Как просто и круто нарисовать шесть геометрических символов в Иллюстраторе
В этом уроке мы будем рисовать интересные символы из базовых фигур в Adobe Illustrator. Вы увидите как создать шесть интересных примеров дизайна, а на их базе, используя и комбинируя принципы, сможете создать собственные фигуры. Их можно использовать как базу для логотипов или иконок, и конечно как отличный способ потренироваться в работе с Adobe Illustrator.
Как нарисовать шесть геометрических символов в Иллюстраторе.
Шаг 1
Начнем с круга. В новом документе нарисуйте круг при помощи инструмента Ellipse/Эллипс. Дублируйте круг дважды, и в палитре Align/Выравнивание выровняйте все три круга по их вертикальному центру.
Шаг 2
Нарисуйте еще два круга по краям центрального, чтобы в итоге получилось пять. Центральному кругу укажите чуть более толстую обводку (2-3 pt, в то время как у остальных толщина обводки в 1 pt).
Шаг 3
Нарисуйте еще четыре круга и расположите из по диагонали от главного круга. Всего должно получиться девять фигур. Теперь нарисуйте маленькие круги с заливкой, и расположите их в некоторых местах пересечения больших кругов.
Шаг 4
Всего у нас получилось восемь маленьких кругов на внешней линии и четыре внутри. Выделите все объекты и сгруппируйте их.
Шаг 5
Теперь перейдем шестиугольнику. Нарисуйте его при помощи инструмента Polygon/Многоугольник. Затем нарисуйте треугольник, используя тот же инструмент, и впишите его в шестиугольник, как показано на картинке ниже.
Шаг 6
В большой треугольник впишите еще один меньшего размера. Убедитесь что все фигуры выровнены по центру. При помощи инструмента Line Segment/Отрезок линии нарисуйте три линии, соединяющие верхушки маленького треугольника с углами шестиугольника (как на картинке ниже).
Шаг 7
Перейдем к квадрату. Нарисуйте его при помощи инструмента Rectangle/Прямоугольник. Выделите квадрат и, используя инструмент Rotate/Поворот, поверните копию квадрата на 10°. Повторите это действие так, чтобы в итоге у вас получилось восемь квадратов.
Шаг 8
Сгруппируйте/Group все квадраты. Копируйте/Copy их и дважды Вставьте/Paste копии, уменьшив их примерно на 25-30%. Укажите обводкам копий меньшую толщину, чтобы узор был четко виден, затем Group/Сгруппируйте все элементы.
Шаг 9
Вновь используем треугольник. Нарисуйте четыре треугольника, вписывая каждый из них в предыдущий, и поворачивая их примерно на 20°. Ориентируйтесь на картинку ниже.
Шаг 10
Нарисуйте последний пятый, самый маленький треугольник внутри предыдущего, и поверните его сильнее остальных. Затем нарисуйте маленькие залитые кружки в местах стыка треугольников.
Затем нарисуйте маленькие залитые кружки в местах стыка треугольников.
Шаг 11
Опять возьмем за основу треугольники. Нарисуйте два одинаковых треугольника и разместите их рядом. Затем нарисуйте Треугольник вдвое больше предыдущих двух. Разместите его между двумя предыдущими треугольниками, опустив ниже. Нарисуйте еще один треугольник того же размера что предыдущие два. Разместите его в нижней части большого треугольника, но так, чтобы все маленькие треугольники пересекались в центре большого.
Шаг 12
Нарисуйте две диагональные линии, как на картинке ниже. Затем разместите залитые кружочки в некоторых местах пересечения фигур. Сгруппируйте/Group все элементы.
Шаг 13
Последний символ состоит из кругов. Нарисуйте круг, затем впишите в него два меньших, пересекающихся круга, как на картинке ниже. После этого впишите в место пересечения двух меньших кругов еще один круг еще меньшего размера.
Шаг 14
Разделите крестом пространство пересечения двух средних кругов при помощи двух прямых линий. Разместите в местах пересечения линий с другими фигурами залитые кружки. Сгруппируйте элементы вместе.
