Обтекание картинки текстом — HTML и css – WP-Club
Обновлено: 4 апреля 2020
Рубрика: Статьи
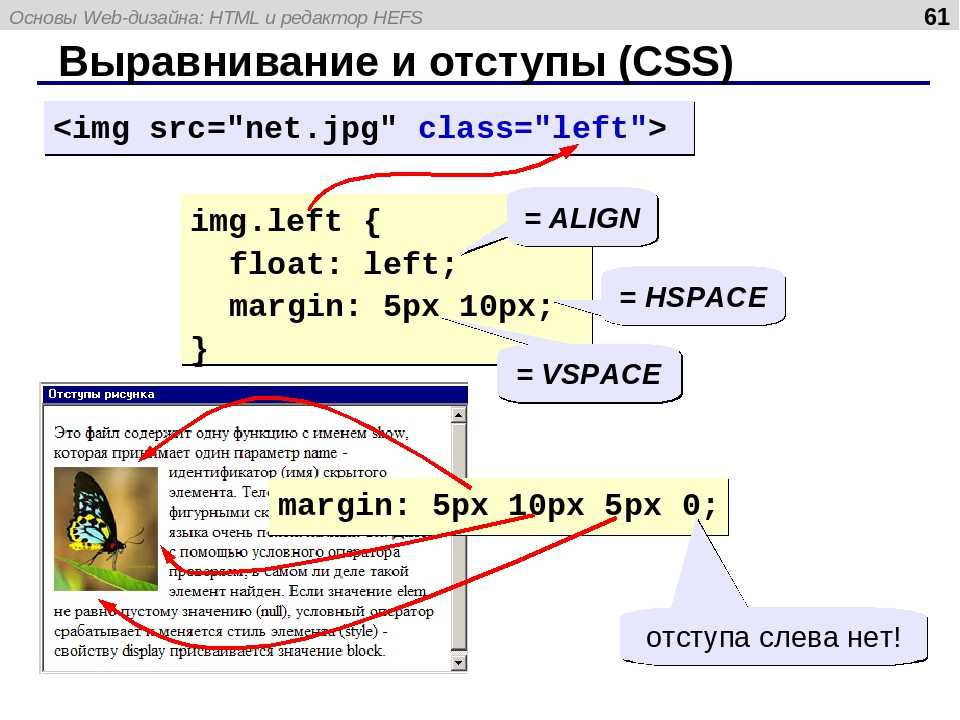
Очень важно красиво разместить все элементы на странице, чтобы всё смотрелось органично и стояло на своих местах. Чтобы сделать всё правильно нельзя обойтись без CSS. Чтобы притянуть картинку к левому краю дописываем атрибут align=left после .jpg» и закрываем скобки />, чтобы притянуть картинку вправо аналогично вставляем align=right. Конечно, текст обтекает картинку, но отступов он сам не сделает, поэтому в любом случае необходима работа с CSS. Существует много способов решения данной проблемы, рассмотрим самые правильные и несложные варианты.
Первый вариант
Заключите нужное изображение в тег div, затем откройте файл CSS и придайте ему вот это значение: float: left (right = лево-право на ваше усмотрение) и проставьте нужные отступы.
Второй вариант
Присвойте нужному изображению класс.
<div class=content></div>
В файле CSS, в этом примере необходимо дописать:
.content img {
float: left;
margin: 10px 10px 10px 0;
}
После этого, все картинки в элементе «content» будут отображаться с заданными вами отступами. А если понадобиться одну картинку выставить по-другому — задайте id (id=your_img), а в CSS допишите:
#your_img {
float: right;
margin: 5px 0 5px 5px;
}
Иногда нужно написать текст прямо на изображении, что-то ввиде анонса или назвния. Как и в прошлом случае способов несколько:
Первый вариант
Сделайте блок, вставьте в него текст, саму картинку сделайте фоном данного блока.
<div>Ваш-текст</div>
.my_block {
(фон-картинка): url (your_image.jpg) – адрес изображения top left no-repeat;
(ширина): 300px;
(высота): 200px;
(заполнение): 250px 1 1 1;
}
Этот вариант подойдёт и для логотипа, и для шапки.
