как нарисовать кривую линию в photoshop cc?
Главная » Фотошоп
Автор Milena Anderson На чтение 4 мин. Просмотров 3 Опубликовано
Краткий ответ
- Один из способов — использовать инструмент “Перо” для создания пользовательского контура.
- Еще один – использовать кривизну Pen Tool для создания более естественной кривой.
как нарисовать кривую линию в Photoshop cc?
Как рисовать изогнутые линии в Photoshop
youtube.com/embed/LASASSy_hFs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как нарисовать кривую линию?
Как изогнуть фигуру в Photoshop?
Есть несколько способов изогнуть фигуру в Photoshop. Один из способов — использовать инструмент “Перо” для создания пользовательского пути, а затем использовать инструмент “Преобразовать точку”, чтобы изогнуть путь. Другой способ — использовать инструмент “Деформация” для искажения формы.
Есть ли в Photoshop инструмент “Кривая”?
Да, в Photoshop есть инструмент кривой. Инструмент “Кривая” позволяет регулировать тональные значения изображения, манипулируя яркостью и контрастностью.
Где инструмент “Перо кривой” в Photoshop?
Инструмент кривого пера расположен на панели инструментов в левой части экрана Photoshop. Это третий инструмент сверху, и он представлен изогнутой линией.
Какой инструмент вы будете использовать для рисования изогнутой линии?
Существует несколько различных инструментов, которые можно использовать для рисования изогнутых линий, таких как компас или французская кривая.
Как нарисовать плавную изогнутую линию?
Есть несколько способов нарисовать плавную кривую линию. Один из способов — использовать инструмент кривой в программе для рисования, такой как Adobe Photoshop или Illustrator. Другой способ — использовать инструмент “Карандаш” и удерживать нажатой клавишу Shift во время рисования, чтобы убедиться, что линия прямая.
Как согнуть и изогнуть изображение в Photoshop?
Есть несколько способов согнуть и изогнуть изображение в Photoshop.
Что такое инструмент “Перо кривизны” в Photoshop?
Инструмент “Перо кривизны” в Photoshop используется для создания пользовательских фигур. Вы можете использовать его для создания кривых, щелкая и перетаскивая на холсте.
Как вы изгибаете фигуру?
Есть несколько способов изогнуть фигуру. Один из способов — использовать инструмент кривой в программе графического дизайна. Другой способ — использовать текстовый редактор и создать текстовое поле. Затем используйте текстовое поле, чтобы создать нужную кривую.
Как нарисовать кривую линию в Photoshop 2020?
Есть несколько способов нарисовать кривую линию в Photoshop 2020. Один из способов — использовать инструмент “Перо” для создания пользовательского пути. Создав путь, вы можете использовать инструмент “Преобразовать точку”, чтобы преобразовать точки пути в плавные кривые. Другой способ нарисовать кривую линию — использовать корректирующий слой Кривые. Вы можете создать пользовательскую кривую, щелкнув и перетащив линию кривой.
Один из способов — использовать инструмент “Перо” для создания пользовательского пути. Создав путь, вы можете использовать инструмент “Преобразовать точку”, чтобы преобразовать точки пути в плавные кривые. Другой способ нарисовать кривую линию — использовать корректирующий слой Кривые. Вы можете создать пользовательскую кривую, щелкнув и перетащив линию кривой.
Как вы используете инструмент кривой?
Существует несколько способов рисования изогнутой линии в Photoshop 2020. Один из способов — использовать инструмент “Перо” для создания пользовательского контура. Создав путь, вы можете использовать инструмент “Преобразовать точку”, чтобы преобразовать точки пути в плавные кривые. Другой способ нарисовать кривую линию — использовать корректирующий слой Кривые. Вы можете создать пользовательскую кривую, щелкнув и перетащив линию кривой.
Как выбрать кривую в Photoshop?
Есть несколько способов выбрать кривую в Photoshop. Один из способов — использовать инструмент выделения, чтобы выбрать область, которую вы хотите изогнуть. Другой способ — использовать инструмент лассо, чтобы выбрать область, которую вы хотите изогнуть.
Один из способов — использовать инструмент выделения, чтобы выбрать область, которую вы хотите изогнуть. Другой способ — использовать инструмент лассо, чтобы выбрать область, которую вы хотите изогнуть.
Как нарисовать дугу в Photoshop?
