Как сделать красивый шрифт в Фотошопе

Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Урок: Как сделать градиент в Фотошопе
Градиент, который использован в уроке:

Кнопка, которую следует активировать для создания радиального градиента:

В результате получим примерно вот такой фон:

С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.Урок: Создаем и редактируем текст в Фотошопе
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:

Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.

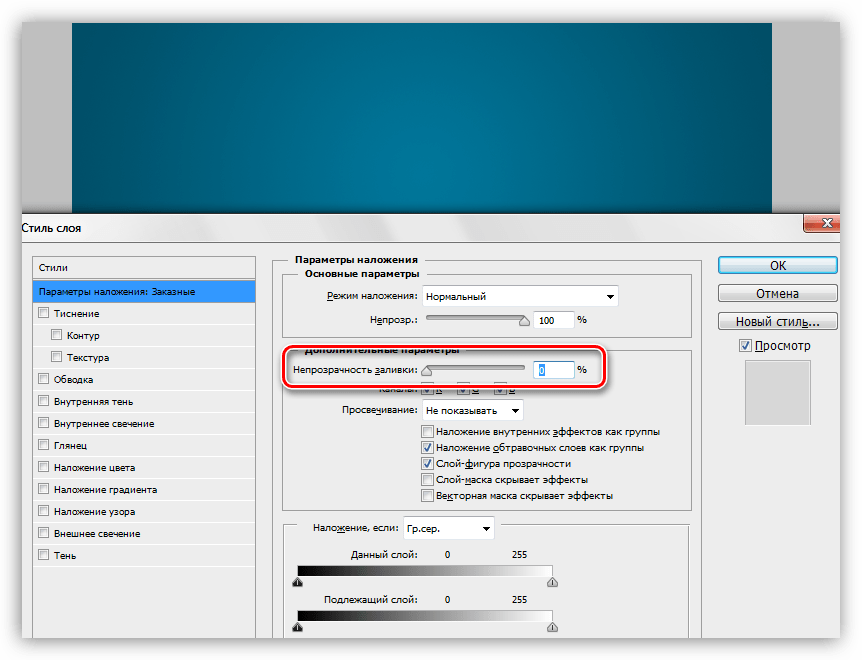
- Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.

- Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».

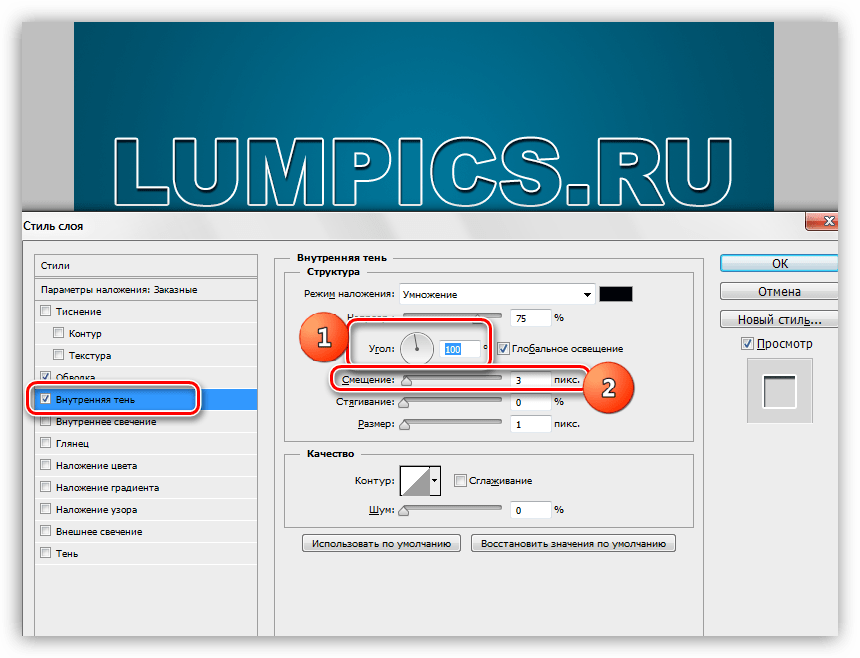
- Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».

- Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.

- Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.

Убираем заливку и переходим к стилю под названием «Наложение узора»

- Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.

Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.

- Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.

- Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.

- Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.

- Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.

- Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).

С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.

2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.

На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.

Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Создание уникального шрифта в Photoshop.
 Для создания логотипа, либо фирменной надписи часто необходимо выгодно выделиться среди конкурентов. Для этого понадобится умение создавать уникальные шрифты в программе Photoshop.
Для создания логотипа, либо фирменной надписи часто необходимо выгодно выделиться среди конкурентов. Для этого понадобится умение создавать уникальные шрифты в программе Photoshop.
Шаг 1. Открываем новый документ: Файл => Создать.

