Как наложить фото на фото на Андроиде
Наложить одну фотографию на другую, используя стандартный функционал смартфона, работающего на операционной системе Android, нельзя.
Как наложить фото на фото на Андроиде встроенными способами
Методы редактирования в устройствах не развиты, так сильно, как специализирующие на редактировании фото приложения. Однако в ОС Android есть функция, которая схожа с накладыванием фотографий — создание коллажей.
Чтобы создать один файл с несколькими изображениями нужно:
- Зайти в «Google Фото».
- Перейти в меню «Для вас». Значок находится в нижней панели интерфейса.
- Выбрать опцию «Коллаж».
- Отметить интересующие фотографии.
- Нажать на кнопку «Создать».
В результате в фотоплёнке устройства будет сохранён только что созданный коллаж.
Важно, чтобы воспользоваться функционалом «Google Фото» обязательно необходимо авторизоваться в системе смартфона. В противном случае программное обеспечение просто запретит пользователю любые действия с изображениями.
К сожалению, никак менять местами фотографии, выбранные для коллажа, нельзя. Так же, как и редактировать их размер.
Как наложить фото на фото в телефоне — 10 лучших приложений
Помимо встроенных вариантов можно найти множество приложений, которые обладают функционалом накладывания фотографий друг на друга. Однако их настолько много, что приходится разбираться в каждом программном обеспечении отдельно, чтобы выбрать программу, которая подходит под конкретную ситуацию.
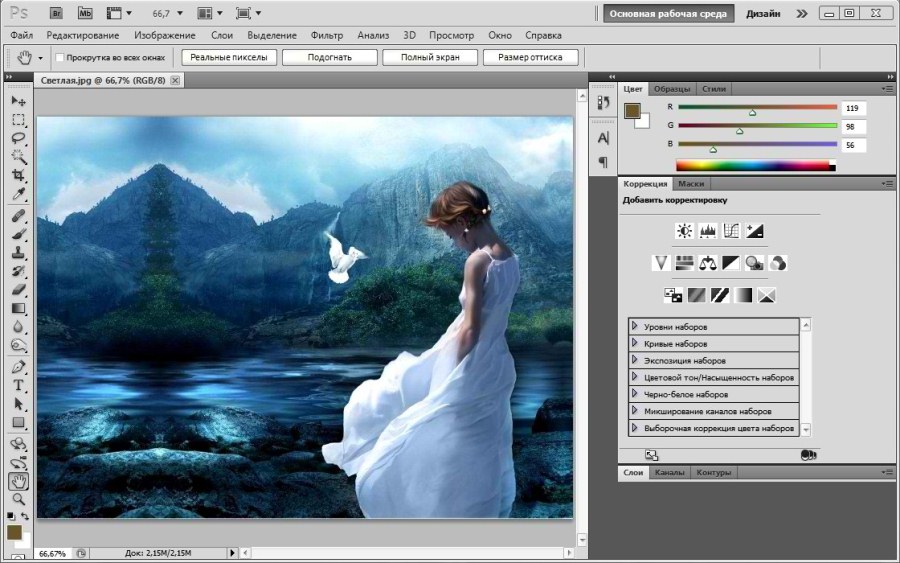
Photoshop Express
Это мобильное приложение разработано знаменитой студией Adobe, производящей дизайнерский софт для персональных компьютеров. Photoshop Express выбрала в себя основной функционал компьютерной версии, поэтому пользователь без труда может накладывать одну фотографию поверх другой, а также редактировать оба слоя для получения нужного изображения.
Обширный функционал редактирования фотографии
Отличная оптимизация под любые мобильные устройства
Отсутствие надоедливой рекламы
Занимает достаточно большой объём на внутренней памяти устройства
Пользователю, раньше не изучавшему приложения Adobe первое использование будет трудновато понять интерфейс программного обеспечения
Функции бесплатной версии сильно урезаны
Качество готовой фотографии
9
Оптимизация производительности смартфона
10
Итого
9
Качественный и оптимизированный фоторедактор от компании Adobe
https://www. youtube.com/watch?v=kUk7QY69joo
youtube.com/watch?v=kUk7QY69joo
Snapseed
Крайне популярный и функциональный редактор на операционной системе Android. В Snapseed изображение можно накладывать одно на другое, при этом редактируются обе фотографии. Пользователь может менять такие опции как:
- яркость;
- контрастность;
- цвет изображения.
Эти параметры помогают создать из двух разных фото один концептуальный снимок.
Также стоит выделить, что хоть приложение Snapseed абсолютно бесплатное, в нём отсутствуют надоедливые рекламные ставки после каждого действия, которые существуют в аналогичных программах.
Обширный функционал программного обеспечения
Бесплатное скачивание программы
Отсутствие рекламных вставок
Работать с каждым изображение приходится отдельно
Небольшой выбор вариантов коллажей
При соединении фотографий редактор работает с общим изображением
Качество готовой фотографии
8
Оптимизация производительности смартфона
10
Итого
8. 8
8
Фоторедактор для создания коллажей и накладывания изображения друг на друга.
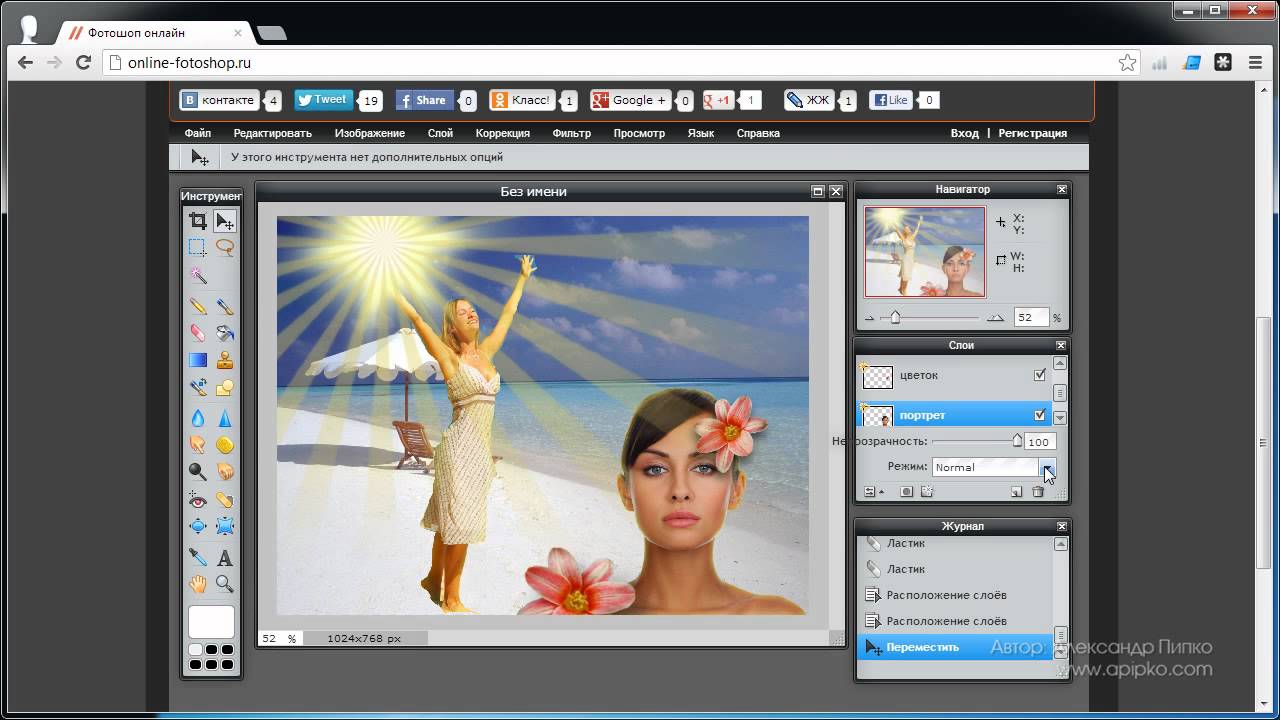
Популярная социальная сеть для обмена фотографиями, Instagram, также используется пользователями как фоторедактор. Однако для этого всё равно придётся регистрироваться в системе, создавая собственный аккаунт.
Чтобы наложить фотографии друг на друга, необходимо воспользоваться функции «История». В этом разделе следует создать интересующий коллаж, а затем сохранить файл на устройство, нажав на кнопку со стрелкой, которая указывает вниз.
Интуитивное управление фоторедактором
Возможность самостоятельно перемещать объекты
Изменение фона, добавление надписи и анимации на коллаж
Ужасная оптимизация для немощных мобильных устройств
Обязательная регистрация пользователя
Функционал уступает процессуальному редактору изображений
Качество готовой фотографии
10
Оптимизация производительности смартфона
5
Итого
8
Социальная сеть с возможностью работы с изображениями
Photo Editor by Aviary 4.8.4
Aviary — бесплатный редактор изображений со стандартным набором функционала, работающий на операционной системе Android. Из выделяющих программу особенностей можно привести в пример обширную коллекцию фоторамок, которые создадут эффект общности для объеденных пользователем снимков.
Если на мобильном гаджете осталась старая версия Aviary, не нужно торопиться с обновлением программы. Потому как большинство функций необходимых для редактирования изображений были удалены разработчиками.
Программа мало весит
Простой и понятный интерфейс
Функционал освоит даже новичок
Часто случаются системные сбои программного обеспечения
Приложение плохо оптимизировано
В новом обновлении разработчики убрали множество полезных функций.
Качество готовой фотографии
7
Оптимизация производительности смартфона
3
Итого
6.5
Достаточно популярный редактор снимков, которого испортило последнее обновление.
PicsArt
Набирающий ранее популярность редактор PicsArt уже начал конкурировать с «бестселлерами» данной категорией приложений. Пользователю предлагается:
- обширный набор настроек изображений;
- готовые фильтры;
- стикеры;
- рисование по снимку.
Помимо этого стандартного набор, PicsArt также предлагает более 100 различных шаблонов для создания коллажей.
Разработчики часто проводят интересные конкурсы и челленджи среди пользователей
Удобный и понятный интерфейс
Возможность создавать видео из обработанных фотографий
Существуют проблемы с оптимизацией на некоторых устройствах
Приложение работает только с включённым интернетом
Часто происходит сбой серверов программного обеспечения, поэтому PicsArt может не работать
Качество готовой фотографии
8
Оптимизация производительности смартфона
5
Итого
7
Хороший бесплатный фоторедактор, порой страдающий от технических сбоев
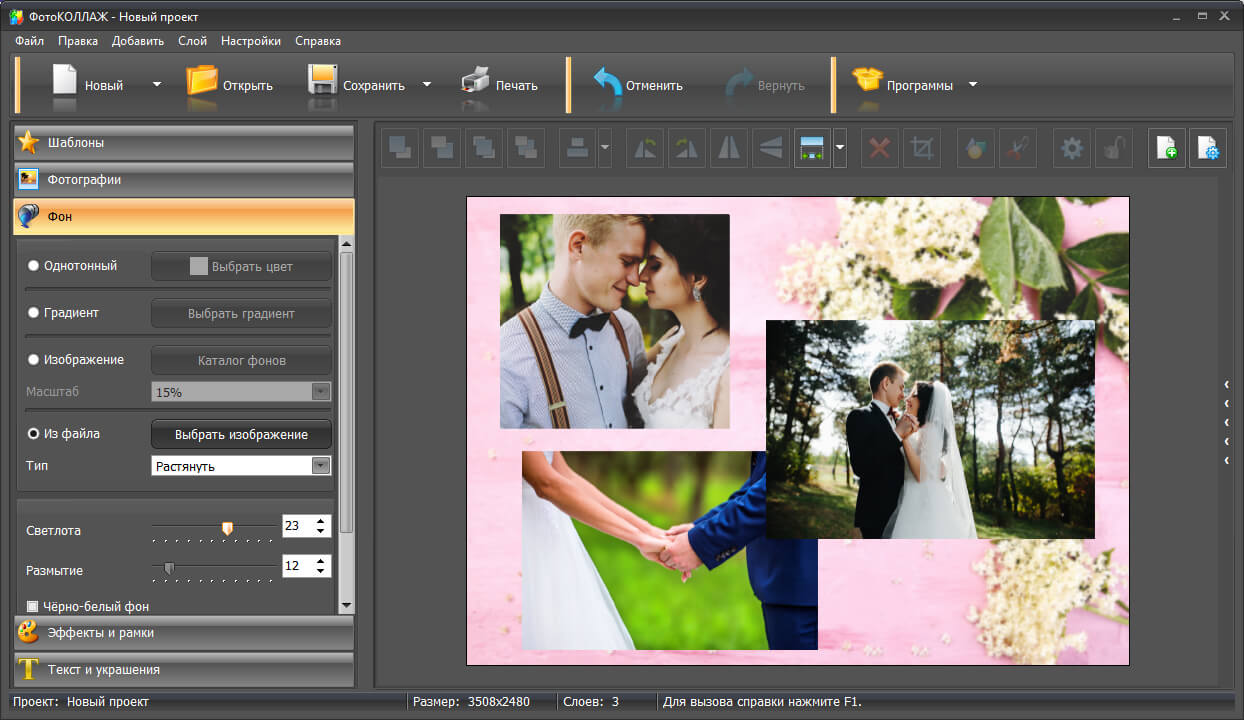
PhotoGrid
Под наименованием «Photo Grid» в Google Play можно найти множество разнообразных приложений, однако в контексте данной статьи интересует только Collage Maker Square Pic Photo Editor.
