Как выполнить стилизацию текста под гранит в Photoshop
Перейти к контенту
Опубликовано: Автор: Артём Чёрный
Часто на текст накладывается определенная текстура, чтобы он выглядел более необычно и привлекательно. Один из таких приемов — стилизация текста под камень. Сделать стилизацию текста под гранит в Photoshop не так уж и сложно. Весь необходимый инструментарий уже есть в программе, а справится с процессом наложения текстуры сможет даже новичок.
Для работы вам потребуется найти изображение текстуры гранита. Это можно сделать через любую поисковую систему. Найденную текстуру скачайте к себе на компьютер. После этого можно приступать непосредственно к добавлению этой текстуры и ее настройки:
- Создайте новый рабочий документ в Photoshop. Для этого воспользуйтесь кнопкой “Создать”, которая появляется сразу после запуска программы.
- В настройках создаваемого документа задайте параметры, наиболее подходящие для вас.
 Если не знаете, какие именно задать, то оставьте те, что заданы по умолчанию или выберите подходящий набор настроек для вашей задачи.
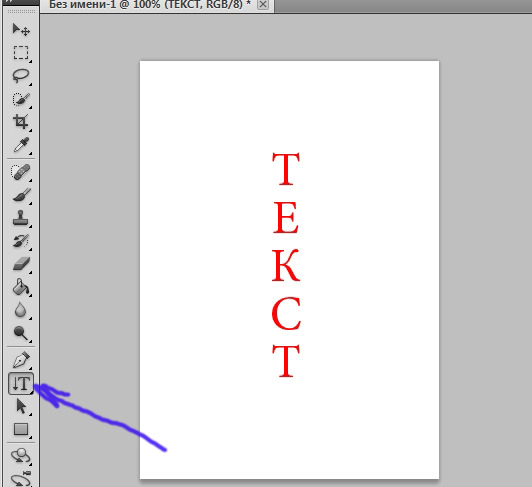
Если не знаете, какие именно задать, то оставьте те, что заданы по умолчанию или выберите подходящий набор настроек для вашей задачи. - В новом документе напишите текст, на который вы планируете наложить текстуру. Для этого используйте инструмент “Текст”, что расположен в левой панели инструментов программы.
- Пропишите текст, поверх которого будет наложена текста. Просто нажмите инструментом по любой точке на холсте и начните печатать.
- Обратите внимание на верхнюю панель с настройками. Там вы можете задать разные параметры для текста: шрифт, размер, отступы между словами или буквами и многое другое.
- Теперь загрузите в рабочую область изображение с текстурой гранита, которую вы скачали ранее. Это можно сделать простым переносом текстуры в рабочую область. После переноса слоя в рабочую область у него по бокам появятся манипуляторы. С их помощью можно изменить размер картинки. Увеличьте ее таким образом, чтобы она полностью перекрывала текст.
- Обратите внимание, чтобы слой с изображением был наложен поверх текста (смотрите панель слоев).
 Для применения текстуры к тексту воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
Для применения текстуры к тексту воспользуйтесь сочетанием клавиш Ctrl+Alt+G. - Наложение текстуры выполнено, но надпись скорее всего пока выглядит невзрачно, поэтому лучше добавить в ней дополнительные эффекты, например, тиснение. Для этого два раза кликните по слою с надписью.
- В открывшемся окне “Стиль слоев” установите галочку напротив пункта “Тиснение”.
- Появится раздел с настройками тиснения. Здесь устанавливайте значение на свое усмотрение. Если активен пункт “Просмотр”, то вы будете видеть, как будет выглядеть надпись после применения заданных вами параметров. После того, как вы определитесь с приемлемыми параметрами окончательно, нажмите кнопку “Ок” для наложения эффектов.
- Дополнительно можно задать немного тени. Установите галочку напротив соответствующего пункта в левой части окна с настройками стиля слоя. В окне настройки тени укажите наиболее подходящие по вашему мнению значения. Примените.
