Как в фотошопе сделать прямоугольник заданного размера
Главная » Разное » Как в фотошопе сделать прямоугольник заданного размера
Как сделать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
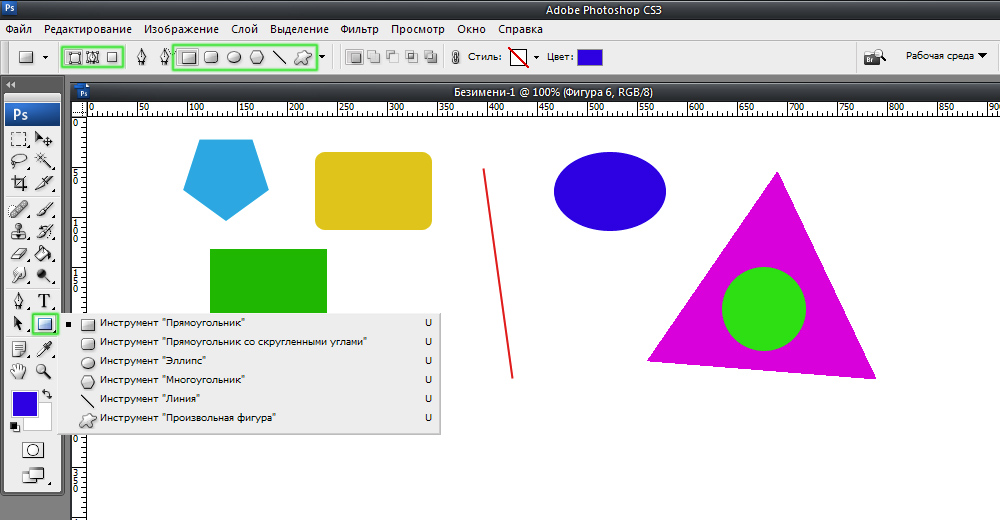
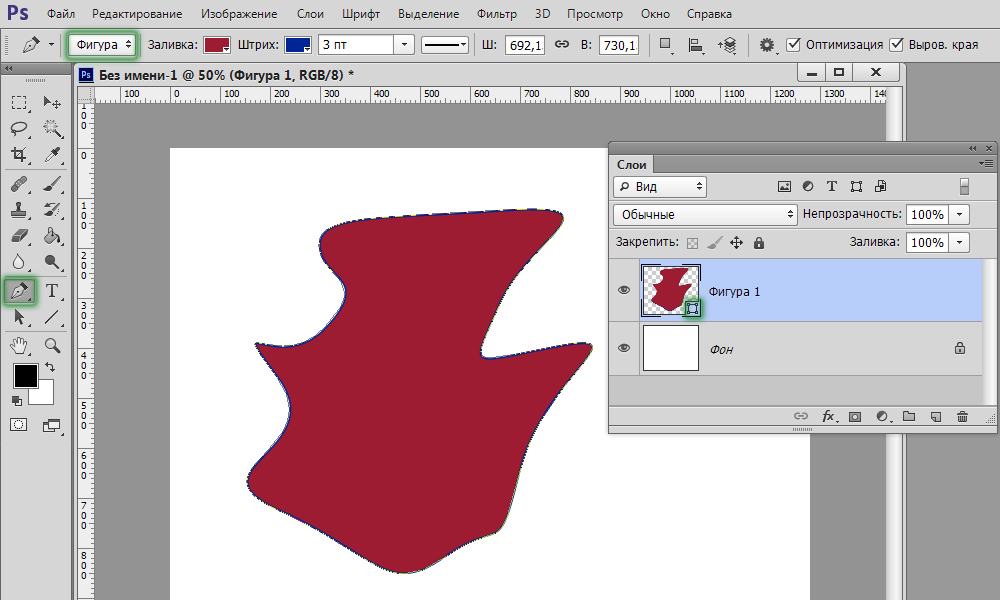
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Результат:
Метод №2: С помощью инструмента “Выделенная область”
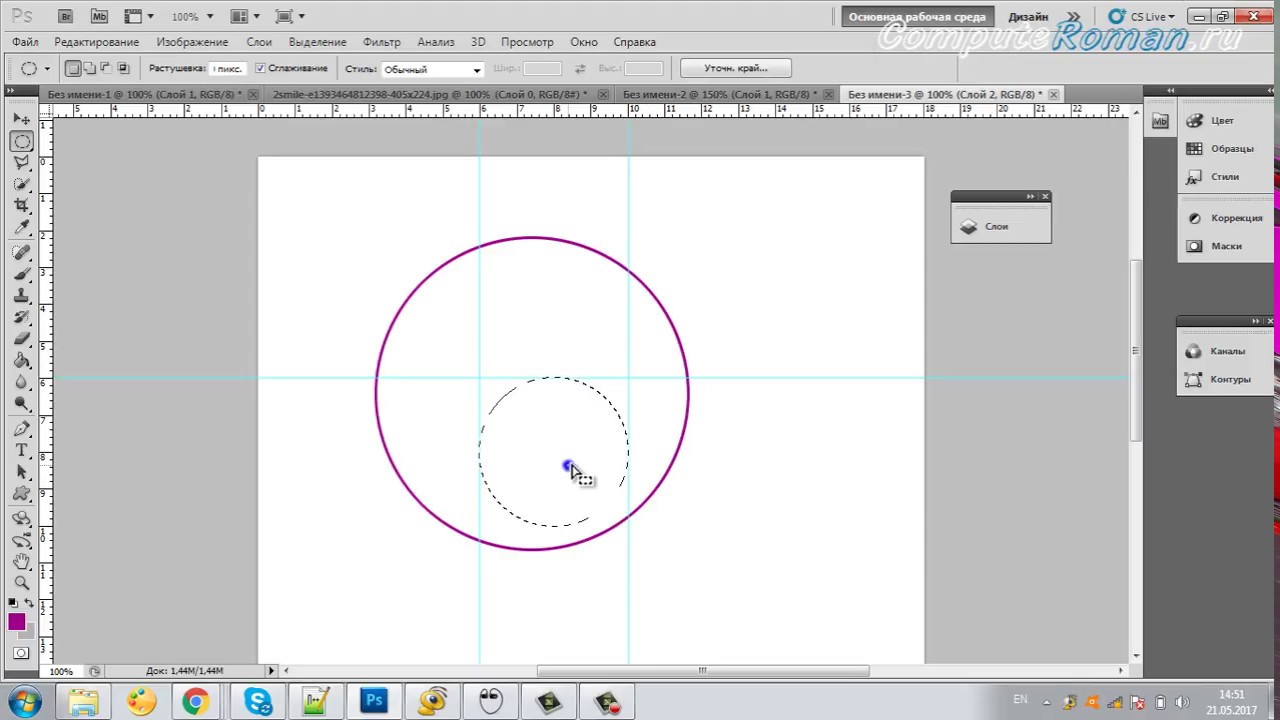
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
До встречи в наших следующих уроках!