В этой программе пользователю накладывать фотографии одну на другую не получится, однако приложение обладает обширной библиотекой шаблонов для создания фотоколлажей. К этому добавляется стандартный функционал редактирования фотографий, а также обширное количество стикеров, фонов и анимаций.
Библиотека готовых фото для добавления в коллажи пользователя
Обширный набор стикеров
Удобный интерфейс
Функций приложения гораздо меньше, чем у аналогов
Программа полностью на английском языке
Обработка может ухудшить качество файла
Качество готовой фотографии
6
Оптимизация производительности смартфона
8
Итого
7.5
Программное обеспечение для создания красочных коллажей
Photo Blender
Приложение, которое специально создано для «смешивания» нескольких фотографий в одной произведение. Photo Blender имеет несколько десятков универсальных способов соединения изображений, поэтому если пользователю нужно именно наложить два снимка друг на друга, то это программное обеспечение подходит более чем идеально.
Однако в связи с этим возникает огромный минус: программное обеспечение не создано для редактирования фото. Поэтому в коллажах Photo Blender следует использовать уже готовые фото.
Отсутствие «швов» при наложении фотографий
Отличная оптимизация приложения
Обширная библиотека шаблонов
Скудные настройки редактирования изображения
Иногда случаются системные сбои программного обеспечения
Приложения полностью на английском языке
Качество готовой фотографии
8
Оптимизация производительности смартфона
8
Итого
7.5
Приложения для художественного соединения двух фотографий в одну экспозицию
Photo Lab
В данном программном обеспечении также как и в Photo Blender можно соединять несколько фотографий в единый снимок. Однако есть у рассматриваемого приложения особенность: некоторые базовые снимки, находящиеся в библиотеке приложения, уже содержат в себе встроенные фильтры, что делает изображение невероятно стильным без лишних усилий со стороны пользователя. Также стоит выделить обширные возможности по настройке изображения.
Также стоит выделить обширные возможности по настройке изображения.
Возможность делиться работами с другими пользователями
Обширный функционал программы
Невероятные встроенные в приложения фотографии-фильтры
Программное обеспечение не переведено на русский язык
Присутствует реклама
Не предназначено для «слабых» гаджетов
Качество готовой фотографии
10
Оптимизация производительности смартфона
7
Итого
9
Отличный фоторедактор с возможностью наложения фотографий друг на друга
Galaxy Overlay Photo
Приложение изначально задумывалась, как программное обеспечение для добавления эффекта космоса на фотографии пользователей. Однако библиотека возможных фильтров увеличивалась и вместе с ней разработчики решили добавить функцию наложения одной фотографии на другое фото. Вместе с это в Galaxy Overlay Photo можно добавлять текстовые записи, рамки для завершённой композиции и разнообразные стикеры.
Обширная библиотека фильтров
Готовые фотографии для соединения с файлами пользователя
Интуитивный интерфейс, в котором разберётся даже новичок
В приложении крайне надоедливая реклама
Программа полностью на английском языке
Функций программного обеспечения гораздо меньше, чем у аналогов
Качество готовой фотографии
8
Оптимизация производительности смартфона
8
Итого
8
Galaxy Overlay Photo — приложение для создания крайне атмосферных работ, с использованием встроенных в программу шаблонов
Pixlr
Функционал приложения Pixlr отличается от аналогичных программ. Дело в том, что в этом программном обеспечении добавлять эффекты, настройки изображения, а также накладывать фотографии можно в конкретных областях кадра. В связи с этим пользователю даётся огромный простор для самореализации.
Дело в том, что в этом программном обеспечении добавлять эффекты, настройки изображения, а также накладывать фотографии можно в конкретных областях кадра. В связи с этим пользователю даётся огромный простор для самореализации.
Конечно, не обошлось и без минусов, главный, из которых плохая оптимизация приложения. Стоит добавить к этому также частые системные ошибки, выключающие программу Pixlr.
Возможность создавать коллажи
Накладывание фотографий в определённых участках кадра
Обширный функционал приложения
Системные сбои
Приложение не оптимизировано для «слабых» мобильных устройств
Крайне дорогая подписка
Качество готовой фотографии
8
Оптимизация производительности смартфона
6
Итого
8
Приложение с возможностью накладывать фотографии на конкретных участках общего изображения
Как наложить картинку на картинку на телефоне онлайн
Помимо приложений, которые можно скачать в официальном маркете Android, Google Play, пользователь может попробовать наложить фото на другой кадр при помощи специализированных онлайн-сервисов. Это такие сайты как:
Это такие сайты как:
Некоторые из сервисов работают исключительно с процессом наложения, друге, в свою, очередь имеют функционал упрощённого редактора фотографий.
Обратите внимание, что для использования вышеперечисленных сайтов нужно обладать крайне быстрым интернетом и мощным портативным гаджетом. В противном случае онлайн-сервис будет работать крайне плохо.
4.6 / 5 ( 27 голосов )
Как фото наложить на видео
Автор статьи: Юлия Волкова|Хотите добавить поверх ролика картинку или фотоснимок? Это легко сделать с помощью программы «ВидеоШОУ». Читайте, как фото наложить на видео и какие идеи можно реализовать с помощью данной функции.
Также предлагаем посмотреть видеоурок, показывающий несколько способов оригинально вставить картинку в ролик:
Добавляем изображение с помощью «ВидеоШОУ»
С помощью видеоредактора вы сможете накладывать любые картинки на видеодорожку. Достаточно выполнить всего 5 простых шагов:
Шаг 1. Установка софта
Начать следует со скачивания редактора видео с нашего сайта. Подождите, пока завершится процесс загрузки, и запустите установочный файл. Следуя подсказкам, установите видеоредактор на компьютер. Запустите его, кликнув дважды по ярлыку, расположенному на рабочем столе. Откроется стартовое окно, где доступно три опции: новый проект, готовые шаблоны и открытие начатого ранее проекта. Выберите первый пункт.
1
Шаг 2. Добавление роликов
Найдите нужные видеоролики и перетащите их на монтажный стол. Если клипов много, не обязательно переносить их поштучно. Достаточно нажать кнопку «Добавить все файлы». Программа «ВидеоШОУ» работает даже с редкими форматами видео, кроме того на таймлайн можно добавлять фото.
Если клипов много, не обязательно переносить их поштучно. Достаточно нажать кнопку «Добавить все файлы». Программа «ВидеоШОУ» работает даже с редкими форматами видео, кроме того на таймлайн можно добавлять фото.
2
Шаг 3. Редактирование видео
Если в улучшении нет необходимости, данный этап можно пропустить. Нажмите кнопку с карандашом под превью видео, чтобы перейти в раздел редактирования. Выберите слой с видео. Появятся следующие инструменты: обрезка, поворот, увеличение и уменьшение, наложение масок, хромакей. Улучшите видеоматериал с помощью перечисленных инструментов.3
Шаг 4. Накладываем изображение
Чтобы поверх видео наложить картинку, нажмите кнопку «Добавить слой» –> «Фотографию». Найдите нужное изображение и выберите его. Картинка наложится поверх видеоряда. Можно поменять её положение, размер, настроить угол поворота, а также применить к ней маски и фотофильтры.
Найдите нужное изображение и выберите его. Картинка наложится поверх видеоряда. Можно поменять её положение, размер, настроить угол поворота, а также применить к ней маски и фотофильтры.
Во вкладке «Анимация» можно создать интересные эффекты. Например, сделать так, чтобы картинка выплывала из-за края кадра, медленно проявлялась или вращалась вокруг своей оси. По завершении настроек нажмите кнопку «Применить».
Шаг 5. Сохранение проекта
Кликните «Создать» в правом верхнем углу. Программа предложит выбрать формат для сохранения готовой работы: подготовка к просмотру на компьютере и мобильных устройствах, запись на DVD или публикация в Интернете. Выберите подходящий вариант. Настройте размер кадра, качество и размер будущего видео. Укажите место сохранения и подождите, пока видеоролик сконвертируется.
5
Как улучшить видео с помощью картинок
Благодаря опции добавления картинки у вас появляется масса интересных возможностей для работы с роликами:
- Украсьте видео.
 Оживляйте ролик с помощью привлекательного клипарта или других ярких картинок. Добавьте забавных зверят к детской видеозаписи или цветы к романтическому фильму.
Оживляйте ролик с помощью привлекательного клипарта или других ярких картинок. Добавьте забавных зверят к детской видеозаписи или цветы к романтическому фильму. - Проиллюстрируйте видеосообщение. Рассказываете что-то интересное в видеоблоге? Добавьте поясняющую картинку – скриншот из просмотренного фильма или снимок упомянутого человека.
- Сымитируйте телеканал. Вы можете оформить фильм в виде телепередачи, дополнив его значком известного или вымышленного канала в углу.
- Наложите фирменный логотип. Создавайте собственные рекламные ролики, добавляя к видеоряду лого компании.
«ВидеоШОУ» – незаменимый помощник в работе с видео!
После знакомства с программой у вас не останется вопросов, как можно наложить фото на видео. С помощью редактора вы можете не только добавить картинку, но также встроить в фильм титры, установить плавные переходы, украсить видео красочными эффектами. С «ВидеоШОУ» любой ваш ролик может стать незабываемым!
Поделиться с друзьями:
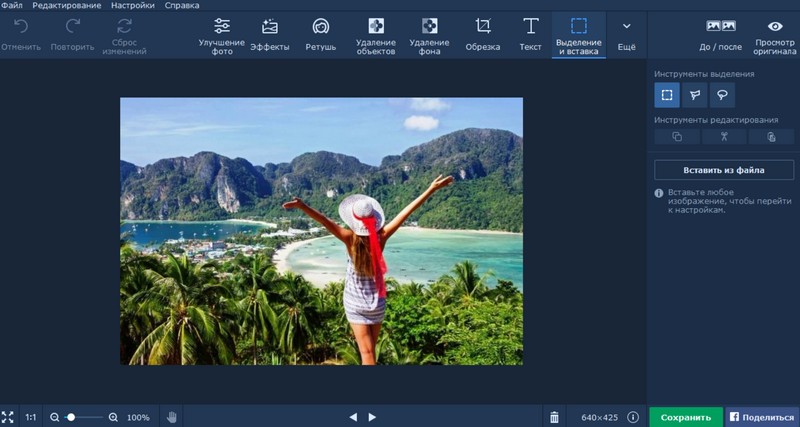
Как Наложить Фото или Картинку на Видео в Программе Movavi Video Editor или Suite?
Тема сегодняшней статьи — как наложить картинку на видео в программах Movavi Video Editor и Suite. Это может быть как обычное фото, так и какое-нибудь любое другое изображение. Если заметили, я в своих роликах часто использую наложение фотографии поверх видео для того, чтобы разнообразить картинку и придать ей динамики.
Это может быть как обычное фото, так и какое-нибудь любое другое изображение. Если заметили, я в своих роликах часто использую наложение фотографии поверх видео для того, чтобы разнообразить картинку и придать ей динамики.
Как наложить изображение поверх видео?
Для того, чтобы просто наложить картинку на видео, достаточно добавить ее в библиотеку проекта и перетащить на верхнюю дорожку.