Шаг 2. Отрывается окно «Новый».
Пишем имя файла: «Мир».
Определяем ширину и высоту файла: 1920 и 1000 пикселей соответственно.
Разрешение: 300 пикселей на дюйм.
Содержимое фона: Белый.
Все остальные поля оставляем как и были, по умолчанию. Нажимаем «ОК».

Шаг 3. Видим белый лист. Выбираем инструмент «Горизонтальный текст», нажав правой кнопкой мыши на иконке текста «Т». В выпавшем меню нажимаем левой кнопкой мыши на инструменте «Горизонтальный текст».

Шаг 4. На белом листе левой кнопкой мыши рисуем прямоугольник, в котором появляется курсор.

Шаг 5. В верхней панели инструмента «Горизонтальный текст» выбираем:
— шрифт Arial,
— разновидность шрифта Black,
— размер шрифта 72 пикселя,
— цвет шрифта 4baa38 – зеленый.

Шаг 6. Пишем заглавными буквами: «МИР». В верхней панели находим галочку «Применить текущую правку» и нажимаем на нее.

Шаг 7. Идем в панель «Слои», там находим слой с нашим текстом и кликаем на него правой кнопкой мыши.

Шаг 8. Открывается список, в котором мы выбираем «Преобразовать в кривые».

Шаг 9. Нажимаем комбинацию клавиш «Сtrl +». Нажимаем два раза, чтобы увеличить еще больше нашу надпись.

Шаг 10. Нажимаем клавишу «Пробел», и не отпуская, левой кнопкой мыши перемещаем изображение в удобную для нас сторону, чтобы все буквы были видны.

Шаг 11. В левой панели находим инструмент «Стрелка», выбираем его.

Шаг 12. Обводим прямоугольником часть буквы «И».

Шаг 13. Видим, что по контуру буквы «И» появились квадратные опорные точки. Те точки, которые были обведены и выделены инструментом «Стрелка» – черные, а все остальные прозрачные.

Шаг 14. Левой кнопкой мыши зажимаем верхнюю выделенную точку и тянем ее вправо. Вместе с ней передвигаются все выделенные точки.

Шаг 15. Видим результат.

Шаг 16. Для симметрии проделаем то же самое с другой стороны буквы «И» (шаги 11 — 15).

Шаг 17. Выбираем инструмент «Перо +» (добавить опорную точку).

Шаг 18. Левой кнопкой мыши ставим новую опорную точку на контуре в необходимом месте.

Шаг 19. Таким же путем ставим еще одну опорную точку.

Шаг 20. Выделяем левой кнопкой мыши угловую точку и нажимаем на клавиатуре «Delete».

Шаг 21. Смотрим, что точка удалена.

Шаг 22. Теперь нужно округлить срезанные края. Выделяем одну точку, нажимая левой кнопкой мыши на контуре в необходимом месте.

Шаг 23. Появляется прямая, проходящая сквозь выделенную точку. На концах этой прямой две круглые точки. Левой кнопкой зажимаем круглую точку, как показано на рисунке. И протягиваем немного вверх. Видим, что контур округлился.

Шаг 24. Выделяем точку, и перемещаем ее при помощи левой кнопки мыши.

Шаг 25. Видим результат перемещения.

Шаг 26. Вновь появляется прямая, и за конец этой прямой тянем левой кнопкой мыши вверх, пока округлится контур так, как нам этого хочется, и чтоб было красиво.

Шаг 27. Таким образом, мы можем изменить каждый угол буквы «И», и она станет не похожа ни на одну другую. Вот что получилось у меня.

В этом уроке мы рассмотрели хороший метод сделать уникальную надпись. Обязательно нужно следить, чтобы буквы выглядели гармонично. Может быть и не обязательно, чтобы они были симметричными. Тут уж как подскажет Ваша фантазия. Желаем Вам творческих успехов и не забывайте писать комментарии снизу и делится уроками в социальных сетях.
fotoshopdesign.ru
PhotoshopSunduchok — Красивый текст в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Любому человеку хочется поздравить своих близких как-то оригинально. В этом уроке по работе с фотошопом мы научимся создавать красивый текст в фотошопе для поздравлений, который можно использовать на открытках, письмах и в других вариантах поздравительных посланий.

Смотреть другие уроки по работе с текстом.
{smooth-scroll-top}
Как же создать красивый текст в фотошопе? Создадим новый документ. Выберем предустановленные параметры для Web.


