Как на картинке напечатать текст paint — Dudom
По сложившейся традиции разберем тему как написать текста в Paint, в двух ОСях, нет теперь добавилась еще одна.
Прежде чем приступать к разбору написания текста в Paint, то нужно сказать, что написание текста в Paint в Windows 7 и Windows 8 одинаковое! Может и отличаются как-то программы, но я этого, честно сказать не очень заметил… + специально пошел посмотреть, что нового в Paint в Windows 10, по-моему вообще ничего не изменилось!
Поэтому вывод! Что информация о том, написать текст в Paint в Windows 7 подойдет для всех Windows и 8, и 10, кроме XP, которая выделена в отдельную под тему!
Мы специально для вас сняли видео на тему, как написать текст на фотографии!
Видео как написать на фото
Как написать текст в Paint в Windows XP.
Еще один из наиболее часто встречающихся вопросов,как написать текст на фотографии!?
Пойдем самым простым путем, т. к. почти у всех есть программа «Paint».
к. почти у всех есть программа «Paint».
В ней есть возможность сделать текст на фотографии.
Если Вы по какой-то причине не можете найти ее,
то идем в пуск, все программы. «Paint»
Возьмем фотографию. Идем в текст ,
устанавливаем параметры текста.
Если у вас не выскочила панель атрибутов текста, то следует
пойти в – вид – и поставить галочку на атрибутах текста.
Потом идем в рисунок и убираем галочку в строке
непрозрачный фон и печатаем наш текст.
Чтобы текст окончательно не прилип к фотографии не надо кликать по фотографии, а работайте в том выделенном окошечке с текстом (увеличение, уменьшение, перемещение.)
Осталось только сохранить наше чудо.
Идем в файл- сохранить как-
первая строка- имя файла (придумываете),
вторая строка- тип файла выбираете JPEG
Как написать текст в Paint в Windows 7, 8, 10.
Открываем программу Paint, идем в инструменты, ищем кнопку с нарисованной буквой «А» — это и есть текст. Нажимаем.
Нажимаем.
Что мы видим на панели текста!?
Можно выбрать шрифт текста. Русский язык поддерживает не все шрифты. Поэтому, если вам не хватило шрифтов, то можно загрузить дополнительные шрифты. В выпадающем меню идем в самый низ – см. кнопку «дополнительные шрифты».
Размер шрифта, жирный, с наклоном, подчеркнутый, перечеркнутый.
Далее – прозрачный задний фон, либо непрозрачный. Если выбираем непрозрачный задний фон, то можно выбрать цвет заливки. См.кнопку «цвет № 2»
Выбор цвета для текста, см.кнопку «цвет № 1»
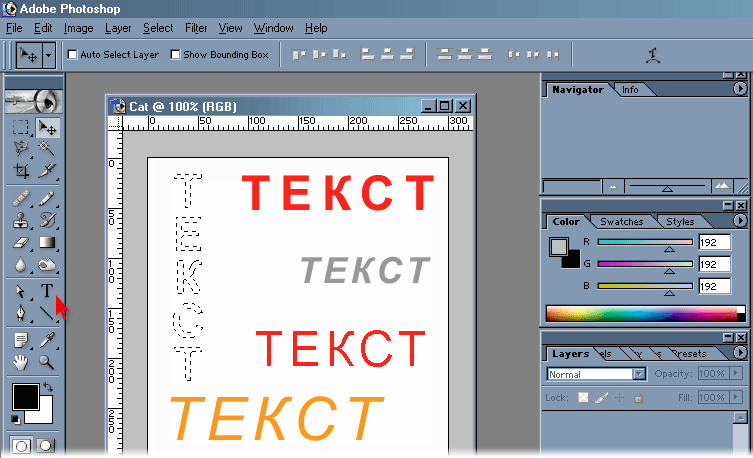
Вот несколько вариантов написанного текста в программе Paint.
Пример использования программы Paint.
Проголосовать за статью!
Вы можете проголосовать за понравившуюся статью.(Используем только свои скрипты )
Средняя оценка 2.5 проголосовало 2
Нужно выбрать оценку
Друзья!
