Как в фотошопе написать текст внутри круга
Содержание
- 0.1 Создание фона
- 0.2 Создаем векторный круг
- 0.3 Пишем текст по кругу
- 0.4 Текст внутри круга
- 1 Круговой текст
- 1.1 Способ 1: Деформация
- 1.2 Способ 2: Контур
- 2 Простой способ нарисовать текст по кругу для новичков
- 3 Более сложный вариант с большим количеством функций
- 4 Еще один интересный способ размещения: «Солнце слов».
Содержание
- Создание фона
- Создаем векторный круг
- Пишем текст по кругу
- Текст внутри круга
- Круговой текст
- Способ 1: Деформация
- Способ 2: Контур
- Простой способ нарисовать текст по кругу для новичков
- Более сложный вариант с большим количеством функций
- Еще один интересный способ размещения: «Солнце слов».
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800×600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
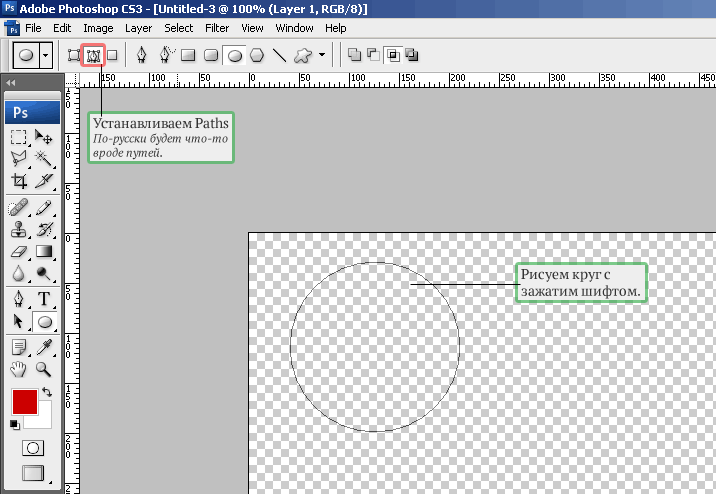
Создаем векторный кругПереходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
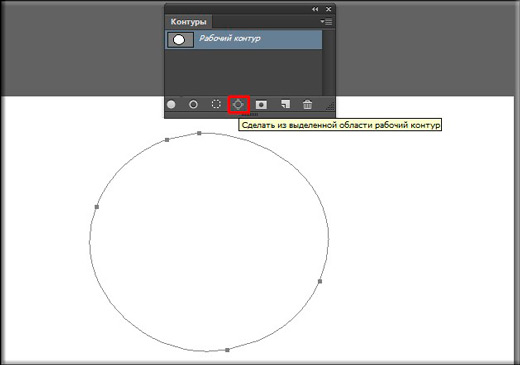
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
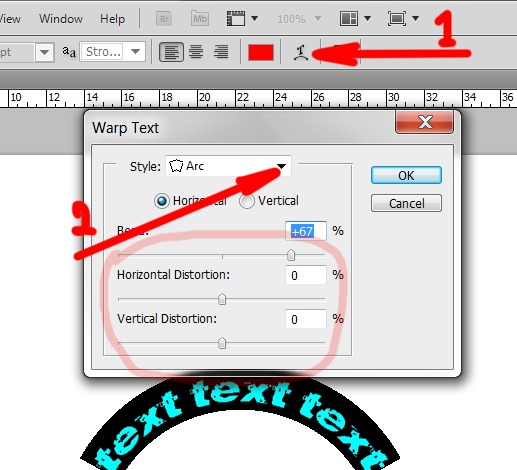
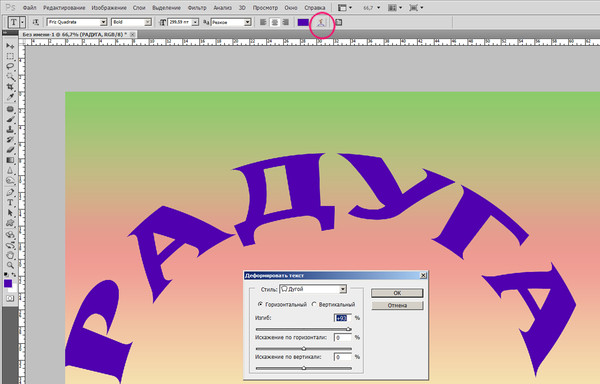
На верхней панели находим кнопку функции деформации текста.
