Как наложить текст на видео
Продолжаем изучать возможности редактора VideoPad Video Editor.
В этом уроке научимся размешать текст и изображения на видео.
Текст в видео
Чтобы добавить текст в клип, во первых надо чтоб в видео ряде у вас был загружен фильм, затем нужно создать текстовый файл.
Делается это следующим образом: на панели инструментов выбираем Добавить объекты.
Как видите, тут в меню четыре позиции. Начнём с Простого текста.
Эта опция позволит создать заголовок к фильму, титры внизу экрана, бегущую строку, ссылку на ресурс, куда вы хотели бы перенаправить пользователя, которая будет показываться на протяжении всего фильма на одном из краёв экрана.
Можно так-же создать субтитры, которые будут прокручиваться в начале или конце фильма.
Выбираем Добавить простой текст.
Как только вы выберите эту опцию, тут-же появится окно создания текста.
1. Выбор шрифта — в списке предлагается довольно много разнообразных шрифтов, но в бесплатной версии большинство их неактивно, поэтому доступны только кроссбраузерные шрифты.
Если вам захочется сделать заголовок с вензелями, то для этого потребуется фотошоп. Сделанный в нём заголовок можно будет загрузить как картинку, но об этом чуть ниже.
2. Вид текста, только три позиции — жирный, курсив и подчеркивание.
3. Размер шрифта — в зависимости от вида текста, т.е. заголовок покрупнее, титры помельче.
4. Цвет шрифта — лучше всего смотрятся белые буквы, так как фильмы обычно многоцветные.
Есть один нюанс — в поле для написания белые буквы незаметны, но в окне просмотра сразу появляется то, что вы пишите.
Чтоб увидеть буквы в поле для написания, можно использовать простое выделение.
Так же выделение нужно использовать для изменения параметров. Изменяться будет только выделенная часть текста. Без выделения изменения не сработают.
5. Текст с тенью имеет смысл только на чистом белом фоне.
6. Текст с фоном обычно делается для бегущей строки, а весь фон экрана закрывается для демонстрации заголовка. Но не всегда.
7. Обводка — очень хороша для заголовков.
8. Выравнивание текста — есть 6 позиций, на которых может разместиться текст на экране.
9. Прокрутка используется для создания бегущей строки или субтитров.
Очень жаль, что в текстовом редакторе не предусмотрена регулировка прозрачности. Сразу пригодилась-бы для создания логотипов.
Но ничего, сделаем это в Видео эффектах.
Небольшое предупреждение — текстовый редактор чуть тормозной, поэтому с выбором опций возможны некоторые сбои.
Бывает, приходится делать несколько попыток, поэтому лучше делать выделение, даже на пустом поле, до начала письма.
После написания текста, окно редактирования можно закрыть, причём нет кнопки Добавить или Сохранить. Всё делается автоматически.
Просто закрываете окно, а клип с текстом уже в видео ряде.
Да, это тоже клип, и располагается он над фильмом, то есть поверх него, где текстовый клип можно растягивать по времени и передвигать, устанавливая над любой часть фильма.
Именно на той части фильма, над которой стоит текстовый клип и будет появляться заложенный в нём текст.
Можно сделать множество текстовых клипов, с различным текстом, и установить их над нужными частями фильма.
Можно сделать один клип с большим текстом, растянуть его на весь фильм, и запустить в виде бегущей строки.
Каждый новый текстовый клип, по умолчанию будет располагаться на новой видео дорожке, поверх уже имеющихся, поэтому его нужно будет перетянуть на вторую дорожку, над фильмом, в нужное место.
Если же вам нужен текстовый логотип на протяжении всего фильма, то его желательно расположить на отдельной, самой верхней дорожке.
Обычно логотипы расположены в правом верхнем углу, где они не мешают другому тексту.
Если вам потребуется отредактировать уже имеющийся текстовый файл, то его нужно будет найти в папке Изображения, щелкнуть по нему левой клавишей, после чего появится маленькое поле для редактирования под окном просмотра.
