Как нарисовать круг в фотошопе нужного диаметра с заливкой и без
Автор Дмитрий Костин На чтение 11 мин. Опубликовано
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна. Поэтому присаживайтесь по удобнее. Поехали!
Рисуем круг
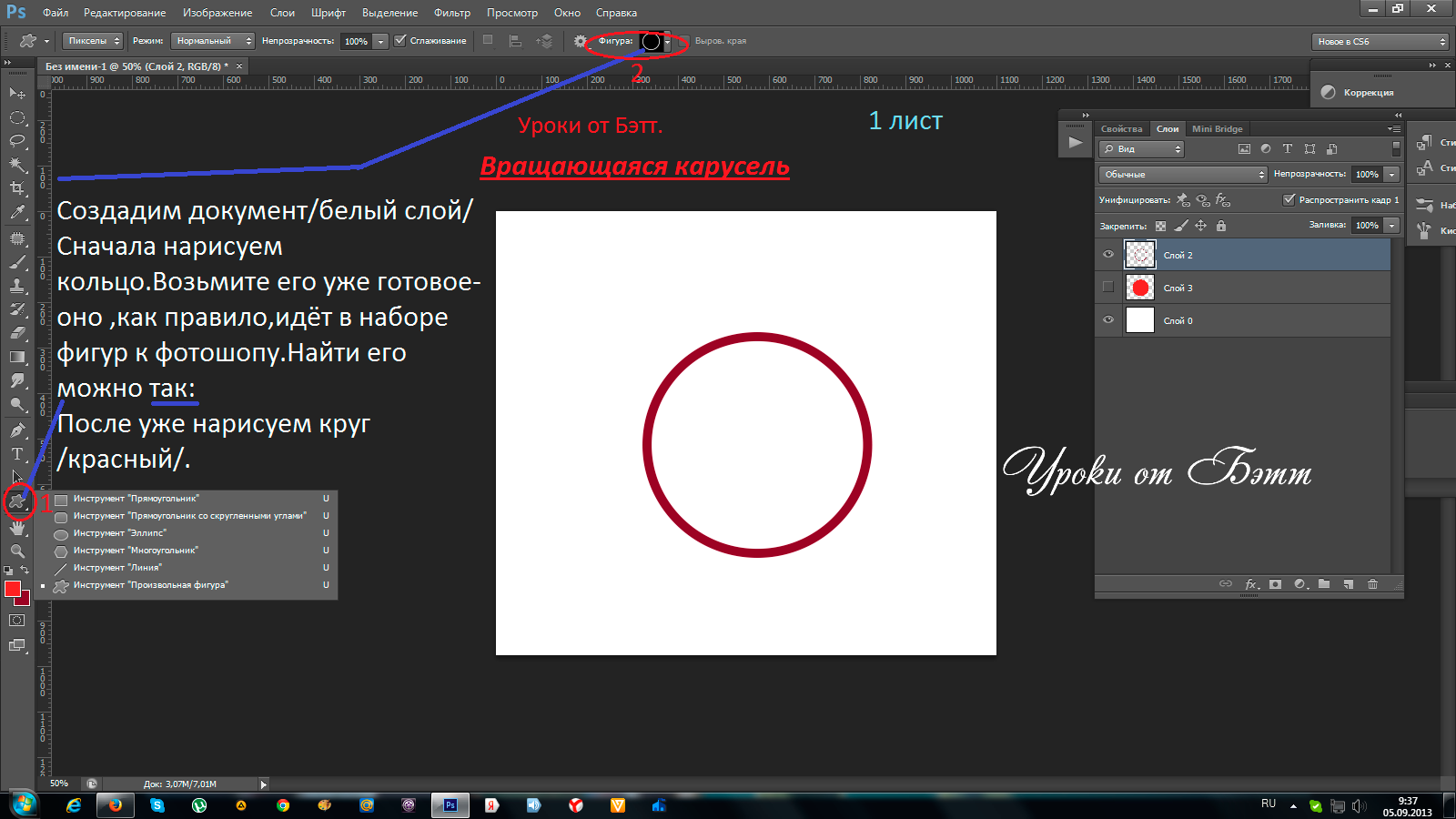
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти элемент «Фигуры», который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
Именно там нам и предстоит выбрать ее из 6 элементов.
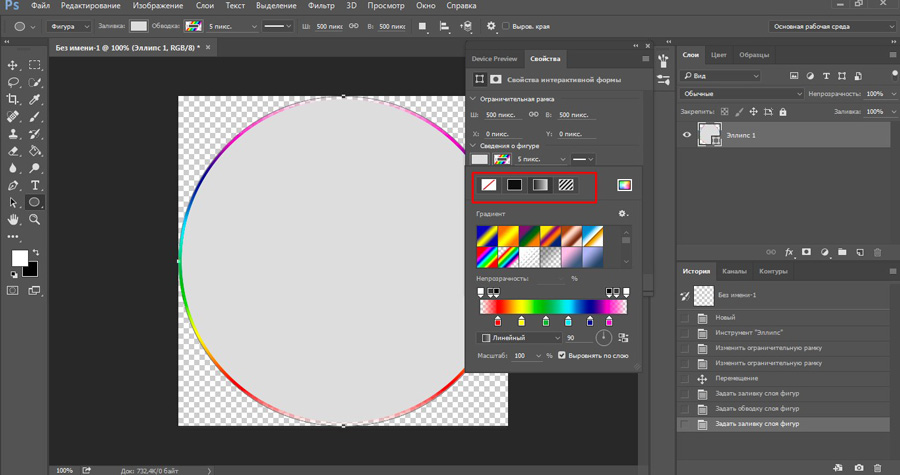
Далее, в свойствах вверху (прямо под меню) вы увидите три основных показателя прорисовки, а именно:
- Цвет заливки. Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки», то внутри будет пустота, то есть останется только контур.
- Цвет обводки. Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
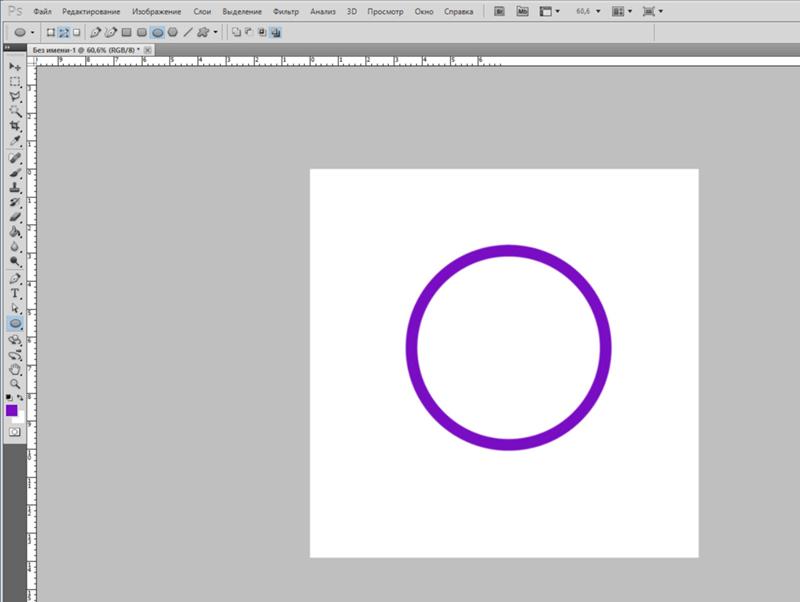
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.![]()
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT. Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
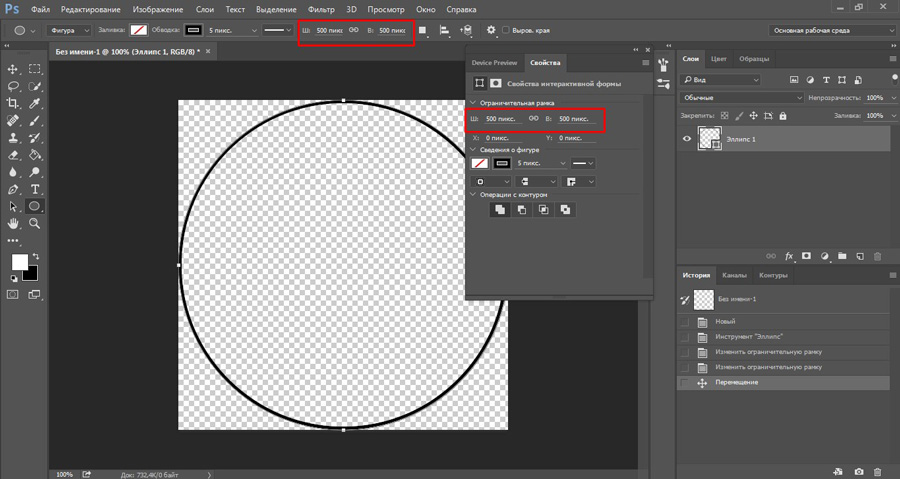
