Рисование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Общие сведения о фигурах и контурах
Рисование в Adobe Photoshop включает в себя создание векторных фигур и контуров. Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Перед началом рисования в Photoshop на панели параметров необходимо выбрать режим рисования. Выбранный режим рисования определяет, создается ли векторная фигура в отдельном слое, рабочий контур в существующем слое или растровая фигура в существующем слое.
Векторные фигуры представляют собой прямые и кривые линии, рисуемые с помощью групп инструментов «Фигура» или «Перо». (См. разделы Рисование фигур и Рисование с помощью группы инструментов «Перо».) Векторные фигуры не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в PDF-файле и импорте в векторные графические приложения. Существует возможность создания библиотек произвольных фигур, а также редактирования контура фигуры и атрибутов (например, типа обводки, цвета заливки и стиля).
Контуры — это замкнутые линии, которые можно использовать для выбора фрагмента изображения, а также залить или обвести произвольным цветом. Форму контура несложно изменить путем редактирования узловых точек.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами.
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя. (См. раздел О слоях-масках и векторных масках.)
Контур можно преобразовать в выделенную область. (См. раздел Преобразование контуров в границы выделенной области.)
Контур можно залить или обвести произвольным цветом. (См. раздел Заливка контуров цветом.)
Сохраненный контур можно назначить обтравочным контуром, что позволит сделать часть изображения прозрачной при экспорте в программу верстки или векторный редактор. (См. раздел Создание эффекта прозрачности изображения с помощью обтравочных контуров.
 )
)
Режимы рисования
При работе с группами инструментов «Фигура» и «Перо» доступны три различных режима рисования. Режим может быть выбран с помощью значков на панели параметров, когда активны инструменты групп «Фигура» или «Перо».
Слой-фигура
Создание фигуры в отдельном слое. Для создания слоя-фигуры можно использовать либо группу инструментов «Фигура», либо группу инструментов «Перо». Слои-фигуры легко перемещать, масштабировать, выравнивать и распределять, благодаря чему они очень удобны при создании изображений для веб-страниц. В одном слое можно нарисовать несколько фигур. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на панели «Контуры».
Контуры
Этот режим позволяет рисовать в текущем слое рабочий контур, который можно использовать для выбора фрагмента изображения, создания векторной маски, а также заливки или обводки произвольным цветом с целью создания растрового изображения (примерно так же, как это можно было сделать с помощью инструмента раскраски). Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Заливка пикселей
