертикальный и горизонтальный баланс.
Сетка позволит нам определить ритм нашей композиции и поможет нам убедиться, что мы идем по правильному пути.
Когда буквы хорошо сбалансированы и выровнены по сетке, вся работа кажется более последовательной, разборчивой и визуально привлекательной.
4. Думайте о массах вместо контуров Когда дело доходит до набросков, многие дизайнеры склонны рисовать буквы с контурами, хотя это не лучший способ оценить контраст и негативное пространство. Чтобы найти наилучшее равновесие между черными и белыми поверхностями в наших буквах, нам сначала нужно нарисовать массы.
Этот метод десятилетиями использовался большинством шрифтовиков. Здесь я познакомлю вас с техникой, которая поможет вам улучшить свой дизайн леттеринга: скелет
- Обведите скелет надписи одной линией, принимая во внимание наш первый совет о пробелах.
- Используйте светлый стол или прозрачную бумагу, чтобы штриховать толстые и тонкие штрихи на новом листе, ориентируясь по скелету. Вы лучше почувствуете контраст и пространство, которое вам нужно.
- На третьем листе бумаги нарисуйте контуры.
 Тогда и только тогда просмотрите свои письма и отметьте изменения.
Тогда и только тогда просмотрите свои письма и отметьте изменения.
Очень удобно иметь каждый слой на разных листах. Это позволяет нам вернуться к скелету или другому промежуточному слою, чтобы внести целевые изменения и улучшить наш дизайн.
5. Переверните свою работу вверх ногамиСледующий совет настолько же прост, насколько и полезен!
Вы когда-нибудь смотрели на свою работу и чувствовали, что в ней что-то не так, но не могли понять, что это было?
В этом случае переворачивание наброска вверх ногами дает нам новую перспективу, скрывая буквы, чтобы выделить фигуры позади них.
В перевернутом виде все выглядит иначе. Толстые и тонкие мазки, изгибы, ритм, баланс, контраст и, конечно же, пространство. Это может помочь нам найти ошибки, которые мы искали, и новые.
В заключение, не забывайте думать о интервалах, контрасте, ритме, массах и никогда не забывайте проверять свою работу вверх ногами! Надеюсь, эти 5 советов были вам полезны.
