Как в фотошопе повернуть объект: разные способы
Фотошоп
Автор Иван Фролов На чтение 3 мин Просмотров 555 Опубликовано Обновлено
Привет, друзья! Сегодня мы разберем простую, но немаловажную тему. По исходу урока вы будете знать как в фотошопе повернуть объект. Эта операция незамысловата и не требует особых навыков, поэтому справиться способен даже ребёнок. Ну что, приступим?
Содержание
- Основные моменты
- Зеркало
- Горячие клавиши
Основные моменты
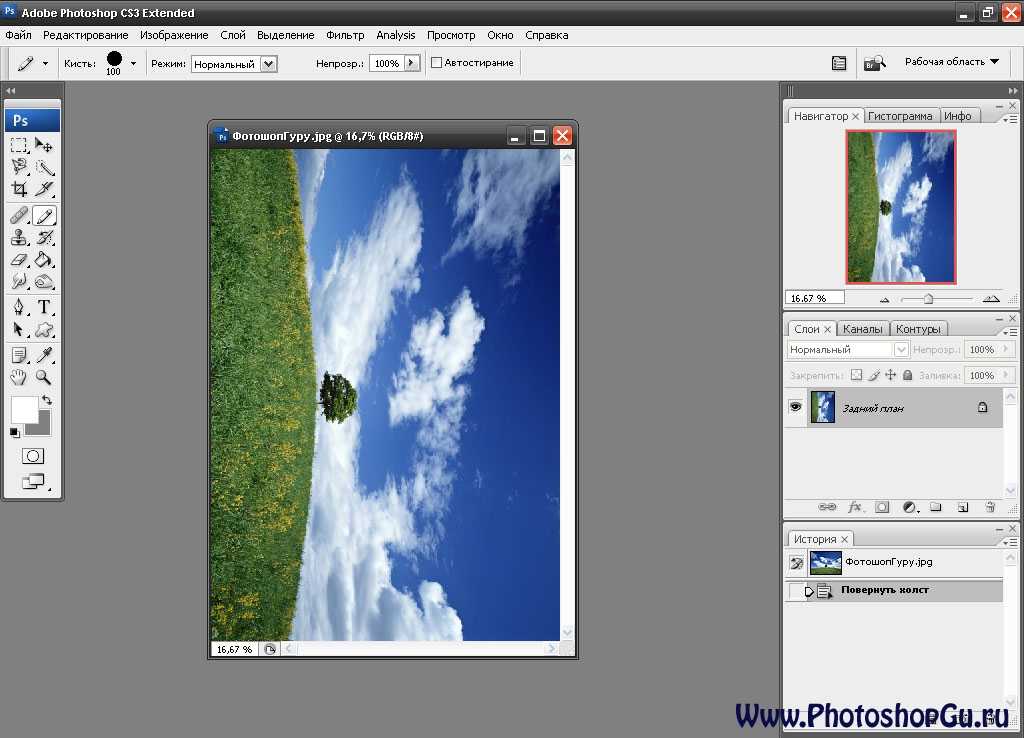
Для начала откроем иллюстрацию, с которой и будем действовать (Файл>Открыть>Выбор изображения>Ок)
Вторым шагом станет формирование точно такого же слоя. На верхней панели ищем кнопку «Слои»>»Создать дубликат слоя»>»ОК». Получаем копию фона, которая нам поможет в работе.
На верхней панели ищем кнопку «Слои»>»Создать дубликат слоя»>»ОК». Получаем копию фона, которая нам поможет в работе.
Мы проделали все необходимые действия для начала трансформации картинки. Давайте рассмотрим несколько случаев, в чем суть этого процесса.
Зеркало
Как зеркально отобразить объект? В верхнем меню команда «Редактирование»>Трансформирование>Отразить по вертикали/ отразить по горизонтали.
Изображение будет поворачиваться относительно выбора ориентации, т.е при выборе действия по вертикали, иллюстрация отобразится зеркально и перевернётся, если ваш выбор упадёт на действие по горизонтали.