Photoshop: Как нарисовать прямоугольник с заданным размером в дюймах
Что ж, когда придет время печатать, я предполагаю, что вы вернетесь в поисках помощи, потому что установка разрешения на что-то настолько низкое (16 ppi) приведет к дают ужасные результаты и оставляет вам ужасно низкое качество изображения, которое, безусловно, непригодно для хранения и печати … в лучшем случае будет нормально на экране, хотя у меня также есть сомнения, так как большинство экранов с разрешением 72ppi или выше. Dpi относится к печати, ppi — к экрану… Чтобы узнать об этом немного больше, вы можете прочитать эту статью https://99designs.com/blog/tips/ppi-vs-dpi-whats-the-difference/ хотя информативно, у нее есть пара точностей, и она не обширна в любом случае, новичкам по-прежнему хорошо понимать эти концепции.
1) Отсутствие согласованности в Photoshop здесь, в пользовательском интерфейсе (так было уже много лет), когда дело доходит до предоставления пользователям возможности выбирать единицы измерения для элементов (формы, изменение размера и т. Д.), Что приводит к запутанному и плохому UX, особенно для тех, кто не знаком с it
Д.), Что приводит к запутанному и плохому UX, особенно для тех, кто не знаком с it
2) Используйте DPI, если вам нужно распечатать документ, PPI не будет иметь большого значения, так как вы можете увеличивать и уменьшать масштаб на экране, в то время как печать будет иметь фиксированный вид.Просто убедитесь, что вы знаете лучшие настройки для вашего принтера (или службы печати), и используйте этот DPI для своего документа. Затем, если вам нужно работать с метрическими или британскими размерами, установите это в Pref. (Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
Надеюсь, это поможет 🙂
Ура!
.
Изменение форм в Photoshop
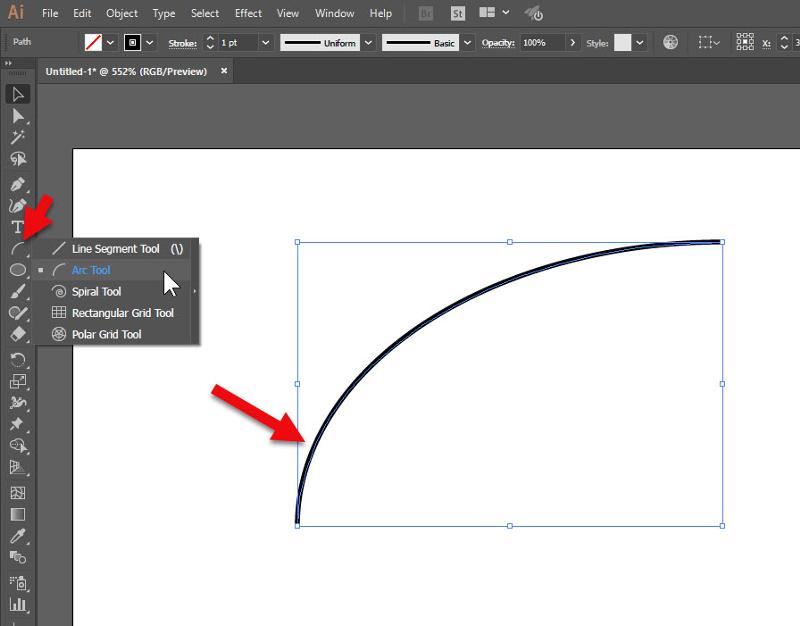
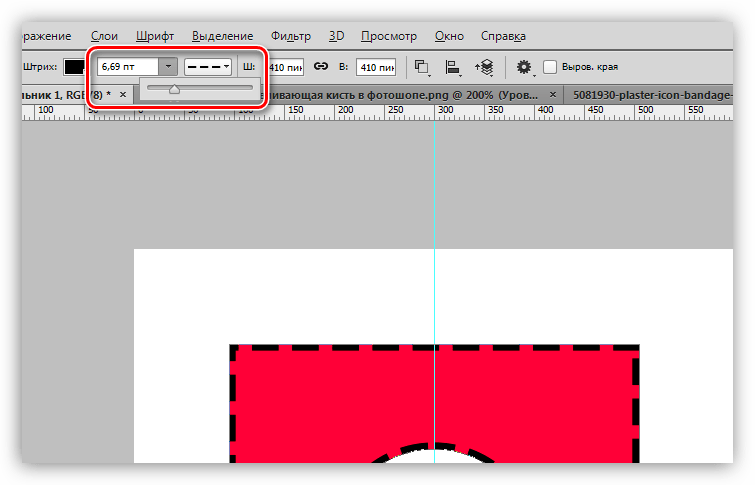
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип мазка.

- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение обводки относительно пути.
- Щелкните значок заглавных букв и выберите стиль заглавных букв, чтобы указать внешний вид обоих концов пути:
Стыковая заглушка Создает прямоугольные концы, которые упираются (останавливаются) в конечных точках.
Круглый колпачок Создает полукруглые концы, выступающие на половину ширины штриха за конечные точки.
Выступающий колпачок Создает прямоугольные концы, выступающие на половину ширины штриха за конечные точки. Этот параметр позволяет равномерно распределить толщину обводки во всех направлениях по траектории.
Примечание: Имейте в виду, что колпачки не видны, если путь не открыт. Кроме того, стили кепки легче увидеть при более толстой обводке.
- Щелкните значок «Угол», чтобы увидеть обводку в угловых точках:
Соединение под углом

Скругленное соединение Создает закругленные углы, выходящие на половину ширины штриха за конечные точки.
Соединение под углом Создает прямоугольные углы, примыкающие к конечным точкам.
Примечание: Как и колпачки, митры легче увидеть при более толстом ходе.
.
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.

- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
[CS6] Как скопировать и вставить прямоугольник или другой … — Сообщество поддержки Adobe
[Photoshop CS6]
Я хочу скопировать и вставить простой прямоугольник.
Я нарисовал прямоугольник с помощью инструмента «Прямоугольник».
Я отметил это с помощью инструмента «Перемещение».
Если я перейду в Правка-> Копировать, а затем в Копировать-> Вставить
, я все еще вижу только один прямоугольник. Может быть
, один перекрывается другим, но я не знаю
, как их потом разделить.
Итак, я попытался переместить первый прямоугольник в другое место
перед тем, как щелкнуть Edit-> Paste.
Затем я получаю копию первого прямоугольника. Но проблема в том, что они
реагируют как одна форма, а не как две разные формы.
