Текст в Photoshop.
27.12.2009 10:45:01
Груздева Светлана Борисовна
Здравствуйте!
Мне нужно на шапку сайта наложить текст (заголовок).
Сейчас текст сохранён вместе с шапкой в одном изображении. Но, на мой взгляд, он недостаточно хорошо выглядит.
www.septic-topas.ru
Решила сделать иначе.
Текст создаю как отдельное изображение (gif) на прозрачном фоне. Но при сохранении получается очень плохое качество — буквы с неровными краями, как будто плохо пропечатанные.
Подскажите, какие нужно выполнить действия, чтобы получилась качественная надпись.
30.12.2009 22:48:23
Кузнецова Елена Николаевна
А что визуально изменится в данном случае, если, допустим, Вам удастся технически исполнить задуманное? Чем должен результат отличаться от исходной картинки?
У Вас первые две надписи сделаны шрифтом, похожим на Arial. Поэтому лучше исполнить их в виде заголовков h2, h3 с позиционированием, т. к. этот шрифт обязательно найдется в компьютерах пользователей, а заодно и легче будет редактировать надписи. (Лучше задавать в стилях список шрифтов в порядке убывания приоритета.) См. http://chebykin.livejournal.com/9352.html.
Поэтому лучше исполнить их в виде заголовков h2, h3 с позиционированием, т. к. этот шрифт обязательно найдется в компьютерах пользователей, а заодно и легче будет редактировать надписи. (Лучше задавать в стилях список шрифтов в порядке убывания приоритета.) См. http://chebykin.livejournal.com/9352.html.
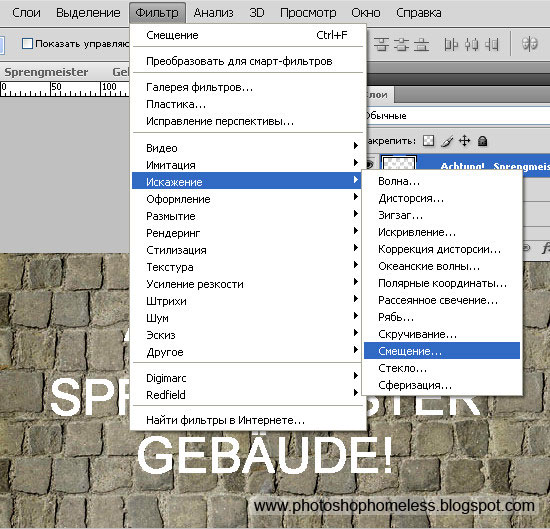
Нижняя надпись сделана шрифтом, котрый найдется не во всех компьютерах. Поэтому ее лучше оформить графически. Если нужно сделать отдельное изображение, то можно это сделать в фотошопе так:
1. Подготовить картинку;
2. file — save for Web & devices;
3. В открывшемся меню указать цвет подложки — matte. Тогда края изобр
31.12.2009 9:27:52
Груздева Светлана Борисовна
Елена, при увеличении изображения качество надписи резко ухудшается.
Вариант с позиционированием h2 я использовала: не понравилось.
Поэтому всё же решила сделать графикой. Замена текста графикой очень часто используется, видела на многих зарубежных сайтах.
Замена текста графикой очень часто используется, видела на многих зарубежных сайтах.
Хотелось бы, чтобы заголовок был более чётким и выразительным, сейчас надписи размытые.
31.12.2009 12:44:48
Павлов Юрий Евгеньевич
По надписям:
«локальные очистные сооружения.» — без точки!!!!!! А так смотрится нормально
«Биологич очистка …» — цвет очень неудачный. Читается нормально
«Для загрод…» — сотрится нормально, без точки!!!!!!
«Официальный дилер …» — смотрится не очень хорошо, так как размер мелкий. Для такого нужно использовать спец. шрифты, можете взять например http://www.lakmus.ru/ — там есть как со сглаживанием, так и без!
31.12.2009 14:24:59
Кузнецова Елена Николаевна
Чтобы при увеличении не ухудшалось качество текста, нужно сразу создать надпись требумого и окончательного размера и больше ничего не увеличивать.
Поскольку при сохранении в форматах JPG, GIF, PNG текст переходит в растровый формат и при увеличении, естественно, появляются зубчатые края.
Всех с Новым Годом!
11.03.2010 10:48:44
Разумная Наталия Павловна
Здравствуйте! Скажите, пожалуйста, если я применила эффект к слою, например Pattern Overlay, как изменить цвет у этого слоя. При добавлении к эффектам Color Overlay, у меня всё равно не получается изменить цвет.
Наталья, выпускница курсов.
