Как обернуть текст вокруг круга в Inkscape
Хотите повысить свои навыки дизайна — будь то для разработки логотипов или просто для создания привлекательных текстовых фрагментов? В этом уроке я помогу вам сделать это, показывая, как поместить текст в кружок в Inkscape. Техника довольно проста, требует нескольких простых шагов, но конечный результат может значительно улучшить ваши возможности графического дизайна при работе с текстом.
Этот учебник достаточно прост для начинающих пользователей Inkscape и будет следовать пошаговому процессу, чтобы помочь вам полностью понять обсуждаемые концепции. Без лишних слов, давайте окунемся!
У меня настроен холст Inkscape, похожий на артборд Adobe Illustrator, о котором вы можете узнать в этом уроке.
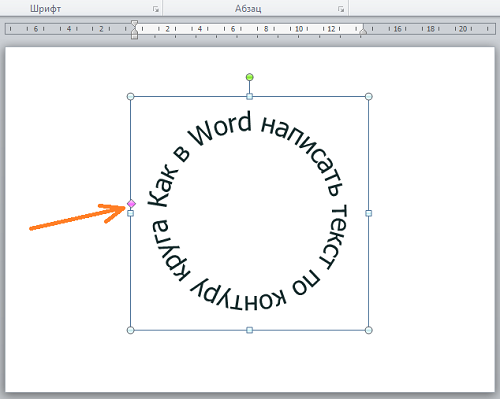
Я начну этот процесс с захвата моего инструмента «Текст» из панели инструментов (красная стрелка на изображении выше) в левой части пользовательского интерфейса Inkscape (вы также можете нажать F8 на клавиатуре, чтобы получить доступ к этому инструменту).
Затем я щелкну в любом месте на холсте Inkscape, чтобы начать строку текста (красная стрелка на фотографии выше). Затем я наберу свою первую строку текста (у нас будет всего две строки текста — одна линия, идущая вокруг вершины круга, а другая линия, идущая вокруг нижней части круга). Для моей первой строки текста я просто выбрал «Легко переносить текст».
Затем я щелкну где-нибудь еще на своем холсте с инструментом текста, все еще активированным, чтобы начать другую строку текста, и наберу мою вторую строку текста. В этом примере я выбрал «Вокруг круга» в качестве второй строки.
Теперь, когда у нас созданы обе строки текста, я выберу шрифт, который хочу использовать.
Для этого я начну с нажатия на инструмент «Выделение» на панели инструментов (который вы также можете активировать с помощью сочетания клавиш F1 — обозначен красной стрелкой на фотографии выше), а затем щелкну и перетащу мышь по обеим линиям текста. Это выберет обе строки текста.
Далее я получу доступ к диалоговому окну «Текст и шрифт» с помощью значка на панели «Команды» (красная стрелка на изображении выше) в правой части пользовательского интерфейса Inkscape. При нажатии на этот значок откроется диалоговое окно «Текст и шрифты» (зеленая стрелка).
При нажатии на этот значок откроется диалоговое окно «Текст и шрифты» (зеленая стрелка).
После открытия этот диалог позволяет мне редактировать несколько строк текста одновременно. Поэтому я буду прокручивать шрифты (выделенные зеленым цветом на изображении выше), пока не найду тот, который мне нравится (вы можете щелкнуть по шрифту, чтобы получить предварительный просмотр того, как выглядит ваш текст в этом шрифте). В данном случае я использовал шрифт «Wicked Grit», который я загружаю и устанавливаю как сторонний шрифт (другими словами, этот шрифт не поставляется с Inkscape по умолчанию). Вы можете узнать, как установить шрифты в Inkscape с моей справочной статьей на эту тему.
Получив нужный шрифт, я могу нажать кнопку «Применить» (красная стрелка), чтобы применить новый шрифт к моим строкам текста (синяя стрелка).