Я могу перемещать только два прямоугольника, так как они будут одной формой
, и они также отмечены, как одна форма.
И я могу отметить их только так, как если бы они были одним прямоугольником.
Но мне нужны два независимых прямоугольника.
Как я могу в Photoshop CS6 копировать и вставлять прямоугольники или другие фигуры, чтобы копия не зависела от исходной формы?
.
Как нарисовать драгоценный камень в Photoshop
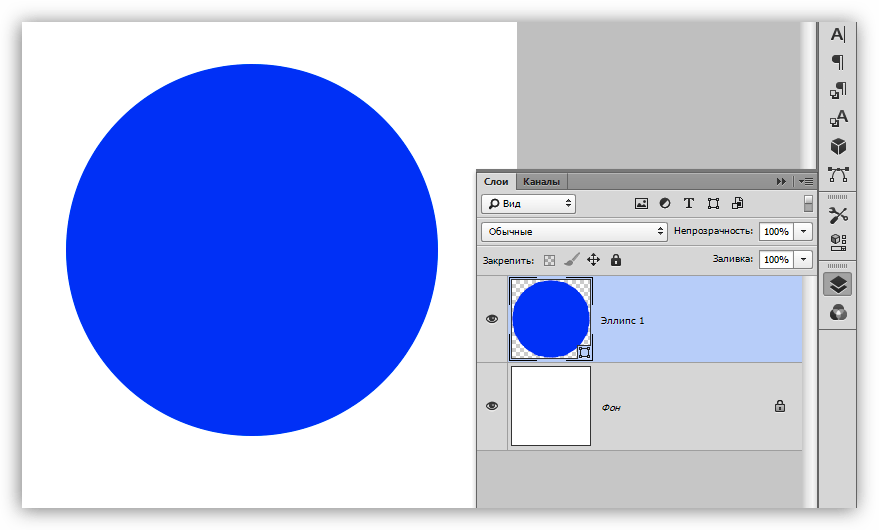
В этом простом уроке нарисуем драгоценный камень и пополним коллекцию бриллиантов для возможной игры жанра «три в ряд» в Photoshop. В одном из уроков мы уже рисовали алмаз оранжевого цвета, в этот раз давайте нарисуем синий драгоценный камень. Как и в прошлом уроке будем рисовать, используя векторные фигуры и настройки слоев, в итоге должно получиться три вида изображения: большой, средний и маленький.
В одном из уроков мы уже рисовали алмаз оранжевого цвета, в этот раз давайте нарисуем синий драгоценный камень. Как и в прошлом уроке будем рисовать, используя векторные фигуры и настройки слоев, в итоге должно получиться три вида изображения: большой, средний и маленький.
Сначала рисуем самый большой вариант, а потом его уменьшим. Рисование алмаза будем делать последовательно.
- Рисование первого векторного объекта
- Рисование граней алмаза при помощи инструмента Pen Tool
- Настройка параметров слоев для векторных граней-треугольников
- Создание второго векторного объекта и настройка его свойств
- Добавление световых эффектов граням алмаза
- Добавление дополнительных эффектов для алмаза
Рисование первого векторного объекта
Создайте новый документ со следующими параметрами:
Закрасьте основной слой нейтральным цветом (#c0efcc). Выберите в палитре инструментов (Custom Shap Tool) векторный объект, зажмите кнопку Shift, и нарисуйте его на слое.
Затем поверните объект, как показано на изображении.
Рисование граней алмаза инструментом Pen Tool
Перед тем, как начать рисование основных граней алмаза, давайте установим центральную точку объекта, она поможет расположить их в дальнейшем. Создайте новый слой и нарисуйте на нем центральный пиксель в любом месте.
Чтобы поместить пиксель в центр объекта нужно проделать следующие действия:
- используя инструмент «Move Tool» выделите слой, на котором расположен основной векторный объект, для этого зажмите кнопку Ctrl и щелкните кнопкой мыши на этом слое;
- после чего нужно на верхней панели инструментов нажать на кнопки выравнивания «Align vertical centers» и «Align horizontal centers».
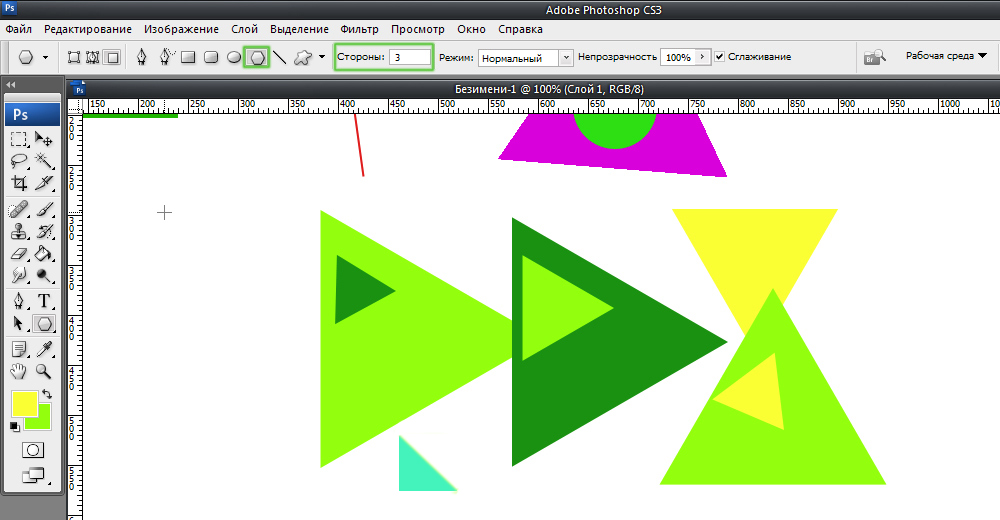
Теперь используя инструмент «Pen Tool» нарисуйте такой треугольник.
Сначала нажмите кнопкой мыши на левый угол объекта, затем на центральную вспомогательную точку, которую мы нарисовали раньше, затем на нижний угол и опять на левый угол, чтобы замкнуть фигуру.
Можете взять треугольник из набора векторных фигур и повернуть его так, как нужно, но лучше воспользоваться инструментом «Pen Tool».
Когда первая грань нарисована, то можно на ее основе сделать остальные. Скопируйте слой с векторным треугольником и для наглядности поменяйте цвет объекта.
Используя инструмент «Move Tool» перейдите в режим изменения основных параметров объекта. Сделать это можно подведя курсор мыши к границам объекта, курсор будет отображаться в виде двух стрелочек.
Находясь в режиме редактирования, переместите центральную точку объекта в правый верхний угол, где находится вспомогательный пиксель, затем нажмите на «галочку» в верхнем меню. Возьмите курсором мыши объект за любой угол (курсор будет выглядеть как две изогнутые стрелочки) и поверните треугольник (можете зажать клавишу shift), он должен будет поворачиваться относительно вспомогательного пикселя, который мы нарисовали ранее.
