Как быстро и легко создать сетку в Adobe Photoshop?
- сетки
- Дизайн
- рабочий процесс
- измерение
- Adobe Photoshop
Шелдон Пинкман
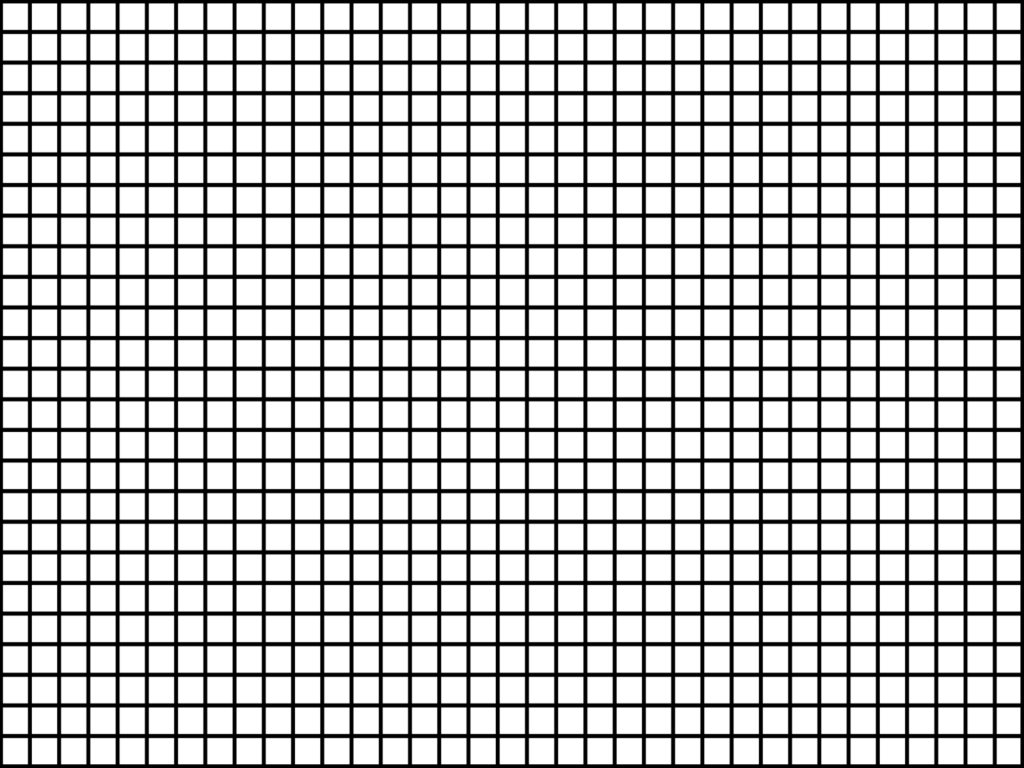
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + перемещая + объединяя его несколько раз, чтобы создать одну строку, копируя/вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Какие существуют эффективные методы создания сетки из квадратов одинакового размера?
Алекс Блэквуд
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой первоначальный квадрат и выделите меньший квадрат, который включает только верхнюю и левую стороны. Затем выберите
Затем выберите Edit > Define Pattern...и сохраните шаблон с именем.
Затем выделите область, которую вы хотите заполнить. Затем выберите Edit > Fill..., выберите Use: Patternи выберите свой квадратный узор.
совок
Если вы пытаетесь создать сетку только для вашего удобства при проектировании, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию с помощью инструмента выделения, а затем продублировать ее столько раз, сколько вам нужно, а затем использовать Layer >> Distributeпараметры, чтобы сделать их идеально ровными.
Священник
На вкладке «Вид» Новый макет руководства
откроется новое окно. Предустановка — вы можете сохранить, загрузить и создать макет направляющей для использования снова и снова. Отметьте или снимите отметку со столбцов или строк в зависимости от ваших потребностей.![]() Я предлагаю установить флажок «Предварительный просмотр». Число = желаемое количество направляющих Ширина = Расстояние между сгенерированными направляющими Gutter = пространство между направляющими Margin = задает желаемые поля вашего дизайна, вы можете ввести значение для верхнего, левого, нижнего и правого
Я предлагаю установить флажок «Предварительный просмотр». Число = желаемое количество направляющих Ширина = Расстояние между сгенерированными направляющими Gutter = пространство между направляющими Margin = задает желаемые поля вашего дизайна, вы можете ввести значение для верхнего, левого, нижнего и правого
также можно выбрать центральные колонны и очистить существующие направляющие
Это для Photoshop CC 2015.5
Дэйвид
Выберите Photoshop → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте доп.
