Как наложить гиф на фото или картинку
По своей сути gif является набором статичных кадров (изображений).
Поэтому для того, чтобы наложить gif на фотографию или картинку, можно применить такой алгоритм:
1) Разбить готовую анимацию gif на отдельные кадры.
2) В графическом редакторе поочередно накладывать кадры на фотографию, сохраняя всё это как новое изображение.
3) Создать gif из полученных изображений.
Рассмотрим подробно каждый шаг, а в качестве примера возьмём такую гифку с воздушными шариками:
1 этап
Если у вас установлен Фотошоп (или какой-то другой мощный фоторедактор), то будет достаточно просто открыть файл gif — и он сам разобъётся на слои при открытии.
Если у вас не установлен на компьютере какой-либо функциональный фоторедактор, то для того, чтобы разбить гиф — анимацию, можно использовать любые программы для работы с форматом гиф.
Возьмём в качестве примера программу под названием GIF Movie Gear.
1) После её запуска открывается стартовое окно:
Для открытия гифки нажмите на «Open File» и выберите нужный файл.
2) После этого вы увидите превью анимации, а также все кадры.
В нашем случае их будет 3.
3) Для сохранения каждого кадра в главном меню программы выберите пункт «Save as» («Сохранить как»).
В окне сохранения можно оставить предложенное имя, главное, чтобы был тип сохранения «Individual images».
После нажатия на кнопку «Сохранить» будут созданы изображения для каждого из кадров gif — анимации.
2 этап
Накладывать изображения друг на друга можно в любом графическом редакторе, в этом нет ничего сложного.
Например, в Фотошопе это делается так:
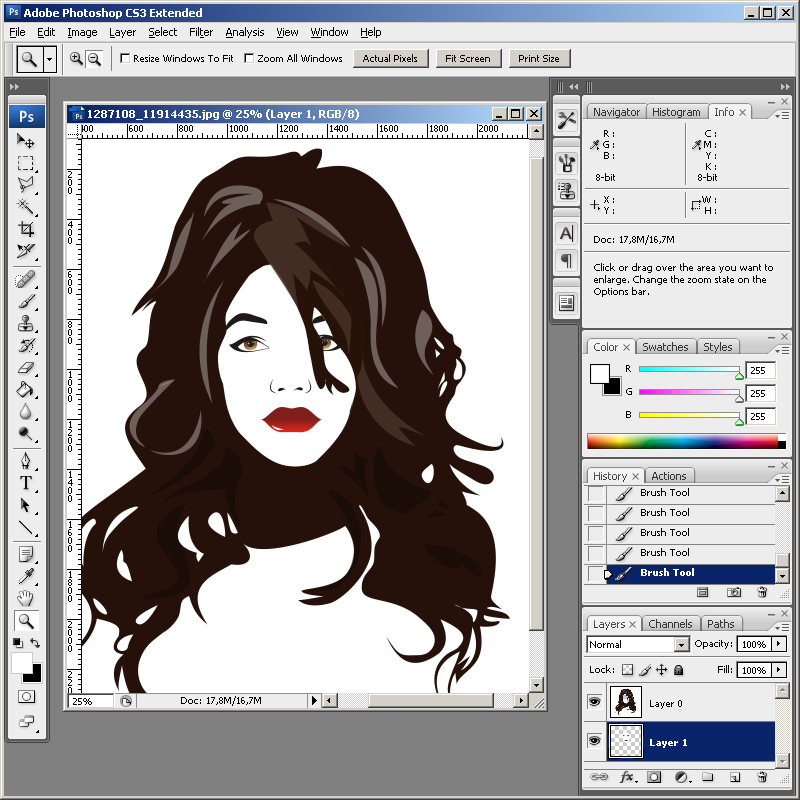
1) Создайте новый документ и откройте фото или картинку, на которую нужно добавить гиф.
