Как выбрать шрифт — инструкция для маркетологов
Мы регулярно сталкиваемся с ситуацией, когда нужно подобрать шрифт для таблицы, Google Docs, презентации, объявления или рассылки, и порой это задача не из легких. Какие шрифты бывают, для чего они предназначены, где найти самый подходящий шрифт и как его правильно использовать? Давайте разберемся по порядку.
Шрифт — это важно. Он должен упрощать чтение, быть приятным глазу и соответствовать изложенной информации. Грамотно подобранный шрифт влияет не только на визуальную составляющую, но и на восприятие контента.
Типы шрифтов
Несмотря на множество классификаций шрифтов, выделяют четыре основных группы:
- антиква — шрифты с засечками;
- гротеск — шрифты без засечек;
- рукописные шрифты — имитирующие человеческий почерк;
- акцидентные — декоративные шрифты для заголовков или логотипов.
Засечки — это небольшие штрихи на конце буквы.
Если коротко, то есть шрифты с засечками, без засечек и остальные.
Длинные тексты любят шрифты с засечками
«Если текст длинный, лучше воспринимаются шрифты с засечками», — такую установку вы скорее всего слышали неоднократно. Этот «закон» связан с тем, что антиква появилась раньше и активно использовалась в печатной продукции. Но зачастую проблемы с читабельностью связаны не с типом самого шрифта, а с его неправильным использованием, то есть с вопросом «как», а не «что».
Опровергать эту теорию я не буду — шрифты с засечками и по сей день лидируют в использовании для статей или книг. Самые популярные из них: Times New Roman, Georgia, Courier New.
Для коротких текстов и больших размеров зайдут гротески
Гротески гораздо моложе шрифтов с засечками, поэтому они активно используются на сайтах и в интерфейсах. Считается, что шрифты без засечек лучше подходят для отображения на экране, — это еще один из «законов» типографики, навеянный временем.
Гротески ассоциируются со всем современным, они минималистичны и отлично выглядят в заголовках или логотипах.![]() Но это не значит, что в книгах, статьях или на блоге их не используют.
Но это не значит, что в книгах, статьях или на блоге их не используют.
Все больше современной литературы печатается с использованием шрифтов этого типа: Verdana, Tahoma, Montserrat, Open Sans и Helvetica (кстати, про этот шрифт сняли целый фильм).
Интересный факт: когда нужен шрифт для логотипа и фирменного стиля, антикву выбирают бренды, которые чтут традиции, вроде университетов или компаний с многолетней историей. Также шрифты с засечками выбирают бренды, которые хотят вызвать доверие, казаться устоявшимися и надежными. А вот гротески предпочитают бренды, которые стремятся выглядеть современно и доступно.
Тенденции в мире брендинга направлены в сторону упрощения и «омоложения»: известные технологичные компании отходят от шрифтов с засечками к простым и более геометричным гротескам.
Размер имеет значение
В первую очередь размер шрифта влияет на читаемость и зависит от количества текста. Среди тенденций последнего времени приоритет удобства читателя и использование крупного кегля — это размер шрифта по высоте, который измеряется в типографских пунктах. Шрифт мелкого размера используется все реже.
Шрифт мелкого размера используется все реже.
С помощью разных размеров шрифта выделяются основные моменты в тексте, например, для заголовка и подзаголовка используют более крупный шрифт, для основного контента — шрифт помельче. Если коротко, то самые популярные размеры шрифта для Google Docs, таблиц и писем — это 11, 12 и 14 пунктов, для статьи или блога подойдут 16 пунктов, ну а в презентации можно разгуляться до беспредела, тут все зависит от контекста.
Классические цвета для основного текста
С цветом фона и текста все просто — темный шрифт на светлом фоне, и это далеко не только черно-белое сочетание. Фон может быть светло-серым или бледно-желтым, главное, сохранить контраст.
Еще одно свойство цвета в тексте — акцентирование и эмоциональное влияние на читателя. К стандартному черно-белому тексту вы можете добавить любой из приблизительно 16 777 216 цветов. Важно отметить, что в презентации или статье вы можете использовать так называемую «выворотку» (светлый текст на темном фоне) для титульных или промежуточных слайдов. Только не переусердствуйте с этим!
Только не переусердствуйте с этим!
Не уменьшайте интервалы между строк
Достаточная ширина между строками — залог легкой читаемости материала. К сожалению, этим правилом часто пренебрегают, стремясь уместить как можно больше текста на страницу и уменьшая межстрочное расстояние. Но нужно предоставить читателям легкоусвояемое количество контента, а не текст ради текста. Как правило, для хорошей читаемости расстояние между строк должно быть от 130 до 150%, при этом нужно избегать слишком большого расстояния, так как читателю будет сложно переходить со строки на строку.
Что это такое: интервал 100% означает, что размер шрифта равен ширине между строк, например, текст написан восемнадцатым шрифтом и восемнадцатым интервалом (в пунктах — единица изменения размера шрифта).
Расставляйте акценты
Основными инструментами акцентирования в тексте являются размер шрифта, цвет, начертание (к примеру, курсив) и насыщенность (к примеру, полужирный). Все это нужно, чтобы заострить внимание читателя на важных моментах в тексте. В зависимости от ситуации используйте один или несколько из этих вариантов, главное не переборщить.
Все это нужно, чтобы заострить внимание читателя на важных моментах в тексте. В зависимости от ситуации используйте один или несколько из этих вариантов, главное не переборщить.
Например, текст, написанный прописными буквами не подходит для длинного чтения. И НИКОГДА И НИГДЕ НЕ ПИШИТЕ ТЕКСТ ОДНИМИ ЗАГЛАВНЫМИ БУКВАМИ, ОСОБЕННО, КОГДА ШРИФТ ПОЛУЖИРНЫЙ.