Проверить вид → привязать к сетке; затем проверьте снап.
Включите окно « Пути» , если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент « ПероP » ( ). Определите горизонтальный сегмент линии в верхней части сетки.
 Одиночный щелчок сначала на левой стороне, затем на правой.
Одиночный щелчок сначала на левой стороне, затем на правой.Используйте инструмент выбора пути ( A, черная стрелка). Нажмите на путь, удерживайте опцию ( Alt), чтобы сделать копии объекта.
Создайте еще один новый путь, назовите его вертикальным.
Используйте инструмент « ПероP » ( ). Определите вертикальный сегмент сетки на левой стороне. Одиночный щелчок сначала сверху, затем снизу.
Используйте инструмент выбора путиA ( , черная стрелка). Нажмите на путь, удерживайте опцию ( Alt), чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет отображаться на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.

Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Дэвид Паркер
Я нашел быстрый способ решить свою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно то, что хотел, а затем сделал скриншот изображения, вставил его в мой файл в качестве нового слоя и обрезал его по размеру и масштабу. Некоторым пользователям этого будет недостаточно в высоком разрешении, но это было очень быстро и работало для моих нужд.
Как сделать сетку в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Один из самых продуктивных методов улучшения дизайна — выравнивание всех его элементов. Photoshop предлагает полезный набор инструментов, который позволяет размещать все визуальные компоненты в нужных местах. Одним из таких инструментов является сетка. Научитесь создавать сетку в Photoshop и легко улучшайте свои проекты.
Быстрая Навигация
- Пошаговое руководство о том, как сделать сетку в Photoshop
- Создание сетки в Photoshop
- Использование сетки по умолчанию в Photoshop
- Настройка сетки по умолчанию в Photoshop
- Часто задаваемые вопросы
- В чем разница между сеткой и направляющей?
- Нужно ли отключать сетку перед печатью дизайна?
- Что означает привязка и почему это важно при использовании сетки в Photoshop?
- Как скрыть линии сетки в Photoshop?
- Могу ли я заблокировать линии сетки в Photoshop?
- Могу ли я изменить внешний вид моей сетки?
- Заключение
Пошаговое руководство о том, как сделать сетку в Photoshop
Независимо от того, создаете ли вы новую графику с нуля или просто редактируете существующее изображение, сетки могут оказаться для вас весьма полезным инструментом. Сетка позволяет размещать объект в точном месте на изображении, помогает выравнивать различные элементы и обеспечивает симметрию изображения.
Сетка позволяет размещать объект в точном месте на изображении, помогает выравнивать различные элементы и обеспечивает симметрию изображения.
Photoshop позволяет очень легко создавать сетки. Всего за несколько простых шагов вы можете легко создать сетку в соответствии с вашими требованиями. Более того, сетки не печатаются, так что вам не придется беспокоиться об их удалении позже с вашего изображения.
Создание сетки в Photoshop
Существует два способа создания и использования сеток в Photoshop. Вы можете применить сетку по умолчанию, встроенную в Photoshop, или настроить эту сетку по умолчанию в соответствии со своими конкретными потребностями. Оба этих метода создания и использования сеток в Photoshop являются простыми и короткими процедурами.
Здесь мы предоставим вам пошаговое руководство по обоим этим методам создания сеток. Это поможет вам стать лучше и эстетически приятные изображения более легким способом. Ниже приведены различные способы создания сеток в Photoshop. Выберите и используйте тот, который лучше всего соответствует вашим потребностям.
Выберите и используйте тот, который лучше всего соответствует вашим потребностям.
Использование сетки по умолчанию в Photoshop
Photoshop поставляется с сеткой по умолчанию. Вы можете просто включить его, чтобы сделать его частью вашего обычного холста Photoshop. Вам нужно будет следовать очень простой и легкой процедуре, которая объясняется ниже:
- Запустите Photoshop, а затем открыть любое существующее изображение или создайте новый файл. Чтобы открыть файл, вы можете использовать любой из этих методов:
- Открыть прямо с главной страницы.