Режим раскраски в слое напрямую — это примерно так же, как и с помощью инструментов окрашивания. При работе в этом режиме создаются не векторные, а растровые изображения. Создаваемые фигуры можно обрабатывать так же, как и любое растровое изображение. В этом режиме работают только инструменты группы «Фигура».
Параметры рисованияA. Слой-фигура B. Контуры C. Заливка пикселей
Еще похожее
- Инструменты
- Использование панели параметров
Вход в учетную запись
Войти
Управление учетной записью
Как рисовать ярких персонажей в Photoshop
- Уроки
- 5 мин на чтение
- 7908
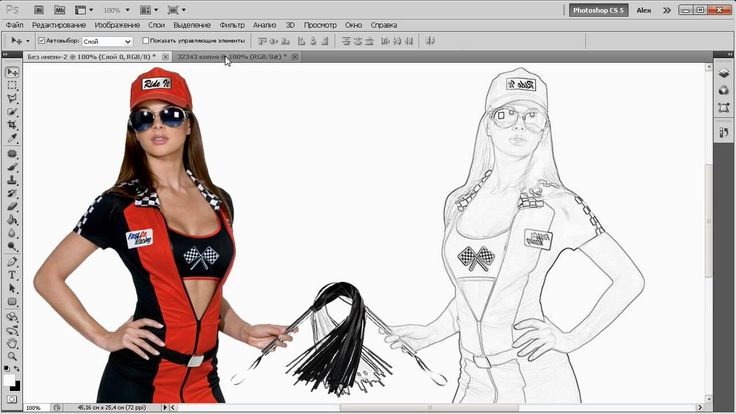
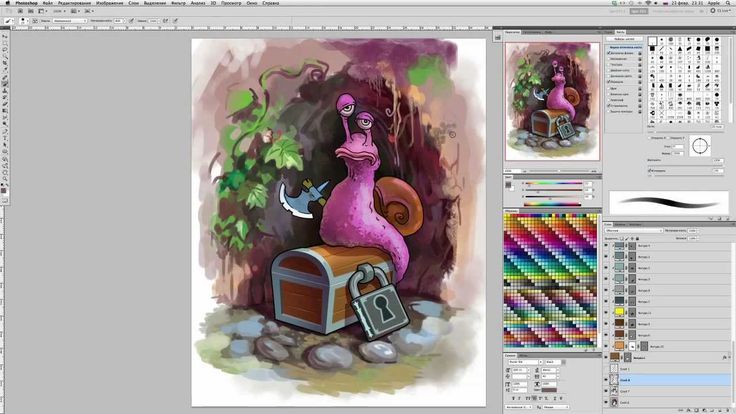
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
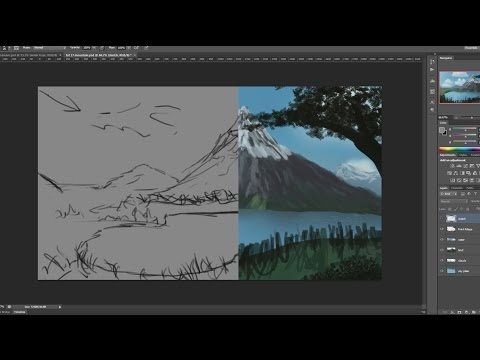
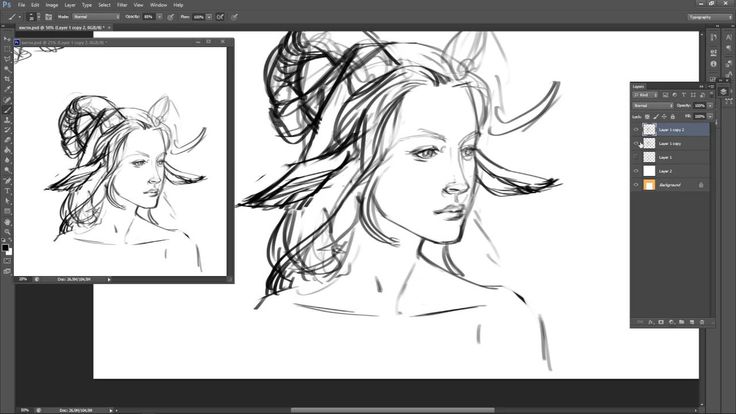
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали — например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
Основной цвет — тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов — более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь — осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон «осенними» цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр — Размытие — Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение — Коррекция — Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование — Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование — Трансформация — Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур — здесь он использует и кожу слона, и поверхность листьев растений.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем «Световые блики на текстурах» и называем его «Пятна». Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр — Размытие — Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка — в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
Перевод: Inna Sobchuk
Оригинал: creativebloq.com
- #дизайн
- #иллюстрация
- #перевод
- #персонаж
- #статья
- #урок
- 1
Как получить реалистичные царапины в Photoshop | Малый бизнес
Джейсон Сэвэдж
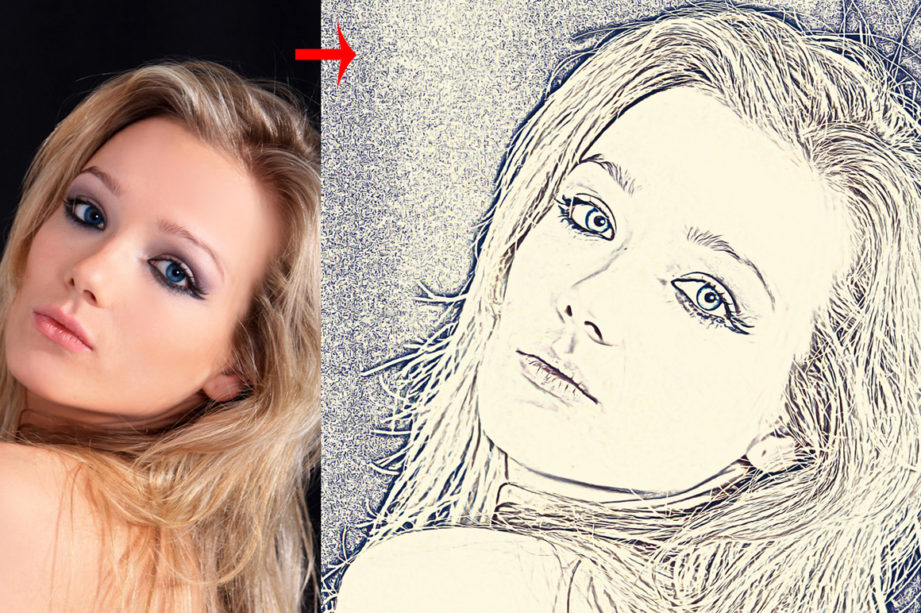
В мире приложений для обработки растровых изображений Adobe Photoshop почти не имеет себе равных в своей способности создавать почти любые двумерные визуальные эффекты, какие только можно вообразить. Например, фотография пейзажа может выглядеть как картина маслом, а фотография человека — как карикатура. Используя режимы наложения, последовательные слои можно визуально объединить для создания различных эффектов, включая реалистичные царапины на изображении.
Например, фотография пейзажа может выглядеть как картина маслом, а фотография человека — как карикатура. Используя режимы наложения, последовательные слои можно визуально объединить для создания различных эффектов, включая реалистичные царапины на изображении.