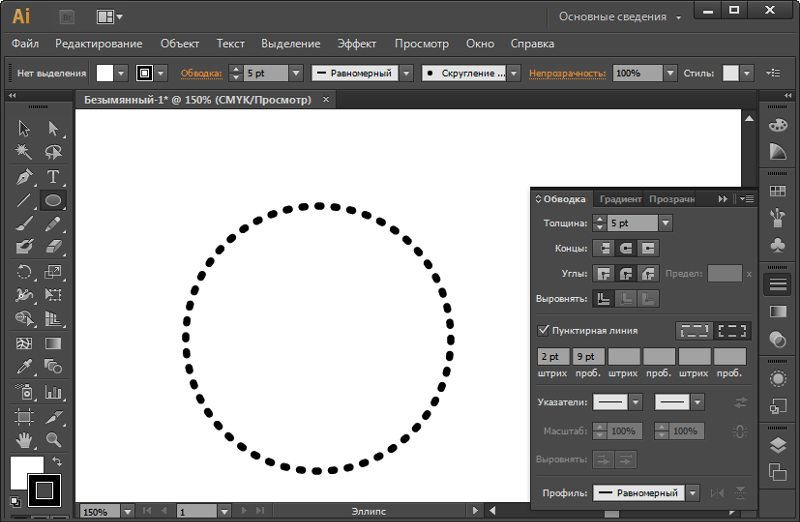
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800×800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали.![]() Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
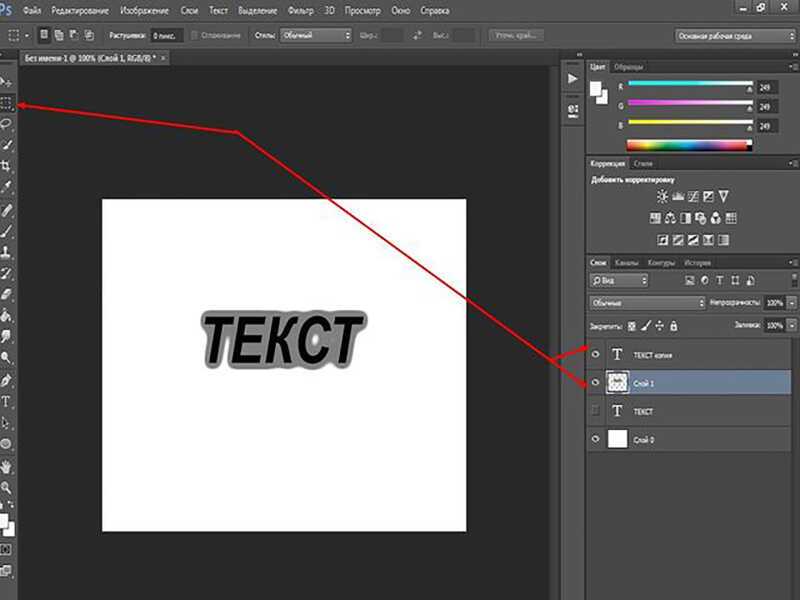
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800×800.