Как быть, если необходимо сделать поворот объекта на 180 градусов/90 градусов? Следуем алгоритму: Редактирование >Трансформирование>Поворот на 180°/поворот на 90° по часовой или против.
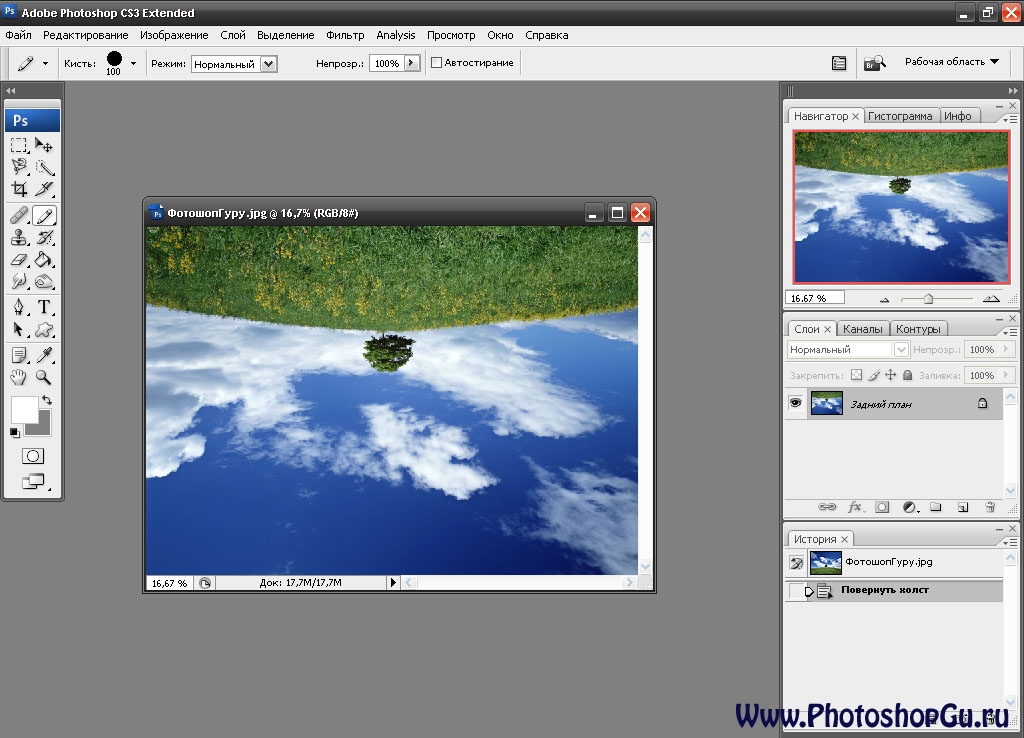
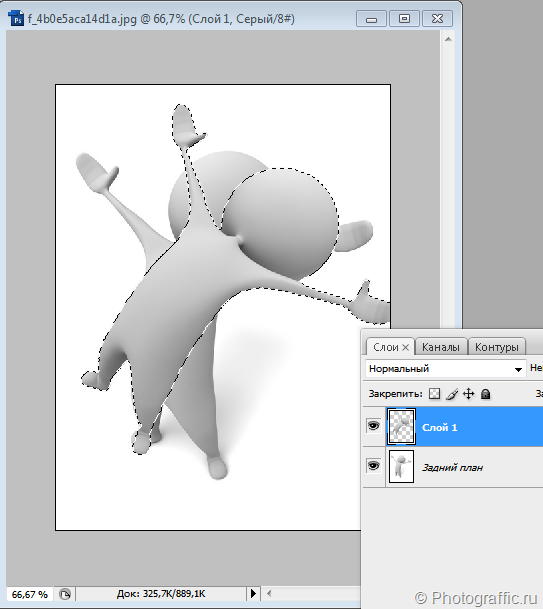
Воспроизведем поворот. Заметим, что наш основной фон виден и изображения как будто наложили друг на друга. Для того чтобы это исправить и фон сделать скрытым, нужно нажать на глазок около фона.![]()
Теперь фона не видно. А что делать, если нужно повернуть объект по оси? Проделаем следующие шаги: Редактирование> Трансформирование> Поворот.