Возьмём инструмент «Текст» (Т). Мои параметры текста Вы видите ниже на скриншоте. Напишем, к примеру, слово «Поздравляю».

Два раза левой кнопкой мыши щёлкаем по верхнему слою. Появляется окно «Стиль слоя».

Делаем активной вкладку «Наложение градиента». Для редактирования градиента, установленного по умолчанию, щёлкаем левой кнопкой мыши по самому градиенту.

Появляется окно «Редактор градиентов». Под цветной полосой градиента Вы увидите два ползунка, примерно в центре установите ещё один дополнительный. Чтобы это сделать удерживаем клавишу Ctrl и щёлкаем примерно посередине под полосой градиента. Для левого и центрального ползунков установите примерно такие цвета, которые Вы видите на скриншоте ниже, а правый ползунок оставляем белого цвета. Чтобы установить цвет, щёлкаем по ползунку (делаем его активным), потом щёлкаем по цветовому полю, рядом со словом «Цвет:». В появившемся окне «Выберите цвет» подбираем необходимый нам цвет.

Вот что у меня получилось на данном этапе.

Делаем копию текстового слоя, для чего перетаскиваем его на вторую справа иконку в палитре «Слои».

Правой кнопкой мыши щёлкаем по новому слою и в появившемся списке выбираем «Очистить стиль слоя».

Заливку верхнего слоя убираем до 0%.

Два раза левой кнопкой мыши щёлкаем по верхнему слою. Появляется окно «Стиль слоя».

Делаем активной вкладку «Обводка», размер устанавливаем около 2 пикселей, а цвет обводки примерно такой, какой Вы видите на скриншоте ниже.

Получается вот такой весёлый текст.

При активном верхнем слое выбираем инструмент «Перемещение» (V). Теперь клавишами стрелками на клавиатуре сдвигаем обводку немного вверх и вправо.

Вот такой симпатичный весёлый поздравительный красивый текст в фотошопе у меня получился.

Кстати, сохраните файл в формате PSD, и Вы всегда можете заменить слово «Поздравляю!!!» на любой другой текст. Для этого делаем активными поочерёдно текстовые слои, выбираем инструмент «Текст» (Т), щёлкаем по слову на документе и заменяем текст. К примеру, я написал слово «Привет!!!».

Возможно у некоторых любителей программы фотошоп возникнет законный вопрос: «А как перенести полученный текст в другой документ?». Всё очень просто выделяем с помощью клавиши Ctrl оба верхних текстовых слоя, выбираем инструмент «Перемещение» (V) и просто перетаскиваем их в другой документ. Если цвет текста не очень подойдёт для Вашей работы, просто вызовите окно «Стиль слоя», как показано было выше и поменяйте цвет текста в редакторе градиента. Вот таким несложным образом мы сделали красивый текст в фотошопе. Удачных Вам поздравительных открыток!
{smooth-scroll-top}
Добавить комментарий
www.photoshopsunduchok.ru
Как сделать красивый текст в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Многие любители фотошопа увлекаясь обработкой фотографий, забывают о такой прекрасной функции программы, как написание красивого текста в фотошопе, который позволяет значительно украсить Вашу фотографию, и будет нести определённую смысловую нагрузку. Особенностью методики, применяемой в этом уроке, является то, что, что часть изображения обязательно будет отображаться на тексте, который Вы напишите и в результате он будет очень органично вписываться в Вашу картинку. Мы применим не стандартный инструмент «Горизонтальный текст», а будем использовать «Горизонтальный текст-маску». Давайте научимся делать красивый текст в фотошопе.

Подобные публикации:
{smooth-scroll-top}
Многие пользователи компьютеров довольно часто производят смену картинки своего рабочего стола и это, я считаю, очень правильно. Ведь от лицезрения симпатичного рисунка на своем дисплее даже может подняться настроение! При выборе обоев для рабочего стола обратите внимание на то, что на выбранный рисунок очень органично можно нанести надпись, которая значительно украсит Ваш рабочий стол. Один из вариантов производства надписи и описан в представленном здесь уроке: «Как сделать красивый текст в фотошопе».
Откроем исходную фотографию. Сделаем красивую текстовую надпись на этом изображении подводного мира.

Выберем инструмент «Горизонтальный текст-маска». Если сейчас начать вводить текст, то он по умолчанию будет красного цвета, а так как на нашей картинке преобладают красные цвета, то написанный текст мы просто не увидим. Поэтому мы должны поменять цвет вводимого текста. Для этого два раза щёлкаем левой кнопкой мыши по кнопке «Редактирование в режиме быстрой маски» и в появившемся окне «Параметры быстрой маски» выбираем, к примеру, синий цвет. Для смены цвета щёлкаем по цветовому квадратику и в появившемся окне подбираем необходимый нам цвет.

