Какие есть способы найти шрифты и шрифты по картинке?
Вопрос о том, как найти шрифт (шрифт) на картинке, тщательно изучается теми, кому нравится шрифт на картинке и кто хочет его приобрести. Итак, мы имеем в виду, Есть картинка и вы хотите узнать шрифт текста на этой картинке.Допустим, z, мы поговорим о том, как можно выучить этот шрифт. Другими словами, если материал, который у нас есть, является текстом, было бы легко найти шрифт текста. но, к сожалению, мы не можем скопировать и вставить текст, шрифт которого мы хотим найти, потому что он расположен на картинке.
Поэтому в этой статье мы объяснили, как найти шрифт текста на картинке. Конечно, найдутся уважаемые посетители, которые скажут, зачем столько труда над шрифтом, ну и конечно же мы время от времени заставим их уши звенеть 🙂 Yaw иногда нам попадаются такие красивые шрифты, мы просто говорим Каким шрифтом этот текст? Другими словами, наши друзья, которые используют iPhone, спрашивают «siri, как называется эта песня», здесь мы поговорим о подобных приложениях,  Есть много доблестных приложений. Давайте научимся сразу находить шрифт по этой картинке 🙂
Есть много доблестных приложений. Давайте научимся сразу находить шрифт по этой картинке 🙂
По сравнению с прошлыми годами мы все видим, насколько сегодня улучшилось программирование. Это развитие также предоставило нам некоторые возможности. В частности, стало возможным реализовать многие элементы, такие как написание символов на картинке и определение шрифтов. Кроме того, есть возможность узнать, какой шрифт на картинке. Если вы хотите найти шрифт на картинке, вы можете узнать, как поступить, из нашей статьи. В этой статье для вас Как найти шрифт на картинке?Мы постараемся ответить на ваш вопрос.
Текстовое содержание
Как найти шрифт на картинке?
Способы найти шрифт по картинке В связи с этим используются разные методы. Некоторые из этих способов платные, а некоторые бесплатные. Мы будем использовать наше предпочтение для бесплатного. Мы также постараемся поделиться с вами самым удобным и быстрым из этих способов. Если есть метод, который вы знаете, вы можете поделиться им с нами.
Если есть метод, который вы знаете, вы можете поделиться им с нами.
Что означает шрифт?
Шрифт — это концепция, которая образует единое целое со многими функциями, такими как форма, длина, ширина и стиль письма букв. Шрифт также имеет много характерных черт. Это одна из самых важных особенностей, которая придает шрифту форму. В то время как некоторые шрифты имеют жесткую структуру, некоторые шрифты имеют мягкую структуру. Тип, обычно используемый в шрифте, который имеет много типов, — Times New Roman. К тому же, как известно Arial, Helvetica, Roboto, Verdana, Garamond и Gotham Есть много видов письма.
Как найти шрифты на картинке?
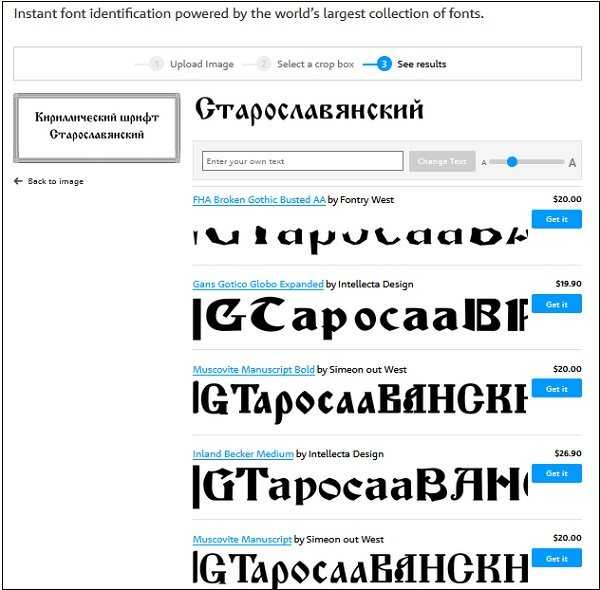
Нахождение шрифта на изображении Если вы хотите сделать процесс, сайт, который мы порекомендуем вам здесь https://www.fontsquirrel.com/matcherator это сайт. Вы можете легко найти шрифт на картинке на этом сайте. Кроме того, есть возможность использовать шрифты на главной странице сайта и выбрать подходящий для вас шрифт.