Читайте также:
Создание эффекта рыбьего глаза в Adobe Photoshop
Делаем эффект дождя в Photoshop
Создание размытия в Photoshop
Создание двойной экспозиции в Adobe Photoshop
На этом наложение текстуру гранита на текст в программе Adobe Photoshop завершено. Не забудьте сохранить готовый результат. Вы можете сделать это в форматах PNG или JPG, если собираетесь его где-то опубликовать и больше не будете редактировать. Если планируется дополнительная работа над результатом в будущем, то желательно еще схоронить файл и в PSD-формате.
Не забудьте сохранить готовый результат. Вы можете сделать это в форматах PNG или JPG, если собираетесь его где-то опубликовать и больше не будете редактировать. Если планируется дополнительная работа над результатом в будущем, то желательно еще схоронить файл и в PSD-формате.
Понравилась статья? Поделиться с друзьями:
Как создать эффект нокаута в Photoshop и Illustrator • Оки Доки
Эффект выбивания позволяет вам разместить сплошной цветной слой над фотографией или изображением, а затем вытолкнуть часть этого сплошного слоя, чтобы показать изображение позади него. Вы можете сделать это с текстом или фигурами как в Photoshop, так и в Illustrator, но процесс немного отличается для каждой программы.
В этой статье мы объясняем, как создать эффект выбивания в Photoshop и Illustrator, предлагая пошаговое руководство.
Как создать эффект нокаута в фотошопе
Чтобы добиться эффекта выбивания в Photoshop, первое, что вам нужно сделать, это открыть свое изображение. В этом примере мы будем использовать прямоугольник над изображением и выбивать текст из этой фигуры.
В этом примере мы будем использовать прямоугольник над изображением и выбивать текст из этой фигуры.
Шаг 1: нарисуйте форму
Открыв фоновое изображение, нарисуйте прямоугольник с помощью инструмента «Форма». Вы можете выбрать инструмент «Форма» в меню «Инструменты» или использовать сочетание клавиш U. Также выберите цвет.
Нужны деньги на новую видеокарту, хотите купить новый смартфон? Берем кредитную карту от Альфы и не думаем о процентах целый год. А ещё она бесплатная. Оформить карту можно на сайте банка — на это уйдёт всего пара минут, а доставят её в удобное время и место.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Когда вы рисуете свой прямоугольник, вы можете выбрать произвольную форму и перетащить прямоугольник по экрану, чтобы создать желаемую форму, или щелкнуть в любом месте изображения, чтобы ввести размеры прямоугольника в пикселях.
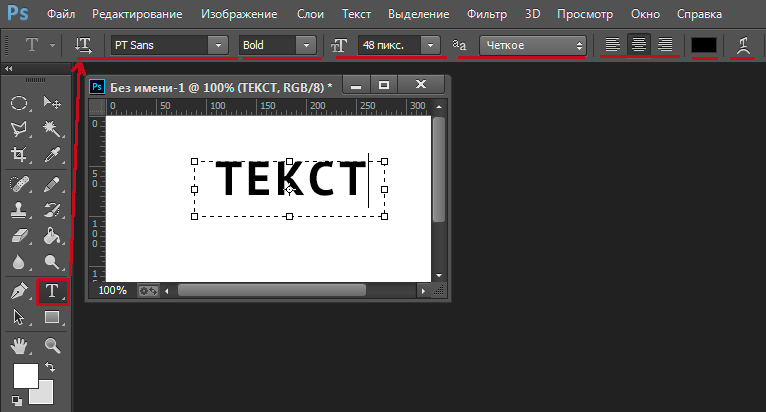
Шаг 2: введите текст
Далее вам нужно набрать текст на отдельном слое в Photoshop. Возьмите инструмент Текст (T), щелкните в любом месте на холсте и начните печатать. Затем используйте инструмент Move (V), чтобы расположить текст над вашей формой.
Если вы предпочитаете использовать фигуру или значок для нокаута, вы можете разместить эту фигуру там, где вы бы поместили текст.