Совет: используйте шрифты с большим количеством начертаний, от тонкого до жирного — так вам будет легче подобрать нужный шрифт для выделения или использовать сразу несколько в презентации. К примеру, шрифт Montserrat содержит 18 начертаний с насыщенностью и наклоном.
Учитывайте настроение шрифта
В зависимости от контекста используйте подходящие для него шрифты. Например, если бы эта статья была написана шрифтом Comic Sans, она выглядела бы несколько странно и неуместно. Каждый шрифт имеет свое настроение и влияет на восприятие читателем информации. Чтобы не ошибиться с настроением, я рекомендую использовать стандартные известные вам шрифты.
Сочетайте, чтобы быть в тренде
Речь идет о сочетании двух основных видов шрифтов: гротеск + антиква. Самый удачный и популярный на сегодняшний день прием — это шрифт без засечек для заголовка и с засечками для основного текста. Можете смело его использовать. С другими сочетаниями стоит быть максимально осторожным, например, ни в коем случае нельзя совмещать шрифты с разным настроением и использовать больше двух шрифтов одновременно. Для удобства можете воспользоваться таблицей сочетания шрифтов.
Скачивайте с проверенных источников
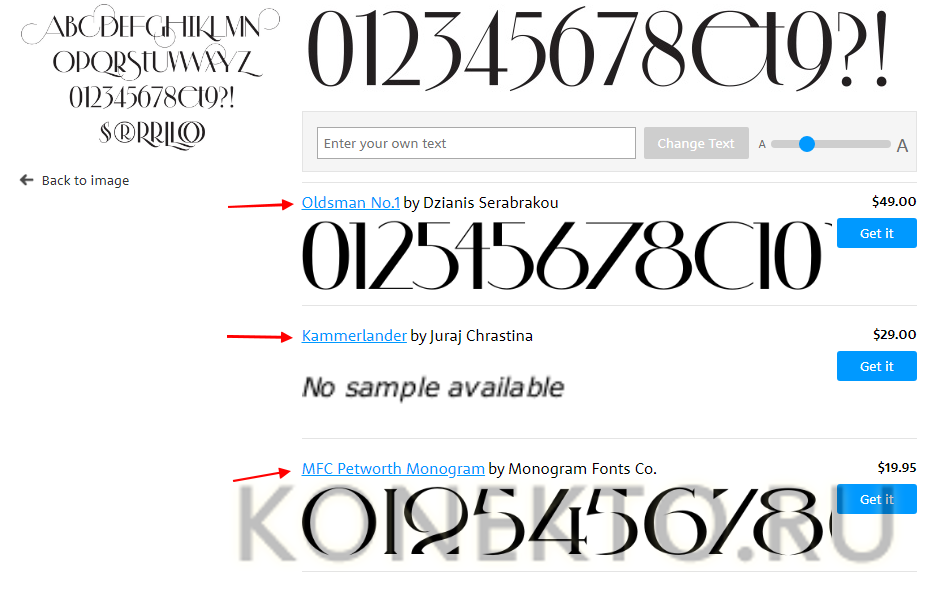
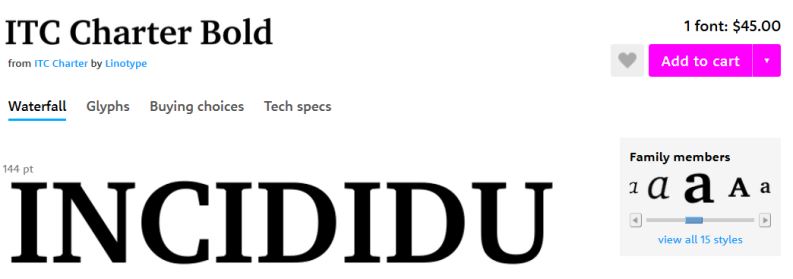
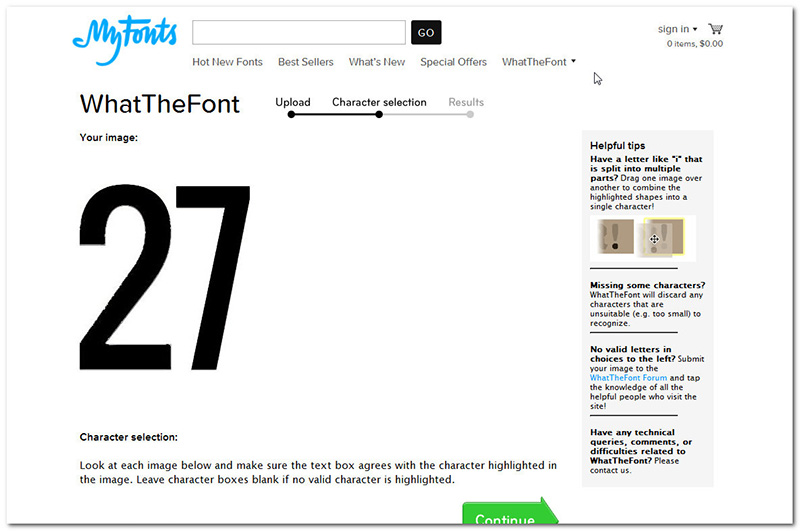
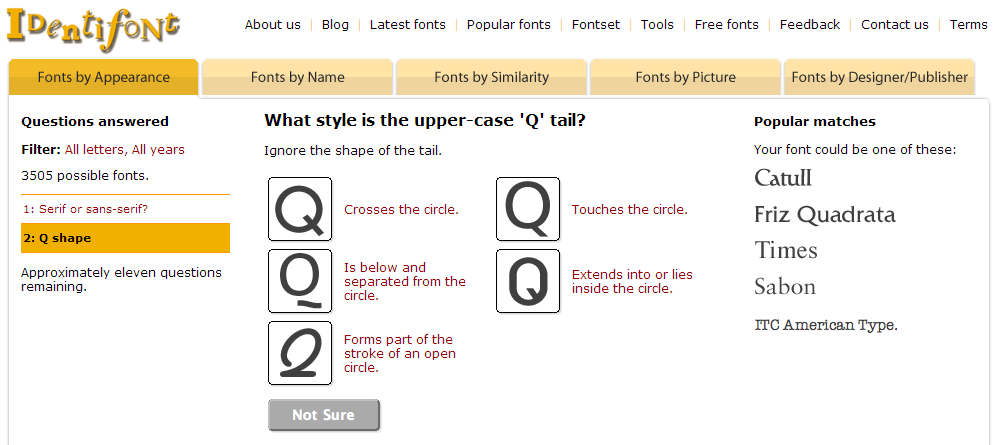
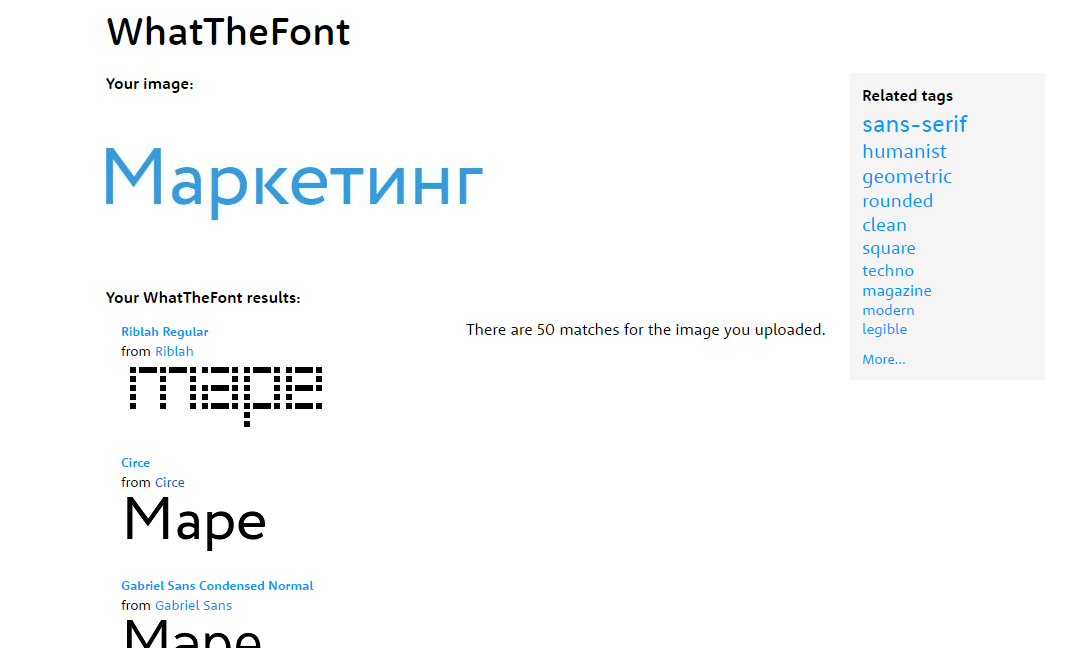