— Прежде всего, мы упомянули https://www.fontsquirrel.com/matcherator Войдите на сайт.
-Затем «Загрузить изображение» или «Загрузить изображениеНажмите «».
-После этого сайт проводит необходимый анализ изображения и уведомляет вас о тексте и шрифтах на нем.
-На следующем шаге вам будет предложено выбрать шрифт, который вы предпочитаете.
-После выбора в левом нижнем углу «Сопоставьте этоВы должны нажать кнопку «.
После выполнения всех этих действий шрифт на картинке будет «Шрифты, соответствующие вашему изображениюОн будет указан для вас в разделе :». Перечисленный шрифт можно получить, выполнив поиск в Интернете.
Изучение шрифтов с помощью камеры телефона
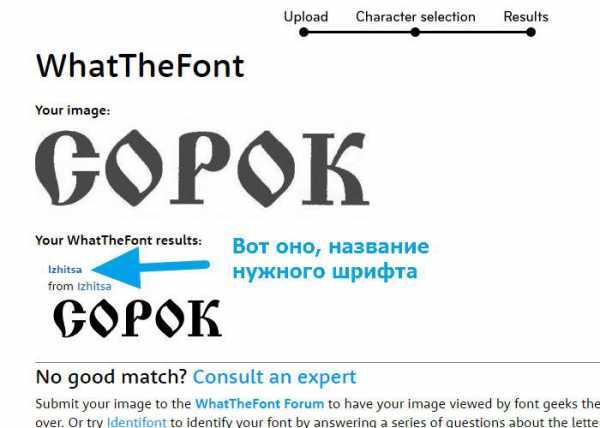
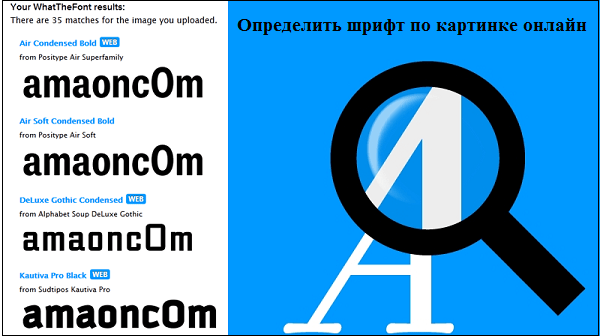
Выше мы говорили о том, как можно узнать шрифт по картинке. Еще один сайт WhatTheFont Мы говорили вам, что есть веб-сайт с именем. Основная причина, по которой мы выделили этот сайт здесь, заключается в том, что он имеет функцию поиска шрифтов с помощью камеры. Итак, с камерой вашего телефона шрифты, такие как книги, журналы, газеты, реклама, веб-сайты, логотипы Отображение изображений в программе представляет вам соответствующий шрифт при работе программы. Сайт WhatTheFont, у которого есть приложение для мобильных устройств, оказался одним из лучших в своей области. Сразу объясним, как это сделать.
Еще один сайт WhatTheFont Мы говорили вам, что есть веб-сайт с именем. Основная причина, по которой мы выделили этот сайт здесь, заключается в том, что он имеет функцию поиска шрифтов с помощью камеры. Итак, с камерой вашего телефона шрифты, такие как книги, журналы, газеты, реклама, веб-сайты, логотипы Отображение изображений в программе представляет вам соответствующий шрифт при работе программы. Сайт WhatTheFont, у которого есть приложение для мобильных устройств, оказался одним из лучших в своей области. Сразу объясним, как это сделать.
– WhatTheFont Загрузите приложение.
-Откройте приложение, чтобы разрешить доступ к вашей камере.
-Затем закрываем программу и снова открываем и видим, что камера активна.
— Пусть ваша камера считывает содержимое с текстом на нем.
Вот как это просто, после выполнения всех этих операций вы увидите, что приложение под названием WhatTheFont информирует вас, какой шрифт используется в области, которую вы читаете с камеры.