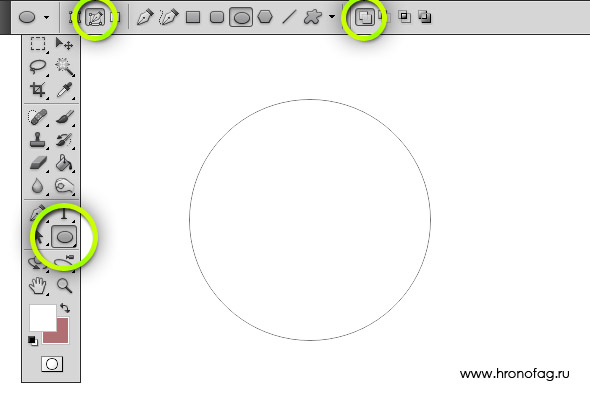
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www. colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
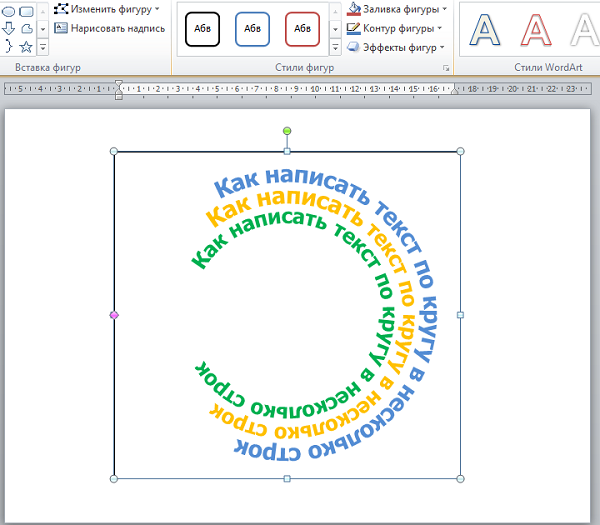
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Создаем эффекты для текста в программе Photoshop cs6
Работа с текстом — типографика — это искусство оформления текста. Шрифт может добавить новый уровень дизайну. Типографика считается королевой дизайна.
В сегодняшней статье рассмотрим то, как создать некоторые эффекты для текста в программе Photoshop cs6.
Оглавление:
- 1 Текст по кругу
- 2 Разрезанный текст
- 3 Текст-маска
- 3.1 Первый способ – с помощью инструментов горизонтальный и вертикальный текст-маcка
- 3.2 Второй способ – с помощью обтравочной маски
Текст по кругу
Этот эффект используется при создании логотипов. В дизайне рекламных баннеров он так же порой бывает необходим.
Давайте рассмотрим, как его создать.
Создаем новый документ: Файл – Создать, размер 1080х1080 рх, цвет белый. На панели инструментов выбираем инструмент Эллипс. Зажав клавишу Shift, растягиваем, чтобы получился ровный круг.
Далее необходимо выделить контур круга. Для этого берем инструмент Выделение контура и щелкаем им по кругу. На контуре круга появляются опорные точки.
Теперь берем инструмент Текст и наводим курсор на контур круга. Курсор принимает форму волнистой линии (Это обязательно! Иначе не получится.) Щелкаем ЛКМ по контуру, и видим, что на контуре устанавливается курсор. Чтобы текст писался симметрично, поставьте Выравнивание по центру. Вводим текст.
На панели слоев мы имеем: текст на одном слое, эллипс на другом. Можно эллипс отключить, и видимым останется текст и контур.
Как написать текст внизу круга?
Встаем на слой с эллипсом, берем инструмент Выделение контура, щелкаем по контуру круга и видим, что выделились узлы.
Берем инструмент Текст, подводим его к контуру так, чтобы появился курсор с волнистой линией и щелкаем по контуру. Курсор встает на контур круга и вводим текст.
При этом текст пишется по кругу «вверх ногами». Чтобы отразить его относительно контура, надо перейти на слой с текстом, который необходимо отразить. Выбираем инструмент Выделение контура. Наводим его на текст и видим, что курсор превращается в I-образную иконку со стрелочками. Зажав ЛКМ, перемещаем курсор вертикально вверх. Текст при этом отражается относительно контурной линии.