18.03.2010 17:15:33
Тыщенко Олег Борисович
Эффект Color Overlay находится выше, чем Pattern Overlay, поэтому цвет ПЕРЕКРЫВАЕТ текстуру. Если у Вас этого не происходит, возможно, в свойствах стиля Color Overlay у Вас установлена непрозрачность (Opacity) 0% или режим смешивания пикселей (Blend Mode) не Normal, а какой-то другой.
Написать сообщение
Пакетная обработка в Photoshop — логотип на фотографиях ⋆ Vendigo.ru
Крылья… ноги… Главное хвост!
(из одного мультфильма)
Из этого урока вы узнаете:
Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop.
Как поставить свой логотип на фотографию одной кнопкой.
Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:
Вот так:
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
После чего в панели слоев снизьте значение Fill до 20 — 50%.
При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:
Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:
1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Подключаем экшен к экспорту Lightroom
Еще одной возможностью автоматизировать работу в Фотошопе является создание дроплета, или иными словами исполняемого файла. Дроплеты создаются из экшенов, с помощью команды File – Automate – Create Droplet. Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Одним из преимуществ дроплета, является то, что его можно подключить к экспорту в Lightroom. Таким образом, экспортируя фотографии из Lightroom, можно автоматически добавлять к ним свой логотип.
Создание дроплета
Перед созданием дроплета нужно немного модифицировать наш экшен. Добавим в него команды, слить слои, сохранить и закрыть документ.
- Скопируйте созданный экшен, перетащив его мышкой на кнопку Create new action. Переименуйте его например в Copyright Droplet.
- Откройте подходящую по размерам фотографию в Photoshop.
- Выполните экшен.

- Раскройте его команды, перейдите в конец и нажмите «запись».
- Объедините слои (Ctrl+Shift+E).
- Выполните команду Сохранить как (Ctrl+Shift+S). И сохраните снимок в JPEG с нужным вам уровнем сжатия. Куда вы сохраните файл, и как его назовете в этом случае не важно.
- Закройте документ.
- Нажмите Стоп. Новый экшен готов.
Как вы уже поняли, новый экшен, сохраняет файл и выгружает его из Photoshop. Для пакетной обработки можно записывать команду Сохранить или Сохранить как. Разница между ними в том, что в команде Save As сохраняются настройки формата файла, например качество сжатия JPEG (команда Save сохраняет параметры, которые были у файла при открытии).
Есть важный момент, в команде Save As так же сохраняется путь к файлу и его имя. Таким образом если этот экшен применить к пакету файлов, все они будут сохранены в одном месте под одним и тем же именем! Для того чтобы обойти этот момент в окне Create Droplet есть опция Override Action “Save As” Commands. Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Теперь преобразуем экшен в дроплет: File – Automate – Create Droplet.
С помощью кнопки Choose укажите где и под каким именем создать файл.
В секции Play выберете подготовленный экшен, обычно последний подставляется автоматически.
В секции Destination выберете Save and Close, и поставьте галочку Override Action “Save As” Commands.
Жмем Ок – получаем дроплет.
Примечание: Как ни странно команда Save and Close или Folder не сохраняет файлы если в экшене не было команды Сохранить или Сохранить как. То же самое относится к окну File – Automate – Batch. Довольно запутанная система с сохранением файлов с обязательной записью этих команд в экшен, поэтому я предпочитаю для пакетной обработки пользоваться инструментом Image Processor.
Далее идем в Lightroom, открываем экспорт, и подключаем наш дроплет вот здесь:
(Подробнее про экспорт в Lightroom читайте в этом уроке)
После чего сохраняем настройки экспорта как пресет, и пользуемся в свое удовольствие!
Урок получился длинный, но как мудро сказано в одном мультфильме «лучше день потерять, потом за час долететь»!
Всем спасибо за внимание 🙂
Как заполнить текст изображением в Photoshop (4 шага)
Заполнение текста изображением в Photoshop — это интересный способ добавить классный эффект, а также усилить ваше сообщение. Визуальные материалы — это фантастический способ привлечь внимание людей и помочь им запомнить прочитанное. Представьте, насколько эффективным это становится, когда вы вкладываете в слово визуальную составляющую!
Привет! Меня зовут Кара, и создание крутых вещей в Photoshop — моя страсть. Мне нравится, как программа дает нам творческие, казалось бы, бесконечные возможности для создания потрясающих дизайнов.
Сегодня я покажу вам, как заполнить текст изображением в Photoshop. Это очень просто, но выглядит очень сложно. Я обещаю, что ваши друзья будут поражены вашими навыками Photoshop!
Начнем!
Примечание. Я сделал эти снимки экрана из версии Photoshop CC для Windows. Если вы работаете с Mac, вы обнаружите, что рабочее пространство выглядит немного иначе.