Щёлкнем по этому полю и откроется уже знакомое окно для редактирования.
С Простым текстом всё. Рассмотрим следующую позицию — Добавить анимированный титры.
Сразу поясню, что анимированные титры — опция которая длится всего 3 секунды, не имеет настроек выравнивания и всегда появляется по центру экрана.
Опция не всегда корректно срабатывает. У меня к примеру частенько возникают трудности с вводом текста. То есть он совсем не вводится с клавиатуры.
Приходится писать текст в блокноте, копировать и вставлять в поле опции.
В общем, подойдёт она только для создания заголовка, всю анимацию которого можно назвать появлением.
То есть, появился заголовок с каким либо выкрутасом в течении 3 сек и всё. Ну а какие есть выкрутасы — давайте посмотрим.
1. Печатная машинка — буквы появляются друг за другом по центру экрана и остаются висеть до окончания клипа.
2. Мобилизация — текст появляется во всю ширину экрана, затем уменьшается к центру и исчезает.
3. Волна — буквы появляются друг за другом, сначала большие, потом уменьшаются в размере. Когда все появятся, остаются висеть по центру экрана в одном размере до окончания клипа.
Когда все появятся, остаются висеть по центру экрана в одном размере до окончания клипа.
4. Счёт — можно перед началом фильма сделать обратный отсчёт.
5. 6. 7. Часы, Секундомер, Таймер — эти три опции, как вся анимация работают только три секунды, потом останавливаются. Попытки изменить настройки и продлить время их работы, успеха не имели.
8. 9. Можно сделать заголовок в горизонтальной или вертикальной фоновой линии. Цвет, ширина и смещение линии по экрану настраиваются, так что можно сделать линию для бегущей строки.
10. Космический заголовок — текст появляется снизу в заданном размере и улетает в центр уменьшаясь, пока не исчезнет.
Вот и вся доступная в этой опции анимация.
Как наложить картинку на видео
Наложить изображение на видео очень просто — выбираем Добавить изображение поверх, откроется поисковик, в котором можно выбрать требуемую картинку.
Выбираем изображение, и оно автоматом помещается в видео ряд, поверх всех видео дорожек.
Клип можно растянуть по времени, или перетащить на другую видео дорожку.
У него возможны некоторые настройки, которые станут доступны, если щёлкнуть по строке с клипом в папке Изображения, правой клавишей мыши.
Как видите настроек не богато. Повернуть, да изменить пропорции. И всё.
Невозможно изменить размеры и позицию размещения, поэтому, для того, чтоб создать изображение логотип и разместить его в углу экрана, придётся воспользоваться фотошопом. Подойдёт даже такой простейший как Paint.
Давайте посмотрим что нужно сделать в фотошопе.
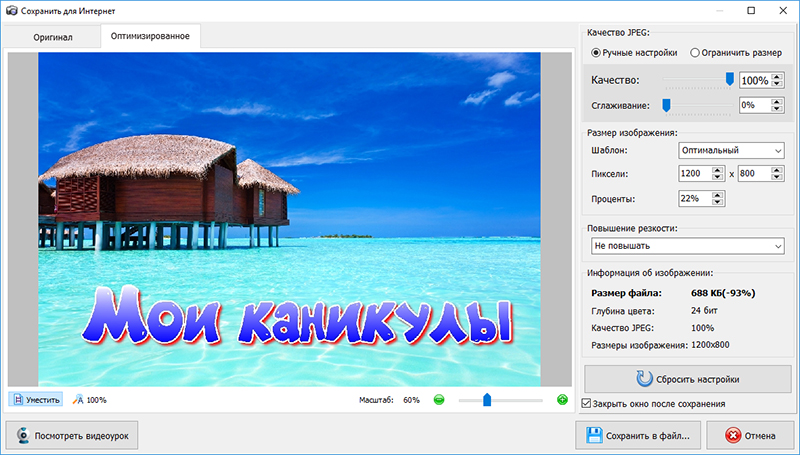
1. Файл картинки по размеру должен точно соответствовать размеру кадра фильма.
