Как сделать в Canva круглый или изогнутый текст. Функция Curved Text
Об этой функции пользователи Canva умоляли много лет… Возможность изгибать текст!
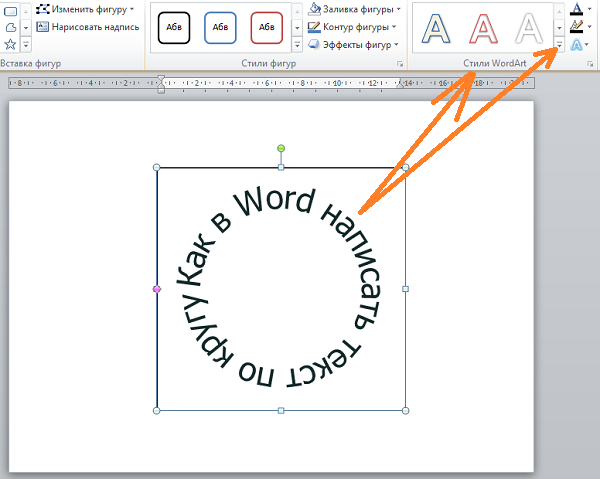
С помощью этого приема вы сможете стильно и необычно оформить свой лид-магнит, логотип, баннер. Например как тот, что рядом.
Раньше для этого приходилось либо задействовать Фотошоп, либо собирать изогнутый текст вручную по буквам (страшно вспомнить!).
На русском функция называется «Изогнуть», на английском «Curved». Доступна она как в платной, так и в бесплатной версии Canva.
В этой статье вы найдете пошаговую инструкцию, как пользоваться данной функцией + примеры дизайна, которые, я уверена, вы тут же захотите повторить 🙂
Поехали…
Где может пригодиться такая функция?
1) Логотип
Недавно я переделала логотип своего сайта и в этот раз сделала его полностью в редакторе Canva. Результат мне ОЧЕНЬ нравится!
2) Трекеры
Эту функцию я использовала в шаблонах для создания одностраничных трекеров и чек-листов.
3) Элементы дизайна
С помощью этой функции можно создавать интересные декоративные элементы, которые всегда привлекают внимание. Примеры вы видите ниже.
На обложке Шаблона чек-листа №17 я изогнула надпись «Скачать бесплатно». В итоге обычный текст превратился в уникальный элемент дизайна.
Ещё один пример.
Во всех баннерах для поста «65 красивых русских шрифтов в Canva» из текста «Бесплатные шрифты Canva» я создала круглую печать. Это добавило баннерам и элегантности, и информативности.
Теперь вы понимаете, почему все дизайнеры мира ждали, ну когда уже, когда разработчики Canva добавят эту возможность! )))
Как работает функция «Изогнуть текст». Секреты и тонкости редактирования
Пользоваться этой функцией очень просто.
1) Откройте или создайте шаблон в Canva2) Добавьте текстовой блок.
 Если он уже есть, просто кликните на него.
Если он уже есть, просто кликните на него.3) На панели инструментов выберите вкладку «Эффекты».
4) Найдите команду «Изогнуть» и нажмите на неё.
5) С помощью ползунка отрегулируйте степень изгиба.
Смотрим и повторяем ↓ ↓ ↓
▽ ▽ ▽
Обратите внимание, текст может изгибаться как вверх, так и вниз. Это зависит от того, в какую сторону вы будете тянуть ползунок (влево или вправо).
▽ ▽ ▽
Степень изгиба можно регулировать не только с помощью ползунка, но и с помощью различных манипуляций с текстом. Вы можете:
- изменить шрифт или размер
- написать текст заглавными буквами
- увеличить межбуквенный интервал
- добавить пробелы или другие символы между словами
Всё это отлично продемонстрировано на примере ниже. Получился интересный элемент, похожий на печать.
Смотрим, пробуем, экспериментируем ↓ ↓ ↓
*Примечание. Такие мелкие элементы в Canva я предпочитаю создавать на отдельной странице и в крупном масштабе, а затем уже уменьшать и переносить на готовый баннер. В Canva переместить элемент с одной страницы на другую можно просто перетянув его мышкой.
