Как сделать эффект старой кинопленки в Photoshop
Автор Алексей Волконский На чтение 4 мин Просмотров 204
Иногда хочется поэкспериментировать в Photoshop и намеренно состарить фотографию, чтобы получился эффект старой кинопленки. Как правило, большой популярностью пользуются картинки в стиле старых видеокассет. Фотографии выглядит также, как в фильмах 90-х, на таких кассетах, с аналогичными глитч-эффектами и в характерном стиле. И в сегодняшней статье мы расскажем вам, как добиться такого эффекта.
Сразу скажем, что способ, который мы вам покажем ниже, одинаково хорошо подходит и для созданий старой пленки VHS-кассет, и для создания пленки со старых кинопроекторов. Разница будет всего в одном действии, которое мы вам обязательно покажем.
Для примера мы берем вот такую обычную фотографию обычного дома, которую мы нашли в открытом доступе. Второе, что нам понадобится для создания эффекта старой кинопленки – это соответствующая текстура.
Именно об этом действии мы и говорили, когда писали, что разница, между VHS и старой пленкой заключается в одном только действии. Это действие – выбор соответствующей текстуры. Собственно, для первого случае просто вбейте запрос в картинках «текстура VHS для photoshop», а во втором – «текстура кинопленки для Photoshop». В любом случае вы просто можете кликнуть по ссылкам и перейти в соответствующие разделы Яндекс Картинок.
Итак, добавили эффект на отдельную картинку, но пока возвращаемся на нашу картинку с домом и немного поработаем с ней. Для этого выбираем пункт «фильтр», и в открывшемся окошке выбираем пункт «размытие», а затем пункт «размытие в движении».
Изображение нужно размыть лишь немного, и то, только в том случае, если оно слишком четкое. Делайте все на глаз, но мы размываем нашу фотографию на 16 градусов и со смещением в 25 пикселей, ибо уж очень четкая получилась фотография.
После этого копируем основной слой. Для этого воспользуемся комбинацией горячих клавиш Ctrl+J. Копию заливаем черным цветом, а для этого переходим в «редактирование», выбираем пункт «заливка» и в «содержании» выбираем черный цвет.
После этого переходим в пункт «фильтр», затем в «галерею фильтров» и применяем эффект зернистость фотопленки с показателями:
- Зерно – 5.
- Область светов – 0.
- Интенсивность – 10.
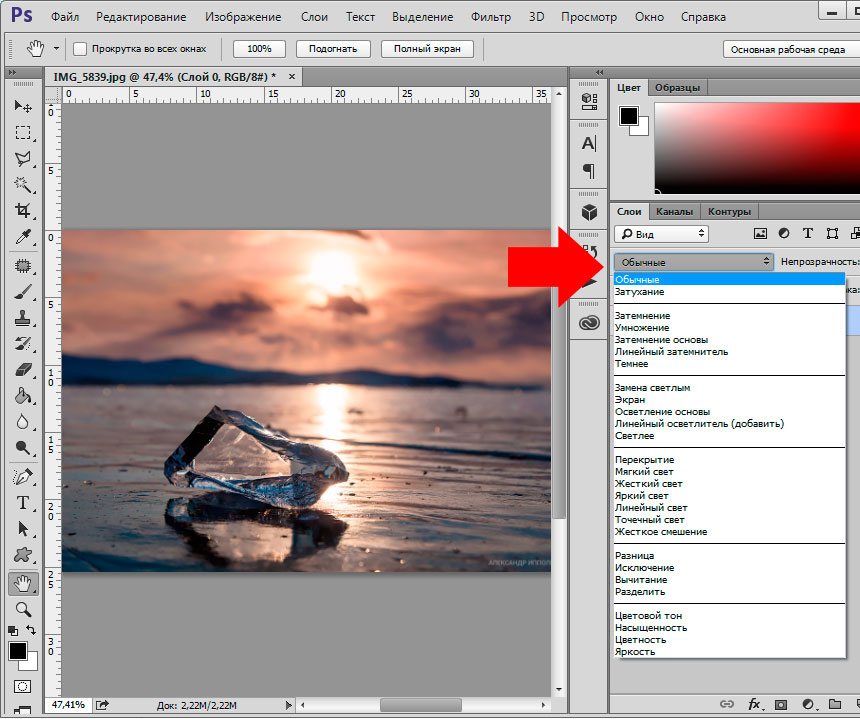
Переходим в параметры наложения, которые находятся над табличкой со слоями. Параметры наложения меняем на «экран». Как видите, все проделанные действия заметно ухудшили качество нашей картинки и уже вырисовывается нечто похожее.