Узнать размер кадра можно щёлкнув правой клавишей по кадру и выбрав опцию Свойства.
В фотошопе выделяем область такого же размера, и помещаем в неё наш логотип в то место, в котором нам хотелось бы показать его в фильме.
Сохраняем полученную картинку и добавляем её в видеоредактор.
Как видим альфа-канал (прозрачность) не сохранился и весь кадр получился непрозрачным, а белым.
Не знаю в чём там дело, но тогда пойдём другим путём — щёлкаем по логотипчику FX, что отображается на раскадровке изображения и выбираем из видео эффектов Прозрачность.
Прозрачность устанавливается в пределах 25-30%, после чего логотип ненавязчиво занимает отведённое ему место на фоне фильма.
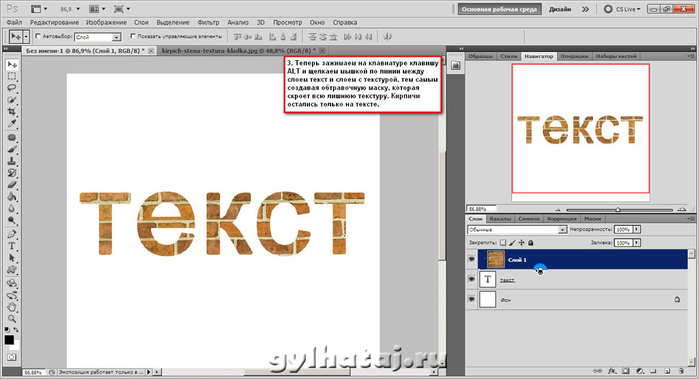
Примерно так же делается и заголовок с вензелями, только вместо пустого поля надо взять кадр из фильма и на его фоне нарисовать в фотошопе красивый заголовок, так как прозрачность для заголовка не применяется.
Так же можно разместить на видео gif картинку, то есть движущуюся, но её однозначно нужно делать на прозрачном фоне.
Нужно будет покопать в фотошопе по поводу сохранения с прозрачным фоном.
На этом с размещением текста и изображений на видео закончим.
В следующем уроке займёмся озвучкой фильма.
Как смонтировать видео < < < В раздел > > > Как озвучить видео
Запись опубликована в рубрике Видео-редактор VideoPad Video Editor инструкция. Добавьте в закладки постоянную ссылку.
Добавьте в закладки постоянную ссылку.
Как добавить изображение и текст рядом в WordPress (3 способа)
Изображения очень важны для любого поста или страницы. Изображения оживляют ваши посты и привлекают внимание людей. Иногда вам может понадобиться добавить изображение и текст рядом в WordPress. Как новичок, вам может быть трудно это сделать.
Новый редактор блоков WordPress позволяет легко добавлять изображения и текст рядом друг с другом в WordPress. Если вы не знаете, как это сделать, то этот пост специально для вас.
Давайте посмотрим на процесс.
Подпишитесь на наш каналСодержание
Здесь я покажу вам три разных способа добавления изображения и текста рядом.
Использование выравнивания изображения
Чтобы добавить изображение и текст рядом с Гутенбергом с помощью настроек выравнивания текста, сначала необходимо создать блок изображения.
Нажмите кнопку «Добавить блок» (кнопка «+») и введите «Изображение». Вставьте блок, нажав на него. Теперь нажмите кнопку загрузки и загрузите свой медиафайл.
Или вы можете выбрать медиафайл из медиатеки. Чтобы выбрать файл из медиатеки, нажмите кнопку медиатеки.
Теперь ваш медиаконтент вставлен. Он будет выглядеть в зависимости от размера загруженного или выбранного вами носителя.
В меню панели инструментов выберите Выравнивание. Если вы выберете правильное выравнивание, ваш текст появится слева от изображения. В качестве альтернативы, если вы выберете выравнивание по левому краю, ваш текст появится справа от изображения.