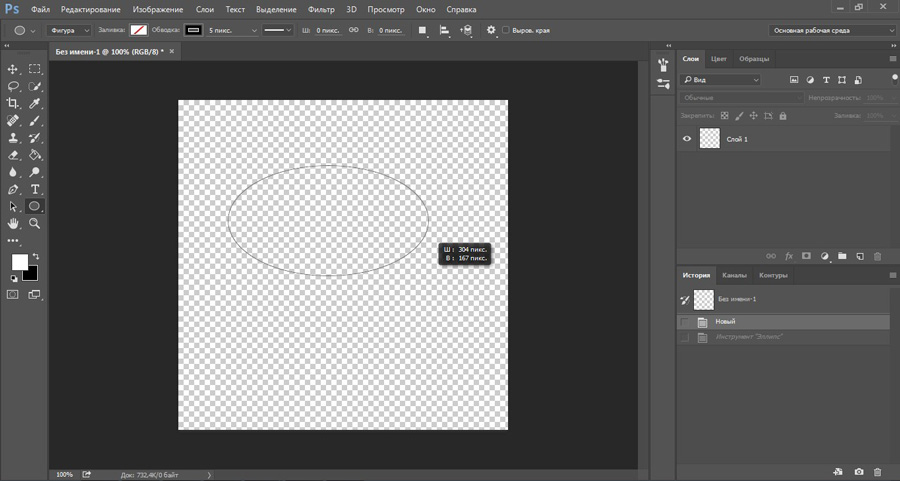
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
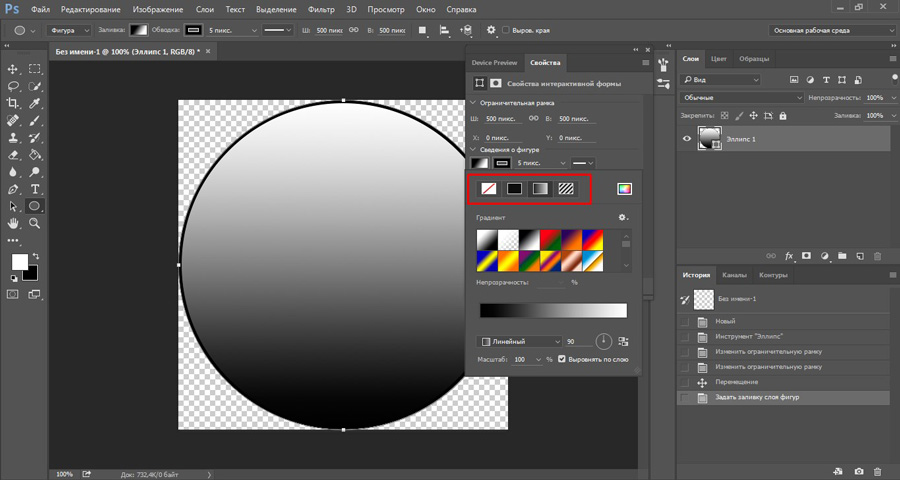
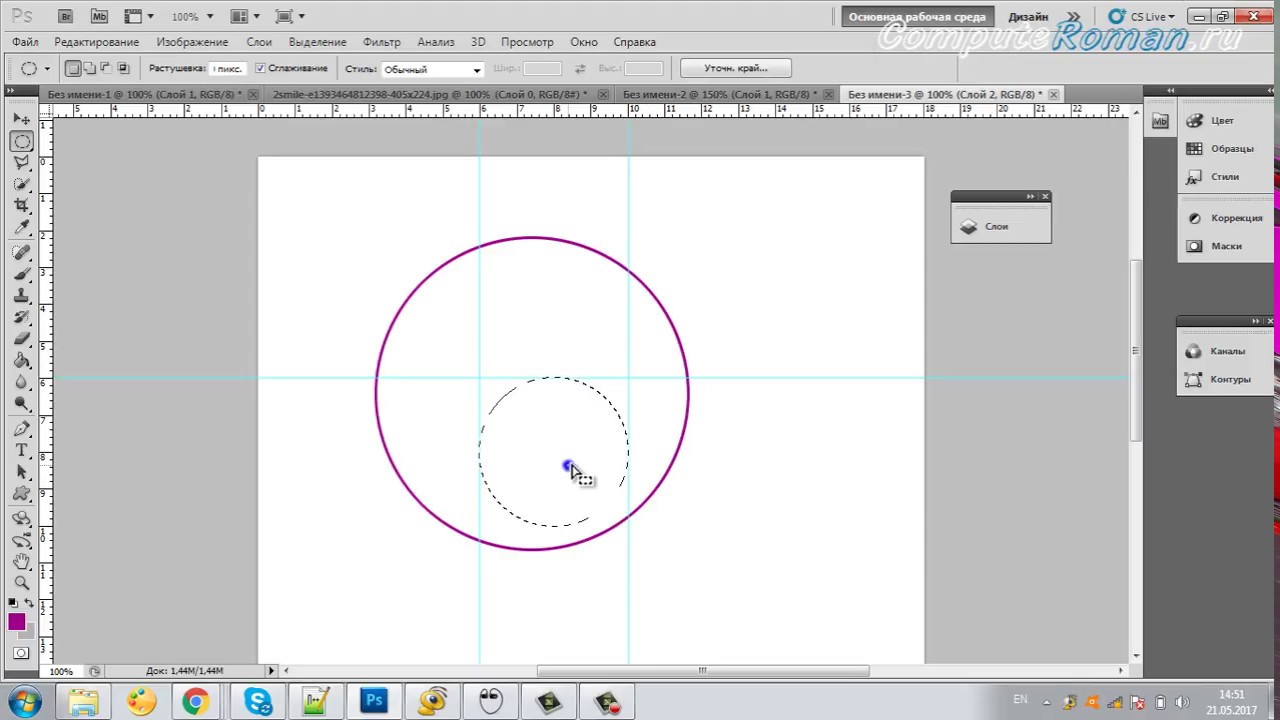
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
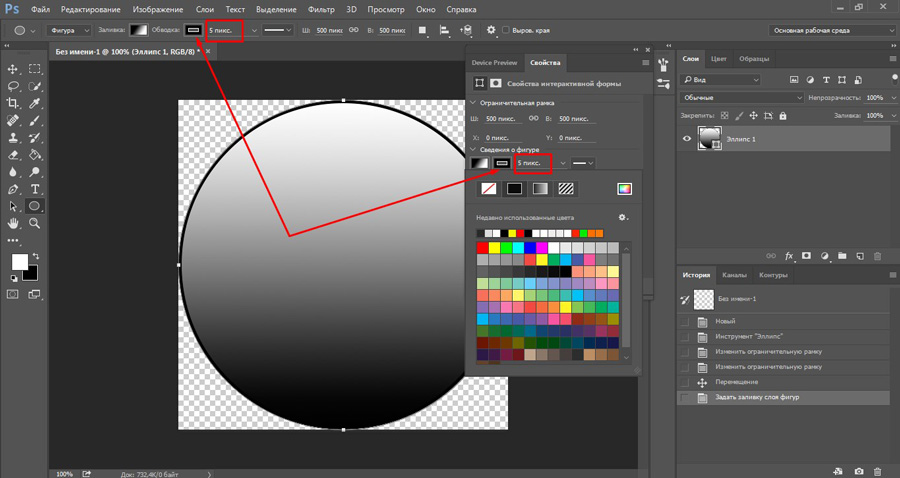
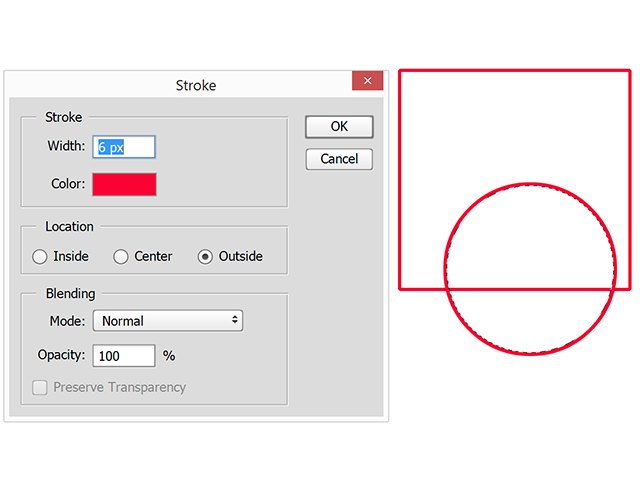
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства».
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры», который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры», который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура». Вот с помощью него вы и сможете двигать отдельные фигуры.
Но не менее чаще нужно вычитать частично фигуру, чтобы получить новую. Давайте на этом примере сделаем месяц.
- Нарисуйте желтый круг и следом за ним еще один внутри него. Только сделайте это в режиме объединения, как мы это делали чуть выше, чтобы они были на одном слое.
- Далее, снова идем в «Операции с контуром» и на сей раз выбираем пункт «Вычесть переднюю фигуру». Как видите, теперь, вместо второй фигуры у нас дырка.
 Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна.
Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна. - Теперь, берем инструмент «Выделение контура» (черный курсор) и тыкаем на прозрачную окружность внутри основного круга. При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
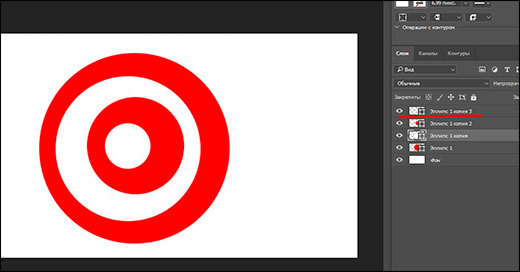
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J, чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T, чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
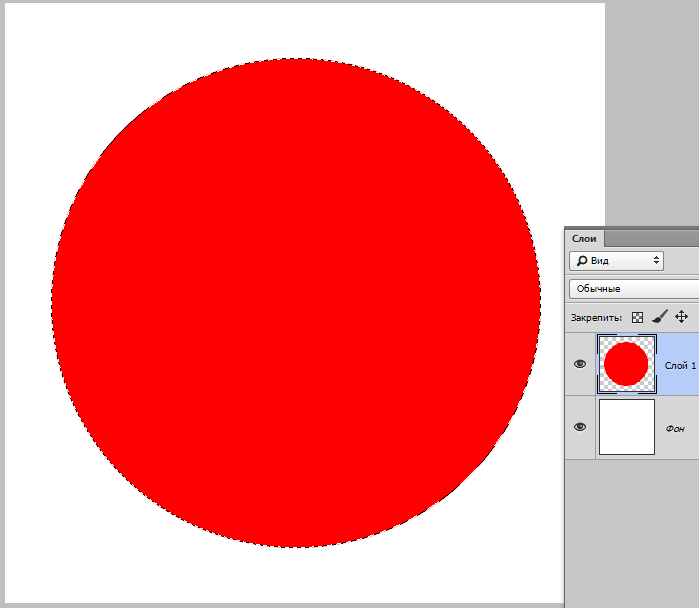
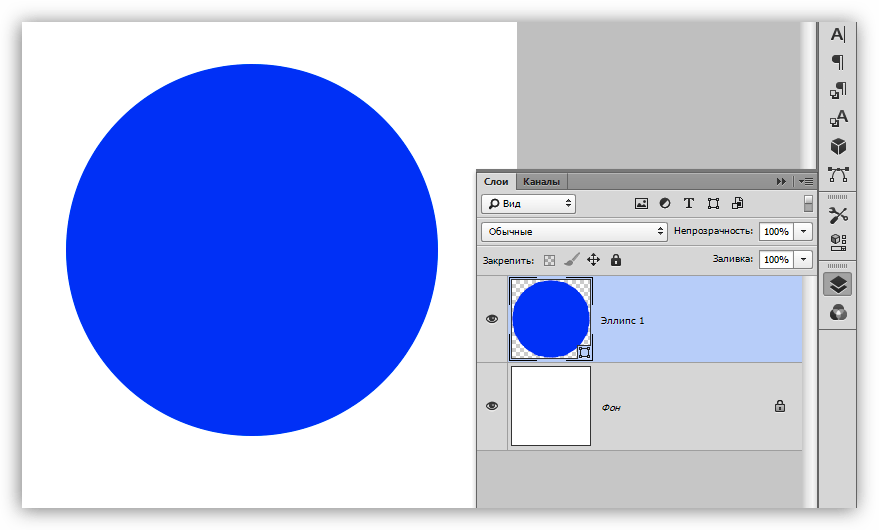
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T, тянем за уголки и уменьшаем. После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL. Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение», иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
- Для начала нарисуем круг и загрузим сразу изображение, которое туда нужно будет поместить.
- Теперь, встаем на слой с изображением (только обязательно убедитесь, что он находится над фигурой) и жмем на нем правой кнопкой мышки. После этого выбираем пункт «Создать обтравочную маску».
- Как видите, изображение скрылось где-то за пучиной невидимости, но часть его выглядывает в круге. Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.

Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
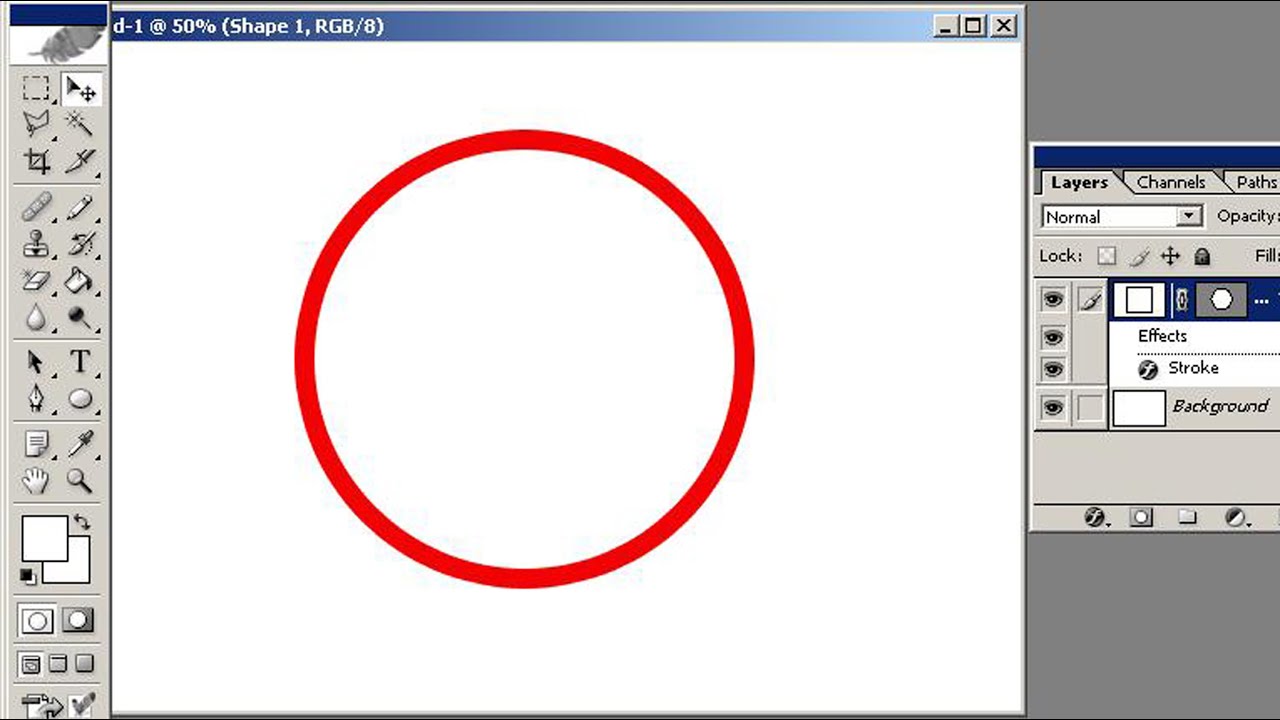
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
- Задать обводку пожирнее в стилях слоя с фигурой, не забыв выбрать цвет, градиент или узор.
- Выбрать обводку в свойствах фигуры наверху, как мы это делали выше. Только толщину нужно будет задать побольше.
Более подробно о том как сделать круглое фото и рамку я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс. Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
С уважением, Дмитрий Костин
Как сделать круглое фото в Фотошопе
Необходимость создать круглое фото может возникнуть при создании аватаров для сайтов или форумов, в работе веб-дизайнера при изображении круглых элементов сайта. Потребности у всех разные. Этот урок посвящен тому, как сделать картинку круглой в Фотошопе.
Круглое фото
Существует два разных способа придать круглую форму снимку. В первом случае мы просто отрежем все ненужное, а во втором скроем лишние участки с помощью особого приема.
Способ 1: «Выделение»
Данный способ подразумевает использование инструмента «Овальная область» из раздела «Выделение» на панели инструментов в левой части интерфейса программы.
- Для начала откроем фотографию в Фотошопе.
- Возьмем инструмент.