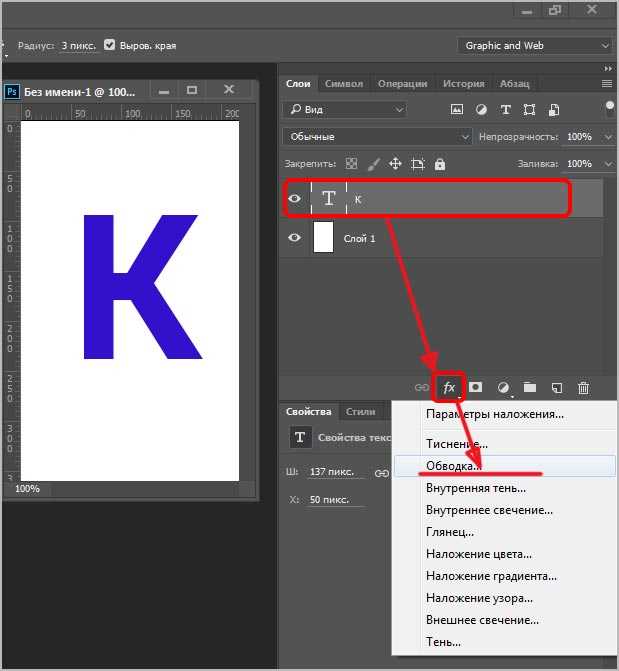
Шаг 3: Установите параметры наложения
Дважды щелкните текстовый слой, чтобы открыть окно «Стиль слоя», и выберите «Параметры наложения» на левой панели.
В разделе Advanced Blending вы найдете раскрывающееся меню Knockout. Здесь вы можете выбрать эффект Shallow или Deep. Shallow применяет эффект нокаута к одному слою; Deep применяет его к группе слоев.
В нашем примере нам нужен только Shallow.
Наконец, убедитесь, что кнопка «Просмотр» отмечена, затем перетащите ползунок «Непрозрачность заливки» влево, к нулю.
Здесь вы полностью контролируете, сколько оригинального текста будет видно. Цвет вашего текста будет иметь значение здесь, если вы не выберете для непрозрачности ноль процентов.
Цвет вашего текста будет иметь значение здесь, если вы не выберете для непрозрачности ноль процентов.
Однако если у вас очень занятая фотография, вы, вероятно, не захотите выбирать очень низкую непрозрачность, чтобы текст был разборчивым.
Шаг 4: Последние штрихи
Нажмите кнопку ОК, чтобы подтвердить изменения. Теперь вы можете добавить последние штрихи. Поскольку все элементы находятся на своем собственном слое, вы можете настроить их все по отдельности.
Вы можете редактировать фоновое изображение, форму или текст. Чтобы настроить эффект выбивания, просто дважды щелкните текстовый слой, чтобы снова открыть окно настроек.
Как создать эффект нокаута в Illustrator
Процесс создания эффекта выбивания в Illustrator аналогичен процессу Photoshop, но немного более практичен.
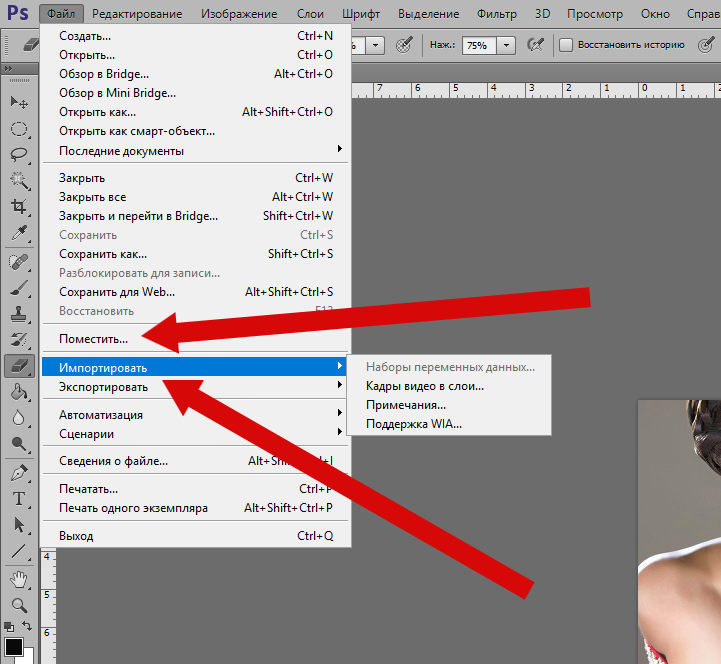
Начните с открытия фонового изображения на холсте. Перейдите в Файл> Поместить, затем нажмите, чтобы разместить изображение. Используйте инструмент «Выделение» (V), чтобы изменить его размер.