- Перейдите в меню «Файл» > «Открыть», а затем выберите файл, с которым вы хотите работать.
- Нажмите клавишу CTRL + O, а затем выберите файл, над которым хотите работать.
Чтобы создать новый файл, вы можете использовать любой из этих методов:
- Создавайте прямо с главной страницы.
- Перейдите в меню «Файл» > «Создать», а затем выберите нужные размеры для вашего файла.

- Нажмите клавишу CTRL + N и введите спецификации, необходимые для вашего проекта.
- Как только ваш файл появится в интерфейсе Photoshop, перейдите в строку меню в верхней части интерфейса Photoshop.
- В строке меню нажмите «Просмотр». Это откроет для вас раскрывающееся меню. Теперь из меню перейдите к «Показать», а затем нажмите «Сетка» в каскадном меню. Вы также можете использовать для этого сочетание клавиш. Нажмите клавиши CTRL + ‘ вместе, чтобы сделать ту же процедуру проще.
- Теперь вы увидите, что сетка мгновенно появится в вашем рабочем пространстве Photoshop.
Настройка сетки по умолчанию в Photoshop
Сетку по умолчанию легче создать и использовать, но она может не соответствовать вашим требованиям. К счастью, Photoshop позволяет вам изменять его в соответствии с вашими потребностями. Сетка имеет линии и пунктирные линии, которые вы можете редактировать. Вы также можете изменить внешний вид линий, юнитов и подразделений.
Чтобы настроить сетку по умолчанию, выполните следующие действия:
- Запустите Photoshop и откройте существующее изображение, с которым вы хотите работать, или создайте новый файл.
- Как только ваш файл появится в рабочей области Photoshop, перейдите в строку меню в верхней части интерфейса.
- В строке меню нажмите «Изменить». Это откроет для вас раскрывающееся меню. Здесь перейдите в «Настройки»> «Направляющие, сетка и фрагменты».
- Теперь вы увидите диалоговое окно.
- С помощью этого диалогового окна вы можете применить любые изменения к сетке. Вы можете изменить расстояние между линиями сетки, желаемое количество подразделений, а также цвет и внешний вид линий.
- После установки настроенной сетки на свое место вам теперь нужно будет разместить на ней визуальные объекты. Для этого вам нужно включить привязку, выполнив следующие действия:
- Найдите строку меню в верхней части интерфейса Photoshop.

- Перейдите в «Просмотр»> «Привязать», а затем нажмите «Сетка».
- Теперь объекты встанут на свое точное место в вашей сетке.
- Когда вы закончите со всеми вышеперечисленными шагами, выключите сетку, чтобы посмотреть на свой дизайн.
Часто задаваемые вопросы
В чем разница между сеткой и направляющей?
Сетка и руководство в фотошопе работать аналогичным образом. Они оба помогают вам располагать визуальные объекты в вашем дизайне в точном месте.
Направляющие помогают с выравниванием и отображаются в виде линий, плавающих над изображением. С другой стороны, сетки удобны для симметричного размещения элементов и по умолчанию отображаются в виде непечатаемых линий или точек.
Нужно ли отключать сетку перед печатью дизайна?
Вам не нужно удалять какие-либо линии сетки перед печатью вашего дизайна. Это связано с тем, что это непечатаемые строки, которые не будут отображаться на ваших распечатанных или сохраненных копиях. Однако, если вы хотите удалить эти линии сетки, вы можете легко сделать это, сняв флажок «Сетка» в «Просмотр»> «Показать»> «Сетка».
Однако, если вы хотите удалить эти линии сетки, вы можете легко сделать это, сняв флажок «Сетка» в «Просмотр»> «Показать»> «Сетка».
Что означает привязка и почему это важно при использовании сетки в Photoshop?
Привязка — это функция Photoshop, которая помогает точно размещать объекты в вашем проекте. Когда вы включаете «Snap» при использовании сеток, линии сетки работают как магниты. Они тянут объект точно к его точному местоположению. Сетки помещают объект на место, как только вы двигаться вперед эта линия.
Как скрыть линии сетки в Photoshop?