1.
Вся информация предоставляется бесплатно! Но мы потратили и деньги и время, и если вы сможете что-то сделать в ответ, то это будет очень великодушно с вашей стороны!
Мы живем за счет кликов по рекламе, но если вы ничего не нашли подходящего, то вы все еще можете помочь проекту!
1. a.
a.
Друзья!
Всем огромное спасибо , кто нас поддерживает!
Иногда появляется необходим редактирования каких либо картинок или фото например написание небольшого текста. Для таких задач существует очень много софта как платного так и бесплатного. Наверно самый популярный редактор Photoshop. С его помощью можно сделать с изображением практически все что угодно. В том числе и написать любую надпись на картинке или фотографии.
Но что делать если вам нужно отредактировать фото всего одни и раз и просто сделать небольшую надпись. Искать Photoshop скачивать и устанавливать, да и если вы его первый раз откроете то скорее всего не сможете разобраться как сделать надпись. В этом случае можно воспользоваться стандартной программой Paint. С её помощью можно без труда сделать простую надпись на любой картинке или фотографии. Статья предназначена для самых не опытных пользователей по этому не судите строго. Написал я её по тому что не опытные пользователи для решения подобной простой задачи почему то усложняют себе жизнь и ищут на просторах интернета всевозможные редакторы.
Скачать графический редактор Paint.NET — https://www.getpaint.net/download.html
Написание текста с помощью Paint
И так как написать текст на картинке с помощью Paint. Для начала нужно открыть программу если вы не знаете где она находиться то искать её нужно через Пуск — Все программы -Стандартные.
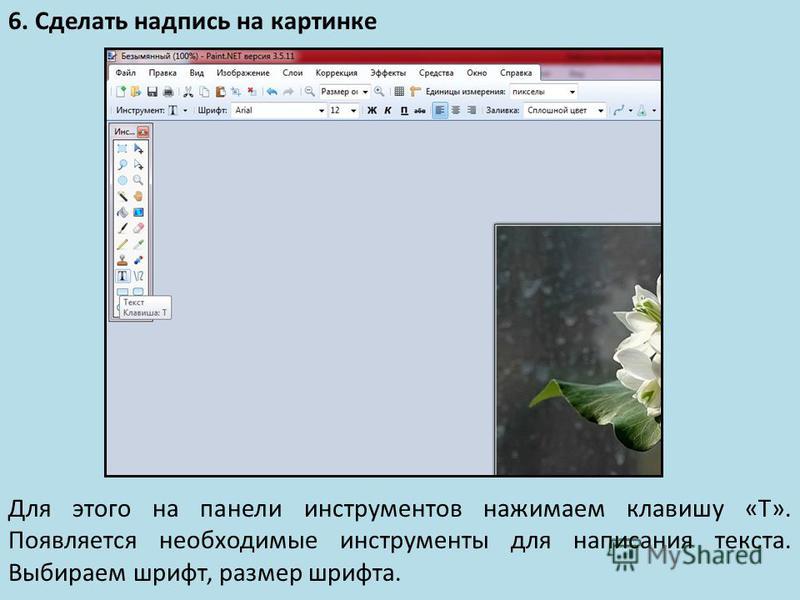
После запуска программы открываем необходимое изображение картинку или фото. На вкладке главное ищем значок в виде буквы А. Кликаем на него и на картинке выделяем место где будет располагаться текст.
После чего сверху появиться вкладка Текст в которой можно задать необходимые параметры текста. Шрифт, размер, цвет и т.д. Это конечно минимальный набор свойств текста но для простых задач его вполне хватает.
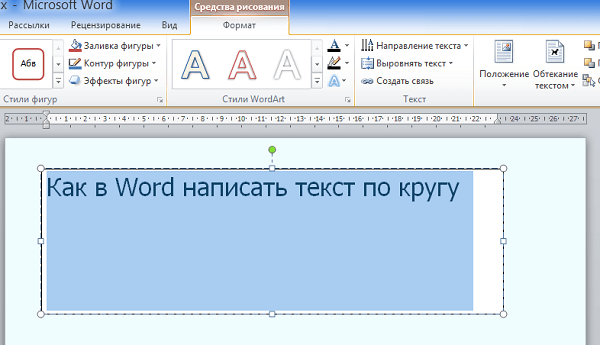
Вот так можно написать текст в Paint на любом изображении. Так же хочу сказать что текст в Paint можно написать только по горизонтали. Еслиже вам необходимо написать текст полукругом или под каким либо углом то придется прибегнуть к более мощным редактором фото. Так же в Paint нет возможности редактирования уже существующей надписи.