Есть несколько способов рисования дуг в Photoshop. Один из способов — использовать инструмент “Эллипс” и удерживать клавишу Shift во время рисования, чтобы создать идеальный круг. Чтобы создать дугу, удерживайте клавишу Alt (Option на Mac) во время рисования. Это создаст дугу вместо окружности.
Какой инструмент позволяет рисовать прямые линии и кривые?
Линейка — это инструмент, используемый для рисования прямых линий и кривых.
Как рисовать линии в Photoshop?
В Photoshop есть несколько способов рисования линий. Самый простой способ — использовать Line Tool. Чтобы использовать инструмент “Линия”, выберите его на панели инструментов, затем нажмите и перетащите на холст, чтобы создать линию.
Вы также можете создавать линии с помощью инструмента “Перо”. Чтобы использовать инструмент “Перо”, выберите его на панели инструментов, затем щелкните и перетащите по холсту, чтобы создать контур.
Узнаем как рисовать в Фотошопе? Рисовать в Фотошопе с нуля: полезные советы, отзывы
Современные графические программы предоставляют очень большие возможности как для профессиональных художников, так и для художников-любителей. Одна из таких программ входит в пакет Adobe и называется «Фотошоп». Она предназначена в первую очередь для обработки и ретуши фотографий, однако содержит богатый набор инструментов для рисования. Программа имеет интуитивно понятный интерфейс, и освоить ее при желании не составит особых трудностей.
Вопрос о том, как рисовать в «Фотошопе», предполагает как минимум два уточняющих. Какой устройство вы планируете использовать? Мышь или графический планшет? Какого типа файлы вы планируете создавать? Векторные или растровые?
Вопрос о рисовании мышью
В общем-то, научиться тому, как рисовать в «Фотошопе» мышкой, можно в полном смысле этого слова только в одном случае. Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
В том случае, если вы хотите создавать векторные изображения, нужно использовать инструмент «Перо».
С помощью вариантов этого инструмента нужно создавать точки и линии, а затем управлять ими так, чтобы они изгибались в нужном направлении, создавая геометрически правильные формы. Затем эти фигуры заливаются нужным цветом. Преимущества такого способа рисования состоят в том, что рисунок в любой момент можно легко изменить, поправить (поэтому векторная графика так популярна у мультипликаторов), а также в том, что он не имеет почти никакого отношения к умению рисовать «от руки».
Именно используя инструменты векторной графики, можно в полном смысле рисовать в «Фотошопе» с нуля мышью.
Использование графического планшета
Однако возможности программы на этом далеко не исчерпываются, она предлагает много возможностей того, как рисовать. В «Фотошопе» есть целый спектр инструментов для растровой графики и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
В «Фотошопе» есть целый спектр инструментов для растровой графики и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
Планшет позволит проводить четкие линии, имитируя рисование разными инструментами. Освоение техники рисования потребует некоторого времени, но это себя оправдает. Вы сможете регулировать степень нажатия карандаша или фломастера, а также самых разных других имитируемых программой инструментов.
Кисть
Базовым инструментом для рисования в «Фотошопе» являются многочисленные кисти с огромным количеством тонких настроек. Помимо встроенных кистей, их можно создавать самостоятельно. Кроме того, в сети можно найти огромные базы кистей на любой вкус.
Начало работы
Перед тем как рисовать линии в «Фотошопе», нужно создать новый документ и – желательно – новый слой. Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Итак, в меню «Файл» кликните по строке «Новый», в открывшемся окне задайте параметры документа (размер, цвет фона, цветовую среду и т. д.). Полотно создано. Сохраните документ.
В меню «Слои» нажмите на строку «Новый» — «Слой». Задайте его параметры. По умолчанию вы создадите прозрачный слой, расположенный поверх фона. Вы в любой момент сможете удалить, повернуть, подвинуть или отредактировать его, не затрагивая другие слои.
Теперь выберите инструмент «Кисть». В выпадающем списке выберите ее форму, отрегулируйте величину, жесткость. Задайте цвет будущих линий.
Теперь можно рисовать линии или пятна. Работая, не забывайте регулярно сохранять документ.
Если вас удовлетворяет нарисованный фрагмент изображения и вам бы не хотелось, чтобы он был испорчен во время дальнейших манипуляций, создайте новый слой и работайте в нем. Затем вы сможете слить оба слоя для дальнейшей обработки.