Вы можете легко скрывать и отображать линии сетки в Photoshop. Если ваши линии сетки видны и вы хотите их скрыть, перейдите в «Просмотр»> «Показать»> «Сетка». Опция «Сетка» в этот момент будет отмечена галочкой. При нажатии на нее знак будет удален, а линии сетки спрятаны.
Могу ли я заблокировать линии сетки в Photoshop?
Да, вы можете легко заблокировать линии сетки в Photoshop. Если вы не хотите случайно переместить сетку с рабочего места, то лучше их заблокировать. Для этого откройте меню «Вид» и нажмите «Заблокировать направляющие». Вы также можете нажать ALT + CTRL +; сделать это.
Для этого откройте меню «Вид» и нажмите «Заблокировать направляющие». Вы также можете нажать ALT + CTRL +; сделать это.
Могу ли я изменить внешний вид моей сетки?
Да, вы можете изменить внешний вид вашей сетки. Как объяснялось ранее в этом руководстве, вы можете легко изменить внешний вид линий сетки в соответствии с вашими потребностями. Наведите курсор на строку меню в верхней части интерфейса Photoshop, затем перейдите к «Правка» > «Установки» > «Направляющие и сетка».
В появившемся диалоговом окне введите все размеры и детали, которые должны быть в вашей сетке. Вы можете изменить стиль линии сетки, ее цвет, количество единиц и подразделений, а также расстояние между линиями.
Заключение
Теперь вы знаете, как сделать сетку в Photoshop. Сетки полезны для всех видов проектов, таких как пейзажи, архитектурные снимки, графика и многое другое. Внедрение сеток в вашу рутину редактирования приведет к более продуктивный рабочий процесс Photoshop. Более того, вы сможете создавать более привлекательные дизайны с меньшим усилием.
— Как быстро и легко создать сетку в Adobe Photoshop?
Задавать вопрос
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 613 тысяч раз
Предположим, мне нужно нарисовать сетку в Photoshop, где каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Вот так:
В настоящее время я рисую один квадрат, копирую+вставляю+перемещаю+объединяю его несколько раз, чтобы создать одну строку, копирую/вставляю несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Какие существуют эффективные методы создания сетки из квадратов одинакового размера?
- adobe-photoshop
- рабочий процесс
- сетки
- измерение
1
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Для вашего примера квадрата:
Нарисуйте свой первоначальный квадрат и выделите меньший квадрат, который включает только верхнюю и левую стороны. Затем выберите Edit > Define Pattern... и сохраните шаблон под именем.
Затем выделите область, которую вы хотите заполнить. Затем выберите Edit > Fill... , выберите Use: Pattern и выберите свой квадратный узор.
Если вы пытаетесь создать сетку только для вашего удобства при проектировании, есть расширение под названием GuideGuide, которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы рекомендовал создать линию с помощью инструмента выделения, а затем продублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы получить их идеально. даже.
1
На вкладке «Вид» Новый макет руководства
откроет новое окно
Предустановка — вы можете сохранять, загружать и создавать макет руководства, чтобы использовать его снова и снова. отметьте или снимите отметку со столбцов или строк в зависимости от ваших потребностей
Я предлагаю проверить «предварительный просмотр»
Число = желаемое количество руководств.
Ширина = расстояние между сгенерированными направляющими
Желоб = пространство между направляющими
Margin = устанавливает желаемые поля вашего дизайна, вы можете ввести значение для верхнего, левого, нижнего и правого
отметьте или снимите отметку со столбцов или строк в зависимости от ваших потребностей
Я предлагаю проверить «предварительный просмотр»
Число = желаемое количество руководств.
Ширина = расстояние между сгенерированными направляющими
Желоб = пространство между направляющими
Margin = устанавливает желаемые поля вашего дизайна, вы можете ввести значение для верхнего, левого, нижнего и правого
Также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015.5
0
Выберите фотошоп→настройки→направляющие, сетки и фрагменты.
Задайте желаемую сетку
Выберите вид→показать→сетка; , затем проверьте дополнения.
Проверить вид→привязать к сетке; , затем проверьте оснастку .
Включите окно Пути , если оно еще не отображается.
 Создайте новый путь с именем Horizontal.