Точно также нужно создать другие грани, должно получиться следующее:
Настройка параметров слоев для векторных граней-треугольников
Для каждой грани нужно применить свои параметры градиента.
Примечание. Находясь в режиме настроек слоя и редактирования градиента (Gradient Overlay) можно двигать его кнопкой мыши, изменяя тем самым его расположение в векторном объекте. Попробуйте сделать это, просто наведите курсор на объект, где расположен градиент, зажмите правую кнопку мыши и переместите курсор — градиент должен будет изменять свое положение. Если вы заметили какие-то несоответствия в уроке с итоговым результатом, где используется градиент, то попробуйте его «подвигать» мышью.
К основному векторному объекту примените только параметр контура, как показано на изображении:
Создание второго векторного объекта
Теперь нужно нарисовать еще один такой же объект в центре основного. Это будет верхняя грань алмаза. Сделаем это при помощи копирования слоя основного векторного объекта, далее зажав кнопку Shift, уменьшим масштаб нового объекта, как показано на рисунке.
Назначьте следующие параметры слою объекта:
Должен получиться такой драгоценный камень:
Добавление световых эффектов граням алмаза
Добавим к драгоценному камню еще несколько световых эффектов. Для этого создайте треугольник и на его основе еще два. Разместите их так, как указано на изображении.
Для этого создайте треугольник и на его основе еще два. Разместите их так, как указано на изображении.
Примените к каждому слою этих объектов «Blend Mode Lighten» и установите параметр «Opacity» на значение 20.
Теперь нужно сделать еще треугольные объекты для других оставшихся граней. Точно также при помощи «Pen Tool» нарисуйте треугольник, а затем на его основе скопируйте два других и разместите следующим образом:
Примените следующие настройки для каждого слоя:
Добавление дополнительных эффектов для алмаза
Давайте добавим алмазу небольшое подсвечивание из линий и тень, чтобы придать объем. Создайте новый слой и нарисуйте белые линии, как показано на изображении.
Подсказка. Чтобы рисовать прямые линии при помощи инструментов Brush Tool и Pencil Tool, как это делается при создании векторного объекта, сначала нажмите на начальную точку, затем зажмите клавишу shift и нажмите на следующую, туда, куда нужно провести линию.
Сделаем еще небольшие штрихи, добавим подсвечивание для линий.
В итоге должен получиться такой драгоценный камень, который можно уменьшить в масштабе и применить в качестве спрайта для игры.
Если вам понравился урок — сохраните его или поделитесь, добавив в закладки социальных сетей (значки внизу). Задавайте вопросы и пишите свое мнение в комментариях.
Автор: Jean Winters
Другие уроки Photoshop:
Как нарисовать алмаз в Photoshop
Как нарисовать реалистичный мобильный телефон в Photoshop
Превью
Сначала давайте взглянем на мобильный телефон, который мы собираемся создать в этом уроке. Этот сотовый телефон создан по образцу одного из продуктов Nokia.
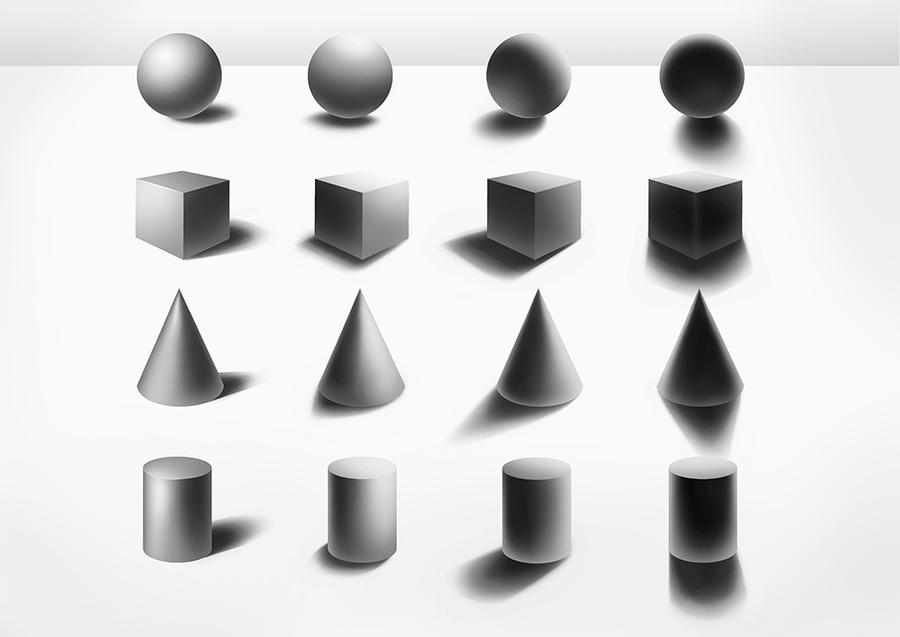
Шаг 1: Определение источника света
Наиболее важным фактором в создании реалистичного продукта в цифровом виде является согласованность с источниками света. Поэтому, прежде чем что-либо рисовать, вы должны определить, откуда исходит свет, потому что это повлияет на детализацию, цвет и затенение вашей работы.
В этом уроке мы выберем верхний правый угол холста для нашего источника света.
Первым следствием этого является то, что тени будут в нижней левой части объекта. Второй результат расположения источника света с правой стороны заключается в том, что объект будет темнее с левой стороны.
Шаг 2: Рисование базовой формы
Начнем рисовать. Сначала в Photoshop создайте новый документ (Ctrl/Cmd + N) с шириной 500 пикселей и высотой 1000 пикселей.
Начните с рисования основной формы мобильного телефона.