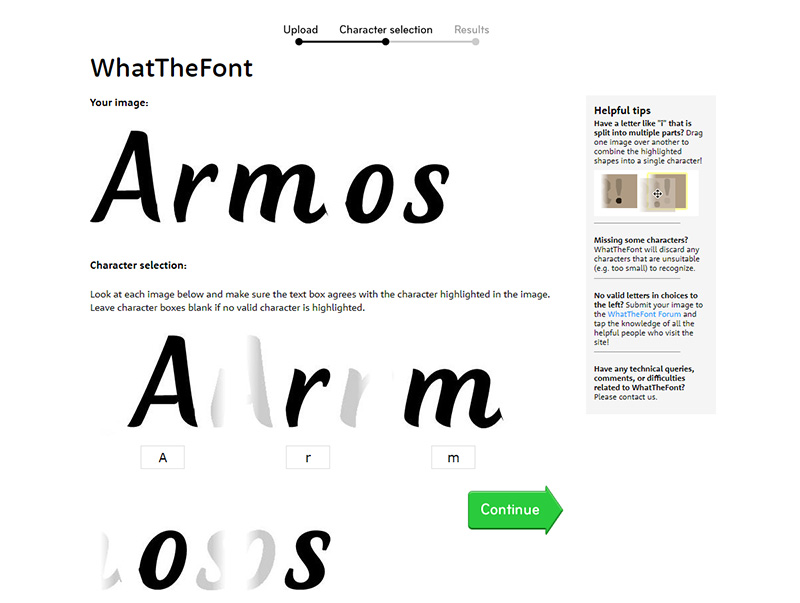
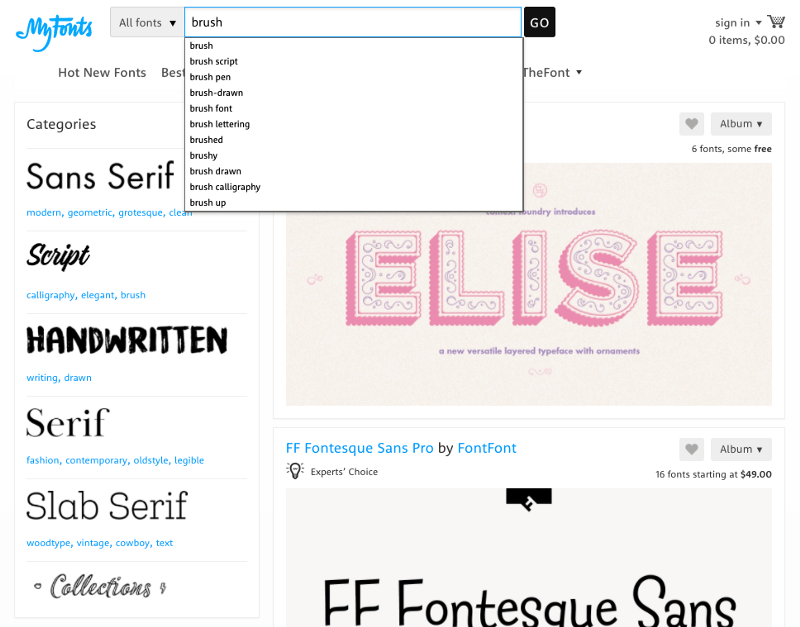
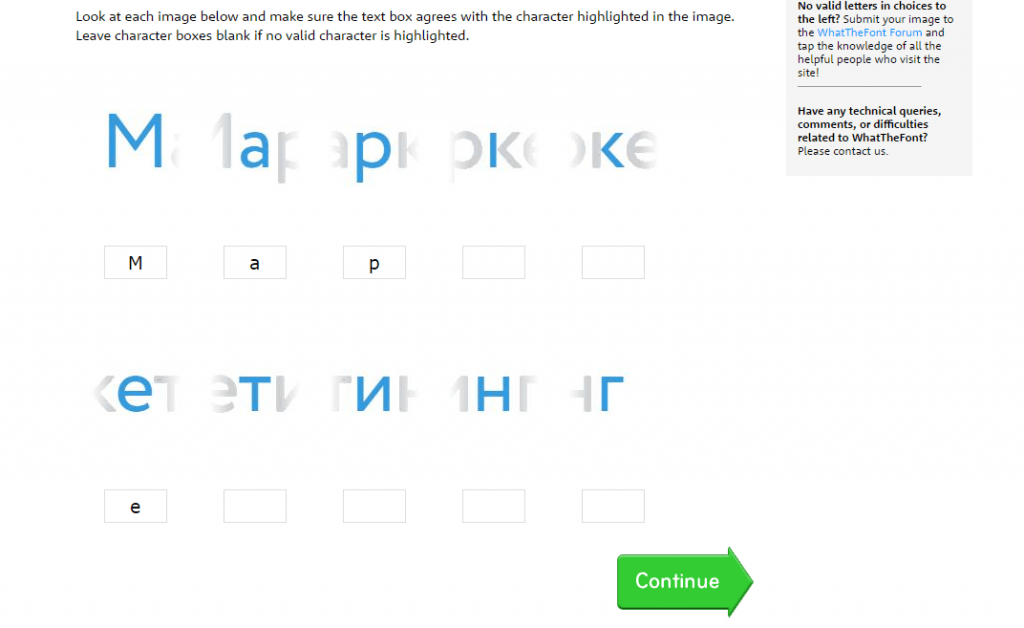
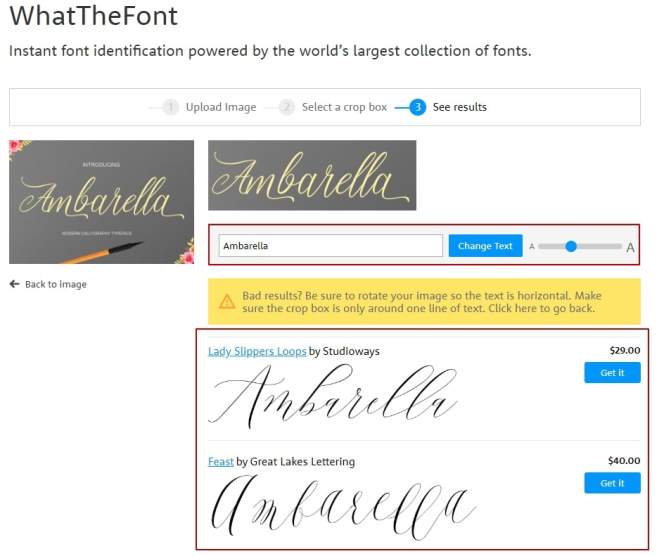
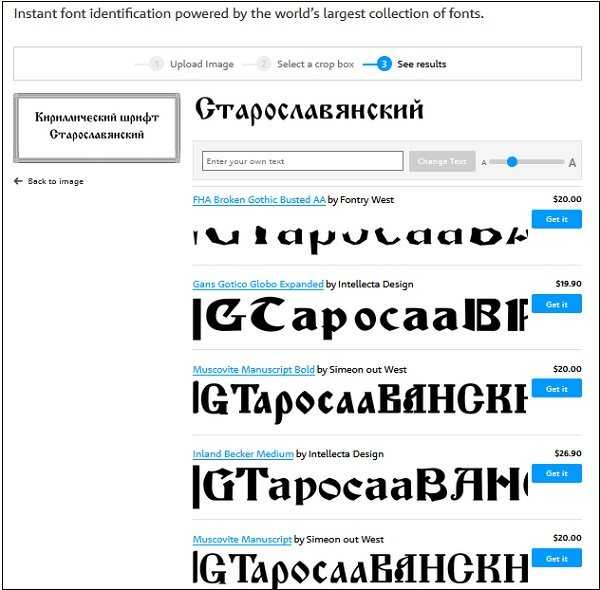
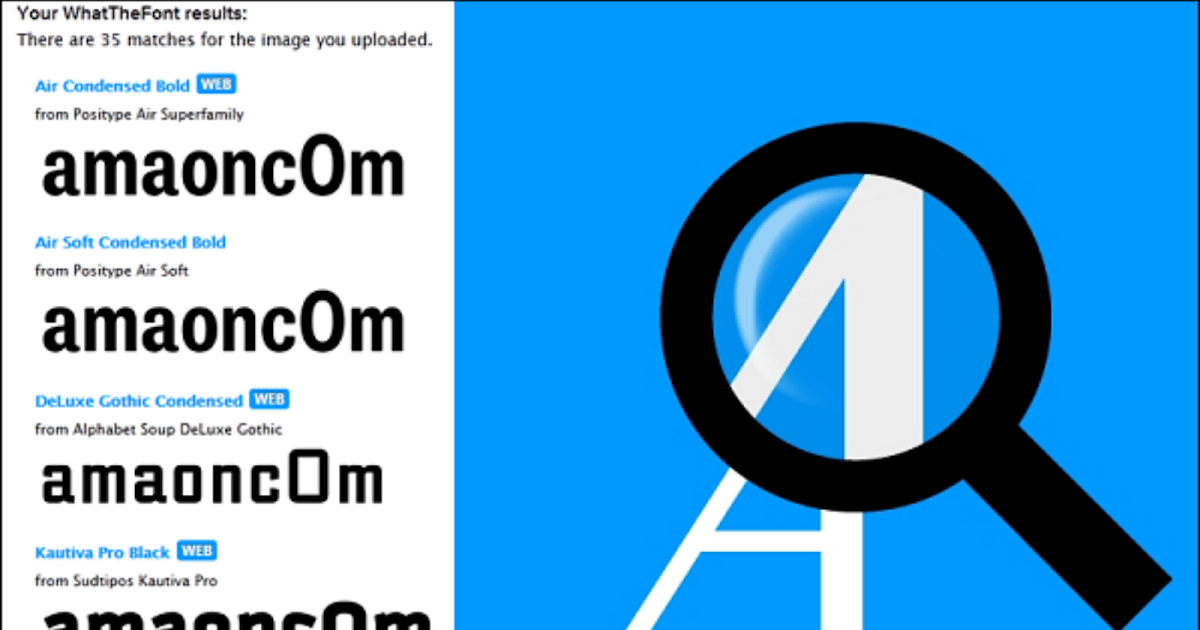
Есть масса бесплатных, платных и пиратских шрифтов. Самые популярные бесплатные шрифты собраны в библиотеке Google Fonts. Большой выбор кириллических и латинских шрифтов на Webfonts. С помощью фильтров бесплатные шрифты можно найти даже на MyFonts. Кстати, если хотите найти шрифт, но не знаете его названия, сервис WhatTheFont может с высокой точностью определить шрифт по картинке.
Запомнить
- Используйте шрифты с засечками для лонгридов и без засечек для короткого текста или наоборот.
 Выбирайте подходящий вариант исходя из вашей ситуации и предпочтений.
Выбирайте подходящий вариант исходя из вашей ситуации и предпочтений. - Выбирайте удобный для чтения размер шрифта для основного текста и делайте акцент там, где это необходимо.
- Использование темного шрифта на светлом фоне повышает восприятие информации.
- Между фоном и цветом шрифта самое главное — это достаточный контраст.
- Соблюдайте нормальный межстрочный интервал (130-150%).
- Расставляйте акценты с помощью начертаний и насыщенности шрифта.
- С помощью цвета можно привлечь внимание к определенному сообщению в тексте.