Теперь, когда у меня есть новый шрифт, я решил, что я также хочу, чтобы текст был немного больше. Чтобы изменить размер шрифта, я могу просто щелкнуть раскрывающийся список «Размер шрифта» (красная стрелка на фотографии выше) и выбрать новый размер. В этом случае я использовал 48 для моего нового размера шрифта (синяя стрелка). Затем я могу снова нажать кнопку «Применить», чтобы применить новый размер шрифта к моим строкам текста.
В этом случае я использовал 48 для моего нового размера шрифта (синяя стрелка). Затем я могу снова нажать кнопку «Применить», чтобы применить новый размер шрифта к моим строкам текста.
Когда мой текст готов к работе, мне теперь нужно нарисовать круг, который я могу обернуть вокруг текста. Для этого я нажимаю на инструмент Ellipse на панели инструментов (вы также можете использовать горячую клавишу F5 — красная стрелка на фотографии выше).
Затем я нажму и перетащу свою мышь на холст и буду удерживать клавишу Ctrl, пока я перетаскиваю, чтобы нарисовать идеальный круг. Когда размер кружка соответствует желаемому, я могу отпустить мышь, чтобы применить рисунок круга к холсту. Если вы хотите, чтобы круг был определенного размера, вы всегда можете вручную ввести значения «Rx» и «Ry» (выделены зеленым на фотографии выше) на основе любых значений, которые вы хотите использовать (по умолчанию единицы измерения будут в пикселях).
Затем я нажму на значок диалога «Выравнивание и распространение» на панели команд (красная стрелка). Этот диалог позволяет мне выровнять мой круг на холсте.
Этот диалог позволяет мне выровнять мой круг на холсте.
Я хочу выровнять круг по центру холста, поэтому в раскрывающемся списке «Относительно:» я выберу «Страница» (зеленая стрелка на фотографии выше).
Затем я выберу «Центр по вертикальной оси» (красная стрелка на фотографии выше), а затем «Центр по горизонтальной оси» (зеленая стрелка). Это будет центр моего круга на холсте (синяя стрелка).
Теперь у меня есть все элементы на холсте, чтобы начать процесс обтекания текста по кругу. Я начну с добавления верхней строки текста в верхнюю часть круга.
Для этого я нажму клавишу F1 на клавиатуре или щелкну инструмент «Выделение» на панели инструментов (красная стрелка на изображении выше). Затем я нажму на первую строку текста, которую мы создали (зеленая стрелка), которая будет верхней строкой текста на круге.
Затем я удержу клавишу Shift и нажму на кружок. Это позволяет одновременно выбирать как верхнюю строку текста, так и окружность (красные стрелки на фотографии выше).
Теперь я перейду в Text> Put on Path. Это поместит мой текст в круг.
Чтобы повернуть текст в нужную позицию, мне нужно сначала щелкнуть в любом месте на холсте, чтобы отменить выбор круга и текста, которые я выбрал. Затем я могу просто дважды щелкнуть по своему кругу, чтобы вызвать ручки преобразования вращения. Затем я нажму на один из маркеров преобразования вращения (красная стрелка на фотографии выше) и перетаскиваю его, пока мой текст не окажется в нужном мне положении.
Затем я продублирую свой круг из предыдущего шага, пока он все еще выбран, нажав Ctrl + D.
Затем я нажму на круг (который выберет верхний круг — или только что созданный нами дублированный круг) и перетащу маркер преобразования масштаба в любой из углов поля вокруг круга (красная стрелка на фотографии). выше), чтобы увеличить круг. Я буду удерживать клавиши shift + ctrl, пока я нажимаю и перетаскиваю, чтобы круг масштабировался от центра, а также сохранял соотношение сторон 1: 1 (или, другими словами, остается идеальным кругом, пока я перетаскиваю).
Я отпущу свою мышь, как только круг станет достаточно большим, чтобы покрыть верхнюю строку текста, который мы создали.
Теперь я нажму на вторую строку текста, которая будет нижней частью текста, и сместим + клик по большему кругу, чтобы у нас теперь были выбраны оба объекта (обозначены красными стрелками на фотографии выше) ,
Я еще раз перейду в Text> Put on Path. Это разместит вторую строку текста за пределами круга.