Второй вариант
Сразу создать два блока, первый с картинкой, второй с текстом (сделайте полупрозрачный фон). И наложить один на другой задав необходимые параметры.
<div>
<img src=»любая-ваша-картинка.jpg» />
<div>Любой-текст</div>
</div>
.img {
(ширина изображения): 300px;
(высота изображения): 200px;
(заполнение): относительное;
}
.text {
background-color (цвет фона): #AAA;
(ширина): 300px;
(высота): 30px;
(влево): 0px;
(вправо): 500px;
}
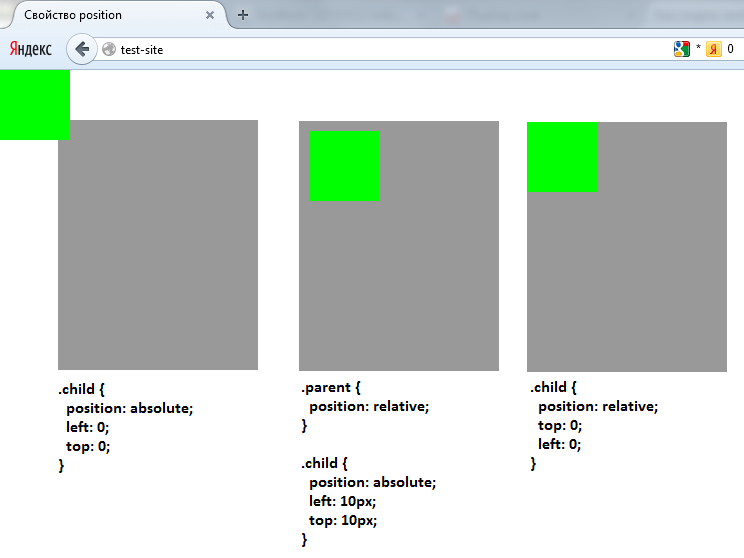
В этом примере первый блок размещен внутри второго при помощи свойства под названием position. У блока с текстом задан нужный фон и сам внедрён в нижнюю часть картинки.
На самом деле здесь нет ничего сложного. Сделать красивое обтеканием текстом, а также наложить нужные слова на изображения достаточно просто. Необходимо немного времени. чтобы вникнуть во все эти тонкости и внимательно следовать приведённым ниже инструкциям.
Не бойтесь экспериментировать с дизайном, делайте ваш сайт ещё красивее, подбирайте лучший вариант, и тогда ваш сайт, и вы как его владелец добьётесь успеха.
Источник
Похожие статьи
Узнайте, как применить обтекание текста вокруг объектов в InDesign
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 11, 2023 04:45:40 PM GMT
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков .
Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков .
Текст может обтекать любой объект: текстовый фрейм, импортированное изображение, нарисованный в InDesign объект и т. д. При применении к объекту обтекания текстом InDesign создает вокруг него границу, которая «отталкивает» текст. Объект, вокруг которого есть обтекаемый текст, называется объектом обтекания. Обтекание текстом также называется обтекание.
Следует помнить, что параметры обтекания текстом применяются к обтекаемому объекту, а не к тексту. Любые изменения границы обтекания сохраняются при перемещении объекта обтекания рядом с другим текстовым фреймом.
Обтекание текстом вокруг простых объектов
Чтобы отобразить палитру «Обтекание текстом», выберите меню «Окно > Обтекание текстом».
Используя инструмент «Выделение» или инструмент «Частичное выделение» , выберите объект, вокруг которого необходимо создать обтекание текста.
В палитре «Обтекание текстом» выберите необходимую форму обтекания:
Обтекание по ограничительной рамке
Создает прямоугольный контур обтекания, ширина и высота которого определяются ограничительной рамкой выбранного объекта, включая указанное смещение.
Обтекание по форме объекта
Этот вид обтекания, именуемый также обтеканием контура, создает границу обтекаемого текста той же формы, что и выбранный фрейм (с поправкой на смещение, заданное пользователем).
Параметр «Обтекание по ограничительной рамке» (слева) в сравнении с параметром «Обтекание по форме объекта» (справа)
Перешагивание через объект.