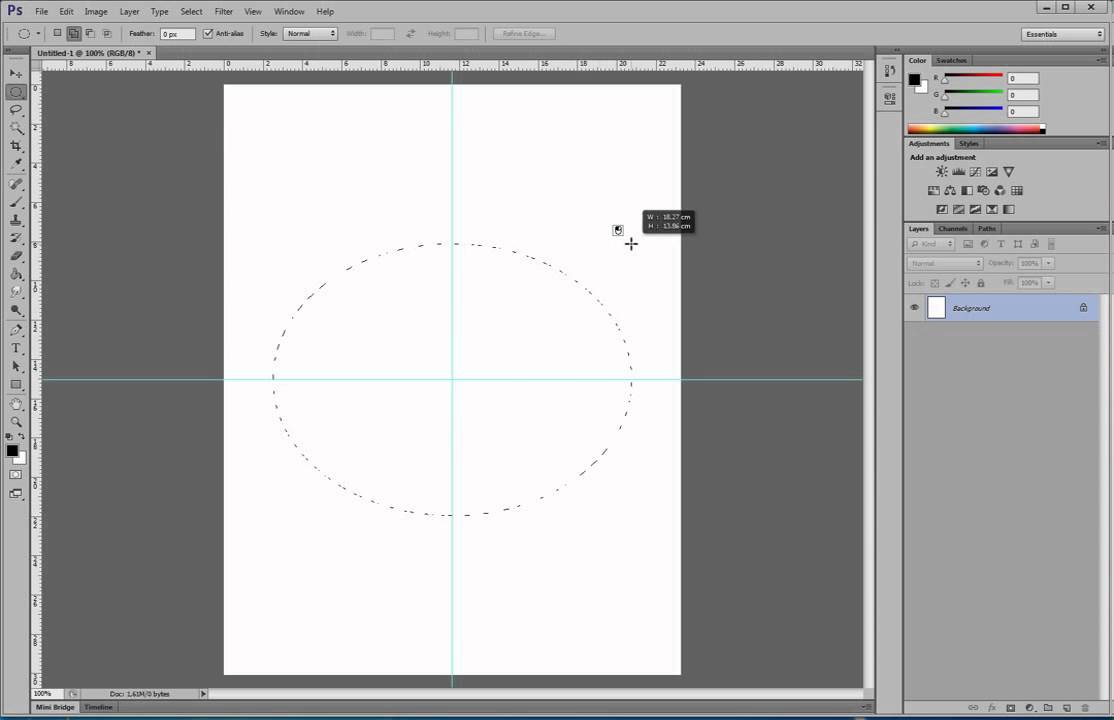
- Затем зажимаем клавишу SHIFT (для сохранения пропорций) на клавиатуре и рисуем выделение нужного размера. Данное выделение можно перемещать по холсту, но только если активирован какой-либо инструмент из раздела
- Теперь необходимо скопировать содержимое выделения на новый слой, нажав комбинацию клавиш CTRL+J.
- Круглую область мы получили, далее нужно оставить на конечном фото только ее. Для этого снимаем видимость со слоя с исходным изображением, кликнув по значку глаза рядом со слоем.
- Затем кадрируем фотографию при помощи инструмента «Рамка».
Подтягиваем рамку за маркеры вплотную к границам нашего круглого фото. По завершении процесса нажимаем ENTER. Убрать рамку с изображения можно, активировав любой другой инструмент, например, «Перемещение».

Получаем круглый снимок, который уже можно сохранить и использовать.
Способ 2: Обтравочная маска
Способ заключается в создании так называемой «Обтравочной маски» из какой-либо фигуры для исходного изображения. Ее особенность заключается в том, что картинка будет видна только на фигуре. Далее вы поймете, о чем идет речь.
- Создаем копию слоя с исходным фото.
- Затем создаем новый слой, нажав на тот же значок.
- На этом слое нам нужно создать круглую область, воспользовавшись инструментом «Овальная область» (кликнуть внутри выделения правой кнопкой мыши и выбрать соответствующий пункт).
С последующей заливкой любым цветом.
После снятия выделения комбинацией CTRL+D основа готова.
Также можно воспользоваться инструментом «Эллипс». Эллипс необходимо рисовать с зажатой клавишей SHIFT.

Настройки инструмента:
Второй вариант предпочтительнее, поскольку «Эллипс» создает векторную фигуру, не искажаемую при масштабировании.
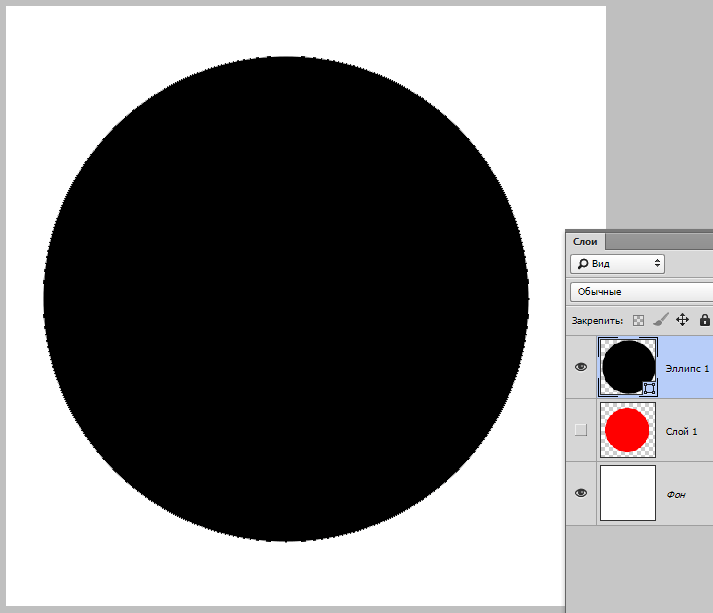
- Далее необходимо перетянуть копию слоя с исходным изображением в самый верх палитры таким образом, чтобы он расположился над круглой фигурой.
- Затем зажимаем клавишу ALT и кликаем по границе между слоями. Курсор при этом примет форму квадрата с изогнутой стрелкой (в вашей версии программы может быть другая форма, но результат будет тот же). Палитра слоев примет такой вид:
- Этим действием мы привязали изображение к нашей созданной фигуре. Теперь снимаем видимость с нижнего слоя и получаем результат, как и в первом способе. Останется только откадрировать и сохранить фотографию.
Оба способа могут применяться, как равнозначные, но во втором случае можно создать несколько круглых фото одинакового размера, используя готовую фигуру.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как нарисовать дугу в Фотошопе
Фотошоп, изначально создаваемый как редактор изображений, тем не менее имеет в своем арсенале достаточный инструментарий для создания различных геометрических фигур (окружностей, прямоугольников, треугольников и многоугольников).
Новичков, которые начали свое обучение со сложных уроков, зачастую приводит в ступор фразы типа «рисуем прямоугольник» или «накладываем на изображение заранее созданную дугу». Именно о том, как рисовать дуги в Фотошопе мы сегодня поговорим.
Дуги в Фотошопе
Как известно, дуга это часть окружности, но в нашем понимании, дуга может иметь и неправильную форму.
Урок будет состоять из двух частей.
Для урока нам понадобится создать новый документ. Для этого нажимаем CTRL+N и выбираем нужный размер.
Способ 1: дуга из окружности (кольца)
- Выбираем инструмент из группы «Выделение» под названием «Овальная область».
- Зажимаем клавишу SHIFT и создаем выделение круглой формы необходимого размера. Созданное выделение можно перемещать по холсту с зажатой левой кнопкой мыши (внутри выделения).
- Далее необходимо создать новый слой, на котором мы и будем рисовать (это можно было сделать в самом начале).
- Берем инструмент «Заливка».
- Выбираем цвет нашей будущей дуги. Для этого нажимаем на квадратик с основным цветом на левой панели инструментов, в открывшемся окне перетаскиваем маркер на желаемый оттенок и нажимаем ОК.
- Кликаем внутри выделения, заливая его выбранным цветом.

- Переходим в меню «Выделение – Модификация» и ищем пункт «Сжать».
- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
- Нажимаем клавишу DELETE на клавиатуре и получаем кольцо, залитое выбранным цветом. Выделение нам больше не нужно, убираем его сочетанием клавиш CTRL+D.
Кольцо готово. Вы, наверное, уже догадались, как сделать из него дугу. Достаточно просто удалить ненужное. К примеру, взять инструмент «Прямоугольная область»,
выделить участок, который хотим удалить,
и нажать DELETE.
Вот такая дуга у нас получилась. Перейдем к созданию «неправильной» дуги.
Способ 2: дуга из эллипса

Далее выполняем все действия, что и в первом примере (заливка, сжатие выделения, удаление).
«Стоп. Это же не самостоятельный способ, а производный первого», — скажете Вы, и будете совершенно правы. Существует еще один способ создания дуг, причем любой формы.
Способ 3: инструмент «Перо»
Инструмент «Перо» позволяет нам создавать контуры и фигуры такой формы, какой необходимо.
Урок: Инструмент Перо в Фотошопе — теория и практика
- Берем инструмент «Перо».
- Ставим первую точку на холсте.
- Ставим вторую точку там, где хотим закончить дугу. Внимание! Кнопку мыши не отпускаем, а тянем перо, в данном случае, вправо. За инструментом потянется луч, перемещая который, можно регулировать форму дуги. Не забываем, что кнопку мыши следует держать нажатой. Опускаем только тогда, когда закончим.
Луч можно тянуть в любом направлении, потренируйтесь. Точки можно перемещать по холсту с зажатой клавишей CTRL.
 Если поставили вторую точку не там, где нужно, просто нажмите CTRL+Z.