Проблема в том, что нам нужно, чтобы текст находился внизу круга, но мы не хотим, чтобы он был вверх ногами (что произошло бы, если бы мы просто использовали метод поворота, выполненный для верхней строки текста на предыдущем шаге) ,
Итак, что я сделаю, чтобы это исправить, просто нажмите «Отразить выделенные объекты по вертикали» на панели управления (красная стрелка на изображении выше). Это поместит ваш текст внизу круга и перевернет его так, чтобы он не был вверх ногами (зеленая стрелка). Тем не менее, вы не сможете увидеть это вначале, если у вас есть заливка, добавленная к вашему кругу (то есть круг окрашен в). В моем случае у меня есть голубая заливка, которая покрывает текст.
В моем случае у меня есть голубая заливка, которая покрывает текст.
Чтобы удалить цветную заливку для своего круга, щелкните случайную область холста, чтобы отменить выбор объектов, затем щелкните свой круг, чтобы выбрать только круг, и, наконец, щелкните поле с красным «Х» в вашей цветовой палитре. (красная стрелка на фото выше). Это позволит удалить цветовой заливки из вашего круга.
Я также рекомендую вам сдвигать + щелкать по черному цвету (или любому другому цвету — зеленой стрелке на фотографии выше), чтобы ваш круг имел обводку и, таким образом, его было легко найти для последних шагов.
Теперь, когда мы можем видеть наш текст и окружность, внутри которой он находится, я выполню несколько последних шагов, чтобы получить наш текст в правильном положении. Во-первых, пока мой круг все еще выделен, я буду использовать клавиши со стрелками на клавиатуре, чтобы опустить круг, пока нижняя строка текста не выровняется с меньшим кругом (красная стрелка на фотографии выше).
Затем я захочу взять свой текстовый инструмент, выделить весь свой текст в нижней строке и увеличить расстояние между буквами, чтобы они соответствовали (или были более похожи) на интервал в верхней строке текста (я установил мой интервал до 5 — обозначен красной стрелкой на изображении выше).
Затем я снова нажму на больший круг, пока не появятся маркеры преобразования вращения. Я нажму и перетащу эти маркеры (красная стрелка на фотографии выше), пока моя нижняя строка текста не окажется там, где я хочу.
Теперь, когда наш текст обернут вокруг созданных нами кругов, мы хотим удалить круги из композиции, поскольку они нам больше не нужны.
Для этого мне сначала нужно «освободить» строки текста от кругов. Я нажимаю на свою первую строку текста с помощью инструмента «Выделение» (F1), а затем перехожу к «Путь»> «Объект к контуру».
Я повторю это действие для нижней строки текста.
Каждая строка текста теперь отделена от кружков. Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу «Backspace» на моей клавиатуре, чтобы удалить кружки.
Нам осталось две строки текста, обернутые вокруг круга!
Вот и все для этого урока. Если вам это нравится, вы можете проверить мои другие Статьи справки Inkscape на моем сайте. у меня тоже тонны Справочные статьи по GIMP и видеоуроки по GIMP.