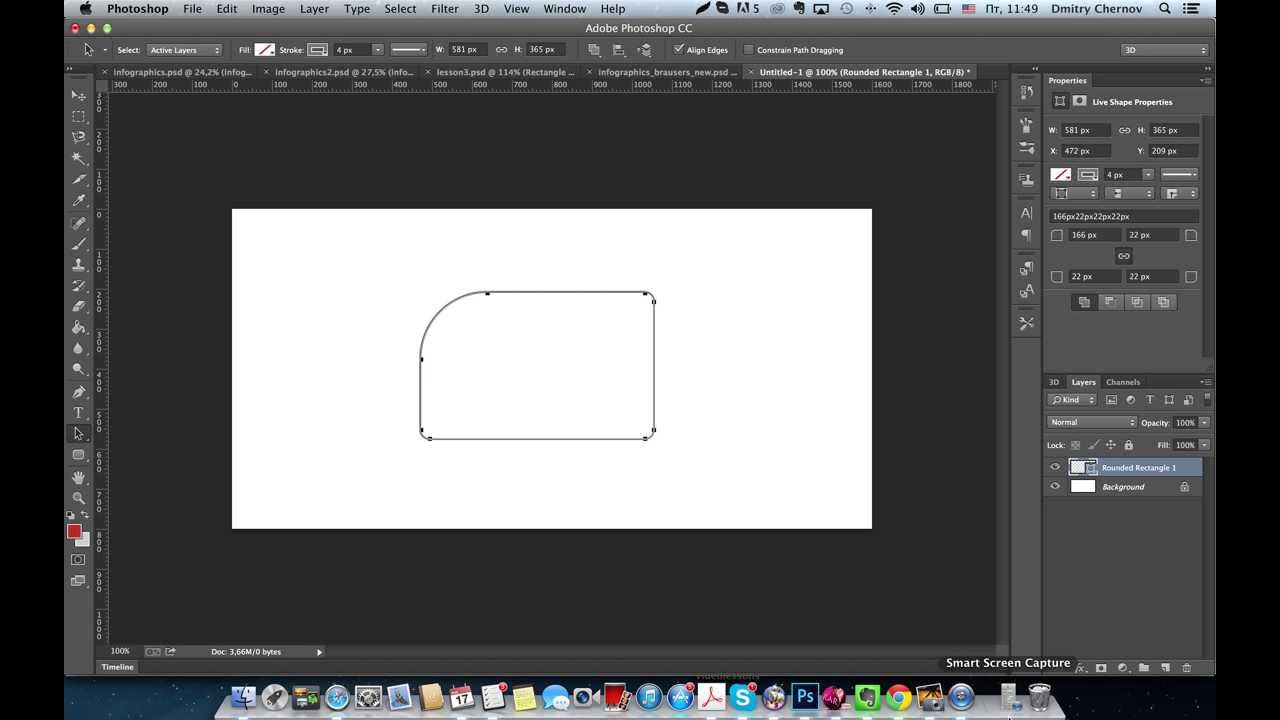
Обычно проще начать с рисования предопределенной базовой формы, такой как прямоугольник, эллипс или звезда, а затем отредактировать ее вручную с помощью инструмента «Перо» (P). В этом случае основной формой является прямоугольник со скругленными углами. Нарисуйте прямоугольник со скругленными углами Инструментом «Прямоугольник со скругленными углами» (U) с радиусом 10 пикселей и серым цветом (#acacac).
Инструментом «Перо» (P) создайте 4 дополнительные опорные точки, щелкнув по контуру фигуры в середине каждой стороны.
Выберите угловые опорные точки вверху и потяните их вниз, чтобы создать горб в верхней середине фигуры.
Нажмите Ctrl/Cmd + T, чтобы активировать команду Free Transform для выбранных точек.
Удерживая Alt, переместите их внутрь.
Повторите тот же процесс для нижней части базовой формы.
Примечание: Мы будем использовать эту технику довольно часто в этом уроке, так что лучше освоить ее сейчас.
Шаг 3: Добавление стилей слоя для 3D-эффекта
После создания базовой формы нам нужно добавить несколько стилей слоя к ее слою, чтобы придать ему реалистичный вид. Мы добавим внутреннюю тень, внутреннее свечение и наложение градиента. Эти стили слоя добавят 3D-эффект к фигуре.
Чтобы применить стили слоя, дважды щелкните слой на панели слоев, после чего откроется диалоговое окно «Стили слоя».
Внутренняя тень
Внутреннее свечение
Наложение градиента
Шаг 4.
 Нарисуйте внутреннюю область мобильного телефона
Нарисуйте внутреннюю область мобильного телефонаИспользуйте инструмент «Прямоугольник со скругленными углами» (U) в сочетании с командой «Свободное преобразование», чтобы нарисовать внутреннюю форму. Используйте ту же технику, которую мы использовали для рисования базовой формы. Обязательно удалите заливку этой фигуры, щелкнув правой кнопкой мыши внутри ее контура на холсте, выбрав «Параметры наложения» в контекстном меню, затем в разделе «Расширенное наложение» уменьшив непрозрачность заливки до 0%.
Мы создадим впечатление, будто внутренняя область вдавлена в базовую форму.
Мы можем сделать это, присвоив этому слою стиль слоя Bevel and Emboss и стиль слоя Gradient Overlay.
Bevel and Emboss
Gradient Overlay
Шаг 5. Дублируйте внутреннюю форму Уменьшите масштаб до 95% исходного размера с помощью Edit > Transform Path > Scale. Вы также можете сделать это от руки, используя Free Transform (Ctrl/Cmd + T), насколько точным вы хотите быть, зависит только от вас.

Примените к нашей дублированной внутренней форме Outer Glow и Gradient Overlay (вы уже знаете упражнение).
Убедитесь, что параметры стилей слоя соответствуют направлению нашего источника света. Шаг 6: Создайте правую кнопку Используйте инструмент «Перо» (P), но переключите режим на «Пути» и используйте параметр «Пересечение областей пути» на панели параметров (это избавляет нас от необходимости быть очень точным на краю внутренней формы).
С помощью инструмента «Перо» нарисуйте путь, который представляет правую кнопку на самом последнем продублированном слое.
Затем примените Outer Glow, Bevel and Emboss и Gradient Overlay.
Внешнее свечение
Скос и тиснение
Наложение градиента
Шаг 7. Дублирование кнопки
Дубликат форма кнопки. Примените к нему Свободное преобразование, нажав Ctrl/Cmd + T.
Внутри окна управления преобразованием щелкните правой кнопкой мыши и выберите в меню Масштаб. Измените размер дублированной кнопки на 9.5%.
Измените размер дублированной кнопки на 9.5%.
К копии кнопки, которую мы уменьшили, добавьте стиль слоя Outer Glow и стиль слоя Bevel and Emboss.
Внешнее свечение
Скос и тиснение
Шаг 8. Создание второй внутренней формы
Помните первый внутренний слой, который мы создали? Дублируйте этот слой.
С помощью инструмента «Перо» (P) нарисуйте дугообразный путь и убедитесь, что для инструмента «Перо» выбран параметр «Пересекать области пути».
Примените ко второй внутренней области стиль слоя Outer Glow и стиль слоя Bevel and Emboss. Шаг 9. Дублируйте вторую внутреннюю форму Установите его цвет заливки на черный (#000000) и уменьшите непрозрачность заливки до 40%, чтобы он казался темнее своего фона, но также позволял просвечивать градиентное наложение фигуры под ним.
Придайте дублированной форме Bevel and Emboss и Outer Glow.
Bevel and Emboss
Outer Glow
Шаг 10.