Устанавливаем необходимые нам параметры текста и делаем подходящую надпись.

Применяем текст, в результате загрузится выделение введённых на предыдущем шаге букв.

В палитре «Слои» щёлкаем по средней иконке и в раскрывшемся списке выбираем корректирующий слой «Яркость/Контрастность».

Передвигаем ползунки и наблюдаем за изменениями изображения букв. Как только результат нас устраивает, отпускаем ползунки и нажимаем «Да».

Вот что у меня получилось на данном этапе. Обратите внимание, что часть изображения подводного мира попала на изображение букв и органично вписывается в сюжет.

Вызовем окно «Стили слоя», для чего два раза левой кнопкой мыши щёлкнем по верхнему слою.

Теперь настаёт свобода творчества, делаем активными любые вкладки и подбираем параметры, которые нам нравятся. Я применил такие значения.





В результате мы сделали красивый текст в фотошопе.

Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (400 Кб) в формате PDF можно здесь.
{smooth-scroll-top}
Добавить комментарий
www.photoshopsunduchok.ru
Как написать текст в фотошопе
Тема урока: Как написать текст в Фотошоп. Два метода ввода текста.
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Написание текста первым способом
Открываем документ, на котором планируется сделать надпись. Активируем инструмент Текст и настраиваем необходимые параметры. Подводим курсор в пункт начала текста, щелкаем левой мышкой. На документе появляется точка с мигающим маркером, а в палитре слоев – текстовый слой.
Рис.1
Если вы работаете инструментом Вертикальный Текст – маркер будет расположен горизонтально.
Теперь можно печатать буквы обычным способом. Когда все готово, даем команду редактору Принять любым из этих способов:
Рис.2
- Нажатием в палитре слоев на активный текстовый слой.
- Нажатием на Галочку в верхней панели параметров.
- Нажатием на значок Перемещение в вертикальной панели инструментов.
- Нажатием клавиши Enter цифровой клавиатуры. Именно цифровой, которая находится внизу справа!
- Сочетанием клавиш Enter+Ctrl, где Enter – клавиша для переноса строки.
Когда написанный текст принят – Фотошоп автоматически переименует название слоя, а точка с подчеркиванием и маркером исчезнут.
До принятия текста его можно отменить, нажав клавишу Esc или перечеркнутый кружок на верхней панели параметров.
Чтобы возобновить работу с текстом после его принятия, при активном инструменте Текст подводим курсор к буквам, и когда он примет такой вид , щелкаем по строке. Снова появится мигающий маркер, а текстовый слой станет активным. Переместить маркер можно щелчком мыши в нужном пункте или стрелочками на клавиатуре.
Как написать текст в заданную область
Выбираем инструмент, щелкаем мышкой в углу области, которую хотим обозначить для ввода текста и, не отпуская мышки, тянем курсор по диагонали, обозначая границы области.
Когда отпустите клавишу мышки, будет создано текстовое поле с мигающим курсором, обозначающим начало ввода текста. По углам и сторонам рамки расположены маркеры, потянув за которые можно изменить размер области, как при работе с инструментом Рамка.
Рис.3
Предположим, что необходимо написать текст по центру. Фотошоп по умолчанию устанавливает выравнивание по левому краю. Выбираем выравнивание по центру в панели Абзац или в верхней панели управления . Курсор переместится в середину строки. Выбираем шрифт, устанавливаем его параметры и вводим текст. Он не будет выходить за рамки обозначенной области. При достижении границы, слово автоматически перенесется на новую строку.
Отменяют начатую работу, как описано выше, нажатием на галочку в верхней панели управления или на клавишу Esc.
При необходимости перенести рамку в другое место, нужно отнести курсор за ее пределы, и когда он примет вид инструмента перемещение , зажать мышкой и перетянуть в нужное место. После этого можно снова продолжать работу, установив курсор в текстовое поле.
Когда объем текста превышает установленные границы, в нижнем правом маркере рамки появляется крестик . Нужно либо сократить текст, либо уменьшить размер шрифта, либо увеличить область, потянув за любой маркер рамки.
Завершаем работу принятием текста как описано выше (рис.2). Чтобы возобновить работу после завершения, как и в первом способе, нужно при активном инструменте Текст щелкнуть по написанному. Снова появится рамка.
Так же читайте: Как установить шрифты в Фотошоп Как вставить в Photoshop текст из другого документа Как обвести текст
hissite.ru