Изображение отобразится поверх основного видео. Для изменения длительности отображения фотографии на экране необходимо потянуть за правый или левый конец дорожки с фото.
Также можно добавить эффект плавного появления и исчезания, чтобы смотрелось более органично. Для этого дважды щелкаем левой кнопкой мыши по дорожке с фотографией и выставляем нужное количество секунд для появления и исчезания.
Однако из-за разницы в соотношении сторон по бокам от него будут видны участки картинки с нижней видеодорожки.
Для того, чтобы от них избавиться заходим в Movavi Video Editor или Suite в раздел «Настройки — Видео — Наложение». Здесь много разных режимов.
Здесь много разных режимов.
По умолчанию используется «Перекрытие». Но для того, чтобы замостить весь экран нашим фото, выделяем фото на редакторе и выбираем «Картинка в картинке». После чего за направляющие раздвигаем границы изображения за пределы экрана, чтобы оно перекрыло собой полностью видео.
Теперь установленное количество времени в конкретный момент на весь дисплей появится наложенная на видео фотография.
Показать результатыПроголосовало: 10595
Также можно поэкспериментировать с другими типами наложения. Например, разделить экран на две или три части, в одной из которых будет отображаться фото, а в других иные картинки или видеоъ
Как сделать видео из фото в Movavi Video Editor/Suite?
Однако, статически отображаемая картинка внутри видео смотрится скучно. Гораздо интереснее сделать из фото видео. То есть добавить эффект, когда изображение приближается, отдаляется или перемещается по экрану.
Поскольку функция связана с растягиванием размера фото, для нее картинку надо брать в самом лучшем разрешении, чтобы не потерять качество при кадрировании
Для его применения открываем меню Movavi Video Suite/Editor «Настройки — Видео — Масштаб и панорама». Здесь прежде всего надо определиться, что мы хотим сделать — эффект перемещения по экрану вверх-вниз или вправо-влево. Или приближение-удаление. К примеру, возьмем приближение. Выбираем эффект и перетягиваем его на дорожку с фото
Здесь прежде всего надо определиться, что мы хотим сделать — эффект перемещения по экрану вверх-вниз или вправо-влево. Или приближение-удаление. К примеру, возьмем приближение. Выбираем эффект и перетягиваем его на дорожку с фото
На шкале картинки появятся начальная и конечная точки движения. Чтобы динамика стартовала сразу и до конца наложения фото на видео, перемещаем мышкой эти точки в края дорожки. Далее необходимо дважды кликнуть на первую точку и на экране предпросмотра видео выбрать тот фрагмент, с которого будет начинаться движение.
Далее выбираем вторую точку и редактируем, какая часть картинки будет отображаться в конце. Скорость зависит от общей длительности отрезка наложения фотографии. Я рекомендую не делать большой разницы в размерах между конечными точками, так как иначе изображение будет двигаться слишком быстро, что не комфортно для зрителя.
На выходе после рендеринга в Mоvavi Video Editor получим непрерывный видео ролик благодаря динамическому наложению картинки или фото.
Как наложить видео на фото в Movavi?
Теперь попробуем сделать обратное действие — наложить видео на фото. Для этого просто на основную дорожку помещаем картинку, а файл с видео — поверх нее
Далее точно так же при необходимости выбираем режим наложения и правим размер и расположение отрезка с видео на экране
Спасибо!Не помоглоЦены в интернете
Александр
Выпускник образовательного центра при МГТУ им. Баумана по специальностям «Сетевые операционные системы Wi-Fi», «Техническое обслуживание компьютеров», «IP-видеонаблюдение». Автор видеокурса «Все секреты Wi-Fi»
Задать вопрос
Как наложить одно изображение на другое фотошоп
Как в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Результат:
Автор урока — Александр Акимов
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Читайте также: Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Как в фотошопе наложить одну картинку на другую с прозрачностью?
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
Наложение изображений
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как в Adobe Photoshop вырезать изображение и наложить его на другое
Одна из наиболее популярных процедур, проводимых в популярном графическом редакторе Adobe Photoshop – это выделение изображения и перенес его на другое изображение. Данная статья расскажет о базовых механизмах выполнения данной задачи.
Скорее всего, вам потребовалось наложить не все изображение на другое, а его отдельные части. Поэтому самая ответственная часть – это качественное выделение изображения.
См. также: Adobe Photoshop для Андроид
Выделяем изображение в Adobe Photoshop
В рассматриваемом нами графическом редакторе имеются различные инструменты для выделения области на изображении, каждый из которых будет удобен в своем ключе. Ниже мы рассмотрим примеры выделения с помощью наиболее востребованных инструментов.
Способ 1: использование инструмента «Волшебная палочка»
Наиболее простой в использовании инструмент для выделения, который будет особенно удобен в том случае, если выделяемый объект или фон объекта не имеет большой цветовой разброс.
Например, в нашем примере будет использовано изображение цветка на белом фоне. Самая однородная часть изображения – это белый фон, поэтому мы выделим его с помощью волшебной палочки, а затем инвертируем, установив выделение на цветке.
- Если на панели инструментов не видно волшебной палочки, кликните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите пункт «Волшебная палочка».
- В верхней части окна вы увидите пункт «Допуск» – оно означает, какой диапазон цвета будет принимать волшебная палочка. В нашем случае может быть установлен самый низкий диапазон, поскольку у нас будет выделен полностью однородный цвет. Если у вас выделяемый объект имеет множество оттенков, попробуйте поэкспериментировать с диапазоном.
- Мы щелкаем по выделяемому цвету, после чего у нас обозначается пунктирной линией весь белый фон за исключением самого цветка.
- Чтобы продолжить выделение, не теряя старое, отметьте пункт, отмеченный на скриншоте ниже, который будет добавлять к уже выделенной области.
- Чтобы выделение перешло на цветок, мы инвертируем выделение простым сочетанием горячих клавиш Ctrl+Shift+I.
Способ 2: использование инструмента «Магнитное лассо»
Второй «умный» инструмент для упрощения процесса выделения, который имеет магическое свойство «прицепляться» к контуру объекта, позволяя точно обводить его.
- Для его использования щелкните по инструменту «Лассо» правой кнопкой мыши и во всплывшем меню выберите пункт «Магнитное лассо».
- В верхней части окна отобразится панель настройки инструмента, в которой вы можете отрегулировать параметр «Ширина», обозначающий промежуток, через который будет ставиться следующая контрольная точка. Чем промежуток меньше, тем выделение точнее, но и время, затраченное на процедуру, будет увеличено.
- Приступить к работе с инструментом можно, просто начав обводить его по контуру. Лассо будет «приклеиваться» к контуру изображения, добавляя точки выделения. В том случае, если в процессе обводки лассо поставило точку совсем не там, где нужно, ее можно удалить с помощью клавиши Del.
- Как только вы отпустите кнопку мыши, первая и последняя точка будут соединены, а значит, выделение будет завершено.
Способ 3: использование функции «Цветовой диапазон»
Третий вариант выделения, который применяется по большей части к сложным объектам, например, к волосам, брызгам воды и т.д.
- Вы сможете воспользоваться данной функцией, если откроете вкладку «Выделение» и выберите в ней пункт «Цветовой диапазон».
- На экране отобразится новое окошко. Вам потребуется курсором кликнуть по объекту, который требуется выделить.
- Как только вы это сделаете, выбранный цвет и ближайшие к нему оттенки будут применены. Например, у нас цветок фиолетовый, поэтому, если мы кликнем по его лепестку, функция выделит все делали, которые включают данный оттенок.
- Передвигайте ползунок «Разброс», чтобы выделяемая область стала максимальной светлой. Черным должно оставаться то, что не войдет в выделение.
Способ 4: с помощью инструмента «Быстрое выделение»
«Быстрое выделение» – инструмент, применяемый преимущественно по отношению к простым объектам. Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
- Примените инструмент «Быстрое выделение».
- Начинайте щелкать по тем участкам изображения, которые должны быть выделены. Чтобы добавлять к текущей выделенной области, зажмите на клавиатуре клавишу Shift.
- Если приходится работать с мелкими объектами, масштабируйте изображение и меняйте размер кисти.
- Как только выделение с помощью инструмента будет завершено, щелкните по вкладке «Выделение», а затем пройдите к разделу «Утончить край».
- На экране отобразится окно с настройкой, где вам потребуется передвигать ползунки таким образом, чтобы ненужная область стала полностью белой. В нашем случае примененные параметры вы можете видеть на скриншоте ниже.
Переносим выделенный объект на другую картинку
Осталась самая простая часть – это добавление выделенного объекта на другую фотографию.
- Для начала откройте в Photoshop второе изображение, которое будет выступать в роли нового фона.
- Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы программа скопирована выделенное.
- Вернитесь к фоновому изображению и вставьте объект с помощью клавиш Ctrl+V.
- Примените инструмент «Перемещение» и задайте объекту нужную область на изображении.
- Нажав сочетание клавиш Ctrl+T, вам будет возможность масштабирования изображения и полного изменения его пропорций. Чтобы изменять лишь размер, не меняя пропорции, не забудьте зажать клавишу Ctrl.
Собственно, на этом нашу задачу можно считать завершенной. Теперь вы знаете несколько способов выделения изображения, но, как было описано выше, это далеко не все методики, а лишь наиболее эффективные и часто применяемые.
Как совмещать изображения в Photoshop
Когда вы вставляете объект в другое изображение, убедитесь, что он выглядит так, как будто он принадлежит ему, добавив тень.
| Adobe PhotoshopИзображения, используемые в этом руководстве, принадлежат Дэниелу Беллу.
Иногда, когда вы перетаскиваете одно изображение в другое, действительно совершенно очевидно, что дерево, человек или что-то еще, что вы перетащили, не предназначено для этого.Но эту проблему легко исправить, просто добавив тень в Photoshop.
Сначала вам понадобятся ваши два изображения — мы используем снимок стола и свечи в бутылке, которая в конце будет стоять перед столом.
Если вы перетащите изображение, которое хотите отобразить на новом фоне, прямо поперек, вы возьмете все, а не только объект, поэтому его нужно вырезать из фона. Самый быстрый способ сделать это — воспользоваться инструментом быстрого выбора. Просто обведите объект, пока он не будет выделен полностью, затем перейдите в Select> Inverse, чтобы выделить все, кроме объекта.Убедитесь, что ваш слой не заблокирован, затем, чтобы вырезать его, перейдите в Edit> Cut, и фон исчезнет, оставив, в нашем случае, только бутылку. Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.
Используйте инструмент «Перемещение», чтобы перетащить объект на новый фон. Наша бутылка слишком велика, чтобы поместиться на столе, поэтому нам нужно изменить ее размер.Для этого перейдите в Edit> Free Transform и перетащите одну из угловых точек привязки, пока ваш объект не станет нужного размера. Если вы удерживаете Shift, ваш объект не будет искажаться при изменении его размера. Когда размер вас устраивает, нажмите клавишу ввода на клавиатуре.
Теперь ваш объект на месте, но очевидно, что он вставлен. Чтобы бороться с этим, нам нужно дать объекту тень.Прежде чем начать, взгляните на тени объектов, уже присутствующих в кадре, чтобы знать, в каком направлении должна быть ваша тень.
Дублируйте слой объекта, перетащив его на значок слоя на палитре слоев или щелкните его и выберите в меню «Слой»> «Дублировать слой». С активным дублированным слоем перейдите в Image> Adjustments> Threshold. Это откроет гистограмму с одним ползунком. Перетащите его до упора вправо, и вы заметите, что весь выбор станет черным. Нажмите OK, и теперь у вас есть тень объекта, покрывающая слой ниже.Перейдите в меню «Правка»> «Свободное преобразование» и переместите курсор в сторону от одной из угловых точек привязки, чтобы получить стрелку, изогнутую с двумя наконечниками. Это позволит вам повернуть выделение, а также перетащить его на место. Поиграйте, пока тень не станет естественной.