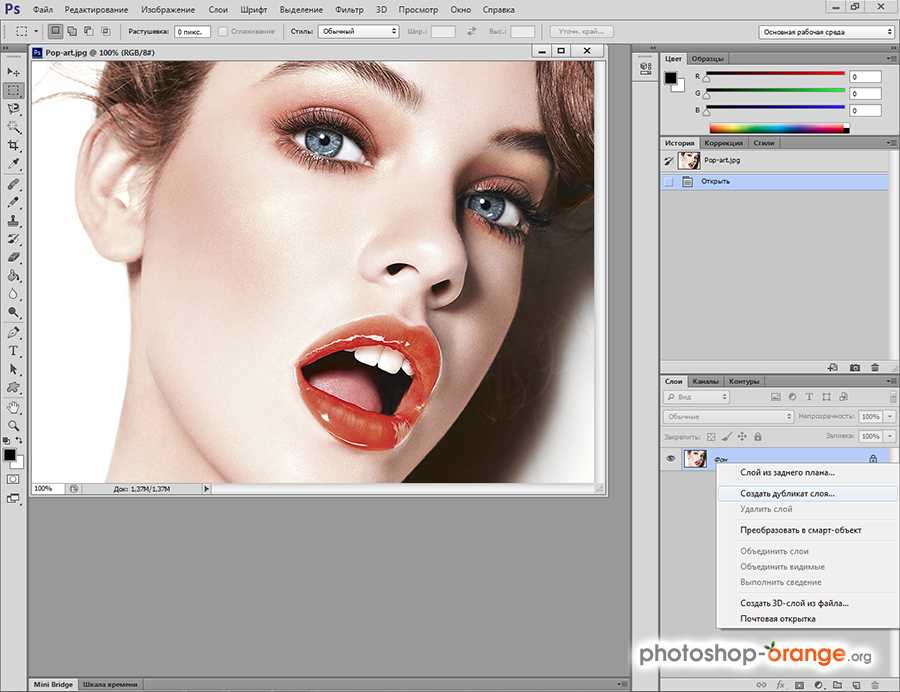
Откройте Photoshop и загрузите изображение, на которое вы хотите добавить царапины. Откройте меню «Файл» и выберите «Открыть»; затем дважды щелкните файл во всплывающем окне браузера файлов. Photoshop загружает изображение в качестве фонового слоя нового документа.
Выберите «Слои» в меню «Окно», чтобы открыть панель «Слои».
Щелкните значок «Новый слой» в нижней части панели «Слои». Он выглядит как белый квадрат с загнутым левым нижним углом. Photoshop создает новый слой под названием «Слой 1» поверх фонового изображения. Если настройки по умолчанию не были изменены для автоматического применения цвета заливки, новый слой является прозрачным, что позволяет видеть сквозь него фоновый слой.

Выберите инструмент «Кисть» в окне «Инструменты» и щелкните правой кнопкой мыши в любом месте изображения. Появится контекстное меню, в котором можно изменить размер и жесткость кисти.
Переместите ползунок с надписью «Размер» до упора влево, чтобы ширина кисти составляла один пиксель, а затем переместите ползунок с надписью «Жесткость» до упора вправо.
Щелкните область цвета в окне «Инструменты» и выберите белый цвет во всплывающем окне выбора цвета. Если изображение, к которому вы хотите нанести царапины, преимущественно белое, используйте вместо него средний оттенок серого.
Нарисуй свои царапины. Реалистичные узоры царапин можно эффективно имитировать, быстро проводя кистью по изображению. Экспериментируйте с различными положениями, длиной и степенью неровности, пока не добьетесь желаемого эффекта.
Откройте меню «Фильтр» и выберите «Добавить шум» в подменю «Шум». Появится интерфейс фильтра шума Photoshop.

Увеличьте уровень шума, переместив ползунок «Количество» вправо. Чем больше шума вы добавите, тем более рваными и зернистыми будут царапины. Высокий уровень шума в основном характерен для царапин на поверхности бумаги или ткани; низкий уровень шума больше подходит для металлических, виниловых или пластиковых поверхностей.
Нажмите «ОК», чтобы применить эффект шума. После применения эффект шума можно удалить, выбрав «Отменить» в меню «Правка», если вы хотите попробовать другую настройку.
Откройте раскрывающееся меню в верхнем левом углу панели «Слои». Это меню содержит список режимов наложения Photoshop, которые используются для смешивания последовательных слоев определенным образом.
Выберите «Наложение» или «Мягкий свет» в меню режима наложения. Опция Overlay сделает царапины более выраженными и светлыми; опция «Мягкий свет» больше смешает царапины с фоновым изображением, в результате чего они приобретут часть цвета фонового изображения, оставаясь при этом видимыми.
 Другие режимы наложения «Светлый» — например, «Жесткий свет» и «Яркий свет» — также можно использовать, но они, скорее всего, создадут эффект царапин, который слишком выражен для реалистичности.