Редактирование текста (размер, толщина, начертание, цвет) происходит обычным образом. Чтобы поместить весь текст (верхнюю и нижнюю стоки) внутри круга, выделив оба слоя с текстом с зажатой клавишей Shift, нажимаем Ctrl+T и за управляющие элементы трансформируем текст таким образом, чтобы он встал внутрь круга.
Разрезанный текст
Этот эффект стильно выглядит на рекламных баннерах для социальных сетей.
Создаем новый документ: Файл — Создать, размер 1080х1080 рх, цвет белый. Заливаем его градиентом
Вводим текст. ПКМ кликаем на слое с текстом, в меню выбираем команду Растрировать текст.
Клавишами Ctrl+T вызываем трансформирование, чтобы немного повернуть текст.
Копируем слой с текстом сочетанием клавиш Ctrl+J.
Теперь нам нужно текст разрезать. Для этого берем инструмент Прямолинейное лассо, встаем на верхний слой с текстом и производим выделение верхней части текста, проводя линию по тексту наискосок. Завершив выделение, кликаем по иконке маски внизу правой панели. Маска устанавливается на верхний слой с текстом, тем самым обрезая нижнюю часть текста. Если мы отключим видимость нижнего текстового слоя, то увидим этот результат.
Если мы отключим видимость нижнего текстового слоя, то увидим этот результат.
Далее нам нужно обрезать таким же образом на нижнем текстовом слое верхнюю часть текста, чтобы получить две отдельные части текста: верхнюю и нижнюю. Мы могли бы повторить те же действия с нижним слоем. Но есть вероятность, что линия разреза, которую нам придется делать еще раз, не совпадет с линией разреза на верхнем слое, которую мы уже сделали.
Чтобы этого избежать, поступим так: кликнем по маске на верхнем текстовом слое, выделив её, и с зажатыми клавишей Alt и ЛКМ перемещаем маску с верхнего текстового слоя на нижний текстовый слой, тем самым копируя её.
Затем, кликнув на маске на нижнем текстовом слое, выделяя её, нажимаем сочетание клавиш Ctrl+I, тем самым инвертируя маску, и видим, что на нижнем текстовом слое появилась нижняя часть текста (если отключим видимость верхнего текстового слоя).
Включаем видимость всех текстовых слоев. Активируем инструмент Перемещение на панели инструментов и клавишами со стрелками на клавиатуре чуть смещаем нижнюю часть текста (стоя на нижнем текстовом слое) в сторону и вверх.
Активируем инструмент Перемещение на панели инструментов и клавишами со стрелками на клавиатуре чуть смещаем нижнюю часть текста (стоя на нижнем текстовом слое) в сторону и вверх.
Осталось придать тень нижней части текста. Встав на нижний текстовый слой, нажимаем иконку внизу правой панели Создание нового слоя. Он помещается на панели слоев над нижним текстовым слоем.
Встаем на новый слой. На левой панели инструментов открываем палитру цветов и выбираем цвет чуть темнее основного фонового цвета. Берем Кисть мягкую, круглую размером чуть больше, чем высота нижней части текста, выставляем небольшую прозрачность. Рисуем тень, стоя на новом слое, проводя кистью по нижней части текста.
Создание эффекта разрезанного текста завершено.
Текст-маска
Создать этот эффект можно двумя способами.
Первый способ – с помощью инструментов горизонтальный и вертикальный текст-маcка
Находятся эти инструменты на панели инструментов там же, где обычный текст. Кликнув ПКМ по иконке Т, мы их увидим.
Кликнув ПКМ по иконке Т, мы их увидим.
Открываем в программе какое-либо изображение размером 1080х1080 рх. Выбираем Горизонтальный текст-маска. Ставим курсор на изображении и видим, что оно заливается розовым цветом. Вводим текст. Кликнув на слое на панели слоев, видим, что текст становится выделенным пунктирной линией. Текст-маска готов.
Для этого эффекта следует выбрать жирный шрифт. Тонкий шрифт для слоя-маски не подходит, т.к. текстура на нем будет плохо видна.