Шаг 1: добавьте форму и текст
Теперь нарисуйте свою форму, используя инструмент Прямоугольник (M). Вы можете использовать другие формы, если хотите, или нарисовать свои собственные с помощью инструмента «Перо». Выберите цвет заливки и обводки — вы можете изменить их позже, если хотите, — и перетащите его примерно в нужное положение.
Затем вам нужно добавить текст (или вы можете использовать другие формы для эффекта выбивки — это не всегда должен быть текст). Выберите инструмент «Текст» (T) и нажмите на холст. Установите цвет и размер и начните печатать.
Выберите инструмент «Выделение» и нажмите, когда закончите. Вы можете переместить все объекты в нужное положение или удерживать клавишу Shift и выбрать текст, форму и фоновое изображение и правильно выровнять их с помощью инструментов «Выравнивание по горизонтали» и «По вертикали».
Шаг 2: Создание контуров
Снова выберите текстовый слой и перейдите в «Текст»> «Создать контуры», или вы можете использовать сочетание клавиш Shift + Cmd / Ctrl + O. Это преобразует ваш текст в фигуры, а не в редактируемый текст, поэтому сначала проверьте на опечатки!
Это преобразует ваш текст в фигуры, а не в редактируемый текст, поэтому сначала проверьте на опечатки!
Убедитесь, что ваш текст находится сверху фигуры, а не за ней.
Если вы хотите иметь возможность контролировать непрозрачность, насколько это возможно в Photoshop, скопируйте текстовый слой в буфер обмена с помощью сочетания клавиш Cmd / Ctrl + C. Вам не нужно ничего делать с ним до тех пор, пока позже.
Шаг 3: применить эффект нокаута
Выберите форму и текст и перейдите на панель инструментов Pathfinder. Если он еще не открыт, вы можете открыть его, выбрав «Окно»> «Навигатор» или с помощью ярлыка Illustrator, Shift + Cmd / Ctrl + F9.
Нажмите здесь, чтобы узнать больше сочетаний клавиш Adobe Illustrator.
В инструменте Pathfinder выберите опцию Minus Front в режимах Shape. Это удалит текст из вашей фигуры.
Чтобы контролировать непрозрачность вашего эффекта выбивки, вам нужно скопировать текстовый слой, как мы упоминали выше. Теперь нажмите Shift + Cmd / Ctrl + V, чтобы вставить текст обратно в то место, откуда вы его скопировали. (Обязательно сделайте это, прежде чем перемещать любой из ваших слоев.)
(Обязательно сделайте это, прежде чем перемещать любой из ваших слоев.)
Затем вы можете отрегулировать непрозрачность этого слоя, перейдя на панель «Прозрачность», которую можно открыть, выбрав «Окно»> «Прозрачность». Отрегулируйте ползунок непрозрачности, пока не получите нужный оттенок.
С непрозрачностью около 20 процентов, вот как выглядит конечный продукт:
Больше текстовых эффектов для Photoshop
Создать эффект нокаута легко в Illustrator и Photoshop. Если у вас есть доступ к обеим программам, мы рекомендуем сначала использовать Photoshop, потому что текст всегда можно редактировать. Но для более детального дизайна Illustrator — это путь.