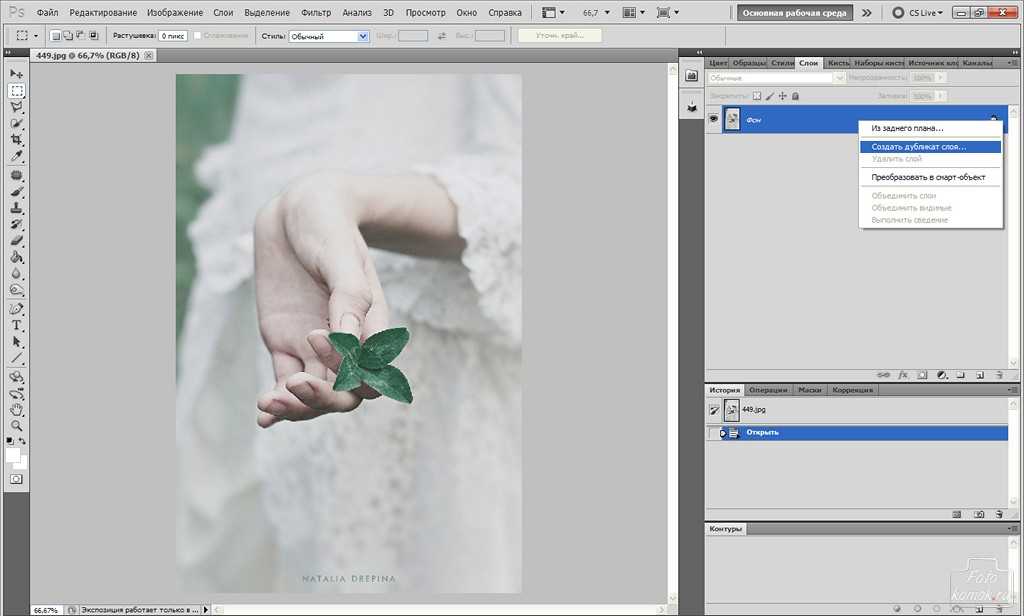
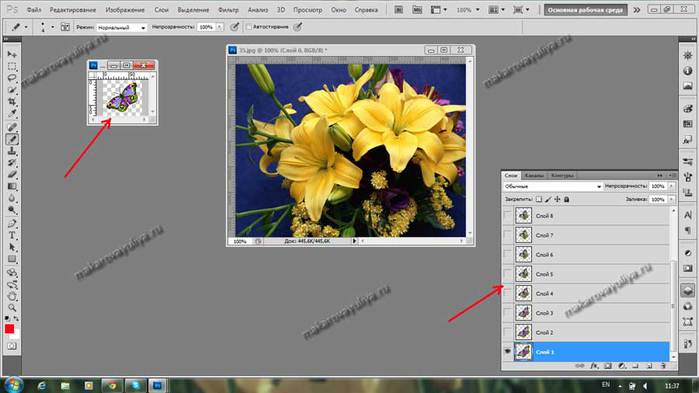
2) Откройте кадры из анимации (в виде слоёв), все слои скопируйте в этот документ.
Для этого слои нужно выделить и в главном меню выбрать команду «Слои» -> «Дубликат слоев».
Появится окно с выбором документа, куда их нужно добавить.
3) В нашем примере получится 4 слоя — 1 основной и 3 слоя из гифки (шарики перемещаем в нужное место).
4) А теперь просто поочередно оставьте видимым только один слой из анимации и само фото.
Для отключения видимости щёлкните на значок «Глазик» рядом с миниатюрой слоя.
Сохраните каждое сочетание (в родном для исходного фото формате).
В нашем случае получится 3 новых изображения, на которых совмещено основное фото и один из кадров gif.
3 этап
Из полученных изображений нужно создать новый файл в формате gif, для этого можно воспользоваться уже упомянутой выше программой GIF Movie Gear.
1) При открытии программы в стартовом окне нажмите на кнопку «Insert Frames» («Вставить кадры») и выберите все созданные ранее изображения.
2) Затем в превью убедитесь, что получилось то, что было нужно, по необходимости — измените частоту смены кадров.
3) Для сохранения выберите в главном меню пункт «Save GIF Animation As» («Сохранить гиф — анимацию как»).