Содержание
- 4 основных шага по заполнению текста изображением в Photoshop
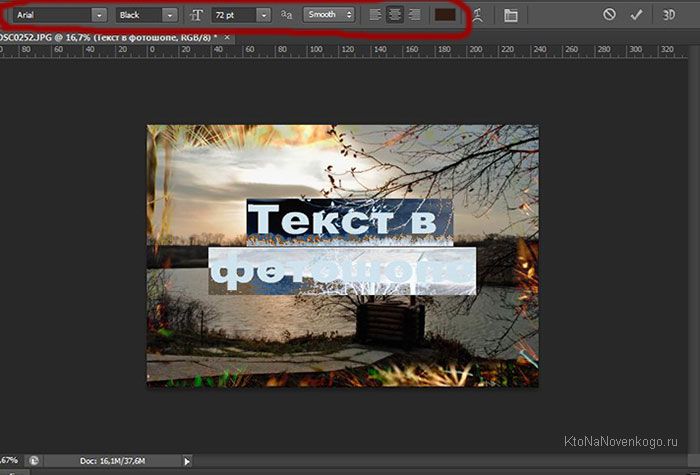
- Шаг 1. Добавьте текст и выберите шрифт.
- Шаг 2. Добавьте изображение. Представьте, что вы поместили фотографию тонким тонким шрифтом. Кроме, возможно, изменения цвета, вы не увидите особого эффекта. Поэтому выберите шрифт с более высоким весом. Другими словами, жирный шрифт позволит вашему изображению проглядывать сквозь него.
Шаг 1. Добавьте текст и выберите шрифт
Откройте новый документ в Photoshop и выберите инструмент Text на панели инструментов слева.
 Добавьте текст в документ.
Добавьте текст в документ.В верхней части панели параметров щелкните раскрывающийся список, чтобы открыть параметры шрифта и выбрать нужный шрифт.
Щелкните документ и напишите текст в появившемся текстовом поле. Удерживая нажатой клавишу Ctrl или Command , щелкайте и перетаскивайте углы текстового поля, чтобы изменить размер текста. Чтобы изменить положение текста, удерживайте Ctrl или Command , щелкая и перетаскивая сам текст.
Примечание: Вы можете вернуться и изменить шрифт в любое время, даже после того, как вы применили изображение. Так что не беспокойтесь о выборе идеального шрифта на данном этапе. Вы всегда можете попробовать разные шрифты позже, чтобы найти тот, который вам больше нравится.
Шаг 2: Добавьте изображение
Теперь давайте добавим изображение в Photoshop. Я скачал это изображение, чтобы использовать его в этом примере.

Нам нужно добавить изображение в проект на отдельном слое. Есть несколько разных способов сделать это. Вы можете использовать предпочитаемый метод или перейти к пункту 9.0035 File в строке меню и выберите Place Embedded.
Перейдите к своему изображению и нажмите Разместить .
Изображение появится как новый слой поверх вашего проекта.
Он появляется при активном инструменте Transform , поэтому вы можете использовать эту возможность, чтобы захватить углы и изменить размер, если у вас уже есть представление о том, где вы хотите разместить изображение. В противном случае нажмите Введите или Верните , чтобы принять изменения и деактивировать инструмент преобразования.
Шаг 3: Добавьте обтравочную маску
Теперь наступает очень сложная часть, которая заставит вас выдергивать волосы, но делает этот эффект возможным.
Я шучу! Мы собираемся волшебным образом наблюдать за примененным эффектом, но это буквально не может быть проще.

Мы собираемся использовать обтравочную маску , чтобы прикрепить изображение к шрифту. Когда мы это делаем, изображение автоматически заполняет шрифт и выглядит очень круто.
Чтобы добавить обтравочную маску, удерживайте кнопку Alt или Option при наведении курсора на линию между слоями изображения и текста на панели «Слои». Ваш курсор превратится в маленькое поле со стрелкой. Щелкните, чтобы прикрепить изображение к тексту.
Другой способ получить обтравочную маску — щелкнуть правой кнопкой мыши на слое изображения. Выберите Создать обтравочную маску в появившемся меню.
Как бы вы туда ни попали, вот что у вас должно получиться. Вуаля!
Шаг 4. Внесите коррективы
Теперь, когда вы видите, с чем имеете дело, вносить коррективы стало проще.
Когда слой изображения выделен на панели «Слои», вы можете нажать Ctrl + T или Command + T , чтобы активировать инструмент преобразования.
 Затем вы можете легко изменить положение или размер изображения и увидеть изменения в режиме реального времени.