Затем вы сможете слить оба слоя для дальнейшей обработки.
Тонкие настройки кистей
Перед тем как рисовать в «Фотошопе», уместно изучить настройки кистей, ведь возможности инструмента – это во многом определяющий момент для художника.
Палитра «Кисти» позволит управлять линией, делать ее более живой.
Возможно, вам понравятся следующие параметры настройки.
«Динамика формы». Она позволяет делать линию более толстой или тонкой в зависимости, например, от поворота или нажима.
«Текстура». Этот параметр призван имитировать рисование по холсту определенной структуры, причем ее тоже можно настраивать.
«Динамика цвета». Можно настроить кисть таким образом, чтобы оттенок линии менялся, и рисунок выглядел более естественно.
«Влажные края». Этот параметр позволяет имитировать рисование влажной краской. Правда, донастроек он не имеет, а работает по принципу «вкл./выкл.» (можно только убирать или ставить галочку в выборе опции).
Есть и другие настройки, которые приблизят рисование в программе к естественному.
Редактирование изображений
Одна из причин задаться вопросом о том, как научиться рисовать в «Фотошопе», это возможность быстрого редактирования и «доведения» работы, быстрого преображения черновика в чистовик.
Преимущества рисования на компьютере хорошо ощущаются, если нужно в уже готовой работе отредактировать то, что редко поддается правке на бумаге или холсте.
- Относительно легкая правка мелких и основных линий изображения. Допустим, довольно легко поправить уже готовый портрет без ущерба для качества рисунка.
- Создание многочисленных копий работы, возможность вернуться к определенному этапу работы.
- Корректировка и радикальное изменение композиции. Часто композиционное решение находится только после того, как работа уже готова. В этом случае нужно либо смириться с допущенными ошибками, либо еще и еще раз переделывать работы. В «Фотошопе» при работе в слоях вы всегда можете не только менять композицию, но и смело экспериментировать, не затрачивая на это сил и драгоценного времени.

- Корректировка и замена фона и текстуры.
- Корректировка цветовой гаммы.
Возможности программы настолько велики, что, как правило, каждый находит свой путь того, как рисовать в «Фотошопе». Чаще всего художник или дизайнер использует ограниченное количество функций, которых оказывается достаточно для достижения основных целей работы.
Как использовать инструмент «Пользовательская форма» в Photoshop CS6
Выбор инструмента «Пользовательская форма»
Инструмент «Пользовательская форма» вложен в другие инструменты формы Photoshop на панели инструментов . Чтобы выбрать его, щелкните и удерживайте значок любого инструмента формы, который в данный момент виден (это будет либо инструмент «Прямоугольник» (по умолчанию), либо инструмент формы, который вы использовали последним). Когда вы нажимаете и удерживаете значок, появляется всплывающее меню, показывающее другие доступные инструменты формы. Выберите Инструмент пользовательской формы из нижней части списка:
Щелкните и удерживайте инструмент «Прямоугольник», затем выберите инструмент «Пользовательская форма» в меню.
Рисование векторных фигур
При выбранном инструменте Custom Shape Tool следующее, что мы хотим сделать, это убедиться, что мы рисуем векторных фигур , а не контуры или фигуры на основе пикселей. Мы узнали о важном различии между векторными фигурами и пиксельными фигурами в учебнике «Рисование векторных и пиксельных фигур», но вкратце, векторные фигуры — это 9 элементов.0017 гибкий , редактируемый и независимый от разрешения , что означает, что мы можем редактировать и масштабировать их столько, сколько захотим, и даже печатать их любого размера, который нам нужен, а края векторных фигур всегда будут оставаться четкими и четкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите параметр Tool Mode на панели параметров в верхней части экрана на Shape (сокращение от «Vector Shape»):
Настройка параметра Too Mode формировать.
Выбор пользовательской формы
Далее нам нужно указать Photoshop, какую пользовательскую форму мы хотим нарисовать, и мы делаем это, щелкнув миниатюру формы на панели параметров.![]() Миниатюра показывает нам фигуру, которая выбрана в данный момент:
Миниатюра показывает нам фигуру, которая выбрана в данный момент:
Щелкните миниатюру фигуры.
Щелчок по миниатюре открывает Custom Shape Picker с предварительным просмотром миниатюр каждой формы, которую мы можем выбрать. Используйте полосу прокрутки справа для прокрутки эскизов.