Так же в Paint нет возможности редактирования уже существующей надписи.
Новички, эта статья для вас! В сегодняшнем выпуске мы разберем, как писать текст в Paint.
Paint — стандартный графический редактор, который есть на каждой операционной системе Windows.
Как писать в паинте?
- Открыть Paint. Пройдите по пути: Пуск / Все программы / Стандартные / Paint/. Если у вас есть изображение, на котором надо печатать текст, то тогда действуем так: скачайте картинку на компьютер —> нажмите на ярлык изображения правой кнопкой мыши и кликните «Изменить», либо «Открыть с помощью» и выберите Paint.
- Инструмент текст. Чтобы начать писать текст в Paint требуется нажать на букву «А». В некоторых графических редакторах вместо «А» стоит «Т».
- Написание текста. Теперь наведите курсор мыши на то место, где будет печататься текст и нажмите левую кнопку мыши.
- Внешний вид текста.
 У вас есть возможность выбрать шрифт, размер шрифта, выделить слова жирным, курсивом, подчеркиванием, либо зачеркнуть их. Также можно менять цвет букв. Панель редактирования можно видеть на скриншоте выше.
У вас есть возможность выбрать шрифт, размер шрифта, выделить слова жирным, курсивом, подчеркиванием, либо зачеркнуть их. Также можно менять цвет букв. Панель редактирования можно видеть на скриншоте выше. - Аккуратность! Хотелось бы поделиться с вами некоторыми тонкостями, к которым не привыкли начинающие пользователи ПК. Чтобы поменять шрифт или цвет, вам необходимо выделить текст, и только после этого изменять параметры. Также не стоит нажимать на монитор мышкой вне пунктирного поля (область набора текста), до того момента, пока не прописан весь текст. Если вдруг такое случилось и какие-то слова не дописаны, а пунктирное поле исчезло из-за неаккуратного клика. В этом случае, зажатием комбинации клавиш ctrl+z вернитесь на несколько шагов назад. Но, что бы вы не сделали, придется перепечатывать все по новой.
- Сохранение
 Если возникают трудности или вы хотите сохранить изображение при максимально незначительной потере веса, то прочитайте статьи: как сохранить картинку в формате jpg и как уменьшить размер изображения.
Если возникают трудности или вы хотите сохранить изображение при максимально незначительной потере веса, то прочитайте статьи: как сохранить картинку в формате jpg и как уменьшить размер изображения.
Как правильно написать alt-текст — Блог HTML Academy
Alt — обязательный атрибут тега <img>.
Это альтернативное описание для изображений, которые не видят пользователи:
- из-за медленного соединения;
- из-за неправильного пути или имени файла в атрибуте
src; - так как пользуются скринридерами.
Перед тем, как перейти к примерам, разберёмся с необходимостью альтернативного текста в разных ситуациях.
Когда alt-текст нужен
У любого изображения, которое иллюстрирует или дополняет текст. Например, для изображений в теге <a>, если у ссылки нет текстового содержимого.
<a href="/courses"> <img src="keks.jpg" alt="Кекс приглашает на курсы"> </a>
Как правильно писать
- Кратко.
 Максимальная рекомендуемая длина — 125 символов. Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка.
Максимальная рекомендуемая длина — 125 символов. Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка. - Чётко. Нужно ответить на вопрос, что именно изображено на картинке? Какую функцию она выполняет?
- Уникально. Не повторяйте текст, который уже есть на странице.
- Не начинайте со слов «картинка» или «изображение».
- Отталкивайтесь от окружающего контента.
- Следуйте правилам языка, на котором составляется описание: пунктуация, орфография.