На данный момент это не очень похоже на тень, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу и отрегулируйте ползунок радиуса, чтобы тень смягчилась. Убедитесь, что выбран параметр «Предварительный просмотр», чтобы вы могли видеть результат по мере его изменения на реальной фотографии.После этого вам может потребоваться инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
Независимо от того, являетесь ли вы новичком, ищущим компактную камеру, или профессионалом на рынке высококачественной цифровой зеркальной камеры, посетите Nikon — компанию, у которой есть фотографическое оборудование на любой вкус.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо. .Размещение изображения внутри другого с помощью Photoshop
Как разместить одно изображение внутри другого
Шаг 1: выберите область, в которую вы хотите вставить второе изображение в
Во-первых, откройте изображение, в которое вы хотите поместить второе изображение, и выделите область, в которой должно появиться второе изображение. Инструмент выделения, который вы используете, конечно, будет зависеть от формы области, которую вам нужно выделить. Я хочу, чтобы мое второе изображение появилось на экране телевизора, это простая четырехсторонняя форма, поэтому я собираюсь использовать инструмент Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso Tool в палитре инструментов.Я собираюсь щелкнуть значок инструмента лассо, затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент многоугольного лассо из списка:
Выбор инструмента «Многоугольное лассо» на палитре «Инструменты» в Photoshop.
Инструмент «Многоугольное лассо» позволяет рисовать выделение простым щелчком в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы щелкаете в новой точке, Photoshop будет добавлять прямую линию между новой точкой и последней точкой, на которой вы щелкнули, аналогично тому, как работает инструмент «Перо» при рисовании сегментов прямого пути.Вы просто продолжаете щелкать по области, которую нужно выбрать, пока не обведете всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь к нижнему левому углу, затем перейду к нижнему правому углу и вверх до правого верхнего угла.Мы видим три линии, которые были созданы на данный момент:
Щелкая в каждом углу экрана телевизора с помощью инструмента «Многоугольное лассо», чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз щелкну в том же месте, что и начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:
Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выделить вокруг всего изображения:
Нажмите «Ctrl + A» (Win) / «Command + A» (Mac), чтобы выделить область вокруг всего изображения.
Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
Вернитесь к исходному изображению в Photoshop. Вы по-прежнему должны видеть выделение, которое вы создали мгновение назад. Мы собираемся вставить второе изображение прямо в это выделение. Для этого перейдите в меню «Правка» вверху экрана и выберите «Вставить в:
».Выбор «Вставить в» в меню «Правка».
При выборе «Вставить в» с исходным изображением произойдут три вещи.Photoshop добавит новый слой над фоновым слоем в палитре слоев, он поместит второе изображение на новый слой и будет использовать выделение, которое мы сделали, для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, — это область, которая соответствует выделению, которое я сделал вокруг экрана телевизора.
Во-первых, давайте посмотрим на палитру слоев исходного изображения, чтобы увидеть, что произошло.Мы видим, что теперь у меня есть два слоя — исходный фоновый слой внизу, содержащий мое телевизионное изображение, и новый слой «Слой 1» над ним, который содержит фотографию футбола. Мы также можем увидеть миниатюру маски слоя (обведенную красным), показывающую нам созданную маску слоя. Белая прямоугольная область в центре миниатюры — это выбранная область (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:
Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выделения, сделанного на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть изображение футбола, появляющееся на экране телевизора:
Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Измените размер второго изображения с помощью свободного преобразования
Единственная проблема на данный момент заключается в том, что телевизор установлен под углом, а фотография, которую я вставил в него, нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы исправить это, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать второе изображение.Первое, что я собираюсь сделать, это попытаться разместить на экране телевизора как можно больше футбольных фотографий, поэтому я удерживаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю один из четыре угловых ручки в направлении центра, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, чтобы случайно не искажать внешний вид изображения, а удерживание «Alt / Option» указывает Photoshop на изменение размера изображения от его центра, что упрощает задачу:
Измените размер изображения по мере необходимости с помощью команды Photoshop «Свободное преобразование».
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему перспективы. Пока Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим преобразования Perspective. Вы также можете перейти в меню «Правка», выбрать «Преобразовать», а затем «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме преобразования перспективы я собираюсь еще раз щелкнуть ручку в верхнем левом углу и немного потянуть ее вниз.Когда я перетаскиваю маркер в верхнем левом углу вниз, ручка в левом нижнем углу одновременно перемещается вверх. Это позволит мне уменьшить высоту левой стороны изображения футбола, не влияя на высоту правой стороны изображения, создавая иллюзию того, что изображение находится под тем же углом, что и телевизор:
Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы с перспективой между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажму Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5. Добавьте стиль слоя внутренней тени
Чтобы завершить эффект, я собираюсь добавить небольшую тень по краям изображения футбола, чтобы оно выглядело больше так, как будто оно действительно отображается на экране телевизора, а не так, как будто кто-то только что наклеил его туда (хотя это именно то, что мы сделали). Выбрав «Слой 1», я нажимаю значок «Стили слоя» в нижней части палитры «Слои» и выбираю «Внутренняя тень» из списка стилей слоя:
Щелкните значок «Стили слоя» в нижней части палитры слоев и выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Inner Shadow. Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она не была такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:
Измените параметры стиля слоя «Внутренняя тень», обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Вот мой окончательный результат, после добавления эффекта тени по краям футбольного изображения, чтобы оно выглядело более естественно на экране телевизора:
Окончательный результат.
.Слияние и объединение изображений | Уроки Adobe Photoshop
Одним из самых мощных аспектов Adobe Photoshop является его способность комбинировать изображения для создания творческих композиций.
Создавайте текстурированный вид с помощью режимов наложения.
Режимы наложения слоев — это быстрый способ наложения двух изображений вместе. Одна из многих ситуаций, в которых полезны режимы наложения, — это придание изображению текстурного вида.Для начала откройте эту фотографию из загружаемых файлов практики для этого руководства или свою собственную фотографию. Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить» Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод добавления изображения «Поместить встроенное», Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список из множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже.Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете нажимать на каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры. И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться в другую сторону вверх по меню, удерживайте клавишу Shift и нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам не по вкусу, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения. Режимы наложения слоев — это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Осветлить» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее». Таким образом вы можете получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоя на ваших собственных изображениях. В следующем видео вы узнаете о другом способе объединения изображений — с помощью маски слоя. Итак, следите за обновлениями.
Что вы узнали: как добавить текстуру к изображению
- Начните с двух слоев.Изображение с текстурой, которую вы хотите добавить, должно быть на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (текстура).
- В верхнем левом углу панели «Слои» измените режим наложения в раскрывающемся меню с Нормальный на Перекрытие . Это изменяет способ взаимодействия цветов в слое текстуры с цветами на слое ниже. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Layers поэкспериментируйте с уменьшением ползунка Opacity , чтобы изменить внешний вид текстуры на изображении.
Используйте маску слоя, чтобы добавить объект к изображению.
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, — это объединить несколько объектов в так называемую композицию. Чтобы продолжить, откройте это изображение из файлов практики, которое представляет собой фотографию руки скульптора.Чтобы добавить еще одну фотографию работы скульптора, перейдите в меню «Файл» и выберите «Поместить внедренное» … Выделите это изображение и нажмите «Поместить». Затем перейдите на панель параметров и щелкните галочку. На панели «Слои» создается новый слой, содержащий только фотографию работы скульптора — карандаш на деревянном фоне. Что нам нужно сделать, так это вырезать карандаш или отделить его от дерева. У вас может возникнуть соблазн сделать это, попытавшись стереть дерево. Но у этого метода есть несколько недостатков.Чтобы попробовать, перейдите на панель «Инструменты» и выберите инструмент «Ластик». Затем перейдите к изображению и щелкните. И вы получили это сообщение. Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сохраните и закроете это изображение сейчас, а затем снова откроете его, все удаляемые вами пиксели будут удалены навсегда. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница. Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается. Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки, и закрасьте карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более четкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, разместив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента «Ластик». Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Что вы узнали: как добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое. - Убедитесь, что на панели Layers выбран верхний слой (объект, который вы хотите добавить).
- В нижней части панели «Слои» щелкните значок Добавить маску слоя .Это добавит белый прямоугольник или эскиз, связанный с вашим верхним слоем. Этот белый прямоугольник — маска слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске представляет видимые области. Черный цвет на маске представляет собой скрытые области.
- На панели инструментов выберите инструмент Кисть . Выделив маску (щелкнув миниатюру маски на панели «Слои»), закрасьте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.
Используйте маску слоя, чтобы заменить один фон другим.
Вы когда-нибудь хотели заменить смешанный или отвлекающий фон изображения? В этом видео мы сделаем именно это. И мы узнаем больше о маскировке слоя в процессе. Мы начнем с этой фотографии из файлов практики художественного произведения художника по дереву. Заменим его фон на более интересный снимок из студии художника.Первый шаг — добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded …, перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil. Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, — это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выбрать тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» в нижней части этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выбрана на этой маске слоя, черным. А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask … Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску. Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я могу попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи. Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель «Инструменты» и возьмите инструмент «Перемещение», затем щелкните карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как …» и сохранить в Photoshop — формате PSD — чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Что вы узнали: как использовать маску слоя для скрытия фона
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замещающее фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном виде, — все, кроме фона исходного изображения.
- В нижней части панели Layers щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют видеть сквозь стек слоев замещающий фон на нижнем слое.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как наложить одну картинку на другую?
Какой хороший способ наложить одну картинку на другую в HTML, CSS или jQuery?
javascript jquery html cssПоделиться Источник aneuryzm 24 сентября 2010 в 16:21
3 ответа
- PyGame-неспособность наложить одну поверхность на другую
Я просто пытаюсь создать две поверхности, заполнить их, а затем наложить одну на другую. Однако вторая поверхность никогда не отображается поверх первой. Если я нанесу вторую поверхность на поверхность дисплея, она будет отображаться нормально. Не уверен, есть ли ограничение на наслоение…
- Как добавить картинку на другую картинку
Приложение уже делает и сохраняет снимок, как и должно быть. После того как изображение будет сделано, я должен добавить стрелку на эту картинку, и стрелка должна быть помещена туда, где пользователь нажимает. Я не предоставил код, потому что я даже не начал работать над этой функцией, потому что…
7
Есть несколько способов.
- Установите одно изображение в качестве фона на контейнере и поместите в него другое изображение
- Расположите (возможно, относительно, но почти наверняка абсолютно) одно изображение поверх другого
- Играйте с отрицательной маржей
Что лучше, зависит от того, чего именно вы пытаетесь достичь (включая семантику того, что вы пытаетесь выразить).
Поделиться Quentin 24 сентября 2010 в 16:23
4
Самое простое-это позиционирование CSS. Абсолютно расположите изображения в одном и том же месте. Убедитесь, что родительский DIV расположен относительно (или не расположен по умолчанию), так что абсолютные позиции изображений находятся внутри родительского DIV, а не в окне. Это должно работать практически во всех браузерах с поддержкой CSS.
HTML:
<div>
<img src="..." ... />
<img src="..." ... />
</div>
CSS:
#gallery { position: relative; }
#gallery img {
position: absolute;
top:0;
left:0; }
Если вы хотите убедиться, что изображения полностью закрывают друг друга, вы также можете установить высоту и ширину с помощью CSS, или вы можете просто убедиться, что все изображения имеют одинаковый размер, или что те, что сверху, больше, чем те, что ниже (верхний и Нижний зависят от порядка в HTML или z-индексе).
Поделиться Peter Ajtai 24 сентября 2010 в 16:27
0
html:
<div>
<img src="background.jpg" alt="" />
<img src="overlay.jpg" alt="" />
</div>
css:
.over {
position:absolute;
z-index:100;
}
.under {
position:absolute;
z-index:99;
}
.box {
position:relative;
}
Поделиться russjman 24 сентября 2010 в 18:50
- Как сделать картинку кликабельной, а затем переключиться на другую картинку? Android Studio
Как на картинке этого url ( http://i.stack.imgur.com/L18ox.jpg ) (которой я не владею). Таким образом, в основном сенсорная команда переворачивает картинку на другую картинку, и если она совпадает, то остается перевернутой, но если она не совпадает, то переворачивается обратно. Кто-нибудь,…
- Как правильно показывать различную картинку в зависимости от пользователя
Я делаю свою первую систему форума приложений asp.net mvc. Я хочу перед каждой нитью показать картинку, которая показывает, есть ли новый пост или нет. Как и на других форумах, если есть что-то новое от последнего входа в систему, чтобы показать одну картинку, а если нет ничего нового, показать…
Похожие вопросы:
Как наложить изображение с заданной маской
Я хочу наложить изображение на заданное изображение. Я создал маску с областью, куда я могу поместить эту картинку: Изображение размещено на сайте ImageShack.us…
Как наложить одну форму на другую?