Если поставили вторую точку не там, где нужно, просто нажмите CTRL+Z. - Контур готов, но это ведь еще не дуга. Контур необходимо обвести. Сделаем это кистью. Берем ее в руки.
- Цвет настраивается так же, как и в случае с заливкой, а форма и размер – на верхней панели настроек. Размер определяет толщину обводки, а вот с формой можно поэкспериментировать.
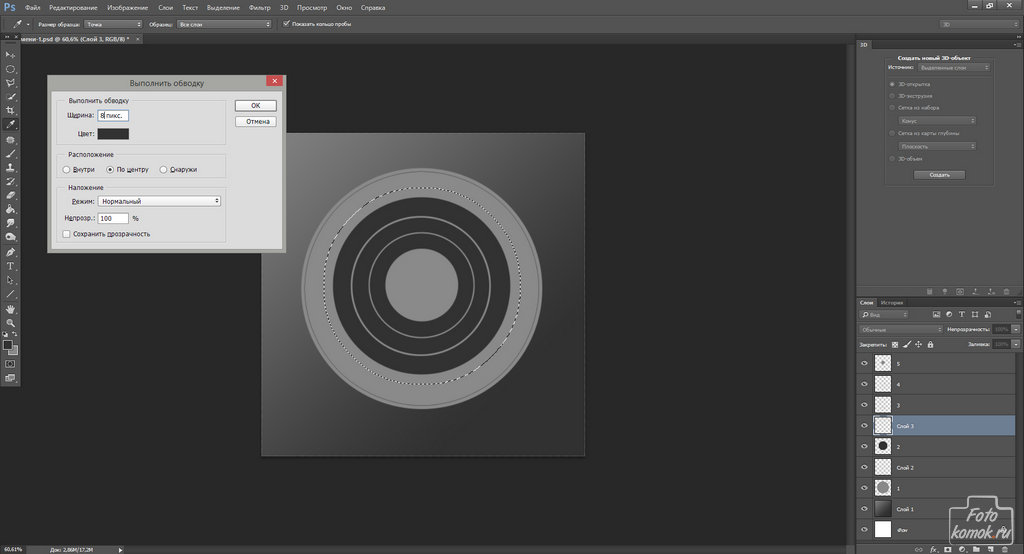
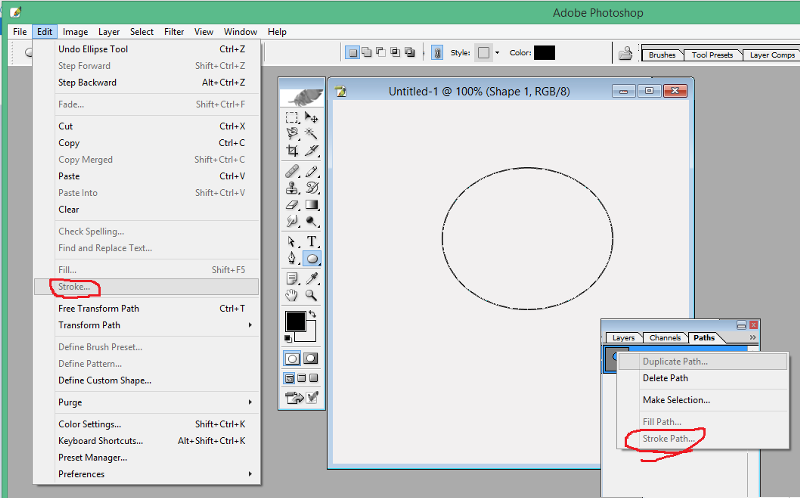
- Снова выбираем инструмент «Перо», кликаем правой кнопкой мыши по контуру и выбираем пункт «Выполнить обводку контура».
- Дуга залита, осталось только избавиться от контура. Для этого снова кликаем ПКМ и выбираем «Удалить контур».
На этом закончим. Мы сегодня изучили три способа создания дуг в программе Фотошоп. Все они имеют свои преимущества и могут использоваться в разных ситуациях.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать круг в фотошопе — Вокруг-Дом
Рисовать идеальный круг довольно легко сделать в Photoshop. Используйте Ellipse Tool и удерживайте клавишу «Shift», чтобы зафиксировать его высоту и ширину в тех же пропорциях. Создав круг, вы можете изменить форматирование так, как вам нужно. Тот же трюк работает при использовании Elliptical Marquee Tool, чтобы обвести идеальный круг на любом объекте на вашем холсте. Вы можете нарисовать круг в Photoshop за считанные секунды вместе с рядом других форм Photoshop, которые расширяются или выходят за пределы изображения круга.
кредит: Анчий / E + / GettyImagesИспользование Ellipse Tool
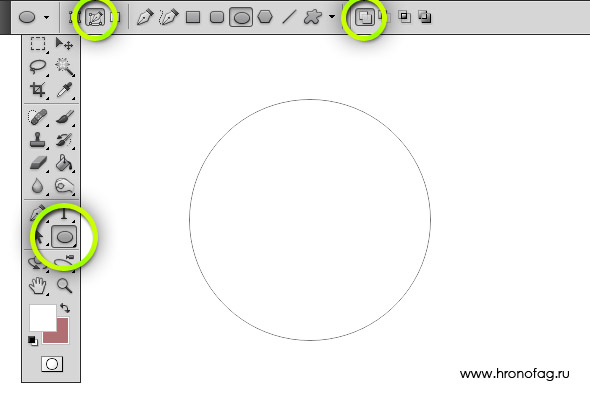
Инструмент Ellipse находится в Photoshop’s Toolbox.credit: Изображение предоставлено Adobe.Выберите «Инструмент эллипса» на панели инструментов Photoshop. Если он не виден, щелкните в правом нижнем углу того инструмента формы в его группе, который виден — например, инструмент «Прямоугольник» или «Линия» — чтобы открыть инструмент «Эллипс» в раскрывающемся меню.
Если он не виден, щелкните в правом нижнем углу того инструмента формы в его группе, который виден — например, инструмент «Прямоугольник» или «Линия» — чтобы открыть инструмент «Эллипс» в раскрывающемся меню.
Измените размер круга в любое время после его рисования, изменив «Ширина» и «Высота» на панели параметров. Кнопка звена цепи между этими двумя полями блокирует их вместе, поэтому, если вы измените одно измерение, другое изменится автоматически.![]() Чтобы переместить круг, выберите «Move Tool» на панели инструментов и перетащите круг туда, где вы хотите, чтобы он был.
Чтобы переместить круг, выберите «Move Tool» на панели инструментов и перетащите круг туда, где вы хотите, чтобы он был.
Как нарисовать круг в «Фотошопе». Выбор инструментов
Программа «Фотошоп» представляет собой мощный комплекс инструментов для создания логотипов, редактирования фото, различных коллажей, дизайнов сайтов. Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Существуют целые курсы по программе «Фотошоп». Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
Как нарисовать круг в «Фотошопе» и какие для этого нужны инструменты
Начинается ваш тернистый путь в мир «Фотошопа» — учимся рисовать круги и окружности.
- Создадим новый документ, в котором будем оттачивать мастерство.
- Для этого идём в меню Файл/Создать и устанавливаем значения нового документа, (ширина и высота в пикселах, здесь вы можете выбрать произвольные цифры).
 Разрешение 72. Цвет фона – белый. Перед тем как нарисовать ровный круг в «Фотошопе», удостоверимся, что у вас есть необходимые инструменты – панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
Разрешение 72. Цвет фона – белый. Перед тем как нарисовать ровный круг в «Фотошопе», удостоверимся, что у вас есть необходимые инструменты – панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
Инструмент «Фотошопа» «фигура»
Теперь к самому интересному, собственно, как нарисовать круг в «Фотошопе».
В панели инструментов есть две кнопки, похожие на перекрещенные квадратики, по умолчанию один из них черный, другой белый. Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Теперь перейдём непосредственно к вопросу: «Как нарисовать круг в фотошопе?»
- Нажимаем правой клавишей мыши на инструмент «Фигура». В выпадающем списке выбираем Инструмент «Эллипс».
- В панели настроек выставляем значение «Пикселы».
- И рисуем на белом листе: в произвольном месте ставим курсор, зажимаем левую кнопку мыши и ведём по диагонали, чтобы получился круг. При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.
- Вот так с использованием только одного инструмента у нас получилась такая интересная фигура.
Инструмент «Овальная область»
В «Фотошопе» нарисовать круг заливкой можно ещё одним способом.
- Выбираем инструмент «Овальная область»
- Рисуем круг с зажатой клавишей Shift, затем, находясь на самом круге, нажимаем правую кнопку мыши и в выпадающем списке выбираем «Выполнить заливку»
- В графе «Содержимое» выбираем «цвет» (или в палитре цветов выбираем нужный цвет и жмём «Ок»).
- Затем снимаем выделение, нажав «Выделение» в верхней панели (Отменить выделение).

Кстати, пока круг выделен, его можно перемещать по всему документу, переключившись на инструмент «Перемещение», и затем, зажав сам круг, его можно перетащить куда угодно в рамках холста.