 Создание фона для центральных кнопок кнопки. Во-первых, продублируйте фигуру из предыдущего шага.
Создание фона для центральных кнопок кнопки. Во-первых, продублируйте фигуру из предыдущего шага.Инструментом «Прямоугольник» (U) создайте прямоугольный путь внизу (не забудьте выбрать параметр «Пересекать области контура»).
Установите для этого контура черный цвет и убедитесь, что он имеет 100% непрозрачность и 100% заливку.
Примените к этой фигуре стиль слоя Bevel and Emboss.
Шаг 11: Создайте экран мобильного телефона
Используйте инструмент «Прямоугольник», чтобы нарисовать форму экрана. У него не должно быть заливки.
Задайте три стиля слоя: Bevel and Emboss, Inner Shadow и Color Overlay.
Скос и тиснение
Внутренняя тень
Наложение цвета
Шаг 12. Нарисуйте главную кнопку
Нарисуйте дугообразную форму с помощью инструмента «Перо», как показано ниже.
Примените к этой фигуре стиль слоя Bevel and Emboss и стиль слоя Gradient Overlay.
Скос и тиснение
Наложение градиента
Шаг 13. Нарисуйте левую кнопку
Над основной кнопкой создайте другую форму кнопки.
Мы будем использовать те же стили слоя, что и для основной кнопки (Bevel and Emboss и Gradient Overlay).
Bevel and Emboss
Gradient Overlay
Шаг 14. Создайте правую кнопку Отразить по горизонтали в появившемся меню. После этого используйте инструмент Move Tool (T), чтобы переместить его вправо.
Шаг 15: Нарисуйте фон навигации с помощью джойстика
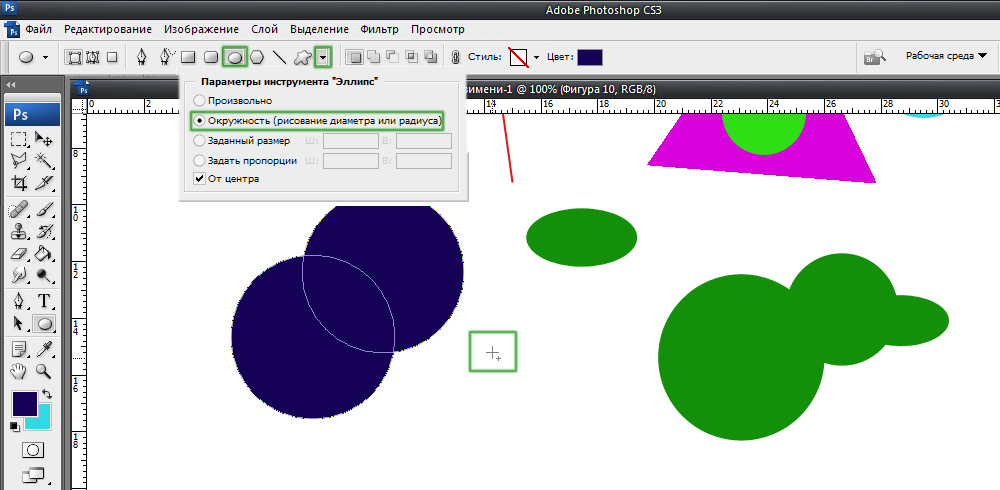
Нарисуйте круглую фигуру в середине главной кнопки с помощью инструмента «Эллипс» (U).
Удерживайте Shift, чтобы сделать идеальный круг.
Придайте фону джойстика стиль слоя Bevel and Emboss.
Шаг 16: Нарисуйте джойстик
Нарисуйте другой круг (или просто продублируйте фон джойстика, уменьшите его и измените цвет).
Назначьте джойстику Bevel and Emboss и Gradient Overlay.
Скос и тиснение
Градиентное наложение
Шаг 17: Нарисуйте значки кнопок
Просто нарисуйте простые многоугольники на каждой кнопке с помощью Pen Tool (P). Не стесняйтесь заменять их собственной формой.
Шаг 18: Нарисуйте подсветку нижнего угла
В данный момент форма сотового телефона очень плоская; мы исправим это, добавив немного бликов и теней. Нарисуйте путь для блика в правом нижнем углу.
Преобразуйте этот путь в выделение, щелкнув правой кнопкой мыши внутри пути и выбрав Сделать выделение (или просто нажав Ctrl/Cmd + Enter).
Создайте новый слой и залейте (Редактирование > Заливка или Shift + F5) выделение белым цветом (#ffffff) на этом новом слое.
Снимите выделение (Ctrl/Cmd + D), а затем примените фильтр размытия по Гауссу (Фильтр > Размытие > Размытие по Гауссу) с радиусом 5 пикселей.
Шаг 19: Создайте блик левого нижнего угла
Просто продублируйте слой с бликом, который мы только что нарисовали, и отразите его по горизонтали (Edit > Transform > Flip Horizontal). Поместите перевернутый блик на противоположную сторону с помощью Move Tool (V).
Поместите перевернутый блик на противоположную сторону с помощью Move Tool (V).
Мы должны помнить, что наш источник света находится сверху справа, поэтому блик на левой стороне не должен быть таким сильным, как на правой стороне. Чтобы уменьшить его яркость, просто уменьшите непрозрачность слоя до 70%.
Шаг 20: Создайте темное пятно в левом углу
Создайте новый слой для темных пятен в нижних углах.
Инструментом «Кисть» (B) нарисуйте темное пятно в нижнем левом углу и уменьшите непрозрачность слоя примерно до 20%.
Ниже вы можете увидеть разницу до и после бликов и теней. Эти маленькие и тонкие детали добавляют большие различия в реализм нашей работы.
Шаг 21: Нарисуйте динамик
Нарисуйте динамик в форме полумесяца, используя два эллипса и Инструмент «Эллипс» (U). Смотрите изображение ниже, чтобы помочь вам.
Установите Непрозрачность на 100% и Заливку на 0% и выберите параметр Вычесть из области контура.
Придайте форме динамика Bevel and Emboss, Inner Shadow и Gradient Overlay.
Bevel and Emboss
Inner Shadow
Gradient Overlay
Шаг 22. Создание шаблона Photoshop для заливки динамика
900 04 Давайте создадим узор для внутренней части динамика. Для начала создайте новый документ Photoshop размером 32x40px.Используйте Zoom Tool (Z), чтобы увеличить масштаб очень близко к холсту. Нарисуйте черный круг в правом верхнем углу.
Дублируйте круг и поместите его в нижний левый угол.
Сохраните шаблон, выделив область холста (Ctrl/Cmd + A) и выбрав Правка > Определить шаблон. Я назвал наш шаблон «2 точки», но не стесняйтесь называть его как хотите.