Предотвращает вывод текста на свободном месте с правой или левой стороны фрейма.
Переход в следующую колонку.
Принудительно размещает обрамляющий абзац в начале следующей колонки или текстового фрейма.
В меню «Направление обтекания» выберите, каким образом будет применяться обтекание: в правую сторону, в сторону наибольшей области, от корешка или к корешку. Если меню «Направление обтекания» скрыто, выберите в меню палитры «Обтекание текстом» пункт «Показать параметры».
Этот параметр доступен только в том случае, если выбран параметр «Обтекание по ограничительной рамке» или «Обтекание по форме объекта».
Параметры меню «Направление обтекания»A. Правая и левая стороны B.
 Сторона к корешку C. Сторона от корешка
Сторона к корешку C. Сторона от корешка Задайте значения для смещения. Положительные значения перемещают обтекание от фрейма, отрицательные значения смещают обтекание к фрейму.
Если не удается добиться обтекания текста вокруг какого-либо изображения, убедитесь в том, что для текстового фрейма не выбран параметр «Игнорировать обтекание объектов текстом». Кроме того, если в разделе установок «Компоновка» выбран параметр «Не применять к тексту, расположенному поверх объектов», то убедитесь, что текстовый фрейм находится ниже объекта обтекания.
На текстовые фреймы внутри группы обтекание текстом, применяемое к этой группе, не влияет.
Чтобы задать для новых объектов параметры обтекания текстом по умолчанию, следует перед их установкой снять выделение всех объектов.
Обтекание текста с интеллектуальным распознаванием темы
Теперь обтекание объектов текстом можно применять непосредственно в InDesign без использования альфа-каналов или контуров Photoshop. InDesign позволяет определять важные объекты на изображениях с помощью решения Adobe Sensei, созданного на основе ИИ, и применять к ним обтекание текстом.
InDesign позволяет определять важные объекты на изображениях с помощью решения Adobe Sensei, созданного на основе ИИ, и применять к ним обтекание текстом.
Следуйте этим инструкциям, чтобы применить к объекту обтекание текстом.
Перейдите на панель Обтекание текстом, выберите Окно > Обтекание текстом.
Импортируйте изображения и подготовьте текст, который следует использовать для обтекания вокруг объекта.
Выберите изображение и на панели Обтекание текстом выберите Обтекание по форме объекта .
Нажмите значок «Обтекание по форме объекта».В разделе Параметры контура выберите Тип > Выделить предмет.
 InDesign отображает опорные точки вокруг предмета.
InDesign отображает опорные точки вокруг предмета. Чтобы добавить или удалить опорные точки, используйте инструмент «Перо». Чтобы удалить или переместить опорные точки, используйте инструмент Частичное выделение. Нажмите ОК, когда закончите вносить изменения.
Используйте инструменты «Перо» и «Частичный выбор», чтобы выбрать, переместить или удалить опорные точки.
Обтекание текстом вокруг импортированных изображений
Чтобы текст обтекал вокруг импортированного изображения, сохраните обтравочный контур (если это возможно) в приложении, в котором оно было создано. В момент помещения изображения в InDesign в диалоговом окне «Параметры импорта изображения» выберите параметр «Применить обтравочный контур Photoshop».
Чтобы отобразить палитру «Обтекание текстом», выберите меню «Окно > Обтекание текстом».
Выберите импортированное изображение, а затем в палитре «Обтекание текстом» выберите «Обтекание по форме объекта» .

Задайте значения для смещения. Положительные значения перемещают обтекание от фрейма, отрицательные значения смещают обтекание к фрейму.
Чтобы отобразить дополнительные параметры в меню палитры «Обтекание текстом», выберите «Показать параметры».
В меню «Текст» выберите один из параметров контура:
Ограничительная рамка
Обтекание текстом имеет прямоугольную форму по высоте и ширине изображения.
Определить края
Создает границу обтекания при помощи функции автоматического определения краев объекта. (чтобы настроить определение краев, выделите объект и выберите меню «Объект > Обтравочный контур > Параметры»).