А в окне сохранения выберите место и задайте имя файла.
В результате получится фото или картинка с гиф — анимацией.
Анимация в фотошопе: как рисовать и анимировать картинки в Photoshop
На создание простой анимации в «Фотошопе» уходит менее часа, а результат работы способен удовлетворить даже максимально придирчивого и опытного специалиста. Движущиеся картинки, разработанные посредством самого популярного многофункционального графического редактора, встречаются практически везде: от полноформатных веб-страниц до корпоративных презентаций. С их помощью можно решить огромный набор разнообразных задач — привлечь внимание читателей, повысить эффективность рекламной кампании, выделить брендированную продукцию в монотонном потоке новостных лент и облегчить процесс демонстрации товаров.
C чего начать
Процедура создания анимированного изображения не предусматривает особенно сложных шагов, так что подойти к ней вплотную получится даже без предварительной подготовки. Главная стартовая задача пользователя будет заключаться в том, чтобы отыскать, загрузить и установить последнюю версию именитого программного обеспечения от компании Adobe.
Главная стартовая задача пользователя будет заключаться в том, чтобы отыскать, загрузить и установить последнюю версию именитого программного обеспечения от компании Adobe.
На официальном портале организации представлена бесплатная 7-дневная версия софта. Определенные сервисы предлагают скачать ПО без каких-либо проблем со сроком функционирования, но склонять читателей к откровенному пиратству мы, конечно же, не будем.
Как сделать простую анимацию в «Фотошопе» (Adobe Photoshop CS5 или CS6) — обзор популярных методик
Навыки работы в «Фотошопе» сегодня могут пригодиться абсолютно всем — это по-настоящему популярная программа, открывающая доступ к огромному количеству важных и полезных инструментов. Особенно сильно в ней нуждаются специалисты, трудящиеся в сфере современного цифрового маркетинга и, например, SMM-продвижения.
Способ 1: Ручное анимирование объектов
Первый метод создания движущихся картинок — это, конечно же, ручное анимирование интегрированных в холст слоев. В качестве изображения будет выступать любая тривиальная геометрическая фигура или блок с текстом. Несмотря на то, что сам пакет Photoshop для соответствующей работы подходит слабо, с определенными элементарными операциями он справится в состоянии.
В качестве изображения будет выступать любая тривиальная геометрическая фигура или блок с текстом. Несмотря на то, что сам пакет Photoshop для соответствующей работы подходит слабо, с определенными элементарными операциями он справится в состоянии.
Шаг 1: Включение «Шкалы времени»
На курсах веб-дизайна https://yaroslavl.videoforme.ru/designschool/webdesign говорят о том, что анимирование в «Фотошопе» — это процесс покадрового расположения и редактирования кадров, представленных на таймлайне. Правда, по умолчанию «шкала» времени находится в скрытом состоянии. Активировать ее очень легко — сначала выбираем вкладку навигационного меню «Окно», после чего щелкаем на надпись, обозначающую искомый инструмент.
Шаг 2: Подготовка элементов для GIF
Программное обеспечение от компании Adobe Systems позволяет двигать любые объекты слоев: текстовые блоки, картинки, геометрические фигуры и так далее. Соответственно, перед тем как приступить к работе, специалист должен добавить на холст перечень предметов, нуждающихся в анимации. Создаем новый проект, рисуем или добавляем элементы, переходим к следующему этапу.
Создаем новый проект, рисуем или добавляем элементы, переходим к следующему этапу.
Шаг 3: Настройка эффекта появления
В модули графического пакета «Фотошоп» встроено ограниченное количество эффектов появления, на даже такого, столь скудного набора, хватает для разработки простейшего анимирования. Для того чтобы активировать соответствующий функционал, необходимо:
- Выбрать навигационное меню и щелкнуть по категории «Создать timeline для видеоролика».
- Развернуть слой с тем изображением, которое в дальнейшем будет приводиться в движение.
- Кликнуть по строке «Непрозрачность» — теперь программа запомнит, в каком состоянии объект находится в текущий момент времени.