Теперь выбираем вторую фотографию с текстурой и переносим ее на наше изображение дома. Растягиваем его на всю картинку дома, а режим наложения также выставляем на «экран». В нашем случае эффект получился слишком сильным, поэтому слегка понижаем непрозрачность, чтобы сделать глитч-эффект более умеренным.
Пользуемся комбинацией горячих клавиш Ctrl+U и вызываем табличку с настройками цветового тона и насыщенности. Тут мы слегка понижаем насыщенность и яркость.
По сути, картинка готова, но если вы родом из 90-х, то наверняка помните главную фишку старых камер. Это дата съемки, которая отображалась в правом нижнем углу снятого материала. Добавляем число, для этого пользуемся инструментом текст, который находится в левой части рабочего стола Photoshop. Для пущего эффекта можно добавить еще индикатор заряда батареи в верхнюю часть картинки, но это все уже на ваше усмотрение. По итогу получается кадр, который мы хотим вам показать сразу в сравнении с начальной картинкой.
Аналогичным образом вам нужно будет провести работу и с эффектом старой кинопленки, но в этом случае нужно добавить большей желтизны на фотографию и еще больше убрать цвета, либо вообще сделать картинку черно-белой.
На этом наша статья подходит к концу. Надеемся, что урок получился для вас понятным и познавательным. Не забывайте делиться статьей с друзьями и знакомыми в социальных сетях. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьямиКак преобразовать текст в контур в Photoshop
Аннотации
Есть много способов Photoshop С помощью которого вы можете создать уникальный текст для проекта. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировать фото.