Если вы хотите дать больше места для текста, уменьшите изображение, перетащив маркеры, которые появляются на изображении.
Однако, если вы хотите, чтобы изображение занимало все пространство, выберите «Выравнивание по центру». ‘) кнопка. Найдите «Столбцы» и вставьте его, щелкнув по нему.
Здесь вы можете выбрать один из вариантов, например, если вы хотите предоставить половину пространства для изображения и половину для текста, выберите 50/50. Вы также можете выбрать 33/66, 66/33, 33/33/33 или 25/50/25.
Здесь я выбираю 33/66.
Теперь в одном блоке добавьте текстовый блок, а в другом добавьте блок изображения.
Для этого нажмите кнопку «+» добавить блок и выберите пункт «абзац». Точно так же добавьте блок изображения в другой блок.
Таким образом, вы сможете добавлять изображения и текст рядом друг с другом.
Использование блока «Медиа и текст»
Перейдите к сообщению/странице, где вы хотите добавить изображение и текст рядом.
Просто нажмите на + в вашем редакторе и найдите «Медиа и текст». Затем вставьте блок.
Затем нажмите кнопку «Загрузить», чтобы добавить изображение. Вы также можете добавить изображение из медиатеки.
Вы также можете добавить изображение из медиатеки.
После добавления изображения добавьте текст в часть «Содержание…».
Если вы хотите изменить сторону содержимого с помощью медиа, щелкните значок «Показать медиа справа».
На правой боковой панели параметров можно настроить дополнительные параметры.
Вот как вы можете добавить изображение и текст рядом в WordPress.
Заключение
Таким образом, вы можете добавлять изображения и текст в WordPress без использования каких-либо плагинов. Если у вас возникли проблемы с добавлением изображений и текста рядом, спросите меня, и я помогу. Не забудьте оставить свои мысли в поле для комментариев ниже.
Читайте также:
- Как добавить текст поверх изображения в WordPress
- Как разместить изображения рядом в WordPress
- Как обтекать изображение текстом в WordPress
Как расположить текст поверх изображения с помощью CSS
Мохит Джоши, участник сообщества, 9 декабря 2022 г.
Веб-разработчики создают веб-сайты с богатой эстетикой для лучшего взаимодействия и удовольствия пользователей. Одним из таких визуальных аспектов, который разработчики учитывают при разработке любой веб-страницы, является размещение текста поверх изображения. Принимая во внимание отзывчивость, важно убедиться, что текст остается согласованным, даже когда размер изображения изменяется из-за его адаптивного поведения.
В этой статье рассматриваются пошаговые методы позиционирования текста поверх изображения для всех ориентаций, метод позиционирования текста поверх изображения для адаптивных изображений и способы проверки отклика полученного изображения с текстом.
Как расположить текст поверх изображения с помощью CSS (все направления)
Простой и понятный способ размещения текста поверх изображения — использование CSS. Идея его реализации состоит в том, чтобы поместить все элементы, включая изображение и текстовый элемент, в один и тот же контейнер div в файле HTML. После этого вы должны применить CSS к каждому элементу в разделе CSS проекта.
После этого вы должны применить CSS к каждому элементу в разделе CSS проекта.
Шаг 1: Создайте файл HTML и поместите элементы изображения и текста в один родительский контейнер div, , как показано ниже.
фото.jpg
<голова>текст поверх изображения css <тело> <дел> По центруВнизу слеваВверху слеваВверху справаВнизу справа
По центруВнизу слеваВверху слеваВверху справаВнизу справа




 изображение изображение {
ширина: 100%;
высота: 100%;
}
.изображение {
положение: родственник;
}
.изображение figcaption{
положение: абсолютное;
верх: 50%;
низ: 50%;
слева: 40%;
}
изображение изображение {
ширина: 100%;
высота: 100%;
}
.изображение {
положение: родственник;
}
.изображение figcaption{
положение: абсолютное;
верх: 50%;
низ: 50%;
слева: 40%;
}