По углам картинки возникают узлы, кликаем по ним и поворачиваем картинку вокруг своей оси.
Как добиться расположения иллюстрации под углом? Опять заходим в трансформирование и выбираем команду «искажение». По углам появляются узлы. Кликаем по ним и, не отпуская кнопочку, меняем изображение. Таким образом, добиваемся желаемого результата.
Обратите внимание, что для сохранения эффекта нужно нажать галочку или «Enter».
Горячие клавиши
Если вы любитель горячих клавиш, то можно эти же команды найти, если нажать Ctrl+T. Это очень популярная команда, потому что часто бывает нужна для трансформации объектов.
Появляется рамка, с помощью которой можно кадрировать, и если нажать пр мышкой, то вы увидите меню, где есть знакомые уже вам пункты.
И на этом этапе вы уже все знаете, потому можете пользоваться тем способом, который вам больше нравится.
Ну вот и постигли мы ещё одну функцию фотошопа! Надеюсь, я смогла оказать вам помощь. Подписывайтесь на новые уроки и пишите комментарий! Может я чего-то упустила?
С вами была Оксана.
photoshop обзор обучение основы теория уроки фотошоп
Создание простого 3D логотипа в фотошоп из плоского и его дальнейшая анимация вращения в 3D редакторе.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы сделаем простую 3D анимацию логотипа в фотошопе. 3D редактор фотошоп изначально был создан разработчиками, как вспомогательный инструмент, он предназначен именно для 3D печати, а не моделирования. Поэтому не стоит ожидать от данного инструмента каких-то сверх естественных возможностей, заниматься 3D моделированием в нём не получится. В нём можно создавать какие-нибудь 3D сцены из готовых моделей, импортированных из 3D редакторов, типа 3Dmax, Cinema4D, Blender и других. А так же можно создавать простые 3D модели, деформировать их, менять текстуру и анимировать, чем мы сейчас и займёмся.
В нём можно создавать какие-нибудь 3D сцены из готовых моделей, импортированных из 3D редакторов, типа 3Dmax, Cinema4D, Blender и других. А так же можно создавать простые 3D модели, деформировать их, менять текстуру и анимировать, чем мы сейчас и займёмся.
1. Оптимальные настройки Photoshop для работы с 3D
3D редактор в фотошоп достаточно требователен к железу компьютера и не на каждом компьютере он вообще запустится. Если у вас, при включении фотошоп вкладка 3D в верхнем меню не доступна, значит ваш компьютер не соответствует требованиям 3D редактора и соответственно, вы не сможете им воспользоваться. Требования к компьютеру можно найти на официальном сайте Adobe.
Давайте проверим настройки программы, чтобы работа с 3D редактором была комфортной. Для этого переходим в меню «Редактирование» — «Настройки» — «3D» и смотрим, чтобы в настройках трассировки лучей качество было выставлено не более пяти.
Тут всё зависит от вашего компьютера, можно убавить качество на 4 или 3, у меня лично, стоит 4. Размер фрагмента мозаики для рендеринга лучше поставить средний. Качество тени у меня стоит среднее, но если у вас компьютер слабоват, можно выставить низкое. Использование видеопамяти нужно ставить на максимум — 100%, чтобы видеокарта максимально принимала участие в работе с редактором.
Размер фрагмента мозаики для рендеринга лучше поставить средний. Качество тени у меня стоит среднее, но если у вас компьютер слабоват, можно выставить низкое. Использование видеопамяти нужно ставить на максимум — 100%, чтобы видеокарта максимально принимала участие в работе с редактором.
2. Создание 3D логотипа
Для работы я создал квадратный холст, размером 1024 на 1024 пикселя и взял вот такое перо.
Из этого пера я сделаю простейший логотип с помощью инструмента «Прямоугольник». Данным инструментом отрисую квадрат, удерживая зажатым Shit, чтобы его стороны были равносторонними. Теперь отключу этой фигуре заливку и включу обводку, которую настрою по нужной толщине.