- Оттянуть шкалу «Непрозрачности» до нуля, добившись полного затемнения текстового блока, геометрической фигуры или логотипа.
- Переставить timeline-ползунок на несколько секунд вперед, и выкрутить параметр «Непрозрачность» на 100%.
- Воспроизвести анимацию и ознакомиться с текущими результатами произведенной работы.

Настраивать появление можно как с помощью «Непрозрачности», так и посредством «Стиля» или «Позиции».
Шаг 4: Анимация движения объектов
Переходим к основной работе — созданию psd-анимации в Adobe Photoshop. Разбирать соответствующий инструментарий программного обеспечения лучше всего на самом тривиальном примере, в роли которого будет выступать обыкновенный текстовый блок:
- Разворачиваем слой с необходимым блоком — после выполнения этой операции на экране появятся вспомогательные дорожки.
- Создаем первый ключ на таймлайне, после чего применяем инструмент «Перемещение», оттягивая текст, например, в правый верхний угол полотна.
- Повторяем аналогичную операцию еще 5–7 раз, каждый раз передвигая текстовый блок с предварительным сохранением его ключевого положения.
- Периодически производим тесты — запускаем ролик и смотрим, насколько плавно двигается объект.
- При необходимости меняем центральный объект или добавляем к нему другие элементы посредством иконки в виде небольшого плюса.

Ничего сложного в подобной работе нет — пользователь буквально покадрово формирует анимацию, регулярно инспектируя ее качество.
Шаг 5: Сохранение GIF на компьютере
Как только процесс анимирования подойдет к концу, пользователь нужно будет перейти к заключительному этапу операции — сохранению результата в памяти персонального компьютера или ноутбука. Для этого следует:
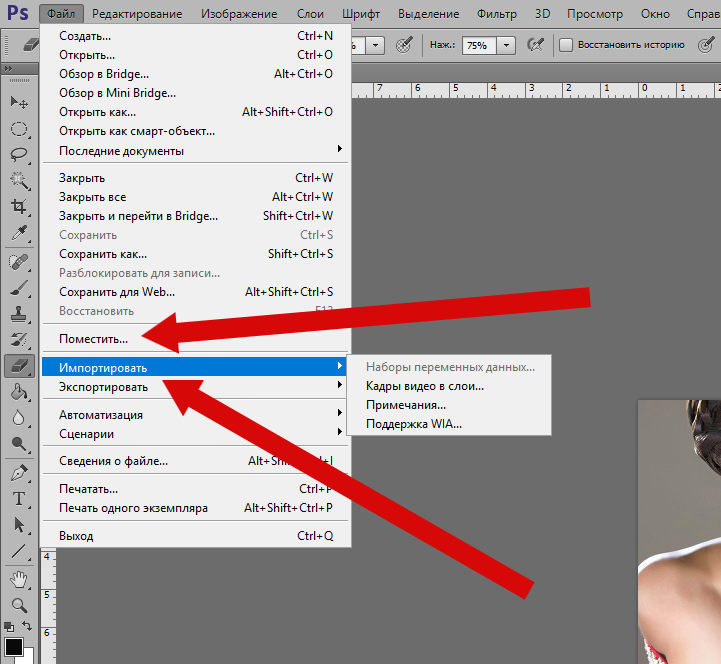
- Воспользоваться навигационным меню для перехода в категории «Файл», «Экспортировать», «Сохранить для WEB», «Сохранить как».
- Выбрать формат сохранения при помощи выпадающей функциональной вкладки.
- Отыскать правильный параметр экспорта — в большинстве ситуаций в его роли будет выступать именно GIF.
- При необходимости поменять цвет подложки, отредактировать итоговый размер полотна и общее число циклов повторения закольцованной анимации.
- Щелкнуть по пункту «Сохранить», предварительно проверив то, насколько правильно была выполнена работа.
Далее остается только выбрать путь размещения объекта и подтвердить действие.