Этим же инструментом можно создать кольцо. Смените в настройках значение на контур. А нажав правой клавишей мыши на выделенном круге, нужно выбрать «Выполнить обводку». Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Ещё круг можно создать при помощи кисти. Выберите круглую кисть с жесткими краями. Размер кисти можно регулировать при помощи квадратных скобок на клавиатуре. В этом случае у вас получится растровое изображение.
Пробуйте, тренируйтесь. Ведь изучая полезный материал в интернете, можно узнать не только как нарисовать круг в «Фотошопе», а ещё много и много другого интересного. Удачи во всех ваших начинаниях!
Как сделать круглую картинку в фотошопе — бесплатный онлайн урок
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Как обрезать круг в Photoshop —
Вы все видели отличные изображения, обрезанные до идеального круга, но как это сделать? Некоторое время назад я немного погуглил, и я научился нескольким быстрым трюкам в Photoshop, чтобы сделать весь этот процесс чрезвычайно простым. Вы будете удивлены, насколько это просто, когда научитесь. Вот пошаговое руководство, как обрезать круг в Photoshop. Давайте начнем!
Шаг 1. Откройте изображение в Photoshop
.На этом этапе у вас должно быть изображение и никаких других слоев.
Шаг 2: Дважды щелкните фоновый слой и сделайте его обычным слоем — просто нажмите OK.
Вы можете назвать его, если хотите, но это не имеет значения. Вы просто хотите, чтобы «Фон» исчез, а блокировка исчезла.
Шаг 3. Выберите инструмент Elliptical Marquee Tool
.Если при первом взгляде на панель инструментов вы видите квадрат, нажмите и удерживайте, чтобы окно появилось справа, как показано ниже. Затем выберите Elliptical Marquee.Значение по умолчанию — Прямоугольная область.
Шаг 4: Создайте круг
Перетащите мышь и создайте круг — Photoshop имеет числовые рекомендации, чтобы вы могли видеть, насколько он большой. Подсказка: если вы удерживаете SHIFT во время движения, он сохранит идеальный круг.
Шаг 5: инвертировать слой
После создания круга перейдите на панель инструментов и нажмите «Выделение»> «Инверсия».
Шаг 6: Удалите внешние слои
После того, как вы нажмете инверсию, вокруг остальной части изображения появится пунктирная рамка.Хит удалить. Пуф! Все уходит.
Пуф! Все уходит.
Вот так:
Шаг 7. Обрежьте изображение, чтобы сохранить
Вернитесь к инструменту выделения и переключитесь на «Прямоугольный» — выберите область прямо вокруг изображения. Затем выберите Панель инструментов> Изображение> Обрезать. Это удалит все лишнее пространство вокруг вашего изображения.
Шаг 8: Сохранить как .png
Сохраните изображение в формате .png, используя раскрывающийся список. Это сохранит изображение без фона (в отличие от JPEG и других), так что независимо от цвета или рисунка за этим изображением, когда вы его загружаете или используете, граница будет начинаться с вашего идеального круга.
Надеюсь, вы нашли этот урок полезным! Дайте мне знать, если у вас возникнут вопросы, я буду рад помочь!
Автор: Кристин, Вид с 5 футов 2
Если вам понравился этот урок по Photoshop, просмотрите другие наши лучшие уроки!
Как это:
Нравится Загрузка . ..
..
Как нарисовать круг от руки
Много лет назад, когда я был начинающим художником, я постоянно обнаруживал, что копаюсь в своей студии, пытаясь найти круглый объект точного размера, чтобы обвести его вокруг .Я использовал кухонные боковые панели, пластиковые миски, кофейную чашку и даже основание банки со сливками, чтобы получить круг нужного размера для обводки. Это раздражало и отнимало много времени.Теперь те времена давно прошли! С тех пор я обнаружил очень быстрый и простой способ рисовать круги от руки каждый раз — одним карандашом, которым я рисую.
Научитесь измерять с помощью зажимной ручки:
Непосредственно перед тем, как мы начнем рисовать круги, вам нужно научиться измерять линию, используя карандаш в качестве измерительного прибора.Воспользуйтесь моим быстрым и легким пошаговым руководством, чтобы помочь вам с этой техникой.
- Выровняйте кончик на конце лески и зажмите его на другом конце, где заканчивается леска.
 Держите ноготь или большую часть пальца сразу за концом лески, чтобы вы могли видеть, где она заканчивается.
Держите ноготь или большую часть пальца сразу за концом лески, чтобы вы могли видеть, где она заканчивается. - Удерживайте захват и перенесите это измерение, чтобы создать еще одну линию точно такого же размера.
Нарисуйте круг внутри квадрата:
Я обнаружил один отличный способ нарисовать круг от руки — это сначала нарисовать квадрат, а затем нарисовать круг внутри квадрата.Вот как.
Шаг первый: Прежде всего нарисуйте линию того же размера, что и ширина вашего круга.
Шаг второй: Измерьте эту линию карандашом с помощью зажимной ручки. Перенесите это измерение, чтобы создать другие три стороны квадрата.
Шаг третий: Расставив квадрат на месте, проведите диагональные линии от угла к углу внутри квадрата. В центре квадрата пересекаются две диагональные линии.
Шаг четвертый: нарисуйте вертикальный и горизонтальный крест через центр (где пересекаются две диагональные линии.Это создаст звезду с линиями внутри вашего квадрата.
Шаг пятый: Используйте карандаш с зажимной ручкой, чтобы измерить длину одной вертикальной или горизонтальной линии от центра до внешнего края квадрата. Используйте это измерение, чтобы сделать отметку на всех четырех диагональных линиях. Эти отметки представляют собой направляющие, которые вы будете использовать, чтобы вскоре нарисовать круг.
Шаг шестой: Перед тем как нарисовать круг, нарисуйте небольшие кривые на всех четырех концах горизонтальных и вертикальных направляющих.Вы уточните их, рисуя круг через мгновение, чтобы их можно было просто приблизить.
Шаг седьмой: Чтобы красиво нарисовать круг, убедитесь, что вы соединили четыре меньшие кривые, которые вы только что создали, пройдя по направляющим линиям по всем четырем диагоналям. Это помогает работать с одной четвертью вашего круга за раз и создавать «призрачные линии», прежде чем вы закрепитесь на кривой. Призрачные линии рисуются над поверхностью бумаги или едва касаются ее.
Шаг восьмой: Сотрите направляющие линии, и круг готов!
Самое интересное в рисовании кругов заключается в том, что многие объекты можно нарисовать, начав с одной простой формы.Получайте удовольствие от своих новых навыков рисования кругов!
Если вы ищете другие мои быстрые и простые методы, чтобы сразу же лучше рисовать, зарегистрируйтесь на мой Полный онлайн-курс рисования.
Как оцифровать рисунок в Photoshop
Последнее обновление: 8 ноября 2019 г.
Цифровой рисунок стал одной из самых популярных техник среди художников. Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать такие программы, как Photoshop. Доступность уникальных функций и свобода исследования и экспериментов с рисованием в Photoshop — вот некоторые из причин, по которым цифровой рисунок так популярен.
Суть создания рисованного искусства состоит в том, чтобы сначала нарисовать произведение искусства на бумаге, холсте или любой другой поверхности. Сегодня, благодаря развитию технологий, художники могут превращать свои наброски и рисунки, сделанные вручную, в цифровые версии оригинальных работ.
Сегодня, благодаря развитию технологий, художники могут превращать свои наброски и рисунки, сделанные вручную, в цифровые версии оригинальных работ.
Если вы никогда не оцифровывали рисунок в Photoshop, возможно, вы думаете, почему оцифровка — это хорошая идея, а не продажа оригинального рисунка. Что ж, нет никаких сомнений в том, что вы можете продавать как цифровые, так и оригинальные произведения искусства. Но, создавая цифровые произведения искусства, вы откроете двери новым способам продажи своих работ в типографии.
Например, если вы каллиграф, вы можете взять оригинальный художественный принт и превратить его в футболку, кружку, декоративную подушку и т. Д. Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать его на своей продукции.
Если вы новичок и хотите узнать, как оцифровать рисунок в Photoshop, то этот блог вам очень пригодится. Вы можете найти этот процесс похожим на иллюстратор, но он невероятно отличается. Давайте посмотрим на шаги:
Давайте посмотрим на шаги:
шагов для оцифровки рисунка в Photoshop
01.Сканировать ваше изображение
Первый шаг — отсканировать нарисованное от руки изображение и перенести его на компьютер. Чтобы добиться наилучшего качества, отсканируйте изображение с разрешением не менее 300 точек на дюйм. Чем выше пиксели, тем четче будет сканирование. По завершении сканирования перенесите файл на жесткий диск для безопасной передачи на компьютер.
02. Перенос отсканированного изображения в Photoshop
Следующим шагом в оцифровке рисунка в Photoshop является перенос рисунка в программу. После того, как изображение откроется в Photoshop, необходимо позаботиться о нескольких вещах:
a.Переименуйте и сохраните файл.