Примеры использования
Картинка
<img src="ml.jpg" alt="Динозавры">
Так можно описать, если в статье есть текст, который рассказывает о фотографии.
Если текста нет, например, у нас галерея изображений, тогда нужно описать картинку более детально:
<img src="ml.jpg" alt="Два динозавра в национальном парке Анза-Боррего на фоне звёздного неба. Один большой, другой маленький">
Ссылка
<a href="/blog"> <img src="blog.jpg" alt="Перейти на главную страницу блога"> </a>
Начинать текст с «ссылка» не нужно, роль уточнения играет сам тег <a>.
Диаграмма
<img src="chart.png" alt="Диаграмма с результатами опроса о том, что мешает пользователям на удалёнке">
Если текста со статистикой нет, то придётся всю статистику вынести в alt:
<img src="chart.png" alt="Еда — 10%, соседи — 15% ...">
Картинка с текстом
Просто переносим текст в alt:
<img src="courses.png" alt="HTML Academy Бесплатные онлайн-курсы...">
Figure и figcaption
Всё равно пишем нормальный alt, так как в figcaption обычно маленькое описание:
<figure> <img src="image.jpg" alt="Рабочее место Тани"> <figcaption>Таня ушла на разминку</figcaption> <figure>
Когда alt-текст не нужен
Когда картинка декоративная и не имеет смысла.
- Аватарка: имя пользователя и так у нас уже есть.
- Превью к статье: у нас уже есть заголовок, и этого будет достаточно.
- Иконки в кнопке.
Как не стоит писать
Если картинка оформительская и не требует alt, то не нужно писать туда пробел или его аналоги.
Плохие примеры:
<img src="image.png" alt=" "> <img src="image.png" alt=" ">
Если так делать, то скринридеры, либо начнут говорить, что это «картинка» (бессмыслица), либо прочитают «пробел» (ещё более бессмысленно).
Что будет, если забыть про alt-текст
Основных проблем две: пользователи ничего не увидят, а скринридеры могут прочитать неправильно или не то. Например, NVDA ничего не скажет, JAWS скажет «Графическое изображение без описания», а VoiceOver скажет название файла.
Но иногда бывают картинки, которым не добавляют alt. Например, это поиск «рыжий кот», и в поисковой выдаче показываются тысячи рыжих котов. Смысла указывать
Смысла указывать alt нет.
Чаще всего в такой ситуации вообще удаляют alt:
<img src="orange-cat-1.jpg">
Но в этом случае некоторые скринридеры начнут читать src, что ещё хуже. Поэтому лучше оставлять пустой alt. Из двух зол выбирают наименьшее.
<img src="orange-cat-2.jpg" alt="">
Искусственный интеллект и alt
ИИ в социальных сетях неплохо справляется с генерацией текстов для изображений. Можно ознакомиться в Фейсбуке, Инстаграме или Гугл-картинках.
Если посмотреть сейчас на автоматическую генерацию текстов, то там всегда присутствует доля предположения — «на изображении может находиться 1 человек».
С абстрактными картинками всё ещё хуже, так как ИИ вообще не понимает, что происходит.
Alt-текст — капля в море фронтенда
Всё остальное — в тренажёрах по вёрстке. 11 вводных глав бесплатно, и −40% на подписку в первую неделю.
Регистрация
Литература
- Рекомендации W3C по alt-текстам (англ.
 )
) - Альтернативный текст в доступности (англ.)
- Использование ИИ для генерации alt-текста на изображениях (англ.)
- Accessibility: Images, «Alt» tags, and the «Out Loud» Experience (англ.)
Добавить текст к фотографиям и видео
ВойтиБесплатная пробная версия
Быстро и легко добавляйте текст к фотографиям с помощью наших текстовых инструментов — у нас есть все, что вам нужно, чтобы добавить слова на ваши фотографии. Зарегистрируйтесь бесплатно и выберите один из сотен выразительных шрифтов, которые можно настроить с помощью цвета, теней, кривой или контура.