Альфа-канал
Создает границу на основе альфа-канала, сохраненного вместе с изображением. Если этот параметр недоступен, то это означает, что альфа-каналы не были сохранены вместе с изображением. Программа InDesign рассматривает прозрачность по умолчанию в Adobe Photoshop (фон в виде шахматной доски) как альфа-канал; в ином случае необходимо использовать Photoshop для того, чтобы удалить фон или создать и сохранить один или несколько альфа-каналов вместе с изображением.

Контур программы Photoshop
Создает границу на основе контура, сохраненного вместе с изображением. Выберите параметр «Контур программы Photoshop», а затем контур в меню «Контур». Если параметр «Контур программы Photoshop» недоступен, то это означает, что именованные контуры не были сохранены вместе с изображением.
По границам фрейма
Создает границу на основе фрейма контейнера.
По обтравочному контуру
Создает границу на основе обтравочного контура импортированного изображения.
Чтобы разместить текст внутри «дыр» в изображении (например, внутри изображения покрышки), выберите параметр «Включить внутренние края».
Создание инвертированного обтекания текстом
Используя инструмент «Выделение» или инструмент «Частичное выделение» , выберите объект, например составной контур, внутри которого будет происходить обтекание текстом.

Чтобы отобразить палитру «Обтекание текстом», выберите меню «Окно > Обтекание текстом».
Примените обтекание текстом к объекту, а затем выберите параметр «Инверсия». Этот параметр обычно применяется вместе с параметром «Обтекание по форме объекта».
Изменение формы обтекания текстом
Используя инструмент «Частичное выделение» , выберите объект, к которому применено обтекание текстом. Если граница обтекания текстом имеет ту же форму, что и объект, то она накладывается на него.
Выполните одно из действий, описанных ниже.
- Чтобы единообразно изменить расстояние между текстом и объектом обтекания, задайте значения смещения в палитре «Обтекание текстом».
- Чтобы отредактировать границы обтекания текстом, используйте инструменты «Перо» и «Частичное выделение».

Если форма контура обтекания текстом была изменена вручную, то в меню «Текст» пункт «Заказной контур» будет выбран и недоступен для изменения. Это свидетельствует об изменении контура формы.
Если необходимо использовать исходный обтравочный контур, а не отредактированную границу обтекаемого текста, то в палитре «Обтекание текстом» в меню «Текст» выберите «По обтравочному контуру».
Применение обтекания текстом к элементам страницы-шаблона
Если выбран параметр «Применить только к странице-шаблону», то необходимо изменить элемент страницы-шаблона на странице документа, чтобы создать обтекание текстом вокруг него. Если этот параметр не выбран, можно задавать обтекание текстом вокруг элементов страницы-шаблона одновременно на страницах-шаблонах и страницах документа без переопределения элементов страницы-шаблона.
Выделите объект на странице-шаблоне.

В меню палитры «Обтекание текстом» выберите или отмените выбор параметра «Применить только к странице-шаблону».
Этот параметр доступен только в том случае, если на странице-шаблоне выделен какой-либо объект и к нему применено обтекание.
Обтекание текстом вокруг привязанных объектов
При применении обтекания текстом к привязанному объекту, обтекание выполняется для строк текста материала, следующих за маркером привязанного объекта. Однако обтекание не влияет на строку текста, содержащую маркер привязанного объекта, и на предшествующие строки.
При вставке объекта в строку его границы обтекания текстом сохраняются.
Блокирование обтекания текстом на скрытых слоях
При скрытии слоя, содержащего объект обтекания, текстовые фреймы на других слоях будут обтекать этот объект, пока в диалоговом окне «Параметры слоя» не выбран параметр «Отменить обтекание текстом на скрытом слое». Если этот параметр выбран, то скрытие слоя может вызвать перекомпоновку текста на других слоях.
В палитре «Слои» дважды щелкните слой, который содержит объект обтекания.
Выберите «Блокировать обтекание текстом на скрытом слое».
Выравнивание текста по объектам обтекания
Задание способа выравнивания текста по объектам обтекания применяется ко всему документу.