Как наложить одну форму на другую в C#?
Покажите одну картинку на планшете и другую картинку на ПК
У меня есть эта problem…I-я запускаю страницу http://exploreprague.cz . В правом верхнем углу у меня лента. Но когда я смотрю на него на своем планшете, он перекрывает мое меню. Поэтому я решил,…
PyGame-неспособность наложить одну поверхность на другую
Я просто пытаюсь создать две поверхности, заполнить их, а затем наложить одну на другую. Однако вторая поверхность никогда не отображается поверх первой. Если я нанесу вторую поверхность на…
Как добавить картинку на другую картинку
Приложение уже делает и сохраняет снимок, как и должно быть. После того как изображение будет сделано, я должен добавить стрелку на эту картинку, и стрелка должна быть помещена туда, где…
Как сделать картинку кликабельной, а затем переключиться на другую картинку? Android Studio
Как на картинке этого url ( http://i.stack.imgur.com/L18ox.jpg ) (которой я не владею). Таким образом, в основном сенсорная команда переворачивает картинку на другую картинку, и если она совпадает,…
Как правильно показывать различную картинку в зависимости от пользователя
Я делаю свою первую систему форума приложений asp.net mvc. Я хочу перед каждой нитью показать картинку, которая показывает, есть ли новый пост или нет. Как и на других форумах, если есть что-то…
добавление какой-то картинки на другую картинку
Мне нужно добавить какую-то картинку (например, цветок) к другой картинке (основной картинке) . я хочу добиться того, чтобы после того, как пользователь захватит картинку, он мог добавить ее к ней….
Как наложить одну фигуру pyplot на другую
Поиск легко показывает, как построить несколько диаграмм На одной фигуре, используя ли те же оси построения, вторую ось y или подзаголовки. Гораздо труднее раскрыть, как наложить одну фигуру на…
Как поставить одну картинку на два экрана в fullPage.js
У меня есть проект с использованием fullpage.js. И я совершенно не знаю, как поставить одну большую картинку на два экрана, чтобы она не оставалась неподвижной.
Как наложить на фото картинку в фотошоп
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как онлайн наложить фото на фото, а так же вставить, добавить или склеить картинки друг с другом в Фотошопе
Выбираем на левой боковой панели инструмент «Выделение», выбираем на второй фотографии нужную область, переходим в меню «Редактировать» и щелкаем на пункт «Копировать».Добавьте фото на фото
Нажмите вкладку Вставка картинки, затем кликните на Вставить изображение, чтобы наложить фото друг на друга. Изображение сразу же появится в центре первой картинки.
Отредактируйте наложение
Меняйте расположение добавленного объекта, удерживая левую кнопку мыши. Настройте прозрачность с инструментом Непрозрачность. Сглаживание углов сделает края менее острыми и даже превратит квадратное изображение в круглое. Добавьте контур с инструментом Толщина обводки. Выберите Цвет обводки из готовой Палитры или воспользуйтесь Спектром. Примените инструмент Пипетка, чтобы найти наиболее подходящий цвет контура к фону.
Добавьте Тень и измените ее Угол, Цвет и Размытие. Как только вы внесли необходимые изменения, нажмите Применить.
Перенесите объект с картинки на фото
Вернитесь к пункту 2, чтобы загрузить изображение, из которого вы планируете вырезать объект. Откройте вкладку Замена фона. При помощи кисти Выделение объекта сделайте несколько штрихов на том, что хотите сохранить. Воспользуйтесь кистью Выделение фона, чтобы удалить ненужное. Добавьте штрихи подходящей кистью, если объект выделен неверно. Нажмите Следующий шаг.
Примените кисть-маску Выделение объекта, чтобы сохранить мелкие детали. Замажьте лишнее кистью Выделение фона. Инструмент Выделение волос поможет добиться более плавного перехода к краям вырезанной области. Когда вы внесете необходимые изменения, нажмите Следующий шаг.
Нажмите Добавить изображение, чтобы выбрать подходящий фон. Перемещайте объект, удерживая его левой кнопкой мыши. Если вы довольны результатом, кликните Применить.
Сохраните изображение
Нажмите кнопку Сохранить в правом нижнем углу экрана. Укажите нужный формат, программа сразу выдаст итоговый размер файла. Формат JPEG позволяет выбирать необходимое качество фотографии: нажмите Качество и настройте свое значение.
Movavi Фоторедактор
Самый простой способ превратить любое фото в конфетку
Как соединить две фотографии в одну
С редактором фото от Movavi вы также можете склеить несколько изображений. Для этого воспользуйтесь вкладкой Вставка картинки и совместите необходимое количество фотографий. Ознакомьтесь с более подробной инструкцией, чтобы склеить разные снимки за считанные минуты.
Смотреть инструкцию по соединению фотографий.
9 приложений способных наложить фото на фото
Наложение одной фотографии на другую — это такой художественный приём, который может вдохнуть новую жизнь в обычные снимки. Например, с его помощью вы можете создать композицию, смешав несколько фотографий одной и той же сцены, но с разным освещением. Эффект получится потрясающий!
Конечно, это можно сделать с помощью программы Photoshop на компьютере, но не все умеют им пользоваться. К счастью, помимо множества стандартных функций редактирования, многие мобильные фоторедакторы умеют это делать. В этом обзоре мы расскажем про лучшие из них.
PicsArt содержит множество инструментов, способных преобразить фотографию: огромную базу масок, пресетов и других функций, причем большинство из них бесплатны. Можно накладывать одно фото на другое, работать со слоями, сохранять их или даже делать анимацию.
Приложение имеет невероятно быстрый рендеринг и функцию быстрого редактирования. Для этого используются шаблоны с готовыми настройками. Не нравится результат? Тогда используйте ручную настройку параметров. К сожалению, некоторые шаблоны предназначены только для премиум-аккаунтов. Но есть хорошая новость — можно пользоваться бесплатной версией в течение 3 дней.
После регистрации на сайте все изображения будут сохраняться в вашей учетной записи. Вы в любое время сможете вернуться и продолжить редактирование снимка.
Pixlr – очень мощный фоторедактор. Он заставит ваши фотографии выглядеть так, как будто они были сделаны профессиональным фотографом. В нем даже есть функция автоматического редактирования — приложение автоматически подберет нужную яркость и контрастность.
В настройках можно выбирать интенсивность воздействия каждой функции и экспериментировать с цветом и оттенками. Есть возможность подобрать фразу для картинки. Получившийся результат можно сохранить в формате JPG или PNG. Количество опций постоянно растет благодаря активной работе программистов.
Photo Blender
Название этого приложения говорит само за себя. Оно позволяет смешивать различные детали на фото подобно блендеру, чтобы в результате получилось интересное изображение. Вы можете забыть о скучном редактировании фотографий. Теперь это увлекательный процесс: можно экспериментировать с двойной экспозицией, есть большой выбор движущихся объектов, цитат и других дополнительных элементов, которые можно накладывать на изображение.
Программа имеет большой выбор шаблонов. Они быстро сделают изображение таким, будто вы потратили на его редактирование несколько часов. Обрезайте фотографию, делайте зеркальное отражение снимка или объединяйте несколько изображений в коллаж. Хотите добавить что-то оригинальное? Используйте двойную экспозицию, которая позволит объединить несколько фото в одну.
Всего за несколько секунд вы можете изменить фон фотографии, чтобы разыграть друзей или коллег. Выложите в социальную сеть фото, на котором вы будто запечатлены в Париже или в Лондоне, а затем получайте удовольствие от комментариев. Photo Blender развивает творческие способности, тренирует фантазию и умение искать оригинальные решения. Попробуйте — вы точно не будете разочарованы.
Galaxy Overlay Photo
В Galaxy Overlay Photo вы можете настроить яркость, контрастность, добавить черно-белый фильтр и изменить чувствительность каждого фильтра. Есть настройка цветовой схемы для каждой картинки. Это позволяет даже менять цвет неба: например, сделать его розовым или темно-синим.
Можно добавлять к фотографиям подписи и рамки, выбор которых впечатляет. Все они сгруппированы по категориям, что существенно упрощает поиск подходящего варианта. Есть раздел Polaroid-рамок, разноцветных и даже предназначенных для поздравлений с определенными праздниками.
PhotoGr >
PhotoGrid – отличное приложение с большим набором опций. Большинство из которых можно использовать бесплатно. Но иногда будет показываться реклама и на изображение будет наложен водяной знак. Чтобы убрать его, придется перейти на премиум-версию.
Интерфейс довольно простой и не требует дополнительных навыков работы с фотографией. Вам понадобится всего несколько минут, чтобы понять, как все работает. Например, всего парой кликов можно превращать фотографии в мемы, комиксы и коллажи. Или даже вставлять движущиеся элементы для создания анимации.
Как вы можете догадаться по названию этого приложения, оно представляет собой целую цифровую фотолабораторию. С нею открывается огромный простор для воплощения творческих идей.
Для чего это приложение подходит лучше всего? Буквально для чего угодно. Оно дает пользователю возможность попробовать тысячи готовых фильтров, корректирующих инструментов, наложение одного фото на другое и десятки шаблонов. Есть автоматическое изменение фона и функция добавления текста на изображения.
Портретный режим, эффект размытия и многие другие эффекты добавлены в стандартный набор инструментов. Вы можете использовать неограниченное количество шаблонов и даже применять двойную экспозицию. Их количество постоянно растет – пополнение происходит каждую неделю. Каждый инструмент можно настроить вручную.
С помощью Overlay вы сможете добавлять к снимкам любой текст, смешивайте несколько картинок в одну и делать множество других настроек. Стоит отметить отсутствие надоедливых водяных знаков, за удаление которых обычно нужно платить. Есть набор масок для изменения человеческих лиц. Например, можно превратить лицо в кошачью или собачью физиономию.
Из почти пятидесяти шрифтов всегда можно найти нужный. Забавные подсказки, которые время от времени появляются на экране, не дадут вам заскучать. Приложением можно пользоваться бесплатно. Оно поддерживается рекламой, но объявления появляются нечасто.
Доступно только для Android.
Приложение Over широко известно среди любителей фотографии. Оно работает как социальная сеть, что очень удобно для обмена фотографиями. Многие профессиональные фотографы и известные люди пользуются им. Поэтому вы можете найти здесь много интересного контента или похвастаться собственными снимками.
В нем есть огромное количество предустановленных пресетов и отдельных инструментов для редактирования. Есть также несколько инструментов для селфи, позволяющих устранить морщины, пятна и другие дефекты кожи.
Можно поиграть с двойной экспозицией, чтобы создать новое изображение из двух фотографий. Разнообразные шрифты помогут украсить снимок подходящей надписью или готовой цитатой из базы данных Over. Есть платный контент с довольной высокой ценой. Однако для любителя бесплатных опций будет вполне достаточно.
Если вы когда-либо искали в интернете приложение для редактирования фотографий, то уже могли слышать о Snapseed. Оно позволяет обрабатывать снимки так, будто ими занимался профессионал в Photoshop. Программа приближена к профессиональным, при этом она намного проще в использовании. Вам не придется тратить недели, чтобы понять, как она работает (в отличие от того же Photoshop).
Чтобы каждый раз не возиться с ручными настройками, можно просто выбрать один из многочисленных пресетов. Есть даже опция удаления людей с фотографии и отличный инструмент повышения резкости, который не ухудшает качество изображения.
Три способа быстрого наложения картинок. Или как сделать коллаж своими руками
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.
Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.
С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.
Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.
Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com , и на официальном сайте Pixlr.com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG. Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « Волшебный коллаж ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, разобраться в тонкостях или нюансах работы дизайнера, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Наложить одно фото на другое онлайн бесплатно
Вариант 1: IMGonline
На сайте можно работать с картинками любого формата. Обе картинки, следует загрузить на сервер, а затем выбрать, каким способом будет осуществлено наложение, и подождать выполнения.
1. Заходим на сайт IMGonline. Осуществляем загрузку необходимых файлов на сайт, нажав на кнопку «Обзор».
2. Затем определяемся с параметрами наложения и производим настройку прозрачности второй картинки. Если нужно, чтобы изображение просто были сверху другого, то прозрачность ставим на «0».