Начать бесплатную пробную версию
Как добавить текст на фото или видео
1
Начать новый проект
Нажмите «Создать новый» в PicMonkey и загрузите фото или видео. Вы также можете выбрать фото или видео из нашей огромной библиотеки.
2
Добавьте текст
Нажмите Текст > Добавьте текст , чтобы вставить текстовое поле на фотографию. Затем выберите тип шрифта и напишите все, что хотите. Если вы хотите начать с дизайнерского вдохновения, просмотрите нашу большую коллекцию текстовых макетов. Они как шаблоны, только с текстом!
Затем выберите тип шрифта и напишите все, что хотите. Если вы хотите начать с дизайнерского вдохновения, просмотрите нашу большую коллекцию текстовых макетов. Они как шаблоны, только с текстом!
3
Настройте свой текст
После того, как вы написали свое сообщение, пришло время настроить его. Измените тип, размер и цвет шрифта. Экспериментируйте с различными текстовыми эффектами, такими как изогнутые или круглые, текстовые маски, слои и многое другое. У нас есть сотни различных способов сказать, что вы хотите, как вы хотите.
4
Загрузить и поделиться
Все готово? Большой! Когда ваш дизайн будет готов, загрузите его на свой компьютер или поделитесь им по электронной почте или в социальных сетях прямо с PicMonkey. Ваш дизайн автоматически сохранится в нашем облачном хранилище, так что вы всегда сможете вернуться к нему в будущем и отредактировать столько, сколько захотите!
Начать бесплатную пробную версию
Добавить текстовые эффекты
Хотите ли вы тень или внутреннюю тень, у PicMonkey есть инструмент на основе ползунка, который справится со всем этим. Поэтому, когда вы хотите добавить текст к фотографиям или видео, у вас будет множество вариантов, чтобы ваш текст выглядел как можно лучше.
Поэтому, когда вы хотите добавить текст к фотографиям или видео, у вас будет множество вариантов, чтобы ваш текст выглядел как можно лучше.
Попробуйте текстовые эффекты бесплатно
Вставьте изображения в текст одним щелчком мыши!
Хотите вставить картинки в свой текст? Другие программы для редактирования фотографий и дизайна делают это настолько сложным, и мы подумали: «Почему?» Итак, мы сделали наш инструмент маскировки текста одним нажатием кнопки .
Вставить фотографии в текст
Ваш браузер не поддерживает тег видео.
Используйте инструмент изогнутого текста для создания логотипов или водяных знаков
Изгибайте текст двумя щелчками мыши в PicMonkey. Это так же просто (и круглогодично), как пирог. Так что в следующий раз, когда вы добавите текст к фотографии, придайте ей изгиб и поставьте на нее водяной знак.
Попробуйте изогнутый текст бесплатно
Ваш браузер не поддерживает тег видео.
Создание GIF-файлов из текстовых анимаций
Иногда слова или фразы — это все, что нужно для создания забавного эффектного GIF-файла. Но это не значит, что вы застряли с Comic Sans. Ознакомьтесь с нашей обширной библиотекой шрифтов и сделайте выбор или возьмите текстовый макет для моментальных слов со стилем.
Но это не значит, что вы застряли с Comic Sans. Ознакомьтесь с нашей обширной библиотекой шрифтов и сделайте выбор или возьмите текстовый макет для моментальных слов со стилем.
Когда дело доходит до текстовых эффектов, инструменты PicMonkey не имеют себе равных. Изогнутый текст и круглый текст так же просты, как один щелчок. Контур и тень предлагают множество творческих настроек. С цветами, текстурами и обтравочными масками можно повозиться.
Проверьте шрифты
Почему PicMonkey для добавления текста к фотографиям и видео
Начните добавлять текст сейчас Наш интуитивно понятный инструмент позволяет сразу же начать добавлять текст, подписи и создавать впечатляющие дизайны, независимо от вашего творческого опыта
Разработано для всех навыков Начните с готовых шаблонов, а когда захотите потренировать дизайнерские мышцы, используйте наши многофункциональные инструменты для создания пользовательских изображений с нуля. Даже загрузите свои собственные шрифты.