Одна из интересных вещей, которые вы можете сделать, — это преобразовать текст в контур в Photoshop. Возможно, вы уже видели этот тип надписи на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и сделать его конкретную копию.
Выполнить эту задачу очень просто, и ваш проект может выглядеть великолепно, даже если вы новичок в мире редактирования. Вот несколько способов создать контур текста в Photoshop.
Как превратить текст в контур в фотошопе
Вы должны написать свой собственный текст
Чтобы начать создание схемы сценария, выберите шрифт, который вы хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения соответствует контуру текста. Лучше, если фон будет однотонным.
Если у вас текстурированный или переполненный фон, обязательно выберите цвет текста, который легко читается. Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
Редактировать текстовый слой
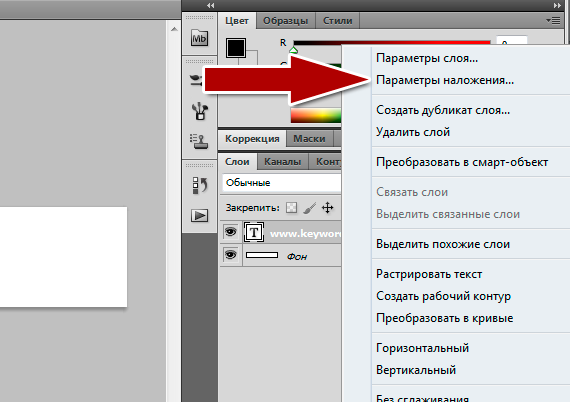
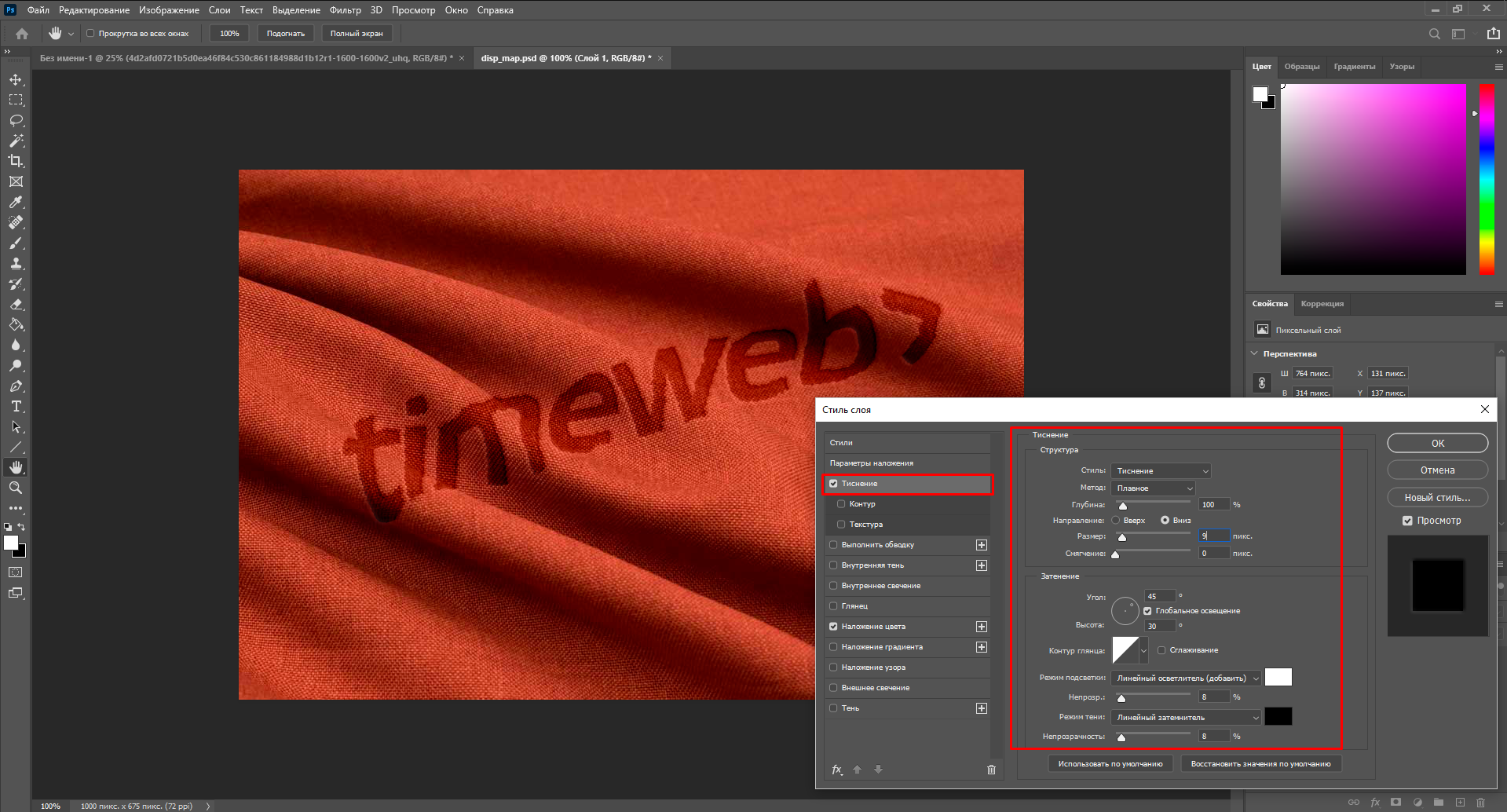
После того, как вы наберете текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели «Слои». Затем выберите «Параметры наложения». В левой части этого окна вы увидите опцию Ход. Вы должны выбрать его, чтобы преобразовать текст в контур с помощью Photoshop.
Вы должны выбрать его, чтобы преобразовать текст в контур с помощью Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы макет текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете это сделать.
Снимите внутреннюю набивку.
Вернуться в окно Параметры наложения и в разделе «Расширенное наложение» перетащите непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройки
Есть много способов сделать текст уникальным. В диалоговом окне Stroke у вас есть несколько различных параметров, которые вы можете настроить.
Вариант хода: Обводит объект на текущем слое с помощью цвета, градиента или стиля. Полезно для краев жестких форм, например для письма.