Эффект выбивания — не единственный творческий способ использования текста в ваших проектах. Ознакомьтесь с нашими руководствами, в которых подробно рассказывается, как рисовать текст в Photoshop и как добавлять текстуры к тексту в Photoshop.
для вдохновения.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как напечатать текст по контуру в Photoshop
Ввод текста по контуру часто является чрезвычайно важной техникой и может использоваться дизайнерами во многих ситуациях, особенно при разработке логотипов. Отформатировав текст так, чтобы он следовал простой векторной форме или более сложной уникальной кривой, вы можете быстро выделить свою работу.
Отформатировав текст так, чтобы он следовал простой векторной форме или более сложной уникальной кривой, вы можете быстро выделить свою работу.
В этом уроке мы научимся набирать текст по контуру или любой созданной вами фигуре.
Вот краткий обзор шагов:
- Откройте изображение в Photoshop и создайте новый слой.
- Инструментом «Перо» (P) создайте контур на новом слое. Это может быть прямая или изогнутая линия, в зависимости от желаемого размещения текста.
- Создав контур, выберите инструмент «Текст» (T) и наведите указатель мыши на контур, пока не появится значок «Текст на контуре».
- Нажмите на путь, чтобы начать печатать. Вы можете настроить шрифт, размер и цвет текста, используя параметры на панели инструментов в верхней части экрана.
- Чтобы изменить положение текста на контуре, выберите инструмент «Частичное выделение» (A) и щелкните текст, чтобы отрегулировать его положение. Вы также можете использовать инструмент «Выделение пути» (A), чтобы настроить форму пути.

- Как только вы будете удовлетворены размещением текста, вы можете применить стили слоя или использовать маску слоя, чтобы плавно смешать текст с изображением.
- Сохраните свою работу, и все готово.
Рассмотрим каждый шаг более подробно.
Содержание
- Как печатать по контуру в Photoshop
- Откройте или создайте документ
- Используйте инструмент «Перо» для создания нового контура
- Введите по контуру
- Редактируйте текст на кривой Photoshop
- Бонусное видео
Открытие или создание документа
Конечно, нам нужно начать с открытия документа или создания нового.
Если вы хотите работать над новым документом, просто перейдите к Файл > Новый , вдоль полосы в верхней части экрана.
Теперь у вас должен быть открыт пустой документ, готовый для создания пути.
Если вместо этого вы хотите работать с фотографией, подобной той, что использовалась позже в этом руководстве, автором которой является Маркус Списке из Pexels, перейдите в Файл > Открыть и выберите соответствующее изображение из ваших файлов.

Используйте инструмент «Перо» для создания нового контура
Теперь, когда у нас есть документ для работы, давайте выберем Pen Tool (P) на панели инструментов в левой части экрана.
Нажав на этот значок, вы получите доступ к новым настройкам в верхней части экрана.
Здесь вы можете решить, будет ли инструмент использоваться для формирования контура или фигуры. В этом случае мы выберем Путь .
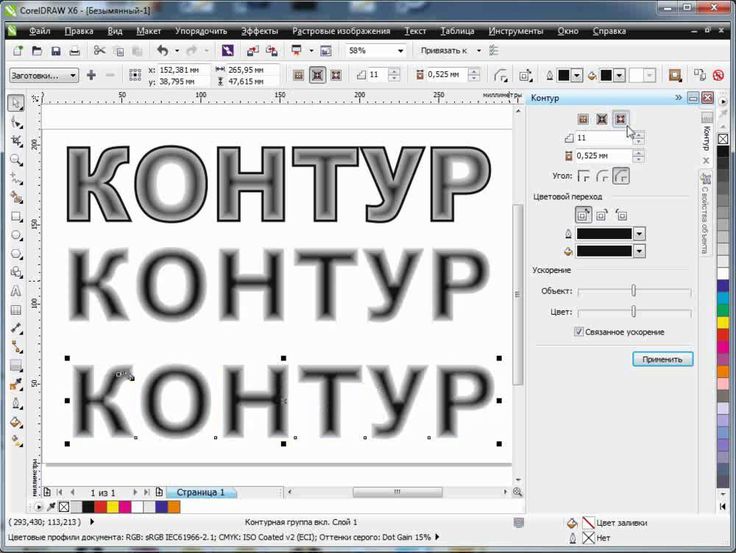
Теперь мы можем использовать этот инструмент для создания криволинейного пути. Это позволит нам изогнуть наш текст в следующих шагах. Создание кривой с помощью Pen Tool, которая будет основой вашего текста.