Как найти шрифты с помощью Photoshop
Доступен ли шрифт на изображении через Photoshop? Этот вопрос также входит в число часто задаваемых вопросов по этой теме. После открытия изображения через Photoshop, соответственно «Текст» > «Подобрать шрифт» Выбрав опцию, вы увидите, что PhotoShop предлагает вам самый близкий шрифт, доступный в системе. Давайте сразу объясним вам недостатки этой системы. Если шрифт на картинке не зарегистрирован в системе, она предлагает ближайший к вам шрифт.
Что такое сайты сравнения шрифтов изображений?
Поиск шрифта по изображению На сегодняшний день существует множество сайтов. Некоторые из этих сайтов предоставляют платные услуги, а другие — бесплатное использование. Однако вы можете указать шрифт, который вы можете легко использовать для своего контента на сайтах, которые мы упомянули. Мы перечислили 5 самых популярных и наиболее часто используемых сайтов со шрифтами за последнее время.
- мои шрифты: Myfonts — это веб-сайт с тысячами шрифтов. Этот сайт в основном используется веб-мастерами и дизайнерами. В дополнение к разнообразию шрифтов также можно определить шрифты на фотографии. Кроме того, на сайте можно легко оформить логотипы и тексты.
- Шрифты: Fontsguirrel предлагает нам множество шрифтов на своей домашней странице, особенно с их дизайном. Можно легко найти шрифт на картинке с помощью метода сравнения. Кроме того, можно легко создать логотип или шрифт, используя различные шрифты. Все, что вам нужно сделать для этого, это выбрать шрифт и ввести текст.
- Источник: Fontspring — это сайт, который предлагает вам самые красивые шрифты на рынке. Этот сайт предпочитают многие веб-дизайнеры. В частности, шрифты, используемые при производстве логотипов и слайдеров, получены с этого сайта и используются. Вы можете найти нужный шрифт на этом сайте и создать свой контент с помощью красивого уникального шрифта.

- шрифты: Если вы ищете сайт, который принимается во всем мире и содержит тысячи шрифтов, вы определенно можете выбрать сайт шрифтов. Fonts дает вам отличную презентацию с новыми шрифтами и веб-шрифтами. Опять же, с помощью метода сравнения вы можете найти нужный шрифт на этом сайте, а также создать свой контент с помощью понравившегося шрифта.
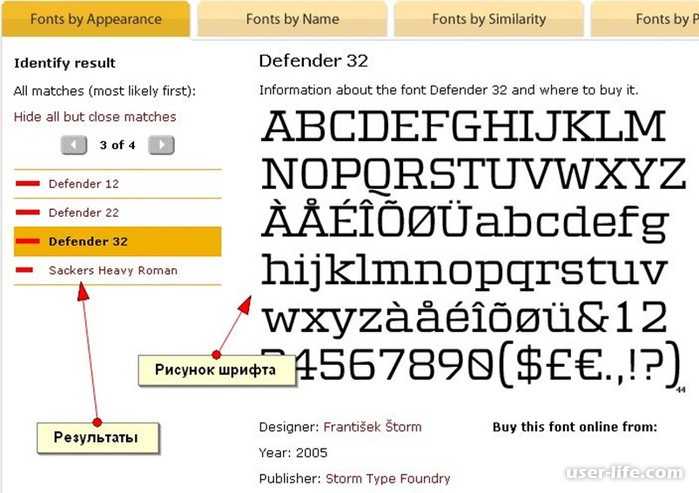
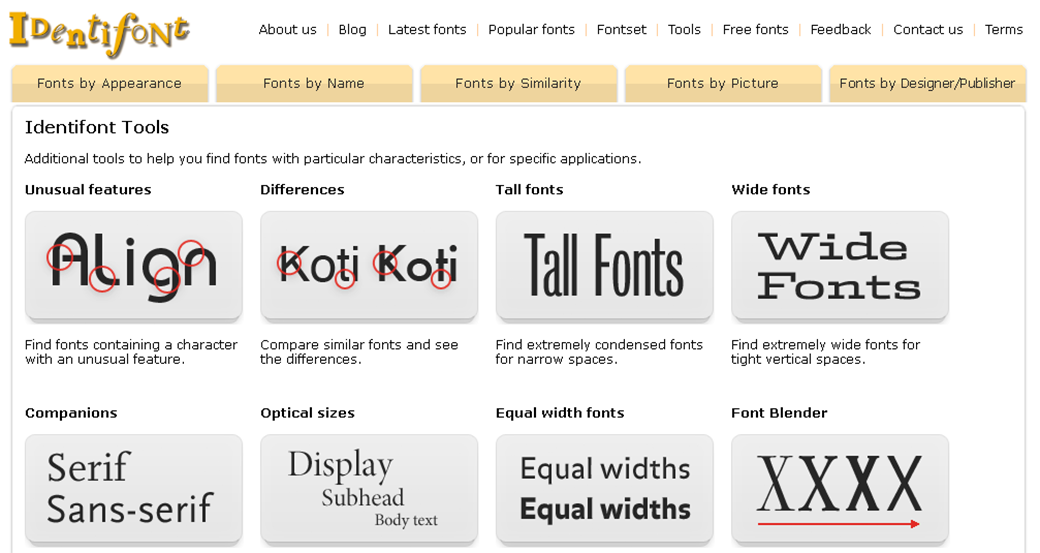
- идентификатор: Identifont, который в последнее время является одним из самых популярных сайтов шрифтов, предлагает множество шрифтов, таких как баннеры, слайдеры и логотипы в категориях. Шрифты также представлены по названию, по сходству, по изображению. Можно быстро создать текст для вашего контента с помощью Identifont, который представляет собой простую структуру сайта. Кроме того, очень легко получить доступ к шрифтам текста на картинке с запросом шрифта, подходящего для картинки.