Во-первых, есть Размер. Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
используя параметры Позиция Вы можете указать положение эффекта ограничительной линии как снаружи, внутри или по центру.
изменится Режим смешивания Как граница взаимодействует с фоном вашей фотографии.
Вы также можете изменить прозрачность, если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты типа заливки. Вы можете выбрать цвет, градиент или узор. Параметр «Цвет» позволит вам выбрать сплошной цвет, а «Градиент» позволит вам выбрать два цвета для смешивания. С помощью Pattern вы можете заполнить контур любым узором по вашему выбору.
Создание нескольких текстовых контуров
Еще один способ создать уникальный подробный текст — использовать несколько слоев. Таким образом можно создать эффект нескольких графиков.
Для этого вам сначала нужно будет ввести текст и, следуя инструкциям выше, создать один контур. Затем в диалоговом окне Ход -> Положение , Выбирать внутри. Хотите ли вы сохранить текстовую заливку или нет — решать вам. Если вы хотите, чтобы он был пустым, измените Непрозрачность заливки до нуля.
Хотите ли вы сохранить текстовую заливку или нет — решать вам. Если вы хотите, чтобы он был пустым, измените Непрозрачность заливки до нуля.
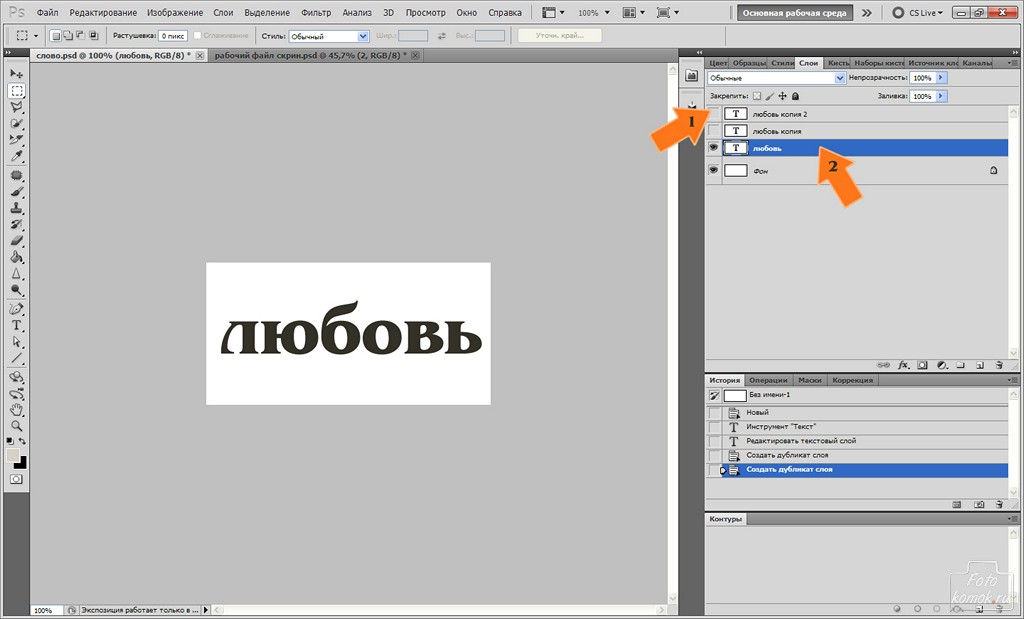
Далее вам нужно будет продублировать текстовый слой. Для этого выберите слой и нажмите Ctrl + J Чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублирующий слой. Новый слой появится над скопированным вами слоем. Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
Перейдите в «Параметры обводки» и измените положение этого слоя на «Снаружи». Вам также нужно будет изменить цвет, чтобы увидеть этот новый контур.
Другой способ сделать это, чтобы вы могли добавить столько текстовых контуров, сколько захотите, — это снова продублировать слой, затем щелкнуть его правой кнопкой мыши и перейти к Параметры наложения -> Обводка.