г. Увеличьте контрастность изображения.
г. Очистите изображение, удалив лишние пятна и грязные детали.
г. Закройте непреднамеренные пробелы в изображении, чтобы вы могли заполнить цвета с помощью инструментов и кистей.
эл. Если вы отсканировали изображение, используя настройки цвета, вам может потребоваться удалить нежелательные цвета.
Как нарисовать линию Урок Photoshop
Как нарисовать линию в Photoshop [Урок для начинающих]
В этом уроке вы научитесь рисовать прямые линии в Photoshop .Я также покажу вам , как рисовать изогнутые линии в Photoshop . И, чтобы немного повеселиться, я научу вас рисовать цветную линию в Photoshop.
[ОБНОВЛЕНИЕ 2019]: хотя некоторые вещи изменились в Photoshop CC 2019, те же методы применяются для рисования линии в Photoshop. Ознакомьтесь с разделом о новом инструменте Curvature Pen Tool в Photoshop CC.
1. Как рисовать прямые линии в фотошопе с помощью кисти №
Чтобы нарисовать линию в Photoshop, используйте инструмент «Кисть » или инструмент «Карандаш » .Выберите жесткую круглую кисть небольшого размера и нарисуйте линию.
Чтобы нарисовать прямую линию в Photoshop , вы должны удерживать нажатой клавишу SHIFT и рисовать. Чтобы сделать горизонтальные или вертикальные линии, удерживайте нажатой клавишу SHIFT и проведите линию горизонтально или вертикально. Используйте сетку Photoshop, чтобы ваши линии были прямыми.
Для наклонных или диагональных линий, удерживая нажатой клавишу SHIFT , щелкните, чтобы добавить конечные точки линий.Photoshop соединит точки идеальными линиями.
1.1 Как рисовать прямые линии в стиле от руки в Photoshop с помощью кисти
Вот в чем дело:
Большинство графических дизайнеров любят рисовать от руки с помощью инструмента «Кисть » либо с помощью графического планшета, либо с помощью мыши. Попробовав пару раз, вы заметите, что рисовать горизонтальные прямые линии проще, чем диагональные или вертикальные.
Вот так и работает наша рука.
Как повернуть холст в Photoshop
В Photoshop (CS5, CS6, CC 2018 и CC 2019) можно сделать один хитрый трюк — повернуть весь холст. Так же, как вы вращаете бумагу для рисования. Вы можете сделать это, щелкнув R , а затем щелкнув и перетащив мышью. Если при перетаскивании удерживать нажатой кнопку SHIFT, поворот холста фиксируется на 15 градусов.
Вот видео, показывающее, как рисовать прямые линии в Photoshop и как вращать холст в Photoshop:
Примечание: При попытке сделать это в Photoshop CC 2019 я столкнулся со следующей ошибкой:
Поворот работает только с окнами документов с поддержкой OpenGL
Что ж, оказывается, что для этого в Photoshop CC 2019 предъявляются более высокие требования к оборудованию. Решение, по-видимому, состоит в том, чтобы попытаться перейти в Edit> Preferences , а затем в Performance Panel выбрать Enable OpenGL Drawing в настройках графического процессора . Обратите внимание: если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
Решение, по-видимому, состоит в том, чтобы попытаться перейти в Edit> Preferences , а затем в Performance Panel выбрать Enable OpenGL Drawing в настройках графического процессора . Обратите внимание: если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
2. Как нарисовать прямую линию в Photoshop с помощью инструмента «Линия» ⚡
Другой способ — использовать инструмент Line Tool , доступный на панели инструментов Photoshop.Эта линия представляет собой векторную фигуру, поэтому вы можете легко изменить ее форму, цвет и размер без потери качества. Вы можете использовать клавишу SHIFT также для прямых линий.
Загрузите мои линии для Photoshop, если вам нужны векторные линии для ваших проектов.
3. Как нарисовать линию в Photoshop с помощью инструмента «Перо» ⚡
Как нарисовать линию в Photoshop с помощью инструмента «Перо» ⚡
Третий способ — нарисовать линию с помощью инструмента «Перо» .Во-первых, вам нужно проверить параметр Paths . Затем щелкните, чтобы добавить первую точку, и щелкните еще раз, чтобы добавить вторую точку. Для прямых линий удерживайте нажатой кнопку SHIFT .
Итак, возьмите инструмент «Кисть » и выберите жесткую круглую кисть , размер 3 пикселя, черный цвет.
Инструментом Pen Tool выберите Paths и нарисуйте линию. Линия добавлена как Work Path .
Чтобы нарисовать линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите инструмент «Кисть » .
Теперь вы можете удалить Path или использовать его для рисования других линий. Вы можете перемещать путь, изменять его размер, форму, вращать и т. Д.
СОВЕТ: Вы должны выбрать слой перед тем, как Обвести контур , иначе он может не работать.Вот краткое руководство о том, как нарисовать путь и как обвести контур в Photoshop с помощью инструмента «Кисть» (видеоурок). Также вы можете прочитать руководство по Photoshop для начинающих.
4. Как рисовать изогнутые линии в Photoshop ⚡
Чтобы нарисовать изогнутые линии в Photoshop, вы должны использовать инструмент Pen Tool с выбранным Paths , чтобы создать изогнутый путь. Используя инструмент «Перо» , перетащите, чтобы создать первую гладкую точку изогнутого сегмента, и отпустите кнопку мыши.
Чтобы нарисовать изогнутую линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите инструмент «Кисть » .
Из списка выберите инструмент «Кисть » .
Как рисовать изогнутые линии в Photoshop CC 2019
Photoshop CC 2019 содержит множество полезных и новых вещей. Один из них — новый инструмент Curvature Pen Tool . Вы найдете это под значком Pen Tool , если долго нажимать на него.
Чтобы использовать новый инструмент Curvature Pen Tool , вам нужно щелкнуть один раз, и Photoshop нарисует изогнутые линии, соединяющие точки, по которым вы щелкаете.Двойной щелчок создаст острые углы. Если вы щелкните линию между 2 точками, вы можете добавить и перетащить дополнительную точку, чтобы создать изогнутую линию.
После того, как вы создали изогнутую линию, вам нужно обвести линию Stroke Path , чтобы нарисовать линию.
5. как нарисовать цветную линию в фотошопе
Чтобы нарисовать цветную линию в Photoshop, добавьте стиль слоя к слою, на котором вы нарисовали линию. Используйте стиль слоя Gradient Overlay для создания цветных линий в Photoshop.
6. Пунктирная линия в фотошопе ⚡
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
7. Пунктирная линия в фотошопе
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
8. Как удлинить линию в Photoshop
Нажмите Control-T , чтобы удлинить линию в Photoshop.Этот метод изменения размера работает только для прямых линий (вертикальных и горизонтальных линий).
9. Как сделать линию толще в фотошопе
Как изменить ширину линии в фотошопе? Если вы используете инструмент Line Tool , вы должны установить толщину линии.
Если вы используете инструмент «Кисть » , чтобы сделать более толстую линию в Photoshop, вы должны установить больший размер инструмента «Кисть » .
Как сгладить существующие линии в Photoshop
Ответ довольно прост! Перейдите в меню Filter > Other и выберите фильтр Minimum .Используя этот фильтр, вы можете увеличить размер ваших линий и сделать существующие линии в Photoshop более толстыми.
Если вы хотите сделать это быстрее и чище для рисования линий, попробуйте этот БЕСПЛАТНЫЙ экшен для увеличения толщины линий в Photoshop.
10. рисуем параллельные линии в Photoshop
Чтобы нарисовать параллельные линии в Photoshop, вы рисуете прямую линию (вертикальную или горизонтальную) и нажимаете Control-J для дублирования. Затем вы перемещаете линию, и вы получаете параллельные линии.
Совет: создайте новый слой с горизонтальным / вертикальным градиентом (# 000000, непрозрачность 100% и # 000000, непрозрачность 0%).Перейдите в Filter> Distort> Wave и сделайте эти настройки для рисования параллельных линий в Photoshop.
11. Как нарисовать цифровое искусство плавными линиями с помощью Photoshop
Если вы хотите преобразовать фотографию в рисунок, вы можете использовать этот экшен Line Art Photoshop .
Вот , как рисовать плавные линии в Photoshop CC 2018, 2019, 2020 и более поздних версий :
ВPhotoshop CC 2018 представлена небольшая классная функция, которая является настоящим улучшением рисования плавных линий в Photoshop.Используя настройку Smoothing (которая изменяется от 0% до 100%), вы можете настроить плавность мазков кисти.
Первое, что я заметил при рисовании плавных линий с помощью этой функции, это то, что есть промежуток между местом, где находится курсор, и местом, где нарисован мазок кисти.
Не волнуйтесь! Это нормально!