Как найти шрифт на картинке?
Какие есть способы найти шрифт (шрифт) по картинке Мы попытались дать вам информацию о том, какой метод следует использовать в отношении вашего вопроса. Вы также можете найти понравившийся шрифт на картинках и использовать его по своему усмотрению. Однако здесь нужно обратить внимание на то, является ли шрифт, то есть шрифт платным или нет. В качестве решения этой проблемы вы можете использовать бесплатные шрифты, которые выглядят как платные.
Вы также можете найти понравившийся шрифт на картинках и использовать его по своему усмотрению. Однако здесь нужно обратить внимание на то, является ли шрифт, то есть шрифт платным или нет. В качестве решения этой проблемы вы можете использовать бесплатные шрифты, которые выглядят как платные.
Нахождение шрифта текста на любой картинке Если коротко, то логика по этому поводу следующая: Используются специальные приложения, которые определяют текст на картинке и выдают информацию о шрифте, чтобы найти шрифт на картинке. Кроме того, найти шрифт текста на картинке можно, прочитав текст на картинке на камеры смартфонов.
Если вам известны другие методы, вы можете поделиться с нами своими мыслями о методе поиска шрифтов с помощью изображений в наших социальных сетях. Спасибо, что прочитали нашу статью, мы выражаем свое почтение, мы выражаем свое уважение, мы представляем вам 🙂
Дата последнего обновления: 11 июня 2022 г.
Как легко определить шрифт на изображении — Freelancer Insights
В этом видео я покажу вам, как легко определить шрифт на изображении.
Упомянутый веб-сайт: https://www.myfonts.com/WhatTheFont/
Вам интересно узнать или идентифицировать конкретный шрифт по дизайну или логотипу, или, возможно, по дизайну футболки, который вы где-то видели ?
Ну, если это ты, то это видео для тебя.
Привет, меня зовут Дэвид, и если вам будет полезно это видео, рассмотрите возможность подписки.
Итак, если вы хотите определить шрифт по изображению, это довольно просто.
И я проведу вас шаг за шагом.
Для начала у нас есть изображение на экране, и оно находится внутри Canva.
Это просто изображение одного из доступных дизайнов. И я хотел узнать, можно ли идентифицировать шрифты в этом конкретном дизайне.
Так что я заранее не знаю, какие шрифты использовались, это просто дизайн, я просто выскочил.
Следующее, что я сделал, это загрузил это конкретное изображение на свой компьютер.
Итак, он у меня уже есть здесь.
Итак, это «круто с 1989 года».
Итак, давайте попробуем выяснить, сможем ли мы узнать, что это за шрифт.
Итак, веб-сайт, который мы собираемся использовать, называется MyFonts. А вариант есть, или расширение это whatthefont, поэтому ссылку вставлю в описании ниже.
Итак, MyFonts создали этот конкретный интерфейс, и он помогает вам мгновенно идентифицировать шрифт.