Средство выбора пользовательских форм с предварительным просмотром миниатюр каждой формы.
Загрузка дополнительных фигур
Как я упоминал в начале урока, изначально доступно лишь несколько фигур, но мы можем выбирать из многих других. Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки.
В нижней половине появившегося меню вы увидите список всех наборов пользовательских форм , который Adobe включает в Photoshop. Фигуры, которые отображаются изначально, являются набором по умолчанию, но просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы не использовали Photoshop какое-то время (и потратили большую часть этого времени на работу с пользовательскими фигурами), трудно понять, какие фигуры вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы рекомендовал выбрать All вверху списка, что загрузит все фигуры из каждого набора сразу:
Выбор All избавит вас от множества догадок.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Если вы нажмете кнопку «Добавить », вместо того, чтобы заменить текущие фигуры новыми фигурами, он скажет Photoshop сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю Все (включая фигуры по умолчанию как часть коллекции), я нажму OK . В конце урока мы узнаем, как вернуть фигуры к значениям по умолчанию:
В конце урока мы узнаем, как вернуть фигуры к значениям по умолчанию:
Фигуры по умолчанию включены при выборе «Все», поэтому просто нажмите «ОК».
Изменение размера пользовательского средства выбора фигур
Теперь, когда все фигуры загружены, у нас есть из чего выбирать. Вы можете изменить размер пользовательского средства выбора фигур, чтобы увидеть больше фигур за раз, щелкнув и перетащив его нижний правый угол . На самом деле, вы можете сделать пользовательский выбор формы достаточно большим, чтобы видеть все фигуры одновременно:
Нажмите и перетащите нижний правый угол, чтобы изменить размер пользовательского выбора формы.
Лично я нахожу это слишком большим, поэтому я еще раз щелкну и перетащу правый нижний угол средства выбора пользовательских форм, на этот раз, чтобы уменьшить его. Затем я буду использовать полосу прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать форму, дважды щелкните на миниатюре. Это выберет фигуру и закроет окно выбора пользовательской формы. Я выберу форму сердца, дважды щелкнув по ней:
Это выберет фигуру и закроет окно выбора пользовательской формы. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкнув миниатюру формы сердца.
Выбор цвета для фигуры
После выбора нестандартной фигуры выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкнув образец цвета заливки.
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения пользовательской формы, каждый из которых представлен одним из четыре значка вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern . Мы подробно рассмотрели параметры цвета «Заливка» (и «Обводка») в предыдущем уроке («Как рисовать векторные фигуры в Photoshop CS6»), но я расскажу о них снова здесь, чтобы напомнить:
Нет цвета, Сплошной цвет, Градиент и Варианты заливки узором.
Выбор Нет цвета 9Опция 0006 слева оставит вашу пользовательскую форму пустой, что может быть вам нужно, если вам нужно, чтобы ваша фигура содержала только контур штриха. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заполнить пользовательскую форму одним цветом. Выберите цвет, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, отображаются в строке Недавно использованные цвета над основными образцами:
Вариант заливки сплошным цветом.
Если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов» в правом верхнем углу:
Щелкните значок «Палитра цветов».