Разрыв — это часть алгоритма, используемого Photoshop CC для расчета, насколько гладкими должны быть нарисованные кривые и линии. Способ рисования плавных кривых в Photoshop CC можно настроить с помощью нескольких дополнительных параметров, кроме Smoothing .Щелкните колесико рядом с ползунком Smoothing , и вы увидите параметры сглаживания Smoothing :
Режим вытянутой струны
Для каждого из вариантов сглаживания мазков кисти я попытаюсь найти некоторые аналогии, которые помогут объяснить, как работает алгоритм плавного рисования. По крайней мере, для меня это помогло лучше понять это.
По крайней мере, для меня это помогло лучше понять это.
Для параметра сглаживания Pulled String Mode представьте, что вы привязываете веревку к шарику, смоченному чернилами.
Положите мяч на бумагу и начните рисовать, потянув за веревочку.
Чем длиннее струна, тем более гладкими будут линии. Здесь ползунок Smoothing контролирует, насколько «длинной» строка и, следовательно, насколько гладкими будут кривые.
Установите этот флажок, и при рисовании длина строки будет отображаться в виде круга вокруг начальной точки плавного мазка кисти. Чем выше Smoothing , тем больше круг.
Stroke Catch Up Photoshop
Этот параметр не работает вместе с Pulled String Mode , поэтому сначала вам придется отключить его.
Когда вы отметите опцию Stroke Catch-Up и начнете рисовать, вы снова заметите зазор между начальной точкой и курсором мыши. Но на этот раз разрыв становится меньше. Итак, алгоритм заставляет мазок кисти догонять мышь.
Итак, мазок кисти — это ракета, отслеживающая ваш курсор мыши и приближающаяся к нему. Чем выше Сглаживание , тем медленнее «ракета». Также «ракета» замедляется по мере приближения к курсору мыши.
Таким образом сглаживается дрожание штрихов, которые вы рисуете, и вы получаете более плавные кривые.
Отвод на конце хода
Работает так же, как предыдущая опция Stroke Catch-Up , только когда вы отпускаете щелчок, она заполняет промежуток между мазком кисти (или «ракетой») и положением курсора мыши.
Регулировка увеличения
Этот параметр применяется ко всем другим параметрам сглаживания , и при активации он масштабирует эффект сглаживания в соответствии с уровнем масштабирования холста.Это очень полезно для больших рисунков, когда вы переключаетесь с мазков кистью на высоком уровне и мазков кистью для мелких деталей, где вы увеличены.
Используйте эти кисти Photoshop для рисования линий для создания красивых линий в Photoshop.
Связанные уроки по рисованию линий в Photoshop
Вот небольшой видео-совет о том, как рисовать фигуры с прямыми линиями, острыми углами и закругленными углами с помощью инструмента «Перо» .
Если у вас все еще возникают проблемы с освоением инструмента «Перо», я рекомендую этот очень обширный урок «Как создать треугольник в Photoshop».
Это действительно все, что вам нужно знать, чтобы начать рисовать векторную графику на профессиональном уровне. Я использовал эти техники, чтобы очень быстро нарисовать этот крутой горный векторный пейзаж в Photoshop:
Как нарисовать круг с помощью этих уроков и руководств по рисованию и идеальных кругов от руки
Рисование кругов и овалов в перспективе
Научитесь рисовать овалы и круги в перспективе, чтобы ваши рисунки выглядели более реалистично.
Как рисовать объекты и фигуры с помощью кругов и овалов
Узнайте, как рисовать фигуры и объекты с кругами, овалами и эллипсами, с помощью следующих руководств по рисованию.
Рисование кругов в перспективе
Используя клетчатые квадраты, легко нарисовать идеальный круг … даже в перспективе. Это простой прием для идеального рисования кругов в перспективе.
Рисование кругов в ракурсе: как рисовать круги под углами … которые потом выглядят как эллипсы / овалы
Рисование круга при его повороте влево или вправо или при наклоне вперед или назад
Рисование сфер, окружностей и эллипсов
Как рисовать и закрашивать сферы, а также как рисовать круги и эллипсы.
Рисование окружности в перспективе в 1 точку
Чтобы нарисовать круг в линейной перспективе, лучше всего начать с квадрата. На схеме показан вид сверху и вид в перспективе круга, нарисованного в одноточечной перспективе. После того, как вы установили линию горизонта, создайте квадрат, ограничивающий края круга, который вы хотите создать. Следуйте этой пошаговой процедуре, чтобы создать убедительные круги в перспективе.
Рисование окружности через 3 точки
Построение геометрии с помощью циркуля и линейки
Как нарисовать круг
Если вы когда-нибудь захотите нарисовать круг и у вас нет под рукой циркуля, или если вы захотите нарисовать круг большего размера, чем вы можете с помощью циркуля, привяжите немного прочной нити к булавке, сделайте петлю на веревке любой длины. хочу, чтобы радиус — это половина диаметра круга — был.
хочу, чтобы радиус — это половина диаметра круга — был.
Как нарисовать круг и его центр, не поднимая карандаша
Если вы хотите повеселиться, представьте это задание своим друзьям как вызов, а затем покажите им, как это делается. Покажите им фигуру, подобную изображенной справа. Легко, правда? Задача такая: нарисовать его, не отрывая карандаш от бумаги. Если вы думаете, что это невозможно, читайте дальше, чтобы узнать, как это сделать.
Как нарисовать круг
Хотя есть много способов нарисовать идеальный круг, некоторые из них работают лучше, чем другие в определенных ситуациях. Вот несколько приемов; вы выбираете свою любимую!
Как нарисовать идеальный круг — Даже для самых талантливых художников одной из самых сложных вещей в рисовании является круг. В рассказе Вазари художник Джотто однажды нарисовал идеальный круг, чтобы подарить Папе Римскому.Есть несколько методов, которые помогут нарисовать круг как можно лучше.
В рассказе Вазари художник Джотто однажды нарисовал идеальный круг, чтобы подарить Папе Римскому.Есть несколько методов, которые помогут нарисовать круг как можно лучше.
Как нарисовать реалистичную галактику Самсунг в Photoshop
В этом уроке мы собираемся нарисовать знаменитую галактику Samsung в Photoshop и Illustrator. Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем его в Photoshop, чтобы добавить сложное освещение и другие эффекты.
Шаг 1. Подготовка холста в Illustrator
Откройте ваш Adobe Illustrator.Сделайте новый файл формата А4. Нажмите Ctrl + R, чтобы открыть линейку. Создайте новый слой и назовите его guide . Мы будем использовать это для размещения всех наших гидов. Нарисуйте линейку на холсте, чтобы создать новую направляющую. Эти руководства необходимы, чтобы помочь нам точно нарисовать каркас телефона. См. Картинку ниже для справки.
Шаг 2 — Базовая форма телефона
Наш первый шаг — нарисовать базовую форму телефона. Активируйте инструмент Прямоугольник со скругленными углами . Щелкните один раз на холсте, чтобы открыть диалоговое окно параметра Rounded Rectangle option.Не беспокойтесь о настройках ширины и высоты. Обязательно введите 35 pt на Corner Radius . Нажмите ОК . У вас получится новый прямоугольник с закругленными углами.
Активируйте инструмент Прямоугольник со скругленными углами . Щелкните один раз на холсте, чтобы открыть диалоговое окно параметра Rounded Rectangle option.Не беспокойтесь о настройках ширины и высоты. Обязательно введите 35 pt на Corner Radius . Нажмите ОК . У вас получится новый прямоугольник с закругленными углами.
Вы можете просто удалить его сразу, потому что он нам не нужен, нам просто нужно изменить настройки инструмента.
Шаг 3
Не забудьте активировать Smart Guides из меню View . Эта функция помогает нам легко привязывать объекты к направляющим.
Шаг 4
Щелкните и перетащите, чтобы нарисовать прямоугольник с закругленными углами прямо внутри предоставленной направляющей.См. Рисунок ниже, чтобы узнать его расположение.
Шаг 5
Выберите только что созданный прямоугольник с закругленными углами. Нажмите Object> Path> Offset Path . Установите Offset на -9 pt .
Нажмите Object> Path> Offset Path . Установите Offset на -9 pt .
Шаг 6 — Область экрана
Пока активен инструмент Прямоугольник со скругленными углами , щелкните один раз на холсте. Установить радиус угла на 5 pt . Удалите скругленный прямоугольник из диалогового окна, потому что он нам не понадобится.
Шаг 7
Нарисуйте прямоугольник с закругленными углами внутри области экрана. Используйте руководство, которое поможет вам нарисовать его точно.
Шаг 8
Дубликат только что созданной формы экрана. Под формой нарисуйте прямоугольник. Выделите обе формы, а затем выберите минус передний на панели Pathfinder .
Прямоугольник обрежет область экрана и превратит ее в прямоугольник с полукругленными углами, который мы можем использовать в качестве области строки состояния.
Шаг 9
Снова активируйте инструмент Прямоугольник со скругленными углами и щелкните один раз на холсте.