Другие режимы наложения «Светлый» — например, «Жесткий свет» и «Яркий свет» — также можно использовать, но они, скорее всего, создадут эффект царапин, который слишком выражен для реалистичности.Откройте меню «Файл» и выберите «Сохранить как», чтобы сохранить документ в файле PSD для последующего редактирования.
Ссылки
- Adobe: Adobe Photoshop CS5 — Укажите режим наложения для слоя или группы
Ресурсы
- Adobe: Adobe Photoshop CS5 — Описание режимов наложения Adobe Photoshop 900CS 9005
- Adobe: Adobe Photoshop CS5 — основы работы со слоями
- Adobe: Adobe Photoshop CS5 — Примеры режимов наложения
Советы
- Для более выраженных, неровных царапин используйте инструмент «Карандаш» вместо инструмента «Кисть».
- Photoshop также предлагает фильтр «Пыль и царапины», который добавляет изображениям искусственное старение, но его не так легко контролировать и редактировать, как процедуру, описанную здесь.

Биография писателя
Джейсон Сэвидж работает писателем-фрилансером с 2005 года. Он является автором технических и процедурных документов для различных клиентов, а его журналистские и художественные статьи публиковались в журналах «Monday Magazine», «The Pedestal» и других изданиях. . Сэвидж держит Б.А. на английском языке и B.F.A. в музыке.
Нарисуйте реалистичное ретро-радио с помощью Photoshop и Illustrator с нуля
Этот урок написан Мохаммадом Джепри исключительно для PSD Vault.
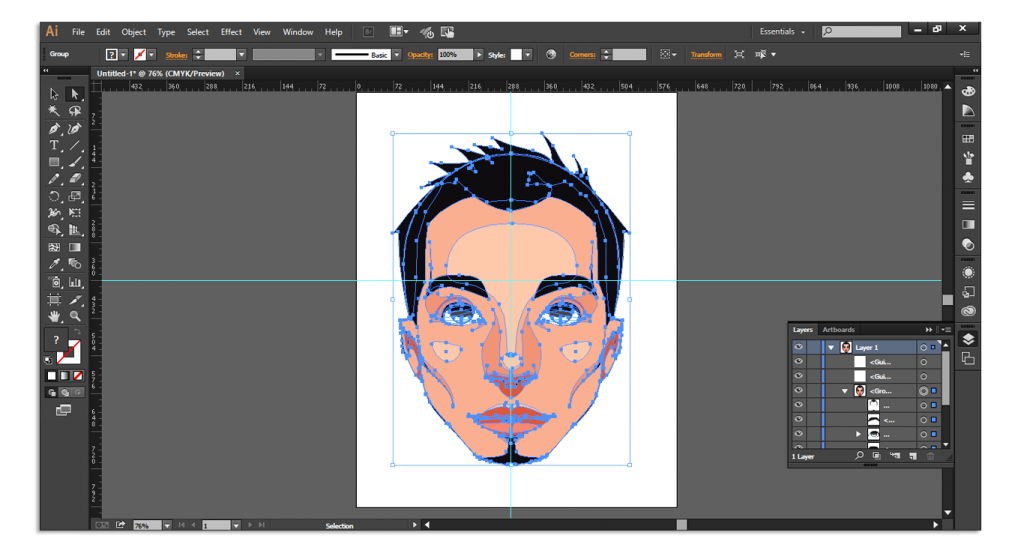
В этом уроке мы будем рисовать ретро-радио с нуля в Photoshop и Illustrator. Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем контур в Photoshop, где продолжим его полировку. Это очень длинный учебник, состоящий из 131 шага! Если вы считаете, что готовы принять вызов, действуйте прямо сейчас!
Предварительный просмотр окончательного изображения
Загрузка PSD-файла
Вы можете загрузить PSD-файл для этого урока через VIP-зону всего за 6,95 долларов в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах для участников
Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах для участников
Активы, используемые в этом руководстве
Вот некоторые ресурсы, использованные в этом руководстве:
- Бесплатный шрифт Airstream
- Текстура бетона
- Бесплатная текстура ткани
- Ретро векторный рисунок
Шаг 1: Каркас
Начнем с рисования основной части. Нарисуйте прямоугольник с помощью инструмента «Прямоугольник».
Шаг 2
Выберите верхний левый угол и перетащите его с помощью инструмента «Перо», чтобы преобразовать его в закругленный угол.
Шаг 3
Повторите тот же процесс для нижнего левого угла.
Шаг 4
Добавьте еще одну точку между углами, а затем установите ее положение, пока мы не получим следующую форму.
Шаг 5
Продолжайте работать, пока у нас не получится несколько форм. См. изображение ниже для справки.
Шаг 6
Выберите все фигуры, которые мы только что сделали. Щелкните правой кнопкой мыши и выберите Transform > Reflect.
Шаг 7
Щелкните Копировать в следующем диалоговом окне.