Теперь вместо использования позиции вы можете использовать ползунок размера, чтобы изменить размер контура, чтобы вы могли его видеть. Кроме того, не забудьте изменить цвет, чтобы вы могли видеть несколько схем. Вы можете делать это сколько угодно раз. Обязательно разместите дублирующиеся слои под исходным слоем, чтобы все они отображались правильно.
Кроме того, не забудьте изменить цвет, чтобы вы могли видеть несколько схем. Вы можете делать это сколько угодно раз. Обязательно разместите дублирующиеся слои под исходным слоем, чтобы все они отображались правильно.
Используйте текстовые слои для создания дополнительных эффектов
Возможно, вы осознали, насколько велик потенциал использования нескольких слоев текстового макета в Photoshop. Если вы хотите изменить некоторые, но не все символы, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть так, как будто они связаны друг с другом.
Например, предположим, что вы хотите разобрать одни буквы по буквам и ввести другие. Для этого все, что вам нужно сделать, это создать слой для заполненного текста, набрав символы, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
Затем вам нужно будет растрировать исходный заполненный текст. Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Растрировать тип. Затем вы можете выбрать и удалить части заполненного текста, которые вам не нужны. Тогда будет виден выделенный текст.
Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Растрировать тип. Затем вы можете выбрать и удалить части заполненного текста, которые вам не нужны. Тогда будет виден выделенный текст.
Это лишь некоторые из того, что вы можете делать с помощью текстовых функций Photoshop. Поэкспериментируйте со слоями и опцией Stroke, чтобы создать что-то совершенно уникальное. Ты можешь видеть Как восстановить внешний вид Adobe Photoshop по умолчанию.
Источник
Как добавить изображения в текст в Photoshop (шаг за шагом)
Один из способов проявить творческий подход к тексту в Photoshop — заполнить текст изображением. Это может придать тексту уникальный внешний вид и тему, а создать его проще, чем вы ожидаете! Не требуется никакого выбора или сложных инструментов.
Посмотрим, как это делается.
Как заполнить текст изображениями в Photoshop
Шаг 1. Откройте изображение
Первый шаг — открыть фотографию, которую вы хотите использовать в качестве заливки для текста. Для этого нажмите кнопку Кнопка «Открыть » на начальном экране Photoshop или выберите «Файл» > «Открыть».
Для этого нажмите кнопку Кнопка «Открыть » на начальном экране Photoshop или выберите «Файл» > «Открыть».
Появится диалоговое окно Import , где вы можете выбрать изображение из ваших файлов и нажать Open . На панели Layers вы увидите, что слой изображения отображается как Background.
Вам нужно разблокировать фоновый слой, так как все слои должны быть разблокированы для их редактирования. Щелкните значок замка справа от Изображение Слой в Слоях Панель .
Слой изображения теперь будет отображаться на панели как Layer 0 .
Шаг 2. Добавьте текст с помощью инструмента «Текст»
Теперь вы можете добавить текст к изображению с помощью инструмента «Текст» (T).
Затем вы можете щелкнуть в любом месте документа, чтобы создать новое текстовое поле и ввести слово или слова, которые вы хотите заполнить изображением. Я буду использовать слово Сион, так как использую фотографию, сделанную в Национальном парке Сион.
Я буду использовать слово Сион, так как использую фотографию, сделанную в Национальном парке Сион.
Вы увидите текст над изображением. Не волнуйтесь, вы можете перемещать и изменять внешний вид текста на следующем шаге.
В слоях панели вы увидите новый текстовый слой над слоем изображения.
Шаг 3. Настройте параметры текста
Чтобы этот эффект работал лучше всего, вам понадобится жирный шрифт — чем толще ваш шрифт, тем больше будет видно изображение. Чтобы выбрать шрифт, щелкните раскрывающееся меню для шрифтов в Панель параметров .
Выберите шрифт, который вы хотите использовать, из вариантов в списке.
Несколько шрифтов, которые хорошо работают, — это Arial Black, Impact и даже Open Sans по умолчанию, когда для стиля установлено значение Bold или Extrabold . Чтобы сделать шрифт полужирным, щелкните раскрывающееся меню стиля шрифта и выберите «Полужирный» или «Сверхжирный».