Шаг 23: Примените шаблон «2 точки»
Вернитесь к слою динамика. Дважды щелкните слой, чтобы открыть диалоговое окно «Стили слоя».
Добавьте стиль слоя Pattern Overlay, выбрав узор «2 точки», который мы создали, из выпадающего меню Pattern.
Шаг 24: Добавьте имя сотового телефона
Мы не будем заморачиваться с именем нашего мобильного телефона. Просто используйте Horizontal Type Tool (T), чтобы написать простой текстовый блок для марки сотового телефона (в моем случае я просто назвал его «CELLPHONE»).
Шаг 25: Рисование значка «Подключение»
Помните кнопку, которую мы нарисовали на левой стороне телефона? Мы вернемся к нему и дадим ему значок.
Начните с создания маленького прямоугольника со скругленными углами с помощью инструмента Rounded Rectangle Tool (U).
Дублируйте контур и переместите его на несколько пикселей вниз и вправо. Преобразуйте размер дублированного пути примерно до 95% от оригинала и выберите параметр «Вычесть из области пути».
Затем создайте прямоугольную форму с левой стороны, также выбрав параметр «Вычесть из области контура».
Добавьте стиль слоя «Внутренняя тень», чтобы придать значку «связь» рельефный эффект.
Дублируйте фигуру, отразите ее по горизонтали (Edit > Transform > Flip Horizontal), а затем отразите по вертикали (Edit > Transform > Flip Vertical).
Переместите эту кнопку поверх левой боковой кнопки. Используйте Free Transform, чтобы правильно наклонить его.
Шаг 26. Нарисуйте кнопку питания
Инструментом Rounded Rectangle Tool нарисуйте прямоугольник со скругленными углами, который проходит через верхнюю часть мобильного телефона.
Добавьте новую опорную точку в верхней середине контура прямоугольника со скругленными углами (с помощью инструмента «Перо») и потяните ее вверх, чтобы создать дугу в ее середине.
Нарисуйте треугольный контур и выберите параметр «Вычесть из контура», чтобы сделать углубление в верхней части мобильного телефона.
Примените стиль слоя «Внутренняя тень» и стиль слоя «Скос и тиснение», чтобы придать 3D-эффект.
Внутренняя тень
Скос и тиснение
Шаг 27: Нарисуйте основу клавиатуры
Наш телефон представляет собой выдвижной мобильный телефон. Когда вы сдвинете его вниз, откроется клавиатура. Давайте нарисуем эту клавиатуру, начиная с базовой формы.
Когда вы сдвинете его вниз, откроется клавиатура. Давайте нарисуем эту клавиатуру, начиная с базовой формы.
Инструментом «Прямоугольник со скругленными углами» нарисуйте прямоугольник со скругленными углами у основания нашего мобильного телефона.
Используйте инструмент «Перо», чтобы изменить опорные точки прямоугольника со скругленными углами, чтобы получить форму, изображенную на изображении ниже.
Придайте фигуре внутреннюю тень, скос и тиснение, чтобы придать ей трехмерный эффект.
Внутренняя тень
Скос и тиснение
Шаг 28: Дублирование базовой формы клавиатуры
Далее нам нужно создать внутреннюю область клавиатуры. Начните с дублирования базовой формы, а затем преобразуйте копию в меньший размер (около 80% от исходного размера). Также измените его цвет на #080808.
Добавьте стиль слоя «Внутренняя тень» и стиль слоя «Обводка».
Внутренняя тень
Обводка
Шаг 29: Создайте вторую внутреннюю форму клавиатуры
Дублируйте предыдущую форму, затем уменьшите ее размер.
Измените цвет на #323131.
Придайте второй внутренней форме Обводку и Внутреннюю Тень.
Обводка
Внутренняя тень
Шаг 30: Нарисуйте углубление внизу клавиатуры
Дублируйте вторую внутреннюю форму. Нарисуйте прямоугольный путь со скругленными углами в центре внизу и выберите параметр «Пересекать области пути».
Примените к этой фигуре внутреннюю тень, чтобы создать эффект углубления.
Шаг 31: Нарисуйте основу клавиши
Теперь нам нужно создать клавиши для нашей клавиатуры. Начните с рисования черного прямоугольника со скругленными углами и изменения его опорных точек с помощью инструмента «Перо», пока не создадите неправильную ромбовидную форму.
Примените к этой фигуре стиль слоя Bevel and Emboss.
Шаг 32: Создайте внутреннюю область кнопки
Скопируйте форму, которую мы только что создали, и уменьшите ее размер до 95% от исходного размера.
Измените цвет на #606060.
Добавьте к нему стиль слоя Bevel and Emboss, чтобы придать ему 3D-эффект.
Инструментом Horizontal Type Tool (T) напечатайте несколько букв на клавише.
Шаг 33: Дублируйте ключ
Созданный нами дубликат фигуры, нажмите Ctrl/Cmd + T, чтобы активировать Свободное преобразование, щелкните правой кнопкой мыши внутри поля преобразования и выберите Отразить по горизонтали. Переместите это на другую сторону клавиатуры, а также добавьте другую букву с помощью Horizontal Type Tool (T).
Шаг 34: Нарисуйте больше клавиш
К этому моменту вы уже знаете, как нарисовать клавишу на нашей клавиатуре, так что я позволю вам проявить свое воображение, чтобы закончить это. Используйте методы, которые мы уже обсуждали.
Шаг 35: Придайте текстуру мобильному телефону
В реальной жизни нет ничего идеального — в каждом продукте всегда есть какой-то дефект; Будь то естественный износ или недостатки производителя, у сотовых телефонов всегда будут несовершенные поверхности.
Чтобы сделать нашу работу максимально реалистичной, нам нужно добавить эти недостатки в наш дизайн.
Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру каждого слоя на панели слоев, пока вокруг мобильного телефона не появится выделение.
Создайте новый слой над всеми остальными слоями и залейте его (Shift + F5) черным цветом (#000000).
Выберите «Фильтр» > «Шум» > «Добавить шум».
После применения фильтра переключите режим наложения на Экран и уменьшите непрозрачность слоя до 80%.
Шаг 36: Уменьшите шум на экране мобильного телефона
Нам не нужно, чтобы текстура шума была слишком — скажем так, «шумной» — на экране нашего мобильного телефона.
Для этого обязательно выберите слой с шумом, а затем щелкните значок «Добавить слой-маску» в нижней части панели «Слои». Используйте Rectangular Marquee Tool (M), чтобы выделить экран мобильного телефона. Перейдите в Edit > Fill и в опции Use выберите 50% Gray.
На изображении ниже мы можем увидеть разницу до и после удаления некоторого шума.
Разница тонкая, но важная.