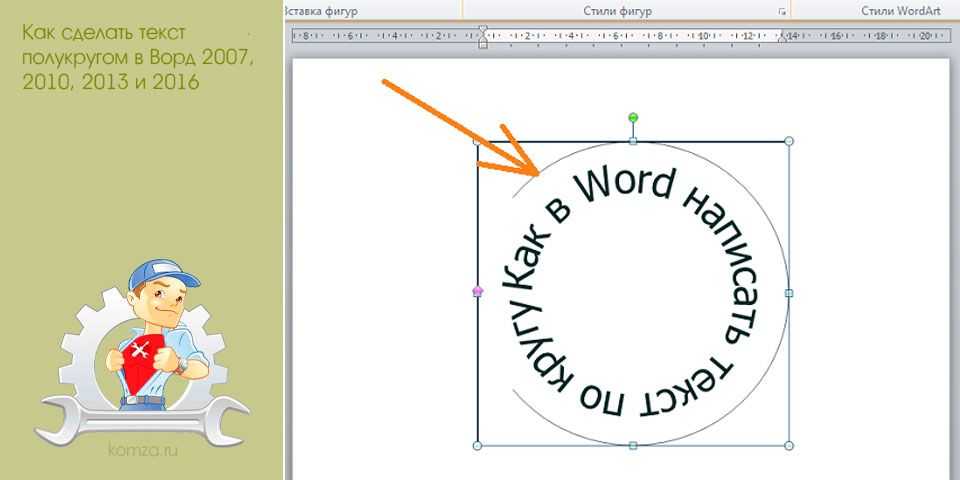
Написание текста в фотошопе CS6 по кругу и диагонали
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
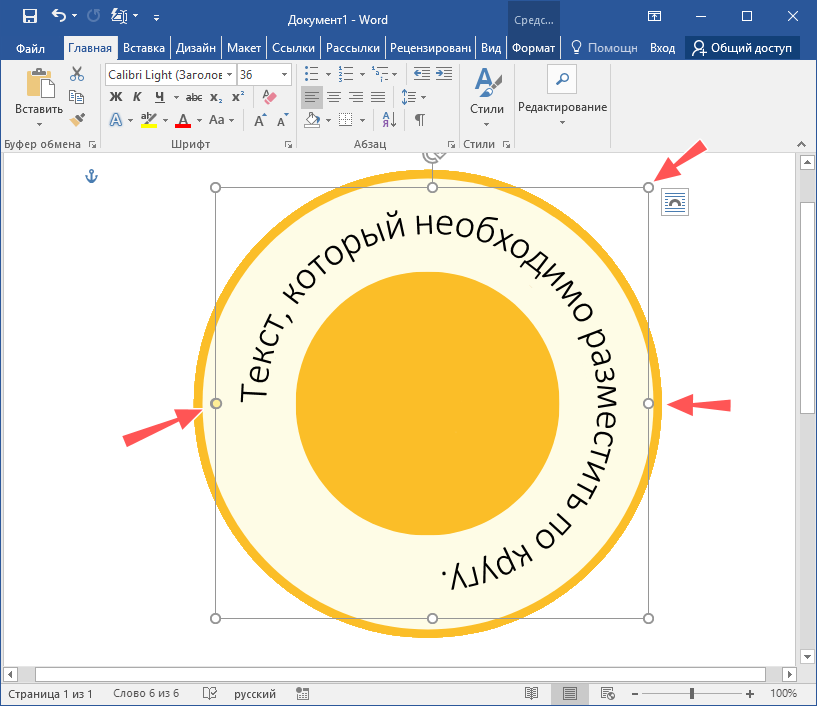
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
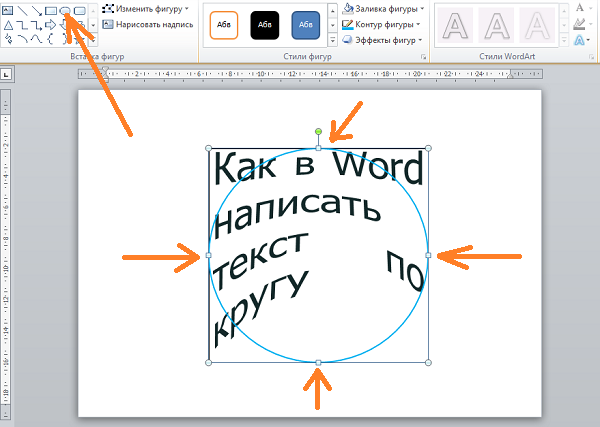
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
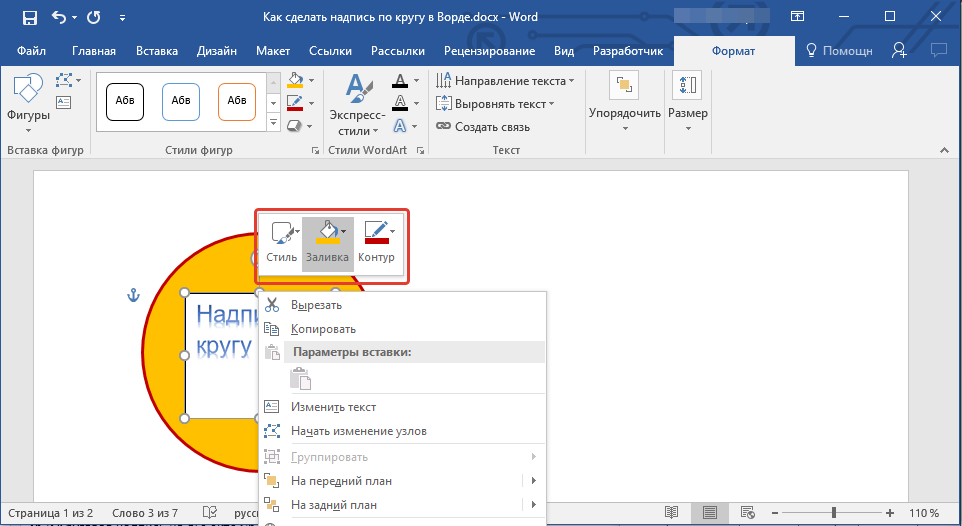
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
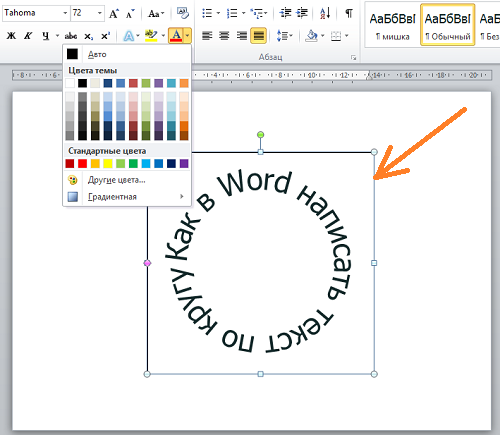