Шаг 15
Чтобы оформить наши символы, Expand/Разберите все элементы всех фигур на Outlines/Кривые и примените к ним линейный радужный градиент. Затем укажите символам эффект Outer Glow/Внешнее свечение (Effects > Stylize > Outer Glow/Эффекты>Стилизация>Внешнее свечение), указав следующие параметры:
Mode/Режим наложения: Screen/Осветление
Color/Цвет: Белый
Opacity/Непрозрачность: 85%
Blur/Размытие: 6 pts
Результат
Автор урока Mary Winkler
Пример HTML-страницыНе знаю как нарисовать полукруг. | Render.ru
putmann
Пользователь сайта
#1
#1
Здравствуйте. Хочу нарисовать свой будущий фонарик для велосипеда, чтобы отдать этот рисунок токарю.
Хочу нарисовать свой будущий фонарик для велосипеда, чтобы отдать этот рисунок токарю.
2 круга нарисовал немало помучавшись, сижу вот теперь уже минут 40 и никак полукруг не могу сделать, когда удаляю ненужные вершины то соединяющие их линии не исчезают. И сами эти линии не удаляются.
Подскажите как мне быть ?
putmann
Пользователь сайта
#2
#2
Разобрался, оказывается есть Дуга.
Но всё же как из круга удалить часть его ?
putmann
Пользователь сайта
#3
#3
Продолжаю рисовать.
Хочу булевым методом сделать прорезь в фонаре, вот такая у меня модель
но как только нажимаю кнопку Boolean, появляются какие то полоски на модели и когда вырезаю то ерунда получается, какие то непонятные грани появляются которых не должно быть.
подскажите как избавиться от этих полосок и как они появились если я их не рисовал ?
putmann
Пользователь сайта
#4
#4
И когда вырезаю кусок который мне нужен, вместе с ним пропадают и другие грани, которые нужны.
ZHENEK
Активный участник
#5
#5
Если работаешь в максе — то тебе надо было конвертировать круг в эдитейбл сплайн, перейти на уровень сигментов (2 нажать на клаве) и выделить половину окружности, т.е. два сегмента и удалить их. Затем две половинки соединить конектом на уровне вершин (1). Экструдировать сплайн и конвертировать его в эдитейбл поли. Скос во фронте отсечь слайс плэйном на уровне полигонов (4) и удалить ненужные полигоны, а затем на уровне ребер (2) бриджем и на уровне бордер (3) инструментом кэп закрыть образовавшееся отверстие при удалении.
Чтобы удалять эти ребра безболезнено используй бэкспэйс.
И вообще откажись полностью от использования булевых операций — они коверкают сетку — об этом все говорят.
putmann
Пользователь сайта
#6
#6
Подскажите как объединить в одну модель несколько моделей, но не группы ?
Когда в группу объединяю несколько боксов, они при вычитании из другого объекта не сразу все вычитаются, а по одному почему то.
Мо Мо (momo)
Мастер
#7
#7
Подскажите как объединить в одну модель несколько моделей
Нажмите, чтобы раскрыть. ..
..
Объектов? Convert to Edit Poly — Attach и тыкать на нужные объекты или выбирать из списка.
putmann
Пользователь сайта
#8
#8
Спасибо =)
Tolstyj
Активный участник
#9
#9
И вообще, для технгического моделинга лучше пользовать что-то более НУРБСовое и приспособленное к чертежам, Рина, Автокад, компас, Содидворкс. ..
..
putmann
Пользователь сайта
#10
#10
Еще подскажите возможно сделать подобие чертежа из модели ? чтобы отдать токарю.
Мо Мо (momo)
Мастер
#11
#11
Можно начать извращаться и скринить вьюпорты разных проекций, потом обрабатывая в шопе.
ZHENEK
Активный участник
#12
#12
можно у полигональной модели на уровне ребер выделить нужные ребра и нажать кнопку create shape from selection. получите линии из этих ребер. Эти линии можете отредактировать — к примеру переместить точки в одну плоскость, чтоб получить плоскостной чертеж, а не каркас в пространстве. Затем можно ипмортировать в автокад. Это конечно тоже извращение еще то, но если помог нажми спасибо)
maiden666
Мастер
#13
#13
можно и нужно использовать finaltoon, который делает полноценный чертёж с пунктирными линиями и пр.