Шаг 37: Создайте тень
Создайте новый слой и поместите его за всеми остальными слоями в порядке расположения слоев. Снова выберите сотовый телефон, используя метод, который мы обсуждали ранее.
Залейте выделение на новом слое черным цветом.
Инструментом «Перемещение» (V) сдвиньте залитое выделение вниз и влево (потому что наш источник света находится в верхнем правом углу).
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» с радиусом около 9 пикселей. Затем уменьшите непрозрачность слоя до 40%.
Шаг 38: Завершите создание тени
Это последний шаг, который нам нужно выполнить.
Тень будет отбрасывать на пол более мягкую тень. Для этого нам просто нужно продублировать предыдущую тень, которую мы создали, и применить к ней еще один фильтр Gaussian Blur, используя большее значение радиуса.
Краткое содержание руководства
В этом уроке мы создали реалистичный мобильный телефон с нуля, используя инструменты формы, инструмент «Перо» и множество стилей слоя. Я надеюсь, что эти методы дали вам несколько советов, которые вы можете включить в свой рабочий процесс при рисовании своих собственных реалистичных продуктов.
Я надеюсь, что эти методы дали вам несколько советов, которые вы можете включить в свой рабочий процесс при рисовании своих собственных реалистичных продуктов.
Скачать исходные файлы
- real_cellphone_design (ZIP, 0,77 МБ)
Как сделать график в Photoshop
Как сделать квадратную пузырьковую диаграмму в Excel
Как сделать легенду с цветовой кодировкой в PowerPoint
Филония ЛеЧат
- Поделиться на Facebook
Вы можете положиться на Adobe Photoshop для обрезки графики, настройки изображений и создания новых изображений для веб-сайта вашей компании и публикаций; однако не исключайте программу создания новых дизайнов с нуля. Воспользуйтесь преимуществами инструментов Photoshop для создания инфографики, диаграмм и графиков, которые могут добавить новые измерения к вашим материалам. Создание графика в Photoshop — это просто выбор формы и стиля графика, а затем его настройка с использованием предпочитаемых цветов и текста.
Шаг 1
Запустите Adobe Photoshop. Щелкните меню «Файл», а затем нажмите «Создать». Настройте параметры изображения в соответствии с вашими требованиями к графику, например ширину и высоту по 5 дюймов каждый. Нажмите кнопку «ОК», чтобы открыть рабочую область.
Шаг 2
Проверьте цвет в верхнем левом квадрате палитры цветов на панели инструментов. Если отображаемый цвет не соответствует первому цвету на диаграмме, дважды щелкните квадрат, выберите новый цвет и нажмите «ОК».
Шаг 3
Выберите инструмент «Прямоугольник», отмеченный значком заштрихованного квадрата, на панели «Инструменты». Если вы не видите квадрат, щелкните правой кнопкой мыши заштрихованную звезду или круг, а затем выберите «Инструмент «Прямоугольник»» во всплывающем меню.
Шаг 4
Поместите курсор в серую область под белой частью рабочего пространства, а затем перетащите курсор прямо вверх, чтобы сформировать полосу. Не волнуйтесь, если курсор начинается в серой области — это не будет частью вашего изображения, а просто поможет вам равномерно выровнять нижнюю часть графика. Формируется первый бар графика.
Формируется первый бар графика.
Шаг 5
Переместите курсор вправо и нарисуйте еще одну полосу. Имейте в виду, что вам нужно оставить место для полос других цветов, например, если вы делаете сравнительную диаграмму. Нарисуйте столько полос этого цвета, сколько требуется для вашего графика.
Шаг 6
Дважды щелкните палитру цветов и выберите другой цвет. Нарисуйте первую полосу этого цвета рядом с первой полосой исходного цвета или в предпочитаемом вами месте. Помните о любых различиях между стержнями, например, должен ли этот стержень быть выше или толще, чем первый.
Шаг 7
Добавьте дополнительные столбцы и измените их цвета по мере необходимости, чтобы завершить визуальную часть диаграммы.
Шаг 8
Нажмите «T» на панели «Инструменты», чтобы запустить инструмент «Текст». Выберите шрифт на панели инструментов, а затем щелкните цветной прямоугольник и выберите цвет шрифта, например черный или темно-синий, чтобы он выделялся на графике.
Шаг 9
Наведите курсор на столбцы диаграммы и при необходимости измените размер шрифта. Нажмите и введите информацию о графике, такую как проценты для каждой из полос диаграммы, оси «X» и «Y» или заголовок диаграммы. Добавление текста не является обязательным, но дает читателям диаграмм больше информации.
Шаг 10
Откройте меню «Файл» и выберите «Сохранить как». Оставьте формат по умолчанию, PSD, чтобы вы могли сохранить слои диаграммы доступными для изменения в более позднее время. Оставьте имя, которое вы выбрали при настройке диаграммы, или введите новое, выберите место сохранения диаграммы в вашей сети, а затем нажмите кнопку «Сохранить».
Шаг 11
Повторите процесс сохранения, чтобы сохранить диаграмму в плоском графическом формате, таком как PNG или JPG (см. Советы).
Ссылки
- Университет Вермонта: Упражнение с инструментами формы в Photoshop 6
Советы
- Это всего лишь один пример того, как сделать график в Photoshop.
 Другие инструменты формы Photoshop, такие как Эллипс и Линия, идеально подходят для других типов графиков, таких как круговые диаграммы или точечные диаграммы, и работают таким же образом.
Другие инструменты формы Photoshop, такие как Эллипс и Линия, идеально подходят для других типов графиков, таких как круговые диаграммы или точечные диаграммы, и работают таким же образом. - Повторное сохранение диаграммы в виде плоского изображения позволяет отправлять ее коллегам, у которых нет программы Photoshop, которая требуется для открытия формата PSD, или вставлять ее в вспомогательные и другие деловые документы. Сохранение в дополнительном формате создает дополнительную и более доступную копию.
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS6 и CS5. Он может незначительно или значительно отличаться от других версий или продуктов.
Писатель Биография
Фиония ЛеЧат — технический писатель, чьи основные навыки включают набор MS Office (Word, PowerPoint, Excel, Publisher), Photoshop, Paint, настольные издательские системы, дизайн и графику. ЛеШат имеет степень магистра технических наук, степень магистра гуманитарных наук в области связей с общественностью и коммуникаций и степень бакалавра гуманитарных наук в области письма/английского языка.



 Другие инструменты формы Photoshop, такие как Эллипс и Линия, идеально подходят для других типов графиков, таких как круговые диаграммы или точечные диаграммы, и работают таким же образом.
Другие инструменты формы Photoshop, такие как Эллипс и Линия, идеально подходят для других типов графиков, таких как круговые диаграммы или точечные диаграммы, и работают таким же образом.