Способ 2: Создание GIF из фото
Программное обеспечение от Adobe Systems способно анимировать не только объекты, созданные прямо на холсте, но и сторонние изображения. Для того чтобы заставить двигаться картинки, загруженные с любых сторонних источников, нужно:
- Запускаем «Шкалу времени» и активируем функциональный режим «Создать анимацию кадра».
- Открываем центральное меню «Файл», после чего выбираем вкладки «Сценарии» и «Загрузить объекты в стек».
- Добавляем те фотографии, картинки и изображения, которые будут подвергаться процедуре анимирования.
- Щелкаем по опциональной кнопке «Создать анимацию кадра», после чего разворачиваем меню с доступными действиями.
- Выбираем категорию «Создать кадры из слоев» и добавляем на холст оставшиеся объекты (если их несколько).
- При необходимости редактируем последовательность и эффекты появления для каждой картинки.
- Проверяем качество получившейся анимации и сохраняем файл через вкладку «Экспорт».

На выполнение всех шагов уходит не более получаса, даже в том случае, если за работу берется человек, обладающий нулевым опытом взаимодействия с графическим софтом Adobe Systems.
Анимация в «Адоб Фотошоп»— типы используемых слоев
В рамках процесса анимирования пользователю приходится взаимодействовать со слоями — основными элементами перемещающихся по холсту изображений. Они бывают:
- стандартными (Pixel) — запускаются по умолчанию, после того как человек запустит «Шкалу времени»;
- закрыто-контурными (Shape Layer) — с геометрическими фигурами добавленными на полотно собственноручно;
- текстовыми (Text Layer) — состоят из текста, подвергаемого редактированию и корректировке;
- видеографическими (Video Layer и 3D-Layer) — по сути, представляют собой группы слоев, движущихся по полотну в соответствии с заданными параметрами анимации.
На старте углубляться в процесс изучения слоев «Фотошопа» не стоит — рядовому пользователю достаточно пошаговых инструкций, а точные характеристики инструментов изучаются в рамках более продвинутого курса.
Свойства слоя
У каждого пользовательского слоя есть набор определенных свойств — параметров, которые можно подвергать изменениям:
- position — перемещение по осям X и Y;
- opacity — настройка кадров в плане непрозрачности;
- style — настройка скоса, рельефа, наложения теней и цветов;
- text warp — кадрирование текстовой информации;
- flag warp — создание анимированной деформации;
- transform — вращение, масштаб и прочие аналогичные преобразования.
Все они применяются посредством таймлайна, с предварительным сохранением ключевых точек.
Сохранение и экспорт
Программа Adobe Photoshop позволяет сохранить только что созданную анимацию посредством целого набора разнообразных файловых протоколов. Наибольшей популярностью пользуется, конечно же, классический формат GIF. Его можно интегрировать внутрь веб-страниц или, например, добавить в презентацию. После завершения процедуры экспорта пользователю следует запустить сохраненный объект, удостоверившись в том, что он работает и открывается именно так, как это было задумано автором.
Как использовать GIF-картинки и файлы Photoshop Animation в маркетинге
GIF-изображения, созданные посредством «Фотошопа», обладают невероятной популярностью. Встретить их можно повсеместно — на странице друга в социальной сети, внутри корпоративного портала или в презентации. В рамках каждого случая такие картинки решают свои, уникальные задачи. Они веселят, привлекают внимание, презентуют свойства товаров и демонстрируют преимущества фирменной продукции — здесь все зависит от фантазии автора.
В социальных медиа
О том, как рисовать анимации (анимировать картинки) в «Фотошопе», задумываются, преимущественно, начинающие SMM-специалисты. Дело в том, что классические «гифки» привлекают внимание аудитории намного лучше, по сравнению с не менее традиционными статичными изображениями. Соответственно, их получается использовать при проведении рекламных кампаний — с целью продвижения всевозможных товаров и услуг.
В письмах
Email-рассылки продолжают оставаться одним из самых интересных и продуктивных инструментов цифрового маркетинга. Правда, с течением времени они явно «устали», и теперь нуждаются в серьезном обновлении привычных подходов. В роли такового может выступить, например, процесс замены статичных изображений и банальных текстовых блоков на классические «гифки».