- Никогда не пишите текст одними заглавными буквами.
- Выбирайте шрифт, релевантный изложенной информации.
- Сочетайте гротеск для заголовка и антикву для основного контента.
Если у вас есть вопросы о шрифтах, задайте их в комментариях.
Figma: ТОП-18 вопросов, как сохранить, вставить, вырезать и многое другое
У новичков при работе с сервисом Figma могут появиться некоторые вопросы. Чтобы изучение проходило проще, мы подготовили список часто задаваемых вопросов и ответов к ним. Из этой статьи вы узнаете, как скачать, установить и настроить Фигму, а также как сделать картинки, кнопки, линии и многое другое.
Чтобы изучение проходило проще, мы подготовили список часто задаваемых вопросов и ответов к ним. Из этой статьи вы узнаете, как скачать, установить и настроить Фигму, а также как сделать картинки, кнопки, линии и многое другое.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
Desktop приложение Фигма находится в открытом доступе и распространяется бесплатно. Чтобы его установить, сначала требуется зарегистрироваться. Для этого переходим на официальный сайт figma.com и выполняем следующие действия:
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.

- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках.
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Сервис не поддерживает мультиязычность, поэтому придётся разбираться собственными силами. В интернете достаточно информации, и обучающего контента от разных авторов. Если срочно нужно получить перевод, то здесь поможет Google переводчик. Про остальные функции можно узнать в разных источниках, включая форумы и интернет-сообщества, например, figma.community.
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ,
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме. Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.
- Enter – чтобы провалиться внутрь и отобрать все содержимое, нажмите “Ввод”. Помните, что frame при этом должен быть выбран.

- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму?
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Начнется загрузка, исполняемый файл exe требуется запустить. Появится сообщение, что локальные шрифты загружены. На официальном сайте есть плагин Font Awesome Icons, он во всплывающем окне показывает набор иконок. Чтобы им воспользоваться, необходимо установить plugin в браузере. Разъяснение, как поставить плагин, написано выше.
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
Рис_44 alt:
В этой статье мы ответили на вопросы, как работать в фигме, сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.
9 типографских сайтов, которые помогут вам найти правильный шрифт
После того, как вы вложили столько сил в свой проект, не забудьте дополнить свое сообщение правильным шрифтом! Вот девять источников отличных шрифтов.