3. Подгоняем по параметрам одну картинку под другую.
5. Полученный файл настраиваем по параметрам (формат и процент прозрачности).
6. Нажимаем на кнопочку «Ок», чтобы осуществить автоматическую обработку.
7. Преобразованную картинку можно посмотреть прямо в браузере или сохранить ее себе на компьютер.
Вариант 2: Фотоулица
Онлайн-сервис на русском языке. Интерфейс приятный и простой. Накладывать одно фото на другое можно не только скачанные, но и просто из Интернета (указав на них ссылку).
1. Заходим на сайт Фотоулица. Нажимаем на «Открыть фоторедактор» (кнопка размещена на главной странице сайта).
2. Открывается окно редактора.
3. Клацаем на кнопку «Загрузить фото», а затем на «Загрузить с компьютера».
4. На боковой панели, которая появится, можно изменить размеры первого изображения.
5. Затем снова нажимаем на «Загрузить фото», чтобы добавить вторую картинку.
6. Сверху первой картинки будет наложена вторая. Следует подогнать ее под размеры первой на левом боковом меню (описано в пункте 4). Отправляемся на вкладку «Добавить эффекты».
7. Далее настраиваем необходимую прозрачность картинки, находящейся сверху.
8. Для того чтобы сохранить полученный результат, нажмите на кнопку «Сохранить».
9. Нажимаем на необходимый вариант и клацаем на кнопку «ОК».
10. Определяемся с размером картинки, убираем или же оставляем логотип сервиса. Дальше начнется процесс монтирования и сохранения картинки. При выборе «Высокого качества» придется подождать. Пока загрузка не закончится, не стоит закрывать окно браузера.
Вариант 3: Фотошоп Онлайн
Есть возможность соединять только отдельные элементы картинки. Функционал сервера напоминает приложение Фотошоп.
1. Заходим на сайт Фотошоп Онлайн. В окне, которое появится, нажимаем на кнопку «Загрузить фото с компьютера».
2. Добавляем вторую картинку – заходим в меню «Файл», клацаем на «Отрыть изображение».
3. На появившейся левой боковой панели выбираем инструмент «Выделение». На второй картинке определяемся с областью наложения. Переходим в меню «Редактировать» и нажимаем на «Копировать».
4. Второе окно теперь можно закрыть (сохранять изменения не нужно). Переходим на главную картинку через «Редактирование» и «Вставить». Добавляем на изображение второе фото. Затем в меню «Слои» нажимаем на тот, который будем делать прозрачным.
5. Нажимаем на «Параметры» в меню «Слои» и выбираем необходимую прозрачность второй картинки.
6. Получившийся результат сохраняем. Нажимаем на «Файл» и «Сохранить».
Простое совмещение или совмещение двух фотографий (для iOS и Android)
Apple, логотип Apple, iPhone и iPad являются товарными знаками Apple Inc., зарегистрированными в США и других странах. App Store является знаком обслуживания Apple Inc.
Masking
Воплотите свое воображение в жизнь с помощью масок и нескольких слоев. Стирайте фон с помощью сортированного набора инструментов маскирования, смешивайте их с другими фотографиями.
Редактирование
Большой набор инструментов редактирования: от простых настроек, цветокоррекции до кисти, эффект кисти, от размытия до деформации, в Superimpose X есть все.
Наслоение
Маскирование с наложением слоев дает вам возможность создавать потрясающие изображения. Superimpose X поддерживает до 8 слоев на iPhone 7 и новее.
Просто и эффективноЧто еще можно сказать? Я могу смешать два изображения, не отправляя картинки на свой Mac, использовать GIMP (да, я дешев и использую программное обеспечение с открытым исходным кодом) и отправить результат обратно на свой iPad. Все, что я хотел бы, это считывание точного размера в пикселях всего, что я изменяю.
-Drag0nSilver
Обожаю !! Мне очень нравится это приложение !! Это очень помогает мне с редактированием !! Всего стоит 99 центов .. Даже 5 долларов будут пониманием с этим приложением !! Вы действительно должны это понять !! Довольный клиент !!
-Lovethisgamesomuchadictive
Замечательно!Это лучшее приложение для работы в фотошопе. Отличные функции и опции, простота использования и отличные результаты. Пользуюсь этим уже больше полутора лет.Настоятельно рекомендую. Дайте себе время узнать, как все делается. Учебное пособие может помочь, но оно прошло для меня слишком быстро, поэтому я сам выучил его методом проб и ошибок. Безудержное веселье!
-Stepwild
Это ТОЛЬКО то, что нам нужно!Я не понимал, насколько действительно революционным было это приложение, пока не начал экспериментировать со всеми инструментами. Кажется, у этого приложения есть бесконечное количество приложений для моих молодых студентов-художников, от простых наложений до создания силуэтов.Большое спасибо за это приложение. Это must have для наших iPad для художественной комнаты.
-fuglefun
Amazing Я много фотографирую, и мне нужно было лучшее приложение для редактирования и тому подобного. Получил это приложение, и оно меня поразило! Абсолютно люблю это приложение
Лучшие приложения для редактирования фотографий — businessnewsdaily.com
- Приложения для редактирования фотографий могут придать вашим фотографиям профессиональный вид, к которому вы стремитесь.
- Профессионально оформленные фотографии помогут вашему бизнесу завоевать доверие потребителей.
- Не все приложения для редактирования фотографий одинаковы. Некоторые из них лучше других в таких областях, как фильтрация, ретушь и добавление цвета.
- Эта статья предназначена для владельцев бизнеса, которым нужно приложение, чтобы их фотографии в социальных сетях выглядели как можно лучше.
В современном цифровом мире решающее значение имеет сильное присутствие в социальных сетях. Однако публикации чего-либо в ваших учетных записях недостаточно. Профиль, заполненный некачественными фотографиями, вызовет недовольство ваших потребителей и может даже повредить вашему авторитету как бренду, но публикация профессионально выглядящих фотографий в ваших учетных записях в социальных сетях и на веб-сайте — верный способ получить подписчиков.
Вам не нужно быть профессиональным фотографом с дорогостоящим оборудованием, чтобы улучшить свои навыки редактирования фотографий; все, что вам нужно, — это смартфон или устройство с приличной камерой и некоторыми из этих замечательных (и доступных) приложений. Вот 12 приложений, которые вы должны использовать, чтобы придать вашим фотографиям профессиональный вид.
1. VSCO
Лучшее приложение для: Фильтры
Цена: Бесплатно
Характеристики:
- Широкий выбор фильтров
- Основные возможности редактирования, такие как экспозиция, контраст, насыщенность, температура и затухание
- Синхронизация между несколькими устройствами
VSCO или Visual Supply Company — одно из самых популярных приложений для редактирования фотографий.Малые предприятия могут использовать платформу, которая позволяет пользователям создавать профили и обмениваться фотографиями, чтобы увеличить свое присутствие в Интернете.
Что касается редактирования, VSCO предоставляет большой выбор фильтров и базовые возможности редактирования, такие как экспозиция, контраст, насыщенность, температура и затухание. Элемент управления редактированием позволяет превращать фотографии в интересный контент.
Сообщество VSCO предоставляет пользователям рынок идей. Вы можете следить за другими пользователями и планировать контент, отражающий основные тенденции в области фотографии.VSCO доступен как для iOS, так и для Android, и он синхронизируется на нескольких устройствах, поэтому вы можете редактировать фотографии из любого места. Бесплатная версия VSCO включает 10 предустановок, основные инструменты редактирования, а также возможность просматривать другие фотографии и обмениваться фотографиями.
Для обновления вы можете платить 19,99 долларов в год за членство в VSCO, которое включает более 170 предустановок, расширенные инструменты редактирования и вдохновляющие советы и рекомендации.
2. TouchRetouch
Лучшее приложение для: Ретуширование
Цена: $ 1.99
Функции:
- Удалите нежелательные элементы (тени, людей, здания и т. Д.) С ваших фотографий
- Клонировать или дублировать элементы
- Подобрать фон
- Воспользуйтесь учебными пособиями для легкого обучения
Одним из основных достоинств TouchRetouch является его способность удалять ненужные элементы с ваших фотографий. Все испытали это — вы делаете идеальный снимок только для того, чтобы увидеть мусорное ведро или группу людей, заслоняющих кадр.Вы можете использовать TouchRetouch, чтобы удалить эти объекты, представив объект вашего снимка так, как вы хотите.
С TouchRetouch вы можете удалить нежелательные элементы, такие как тени, людей, здания, провода и пятна в небе. Вам даже не нужно выполнять какую-либо работу — вы просто выделяете область пальцем и нажимаете Go. Вы можете использовать это приложение для улучшения других элементов ваших фотографий. Вы можете использовать инструмент клонирования штампа, чтобы заполнить любые пробелы, повторяющиеся элементы или сопоставить фон. В приложении также есть несколько руководств, чтобы вы могли узнать, как использовать программу, и понять различные рекомендации по редактированию фотографий.TouchRetouch доступен как для Android, так и для iOS по цене 1,99 доллара США.
3. Snapseed
Лучшее приложение для: Точное редактирование для начинающих
Цена: Бесплатно
Функции:
- Широкий набор инструментов (кисть, лечение, HDR, инструменты перспективы, обрезка, вращение и т. д.)
- Широкий выбор фильтров (включая персональные функции для сохранения на потом)
- Автозамена для начинающих
Snapseed — это продукт Google с более чем 25 инструментами и фильтрами для редактирования фотографий, включая исцеление, кисть, HDR и перспективу.Эти инструменты дают вам возможность точного редактирования для создания профессионально выглядящих фотографий. Инструмент «Кисть», например, можно использовать для редактирования определенного объекта или области фотографии, а не всего кадра. Вы также можете сохранить свои любимые фильтры и автоматически применять их к более поздним фотографиям, что позволяет быстро редактировать похожие фотографии для вашего малого бизнеса.
Если у вас нет большого опыта редактирования фотографий, Snapseed предоставляет функцию автокоррекции, которая регулирует цвета, экспозицию и контраст, чтобы сделать ваши фотографии более резкими и привлекательными.Другие инструменты и функции включают кадрирование, вращение, настройку и создание фотографий с двойной экспозицией, которые объединяют два изображения, чтобы вы могли выбирать и редактировать режимы наложения. Snapseed — это бесплатный сервис, доступный для Android и iOS.
4. Mextures
Лучшее приложение для: Владельцев творческого бизнеса
Цена: $ 1,99
Особенности:
- Текстуры, световые блики, градиенты
- Стандартные инструменты редактирования
- Неразрушающий рабочий процесс
- Набор фильтров
- Сохранение / редактирование личных формул
- Подача вдохновения
Mextures позволяет вам применять текстуры, световые блики и градиенты к вашим изображениям.Он имеет неразрушающий рабочий процесс, поэтому вы можете настраивать и редактировать фотографии на любом этапе процесса редактирования и не беспокоиться о снижении качества вашего файла. Mextures идеально подходит для творческих владельцев бизнеса, которые хотят создавать привлекательные, сильно отредактированные фотографии. Надежные сервисы приложения включают более 150 текстур, возможность складывать бесконечные слои фильтров и стандартные инструменты редактирования, такие как экспозиция, контраст и оттенок.
Вы можете сохранять и редактировать свои собственные формулы, чтобы легко применить одну и ту же смесь корректировок к нескольким фотографиям.Mextures также предлагает канал для вдохновения, где вы можете курировать и просматривать фотографии для разработки новых идей. Приложение дает вам возможность мгновенно связываться с фотографами в ленте вдохновения в Instagram. Mextures доступен в iTunes за 1,99 доллара США, но для использования определенных функций также требуются некоторые покупки в приложении.
5. Adobe Photoshop Express
Лучшее приложение для: Добавление текста к фотографиям
Цена: Бесплатно
Функции:
- Стандартные инструменты для редактирования и настройки фотографий
- Добавление и наложение текста
- Возможность сохранения личных формул
- Изменение размера и смешение
Adobe Photoshop Express — мобильная версия Photoshop, флагманского программного обеспечения для редактирования фотографий Adobe.Однако, в отличие от Photoshop, Express — это бесплатный сервис. В дополнение к стандартным функциям редактирования и настройки фотографий, таким как обрезка, автофиксация и инструменты кисти, Photoshop Express предлагает инструменты для добавления текста к изображениям. Эта функция позволяет накладывать текст на изображения, чтобы вы могли создавать мемы, выпускать объявления или включать информацию о компании на свои фотографии.