Связанные руководства:
Инструмент «Контентно-зависимый контур»
Как создать 3D-текст в PhotoshopВвод текста по контуру
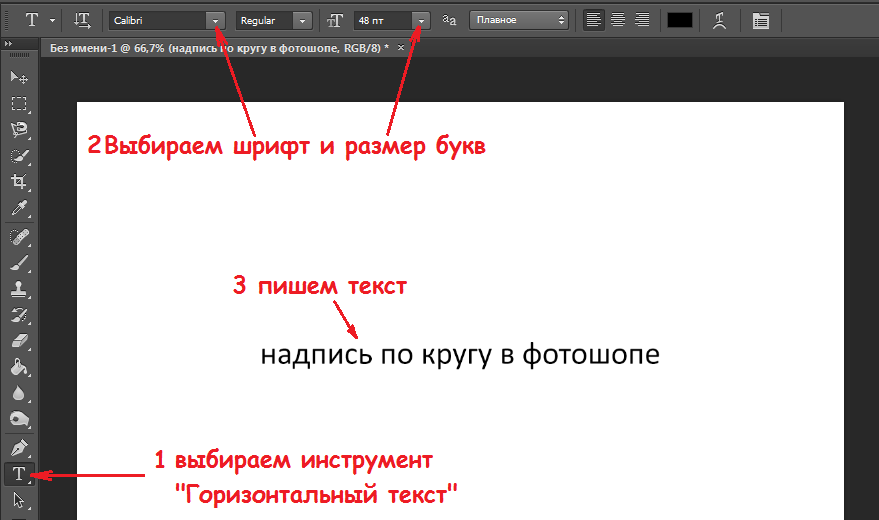
панель инструментов. Обратите внимание, что этот инструмент также можно выбрать, нажав T на клавиатуре.

Затем выберите шрифт, цвет и выравнивание, которые влияют на внешний вид текста.
Если вы хотите использовать специальные шрифты, ознакомьтесь с этим руководством, чтобы узнать, как добавлять и использовать новые шрифты в Photoshop.
Хотя эти настройки можно изменить после добавления текста, изначально проще выбрать свойства.
Что касается выравнивания, то по умолчанию текст будет располагаться слева. Если вы выберете «выравнивание по левому краю», вам нужно будет начать печатать, щелкнув по левой стороне вашего пути, чтобы убедиться, что на пути достаточно места для всего текста.
Аналогичным образом, если ваш текст выровнен по центру, то, вероятно, лучше начать печатать с середины пути, щелкнув по его центру кнопкой Типовой инструмент .
Чтобы начать печатать на своем пути, вам нужно навести курсор на путь, используя инструмент «Текст».
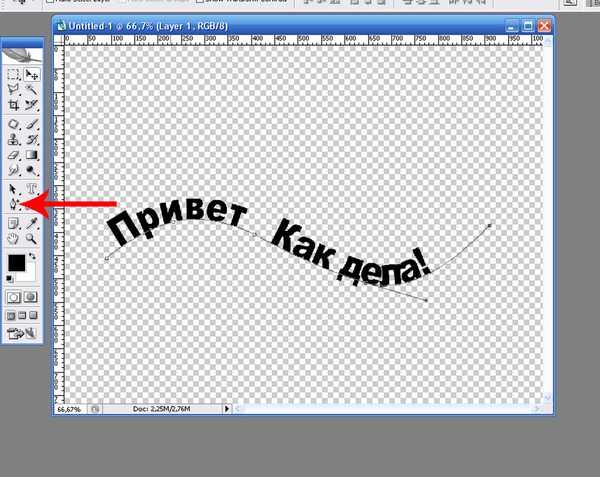
Когда появится двутавровая балка с кривой через нее, вы можете начать печатать, видя, что текст следует пути, который вы создали ранее.