Типографика — одна из самых разнообразных существующих форм искусства. Это буквально восходит к тому времени, когда человек впервые сделал наскальный рисунок. Это древнейшее искусство. Шрифты используются не только для общения, но и для того, чтобы находить отклик у аудитории. Вот почему так важно использовать правильный шрифт в каждом из ваших проектов.
Даже основатель Apple Стив Джобс был глубоко вдохновлен шрифтами, особенно тем, чему он научился на уроках каллиграфии в Reed College.
Колледж Рид в то время предлагал, пожалуй, лучшее обучение каллиграфии в стране. В кампусе каждый плакат, каждая этикетка на каждом ящике стола были красиво написаны каллиграфически… Я узнал о шрифтах с засечками и без засечек, о том, как варьировать расстояние между различными комбинациями букв, о том, что делает хорошую типографику великолепной.
Это было красиво, исторично, художественно утонченно, чего наука не может уловить.
Когда мы разрабатывали первый компьютер Macintosh, все это вспомнилось мне. И мы разработали все это для Mac. Это был первый компьютер с красивой типографикой. Если бы я никогда не заглядывал на этот единственный курс в колледже, у Mac никогда не было бы нескольких гарнитур или шрифтов с пропорциональным интервалом. А поскольку Windows просто скопировала Mac, вполне вероятно, что ни на одном персональном компьютере их не будет.
Из-за обилия доступных типов найти подходящий для каждого проекта может быть сложно. Вот почему мы составили этот список некоторых из наших любимых сайтов со шрифтами. Вы можете исследовать и потеряться в этих архивах. Каждый сайт различается по цене, , но также есть несколько бесплатных вариантов.
1. Lost Type
Велика вероятность, что вы узнаете многие из этих шрифтов. Шрифты Lost Type появляются практически на каждом рекламном плакате или в рекламе с 2011 года. Очевидно, их феноменальный выбор делает их такими популярными. Кроме того, они предлагают 9 0005 Плати сколько хочешь ценообразование. С более чем 50 различными лицами , 100% продаж идут непосредственно дизайнеру.
Очевидно, их феноменальный выбор делает их такими популярными. Кроме того, они предлагают 9 0005 Плати сколько хочешь ценообразование. С более чем 50 различными лицами , 100% продаж идут непосредственно дизайнеру.
Изображение: Dude Font через LostType
2. Магазин шрифтов
Магазин шрифтов предлагает не только шрифты, но и отличный ресурс для типографики. У них есть отличный глоссарий для терминологии шрифта и блог с дизайнерами и новостями. Цены варьируются в зависимости от лицензии, но они предлагают около бесплатные шрифты , а также.
Изображение: Глоссарий через магазин шрифтов
3. Font Spring
Font Spring предлагает тысяч шрифтов с лицензией для компьютеров, Интернета, электронных книг и приложений. Их лицензия позволяет вам использовать шрифт в любом количестве проектов без ежегодной платы . Одна из лучших частей сайта — Font Matcherator. Если вы не знаете название шрифта, Mathcherator позволяет загрузить изображение шрифта, чтобы найти похожие шрифты.
Одна из лучших частей сайта — Font Matcherator. Если вы не знаете название шрифта, Mathcherator позволяет загрузить изображение шрифта, чтобы найти похожие шрифты.
4. Font Squirrel
Font Squirrel называет себя « Free Font Utopia », и это действительно так. Они предлагают качественное бесплатное ПО, лицензированное для коммерческой работы. Отобранные вручную шрифты представлены в удобном для использования формате. Они также сообщают вам, когда вы можете найти распродажи шрифтов на таких сайтах, как Font Spring .
Изображение: Intro Rust через Font Squirrel
5. Hoefler & Co.
Этот литейный завод в Нью-Йорке был основан Джонатаном Хофлером. Хефлер разработал оригинальные шрифты для журналов Rolling Stone Magazine , The New York Times , Time и Sports Illustrated . Он также известен своим оригинальным текстом Хёфлера, разработанным для Apple. В настоящее время на сайте представлено 40 шрифтов .
В настоящее время на сайте представлено 40 шрифтов .
Изображение через Hoefler & Co
6. Шрифты Homeless
Идея Homeless Fonts буквально в названии. Эти шрифты, основанные фондом Arrels, были созданы на основе почерка бездомных в Барселоне. Прибыль используется для помощи людям, которых поддерживает фонд. На данный момент сайт предлагает 10 различных наборов.
7. DaFont
DaFont представляет собой архив шрифтов, поэтому следует отметить, что вы читаете каждую лицензию при загрузке шрифта. Сайт невероятно популярен, так как большинство шрифтов бесплатны для личного использования. Однако, поскольку материалы сайта создаются пользователями, вы должны будьте осторожны со шрифтами, нарушающими авторские права . Если вы используете эти шрифты в своих проектах, убедитесь, что у вас есть права на их использование.
Если вы используете эти шрифты в своих проектах, убедитесь, что у вас есть права на их использование.
8. Линотип
Линотип был основан в 1886 году как Mergenthaler Linotype Company. Машина Linotype была разработана Оттмаром Мергенталером и стала стандартной машиной для печати букв для газет, журналов и плакатов. Библиотека шрифтов машины расширилась и теперь включает самые известные шрифты, такие как 9.0005 Helvetica и Univers . Веб-сайт продолжает создавать новые шрифты для компьютеров, Интернета и мобильных устройств.