Photoshop Express также позволяет редактировать фотографии в необработанных форматах, сохранять собственные формулы, изменять размер и смешивать изображения. Он доступен на устройствах iOS и Android бесплатно.
6. Камера +
Лучшее приложение для: Съемка и редактирование
Цена: $ 2,99 или 4,99 $
Функции:
- Режимы съемки (стабилизация, серия и т. Д.)
- Основные инструменты редактирования
- Расширенные функции (четкость, режимы сцены, лайтбокс и т. Д.)
- Интеграция с социальными сетями
Camera + — идеальное приложение для владельцев бизнеса, которые хотят снимать и редактировать фотографии в одной полной программе.Он предоставляет несколько расширенных режимов съемки, таких как стабилизация для получения резких фотографий и серийная съемка для съемки динамичных сцен. После того, как вы сделали фотографию с помощью Camera +, вы можете редактировать ее прямо в приложении. Программа включает в себя основные функции редактирования, такие как обрезка, добавление границ и применение подписей, а также более продвинутые функции, такие как четкость, режимы сцены и лайтбокс. Инструмент четкости анализирует и улучшает ваши фотографии, а вы можете использовать сюжетные режимы и лайтбокс, чтобы делать снимки в правильном свете и выбирать, какие из них оставить, а какие удалить сразу после их съемки.
Camera + имеет встроенную интеграцию с социальными сетями, поэтому вы можете быстро загрузить фотографию на Facebook, Twitter и Flickr. Он также синхронизируется с iCloud, поэтому вы можете использовать Camera + для редактирования фотографий на любом устройстве iOS. Camera + доступна по цене 2,99 доллара на iPhone и 4,99 доллара на iPad.
7. Наложение
Лучшее приложение для: Смешивание и наложение изображений
Цена: 0,99 доллара США или 1,99 доллара США
Функции:
- Наложенные изображения
- Основные инструменты редактирования
Superimpose идеально подходит для владельцев бизнеса, которые хотят создавать фотографии профессионального уровня, в которых несколько изображений накладываются друг на друга и смешиваются друг с другом.Вы можете легко смешать два изображения, сгладить края, добавить маски или замаскировать различные части изображения, а также настроить цвет, экспозицию, контраст или насыщенность обоих изображений. Это приложение включает в себя инструменты перемещения, масштабирования, изменения размера, поворота и отражения в дополнение к инструментам наложения.
Это приложение представляет собой более простую мобильную альтернативу работе со слоями в Adobe Photoshop — вы можете легко наложить одно изображение на другое и вносить корректировки на лету без дополнительных знаний масок или смешивания изображений.Основное внимание в этом приложении уделяется смешиванию изображений, но оно также предоставляет инструменты для редактирования существующих фотографий. Superimpose доступен на устройствах iOS за 1,99 доллара и на устройствах Android за 99 центов.
8. A Color Story
Лучшее приложение для: Color pop
Цена: Бесплатно
Функции:
- Базовое редактирование фотографий
- Ассортимент бесплатных фильтров
- Сетка обработанных фотографий
A Color Story — еще одно популярное приложение для редактирования фотографий, которое установили более 8 миллионов раз.Это приложение идеально подходит для владельцев бизнеса, которые хотят создавать свежие фотографии и видео с яркими цветами. Помимо основных функций редактирования, таких как кадрирование, в A Color Story доступно более 100 фильтров. Закончив редактирование фотографии, вы можете сохранить ее в сетку и начать редактировать другие, что поможет вам создать целостную сетку фотографий для социальных сетей.
Хотя многие фильтры и функции можно использовать бесплатно, существуют также пакеты фильтров, доступные для покупки в приложении. Цветная история доступна на устройствах iOS и Android.
9. Adobe Lightroom CC
Лучшее приложение для: Точная настройка
Цена: Бесплатно
Функции:
- Базовое редактирование фотографий
- Простой пользовательский интерфейс
- Предустановки в одно касание
- Расширенные инструменты редактирования (кривые, смешение цветов, разделение тонов и т. Д.)
Adobe Lightroom CC — отличное приложение как для новичков, так и для опытных пользователей. Вы можете использовать предустановки одним касанием, которые автоматически улучшают ваши фотографии, или вручную настраивать такие детали, как экспозиция, цвет и кривые.Пользовательский интерфейс прост и к нему легко привыкнуть, поэтому вы не будете тратить время на то, чтобы научиться пользоваться программой.
Доступно для iOS и Android, это приложение бесплатное, но если вы хотите получить доступ к премиум-функциям, существует ежемесячная абонентская плата в размере 4,99 доллара США.
10. Искажения объектива
Лучшее приложение для: Улучшение фотографий с помощью бликов объектива
Цена: Бесплатно
Характеристики:
- Множественные блики, дождь, снег, туман, наложение солнечного света
- Базовое редактирование фотографий (яркость, контраст, непрозрачность и т. Д.)
Lens Distortions — это уникальное приложение для редактирования фотографий, которое позволяет добавлять к вашим снимкам природные элементы, такие как туман и дождь. Вы можете накладывать различные блики на свои фотографии и настраивать их непрозрачность, яркость и цвет.
Это приложение особенно хорошо подходит для рекламы или творческих проектов. Если вам нужен эффектный, но естественный вид, который не кажется чрезмерно отредактированным, эта программа для вас. Вы можете превратить простую фотографию в кинематографический опыт с использованием света и других эффектов.Приложение доступно для iOS и Android. Это бесплатно, но за неограниченную версию вы платите 2,99 доллара в месяц или 23,99 доллара в год.
11. Afterlight
Лучшее приложение для: фотографий старой школы
Цена: Бесплатно
Функции:
- Базовые и расширенные инструменты для редактирования фотографий
- Ассортимент фильтров
- Текстуры и оверлеи
- Рамки и бордюры
Afterlight отлично подходит как для новых, так и для опытных фоторедакторов.Пользователи с продвинутыми навыками могут использовать его инструменты для изменения кривых, выборочных оттенков и насыщенности, а также тона. Другие инструменты включают возможность добавления наложений, рамок, иллюстраций и текста. Вы также получите основы редактирования фотографий, такие как типичный цвет, экспозиция, резкость и инструменты кадрирования. Новички также могут воспользоваться регулярно обновляемым набором фильтров Afterlight.
Afterlight доступен на устройствах iOS и Android. Приложение бесплатное, но вы можете заплатить 2,99 доллара за ежемесячную подписку или 17,99 доллара за годовую подписку.
12. Darkroom
Лучшее приложение для: Пакетная обработка
Цена: Бесплатно
Функции:
- Редактирование RAW
- Редактирование размытия
- Полное управление альбомом
- Персональные фильтры
- Пакетная обработка
- Менеджер хештегов и ярлыки Siri
Darkroom — отличный вариант для одновременного редактирования нескольких фотографий. Приложение позволяет создавать ярлыки Siri, редактировать фотографии в формате RAW или «живые», управлять хэштегами, связанными с вашими фотографиями, и синхронизировать весь фотоальбом.Кроме того, вы можете редактировать фотографии, сделанные на цифровую камеру, а не ограничиваться только вашим iPhone. Вы также можете выбирать из множества фильтров и даже можете создавать свои собственные. Если вы чувствуете себя скучно, Darkroom может выбрать рамки для ваших фотографий на основе цветовой схемы и других элементов.
Приложение доступно только на iOS. Вы можете использовать бесплатную версию или заплатить 3,99 доллара за ежемесячную подписку или 19,99 доллара за годовую.
Сайдж Драйвер, Сара Анхелес и Мэтт Д’Анджело внесли свой вклад в написание этой статьи.
Как накладывать изображения в PowerPoint | Small Business
Автор: Зак Лаццари Обновлено 24 января 2019 г.
Наложение изображений в PowerPoint позволяет перенести новое изображение на существующее без изменения фона. Это обычная практика, и ее довольно легко выполнить. Создание прозрачного фона на наложенном изображении — ключ к правильной работе.
Чтобы начать процесс, вам потребуются сохраненные и доступные изображения.В конечном итоге для этого процесса потребуется открыть несколько слоев по отдельности, и они будут объединены для окончательного процесса наложения.
Причины наложения изображений
Наложение изображений — обычная практика по разным причинам. Распространенная причина — добавление человека к фотографии, когда его не было. Например, семейное фото, которое кому-то пришлось пропустить. Наложение людей на разные фоны часто делается для развлечения или для создания мема.
В других случаях наложение изображений выполняется просто как элемент дизайна в презентации.Наложение логотипа на другую фотографию — обычная дизайнерская потребность. В большинстве сценариев наложения изображений критически важно поддерживать основной фон. В противном случае изображения просто перекрываются, и в результате одно изображение блокирует часть другого изображения. Перекрытие часто бывает неуклюжим и не выглядит чистым.
Однако наложение изображения будет выглядеть профессионально, и зрители сразу поймут, какие навыки необходимы для создания презентации. Вы можете добавить основную фотографию и вставить фотографии профессора, указывающего на определенные функции на фотографии с облачной цитатой.Варианты креативных оверлейных изображений безграничны.
Процесс редактирования фотографий
Ваша основная фотография не требует специального редактирования, так как фон останется нетронутым. Однако изображение, которое будет наложено на основную фотографию, потребует прозрачного фона.
Для логотипа или изображения со сплошным цветом фона вы можете быстро найти в Интернете бесплатный редактор фотографий. Такие программы, как Lunapic , предлагают вариант прозрачного фона одним щелчком мыши, который превращает вашу фотографию в прозрачную.png формат. Изображение будет наложено без прерывания фона.
Для получения подробных фотографий откройте изображение в Photoshop и используйте инструмент Magic Wand , чтобы выбрать только ту область, которую вы хотите использовать. Сохраните выбранную область, и она удалит весь оставшийся фон. Теперь новая фотография готова для прозрачности изображения PowerPoint .
Если по какой-либо причине новое изображение было сохранено со сплошным фоном, используйте инструмент свободной прозрачности, чтобы убедиться, что оно сохраняется как прозрачное.png файл.
Вставка в PowerPoint
Чтобы наложить изображения на изображения в PowerPoint, откройте презентацию или начните новую презентацию. Выберите слайд, который вы хотите отредактировать, и щелкните область, где вы хотите разместить изображение. Щелкните Вставить , затем изображений и выберите основное изображение, которое вы хотите использовать в качестве основного изображения.
Изображение будет вставлено на слайд, и вы можете изменить его размер, перетаскивая углы. Вы также можете щелкнуть и удерживать курсор на фотографии, чтобы перетащить слайд, пока местоположение не будет идеальным.
Щелкните изображение и повторите процесс вставки фотографии для второго накладываемого изображения . Теперь перетащите углы, чтобы достичь желаемого размера, и перетащите фотографию по слайду, пока не будет достигнуто желаемое положение.
После того, как все расположено на слайде, сохраните изменения, чтобы работа не была потеряна. Вы можете наложить одно или даже несколько изображений, используя один и тот же процесс в PowerPoint. Просто убедитесь, что каждое изображение за пределами основы имеет прозрачный фон.
Как накладывать изображения на истории в Instagram
Те, кто пользуется Instagram, наверняка уже осознали, что на кнопке стикеров в Stories есть десятки способов сделать публикации более увлекательными. Один из них — возможность наложения изображений, функция, выпущенная для Android и iOS. Независимо от типа публикации, будь то видео или фотография, инструмент позволяет пользователю добавлять другие неподвижные изображения, чтобы разделить вертикальное пространство приложения.
Используйте ресурс, чтобы создать своего рода мозаику или проиллюстрировать то, что комментируется в публикации. Это потому, что он добавлен в виде эскиза, который идеально подходит для советов по фильмам, сериалам, музыкальным альбомам или даже для изображения лица кого-то, кого упоминают в контенте. Наложенное изображение также можно вставить в любое место экрана.
реклама
Как наложить изображения в Instagram Stories- Откройте Истории, щелкнув значок «+» в правом верхнем углу приложения.С момента последнего обновления интерфейса из Instagram на платформе есть все формы публикации, включая Feed, Reels, Ao Vivo и сами Stories.