Затем выберите цвет вручную в палитре цветов. Нажмите OK , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
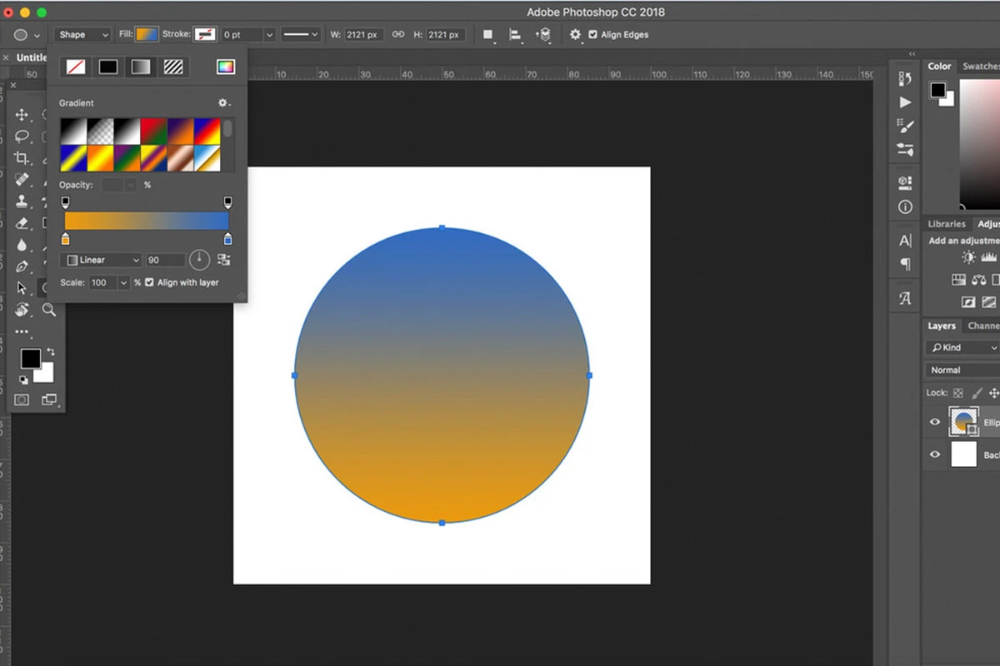
Опция Gradient позволяет заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, нажав на его миниатюра (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Вы можете выбрать один из предустановленных градиентов, нажав на его миниатюра (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Параметр «Градиентная заливка».
Наконец, выберите опцию Pattern , если вы хотите заполнить свою пользовательскую форму узором. Photoshop не дает нам много шаблонов на выбор, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, нажав на маленькую цифру 9.0005 значок шестеренки (непосредственно под значком Custom Shape) и выбор Load Patterns в меню:
Опция заполнения узором.
Поскольку я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный цвет для заливки, щелкнув образец красного цвета. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Выбор сплошного красного цвета для моего цвета заливки.
Рисование пользовательской фигуры
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы установить начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть фигура:
Нажмите, чтобы установить начальную точку, затем перетащите от точки, чтобы нарисовать фигуру.
Когда вы отпустите кнопку мыши, Photoshop завершит фигуру и заполнит ее выбранным вами цветом:
Photoshop заполнит форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что моя форма сердца выглядит немного искаженной. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать пользовательские фигуры любого размера и пропорций, которые нам нравятся. Я отменю свою фигуру, зайдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Custom Shape Tool 9. 0006 . Я также мог просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Это удалит фигуру из документа:
0006 . Я также мог просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Это удалит фигуру из документа:
Переход к Edit > Undo Custom Shape Tool.
Чтобы нарисовать пользовательскую фигуру с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы установить начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре. Это привяжет фигуру к правильным пропорциям и зафиксирует их на месте:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы довольны размером фигуры, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно, чтобы вы отпускали клавишу Shift только через 90 017 после того, как 90 018 вы отпустили кнопку мыши, иначе она не будет работать. Кроме того, убедитесь, что вы дождались после того, как вы начали перетаскивать, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпущу кнопку мыши, затем клавишу Shift, после чего Photoshop заполнит фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вам нужно рисовать нестандартные фигуры с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift во время перетаскивания, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Win) / Option (Mac) при перетаскивании нарисуйте фигуру из центр а не из угла. Нажатие и удерживание Shift+Alt (Win) / Shift+Option (Mac) при перетаскивании нарисует его с правильными пропорциями и вытянет из центра. Просто не забывайте всегда отпускать клавиши после , отпуская кнопку мыши.
Изменение размера фигуры
После того, как вы нарисовали свою фигуру, вы увидите ее текущую ширину и высоту в Ширина ( Ш ) и Высота ( H ) полей на панели параметров. Здесь мы видим, что моя фигура была нарисована шириной 354 пикселя и высотой 308 пикселей:
Здесь мы видим, что моя фигура была нарисована шириной 354 пикселя и высотой 308 пикселей:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее в правильных пропорциях, сначала щелкните маленький значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту. При выборе значка ссылки Photoshop автоматически изменит для вас другое значение:
Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции на месте.
Позвольте Photoshop нарисовать фигуру за вас
Если вы еще не нарисовали свою фигуру и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее для вас. Просто щелкните один раз внутри документа. Photoshop откроет диалоговое окно Create Custom Shape , где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
Photoshop откроет диалоговое окно Create Custom Shape , где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно «Создать пользовательскую форму».