Далее подгоню по размеру и положение пера к углу квадрата, наложу на обе фигуры какой-нибудь цвет и преобразую всё это в смарт-объект, чтобы получилась единая фигура логотипа. Выделяем слой с пером и слой с фигурой в панели слоёв, кликаем правой кнопкой мыши и в появившемся меню выбираем «Преобразовать в смарт-объект».
Получился один слой (смарт-объект) с фигурой, накладываем на этот слой любой цвет. Кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения. В открывшемся окне подключаем параметр «Наложение цвета» и устанавливаем любой цвет, я поставлю серый.
Теперь из данной фигуры сделаем 3D объект. Для этого в верхнем меню выбираем «3D» — «Новая 3D экструзия из выделенного слоя и нажимаем «Да». В результате получается вот такой 3D объект.
Для вращения камеры я использую вот эти инструменты в левом нижнем углу, с помощью них очень удобно просматривать сцену. Тут имеется три кнопки, с помощью этой можно вращать камеру, с помощью второй перемещать её в пространстве и с помощью первой приближаться и удаляться от объекта. Просто наводим курсор на любую кнопку, зажимаем левую клавишу мыши и водим по рабочей области.
Если вам нужно вернуть камеру в первоначальное положение, то во вкладке 3D слоёв нужно просто кликнуть по слою «Камера по умолчанию» и камера вернётся к первоначальному виду.
Как мы видим, в панели 3D слоёв присутствует «Бесконечный свет», но на сцене его не видно, логотип не освещён. Свет расположен в центре нашего логотипа и не понятно куда светит.
Давайте это исправим. Переходим на слой «Среда» и в настройках отключаем параметр «ИСБИ», снимаем с него галочку.
Далее открываем вкладку с освещением и добавляем сюда новый бесконечный свет, кликнув по соответствующей пинтограмме снизу панели.
После этого в настройках устанавливаем «Направленный свет» и у нас получается вот такое освещение с трёх сторон, т.е. при анимации вращения логотип будет хорошо видно.
Теперь настроим экструзию или толщину логотипа, потому что она сейчас слишком большая. Выбираем слой с логотипом и в настройках и устанавливаем ему нужную толщину — экструзию, я поставлю на 40 пикселей.
Ну и надо бы теперь какой нибудь цвет задать логотипу. Вообще, в 3D графике не существует таких понятий, как «Задать цвет» или «Покрасить» объект.
В панели 3D у слоя с логотипом выделяем все слои с материалами, затем в параметрах берём какую-нибудь текстуру и подключаем её к объекту. Здесь имеется на выбор достаточное количество стандартных текстур, ну давайте попробуем подключить вот эту, синюю.
Теперь немного подкорректируем параметры текстуры, для этого выберем слой с логотипом и кликнем по вкладке с материалами, выберем все материалы и в параметрах текстуры зададим «Металлические свойства», примерно на 20-25%, этот параметр задаст металлический блеск логотипу.
Для того, чтобы данный блеск был виден при анимации вращения нужно установить еще один направленный источник света, который будет светить на какой-нибудь из краеёв логотипа и при вращении создавать блик. Переходим во вкладку света и создаём новый источник «Направленный свет».
Теперь просто настраиваем данный свет в нужный угол логотипа, выставляем его положение и уменьшаем радиус освещенности. Всё это делается с помощью вспомогательных стрелочек и точек на радиусах света.
Всё это делается с помощью вспомогательных стрелочек и точек на радиусах света.
Теперь можно отрендерить логотип и посмотреть, что вообще у нас получается. Выбираем слой «Среда» и в низу панели нажимаем значок рендеринга. Не дожидаясь окончания операции мне уже не очень понравился свет на уголке логотипа, я отменил рендеринг и подправил свет, сделал его чуть поярче.
Рендеринг в фотошопе достаточно долгий, даже для такого простого объекта.На выполнение данной операции у меня ушло примерно 5 минут, с учётом 6 гигабайтовой видеокарты и 16Гб оперативной памяти. Например, в Cinema4D рендеринг такого объекта занял бы секунд 40.