Когда вы закончите, щелкните значок галочки на панели параметров, чтобы отменить выбор текста и применить все изменения, внесенные в шрифт.
Теперь путь должен был исчезнуть, а остался только текст!
Редактирование текста на кривой
Нам часто не везет, чтобы текст автоматически отображался в идеальном месте на кривой. Мы можем решить эту проблему, переместив ее вдоль кривой с помощью инструмента выбора пути .
Начнем с выбора инструмента выбора пути (отображается черной стрелкой) на панели инструментов в левой части экрана. Перед этим убедитесь, что текстовый слой выделен.
Далее наведите курсор на начало текста. Вы увидите, что курсор изменится на двутавровую балку с треугольником рядом с ним, что указывает на то, что инструмент можно использовать для перемещения текста.
Теперь вы можете перетаскивать текст вдоль кривой в любое желаемое положение на пути.
Вы также можете поместить его сверху или снизу, щелкнув и перетащив мышь следующим образом:
Если ваш текст не отображается полностью, вам нужно увеличить поля, щелкнув и перетащив конечное поле.
 Вот пример:
Вот пример:Текст на фигуре в Photoshop
Если вы предпочитаете, чтобы текст повторял форму, которая является более единообразной и распространенной, то у вас есть возможность заставить текст повторять векторную форму, которая легко доступна в Photoshop, например круг или Прямоугольник.
В этом уроке мы будем использовать изображение Маркуса Списке из Pexels ), затем перейдите в Файл > Открыть и выберите соответствующее изображение из ваших файлов. Маркус Списке
На этом этапе вместо использования инструмент «Перо», чтобы создать контур, вам нужно будет выбрать Инструмент «Форма» на панели инструментов в левой части экрана.
Если вы хотите создать прямоугольник или квадрат, просто нажмите на этот значок один раз. Если вместо этого вы хотите создать другую форму, например круг, дважды щелкните значок или щелкните правой кнопкой мыши. Это вызовет меню, из которого вы можете выбрать соответствующий инструмент для формы, которую вы хотите создать.

Мы собираемся создать круг.
После того, как вы выбрали правильный инструмент формы, перейдите к верхней части экрана и убедитесь, что вы используете инструмент для создания контура, а не формы.
Вы можете сделать это, выбрав Путь в раскрывающемся меню слева. Обязательно выберите Путь в настройках
Затем просто нажмите и перетащите, чтобы создать фигуру. При этом удерживайте клавишу Shift, чтобы создать правильную форму (например, идеальный круг или квадрат).
Процесс добавления текста, следующего за фигурой, точно такой же, как и для создания текста, следующего за контуром.
Просто наведите цифру 9 на свой круг.0005 Выбран инструмент типа .
Конечно, как обычный текстовый слой, вы можете редактировать настройки символов и абзацев по своему вкусу.
Связанные руководства:
Как преобразовать текст в фигуры в Photoshop
Как центрировать текст в PhotoshopДополнительное видео
Учебный канал Photoshop, объясняющий, как напечатать круг в Photoshop.

Это чрезвычайно полезно для тех, кто хочет поднять набор текста по кругу на немного более продвинутый уровень.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
Как исправить неработающий текстовый инструмент в Photoshop.
Если вы используете Photoshop и только что перестал работать текстовый инструмент, и теперь он показывает текст только в меню слоев, а не в проекте. Эта статья покажет вам два разных способа устранения неполадок, связанных с текстовым инструментом, который не работает в Photoshop. Этот метод будет работать для Photoshop CS6 и CC.