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
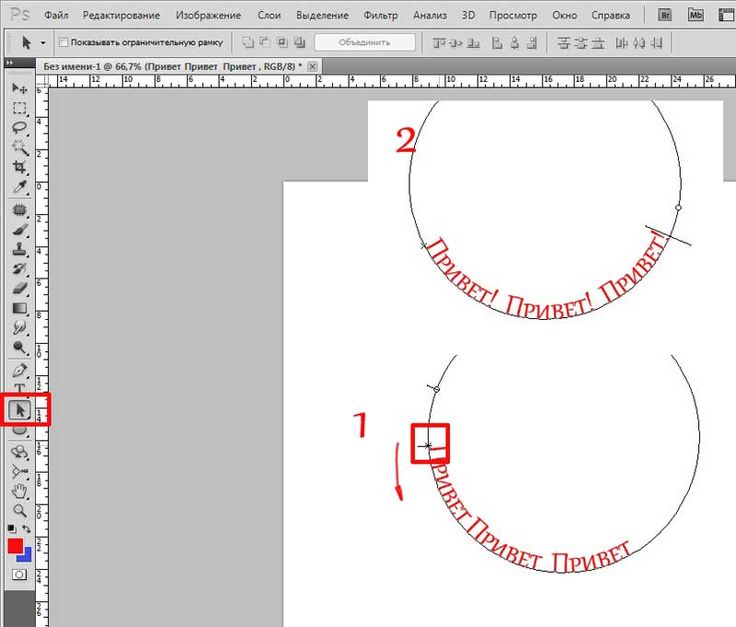
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
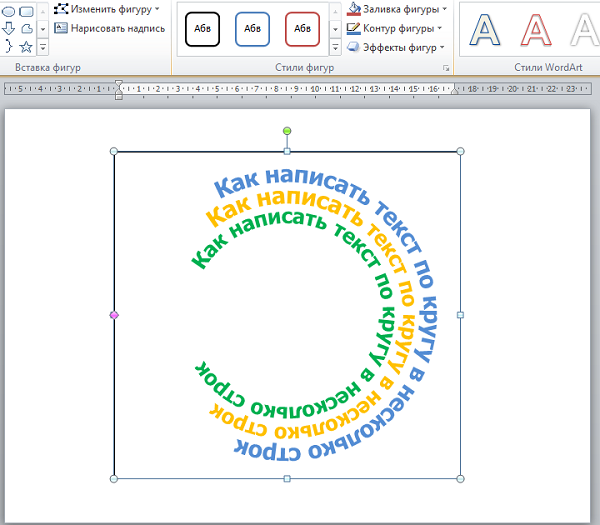
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
tikz pgf — Как написать текст по кругу? — ТеХ
спросил
Изменено 7 лет, 2 месяца назад
Просмотрено 8к раз
Используя TikZ, я хотел бы написать текст по кругу, как в примере: положительное направление.