Создайте новый путь с именем Horizontal. Используйте инструмент Pen ( P ). Определите горизонтальный сегмент линии в верхней части сетки. Одиночный щелчок сначала на левой стороне, затем на правой.
Используйте инструмент выбора пути ( A , черная стрелка). Нажмите на путь, зажмите опция ( Alt ) для создания копий объекта.
Создайте еще один новый путь с именем по вертикали.
Используйте инструмент Pen ( P ). Определите вертикальный сегмент сетки на левой стороне. Одиночный щелчок сначала вверху, затем внизу.
Используйте инструмент выбора пути ( A , черная стрелка). Нажмите на путь, удерживайте вариант ( Alt ) для создания копий объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет отображаться на любом активном слое.

Палитра окно → Выберите горизонтальный контур, затем выберите контур штриха (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь .
2
Я нашел быстрый способ решить свою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно то, что хотел, а затем сделал скриншот изображения, вставил в мой файл в качестве нового слоя и обрезал его по размеру и масштабу. Некоторым пользователям этого будет недостаточно в высоком разрешении, но это было очень быстро и работало для моих нужд.
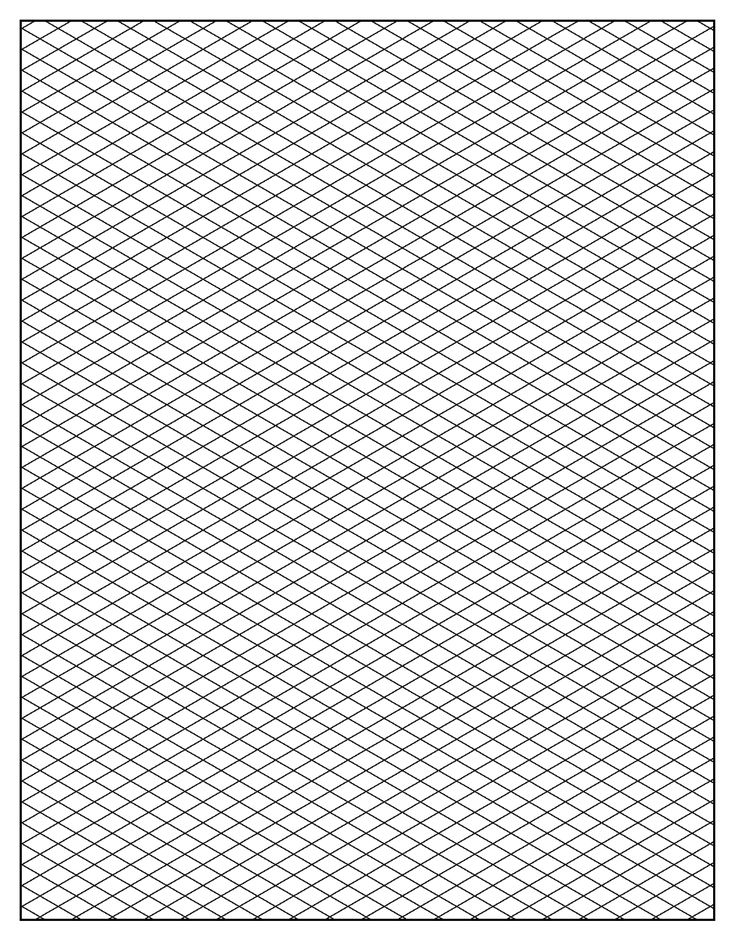
Как воссоздать сетку на миллиметровке в Photoshop?
спросил
Изменено 3 года, 5 месяцев назад
Просмотрено 94k раз
В Photoshop мы можем отобразить сетку, но я хочу, чтобы эта сетка была напечатана, поэтому я хочу сделать сетку самостоятельно. Какой простой способ сделать это?
Какой простой способ сделать это?
- Adobe-Photoshop
- сетки
1
Фильтр > Точка схода…
Установите размер сетки с нужным шагом, затем дважды щелкните инструмент «Сетка».
Затем в небольшом меню настроек вверху слева обязательно выберите «Render Grids to Photoshop».
А затем просто нажмите OK.
Вы получите сетку на документе в виде пиксельного слоя. Затем вы можете изменить цвет или обесцветить, чтобы избавиться от синего.