В Canva переместить элемент с одной страницы на другую можно просто перетянув его мышкой.
▽ ▽ ▽
Ещё один лайфхак!
Если вам сложно поймать мышкой желаемый угол изгиба, вы можете вручную ввести нужное значение. Напишите в окошке с параметрами свои цифры и нажмите «Enter».
В примере ниже я задала для верхней части текста значение «55». Для нижней «-55».
Смотрим, что из этого вышло ↓ ↓ ↓
▽ ▽ ▽
Вот такие стильные баннеры для Пинтерест у меня получились в итоге. И они здесь не только для того, чтобы на них любоваться ))) Сохраняйте этот пост у себя, уверена, вы ещё не раз к нему вернётесь.
© Оксана Колесникова
Добро пожаловать в «Магазин Canva шаблонов»! Здесь вы найдете шаблоны для оформления эл.книг, чек-листов, рабочих тетрадей, Instagram постов. Всё красиво, просто и доступно. Перейти в Магазин»
ПЕРЕЙТИ В МАГАЗИН
Глава 4. Инструменты GIMP 2.10
Бесплатные самоучители, курсы, уроки Windows, GIMP, LibreOffice, материалы об удалённой работе и дополнительном заработке
Текст в GIMP
- Вставляем надпись в изображение
- Создаём тень (отражение) текста с помощью перемещения слоя
- Делаем тень с помощью фильтра
- Обводка по контуру
- Сделаем текст по кругу
Иногда возникает потребность сделать на картинке, какую ни будь надпись. Это может быть адрес на визитке или на рекламном баннере, а может быть на поздравительной открытке, которую вы сами решили создать.
Это может быть адрес на визитке или на рекламном баннере, а может быть на поздравительной открытке, которую вы сами решили создать.
В GIMP есть специальный инструмент «Текст» для этого. Хотя его возможностей, мягко говоря, мало, но с помощью различных ухищрений можно добиться интересных результатов.
Вставляем надпись в изображение
Давайте потренируемся на простом примере:
- Нажмите Файл -> Создать проект или нажмите CTRL+N, в появившемся окне выберите любой шаблон. Для тренировки — всё равно.
- Выберите инструмент Текст (в виде буквы «А» на Панели инструментов).
- Выберите шрифт и его размер в Параметрах инструментов.
В рабочей области щёлкните по холсту и растяните рамку до желаемых размеров. Кстати размер, жирность, наклон, отступы, форму и цвет шрифта можно настроить прямо на панели, которая появляется рядом с рамкой.
Впишите в рамку например, слово «Привет».
Цвет настраивается так же, как и для любого другого инструмента.
Обратите внимание, что в Диалоге слоёв появился новый слой, на котором и размещается текст.
Для каждого новой надписи программа будет создавать новый слой, с которым можно работать, как обычно, — менять прозрачность, применять фильтры и тд., не затрагивая остальное изображение.
Создаём тень (отражение) текста с помощью перемещения слоя
Способ, который сейчас рассмотрим, удобен тем, что тень можно поместить в любое место изображения. Бывают ведь разные ситуации.
- Создайте копию текстового слоя;
- Задайте ему прозрачность;
- Выберите инструмент Перемещение;
- Обратите внимание, чтобы в Параметрах инструментов, тоже было выбрано Перемещение.
При перемещении слоя старайтесь ухватиться за буквы!
Делаем тень букв с помощью фильтра
Вот мы уже и начинаем потихонечку подходить к фильтрам.
Встроенных в программу фильтров достаточно много, чтобы создать любой эффект. В данном примере воспользуемся Фильтр -> Свет и тень -> Отбросить тень. При его активации откроется окно настроек. Выберите нужные параметры и нажмите ОК.
При его активации откроется окно настроек. Выберите нужные параметры и нажмите ОК.
Обводка слова по контуру
Обведём надпись по контуру.
Щёлкнем правой кнопкой мыши по слою с текстом и выберем Альфа-канал в выделение.
Затем установим размер границы выделения — это и будет размер линии обводки.