когда работаешь с булем , для хорошего результата масштаб СЕТКИ должен быть сопоставивым, а у тебя полигоны в фонаре в 10-и раз мельче и вообще модель слишком высокополигональная, её бы упростить раз в 5 в обоих направлениях, тогда и булевы косяки можно подлечить вручную, а сглаживание добавлять на конечном этапе
putmann
Пользователь сайта
#14
#14
спасибо попробую
вектор — Как сделать сегмент круга в Photoshop?
спросил
Изменено 8 лет, 9 месяцев назад
Просмотрено 31к раз
То, что я пытаюсь получить, похоже на один из этих сегментов
Есть ли способ сделать это без растеризации формы?
- adobe-photoshop
- вектор
8
Во избежание растеризации:
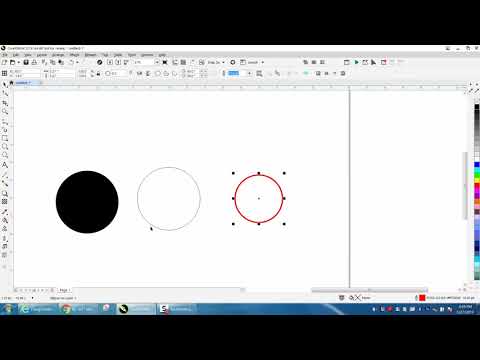
- Нарисуйте эллипс с помощью инструмента «Эллипс» в режиме «Рисование формы», удерживая нажатой клавишу SHIFT, чтобы превратить его в круг.
 По умолчанию полученный круг будет иметь 4 сегмента/точки привязки.
По умолчанию полученный круг будет иметь 4 сегмента/точки привязки. - Используйте инструмент прямого выбора, чтобы выбрать и удалить сегменты, чтобы получить желаемую дугу.
- Вы всегда можете добавить к кругу дополнительные опорные точки (инструмент Добавить опорную точку), чтобы получить дугу точного размера, которую вы хотите, разрезав круг на большее количество сегментов.
Круг с обводкой:
Непрозрачность заливки до 0:
Эффект растеризации:
Удалить то, что вам не нужно, выбрать и сделать рабочий путь: 90 Конечно,
9 это только один метод. Вероятно, проще использовать Illustrator. Может быть, даже проще просто использовать инструмент «Перо» в фотошопе, но для получения идеальных кругов вам все равно придется настроить направляющие или сетки, так что, возможно, нет.0
- Используйте инструмент «Эллипс» на панели инструментов, чтобы нарисовать круг.

- Вы можете нарисовать еще один круг внутри, чтобы сделать колесо (нажмите ALT , чтобы вычесть)
- Нарисуйте прямоугольник с помощью ALT + SHIFT , чтобы пересечь новую область и существующие фигуры.
- Комбинируйте формы
Подробнее
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как нарисовать пунктирный круг в фотошопе cs5?
Я хочу знать, как нарисовать пунктирный круг в Photoshop, я использую Photoshop CS5. \ В одной из статей я обнаружил, что с помощью шаблона мы можем это сделать, я нашел этот шаблон http://www.brusheezy.com/patterns/14725-dotted-and-pois-photoshop-patterns но это не дает пунктирного круга..
спасибо
- adobe-photoshop
- cs5
Photoshop не первый инструмент, который я бы использовал для чего-то подобного (я бы выбрал Illustrator), но вы можете добиться таких результатов, обводя контур квадратом кисть с правильными настройками.
- Создайте свой круговой путь с помощью инструмента «Эллипс».
- Выберите инструмент «Кисть» и загрузите набор кистей «Квадратные кисти». Выберите одну из квадратных кистей.
- Откройте палитру параметров кисти и измените параметры формы кисти:
- Сначала измените интервал так, чтобы в мазке были промежутки (например, 240%).