Выберите «Редактирование > Установки > Компоновка» (Windows) или «InDesign > Установки > Компоновка» (Mac OS).
Выберите один из следующих параметров, а затем нажмите кнопку «ОК».
Выключать текст по границам объектов
Выключает текст по объектам обтекания, разделяющим колонку текста. Эта настройка работает, только если обтекание текстом разбивает все строки текста таким образом, что каждая строка разделяется на две или более частей.
Текст, смежный с объектом, выравнивается по левому краю или по верху объекта, когда установлен параметр «Выравнивание по левому краю», по правому краю или по низу объекта, когда установлен параметр «Выравнивание по правому краю», или распределяется равномерно, если установлен параметр «Выключка по центру».
Выключать текст по границам объектов
Выравнивать текст по интерлиньяжу
Перемещает обтекаемый текст к следующему допустимому приращению интерлиньяжа ниже объекта, обтекаемого текстом. Если этот параметр не выбран, то строки текста могут быть смещены ниже объекта таким образом, что это помешает выравниванию текста вровень с текстом в соседних колонках или текстовых фреймах. Выбор этого параметра особенно полезен, когда требуется выровнять текст по базовым линиям.
Не применять к тексту, расположенному поверх объектов
На текст, помещенный над обтекаемым объектом, обтекание текстом не влияет. Порядок размещения определяется положением слоя в палитре «Слои» и порядком размещения объектов в слое.
Игнорирование обтекания текстом в текстовом фрейме
В некоторых случаях может понадобиться отключить обтекание текстом в текстовом фрейме. Например, один текстовый фрейм должен обтекать вокруг какого-либо изображения, а другой — отображаться в нем.
Выделите текстовый фрейм, а затем выберите меню «Объект > Параметры текстового фрейма».
Выберите параметр «Игнорировать обтекание объектов текстом», а затем нажмите кнопку «ОК».
Связанные материалы
- Составные контуры и фигуры
- О масках и альфа-каналах
- Страницы-шаблоны
Вход в учетную запись
Войти
Управление учетной записью
html — добавить изображение слева от текста
спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 5к раз
Мне нужно создать контент для страницы с изображением маленького значка слева от одного предложения контента.
Я думаю, это довольно просто понять, но я не могу заставить текст выровняться по нижней части изображения. Смотрите прикрепленное изображение, например, то, что я пытаюсь понять. Это код, который я использовал:
<р>Это это одна строка текста с изображением слева
Есть предложения?
- html
- css
- встроенный
- абзац
Этого можно добиться с помощью CSS flexbox, добавив display: flex к абзацу и выровняв текстовый элемент flex-align-self; . Узнайте больше о Flexbox на MDN.
Использование float в настоящее время считается плохой практикой, поскольку существуют лучшие альтернативы.
.текст {
выравнивание: flex-end;
}
.изображение {
ширина: 42 пикселя;
высота: 42 пикселя;
}
.параграф {
дисплей: гибкий;
}
imgur.com/OxHKeTw.gif" alt="Изображение смайлика">Это одна строка текста с изображением слева
Вам нужно использовать float:left ? Почему бы просто не вставить изображение как встроенный блок в начале строки? Вы можете добавить отступ, чтобы отделить его от начала текста, если хотите.
Это это одна строка текста с изображением слева
1
Другой способ — использовать позицию
Это одна строка текста с изображением слева
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как добавить текст к изображениям с помощью HTML
Содержание
Концепция добавления текста к изображениям в веб-разработке существует уже давно. Подавляющее большинство веб-сайтов полагаются на это, чтобы сообщить о своих бизнес-предложениях.
Подавляющее большинство веб-сайтов полагаются на это, чтобы сообщить о своих бизнес-предложениях.
Принято считать, что для размещения текста поверх изображений нужны инструменты для редактирования изображений. Наоборот, это можно сделать с помощью HTML и ImageKit. ImageKit — это инструмент оптимизации и преобразования изображений, который предлагает преобразования в реальном времени, включая размещение текста поверх изображений.
В этой статье мы рассмотрим добавление различных форм текста на изображения с помощью HTML с использованием примеров кода. Наконец, мы также увидим, как использование ImageKit может помочь вам легко и масштабно размещать текст на изображениях без зависимости от дизайнера или разработчика.