Мы продублировали фигуры. Нажмите стрелку вправо несколько раз, пока мы не сможем поместить их в отдельное положение.
Шаг 8
Выберите две крайние фигуры. Нажмите Unite на панели Pathfinder.
Обе формы будут объединены. Возможно, вам придется исправить некоторые ненужные точки на новой фигуре.
Шаг 9
Повторите это с другими фигурами, пока не получите следующую основную форму. Я думаю, теперь вы понимаете, почему мы сделали полукруглый прямоугольник ранее. Мы сделали это, чтобы получить идеально симметричную форму.
Шаг 10
Нарисуйте четыре прямоугольника со скругленными углами под фигурой. Мы собираемся использовать его для ног.
Шаг 11
Нарисуйте следующие фигуры. Мы можем использовать предыдущие методы, создав полукруглый прямоугольник, а затем зеркально отразив его.
Мы можем использовать предыдущие методы, создав полукруглый прямоугольник, а затем зеркально отразив его.
Шаг 12
Добавьте несколько прямоугольников слева от фигур.
Шаг 13
Повторите это для другой стороны.
Здесь у нас есть прямоугольники с обеих сторон.
Шаг 14
Нарисуйте прямоугольник со скругленными углами и два прямоугольника сверху и снизу.
Шаг 15
Добавьте несколько текстов между прямоугольниками. Сверху и снизу добавьте числа от 0 до 10.
Шаг 16
Активируйте инструмент «Звезда». Дважды щелкните его значок на панели инструментов. Добавьте следующий параметр.
Вот такая форма у нас получилась.
Шаг 17
Добавьте меньший круг внутри звезды. Эти звезды и круги будут использоваться для переключателя.
Шаг 18
Дублируйте кнопку и поместите ее на другую сторону.
Пока это то, что у нас есть.
Шаг 19
Добавьте сверху два прямоугольника со скругленными углами.
Шаг 20
Нарисуйте тонкий прямоугольник со скругленными углами. Перетащите его, удерживая клавишу Alt, чтобы продублировать. нажмите Ctrl + D несколько раз, чтобы повторить процесс дублирования.
Шаг 21
Добавьте меньшие прямоугольники со скругленными углами между предыдущими формами.
Шаг 22
Добавьте маленький прямоугольник со скругленными углами. См. рисунок ниже для справки о его размещении.
Шаг 23. Преобразование текста в контур
Щелкните текст правой кнопкой мыши и выберите «Создать контуры». Эти тексты превратятся в форму и больше не редактируются. Убедитесь, что весь текст написан правильно, прежде чем превращать его в фигуры.
Шаг 24: Экспорт контуров в Photoshop
Выделите весь контур в Illustrator (Ctrl + A). Нажмите Ctrl + C, чтобы скопировать их в буфер обмена.
Шаг 25. Работа с каркасом в Photoshop
Откройте Photoshop. Создайте новый файл размером 4.400 px × 3.300 px. Я лично предпочитаю большой файл холста, потому что таким образом есть много места для экспериментов. Затем, наконец, мы можем уменьшить его размер, если это необходимо.
Нажмите Ctrl + V, чтобы вставить путь в Photoshop. В диалоговом окне выберите Shape Layer и нажмите OK.
Шаг 26
Чтобы облегчить нам работу, разделите каждый путь на отдельный слой, выбрав путь и нажав Ctrl + Shift + J, чтобы переместить их на новый слой. Начиная с этого шага вам нужно будет только вернуть форму, а затем изменить ее.
Шаг 27: Основная форма
Звезда рисует свою основную форму. Установите его цвет на #14100f.
Шаг 28
Добавьте Gradient Overlay со следующими настройками на базовую форму.
Вот что у нас получилось.
Шаг 28
Добавьте под ним еще одну фигуру. Установите его цвет на черный.
Установите его цвет на черный.
Шаг 29
Нарисуйте меньшую форму, используйте немного более светлый цвет, #060606.
Шаг 30
Щелкните, удерживая нажатой клавишу Ctrl, чтобы сделать новое выделение на основе его формы. Создайте новый слой и выберите Обводку. Установите его ширину на 2 пикселя с белым цветом.
Шаг 31
Смягчите его, применив Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу).
Шаг 32
Добавьте маску слоя на линию обводки. Закрасьте черным цветом, чтобы скрыть часть линии. Используйте большую кисть с жесткостью 0%.
Шаг 33
Повторите это, чтобы добавить больше света на фигуру. Чтобы получить другой результат, примените большее размытие по Гауссу или более толстую линию обводки.
Шаг 34
Продолжайте добавлять еще одно освещение на его внешнюю форму. Используйте те же методы, которые мы использовали ранее.
Шаг 35
Добавьте новый слой и затем закрасьте белым цветом для тонкого освещения в нижнем правом углу радио. Используйте очень большую и мягкую кисть. Если результат слишком резкий, вы можете уменьшить непрозрачность слоя.