И, очевидно, он использует самую большую в мире коллекцию шрифтов. Итак, процесс прост.
И все, что вам нужно сделать, это просто загрузить изображение, выбрать поле обрезки для определенного раздела шрифтов, которые вы хотите. И тогда вы увидите, как появятся результаты.
По результатам вы можете попробовать и посмотреть, какой шрифт максимально близок к изображению, которое у вас есть.
В зависимости от идентификации шрифта будет доступно множество шрифтов.
На момент записи этого видео поддерживаемые изображения включают только изображения PNG и JPEG.
Таким образом, вы можете перетащить изображение для идентификации или щелкнуть, чтобы загрузить изображение.
Давайте просто перейдем к папке.
И давайте просто перетащим наше изображение.
Как только мы перетащим наше изображение, произойдет куча вещей.
Вы заметите, что у нас выделен именно этот шрифт — 1989.
Раздел -since- здесь выделен серым цветом, но вы также можете щелкнуть по нему, чтобы он стал выделенным.
Если нажать на awesome, произойдет то же самое.
Допустим, мы начнем со Шрифта — Awesome.
Теперь, поскольку вы это сделали, вам нужно «щелкнуть здесь, чтобы определить выбранный шрифт».
Так и сделаем.
А потом я немного прокрутлю вверх.
Теперь из изображения… вот наше изображение — вот шрифт, который мы выбрали в разделе обрезки.
Теперь первый, кого мы получаем, называется Mr Darfoe — профессиональный игрок Sudtipos.
Теперь вы можете получить его примерно за 45 долларов.
Отлично.
Но вопрос в том, этот ли шрифт использовался внутри Canva? Давайте проверим это.
Итак, вот шрифт. Это мистер Дефо.
Очень круто. Это здорово.
Теперь он будет определять следующий шрифт.
Следующий шрифт — Oswald.
Таким образом, из этой конкретной опции, идентификации первого шрифта, вы можете увидеть все другие доступные шрифты из этого конкретного раздела.
И в зависимости от того, сколько или ваш бюджет, вы можете решить купить или искать шрифты… если вы прокрутите вниз, вы увидите больше результатов.
Теперь иногда вы будете получать бесплатные шрифты. Поэтому всегда смотрите на этот конкретный раздел. Если у вас нет бюджета на покупку шрифта.
Вы также можете проверить на dafont.com различные шрифты, которые вы делаете для разных шрифтов, которые вам нужны.
Допустим, мы хотим вернуться к окну обрезки.
Допустим, мы хотим выбрать, так как… это было выбрано, щелкните здесь, чтобы определить шрифт.
Теперь просто нажмите на это.
Итак, мы увидели, что этот конкретный шрифт называется Oswald.
Теперь из этого конкретного раздела.
Продолжаем листать. Я не вижу Освальда на этой конкретной странице.
Посмотрим, получим ли мы это из этого конкретного раздела.
К сожалению, на второй странице также или просто больше результатов не показывает нам Освальда… более или менее почти сейчас выглядит как Импакт. Выглядит неплохо.
Так что давайте просто прокрутим вниз, прокрутим вниз.
Все еще недоступно.
Таким образом, размер шрифта может быть немного меньше для идентификации.
Теперь, если у вас нет шрифта, который действительно выглядит, или точного шрифта, то следующий лучший вариант — всегда смотреть, какой шрифт максимально близок к тому, что вы хотите.
Так что этот конкретный шрифт не похож на этот.
Это не близко к этому, я думаю, что это единственный шрифт, который почти близок к этому… Даже это близко к этому. Но также бюджет, возможно, недосягаем для большинства людей.
Так что не покупайте дорогие шрифты, если вы можете получить бесплатные или более дешевые шрифты.
Так что это не по пути.
Не удалось получить хотя бы даже шрифт Oswald в этом конкретном списке.
Так что вы просто продолжаете проверять и смотреть, какой шрифт вы получаете.
Давайте попробуем и посмотрим, собирался ли он идентифицировать последний шрифт или приблизиться к идентификации последнего шрифта.
Так что я просто нажму на него, давайте проверим Canva.
Этот конкретный шрифт называется Monoton.
Давайте вернемся назад, прокрутите вниз, нажмите здесь, чтобы идентифицировать.