- тикз-пгф
1
Вы можете использовать библиотеку  text
text
\documentclass[11pt]{article}
\usepackage{tikz}
\usetikzlibrary{украшения.текст}
\начать{документ}
\begin{tikzpicture}
\draw[-latex,blue,postaction={decorate},decoration={текст вдоль контура,
text={Положительное направление},text align=center}]
(4,0) дуга [начальный угол=-60,конечный угол=80,радиус=4];
\end{tikzpicture}
\конец{документ}
И если вы хотите, чтобы текст был в середине пути (хотя это снижает читабельность):
\documentclass[11pt]{статья}
\usepackage{tikz}
\usetikzlibrary{украшения.текст}
\начать{документ}
\begin{tikzpicture}
\path[decorate,decoration={текст вдоль пути,
text={Положительное направление},text align=center}]
(4,0) дуга [начальный угол=-60,конечный угол=80,радиус=4];
\draw[-латекс,синий]
(4см,0.8ex) дуга [начальный угол=-60,конечный угол=80,радиус=4см-0.8ex];
\end{tikzpicture}
\конец{документ}
2 Если текст будет над контуром, текстовые эффекты вдоль контура украшения позволяют использовать фоновую заливку для каждого символа:
\documentclass[tikz,border=5]{standalone}
\usetikzlibrary{украшения. текст}
\начать{документ}
\tikz\path[draw=синий, -стелс,
postaction={decorate,decoration={текстовые эффекты вдоль пути,
текст = {\ Положительное направление \}, выравнивание текста = центр,
текстовые эффекты/.cd,
текст вдоль пути,
каждый символ/.style={fill=white, yshift=-0.5ex}}}]
(4, 0) дуга [начальный угол=-60, конечный угол=80, радиус=4];
\конец{документ}
текст}
\начать{документ}
\tikz\path[draw=синий, -стелс,
postaction={decorate,decoration={текстовые эффекты вдоль пути,
текст = {\ Положительное направление \}, выравнивание текста = центр,
текстовые эффекты/.cd,
текст вдоль пути,
каждый символ/.style={fill=white, yshift=-0.5ex}}}]
(4, 0) дуга [начальный угол=-60, конечный угол=80, радиус=4];
\конец{документ}
1
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как обернуть текст вокруг круга в GIMP {Исправить перевернутый текст тоже} – Parker Photographic
Воспроизвести видео
Посмотрите и узнайте, как изогнуть текст в GIMP с помощью видео выше.
Подписаться
В этом уроке по GIMP я покажу вам, как легко обтекать текст вокруг круга. Вы найдете все восемь шагов ниже. Если вы предпочитаете, ознакомьтесь с учебным пособием на Youtube выше, чтобы увидеть, как это делается.
Когда вы закончите, вы узнаете, как добавить текст в форму круга, как создать обводку, исправить перевернутый текст и многое другое.