Затем вы можете легко изменить положение или размер изображения и увидеть изменения в режиме реального времени.Вы можете уменьшить изображение, чтобы было видно больше деталей. Однако он может быть недостаточно широким, чтобы заполнить весь текст. Чтобы решить эту проблему, вы можете продублировать изображение, нажав Ctrl + J или Command + J , пока активен слой изображения.
Прикрепите второе изображение к текстовому слою и измените размер и положение обоих изображений по мере необходимости.
Если вы хотите попробовать разные шрифты, щелкните текстовый слой на панели «Слои».
Затем перейдите к панели Options и прокрутите шрифты. Когда вы наведете курсор на шрифт, вы получите мгновенный предварительный просмотр в рабочей области, чтобы вы могли легко увидеть, как будет выглядеть эффект.
Играйте, пока не найдете то, что подходит для вашего проекта, и бум! У вас получился классный текст, наполненный изображениями!
Спорим, вы не знали, что создать что-то такое классное так просто, правда? Ознакомьтесь с другими нашими руководствами, чтобы узнать больше, например, как сделать текст прозрачным в Photoshop!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений.
 Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.Как вплетать текст в изображение Photoshop и из него
Стенограмма видео
Привет, в этом видео мы собираемся заставить модель взаимодействовать с типом, типом вплетения спереди, сзади. Сейчас это очень популярно, давайте посмотрим, как это сделать в Photoshop.
Теперь небольшая заметка, прежде чем мы начнем, это основано на предыдущем видео, если вы сразу переходите к этому видео, я покажу вам, что мы сделали. По сути, мы взяли модель и использовали инструмент быстрого выделения, только этот здесь, чтобы сделать выделение вокруг модели. Затем мы скопировали и вставили на свой собственный слой, все само по себе. Вы можете увидеть здесь, на своем собственном слое. Затем мы добавим текст между верхним и нижним слоями, и с этого мы начнем в этом уроке.
Теперь мы хотим сделать это и заставить его как бы переплетаться. Давайте начнем. Для начала откройте файл, над которым вы работали ранее. Помните, мы вырезали эту женщину и поместили текст за ней, но если вы этого не сделали, и вы просто прыгаете прямо на это видео, вы можете открыть файл упражнения, он называется «Маска слоя 03», и вы можете просто начать с моей версии здесь. Как мы делали в предыдущем уроке, где мы только что нарисовали — помните, мы только что сделали половину на половину, где это был наполовину новый ремонт, наполовину старый.
Давайте начнем. Для начала откройте файл, над которым вы работали ранее. Помните, мы вырезали эту женщину и поместили текст за ней, но если вы этого не сделали, и вы просто прыгаете прямо на это видео, вы можете открыть файл упражнения, он называется «Маска слоя 03», и вы можете просто начать с моей версии здесь. Как мы делали в предыдущем уроке, где мы только что нарисовали — помните, мы только что сделали половину на половину, где это был наполовину новый ремонт, наполовину старый.
Мы заканчиваем с этим точно так же здесь. Итак, что мы собираемся сделать, это убедиться, что вы выбрали «Слой модели». Если вы просто возвращаетесь к этому, мы фактически вырезали эту женщину из фона. Она все еще здесь, на заднем плане, но мы как бы выделили ее, так что между ними есть текст. Таким образом, выбранный верхний слой, как и в предыдущем уроке, не получил выделения, он должен был попасть в «Маску слоя». Помните, что наша маска слоя белая, это означает, что в данный момент она ничего не делает, пока я не нарисую ее кистью черного цвета. Если он не черный, нажмите на этот маленький значок. Щелкните эту двойную стрелку, чтобы переключить ее и убедиться, что черный цвет находится впереди.
Если он не черный, нажмите на этот маленький значок. Щелкните эту двойную стрелку, чтобы переключить ее и убедиться, что черный цвет находится впереди.
Теперь, с точки зрения размеров кисти, в данном случае это не имеет большого значения. Это довольно снисходительно, так что любой старый размер, что-нибудь около 50 или 60. Твердость, на самом деле, не имеет значения, я собираюсь поднять свою достаточно высоко. Потому что вы увидите, смотрите, я буду рисовать там, там и там. Но то, что я делаю, выглядит идеально, а ты такой: «О, как это случилось?» Это потому, что как только мы отключим этот нижний слой, вы увидите. И текстовый слой, по сути, просто прорезал большую дыру в ноге. Мне было все равно, где края, потому что там есть текст, а затем фон заполняет этот последний небольшой пробел, это ловкий трюк.
Теперь вам просто нужно решить, что вы хотите там, поэтому убедитесь, что вы находитесь на правильном слое. Убедитесь, что вы работаете над маской. Итак, у него есть небольшая линия снаружи, есть черная кисть, и я просто закрашиваю некоторые кусочки.