Теперь, поскольку это питание от машины, оно может быть не таким правильным или правильно отображать все шрифты.
Но это даст вам, по крайней мере, наилучшее или наиболее близкое соответствие к тем шрифтам, которые вы ищете.
Итак, если вы посмотрите на этот шрифт, он не выглядит так, восьмерка встраивается… девятка, у единицы там какие-то горизонтальные линии.
Таким образом, вам придется смотреть на шрифт, который почти соответствует тому, что вы ищете.
Большинство, почти дошло до этого.
Да, почти дошло до этого.
Так что это выглядит почти так же, потому что вы можете видеть горизонтали, это три, девять, восемь — это просто перестановка того, как восемь катушек, выглядит довольно прилично.
Итак, давайте просто посмотрим, посмотрим еще шрифты.
Посмотрим.
На этом линии идут вниз.
Посмотрим, посмотрим. Вот так.
Почти сейчас это похоже на то, на что мы смотрим.
Так что это почти точное совпадение. Просто здесь линии стыкуются друг с другом, а эти не стыкуются.
Вот в чем разница.
Но если вы этого не сделали, вы можете просто продолжить поиск и посмотреть, какие наиболее близкие шрифты, которые мы видели для этого конкретного шрифта, на который мы смотрим, — это шрифт за 5 долларов.
Таким образом, вы можете просто попробовать и убедиться, что этот шрифт… даст вам желаемый дизайн, который вам нужен.
Итак, вы видите, что полное семейство из четырех шрифтов обычно стоит 25 долларов. Это по обычному?- Или со скидкой 12,5.
Итак, это называется «Обычный полузащитник», кем-то и ничем.
Вы всегда можете добавить свой собственный текст, Дэвид Мбугуа, и вы увидите, как он будет выглядеть.
Вы также можете увеличить размер, чтобы увидеть, как он будет выглядеть, когда вы развернете его и все такое.
Итак, выглядит довольно прилично, выглядит хорошо для дизайна, если вы работаете над причудливым дизайном или ретро-дизайном, как то, что у нас есть здесь, внутри Canva.
В общем, это простое и понятное руководство о том, как легко определить шрифт по изображению с помощью myfonts.com.
Если это видео было для вас ценным, пожалуйста, лайкните его, поделитесь им с друзьями, и до следующего раза берегите себя и никогда не переставайте учиться.
Спасибо за просмотр этого видео.
Как определить шрифт на изображении — Picozu
Фелисити
Чтобы найти текстовый шрифт на изображении, вам потребуется программа, поддерживающая оптическое распознавание символов (OCR). Программа этого типа может анализировать изображение и идентифицировать текст внутри него. Как только текст будет идентифицирован, программное обеспечение попытается сопоставить текст с известным шрифтом

Шрифт логотипа может быть трудно определить, если он не популярен или разработан не по индивидуальному заказу. Вы можете искать и находить шрифты, используемые популярными брендами по всему миру, с помощью веб-сайта FontInLogo.com. Вы также можете приобрести или скачать шрифт по этой ссылке. Полезно знать, что у многих популярных брендов есть шрифты, недоступные вам. На WhatTheFont вы можете загрузить изображение логотипа или любой другой текстовый файл, и инструмент определит шрифт за вас. Они также принимают логотипы со шрифтом, которого еще нет в их списке. Это полезно для идентификации шрифтов, используемых в приложении, поскольку вы можете сделать снимок экрана, а затем вырезать текст на изображении для загрузки в средства идентификации шрифтов.
Как определить шрифт в логотипе?
Авторы и права: Dribbble
Вот интересный веб-сайт, который стоит посетить, если вы хотите найти названия шрифтов , которые используются в популярных брендах по всему миру. Если вы ищете название бренда, вы можете узнать, какой шрифт он использует в своем логотипе.
Если вы ищете название бренда, вы можете узнать, какой шрифт он использует в своем логотипе.
Компания MyFonts создала WhatTheFont, средство идентификации шрифтов. Identif — это веб-сайт, который позволяет находить и идентифицировать шрифты. Он позволяет вводить на клавиатуре ряд букв и цифр. Когда вы завершите процесс идентификации, вы должны ответить на вопросы об основных характеристиках образцов букв, таких как буквы без засечек или буквы без засечек и стиль хвоста. Невозможно идентифицировать определенные типы шрифтов или даже близкие типы шрифтов с помощью WhatTheFont или IdentiFont. На данный момент вы можете использовать форумы по идентификации шрифтов. На этих форумах собираются энтузиасты шрифтов и эксперты. Публикация изображения шрифта на форуме и ожидание ответа вернет результат.