Изображение: Xenois Font через Linotype
9. Ажиотаж для Type
Hype For Type предлагает более 25 000 шрифтов ручной работы . Они сотрудничали с отмеченными наградами дизайнерами, чтобы создать библиотеку, в которой есть все, от декоративных и рукописных шрифтов до экспериментальных и нарисованных от руки. Обязательно проверьте распродажи, чтобы сэкономить на пакетах шрифтов.
Обязательно проверьте распродажи, чтобы сэкономить на пакетах шрифтов.
Изображение: шрифт Pinto через Hype For Type
Вы открыли для себя новые замечательные шрифты? Есть ли отличный источник, который мы не указали? Дайте нам знать в комментариях ниже.
FontfreeLettersTypeTypefacesTypographyвидеомонтажКак найти правильную типографику для идентичности вашего бренда
Основная визуальная идентичность вашего бренда состоит из святой троицы дизайна:
- Логотип
- Цвет
- Типография
Каждый служит уникальной цели, требующей тщательного обдумывания и намерения. И каждый приходит со своим испытанием. Типографика, в частности, может быть немного сложной. Как выбрать правильный тип? Где вы его найдете? Откуда вы знаете, что это сработает?
Если вам пора разработать типографику вашего бренда, не переживайте. Мы помогли сформировать визуальную идентичность многих брендов, поэтому знаем все о борьбе. Мы также знаем, как облегчить вам задачу.
Мы также знаем, как облегчить вам задачу.
Здесь мы разбили процесс типографики на 4 простых шага, которые проведут вас от А до Я. От отличных сайтов для вдохновения до вопросов, которые вы должны задать, здесь есть все, что вам нужно, чтобы найти идеальную типографику для вашего бренда.
Прежде чем мы углубимся, давайте разберемся с терминологией.
Разница между шрифтами и гарнитурамиСегодня вы слышите, что слова «шрифт» и «гарнитура» взаимозаменяемы, когда речь идет об искусстве типографики. Но есть различие, которое восходит к временам печатного станка.
Раньше, когда набор текста выполнялся вручную, для каждого символа требовался отдельный металлический блок. Если вы хотели напечатать букву «А» шрифтом Times New Roman, вы использовали один блок. Если вы хотели напечатать букву «А» шрифтом Times New Roman Bold, это был отдельный блок. Следовательно, было различие в словах:
- Шрифт: Дизайн шрифта (например, Times New Roman)
- Шрифт: Определенный размер, насыщенность и стиль шрифта (например, Times New Roman, 12 пт, полужирный)
Теперь, когда все цифровые и компьютерные программы позволяют вам мгновенно манипулировать текстом, термины утратили свое различие. Для целей этого блога, когда мы говорим о шрифте, мы имеем в виду определенный стиль, а также набор из одного или нескольких шрифтов в этом стиле (то есть семейство шрифтов).
Для целей этого блога, когда мы говорим о шрифте, мы имеем в виду определенный стиль, а также набор из одного или нескольких шрифтов в этом стиле (то есть семейство шрифтов).
Теперь, когда мы с этим разобрались, давайте приступим к делу.
Как разработать свой Фирменный стиль Типографика в 4 шагаПоиск идеальной типографики – увлекательный и творческий квест, но вы должны подойти к нему с очень конкретной целью: выбрать 2-3 наилучших шрифта представлять свой бренд.
Примечание. Ваш шрифт отличается от вашего логотипа (название вашей компании отображается как логотип). Ваш логотип должен быть самостоятельным, поэтому не используйте один и тот же тип для обоих. Однако вы можете внести творческие изменения в свой логотип, чтобы он отличался от стандартного типа вашего бренда.
Шаг 1. Выберите Open Source, Primary или Custom Есть несколько способов найти шрифты, которые вам нравятся. Вы можете просмотреть бесплатные варианты с открытым исходным кодом. Вы можете лицензировать другие за определенную плату. Или вы можете разработать свой собственный. Как и везде, у каждого есть плюсы и минусы. Решение о том, что использовать, зависит от уникальных потребностей вашего бренда сейчас и в будущем.
Вы можете лицензировать другие за определенную плату. Или вы можете разработать свой собственный. Как и везде, у каждого есть плюсы и минусы. Решение о том, что использовать, зависит от уникальных потребностей вашего бренда сейчас и в будущем.
Открытый исходный код (бесплатные шрифты)
- Pro: Они бесплатны и их легко достать.
- Против: Они общие, и их можно ограничить.
Шрифты с открытым исходным кодом — популярный вариант для многих брендов, особенно стартапов. Их легко найти и поэкспериментировать. Они в основном удобны для Интернета (особенно шрифты Google), что обеспечивает согласованность на разных платформах. Но, как и за все бесплатное, вы платите цену другими способами. Безвкусный, скучный и простой стиль очень мало добавляет индивидуальности вашему бренду. Поскольку их может использовать любой, их можно найти повсюду (смотря на вас, Helvetica!), что затрудняет распознавание вашего бренда.
Если вы хотите пойти по пути открытого исходного кода, вот несколько мест, где можно посмотреть:
- Font Squirrel
- Библиотека шрифтов
- Шрифт Ninja
- Шрифты Google
- Открытый исходный код
- Тип Навигатор
Основной (шрифты, за которые вы платите)
- Pro: Существует огромное разнообразие, и вы можете найти много вариантов по разумной цене.

- Con: Эти лицензионные сборы могут складываться.
Если вы хотите больше творческой свободы и гибкости, вам подойдет вариант first. У вас есть варианты для многих других стилей, которые могут лучше подходить для вашего фирменного стиля.
Одно предостережение при выборе этого пути: хотя шрифты, как правило, менее дорогие, лицензирование может складываться, если:
- Вы работаете с фрилансерами или дополнительными сотрудниками, которым потребуется собственная лицензия.