Вы также можете сделать текст достаточно большим, чтобы он поместился на той части изображения, которую вы хотите заполнить текстом. Чтобы увеличить размер, щелкните раскрывающийся список рядом с размером, выберите размер в точках или введите значение в поле.
Не беспокойтесь о правильном размещении текста поверх изображения; Вы можете сделать это после того, как примените обтравочную маску на следующем шаге.
Шаг 4. Добавьте обтравочную маску
Теперь, когда текст правильно размещен поверх изображения, вы можете применить обтравочную маску между изображением и текстом.
Для этого убедитесь, что вы разблокировали любой из слоев, заблокированных в данный момент на панели слоев, щелкнув значок замка справа от слоя. Если вы еще этого не сделали, вы можете сделать это сейчас.
Теперь перетащите текстовый слой под слой с изображением.
Вы увидите только изображение — текст будет выглядеть так, будто он исчез.
Затем Щелкните правой кнопкой мыши или Control + щелкните слой изображения и прокрутите, пока не увидите и не выберите Создать обтравочную маску.
Изображение будет «обрезано» для заполнения текстового слоя.
На панели слоев , , вы увидите маленькую стрелку, указывающую от слоя изображения к слою текста, представляющую обтравочную маску.
Шаг 5: Изменение фона
С этого момента в вашем проекте фон будет прозрачным. Вы можете изменить это так, чтобы у вас был цветной фон, а не прозрачный, добавив новый слой-заливку и поместив его за слоями текста и изображения. Однако, если вам нужен прозрачный фон, остановитесь здесь и экспортируйте свой проект в формате PNG.
Для этого перейдите в Слой > Новый слой-заливка > Сплошной цвет.
В Новый уровень , вы можете назвать свой слой, если хотите, и нажать OK .
Затем вы увидите окно Color Picker . Нажмите на цвет, которым хотите залить слой.
Вы увидите, что слой заливки в настоящее время покрывает текст и изображение проекта. Это связано с тем, что слой в настоящее время находится в верхней части панели слоев. Чтобы поместить слой за изображением и текстом, щелкните и перетащите его в конец стопки.
Чтобы поместить слой за изображением и текстом, щелкните и перетащите его в конец стопки.
Теперь текст с обрезанным изображением появится перед слоем заливки, сплошной цвет составит фон.
Вы можете изменить цвет в любое время, дважды щелкнув значок на панели слоев и выбрав новый цвет в окне палитры цветов.
Цвет фона изменится на выбранный вами новый цвет.
Шаг 6: Добавьте тень
Наконец, вы можете добавить тень к тексту в качестве завершающего штриха. Тени расположены рядом с самим текстом и помогут выделить текст на любом фоне, который вы выберете. Это также помогает придать проекту дополнительное ощущение реализма и стиля.
Чтобы добавить тень, перейдите на панель слоев и дважды щелкните Текст Слой .
Появится окно Layer Styles с различными настройками. Слева щелкните поле Drop Shadows в нижней части списка.
Вы увидите различные настройки, которые по-разному регулируют тень. Основные настройки, на которых вам нужно сосредоточиться, это Opacity , Расстояние от текста, Размер, , который смягчит тень, Угол и Распространение .
Отрегулируйте их по своему усмотрению. В своем проекте я буду использовать более тонкую тень позади текста, чтобы он выделялся на фоне.
У вас есть текст с изображением позади него. В следующем разделе вы узнаете, как изменить положение изображения внутри текста, не перемещая текст.
Как переместить изображение внутри текстового слоя в Photoshop
Вы можете вернуться и переместить изображение так, чтобы другая область изображения отображалась как заливка текста. Для этого перейдите на панель Layers и щелкните Image Layer .
Затем щелкните Move Tool (V) .
Щелкните слой изображения и перетащите курсор, пока не будете довольны размещением. Вы также можете вернуться и заново настроить тень, если хотите. Я хотел более мягкую тень, поэтому я увеличил ползунок размера и отрегулировал угол, чтобы получить окончательный эффект.
Если вам нужно, вы можете центрировать текст в документе, выделив весь холст с помощью Control + A (Win) или Command + A (Mac) , а затем щелкнув вертикальный и горизонтальный значки центра на панели параметров .