Доступ к шрифтам и текстовым маскам Все, что вам когда-либо понадобится, и никаких дополнительных покупок. И все это дешевле, чем вы заплатили бы за сложное программное обеспечение для редактирования фотографий. Сотни бесплатных шрифтов и изображений.
Начать бесплатную пробную версию
Инструмент «Стереть текст»
Когда вы добавляете текст к фотографиям, вы можете получить многослойный вид с помощью инструмента «Ластик», встроенного в наш инструмент «Текст». Это очень удобно, если вы хотите быстро сделать так, чтобы текст выглядел так, будто он за чем-то стоит.
Попробуйте ластик бесплатно
Как сделать изображения доступными для людей
VoiceOver в Twitter для iOS
Как добавить описания изображений в твиты с помощью VoiceOver
Шаг 1
Найдите кнопку Написать твит в правом верхнем углу экрана, используя сенсорное исследование.
Шаг 2
Дважды нажмите кнопку Написать твит .
Шаг 3
Найдите кнопку Библиотека фотографий , используя касание или пролистывание вправо/влево.
Дважды нажмите кнопку Фотобиблиотека , чтобы добавить изображение.
Шаг 5
Используйте сенсорное исследование или жест пролистывания вправо/влево, чтобы найти изображение для добавления.
Шаг 6
Дважды коснитесь изображения, чтобы добавить его и вернуться в редактор.
Шаг 7
В композиторе найдите изображение, используя сенсорное исследование или жест пролистывания вправо/влево.
Шаг 8
Сфокусировавшись на изображении, проводите пальцем вверх или вниз, пока не услышите фразу « Добавить описание к фотографии «, а затем дважды коснитесь, чтобы добавить описание изображения.
Шаг 9
Введите описание изображения. (Ограничение составляет 1000 символов.)
Шаг 10
Найдите кнопку Готово в правом верхнем углу экрана, используя сенсорное исследование или жест пролистывания вправо/влево.
Шаг 11
Дважды нажмите кнопку Готово , чтобы добавить описание и вернуться к компоновщику.
Как редактировать описания изображений в твитах с помощью VoiceOver
Шаг 1
Вы можете отредактировать описание изображения перед публикацией твита.
Шаг 2
Сфокусировавшись на изображении, проводите пальцем вверх или вниз, пока не услышите фразу « Изменить описание фотографии «, а затем дважды коснитесь, чтобы добавить описание к изображению.
Шаг 3
Изменить описание изображения. (Ограничение составляет 1000 символов.)
Шаг 4
Найдите кнопку Готово в правом верхнем углу экрана, используя сенсорное исследование или жест пролистывания вправо/влево.
Шаг 5
Дважды нажмите кнопку Готово , чтобы добавить описание и вернуться к компоновщику.
Как добавить описания изображений в твиты с помощью TalkBack
Шаг 1
Найдите кнопку Write в левом нижнем углу экрана, используя сенсорное исследование.
Шаг 2
Дважды нажмите кнопку Записать .
Шаг 3
Найдите кнопку Фото , используя сенсорное исследование или жест пролистывания вправо/влево.
Шаг 4
Дважды нажмите кнопку Фото , чтобы добавить фотографию.
Шаг 5
Используйте сенсорное исследование или жест пролистывания вправо/влево, чтобы найти фотографию для добавления.
Шаг 6
Дважды коснитесь фотографии, чтобы добавить ее и вернуться в редактор.
Шаг 7
В композиторе найдите кнопку Добавить описание , используя сенсорное исследование или жест пролистывания вправо/влево.
Шаг 8
Дважды нажмите кнопку Добавить описание .
Шаг 9
Введите описание изображения. (Ограничение составляет 1000 символов.)
Шаг 10
Найдите кнопку Готово в правом верхнем углу экрана, используя сенсорное исследование или жест пролистывания вправо/влево.
Шаг 11
Дважды нажмите кнопку Готово , чтобы добавить описание и вернуться к компоновщику. ( Примечание: после добавления описания метка кнопки Добавить описание будет изменена в соответствии с описанием.)
Как редактировать описания изображений в твитах с помощью TalkBack
Шаг 1
Вы можете отредактировать описание изображения перед публикацией твита.