3. Анимация 3D логотипа
Ну и наконец приступаем к анимации логотипа, у нас он будет вращаться по своей оси на 360 градусов. Снизу нажимаем на вкладку «Шкала времени» и создаём временную шкалу видео». Во временной шкале появляется слой с логотипом, открыв который можно увидеть вкладку «3D сетки» именно этим параметром можно анимировать движение объекта в пространстве и вращение по осям.
Устанавливаем трей на таймлайне в нужное место, в данном случае в самое начало и нажимаем на значок часов. Таким образом у нас на шкале времени появился ключ. Теперь ставим трей дальше по шкале, в зависимости от того какой длины должна быть анимация и вращаем объект. Второй ключ ставится автоматически и получается анимация.
От расстояния ключевых точек на шкале времени зависит не только длительность анимации, но и соответственно её скорость, чем расстояние меньше, тем анимация будет быстрее.
Для того, чтобы не крутить стрелками объект по оси на 360 градусов можно просто выставить данное значение в настройках положения объекта. Ставим одну точку в начальном положении, перемещаем трей в нужное место, переходим к параметрам объекта и устанавливаем 180 градусов, жмем Enter.
Перемещаем трей еще на такое же расстояние и прописываем -180 градусов и получаем анимацию вращения.
Таким образом, с помощью шкалы времени можно заанимировать не только вращение объекта, но и его движение, а так же можно сделать анимацию света, чтобы он не стоял на месте, а допустим плавно перемещался из угла в угол, освещая объект с разных сторон.![]()
4. Сохранение анимации в GIF формате и в видео
Сохранить получившуюся анимацию можно как в гиф формате, так и в видео, например в очень распространенном — mp4.
Для того, чтобы анимацию сохранить в гифку, нужно просто перейти в верхнем меню в «Файл» — «Экспортировать» — «Сохранить для веб» и выбрать гиф. Выставить настройки повторений, чтобы анимация либо у вас постоянно проигрывалась, либо один раз и сохранить в нужное место на компьютере.
Если нужен прозрачный фон на гифке, то просто отключаем слой с фоном и так же сохраняем.
Чтобы сохранить анимацию в видео-формате, у вас должна быть установлена дополнительная программка от Adobe, которая называется Adobe Media Encoder. Если у вас данная программа установлена, будет активна стрелка в нижнем левом углу шкалы времени, кликнув по которой можно сохранить анимацию в различных видео-форматах, в том числе и mp4.
Кликаете по этой стрелке, выбираете вот нужный формат, устанавливаете место сохранения файла и сохраняете.
В анимации 3D объектов в фотошопе нет ничего сложного, всё делается так же, как и при анимации обычных изображений, единственным камнем преткновения является плохая оптимизация 3D редактора фотошоп и при создании анимации по сложнее с рендерингом и проигрыванием будет все намного хуже. Поэтому, если вы планируете делать более сложные анимации или какие-нибудь интро-заставки, то есть смысл присмотреться к полноценным 3D редакторам, фотошоп всё-таки не для этого создан.
Поделиться:
Как вращать объекты в Photoshop: 2 простых метода «#quiz_container»),$(‘
‘).insertBefore(«#newsletter_block_main»),la(!0),c=document.getElementsByClassName( «маркер прокрутки»),a=0;a
Скачать статью
Поворот выделения или всего слоя
Изучите эту статью
1 Повернуть изображение
2 Повернуть объект
Вопросы и Ответы
видео
Советы и предупреждения
Вещи, которые вам понадобятся
Статьи по Теме
Резюме статьи
Скачать статью
Иногда объекты на вашей фотографии расположены не так, как вы хотите, и это нормально, потому что в Photoshop есть функция поворота! Выберите объект или слой, затем используйте кнопку «Повернуть», чтобы повернуть его под прямым углом. Или поверните все изображение с помощью функции «Поворот изображения». Из этой статьи wikiHow вы узнаете, как вращать объекты в Photoshop на Windows или Mac.