Это немедленно центрирует ваш текст в документе.
Эффект завершен. Вы можете экспортировать текст как есть или использовать его в качестве основы для своего проекта. Вы можете посмотреть мое руководство по сохранению изображений в Photoshop, если вы не знаете, как завершить свой проект!
Как разместить изображение внутри текста в Photoshop
В этой статье я хочу поделиться с вами одним методом создания изображения, которое появляется внутри текста.
© Кевин Ландвер-Йохан
Выделить свои фотографии в Интернете, особенно при использовании социальных сетей, непросто. Поиск способов улучшить ваши фотографии, чтобы они привлекали внимание людей, — отличный способ привлечь к ним больше внимания.
Размещение изображения внутри текста может сообщить больше, чем текст или фотография сами по себе.
Вот несколько простых шагов, чтобы показать, как вы можете сделать ваши изображения более эффектными.
© Кевин Ландвер-Йохан
Настройте файл Photoshop
Создайте фоновый слой сплошного цвета. Над ним создайте новый текстовый слой, а затем добавьте фотографию, которую хотите включить в текст.
Размер и шрифт, которые вы выбираете, зависят от вас, и их можно изменить в процессе, если вы решите, что они не работают так, как вы надеялись. Вы также можете использовать векторный слой, чтобы поместить свое изображение внутрь.
Для этого метода вы будете использовать обтравочную маску. Это позволяет вам использовать содержимое слоя для управления видимостью слоев, которые находятся над ним. Вот как форма текста будет контролировать, какая часть фотографии будет видна в конечном результате.
Это позволяет вам использовать содержимое слоя для управления видимостью слоев, которые находятся над ним. Вот как форма текста будет контролировать, какая часть фотографии будет видна в конечном результате.
© Кевин Ландвер-Йохан
Создание обтравочной маски
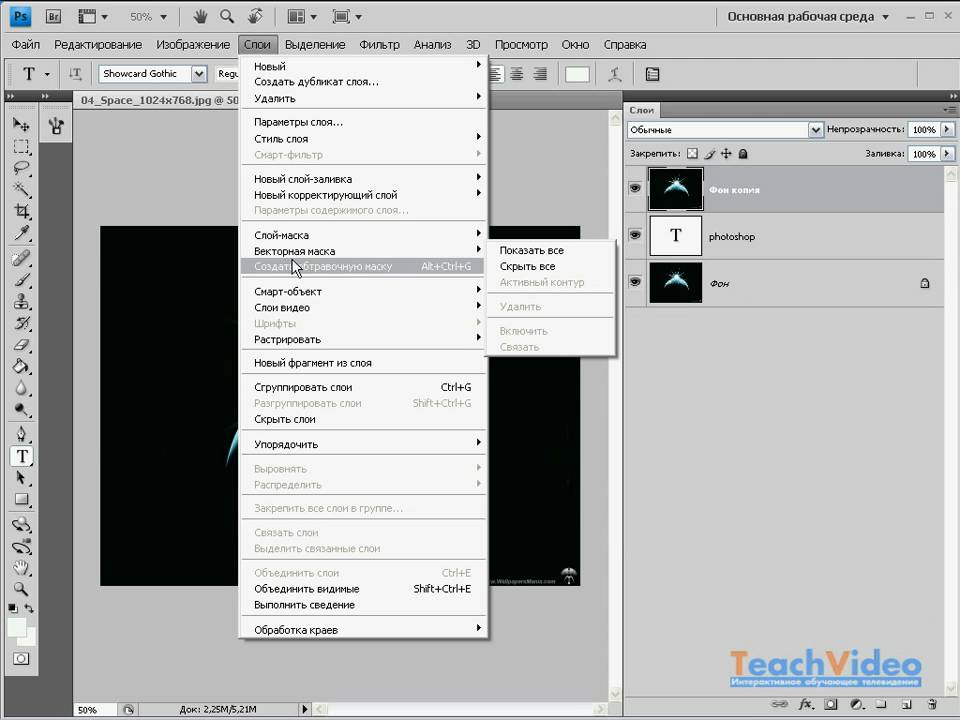
Выберите свою фотографию. Он должен быть над текстовым слоем. Перейдите в верхнее меню и выберите «Слой» -> «Создать обтравочную маску» (или нажмите Alt + Ctrl/Cmd + G).0003
Теперь вы увидите свою фотографию в тексте. Все, что находится за пределами текстовой области, будет сплошным фоновым слоем. Вы эффективно замаскировали большую часть своего изображения.