Используйте очень большую и мягкую кисть. Если результат слишком резкий, вы можете уменьшить непрозрачность слоя.
Шаг 36
Добавьте еще одно освещение в область, указанную ниже.
Шаг 37
Продолжайте добавлять блики на другие области.
Шаг 38: Лицевая сторона радио
Добавьте еще одну фигуру, используя цвет #e7deb7.
Шаг 39
Дважды щелкните фигуры, а затем примените Inner Shadow, Inner Glow и Gradient Overlay из диалогового окна Layer Style. Используйте следующие настройки.
Вот результат, который у нас есть.
Шаг 40
Захват грязной текстуры. Вы можете использовать текстуру бетона, например, эту.
Шаг 41
Удерживая нажатой клавишу Ctrl, кликните по слою базовой формы, чтобы сделать новое выделение на основе его формы. Щелкните значок «Добавить слой-маску». Текстура войдет внутрь радио.
Шаг 42
Измените режим на Darken и уменьшите Opacity.
Шаг 43
Добавьте ножки радио. Используйте темный цвет #130f0e.
Шаг 44
Используйте инструмент «Кисть», чтобы нарисовать тень позади радио. Обязательно используйте очень мягкую кисть с жесткостью 0%.
Шаг 45: Динамик
Добавьте еще один. Используйте более темный цвет, #8c7762.
Шаг 46
Дважды щелкните форму слоя. Добавьте Inner Shadow, Inner Glow и Gradient Overlay со следующими настройками.
Шаг 47
Вот результат после добавления стилей слоя. Мы только что придали ему рельефный эффект.
Шаг 48
Возьмите бесплатную текстуру ткани. Вставьте его поверх предыдущей фигуры.
Шаг 49
Нажмите Ctrl + Alt + G, чтобы преобразовать слой в обтравочную маску.
Шаг 50
Создайте новый слой и затем нарисуйте два круглых выделения с помощью инструмента Elliptical Marquee.
Шаг 51
Залейте выделение черным цветом. Нажмите Ctrl + D, чтобы снять выделение. Нажмите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Шаг 52
Уменьшите непрозрачность до 4%.
Шаг 53
Нажмите Select > Reselect, чтобы перезагрузить выделение, которое мы только что сделали ранее. Если эта команда выделена серым цветом или вы видите форму выделения, возможно, ранее вы сделали другой выбор. Просто воссоздайте эллиптическое выделение с помощью инструмента Marquee. Щелкните правой кнопкой мыши и выберите Обводка. Установите его ширину на 4 пикселя и цвет черный. Нажмите «ОК».
Шаг 54
Снять выделение (Ctrl+D). Примените размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу).
Вот что у нас получилось.
Шаг 55
Нарисуйте прямоугольник цветом #b2aa7c.
Шаг 56
Добавьте прямоугольник со скругленными углами внутри фигуры и установите его режим на Вычитание. Теперь мы создаем отверстия внутри фигуры.
Теперь мы создаем отверстия внутри фигуры.
Шаг 57
Добавьте маску слоя к форме слоя. Закрашивайте указанные области ниже, пока цвет не сливается с корпусом радиоприемника.
Шаг 58
Дважды щелкните фигуру и добавьте Gradient Overlay и Drop Shadow.
Шаг 59
Вы можете заметить, что некоторая тень будет поверх формы радио. Мы можем исправить это в параметрах наложения. Выберите Слой-маска скрывает эффекты.
Это разница до и после скрытия эффекта с помощью маски слоя.
Ниже вы можете увидеть результат, который у нас есть.
Шаг 60
Добавьте два прямоугольника со скругленными углами.
Шаг 61
Установите для внутренней формы значение Subtract.
Шаг 62
Дважды щелкните фигуру и примените тонкое наложение градиента.
Ниже вы можете увидеть разницу до и после добавления слоя Gradient Overlay.
Шаг 63
Добавьте прямоугольник со скругленными углами между каждым отверстием. Используйте более светлый цвет.
Ниже вы можете увидеть положение фигуры ближе.
Шаг 64
Дважды щелкните фигуру, чтобы открыть диалоговое окно Layer Style. Выберите Drop Shadow и примените следующие настройки.
Шаг 65
В разделе «Параметры наложения» активируйте «Эффекты скрытия маски слоя».
Шаг 66
Добавьте маску слоя. Нарисуйте тень на левом и правом краях фигур, пока она не исчезнет.
Шаг 67
Добавьте новый слой и поместите его выше слоя формы. Нарисуйте блик поверх фигур.
Ниже вы можете увидеть результат до и после добавления подсветки.
Шаг 68: Панель радиочастот
Добавьте следующую форму слоя. Установите цвет #321f18.
Шаг 69
Нарисуйте следующую форму, используйте цвет # d2bd8e, похожий на поверхность радио. Поместите его позади предыдущей фигуры.
Поместите его позади предыдущей фигуры.