Примечание: видеоурок был создан для начинающих. Следующие пошаговые инструкции предназначены для более опытных пользователей.
Содержание
Шаг 1. Создайте новый документ в GIMP
Вот размеры, которые я использую; 1920 x 1080 при 300 ppi.
Убедитесь, что установлено разрешение 300 пикселей на дюйм. Причина, по которой GIMP, в отличие от Photoshop, на 100 % состоит из растровых изображений. Текст в GIMP будет иметь более четкие детали при более высоком разрешении.
Даже если я работаю над документом или проектом, предназначенным в основном для использования в Интернете, я все равно буду использовать разрешение 300. А затем, когда я буду готов опубликовать его в Интернете, я изменю размер холста до разрешение 72 ppi.
Шаг 2. Создание кругового выделения
Для этого учебника по дизайну текста в GIMP я хотел бы настроить композицию, чтобы содержимое располагалось непосредственно в центре холста. Давайте добавим вертикальную и горизонтальную направляющие, чтобы разместить его в центре.
Изображение > Направляющие > Новая направляющая (в процентах)
Добавьте значение 50 рядом с «Позиция (в %)». Сделайте это дважды. Один раз для горизонтального направления и другой для вертикального.
Теперь давайте сделаем круговое выделение с помощью инструмента Elipse Select. Вы можете щелкнуть значок инструмента Elipse Select на панели инструментов или использовать сочетание клавиш: Shift + M.
Щелкните кнопкой мыши в месте встречи двух направляющих в центре и перетащите их. Чтобы поместить круг в центр и сделать идеальный круглый круг, используйте следующие два сочетания клавиш при перетаскивании фигуры;
- ПК: CRTL + Shift
- Mac: Command + Shift
Клавиши CTRL и Command изменяют размер фигуры от центра (где вы щелкнули). Клавиша Shift ограничивает соотношение сторон круга до 1:1 или, другими словами, делает его идеальным круглым кругом.
Шаг 3. Преобразование выделения в путь
Теперь, когда у вас есть выделенный круг, вам нужно преобразовать его в путь. Это даст вам возможность добавить к нему текст. Вот как преобразовать выделение…
Перейдите на панель «Контуры» и нажмите «Выделение в путь». Чтобы открыть панель «Пути»; Windows > Закрепляемый диалог > Контуры
Чтобы открыть панель «Пути»; Windows > Закрепляемый диалог > Контуры
На панели инструментов Контуры теперь вы должны увидеть то, что выглядит как новый слой. По умолчанию путь отключен. Чтобы сделать его видимым, щелкните слева от слоя, и на холсте появится красный контур.
Теперь снимите выделение с круга, перейдя к; Выберите > Нет.
Шаг 4: Добавьте свой текст
Давайте добавим текст!
Возьмите текстовый инструмент и щелкните в любом месте холста. Когда ваш текстовый редактор (текстовое поле) откроется, выберите тип и размер шрифта. Для этого проекта я использую бесплатный шрифт из Google Fonts под названием Oswald (полужирный), а для размера текста я выбрал 100.
Но как насчет цвета текста? В это время это не имеет значения. Причина в том, что когда вы переводите свой текст в форму круга, он становится прозрачным. Как только он будет добавлен, вы сможете заполнить его цветом по вашему выбору.
Я собираюсь создать два разных слоя с разным текстом. Первым будет «Обтекание текста», а другим слоем будет «Вокруг круга». С помощью моего инструмента «Перемещение» я перемещу первый слой в верхнюю часть холста, а другой — в нижнюю.
Первым будет «Обтекание текста», а другим слоем будет «Вокруг круга». С помощью моего инструмента «Перемещение» я перемещу первый слой в верхнюю часть холста, а другой — в нижнюю.
Шаг 5. Перенесите текст в путь + исправление перевернутого текста
Этот шаг имеет решающее значение для обеспечения того, чтобы ваш текст не был перевернутым.