Выберете Выделение → Размер границы, установите значение в пикселях.
Далее, выберем инструмент Заливка, зададим ему нужный цвет и применим к краю выделения.
Осталось снять выделение и посмотреть результат.
Сделаем текст по кругу
Описанным ниже способом можно вписать буквы в любую фигуру, самое главное создать нужный контур.
Первым делом нужно написать что нибудь. У нас остаётся слово «Привет»с начала главы.
- Для наглядности отключим видимость текстового слоя;
- Выберем инструмент Эллиптическое выделение и выделим область в форме круга;
- Далее в меню выберем Выделение -> В контур.
Программа создаст контур из выделения, но мы этого пока не видим.
В диалоге слоёв щёлкнем правой кнопкой мыши по текстовому слою. Выберем Текст по контуру. (Видимость слоя можно не включать, чтоб не мешался).
На экране отобразиться наш «Привет» в виде контура.
С помощью инструмента Вращение задайте нужное положение слою. Обратите внимание на то, чтобы буквы не выходили за пределы контура, иначе они могут быть обрезаны. Для калибровки положения внутри круга используйте регуляторы положения по оси X и Y.
Зальём текст цветом.
Для этого выберете нужный цвет в панели инструментов и нажмите в меню Правка -> Залить контур, или Обвести контур.
Снимаем выделение, нажав в меню Выделение -> Снять выделение
Отключаем видимость контура в диалоге Контуры.
GIMP. Инструменты цвета <<< Содержание >>> Продолжение следует…
Это интерестно:
Реставрируем старое фото
Инструменты выделения GIMP 2.10
Быстрая маска GIMP 2.10
Контуры GIMP 2. 10
10
Инструменты цвета в GIMP
Разделы сайта:Финансы
Компьютерный курс для начинающих
Бесплатный курс. Gimp 2.10
Бесплатный курс. LibreOffice 6
Работа и заработок
Здоровье
2018– © Mostik.info
3 простых способа напечатать внутри круга в Adobe Illustrator
Напечатать внутри круга звучит немного расплывчато, что именно вы ищете? Буквально добавить текст внутри круга, ввести путь по внутреннему кругу или вы имеете в виду исказить текст внутри круга?
В этой статье я покажу вам три способа ввода текста внутри круга с помощью инструмента «Текст» и инструмента «Искажение конверта».
Примечание: все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Способ 1: Добавить текст внутри круга
- Способ 2: Ввести по пути
- Способ 3: Искажение конверта
- Обтекание 3 Внутри круга 900 Текст21 91: Добавить 002 В этом методе все, что вам нужно сделать, это создать круг и добавить текст внутри круга.
- Компас
- Линейка
- Бумага для копирования
- Макетная бумага или калька
- Карандаш
- Каллиграфические перья различных размеров (или 9001 маркеры для каллиграфии) 014
- Скрепки или клейкая лента
- Прежде чем взяться за ручки и чернила, напишите текст несколько раз карандашом. Таким образом, вы можете получить представление о том, где приземлятся восходящие и нисходящие элементы. Это поможет вам решить, какой каллиграфический шрифт вы хотите использовать и насколько большой круг вам действительно нужен.
- Убедитесь, что вы переворачиваете страницу, когда пишете . Иногда вам нужно будет перевернуть страницу между штрихами для многострочных букв, таких как 9.0007 д или н . Подумайте о том, чтобы тянуть вертикальные штрихи к центру круга, а не к базовой линии. Но остановитесь на исходном уровне :). Не забывайте не торопиться, пока вы работаете по кругу.
- Отсюда вы можете переключать инструменты для письма или регулировать размер круга в соответствии с размером текста.

 Что имеет огромное значение, так это то, где вы нажимаете, когда добавляете текст. Я объясню детали в шагах ниже.
Что имеет огромное значение, так это то, где вы нажимаете, когда добавляете текст. Я объясню детали в шагах ниже.Шаг 1: Выберите Инструмент «Эллипс» (L) на панели инструментов, удерживая нажатой клавишу Shift , щелкните и перетащите на монтажную область, чтобы создать круг.