Создаем новый документ размером 1080х1080 рх, фон белый.
Переходим в тот файл, где мы создали текст-маску. Берем инструмент Перемещение и перетаскиваем текст-маску на вновь созданный файл с белым фоном.
Здесь вызвав трансформацию клавишами CTRL+T (либо зайдя во вкладку Редактирование, выбрать инструменты Трансформирование — Масштабирование), можно растянуть текст, увеличивая его размер.
Таким же образом работает и инструмент Вертикальный текст-маска.
Второй способ – с помощью обтравочной маски
Создаем документ (вкладка Файл – Создать) размером 1080х1080 рх, фон белый.
Вводим текст, выбрав для него жирный шрифт и большой размер. Цвет может быть любым.
Этот текст и будет служить нам обтравочной маской.
Открываем (Файл — Открыть) изображение. По размеру оно должно быть таким, чтобы полностью закрывало текст. Открепляем слой (двойной клик по замочку на слое и в открывшемся окне нажимаем ОК). Инструментом Перемещение перетаскиваем изображение на текст. На панели слоев проверяем, чтобы слой с изображением находился выше слоя с текстом.
Нажав клавишу Alt, подводим курсор между слоем с изображением и слоем с текстом. Как только курсор изменяет свой вид (становится квадратиком с угловой стрелкой), нажимаем ЛКМ.
Текст заливается текстурой изображения. Мы видим цветной текст на белом фоне.
Этот прием называется «Alt+клик».
Тоже самое можно сделать другим способом: встав на слой с изображением, кликнуть по нему ПКМ, в открывшемся меню выбрать команду Создать обтравочную маску.
Мы рассмотрели несколько вариантов дизайна – как создать эффекты для текста в программе Photoshop. Уверена, вы без труда найдете применение таким художественно оформленным текстам. Существует еще масса эффектов для оформления текста, но о них в следующих статьях.
Подписывайтесь на наши социальные сети:
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Похожие статьи:
Секрет создания кругового текста в Photoshop Elements
Автор: Pattie Knox
Обтекание или внутри элемента дизайна словами может дать мощный эффект при использовании в журнале цифрового искусства.
(ПРИМЕЧАНИЕ. Круговой текст, созданный с помощью этого метода, будет иметь половину размера холста, с которым вы начинаете работать. Например, если ваша цель — 3-дюймовый круг … вам нужно начать с холст размером 6 дюймов на 6 дюймов.)
1. В меню File укажите New и выберите Blank File .
2. Введите следующие значения:
- Ширина: 6 дюймов
- Высота: 6 дюймов
- Разрешение: 300 пикселей/дюйм
- Цветовой режим: Цвет RGB
- Фон Состав: прозрачный
3. В меню View выберите Grid , чтобы активировать сетку. Это поможет вам определить точный вертикальный центр холста… где вы хотите ввести строку текста.
В меню View выберите Grid , чтобы активировать сетку. Это поможет вам определить точный вертикальный центр холста… где вы хотите ввести строку текста.
4. В наборе инструментов выберите инструмент Text . Выберите шрифт и установите размер шрифта.
5. Введите строку текста, которая плотно прилегает к левой и правой сторонам холста, как показано на рисунке ниже.
Нажмите CTRL+T (CMD+T) , чтобы получить доступ к инструменту Free Transform и растяните текст до краев, если это необходимо.
6. В меню Image выберите Rotate
и выберите Layer 180 . Это гарантирует, что текст в верхней части круга будет правильно расположен при создании.Чтобы текст не вытягивался из формы при формировании в круг, нам нужно отрегулировать высоту букв.
7. Нажмите CTRL+T (CMD+T) , чтобы получить доступ к инструменту Free Transform , и посмотрите на панель параметров в верхней части экрана.