- Затем измените квадрат на прямоугольник, чтобы он выглядел более похожим на штрих, отрегулировав его «Округлость» (например, 50%).
- Затем отрегулируйте размер кисти в соответствии с толщиной штриха, который вы хотите (например, 12 пикселей).
- Сначала измените интервал так, чтобы в мазке были промежутки (например, 240%).
- Затем измените динамику формы, установив для элемента управления «Угол» значение «Направление».
- Теперь выберите инструмент «Выделение пути» ( A ), щелкните правой кнопкой мыши круговой путь и выберите «Путь обводки…» и выберите «Кисть» в качестве инструмента.
У вас должно получиться что-то вроде этого:
Приведенный выше метод довольно быстрый, но из-за способа преобразования кисти результаты несколько грубы. Итак, вот лучший метод с использованием векторных путей:
- Используйте инструмент Эллипс, чтобы создать круговой путь.
- Дублируйте круговой путь, а затем с помощью Free Transform уменьшите путь, чтобы создать внутренний край вашего возможного штриха.

- Объедините 2 пути, вычтя внутренний круг из внешнего круга.
- С помощью инструмента «Многоугольник» создайте треугольник (укажите количество сторон равным 3 и удерживайте Shift , чтобы убедиться, что он прямой), направленный вниз. Переместите треугольник так, чтобы нижняя вершина привязалась к центру ваших кругов.
- Произвольно Преобразуйте треугольник и растяните его по вертикали, потянув за верхний край ограничительной рамки за верхнюю часть кругового штриха. Отрегулируйте ширину треугольника в соответствии с длиной штриха (или промежутка), который вы хотите иметь в своем штрихе. Примените трансформацию.
- Free Снова трансформируйте треугольный путь. На этот раз установите контрольную точку в центре дна и поверните на ровный угол (например, 10°, 15°, 20°, 30° и т. д.). Примените преобразование.
- Удерживайте Alt и нажмите Ctrl + Shift + T , чтобы повторить преобразование с новой копией пути.
 Делайте это, пока не сделаете полный круг с треугольными дорожками.
Делайте это, пока не сделаете полный круг с треугольными дорожками. - Выберите все треугольные пути и объедините их аддитивно. Затем либо вычтите (если вы хотите использовать их как промежутки) этот новый путь из пути обводки, либо объедините его с путем обводки через пересечение.
- Теперь у вас должен быть векторный контур пунктирного круга, и вам просто нужно перейти в «Слой»->»Новый слой-заливка»->»Сплошной цвет…», чтобы добавить его в композицию.
Этот метод занимает больше времени, но результат будет чище. Вы также можете легко изменить размер пути, а также сохранить его как пользовательскую форму. Или вы можете просто сохранить треугольные пути как пользовательскую форму, чтобы вы могли повторно использовать их для пересечения/вычитания их из кругового пути штриха различной толщины в будущем.
8
Я знаю, что это немного запоздало, но если вам абсолютно необходимо использовать Photoshop (или у вас нет Illustrator), это выполнимо. И особенно полезно, если это для веб-сайта.
И особенно полезно, если это для веб-сайта.
Сначала вы создаете свою собственную форму (или круг в вашем случае), убедитесь, что она становится путем. Затем вы создаете пользовательскую кисть. Вы делаете это, открывая параметры кисти в Photoshop. Затем вы искажаете размер кисти до продолговатой кисти и настраиваете интервал. Сохраните новую пользовательскую кисть.
Затем вернитесь к своему пути, выберите кисть и обведите путь.
Да, Adobe Illustrator является лучшим выбором, но если вы хотите получить этот эффект в Adobe Photoshop, выполните следующие простые действия.
Нарисуйте круг с помощью инструмента «Эллипс» и нарисуйте другой круг внутри него, вычитая с ним этот меньший круг.
Затем сделайте форму прямоугольника, вычитая объединенный круг под ними, отрегулируйте зазор, который вы хотите иметь в пунктирном круге.
затем поверните этот прямоугольник на определенный угол, чтобы получить зазоры
Для получения дополнительной информации посмотрите это видео.