Шаг 2: Выберите Type Tool (T) на панели инструментов.
Когда ваша мышь наводит курсор на путь круга, вы должны увидеть путь, выделенный цветом вашего слоя (цвет выделения), в моем случае он синий.
Шаг 3: Щелкните рядом с дорожкой круга, и вы увидите круг, заполненный lorem ipsum.
Вы можете редактировать текст на панелях Символ и Абзац .
Например, я изменил шрифт и выбрал «Выровнять по центру».
Как видите, кружок исчезает при добавлении текста. Вы можете создать еще один круг и отправить его обратно в качестве фона текста.
Примечание. Чтобы заполнить круг текстом, необходимо щелкнуть вдоль контура. Если вы щелкнете внутри круга, вы добавите текст в область, которую вы щелкнете.
Способ 2: ввод по пути
В Adobe Illustrator можно заставить текст двигаться по любому пути, который вам нравится, и вы также можете использовать эту технику для ввода текста внутри круга.
Шаг 1: Используйте инструмент «Эллипс», чтобы создать круг.
Подсказка: когда вы будете печатать на круге позже, путь круга исчезнет, поэтому, если вы хотите показать круг, продублируйте и поместите его в то же место.
Шаг 2: Выберите инструмент «Текст на пути» в том же меню, что и инструмент «Текст».
То же, что и в предыдущем методе, если вы наведете курсор на круглую дорожку, дорожка должна быть выделена.
Шаг 3: Нажмите на путь круга, и вы увидите, что текст следует вдоль круга.
Шаг 4: Выберите инструмент «Выделение» (V), и вы увидите пару ручек. Нажмите на единственную ручку и перетащите ее в направлении центра круга, чтобы текст оказался внутри круга.
Теперь текст должен быть внутри круга. Вы можете использовать ту же ручку для настройки положения текста.
Давайте изменим текст, чтобы увидеть, как он обычно выглядит, когда вы добавляете к нему определенный текст.
Вы можете поиграть и посмотреть, что еще можно сделать, например, добавить цвет фона или переместить текст.
Метод 3: Искажение конверта
Вы можете использовать искажение конверта для создания удивительных текстовых эффектов, включая текст внутри круга. Следуйте инструкциям ниже и посмотрите, как работает это волшебство!
Шаг 1: Используйте инструмент «Текст», чтобы добавить текст. Я рекомендую использовать более толстый шрифт для лучшего результата.
Шаг 2: Создайте круг поверх текста.
Шаг 3: Выберите круг и текст.
Перейдите в верхнее меню и выберите Object > Envelope Distort > Make with Top Object .
Вы можете добавить сплошной круг позади текста.
Подведение итогов
Шрифт внутри круга обычно используется в дизайне логотипов и типографских плакатов. Вы можете использовать описанные выше методы, чтобы печатать внутри круга в Adobe Illustrator, и вы можете получить различные текстовые эффекты. Помните, что если вы используете Envelope Distort, круг должен быть поверх текста.
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как писать каллиграфией по кругу
По моему опыту, успех написания каллиграфии зависит от процесса планирования. Используйте этот метод для создания руководств по практике написания каллиграфии по кругу. Требуется немного поиграть с размером круга и размером каллиграфии, чтобы все получилось правильно. Начните с нескольких слов или даже случайных букв, чтобы научиться писать круговой текст.
Используйте этот метод для создания руководств по практике написания каллиграфии по кругу. Требуется немного поиграть с размером круга и размером каллиграфии, чтобы все получилось правильно. Начните с нескольких слов или даже случайных букв, чтобы научиться писать круговой текст.
Ознакомьтесь с языком каллиграфии, который я буду использовать в этой статье, с помощью нашего краткого руководства: Советы по руководству и зачем они вам .
Список инструментов и расходных материалов
Видеоурок: как писать каллиграфией по кругу
Вот видео, которое я сделал, показывающее пошаговый процесс, описанный в этом сообщении в блоге!Создание круговых направляющих для вашей каллиграфии
Чтобы написать каллиграфию в круге, вам необходимо создать круговые направляющие. Они работают так же, как и обычные правила каллиграфии, но они расположены по кругу.