Чтобы ширина не менялась вместе с высотой, снимите флажок рядом с Constrain Proportions и введите значение 250% для высоты . (Ширина должна оставаться равной 100%)
8. Работа на панели Layers (палитре) , щелкните правой кнопкой мыши текстовый слой и выберите Simplify Layer во всплывающем меню.
Это предотвращает редактирование содержимого текстового слоя, но необходимо, поскольку в противном случае PSE не позволит применить фильтр к текстовому слою.
9. В меню Фильтр укажите Искажение и выберите Полярные координаты .
10. Отметьте Rectangular to Polar в появившемся диалоговом окне и нажмите OK, чтобы подтвердить изменение.
Престо! У вас есть круговой элемент, сформированный из текста.
Пэтти Нокс делится любовью к цифровому дизайну и обучению других через серию онлайн-классов по цифровым технологиям в Creative Passion Classes. Она также разрабатывает цифровые продукты для Designer Digitals и является членом команды Wacom Penscrappers. Чтобы узнать больше о ней, вы можете посетить блог Патти.
Она также разрабатывает цифровые продукты для Designer Digitals и является членом команды Wacom Penscrappers. Чтобы узнать больше о ней, вы можете посетить блог Патти.
Как создать круговой текст в Photoshop
На прошлой неделе я был в зоопарке со своей дочерью и сделал это фото, на котором она (и ее котенок в рюкзаке!) наблюдает за морскими выдрами.
Круглое смотровое окно натолкнуло меня на идею макета, который требовал бы ведения журнала в форме круга. Я не очень часто пишу текст на фигуре, поэтому мне пришлось изучить, как это сделать в Photoshop. Я решил, что лучший способ запомнить, как это сделать в следующий раз, — это написать учебник об этом!
Итак, вот оно… руководство по Photoshop для создания круглого текста или текста любой формы и изменения его для работы с любым проектом.
(ПРИМЕЧАНИЕ: это руководство было выполнено с использованием Adobe Photoshop CC.)
1. Щелкните правой кнопкой мыши инструмент «Пользовательская фигура» и выберите инструмент «Эллипс» в раскрывающемся меню.
2. Большую часть времени, во всяком случае для меня, режим инструмента находится в Shape, но для этой цели измените его на Path.
3. Щелкните документ и перетащите его, чтобы создать контур эллипса. Удерживайте клавишу SHIFT одновременно, чтобы сделать идеальный круг.
4. Теперь мы можем начать добавлять текст к контуру, выбрав инструмент «Горизонтальный текст».
5. Мне проще добавить текст в фигуру, когда текст выровнен по левому краю, поэтому выберите этот параметр в меню «Абзац», если хотите. (Если у вас еще не открыто меню «Абзац», его можно найти в верхней строке меню в разделе «Окно»). текста. По умолчанию текст будет находиться снаружи пути, идущего по часовой стрелке. (Если вы выбрали выравнивание текста по центру, то текст будет центрирован относительно начальной начальной точки, что тоже нормально.)
Теперь начните писать текст:
Но что, если вы решите переместить и изменить размер текста так, чтобы он располагался поверх фотографии?
7.
8. Используйте инструмент «Перемещение», чтобы изменить размер круга, на котором находится текст (также изменится размер шрифта текста), и повернуть текст вдоль контура.
9. При необходимости измените размер шрифта, интервал и цвет в меню «Символ».
Довольно часто я хочу, чтобы текст был внизу круга, и мне нужно перевернуть текст, чтобы он не был вверх ногами. Для этого используйте инструмент выбора пути.
10. Выберите инструмент выбора пути.
11. Перетащите точку на пути внутрь круга, чтобы перевернуть текст.
Раньше я поворачивал текст вдоль пути с помощью инструмента «Перемещение», но на этот раз он будет вращаться с помощью инструмента «Выделение пути». Текстовый путь будет иметь точку и «X». (Они оба будут в одном и том же положении, пока не будут перемещены, как показано выше.)
(ПРИМЕЧАНИЕ. В этой части руководства фотография скрыта, поэтому точку и «X» лучше видно.