Или поверните все изображение с помощью функции «Поворот изображения». Из этой статьи wikiHow вы узнаете, как вращать объекты в Photoshop на Windows или Mac.
- Поверните изображение с помощью Изображение > Поворот изображения .
- Если вы вращаете объект, выберите его с помощью инструмента быстрого выбора.
- Поверните объект, выбрав Edit > Transform > Rotate .
Шаги
Метод 1
1
Нажмите Изображение . Он находится в строке меню в верхней части Photoshop.
2
Выберите Поворот изображения
Реклама
3
Выберите вариант поворота. Вы можете повернуть изображение на 180 градусов, 90 градусов по часовой стрелке или 90 градусов против часовой стрелки. Или выберите Произвольный , чтобы ввести определенный угол.
Реклама
Метод 2
1
Щелкните слой.
 В меню «Слои» в правом нижнем углу экрана щелкните слой, содержащий объект, который вы хотите повернуть. Вы можете вращать объект в слое (например, автомобиль, припаркованный перед зданием) или весь слой целиком.
В меню «Слои» в правом нижнем углу экрана щелкните слой, содержащий объект, который вы хотите повернуть. Вы можете вращать объект в слое (например, автомобиль, припаркованный перед зданием) или весь слой целиком.- Если вы вращаете весь слой, пропустите шаги быстрого выбора.
- Если вы не видите меню «Слои», нажмите Windows в строке меню, затем нажмите Слои . Окно меню «Слои» появится в правом нижнем углу окна фотошопа.
2
Щелкните инструмент быстрого выбора. Это значок кисти рядом с пунктирным контуром в верхней части панели инструментов в левой части окна. В Photoshop есть много инструментов, но Quick Select Tool отлично подходит для выбора общей формы объекта.
- Если вы не видите инструмент быстрого выбора, щелкните правой кнопкой мыши инструмент «Волшебная палочка», чтобы открыть меню, содержащее инструмент быстрого выбора.
3
Выберите объект.
 Используйте инструмент быстрого выбора, чтобы выделить объект, который вы хотите повернуть.
Используйте инструмент быстрого выбора, чтобы выделить объект, который вы хотите повернуть.- Если вы хотите повернуть весь слой, вам не нужно ничего выбирать. Перейти к следующему шагу.
4
Нажмите Редактировать . Эта опция находится в строке меню в верхней части экрана.
5
Щелкните Преобразовать . Эта кнопка находится посередине раскрывающегося меню.
- Либо нажмите Ctrl + t (Windows) или ⌘ Cmd + t (macOS), чтобы начать Свободное преобразование.
6
Выберите предустановленное вращение. Есть три варианта быстрого вращения:
- Нажмите Повернуть на 180° , чтобы перевернуть объект или слой вверх ногами.
- Нажмите Повернуть на 90° по часовой стрелке , чтобы повернуть нижнюю часть объекта или слоя вверх и влево.

- Щелкните Повернуть на 90° против часовой стрелки , чтобы повернуть нижнюю часть объекта или слоя вверх и вправо.
- Здесь также можно перевернуть объект.
7
Нажмите Повернуть , чтобы свободно повернуть объект. Ваш выбор будет окружен прямоугольником с восемью маленькими квадратами.
- Нажмите и удерживайте один из маленьких квадратов и используйте экранный указатель, чтобы повернуть объект.
- По мере вращения объекта в небольшом поле над указателем отображаются градусы поворота.
8
Нажмите ⏎ Верните , когда вас устроит чередование.
Реклама
Вопросы и ответы сообщества
Поиск
Добавить новый вопрос
Вопрос
Как повернуть изображение?
Чтобы одновременно повернуть изображение и слой, перейдите в строку меню > выберите «изображение» > «поворот изображения» > требуемый поворот.

Вопрос
Как повернуть и отформатировать текст?
Используйте инструменты преобразования, используйте Ctrl+T, затем выведите курсор за пределы поля. Вы можете вращать его, перемещая курсор.
Задать вопрос
Осталось 200 символов
Укажите свой адрес электронной почты, чтобы получить сообщение, когда на этот вопрос будет дан ответ.