- Вам необходимо лицензировать несколько шрифтов в пределах одного семейства шрифтов (например, полужирный, курсив и т. д.).
- Вы работаете с разными платформами (например, вам нужны лицензии для настольных компьютеров, веб-приложений, мобильных приложений, электронных публикаций и т. д.).
Если вы хотите заплатить за основной, вот несколько мест, где можно посмотреть:
- Fonts.com
- Магазин шрифтов
- Библиотека шрифтов Linotype
- Типовой комплект
Custom (шрифты, которые вы разрабатываете сами)
- Pro: Это совершенно уникальное решение, разработанное для конкретных приложений.

- Con: Это дорого и долго.
Если вы хотите буквально оставить свой след, индивидуальная типографика — это то, что вам нужно. Проприетарный тип позволяет вам создать совершенно уникальный визуальный язык, разработанный для вашего конкретного бренда. Вы можете спроектировать именно для своих нужд, но это требует огромных затрат времени и денег.
Создание надежной типографской библиотеки с нуля (включая первичный, вторичный и, возможно, третичный шрифт, а также различные шрифты для каждого) требует огромного объема работы. Найти подходящего дизайнера и заставить всех согласиться с окончательным дизайном — это тоже отдельный проект.
Тем не менее, многие бренды сделали это, считая это достойным вложением средств как с точки зрения силы своего бренда, так и с точки зрения прибыли. Например, Microsoft создала Segoe, NFL создала NFL Endzone Slab, а Netflix создала Netflix Sans, чтобы сэкономить «миллионы» на лицензировании шрифтов.
Если вам подходит пользовательский интерфейс, вот несколько мест для начала:
- BitFontMaker
- Структура шрифта
- Магазин шрифтов
- Глифы
- Робофонт
- MCKL Тип
- Коммерческий Тип
- OH нет Тип Co
- Шрифты Delve
Если вы не знаете, что делать, возможно, стоит начать искать типографское вдохновение, которое может привести вас в правильном направлении. Несколько источников, где можно посмотреть:
- Typewolf: Отличное вдохновение для кураторской типографики.
- Typogui: удобный ресурс по всем вопросам типографики.
- Typographica.org: обзор шрифтов и шрифтовых книг.
- Совершенно новый: обзор свежих и обновленных брендов, который часто включает комментарии по использованию шрифта в контексте бренда.
Легко увлечься и добавить в закладки миллион шрифтов, но не перегружайте себя. Стремитесь к 5-10 вариантам шрифта для начала. Во время поиска задайте себе эти вопросы, чтобы узнать, будет ли шрифт сильным соперником.
Стремитесь к 5-10 вариантам шрифта для начала. Во время поиска задайте себе эти вопросы, чтобы узнать, будет ли шрифт сильным соперником.
Отличается ли он? Вы хотите что-то, что выделит вас среди конкурентов.
Является ли он гибким? Ваша типографика будет использоваться во всех видах приложений. Работает ли он одинаково хорошо в печати и в Интернете? Это отзывчиво? Будет ли это работать на всем, от вашего продукта до вашего блога?
Является ли он исчерпывающим? Ваш бренд будет продолжать расти. Вы можете экспериментировать с разным контентом или платформами, и вам нужна типографика, которая может расти вместе с вами. Есть ли в шрифте все необходимые символы? Доступен ли он в нескольких размерах и весах?
Является ли он дополнительным? Вам нужно, чтобы шрифт хорошо сочетался с другими элементами фирменного стиля. Например, если у вас гладкий и круглый логотип, он может плохо сочетаться с зубчатым шрифтом в стиле дэт-метал. Помните, что вы также будете выбирать несколько шрифтов, поэтому убедитесь, что они хорошо дополняют друг друга.
Помните, что вы также будете выбирать несколько шрифтов, поэтому убедитесь, что они хорошо дополняют друг друга.
Разборчиво? Внимательно посмотрите на все детали вашего шрифта. Устраивают ли вас формы букв (заглавные и строчные)? Разборчиво ли это в маленьком размере? Достаточно ли характерны персонажи? Соединяются ли какие-либо символы странным образом (например, «f» и «i»)? Совет для профессионалов: чтобы выяснить, достаточно ли различий между символами, воспользуйтесь умным тестом от художницы по надписям Джессики Хиш:
Шаг 3: Соедини и играйТеперь начинается самое интересное (а иногда и разочаровывающее). Чтобы разработать сильный типографский язык, вам нужны шрифты, которые хорошо работают вместе — и в различных приложениях, таких как ваш веб-сайт, текст продукта, упаковка и т. д. Цель здесь — сузить круг до 2-3 наиболее популярных шрифтов.
Когда вы играете, полезно создавать макеты для всех видов использования, включая печать и Интернет, чтобы вы действительно видели, работают они или нет.
Несколько полезных инструментов для сопряжения и экспериментирования:
- Пара шрифтов
- Типичное переворачивание
- Большой Простой
- Карта шрифтов IDEO
- Типомер
- Типовая табличка
- ТипWonder
После того, как вы выбрали 2-3 шрифта, пришло время создать дизайн-систему, которая объединяет их логичным и интуитивно понятным способом, который создателям контента будет легко воспроизвести. Это невероятно важно. Некоторые бренды слишком небрежны, с совершенно непоследовательной обработкой шрифтов. И наоборот, некоторые бренды имеют настолько сложную систему, что даже опытный дизайнер не может правильно ее применить. Стремитесь к здоровому балансу.
Выбрав 2-3 варианта, вы назначите:
- Основной тип: Это должен быть шрифт по умолчанию, отражающий общую идентичность бренда.
- Дополнительный тип : Ваш дополнительный тип должен дополнять ваш основной и поддерживать систему типографского дизайна.