Правда, с течением времени они явно «устали», и теперь нуждаются в серьезном обновлении привычных подходов. В роли такового может выступить, например, процесс замены статичных изображений и банальных текстовых блоков на классические «гифки».
В блоге
Владельцам всевозможных блогов сегодня приходится буквально сражаться за внимание целевой аудитории. Контента в интернете так много, что пользователи им перенасыщаются, в итоге уходя на каналы к людям, способным предложить что-нибудь новое. Высококачественная анимация позволяет разбавлять текстовые публикации и видеоролики, делая их куда более интересными.
Заключение
Разобраться с вопросом о том, как нарисовать и добавить анимацию в «Фотошопе», можно буквально за полчаса. Конечно, данный графический пакет не слишком хорошо подходит для проведения подобных манипуляций, но с базовыми задачами он справляется отлично.
Как импортировать GIF в Photoshop?
от Steliegraphy
Вы — Графический художник , Creative , Профессиональный Дизайн или только фанат Animated Image и Assemblies Фото ,. и вы хотите импортировать анимированный GIF на самый большой программное обеспечение ретушь фото на Adobe : Photoshop .
В этой статье объясняется, как интегрировать GIF, какую бы версию программного обеспечения вы ни использовали: Photoshop CS2, Photoshop CS3 , Photoshop CS4 , Photoshop CS5, Photoshop CS6, Photoshop CC 2017, Photoshop CC 2018, Photoshop CC 2019 или Photoshop 2020 .
Как открыть анимированный gif в фотошопе?
Чтобы открыть анимированный GIF на Adobe Photoshop , нет ничего проще: сначала убедитесь, что ваш файл имеет хорошее расширение . gif , затем просто импортируйте анимированное изображение из меню Файл > Открыть и нажмите на GIF, который вы хотите загрузить. 9.
gif , затем просто импортируйте анимированное изображение из меню Файл > Открыть и нажмите на GIF, который вы хотите загрузить. 9.
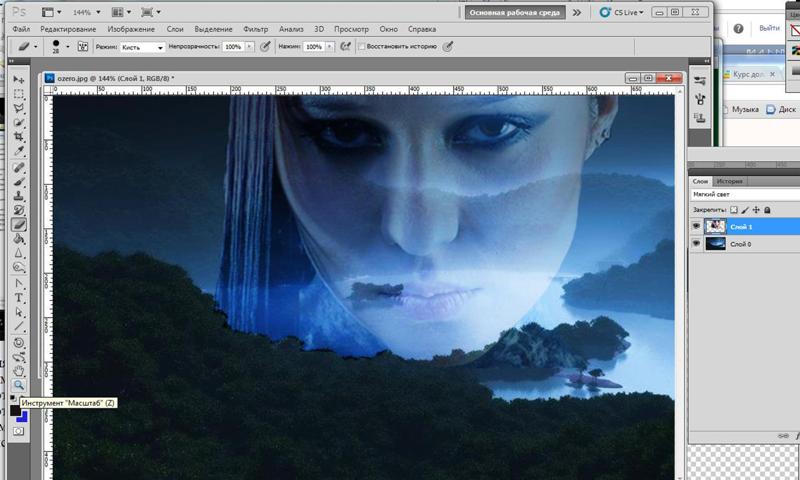
Как отредактировать анимированный gif в фотошопе?
Теперь, когда вы встроили свой анимированный GIF, вам интересно, как отредактировать ваш GIF в фотошопе?
Для этого просто нажмите на нужный слой и измените изображение по своему усмотрению. В Photoshop полно всевозможных инструментов, которые удовлетворят всех творческих людей!
Не стесняйтесь добавлять изображения, если вы хотите сделать анимацию длиннее !
Как прочитать анимированный gif в фотошопе?
Вы импортировали и модифицировали свой анимированный GIF в Photoshop, и теперь вам нужен анимированный , чтобы предварительно просмотреть окончательный результат.
Для этого просто нажмите «Окно» > «Временная шкала».