Подать
Реклама
Удерживая нажатой клавишу Shift на клавиатуре, вы можете привязываться к 15-градусным приращениям при вращении.
⧼thumbs_response⧽
Полезный 2 Не полезно 0
Использование сочетаний клавиш или горячих клавиш уменьшает количество шагов для более продвинутых пользователей, поэтому воспользуйтесь этим преимуществом и упростите вращение объекта! Ярлыки:
- M — Инструмент выделения
- V — Инструмент перемещения
- Ctrl + T (Cmd + T для Mac) — свободное преобразование, вы можете масштабировать и/или вращать!
⧼thumbs_response⧽
Полезный 0 Не полезно 0
Чтобы узнать больше о крутых трюках Photoshop, узнайте, как удалить текст с фотографии и полностью удалить фон.

⧼thumbs_response⧽
Полезный 0 Не полезно 0
Отправить
Спасибо, что отправили совет на рассмотрение!
Реклама
- Adobe Photoshop
Об этой статье
Краткое содержание статьиX
1. Щелкните слой.
2. Щелкните инструмент «Быстрый выбор».
3. Нажмите Редактировать .
4. Нажмите Преобразовать путь .
5. Выберите вариант поворота.
Помогло ли вам это резюме?
На других языках
- Печать
- Отправить фанатскую почту авторам
Спасибо всем авторам за создание страницы, которую прочитали 693 545 раз.
Реклама
Как повернуть объект в Adobe Photoshop
Содержание
- 1 Нужно повернуть объект в точном градусе в Photoshop?
- 1.
 1 Вот как это сделать:
1 Вот как это сделать: - 1.2 Как наклонить изображение в Photoshop:
- 1.3 Как повернуть холст в Photoshop:
- 1.4 Как повернуть выделение в Photoshop:
- 1.5 Как вращать фигуры в Photoshop:
- 1.6 Как повернуть картинку в фотошопе:
- 1.
Вращение объектов в Adobe Photoshop можно быстро выполнить с помощью инструмента «Перемещение» и перетаскивания любого из угловых маркеров по кругу.
Однако, если вы пытаетесь повернуть фигуру, изображение или другой слой до точного размера , это руководство может помочь.
Вот как это сделать:С помощью инструмента «Перемещение»
- Откройте файл проекта Photoshop
- Выберите или создайте слой, фигуру или изображение, которые вы хотите повернуть
- При активном инструменте Move Tool (сочетание клавиш M ) щелкните и перетащите любой из четырех угловых маркеров вокруг объекта и переместите курсор вокруг него, чтобы повернуть
На панели параметров (поворот точного градуса)
- Откройте файл проекта Photoshop
- Выберите или создайте слой, фигуру или изображение, которые вы хотите повернуть
- При активном инструменте Move Tool (сочетание клавиш M ) щелкните любой из четырех угловых маркеров вокруг объекта
- Введите желаемый угол поворота в верхней панели параметров (справа над окном документа)
Как наклонить изображение в Photoshop:
Если вы надеетесь наклонить изображение в Photoshop, вы можете легко использовать те же методы, что и поворот, как мы показали выше, чтобы внести определенные корректировки. В противном случае вы можете визуально наклонить изображение в фотошопе, трансформировав его.
В противном случае вы можете визуально наклонить изображение в фотошопе, трансформировав его.