Если вам нужны линии различной толщины и пунктирные линии, в Photoshop нет простого способа. Однако вы можете настроить что-то в Illustrator, а затем скопировать/вставить в Photoshop как смарт-объект.
Редактировать: вы можете получить сетку с более темными основными делениями, создав вторую сетку с размером сетки, равным некоторому кратному первому (например, 4, чтобы сделать один как в исходном посте). Сохраните его на другом слое, затем используйте свойства слоя (например), чтобы сделать обводку шире или изменить цвет.
Сохраните его на другом слое, затем используйте свойства слоя (например), чтобы сделать обводку шире или изменить цвет.
4
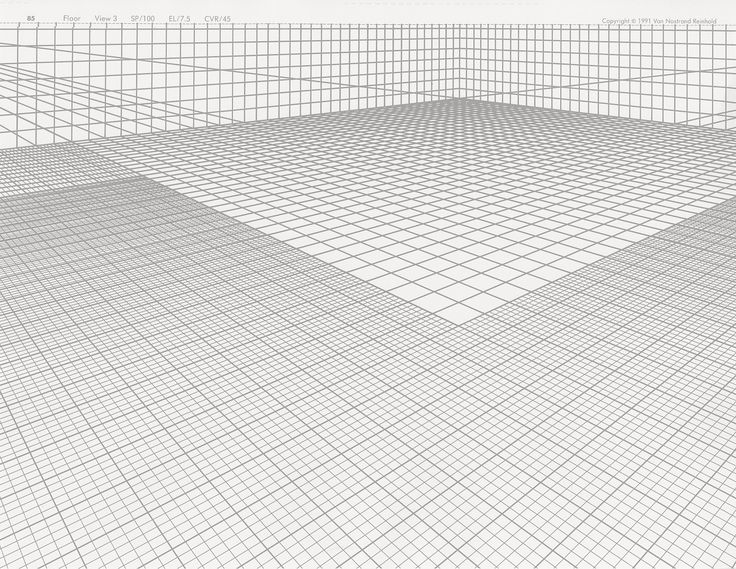
Создание графика с шаблоном
- Возьмите документ размером 1 дюйм на 1 дюйм. С помощью инструмента «Линия» создайте линию по горизонтали, выберите Инструмент выбора пути и Shift+Alt+Стрелка вниз Клавиши 8 раз, чтобы создать всего 9 линий.
- Возьмите верхнюю строку и выровняйте ее по верхней, а нижнюю по нижней части документа с помощью панели выравнивания.
- Выберите все линии и распределите высоты.
- При выборе изменить цвет линии на светло-серый.
- Ctrl+J , чтобы дублировать слой, измените его цвет на черный.
- Выберите среднюю линию и трансформируйте (Ctrl+T) и измените высоту на 200%
- Удалить 3 линии между верхним, средним и нижним.

- Выберите оба слоя и Дублируйте, затем
- Переместите оба черных слоя поверх серых слоев.
Это будет выглядеть примерно так.
- Удалить фоновый слой.
- Перейдите в Меню -> Правка-> Определить шаблон и сохраните шаблон как график .
- Создать новый документ и Edit->Fill или (Shift+F5) открыть диалоговое окно заливки, выбрать шаблон и ОК. Если вы хотите изменить цвет узора, заполните узор на новом слое и примените стиль слоя.
С открытым фотошопом и документом, отображающим бумагу нужного размера, перейдите к своему инструменту для обрезки (не Photoshop, программа, которая поставляется с Windows, я думаю). Обведите документ, нажмите «Копировать», а затем в PS на новом слое нажмите «Вставить». Снять «вид сетки»
1) Измерьте ширину вашей сетки, например: 1024 px
2) Разделите ее на количество нужных сеток, например: 10 сеток >> 1024/10 = 102,4
3) Создайте новый документ с шириной и высотой как 102 Px
4) Выберите инструмент Rectangle marquee и просто выберите внутреннюю часть 102 пиксельный документ (минимальная ширина подойдет лучше), а затем перейдите к SELECT> INVERSE
5) Теперь перейдите к Edit> Fill> Select Black из выпадающего меню и нажмите OK
6) Теперь выберите Background из слоев, затем выберите волшебный ластик инструмент из подвыбора ластика и нажмите на белую часть.