Как идентифицировать шрифты
Опознать шрифты может быть сложно, но есть несколько веб-сайтов, которые могут вам помочь. Если вы загрузите изображение с помощью Type, оно распознает подходящие шрифты и предложит их. Fonts.com, с другой стороны, предлагает бесплатную услугу по загрузке шрифтов для использования в ваших проектах, а также возможность их установки.
Fonts.com, с другой стороны, предлагает бесплатную услугу по загрузке шрифтов для использования в ваших проектах, а также возможность их установки.
Как отличить шрифт от изображения в Photoshop?
Кредит: FixThePhoto
Если вы пытаетесь определить шрифт по изображению в Photoshop, первым делом откройте изображение в Photoshop. Затем перейдите в меню «Тип» и выберите «Подобрать шрифт». Откроется новое окно со списком шрифтов, которые, по мнению Photoshop, соответствуют шрифту на изображении. Если вы не уверены, какой из них является правильным шрифтом , вы можете нажать кнопку «Предварительный просмотр», чтобы увидеть, как каждый шрифт выглядит на изображении.
Теперь вы можете сравнивать и сопоставлять любые шрифты на изображении с помощью Adobe Photoshop. Match Font доступен как часть Adobe Photoshop CC 2015, а также множество новых функций. Используя Adobe TypeKit, вы можете находить и копировать шрифты в своей работе. Match Tool — еще один мощный инструмент Photoshop, который можно использовать для поиска нужного шрифта. Это может не всегда срабатывать идеально, но всегда стоит попробовать. Если вы хотите использовать этот шрифт в своих собственных проектах, вы должны запустить приложение Creative Cloud для настольных ПК в фоновом режиме на своем компьютере.
Используя Adobe TypeKit, вы можете находить и копировать шрифты в своей работе. Match Tool — еще один мощный инструмент Photoshop, который можно использовать для поиска нужного шрифта. Это может не всегда срабатывать идеально, но всегда стоит попробовать. Если вы хотите использовать этот шрифт в своих собственных проектах, вы должны запустить приложение Creative Cloud для настольных ПК в фоновом режиме на своем компьютере.
Шрифты Adobe: простой поиск идеального шрифта для ваших изображений
С помощью шрифтов Adobe вы можете легко найти шрифты, которые лучше всего соответствуют тексту ваших изображений. Если вам нравится шрифт, его легко активировать в ваших приложениях CC после того, как вы его нашли. Если вы хотите узнать название определенного шрифта, не просматривая напечатанное изображение, можно использовать WhatTheFont для сканирования и поиска.
Обнаружение шрифта на веб-сайте
Не существует надежного способа обнаружения шрифтов, используемых на веб-сайте, но есть несколько методов, которые вы можете попробовать. Один из них — просмотр исходного кода страницы и поиск любых свойств CSS, связанных со шрифтами. Другой вариант — использовать расширение для браузера, позволяющее просматривать элементы веб-страницы, такие как Расширение Font Finder для Chrome. Наконец, вы можете сделать скриншот страницы и использовать онлайн-инструмент, такой как WhatTheFont, для идентификации шрифтов.
Один из них — просмотр исходного кода страницы и поиск любых свойств CSS, связанных со шрифтами. Другой вариант — использовать расширение для браузера, позволяющее просматривать элементы веб-страницы, такие как Расширение Font Finder для Chrome. Наконец, вы можете сделать скриншот страницы и использовать онлайн-инструмент, такой как WhatTheFont, для идентификации шрифтов.