Вот как наклонить изображение:
- В верхнем меню нажмите Редактировать
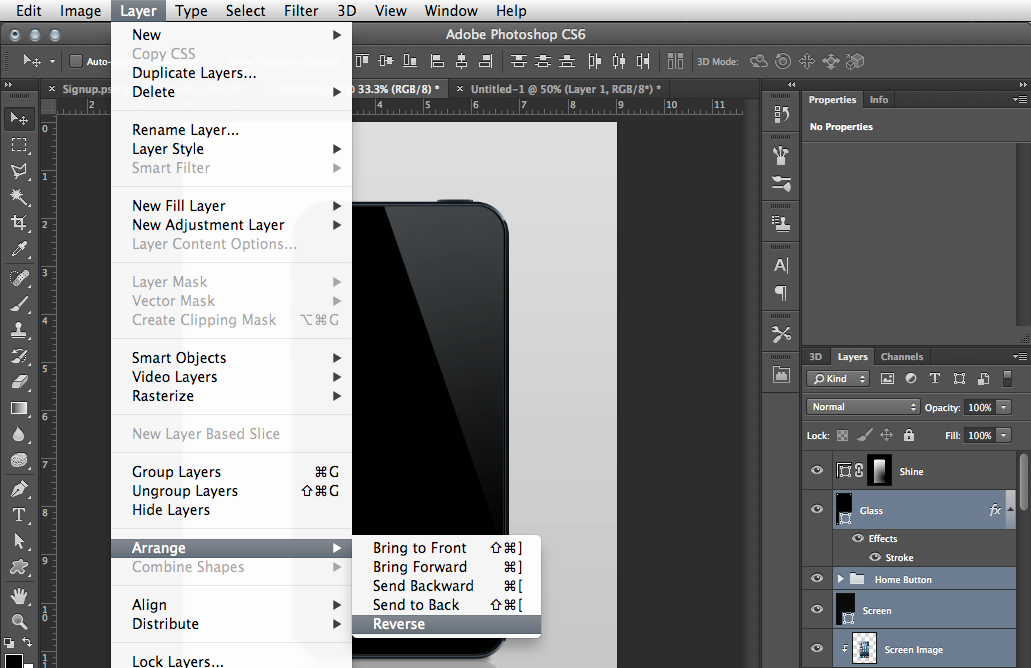
- Наведите курсор на Преобразуйте и выберите Поверните
- Оттуда вы можете нажать и перетащить изображение, чтобы наклонить
Если вы хотите наклонить изображение точно на 180 градусов или 90 градусов, Photoshop уже имеет эти размеры, предварительно выбранные в меню «Преобразование» . Как вы можете видеть на изображении ниже, есть несколько вариантов быстрого наклона изображения.
Используйте любую из этих опций, чтобы немного или резко наклонить изображение.
Как повернуть холст в Photoshop:
Вращение всего холста в Photoshop невероятно просто. Это связано с тем, что Adobe уже создала инструмент, который позволяет вращать весь холст, включая объекты на холсте.
- Выберите инструмент Rotate View Tool (R)
- Щелкните и перетащите мышь, чтобы повернуть холст
Кроме того, вы можете Щелкните правой кнопкой мыши ручной инструмент и выберите инструмент поворота вида , который находится под ручным инструментом.
Важно отметить, что использование этого метода влияет только на то, как вы просматриваете холст, и если вы экспортируете свой проект, он не будет экспортироваться в повернутой форме. Если вы хотите постоянно вращать весь проект и холст, просто выберите все активные слои и поверните их на панели параметров или поверните их по одному.
Как повернуть выделение в Photoshop:
Чтобы повернуть выделение в фотошопе, нужно сначала сделать выделение.
Если вы разделили слои и хотите повернуть объекты внутри слоя, просто выберите слой, щелкнув по нему мышью.
Если ваши слои плохо разделены и вы хотите выделить отдельный объект внутри слоя, просто выберите объект с помощью инструмента «Перемещение» (V) и дважды щелкните объект, который вы хотите повернуть.
После того, как вы сделали свой выбор, просто используйте Free Transform Tool (Command + T) , чтобы повернуть выделение.
Как вращать фигуры в Photoshop:
Вращение фигуры, к счастью, такое же, как вращение любого другого объекта в Photoshop. Это относится и к предварительно заданным формам, и к пользовательским формам.
Вы можете использовать любой из методов, которые мы уже обсуждали в этой статье. Самый быстрый и простой способ сделать визуальную настройку — использовать Свободное преобразование (Command + T) метод.
Если у вас есть определенное измерение, до которого вы хотите повернуть фигуру, вы можете ввести этот градус измерения на панели параметров или в окне преобразования.