Связанный: Как увеличить историю Photoshop Undo Tools
Photoshop долгое время был главным программным обеспечением для редактирования фотографий и обычно считается стабильной рабочей лошадкой в отрасли.
 Однако по большей части это правда, но многие люди, ежедневно использующие Photoshop, вероятно, расскажут вам другую историю. Фотошоп работает фантастически, пока не перестанет, есть много случайных событий и иногда случайных нажатий клавиш, которые могут изменить то, как работают инструменты и работают ли они вообще.
Однако по большей части это правда, но многие люди, ежедневно использующие Photoshop, вероятно, расскажут вам другую историю. Фотошоп работает фантастически, пока не перестанет, есть много случайных событий и иногда случайных нажатий клавиш, которые могут изменить то, как работают инструменты и работают ли они вообще.За прошедшие годы мы видели довольно много разных ошибок Photoshop, но эта уникальна, поскольку у нее есть два потенциальных исправления. Первое исправление немного странное, как вы вскоре увидите, и не всегда работает на каждом устройстве. Второй, однако, работает в 100% случаев, но сбрасывает ваши настройки Photoshop по умолчанию, поэтому он не совсем идеален, если вы настроили много вещей. К счастью, вы можете попробовать один перед другим, поэтому вам не обязательно начинать заново.
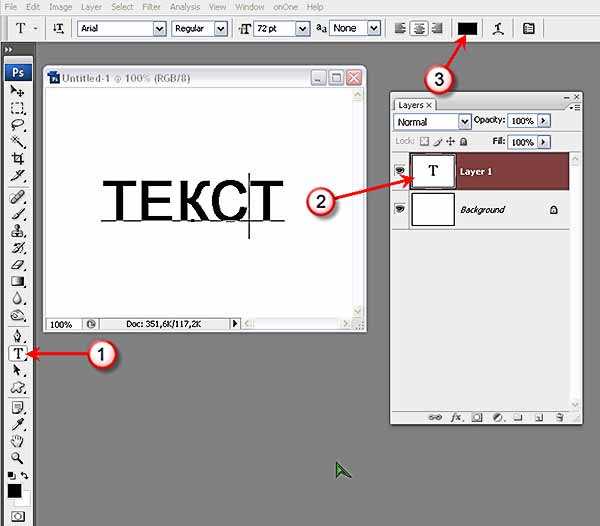
Быстрые шаги, чтобы исправить инструмент «Текст», не отображающий текст в Photoshop:
Номер 1:
- Откройте Photoshop и перейдите к «Редактирование»> «Установки»> «Общие».

- Перейдите на вкладку Performance .
- Снимите флажок Использовать графический процессор и Перезапустите Photoshop.
Номер 2:
- Откройте Photoshop и выберите «Редактирование» > «Установки» > «Основные».
- Нажмите Сбросить настройки при выходе.
- Перезапустите Photoshop.
Чтобы приступить к исправлению текстового инструмента, не работающего в Photoshop, вам необходимо сделать следующее.
- Откройте Photoshop и выберите Edit > Preferences > General.

- В появившемся новом окне перейдите на вкладку
- Наконец, нажмите ОК. Затем Перезапустите Photoshop.
После внесения этого изменения текстовый инструмент в Photoshop должен снова работать. Если это так, вы можете вернуться и попробовать снова включить Использовать графический процессор. По какой-то причине быстрый переключатель настроек решит проблему для многих пользователей.
Что делать, если вариант 1 не исправляет текстовый инструмент, не работающий в Photoshop?Если первый вариант не решил проблему с текстовым инструментом в Photoshop, не переживайте, второй вариант имеет 100% шанс на успех, хотя, как мы упоминали выше, все ваши настройки Photoshop будут сброшены. Для начала откройте Photoshop и сделайте следующее.


 Если не знаете, какие именно задать, то оставьте те, что заданы по умолчанию или выберите подходящий набор настроек для вашей задачи.
Если не знаете, какие именно задать, то оставьте те, что заданы по умолчанию или выберите подходящий набор настроек для вашей задачи.