Вы можете улучшить взаимодействие с пользователем (UX) и удобочитаемость вашего веб-сайта, используя красивые и читаемые шрифты . Читатели не смогут прочитать или оценить вашу работу, если она визуально непривлекательна, но технически правильна. Шрифт, используемый на веб-сайте, можно определить с помощью различных методов. Хотя WhatFont не поддерживается какой-либо другой платформой, его можно установить в Firefox, Chrome, Safari, Internet Explorer и IE. Вы можете узнать, какой шрифт используется на веб-сайте, активировав его на панели инструментов браузера и перетащив на него текст. WhatTheFont — наиболее эффективный онлайн-инструмент для решения этой задачи. Также можно посмотреть шрифты, используемые в изображениях. включены шрифты, которые использовались в логотипах или инфографике. Когда вы нажмете на название шрифта, вы сможете увидеть больше деталей, таких как их размер, вес, цвет и высота строки.
WhatTheFont — наиболее эффективный онлайн-инструмент для решения этой задачи. Также можно посмотреть шрифты, используемые в изображениях. включены шрифты, которые использовались в логотипах или инфографике. Когда вы нажмете на название шрифта, вы сможете увидеть больше деталей, таких как их размер, вес, цвет и высота строки.
Как узнать, какой шрифт используется на веб-сайте Chrome?
С помощью нескольких щелчков мыши вы можете получить четкое представление о шрифтах на определенной веб-странице с помощью инструментов Chrome Developer. Щелкнув правой кнопкой мыши любой элемент на странице и выбрав «Проверить», вы можете проверить его. После нажатия кнопки «Вычислено» вы увидите, что шрифты для страницы прокручиваются вниз и появляются.
Почему Open Sans — идеальный шрифт для любого проекта
Шрифт Open Sans — это современный универсальный шрифт, который можно использовать для самых разных целей. Дизайн очень удобочитаемый и может использоваться на самых разных веб-сайтах, что делает его отличным выбором для Google и других, которые хотят представить свой контент в современной и профессиональной манере. Печатные и веб-объявления, использующие Open Sans, имеют единообразный внешний вид, который можно легко воспроизвести, что делает его идеальной платформой для рекламы.
Печатные и веб-объявления, использующие Open Sans, имеют единообразный внешний вид, который можно легко воспроизвести, что делает его идеальной платформой для рекламы.
Как узнать, какой шрифт используется на веб-сайте Safari?
Используя Safari, вы можете найти типы Click Styles, Computed и Show All. Теперь, когда текст элемента элемента выделен, разверните Свойства, чтобы найти его имя семейства шрифтов. Нажмите «Ресурсы», затем разверните папку «Шрифты» на панели инструментов. Когда вы выбираете шрифт на панели Content Browser, вы видите его в полном размере.
Web Inspector: мощный инструмент для отладки и оптимизации веб-сайтов
Web Inspector — это мощный инструмент, который позволяет пользователям легко изменять, отлаживать и оптимизировать веб-сайты для достижения максимальной производительности и совместимости на обеих платформах. Режим адаптивного дизайна позволяет просматривать веб-страницы в широком диапазоне размеров экрана, ориентации и разрешения.
Нажав Ctrl Shift, вы можете увидеть, как шрифт отображается на веб-сайте Mac, выполнив поиск на странице того, что используется. I (Cmd Shift I) такой же, как и на Mac. На вкладке «Сеть» найдите вкладку «Шрифт». Вы сможете увидеть список всех шрифтов, используемых на странице, нажав на заголовок.
Google Font Finder
Google Font Finder — отличный способ найти шрифты для вашего веб-сайта. Вы можете искать по имени или по популярности.
Может ли Google идентифицировать шрифты?
Если вы используете Google Chrome, щелкните правой кнопкой мыши загадочный текст и выберите «Проверить» в раскрывающемся меню. Чтобы узнать больше о шрифте, перейдите к атрибутам Font-Family, а затем к DevTools.
Шрифт логотипа
Шрифт логотипа — это шрифт, специально разработанный для использования в логотипе. Шрифты логотипа обычно хорошо читаемы и просты по дизайну и часто содержат специальные символы или лигатуры, предназначенные для использования с логотипом.
Изменив шрифт вашего логотипа, вы можете полностью изменить настроение и посыл вашей компании. Индивидуальность бренда может быть передана через четыре разные шрифты
Логотип можно напечатать на различных материалах, уменьшить или увеличить, а также использовать в различных черно-белых форматах. Не используйте ненужные символы, контейнеры или сложные шрифты, вместо этого используйте две пары шрифтов или меньше. Вот несколько знаковых шрифтов для логотипов как из прошлого, так и из настоящего.