Шаг 70
Дважды щелкните фигуру, а затем добавьте Внутреннюю тень и Внутреннее свечение.
Эта форма станет «отверстиями» на поверхности радио. Но это слишком резко и не реалистично. Нам еще нужно его улучшить.
Шаг 71
Щелкните фигуру, удерживая клавишу Ctrl. Пока выбран инструмент Marquee, щелкните правой кнопкой мыши и выберите Transform Selection.
Шаг 72
Удерживая Alt + Shift, перетащите угол внутрь, чтобы уменьшить выделение. Когда вы будете удовлетворены размером, нажмите Enter, чтобы принять преобразование.
Шаг 73
Не снимая выделения, щелкните значок Добавить слой-маску. Размер фигуры слоя будет меньше, потому что невыбранные области скрыты.
Шаг 74
Щелкните Фильтр > Размытие > Размытие по Гауссу.
Край формы теперь будет более гладким.
Шаг 75
Щелкните маску слоя, удерживая нажатой клавишу Ctrl. Добавьте новый слой и нажмите «Правка» > «Обводка». Используйте белый для его цвета.
Добавьте новый слой и нажмите «Правка» > «Обводка». Используйте белый для его цвета.
Ниже показан результат нашей линии штриха. Мы собираемся использовать его как подсветку края.
Шаг 76
Примените Gaussian Blur, чтобы смягчить линию обводки.
Шаг 77
Добавьте маску слоя и закрасьте некоторые области черным, чтобы скрыть ее. Мы хотим, чтобы линия штриха превратилась в случайное освещение на краю.
Шаг 78
Добавьте несколько маленьких прямоугольников в указанных ниже областях. Используйте тот же цвет, что и для предыдущей фигуры, #d2bd8e.
Шаг 79
Добавьте маску слоя, а затем закрасьте ее край черным, пока он не сливается с поверхностью радио.
Ниже показана маска слоя, используемая в этой фигуре.
Шаг 80
Повторите тот же процесс для другой стороны.
Шаг 81
Дублируйте фигуру, выбрав ее слой и нажав Ctrl + J. Поместите новую фигуру позади оригинала. Переместите его влево и вниз на несколько пикселей, пока не появится ощущение глубины. Дважды щелкните миниатюру формы слоя на панели «Слои» и измените ее цвет на немного темнее.
Поместите новую фигуру позади оригинала. Переместите его влево и вниз на несколько пикселей, пока не появится ощущение глубины. Дважды щелкните миниатюру формы слоя на панели «Слои» и измените ее цвет на немного темнее.
Шаг 82
Повторите это для другой стороны.
Шаг 83
Нам все еще нужно усовершенствовать форму, нарисовав треугольник, соединяющий предыдущие фигуры.
Ниже вы можете ближе рассмотреть форму, которую нужно исправить.
Шаг 84
Создайте новый слой и поместите его позади фигуры. Используйте инструмент «Кисть», чтобы нарисовать тень позади них.
Не забудьте его другую сторону.
Шаг 85
Добавьте прямоугольник со скругленными углами. Свяжите его цвет с #976e30.
Шаг 86
Добавьте новый слой выше и преобразуйте его в обтравочную маску.
Шаг 87
Добавьте два прямоугольника цвета #4e3315 в верхней и нижней части прямоугольника со скругленными углами.
Шаг 88
Дважды щелкните слой формы. Добавьте Обводку и Внутреннюю тень, чтобы придать фигуре рельефный эффект.
Шаг 89
Создайте новый файл (Ctrl + N) размером 120 × 1 пикселей.
Шаг 90
Создайте новый слой и скройте фон, щелкнув значок глаза. Выберите половину холста, а затем залейте его черным цветом.
Шаг 91
Выберите все полотно, нажав Ctrl + A. Щелкните Правка > Определить узор. Добавьте подходящее имя для нового шаблона и нажмите OK. Выкройка сохранена, файл можно закрыть.
Шаг 92
Вернемся к нашему файлу радио. Дважды щелкните прямоугольник, который мы только что создали. Активируйте Pattern Overlay, а затем выберите шаблон, который мы только что сделали ранее.
Вот результат. Теперь прямоугольник заполнен узором.
Шаг 93
Создайте новый слой. Удерживая нажатой клавишу Ctrl, щелкните слой с прямоугольной формой. Нарисуйте прямоугольник внутри фигуры. Это станет индикатором радиочастоты.
Нарисуйте прямоугольник внутри фигуры. Это станет индикатором радиочастоты.
Шаг 94
Не забудьте разместить тексты.
Шаг 95: Кнопки
Добавьте звезды цветом #af9f7b. Дважды щелкните слой с фигурой, примените Gradient Overlay и Drop Shadow со следующими настройками.
Шаг 96
Щелкните фигуру, удерживая нажатой клавишу Ctrl, чтобы сделать новый выбор на основе ее формы. Создайте новый слой и залейте его черным цветом. Поместите его за кнопкой. Это будет тень кнопки.