2. На вкладке «Истории» выберите изображение из своей галереи, запишите видео или сделайте снимок с помощью камеры инструмента. Это первое изображение будет служить фоном для вашего наложения. Затем щелкните значок стикеров, представленный квадратом с круговыми границами и улыбкой, в верхней части экрана.
3. Прокрутите меню вниз, пока не найдете значок наложения.На Android он состоит из двух прямоугольников с закругленными краями, выровненных один перед другим. В iOS значок показывает последнее изображение в галерее и находится в том же положении.
4. На следующем экране Instagram откроет галерею изображений, чтобы вы могли выбрать изображение. Вы можете повторить действие несколько раз с разными фотографиями или с одним и тем же файлом.
5. Наконец, настройте наложение на наиболее удобное для вас место на экране. После этого просто опубликуйте в Stories для всех своих подписчиков или, если хотите, для своих лучших друзей.
Нет определенных ограничений на количество фотографий, которые можно вставить в публикацию. Приложение позволяет размещать одну и ту же фотографию, выбранную для наложения изображения в Stories, несколько раз, причем не только над исходным изображением, но и над самими вставленными эскизами. Просто дайте волю своему воображению.
Как совмещать изображения в Photoshop
Когда вы вставляете объект в другое изображение, убедитесь, что он выглядит так, как будто он принадлежит ему, добавив тень.
| Adobe PhotoshopИзображения, используемые в этом руководстве, принадлежат Дэниелу Беллу.
Иногда, когда вы перетаскиваете одно изображение в другое, действительно совершенно очевидно, что дерево, человек или что-то, что вы перетащили, не предназначено для этого. Но эту проблему легко исправить, просто добавив тень в Photoshop.
Сначала вам понадобятся ваши два изображения — мы используем снимок стола и свечи в бутылке, которая в конце будет стоять перед столом.
Если вы перетащите изображение, которое хотите разместить на новом фоне, прямо поперек, вы возьмете все, а не только объект, поэтому его нужно вырезать из фона. Самый быстрый способ сделать это — воспользоваться инструментом быстрого выбора. Просто обведите объект, пока он не будет выделен полностью, затем перейдите в Select> Inverse, чтобы выделить все, кроме объекта. Убедитесь, что ваш слой не заблокирован, затем, чтобы вырезать его, перейдите в Edit> Cut, и фон исчезнет, оставив, в нашем случае, только бутылку. Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.
Используйте инструмент «Перемещение», чтобы перетащить ваш объект на новый фон. Наша бутылка слишком велика, чтобы поместиться на столе, поэтому нам нужно изменить ее размер. Для этого перейдите в Edit> Free Transform и перетащите одну из угловых точек привязки, пока ваш объект не станет нужного размера. Если вы удерживаете Shift, ваш объект не будет искажаться при изменении его размера. Когда размер вас устраивает, нажмите клавишу ввода на клавиатуре.
Теперь ваш объект на месте, но очевидно, что он вставлен. Чтобы бороться с этим, нам нужно дать объекту тень. Прежде чем начать, взгляните на тени объектов, уже находящихся в кадре, чтобы знать, в каком направлении должна быть ваша тень.
Дублируйте слой объекта, перетащив его на значок слоя на палитре слоев или щелкните его и выберите в меню «Слой»> «Дублировать слой».С активным дублированным слоем перейдите в Image> Adjustments> Threshold. Это откроет гистограмму с одним ползунком. Перетащите его полностью вправо, и вы заметите, что все выделение станет черным. Нажмите OK, и теперь у вас есть тень объекта, покрывающая слой ниже.Перейдите в меню «Правка»> «Свободное преобразование» и переместите курсор в сторону от одной из угловых точек привязки, чтобы получить стрелку, изогнутую с двумя наконечниками. Это позволит вам повернуть выделение, а также перетащить его на место.Поиграйте, пока тень не станет естественной.
На данный момент это не очень похоже на тень, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу и отрегулируйте ползунок радиуса, чтобы тень смягчилась. Убедитесь, что выбран предварительный просмотр, чтобы вы могли видеть результат по мере его изменения на реальной фотографии. После этого вам может потребоваться использовать инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя.Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
Независимо от того, являетесь ли вы новичком, ищущим компактную камеру, или профессионалом на рынке высококачественной зеркальной камеры, посетите Nikon — компанию, у которой есть фотографическое оборудование на любой вкус.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Pro Knockout guide — наложите одно изображение на другое.
Приложение «Фото» от Apple великолепно, но одно оно не может сделать, так это наложить объект одного изображения на фон другого. К счастью для нас, Pro Knockout — бесплатное приложение, которое делает именно это, и — намного больше.
Сначала вам нужно скачать приложение. Pro Knockout доступен бесплатно и оптимизирован как для iPhone, так и для iPad. Затем вам нужно будет подготовить изображения.
Поскольку мы собираемся наложить объект из одного изображения на другое, нам нужно выбрать объект и подготовить изображение с помощью функции «вырезания» Pro Knockout. Выберите снимок с четким предметом — в идеале — человека или домашнего животного. Для хорошей работы фотография должна быть хорошо освещена с четким контрастом между передним и задним планами. Что-нибудь, снятое в Портретном режиме , подойдет.
Выберите тему.
Вы можете добавить ярлык к выбранному изображению, добавив его в избранное.Для этого просто нажмите значок сердце в Фото .
Затем запустите Pro Knockout и выберите AI CutOut . Выберите желаемое изображение, выбрав Альбом . Затем в нижней части экрана выберите, является ли ваш объект человеком или домашним животным, и Pro Knockout автоматически обрежет человека с изображения.
Этот процесс прошел без проблем в нашем тестировании, но если вам нужно что-то настроить, вы можете сделать это, нажав Manual в правом верхнем углу.Когда вы будете довольны результатом, нажмите Далее и сохраните изображение в формате PNG (с высоким разрешением) в своей библиотеке, выбрав Альбом . Важно выбрать PNG, чтобы сохранить прозрачность фона — например, при сохранении в формате JPG фон станет белым.
Извлечение вашего предмета.
На этом этапе у вас есть тема. Отсюда вернитесь в главное меню приложения, выберите Наложить и выберите изображения переднего и заднего плана.Изображение переднего плана будет тем, которое вы только что создали, в то время как фоновое изображение может быть любым по вашему выбору: изображение пустого пейзажа подойдет. Вы можете найти высококачественные фоны на сайтах бесплатных стоковых фотографий, таких как Pexels или Unsplash.
Pro Knockout затем объединит их, накладывая объект на передний план. Теперь у вас есть возможность ущипнуть изображение, чтобы изменить его размер и разместить. Старайтесь изо всех сил подбирать размер объекта, чтобы он сливался с фоном.Использование ориентиров (например, деревьев или даже других людей) — хорошая идея.
Размещение изображения.
Готовое изображение готово к экспорту. Выберите значок общего доступа в правом верхнем углу экрана — на этот раз выберите JPG (снова с высоким разрешением) и отправьте изображение в свою библиотеку, выбрав Альбом .
Это действительно так просто. Pro Knockout включает в себя множество дополнительных функций, в том числе ластики и наклейки, а также стандартные изображения, с которыми вы можете поиграть.Обратите внимание, что есть ряд покупок в приложении, включая пакеты фотографий и премиальную подписку, если вы хотите расширить свой арсенал для редактирования изображений. Есть также сообщество пользователей, которые делятся собственными записями и фотографиями.
Ваше готовое изображение.
Когда вы овладеете этой техникой, вы со временем сможете попробовать более сложные вещи, чтобы сделать ваши композиции еще более реалистичными. Добавление теней, согласование освещения, цветокоррекция, выборочное размытие — есть множество способов улучшить вашу игру.Но Pro Knockout упрощает основы.
Как объединить фотографии в Snapseed
Snapseed — это мощный инструмент для редактирования фотографий, а с инструментами, которые оно предлагает, может соперничать только Lightroom (мобильное приложение). Однако Snapseed давно упустил возможность объединять фотографии или складывать их в коллаж.
Еще нет возможности создать коллаж, но приложение позволяет комбинировать изображения. Если быть точным, в обновлении 2017 года появился инструмент «Двойная экспозиция», который позволяет объединить два изображения.Это позволяет создавать вычурные образы, которые непременно соберут лайки. Не только это, но еще есть способ сделать коллаж. Не торопитесь, чтобы узнать, как это сделать.
Snapseed Double Exposure ToolОкончательный результат, который вы получите с этим инструментом, аналогичен мечтательной аналоговой фотографии с двойной экспозицией. Может потребоваться некоторая практика, прежде чем вы создадите правильный образ. Вот краткое руководство, которое поможет избежать проб и ошибок.
- Начните с импорта фотографий.Запустите приложение, нажмите большую кнопку с плюсом и выберите изображение из галереи / Camera Roll .
- Нажмите Tools внизу окна и выберите Double Exposure во всплывающем меню. Значок изображает два перекрывающихся круга, а также находится в нижней части меню.
- Приложение подтвердит выбор инструмента, и теперь вы должны нажать на изображение + значок в нижнем левом углу. Выберите изображение из рулона камеры / галереи , и оно автоматически будет наложено поверх первого изображения.
Если результат вас устраивает, коснитесь значка галочки в правом нижнем углу и перейдите к экспорту фотографии. Нажмите кнопку «Поделиться», чтобы отправить изображение в приложения для обмена сообщениями, Facebook или Instagram. Конечно, есть также возможность сохранить фотографию с двойной экспозицией в формате jpeg.
Примечание: Функция совместного использования была опробована и протестирована на iPhone, но вы должны получить аналогичные возможности на Android.
Советы и уловки по двойной экспозиции SnapseedКак указано, автоматическая двойная экспозиция не всегда дает результат.К счастью, есть два фильтра для настройки изображений в соответствии с вашими предпочтениями.
СветофильтрКоснитесь значка в центре меню двойной экспозиции (он внизу, рядом со значком «изображение +»). Появится меню с шестью различными фильтрами, и вы сможете добавить или убрать свет, создать наложение и т. Д.
Примечание: Фильтры двойной экспозиции доступны до того, как вы нажмете значок галочки. Если вы хотите отредактировать фотографию после того, как закончите, вам нужно использовать другие инструменты Snapseed.
НепрозрачностьНажмите значок капли, чтобы открыть ползунок непрозрачности. При перемещении ползунка вправо фоновое изображение затемняется, а при перемещении влево изображение переднего плана исчезает. В любой момент вы можете предварительно просмотреть фоновое изображение, нажав на значок переключателя в правом верхнем углу.
Snapseed Collage TrickНесмотря на то, что в Snapseed нет инструмента для создания коллажей, вы можете воспользоваться преимуществами двойной экспозиции и создать его. Ознакомьтесь с пошаговым руководством ниже.
- Откройте изображение и выберите инструмент Double Exposure . Коснитесь значка image + и добавьте еще одну фотографию, ущипните, чтобы изменить размер этой фотографии, и переместите ее на экране.
- Выберите значок капли, чтобы получить доступ к инструменту непрозрачности, и переместите ползунок до упора вправо. Это затемняет фоновое изображение и создает холст для подобной коллажу комбинации.
- Нажмите значок галочки, чтобы закончить, и вы попадете в главное окно.Выберите «Инструменты», затем «Двойная экспозиция» и импортируйте другое изображение. Измените размер и положение изображения по своему вкусу и нажмите значок галочки для подтверждения.
Теоретически вы можете повторять эти шаги столько раз, сколько захотите, но окончательный результат выглядит лучше всего с тремя или четырьмя изображениями. Конечно, вы не должны бояться проявить творческий подход с инструментами освещения и непрозрачности двойной экспозиции и создать великолепное сочетание фотографий.
Ограничения двойной экспозицииЕсли вашей целью не является получение двойной экспозиции, объединение фотографий в коллаж с помощью этого инструмента может быть неудовлетворительным.Первое, что вы заметите, это то, что инструмент не распознает слои. Это означает, что вы не сможете изменить положение после того, как нажмете на значок галочки.
Также нет возможности переместить одно изображение на задний план или передний план. Это будет полезно, когда вы стремитесь к двойной экспозиции, а также к комбинированию, похожему на коллаж. Тем не менее, вы можете сжимать и вращать изображения, чтобы создать иллюзию неровного кадра. Кроме того, приложение допускает приличный выход за пределы границ.
Если вы хотите, чтобы комбинация изображений действительно выделялась, используйте опцию Looks в главном окне.