Теперь пришло время перенести ваш текст в GIMP на круговой контур. Прежде чем вы это сделаете, вам нужно сначала продублировать путь… по одному для каждого слоя.
В моем случае первый слой будет размещен поверх линии контура. Второй будет размещен внизу.
Первый слой текста
Перейдите на панель «Путь» и щелкните значок с надписью «Дублировать этот путь». Давайте также переименуем каждый путь соответственно: Верх и Низ. Дважды щелкните имя пути, чтобы изменить его.
Убедитесь, что выбран слой пути «Верхний». Затем вернитесь на панель слоев. В окне слоя щелкните текстовый слой (чтобы выбрать его) и щелкните правой кнопкой мыши слой «Обтекание текста»… выберите «Текст вдоль контура». Теперь ваш прозрачный текст должен быть виден на пути круга.
Теперь ваш прозрачный текст должен быть виден на пути круга.
Чтобы заполнить изогнутый текст цветом…
Шаг 1: Создайте новый прозрачный слой с именем: «Обтекание изогнутым текстом»
Шаг 2: Создайте новое выделение текста: Выделить > Из пути
Шаг 3: Выберите цвет переднего плана, возьмите инструмент «Заливка» и щелкните внутри выделения (подойдет любая буква) Пути.
Шаг 5: Продолжайте со вторым слоем текста…
Второй слой текста
Ничего не происходит! Без проблем. Это не ошибка.
Конечный результат будет виден только при выполнении описанных выше шагов для переноса текстового слоя. По сути, инструмент «Отразить» делает изогнутый текст в GIMP правильной стороной вверх.
По сути, инструмент «Отразить» делает изогнутый текст в GIMP правильной стороной вверх.
Шаг 6. Поверните изогнутый текст
Чтобы изменить положение текста вдоль круга, вам нужно использовать инструмент «Поворот». Возьмите его из панели инструментов, выберите текстовый слой, который хотите повернуть, и щелкните по нему (внутри холста).
Это активирует инструмент поворота для этого слоя. Нажмите и перетащите инструмент слева направо, чтобы расположить его там, где вы хотите разместить текст. Когда вы будете довольны позицией, нажмите кнопку «Повернуть», чтобы зафиксировать новую позицию.
Шаг 7. Создайте обводку вокруг каждой стороны круга
Во-первых, давайте удостоверимся, что путь выбран и виден. Теперь вам нужно создать новый слой для добавления к нему обводки. Следующие шаги включают преобразование его в выделение и добавление обводки.
Шаг первый: Select > From Path
Шаг второй: Edit > Stroke Selection
Последний шаг — вырезание верхней и нижней частей штриха. Я сделал это, сделав выделение с помощью инструмента «Прямоугольное выделение», а затем вы нажмете клавишу «Удалить» или клавишу «Возврат», чтобы удалить выделение.
Я сделал это, сделав выделение с помощью инструмента «Прямоугольное выделение», а затем вы нажмете клавишу «Удалить» или клавишу «Возврат», чтобы удалить выделение.
Шаг 8: добавьте изображение в свой проект графического дизайна GIMP
Давайте закончим этот проект, добавив изображение. Вот изображение, которое я использовал. После загрузки щелкните файл в окне операционной системы и перетащите его в интерфейс GIMP.
После того, как вы отпустите, изображение будет добавлено в качестве нового фонового слоя. Размер файла, который я скачал, намного больше, чем холст.
Чтобы изменить размер, возьмите инструмент «Масштаб» и щелкните изображение. Либо возьмите угол, сторону, либо введите размеры в поле редактора масштаба (справа) и нажмите кнопку «Масштаб».
Сила в действии
Прежде чем идти, ознакомьтесь с моим плейлистом текстовых эффектов GIMP, в котором есть еще более 20 руководств по GIMP.
Теперь ваша очередь завершить этот проект GIMP, и я тоже хочу увидеть ваш окончательный дизайн…
Отправляйтесь в наше сообщество и опубликуйте свой проект изогнутых текстовых эффектов GIMP.