Добавление обводки
Чтобы добавить обводку вокруг фигуры, щелкните образец цвета Обводка на панели параметров. Вы можете выбрать цвет обводки (и другие варианты обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Щелкните образец цвета обводки.
Варианты выбора цвета обводки точно такие же, как и параметры цвета заливки. Вверху у нас есть те же четыре значка, которые дают нам выбор между Нет цвета , Сплошной цвет , Градиент и Узор :
Параметры Нет цвета, Сплошной цвет, Градиент и Узор, на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», затем установлю черный цвет обводки, щелкнув образец. Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Я выберу параметр «Сплошной цвет», затем установлю черный цвет обводки, щелкнув образец. Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбор сплошного черного цвета в качестве цвета обводки.
Точно так же Photoshop добавляет черную обводку вокруг фигуры:
Та же фигура, но теперь с черной обводкой.
Ширина обводки
Мы можем изменить ширину обводки на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки. Ширина по умолчанию 3 pt. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее непосредственно в поле ширины (нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины ход с ползунком.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр Выровнять края . По умолчанию этот параметр включен (отмечен флажком), и вы обычно хотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей фигуры с пиксельной сеткой, благодаря чему они выглядят четкими и четкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только выбрать его, но и указать ширину обводки в пикселей ( px ), а не точек ( pt ). Поскольку тип измерения ширины обводки по умолчанию — точки, я вернусь и введу новую ширину 10 px :
. Чтобы функция «Выровнять края» работала, измените тип измерения ширины обводки на пиксели.
Photoshop мгновенно обновляет фигуру с новой шириной обводки:
Форма после изменения ширины обводки на 10 ox.
Дополнительные параметры обводки
Существуют и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно «Параметры обводки». Вверху мы можем переключаться между отображением штриха в виде сплошной линии (по умолчанию), пунктирная линия или пунктирная линия . Параметр Выровнять позволяет нам выбрать, должна ли обводка появляться вдоль внутренних краев фигуры, внешних краев или по центру вдоль краев. Мы можем установить для параметра Caps значение Butt , Round или Square , а также изменить Corners на Mitre , Round или Bevel . Нажмите Дополнительные параметры внизу откроет более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида обводки и сохранения ваших пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Как и в случае с инструментами геометрической формы (инструмент «Прямоугольник», инструмент «Эллипс» и т. д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Пользовательская фигура», на свой собственный слой формы . Если мы посмотрим на мою панель «Слои», мы увидим форму моего сердца, расположенную на слое «Форма» с именем «Форма 1»: 9.0009
Панель «Слои» со слоем «Фигура».
Я добавлю в документ вторую фигуру. Для этого я снова открою палитру пользовательских форм на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор пользовательской формы бабочки.
Выбрав форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы установить начальную точку, затем щелкнув и перетащив ее от этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока я не начну перетаскивать, затем нажму и удержу Клавиша Shift и продолжайте перетаскивание:
Щелкните и перетащите, чтобы нарисовать бабочку (удерживая нажатой клавишу Shift).
Чтобы завершить фигуру, я отпущу кнопку мыши, затем отпущу клавишу Shift. Photoshop заполняет фигуру цветом, но посмотрите, что получилось; он использовал тот же цвет заливки (красный), который я выбрал для своей предыдущей формы. В ней также использовались те же параметры обводки, что и в предыдущей фигуре, включая цвет (черный) и ширину (10 пикселей):
В новой фигуре использовались те же заливка и обводка, что и в предыдущей фигуре.
К счастью, поскольку слои Shape в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать форму, если мне нужно, чтобы она была другого цвета. Пока у меня выбран слой «Форма» на панели «Слои» (и инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», мы увидим, что форма бабочки была помещена на отдельный слой формы с именем «Форма 2» над формой сердца:
Панель «Слои», показывающая обе фигуры, каждая на своем слое формы.
Выбрав слой с бабочкой, я щелкну образец цвета Заливка на панели параметров и выберу другой цвет из образцов, возможно, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 px :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки, добавляя новый цвет заливки и ширину обводки. Исходная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажму на слой формы сердца («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя формы сердца.
Я оставлю красный цвет заливки, но уменьшу ширину обводки на панели параметров до того же значения ( 4 px ) как форма бабочки:
Изменение ширины обводки для формы сердца.