В нижней части окна Photoshop появится новый раздел:
В этом новом разделе параметры для 9Появляется 0009 анимация . Убедитесь, что ваш анимированный GIF нормально работает при нажатии кнопки воспроизведения.
Убедитесь, что ваш анимированный GIF нормально работает при нажатии кнопки воспроизведения.
Если воспроизведение вашей анимации работает: поздравляем! Вы можете сразу перейти к следующей главе: «Как сохранить анимированный gif в фотошопе ».
Если вы столкнулись с трудностью (иногда программа делает только одно изображение вместо всего): не паникуйте! Вы можете воссоздать свою анимацию из существующих слоев.
Для этого расположитесь на изображениях вашего раздела монтажа и удаляйте их одно за другим.Невозможно удалить только первое изображение, что не является проблемой.
Затем нажмите на бургер-меню этого раздела (крайний справа) и нажмите «создавать изображения из слоев».
Ваши изображения мгновенно появляются в разделе редактирования.
Последний шаг, прежде чем вы сможете прочитать свою анимацию : запрограммируйте продолжительность каждого из ваших кадров, нажав на маленькую стрелку внизу изображения . Затем нажмите кнопку воспроизведения: ваш GIF оживает!
Затем нажмите кнопку воспроизведения: ваш GIF оживает!
Как сохранить анимированный gif в фотошопе?
Теперь, когда вы знаете, как импортировать GIF в Adobe Photoshop и как редактировать этот GIF, пришло время узнать, как сохранить его, чтобы вы могли поделиться им в Интернете!
Для этого нет ничего проще: перейдите в Файл > Экспорт… > Сохранить для Интернета…
Поздравляем: вы научились импортировать , изменять и сохранять GIF в фотошопе ! Вы можете поделиться своим анимированным изображением в сетях по вашему выбору!
Как добавить анимированный GIF к изображению
Целью маркетинга является привлечение внимания и распространение вашего сообщения.
Анимированные GIF-файлы — идеальный способ добиться этого.
С помощью описанной ниже техники вы можете превратить любую обычную статичную фотографию в фантастическую картинку с анимированными эффектами.
Однако иногда сложно добавить GIF к простому статичному изображению или фотографии, даже при использовании самых мощных инструментов Adobe, таких как Photoshop, потому что ни один из инструментов не создан специально для этой задачи.
К счастью, есть гениально простой и бесплатный способ добавить анимированный GIF или прозрачную наклейку к вашей фотографии онлайн с помощью редактора дизайна Mediamodifier.
Это так же просто, как добавить наклейку к своей фотографии в социальных сетях!
Вот как:
1) Откройте наш бесплатный редактор GIF.
бесплатный навсегда аккаунт.Open GIF Editor
2) Загрузите изображение
После входа в систему просто:
- Перетащите изображение на холст, чтобы загрузить его;
- или используйте вкладку Photos на боковой панели для поиска и вставки миллионов высококачественных бесплатных изображений (предоставленных Unsplash) (и дизайны, которые вы делаете) будут сохранены в вашей учетной записи.

3) Выберите GIF из GIPHY
Затем перейдите на вкладку GIF и воспользуйтесь строкой поиска, чтобы найти нужный анимированный GIF или стикер.
GIPHY.com обеспечивает интеграцию, поэтому миллионы GIF-файлов могут выбирать из них.
Используйте панель поиска и фильтруйте GIF-файлы по сравнению со стикерами (причудливое название для прозрачных GIF-файлов)Примечание. В настоящее время вы не можете загружать свои собственные GIF-файлы.
4) Перемещение, изменение размера и размещение GIF в любом месте
Вы можете быстро перемещать и масштабировать GIF и размещать его в любом месте дизайна.
Вставка GIF-файлов или наклеек и их перемещениеСовет: вы также можете отправить GIF-файл за другими объектами, например текстом, с помощью команд «Переместить вперед» и «Отправить назад» при щелчке правой кнопкой мыши по GIF-файлу.
5) Загрузите изображение в виде анимированного GIF
Просто так…
Теперь нажмите кнопку «Загрузить» и выберите вариант загрузки GIF.