Если это слишком много, как в моем примере, эффект не привлечет много внимания. Текст достаточно легко читается, эффект интересный, изображения мало.
© Кевин Ландвер-Йохан
Покажи больше своей фотографии
Если вы хотите, чтобы была видна большая часть вашей фотографии, а не только то, что находится в текстовой области, вы можете сделать это.
Продублируйте слой, нажав Ctrl/Cmd + J. Теперь выделите части фотографии, которые вы хотите видеть за пределами текстовой области. Для этого существует множество способов. Здесь я использовал Quick Selection Tool.
После того, как вы сделали свой выбор, вы можете щелкнуть значок маски слоя в нижней части панели слоев. Это покажет только выбранную область этого слоя.
При необходимости вы можете уточнить маску с помощью инструмента «Кисть». Убедитесь, что маска выбрана на панели слоев. Прокрасьте черным цветом, чтобы показать больше, и белым, чтобы скрыть области, которые вы не хотите видеть.
© Кевин Ландвер-Йохан
Нет правил, сколько показывать. Это зависит исключительно от того, что вы считаете лучшим. Имейте в виду, что текст будет наиболее разборчивым, если за его пределами будет видно меньше изображения.
Теперь у вас должно быть привлекательное изображение с сообщением.
Эксперимент по добавлению разнообразия
Каждая комбинация изображения и текста будет работать по-разному. Если вы не удовлетворены результатом, измените некоторые его аспекты.
Если вы не удовлетворены результатом, измените некоторые его аспекты.
Использование другого шрифта достаточно просто. Выбрав текстовый слой, выберите другой шрифт.
© Кевин Ландвер-Йохан
Если вы не можете найти тот, который соответствует вашему изображению именно так, как вы хотите, манипулируйте им. Выделив текст, вызовите диалоговое окно «Персонаж». Здесь вы можете растянуть текст шире или выше или сделать его более компактным. Посмотрите, сможете ли вы сделать его более подходящим для вашего образа.
Если вы вносите изменения в шрифт, возможно, вам потребуется дополнительно уточнить обтравочную маску.
Добавление формы на новый слой под текстовым слоем создаст новый внешний вид. Затем продублируйте исходный слой с фотографией. Перетащите его под фигуру на панели слоев. Это создает фон вашей оригинальной фотографии.
Теперь у вас есть фигура, содержащая текст с изображением внутри, и фигура с изображением снаружи.
© Кевин Ландвер-Йохан
Я переместил расположение текста и формы, так как не думал, что это будет так хорошо смотреться на основной интересующей области моей фотографии. После перемещения я уменьшил непрозрачность слоя с фигурой, чтобы показать часть фотографии под ним. Я также добавил обводку вокруг текста (используя панель эффектов), чтобы он больше выделялся.
После перемещения я уменьшил непрозрачность слоя с фигурой, чтобы показать часть фотографии под ним. Я также добавил обводку вокруг текста (используя панель эффектов), чтобы он больше выделялся.
© Кевин Ландвер-Йохан
Заключение
Есть так много вариантов, с которыми вы можете поэкспериментировать, чтобы поместить изображение в ваш текст. Это всего лишь несколько идей, которые помогут вам начать.
Помните, если вы используете текст, следите за тем, чтобы он был разборчивым. Если людям приходится прилагать усилия, чтобы прочитать это, значит, это не работает. Точно так же, если текст не улучшает вашу фотографию, попробуйте что-то другое.
Нет правильных и неправильных способов сделать это. Я надеюсь, что вы нашли этот метод полезным.
Попробуйте использовать фотографии для своей ленты Pinterest, Instagram или Facebook. Если все сделано правильно, это поможет вашим фотографиям выделиться из толпы и донести ваше сообщение.