И теперь обе фигуры имеют одинаковую ширину обводки. При необходимости вы можете отредактировать и другие параметры обводки (цвет, тип линии, выравнивание и т. д.). Если на панели «Слои» выбран правильный слой формы, а инструмент формы все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм до значений по умолчанию
Ранее мы научились загружать другие наборы фигур в пользовательский инструмент выбора фигур. Если вам нужно удалить эти дополнительные фигуры и вернуться к просмотру только форм по умолчанию, щелкните еще раз значок шестеренки в средстве выбора пользовательских фигур:
Щелкните значок шестеренки.
Затем выберите Сбросить формы из меню:
Выбор «Сбросить фигуры».
Photoshop спросит, действительно ли вы хотите заменить текущие формы формами по умолчанию. Нажмите «ОК», чтобы сказать «да», и вы вернетесь к исходным формам по умолчанию:
Нажмите OK, когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Создание базовых фигур в InDesign CS6
Главная > Adobe Photoshop > Создание базовых фигур в InDesign CS6
InDesign CS6 предоставляет нам мощные инструменты рисования, которые позволяют пользователям создавать простые фигуры и сложные рисунки произвольной формы.
Инструмент формы — это очень удобный инструмент для рисования, который мы можем использовать для вставки новой фигуры в документ InDesign CS6. Мы можем выбрать и вставить три разные формы: прямоугольник, эллипс или многоугольник. Эти фигуры могут быть заполнены цветом, оставаться пустыми или содержать графику/текст. 9Инструмент формы 0005 может делать то же самое, что и инструмент рамки . Единственная разница между этими двумя инструментами заключается в том, что инструмент «Рамка» будет отображать большой X внутри фигуры, а инструмент «Форма» — нет. Инструмент «Рамка» лучше всего подходит для создания заполнителя для изображения или текста.
Чтобы создать новую фигуру:
1. Активируйте инструмент Прямоугольник на панели инструментов или нажав сочетание клавиш M .
2. В документе InDesign щелкните левой кнопкой мыши, удерживайте и перетащите мышь, чтобы нарисовать фигуру. Когда вы рисуете фигуру, появляются быстрые направляющие , помогающие выровнять границы фигуры с другими объектами и рамками в документе.
3. Отпустите кнопку мыши , когда закончите.
4. Вы можете изменить размер текстовых фреймов, щелкнув левой кнопкой мыши маркер изменения размера и перетащив их вверх к тексту.
Помните, что когда вы создаете эллипс или прямоугольник, у вас также есть возможность создать круг или квадрат. Не позволяйте названию этих инструментов формы обмануть вас. Вы также можете нарисовать идеальный круг или квадрат, используя те же инструменты формы.
Чтобы создать круг или квадрат с помощью инструментов эллипса или прямоугольника:
1. Выберите инструмент Эллипс или Прямоугольник на панели инструментов. Вы можете использовать сочетания клавиш L для инструмента «Эллипс» и M для инструмента «Прямоугольник» .
2. Удерживая нажатой клавишу Shift , рисуйте фигуру в документе.
3. Вы заметите, что когда вы рисуете фигуру, она ограничивается кругом или квадратом независимо от того, в какую сторону вы двигаете мышью. Отпустив клавишу Shift, вы можете изменить форму круга или квадрата или вернуться к рисованию эллипса или прямоугольника.
Помимо создания фигур методом щелчка, удержания и перетаскивания, вы также можете создавать их с помощью , указав их ширину и высоту . Это полезная опция, когда вы пытаетесь добиться точного размера, когда рисование с помощью мыши может быть трудным и разочаровывающим.
Чтобы создать фигуры определенных размеров:
1. Выберите инструмент Прямоугольник или нажмите сочетание клавиш M .
2. Поместите курсор туда, где вы хотите поместить один угол фигуры. Вы также можете удерживать клавишу Alt, чтобы поместить курсор туда, где вы хотите, чтобы центральная точка фигуры появилась.
3. Щелкните левой кнопкой мыши . Вам будет предложено диалоговое окно для указания ширины и высоты вашей фигуры.
4. Закончив, нажмите OK. Теперь фигура будет помещена в документ.
Получите онлайн-учебник по InDesign CS6 с 9 часовыми обучающими видеороликами.
Саймон Колдер
Крис «Саймон» Колдер работал руководителем проекта в области информационных технологий в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA.
Он научился пользоваться Microsoft Project по гигантскому учебнику и ненавидел каждый момент.