Шаг 97
Смягчите его, добавив фильтр Gaussiab Blur.
Шаг 98
Дублируйте тень, на этот раз добавьте фильтр Motion Blur (Filter > Blur > Motion Blur). Обязательно отрегулируйте угол с положением освещения. В нашем случае источник света исходит сверху справа, поэтому мы используем его угол приблизительно 28°.
Шаг 99
Используйте инструмент Ластик, чтобы удалить ненужную тень в верхнем правом углу.
Шаг 100
Добавьте новый слой над кнопкой и примените инструмент Кисть, чтобы добавить большое черное пятно над ним.
Шаг 101
Измените режим наложения на Overlay.
Шаг 102
Добавьте кружок меньшего размера над кнопкой. Используйте цвет #4a3925. Дважды щелкните слой с фигурой, примените Inner Shadow, Drop Shadow и Gradient Overlay. 9Шаг 103
Добавьте меньший круг более светлого цвета, #c2b592. Примените «Внутреннюю тень», «Тень» и «Наложение градиента».
Шаг 104
Создайте новый слой поверх фигуры и установите его режим наложения на Overlay. Преобразуйте его в обтравочную маску, нажав Ctrl + Alt + G. Теперь все, что мы рисуем на этом слое, будет находиться внутри круглой формы. Закрасьте черным цветом области, указанные ниже.
Шаг 105
Нарисуйте еще один круг цветом #c2b592. Примените Gradient Overlay и Drop Shadow.
Шаг 106
Добавьте еще один круг меньшего размера. На этот раз используйте цвет #553b20. Дважды щелкните форму слоя, добавьте Gradient Overlay и Drop Shadow. Шаг 107
На этот раз используйте цвет #553b20. Дважды щелкните форму слоя, добавьте Gradient Overlay и Drop Shadow. Шаг 107
Добавьте новый поверх фигуры и преобразуйте его в обтравочную маску. Установите его режим на Overlay. Рисуйте черным и белым, чтобы добавить мягкое освещение на кнопку. Мы хотим сделать его максимально реалистичным.
Шаг 108
Мы почти закончили с кнопкой. Последний шаг — добавление метки. Нарисуйте круговой путь с помощью инструмента «Эллипс». Щелкните правой кнопкой мыши по пути с помощью инструмента «Текст». Введите тюнинг .
Шаг 109
Теперь мы можем просто скопировать и вставить кнопку на другую сторону радио. Обязательно измените метку, а затем поверните ее.
Шаг 110: Метка радио
Ради интереса давайте добавим метку на поверхность радио. Введите название радио. Я использую очень классный шрифт Airstream. Для цвета текста используйте #caad85.
Шаг 111
Нарисуйте прямоугольник со скругленными углами и поместите его под кнопку. Используйте тот же цвет обводки, что и текст. Установите размер обводки на 3 pt. Для его заполнения установите для него значение none.
Используйте тот же цвет обводки, что и текст. Установите размер обводки на 3 pt. Для его заполнения установите для него значение none.
Шаг 112
Убедитесь, что линия проходит точно по нижней части текста. Добавьте маску слоя к тексту, а затем закрасьте черным отрезок линии, который пересекается с текстом. Убедитесь, что линия естественно смешивается с текстом.
Шаг 113: Фон и тень
Возьмите текстуру кожи. Поместите его под радио и его тень.
Шаг 114
Мы собираемся добавить ретро узор на фон. Я использую этот ретро-векторный шаблон от Shutterstock. Поскольку это векторный шаблон, нам нужно сначала преобразовать его в Photoshop. Откройте файл в иллюстраторе. Обязательно удалите все элементы или объекты внутри файла, они нам не понадобятся. Выделите все (Ctrl + A) и нажмите Удалить. На панели образцов выберите один из шаблонов, а затем поместите его на холст.
Шаг 115
Щелкните Файл > Сохранить для Microsoft Office.
Шаг 116
Шаблон сохраняется в виде файла png. Откройте файл в Photoshop и нажмите «Правка» > «Определить узор». Мы собираемся сохранить его как шаблон Photoshop.
Шаг 117
Дайте соответствующее имя и нажмите OK.
Шаг 118
Создайте новый слой над предыдущей текстурой кожи и затем нажмите Edit > Fill. Выберите параметр «Шаблон в использовании» и выберите шаблон, который мы только что создали ранее.
Вот узор, нанесенный на фон.
Шаг 119
Добавьте черно-белый корректирующий слой поверх шаблона.
Шаг 120
Добавьте новый слой и нарисуйте градиент от черного к белому. Черный должен быть в нижней части фона.
Шаг 121
Измените его режим на умножение.
Шаг 122
Возьмите текстуру бетона.
Шаг 123
Еще одна бетонная текстура позади радио.
Шаг 124
Закрасьте черным цветом места столкновения обеих текстур.