Но зачем размещать текст на изображениях?
Существует так много причин, по которым люди размещают текст на изображениях, вот некоторые из них:
✅ Чтобы привлечь внимание пользователей
Баннеры блогов и миниатюры видео — классические примеры текста на изображениях. Они в основном используются для привлечения внимания пользователей и предоставления контекстной информации о содержимом.
Они в основном используются для привлечения внимания пользователей и предоставления контекстной информации о содержимом.
✅ Чтобы выделить текущие предложения
Интернет-магазины используют текстовые метки и выноски для объявления текущих предложений и скидок на изображениях продуктов.
✅ Для защиты изображений
Защитите изображения от несанкционированного использования или нарушения авторских прав, поместив водяные знаки, например прозрачный логотип в правом нижнем углу изображения.
Предпосылки для размещения текста на изображении
Чтобы понять, как разместить текст поверх изображения, вам понадобятся два основных и бесплатных ресурса:
- Базовое понимание HTML и CSS
- Учетная запись ImageKit.io
Два простых метода размещения текста на изображениях
Прежде чем мы перейдем к инструкции, давайте кратко рассмотрим как изменить размер фотографий с помощью ImageKit. В этой статье мы будем часто упоминать изменение размера изображения, поэтому вы должны понимать, что это такое и как ImageKit помогает с этим.
В этой статье мы будем часто упоминать изменение размера изображения, поэтому вы должны понимать, что это такое и как ImageKit помогает с этим.
В этой статье мы будем использовать одно изображение этого городского пейзажа и то, как изображения размещаются поверх него в разных положениях и форматах.
https://ik.imagekit.io/fvilrnl1zve/hero.png
1. Изменение размера изображения с помощью ImageKit (программирование не требуется)
обозначает высоту. Например, на изображении ниже w указывает ширину изображения, 1200, а h указывает высоту, 300.
https://ik.imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h -300
Если вы хотите изменить размер изображения до другого размера, вы можете заменить ширину 1200 другим значением, скажем, 600, что уменьшит ширину изображения до 600, что составляет половину от предыдущей. Таким же образом можно изменить высоту изображения. Выезд документы для получения дополнительных объяснений и примеров.
В этом случае вы можете изменить высоту и ширину изображения, изменив значения в URL-адресе на tr=w-1200,h-300.
Теперь, когда мы увидели, как изменить размер изображения, давайте разберемся с размещением изображений в тексте. Существует так много методов, которые помогают размещать текст на изображениях на веб-сайтах и в приложениях в целом, но в этой статье мы увидим, как этого можно добиться с помощью HTML, а позже посмотрим, как может помочь ImageKit.
2. Размещение текста на изображениях с помощью HTML
В методе HTML текст может быть размещен на изображении двумя способами:
- Использование атрибутов позиции
- Использование псевдоклассов CSS
1. Использование атрибутов позиции
это:
Мы стремимся ежедневно загружать образовательный контент.

<дел>
Добро пожаловать в наш блог





 Мы будем использовать параметры ot-Welcome to our Blog,ots-25,otc-000000 в URL-адресе.
Мы будем использовать параметры ot-Welcome to our Blog,ots-25,otc-000000 в URL-адресе. К ним относятся:
К ним относятся: Для облегчения понимания имейте в виду следующие параметры URL:
Для облегчения понимания имейте в виду следующие параметры URL:

 Обычно вам понадобится графический дизайнер для создания определенных изображений и веб-разработчик для размещения изображения на действующем веб-сайте. Это трудоемкий и утомительный процесс. Но не так с ImageKit. ImageKit позволяет размещать метки или теги в режиме реального времени, не требуя вмешательства дизайнера или разработчика.
Обычно вам понадобится графический дизайнер для создания определенных изображений и веб-разработчик для размещения изображения на действующем веб-сайте. Это трудоемкий и утомительный процесс. Но не так с ImageKit. ImageKit позволяет размещать метки или теги в режиме реального времени, не требуя вмешательства дизайнера или разработчика.