Я начинаю с построения двух пересекающихся перпендикулярных прямых линий с помощью миллиметровой бумаги или угольника (посмотрите наше видео на YouTube Советы по рисованию каллиграфии Руководство , для более подробной информации). Обычно я стараюсь делать линии длиннее предполагаемого диаметра круга, так как позже они станут вертикальными ориентирами.
Я рассматриваю пересечение линий как центр круга. Здесь я размещаю точку компаса для каждого круга. Начиная с прямых линий, я получаю точку отсчета для последующих шагов. Мне проще провести эти линии до того, как я нарисую круг, чем пытаться сопоставить их с точкой компаса.
Начиная с прямых линий, я получаю точку отсчета для последующих шагов. Мне проще провести эти линии до того, как я нарисую круг, чем пытаться сопоставить их с точкой компаса.
Базовый уровень
Вероятно, вы уже имеете представление о размере круга, который хотите использовать. С помощью циркуля нарисуйте тестовый круг на копировальной бумаге. Это базовый уровень.
Измерение X-высоты
На черновике или черновом листе бумаги используйте ручку для каллиграфии или маркер, чтобы отметить модуль (размер, высоту) сценария, который вы хотите использовать. Если вы планируете каллиграфический шрифт с широкими краями, вы будете использовать ширину пера. Если вы используете что-то еще, вы можете измерять в любых единицах, к которым вы привыкли.
Линия заголовка
Поместите острие компаса на базовую линию и раскройте компас шире, чтобы вместить модуль. Затем поместите острие компаса обратно в центр круга. и нарисуйте еще один круг. Это строка заголовка . Пространство между этими строками — это x-height , где вы будете писать. Я всегда слегка отмечаю это место крестиком, независимо от того, какие рекомендации я разрабатываю!
Это строка заголовка . Пространство между этими строками — это x-height , где вы будете писать. Я всегда слегка отмечаю это место крестиком, независимо от того, какие рекомендации я разрабатываю!
Восходящие и нисходящие линии
Если для вашего каллиграфического сценария требуются направляющие для выносных и верхних элементов, откройте и закройте компас, чтобы разместить их. Нарисуйте их, стараясь каждый раз размещать точку компаса в одном и том же месте для точности.
Создание вертикальных направляющих
Вот самая сложная часть письма по кругу: обработка каллиграфического наклона при написании по кривой . Я обычно придерживаюсь вертикального шрифта для круговой каллиграфии просто для простоты.
Если вы думаете о любой круглой форме, разрезанной на дольки — пицце, пирогах, цветах — края ломтиков (или лепестков) не прямые. Они исходят из центра под углами. Таким образом, вертикальные стержни вашей каллиграфии на самом деле не будут вертикальными, они будут слегка сужаться по мере продвижения к центру круга.
К счастью для нашей круговой каллиграфии, это не слишком заметно. Поскольку мы начали с перпендикулярных прямых линий, у нас уже есть несколько вертикальных направляющих.
Я начинаю с грубого деления каждой существующей четверти пополам. Я делаю небольшую отметку на линии зажима примерно посередине между вертикальной линией и горизонтальной линией рядом с ней. Затем я выравниваю линейку с этой маленькой отметкой и центром круга. Затем я рисую линию, проходящую через оба края круга.
Отсюда продолжайте рисовать вертикальные направляющие, пока не почувствуете, что у вас достаточно для точного написания сценария.
Простой способ повторного использования ваших круговых направляющих
В следующей части вы можете написать свою каллиграфию прямо на сделанных вами круговых направляющих. Но мне нравится канцелярская скрепка или скотч кусок макетной бумаги или кальки по направляющим круга. Это сделано для того, чтобы вам не приходилось рисовать круговую направляющую снова и снова. Это также помогает сложить пару листов обычной бумаги для копирования под направляющими круга, чтобы вам было легче их видеть через макетную бумагу.
Это также помогает сложить пару листов обычной бумаги для копирования под направляющими круга, чтобы вам было легче их видеть через макетную бумагу.
