Рекомендации по вёрстке текста — Брендинговое агентство Андва
Как оформить текст, чтобы его дочитали до конца
Думаю, вы регулярно сталкиваетесь с текстами, в которых информация интересная, а читать не хочется. Чаще всего это длинные «портянки» текста без картинок, заголовков, отступов и абзацев, к которым страшно подступиться — кажется, будешь читать весь день.
Поэтому интересно написать текст — это полдела. Чтобы человек захотел текст прочитать, важно его грамотно оформить. Из статьи вы узнаете, как сверстать текст так, чтобы его дочитали.
Как я читаю текст
Каждое утро я захожу на сайт Meduza и читаю новости. Я понаблюдала за собой и поняла, какие тексты мне нравятся, и как я подсознательно выбираю, что прочитать. Из этих этапов складывается моё чтение:
Смотрю на картинки и заголовки
Первое, что при просмотре текста бросается мне в глаза — это картинки и заголовки. Я быстро пробегаюсь по ним и уже примерно представляю, о чём пойдет речь. Если они меня заинтересовали, я открываю новость в новой вкладке и читаю её.
Если они меня заинтересовали, я открываю новость в новой вкладке и читаю её.
Сканирую текст новости взглядом — удобно ли читать?
Я не буду читать текст, если он написан мелким шрифтом, да ещё уплотнен настолько, что строки сливаются в одну большую картинку. А ещё я не буду читать текст, если шрифт тяжело разобрать, например, если весь текст написан каллиграфическим шрифтом. Но я точно прочитаю текст, если он разделён на небольшие блоки и абзацы, выделен заголовками и подзаголовками, написан «удобным» для меня шрифтом.
Читаю первые строки абзацев
Если текст прошел проверку на удобство чтения, я пробегаюсь по абзацам. Перескакивая с одного абзаца на другой, я понимаю, интересна ли мне эта информация, и хочу ли её прочитать. Интересна — читаю весь текст полностью.
Всё это происходит за считанные секунды, но от них зависит, прочитаю я текст или нет. Поэтому важно уже в эти первые секунды завладеть вниманием читателя.
Читать должно быть комфортно, иначе я трачу силы на попытки прочесть текст, а не на его смысл.
Что такое вёрстка?
Вёрстка — это расположение блоков текста, изображений, заголовков и других элементов на странице. Если сверстать текст грамотно, он становится удобочитаемым и привлекает внимание.
Думаю, все мы обращаем внимание на одни и те же моменты при чтении текста. Поэтому при вёрстке текста важно учесть многие нюансы.
Мы собрали 15 рекомендаций по вёрстке, которые помогут вам оформить текст так, чтобы его дочитали до конца.
15 рекомендаций по вёрстке
Оставляйте «воздух»
«Воздух» — это пространство между блоками текста, между текстом и картинками, а также поля страницы.
«Воздух» визуально структурирует текст, делает его «прозрачным» для читателя. Пространство даёт глазам отдохнуть между блоками текста.
Очень важны поля страницы. Они играют роль рамки и помогают воспринимать то, что внутри. К тому же поля — это технический элемент. Их ширина зависит от метода скрепления продукта (например, широкие поля нужны при скреплении спиралью).
Конкретных правил по расчёту «воздуха» нет, но он нужен обязательно в каждом тексте. В каких количествах, определяйте визуально — после того, как выберете поля и распределите объекты по листу.
Размещайте текст в колонки
Колонки — это узкие столбцы текста на всю высоту страницы, которые расположены на странице друг рядом с другом.
Широкие блоки текста читать неудобно — приходится поворачивать голову, чтобы дойти до конца строки, и следить, чтобы взгляд случайно не перескочил на другую. Если текст размещён в колонки, взгляд читателя охватывает текст за один раз.
При вёрстке колонок обратите внимание на следующее:
- Ширину колонки выбирайте в зависимости от шрифта: чем шрифт крупнее, тем колонка шире.
- Расстояние между колонками делайте больше межстрочного интервала, чтобы визуально разграничить колонки.
- Сочетайте колонки разной ширины.
Используйте заголовки и подзаголовки
Заголовки и подзаголовки структурируют текст, визуально делят его на небольшие блоки, рассказывают о содержании блока.
При первом просмотре читатель «зацепится» за подзаголовки и получит краткую информацию о содержании текста. Заголовки интригуют и повышают желание прочесть текст.
При использовании заголовков и подзаголовков не забудьте:
- Выделить их среди основного текста (например, другим начертанием или шрифтом).
- Оформить заголовки в едином стиле.
- Сделать отступы по вертикали до и после заголовков (отступ до заголовка делаем больше отступа после — так текст будет логическим продолжением заголовка).
Разбивайте текст на абзацы
Абзац — это часть текстового блока, который ограничен заголовком или подзаголовком. Абзац состоит из небольшого количества строк (зависит от ширины колонки — чем шире колонка, тем меньше строк должно быть в абзаце).
Читать «простыню» текста — не самое приятное и простое занятие. А короткие абзацы читатель охватит одним взглядом и прочитает с большей вероятностью.
При разделении блока текста на абзацы обращайте внимание на смысл. Деление не должно затруднять понимание текста. Расстояние между абзацами текста делайте равным двойному межстрочному расстоянию.
Деление не должно затруднять понимание текста. Расстояние между абзацами текста делайте равным двойному межстрочному расстоянию.
В рекламных материалах используйте асимметрию
Асимметрия в композиции — это несимметричность страницы относительно вертикали. То есть блоки текста, картинки, заголовки располагаются на странице несимметрично.
Симметрия делает композицию скучной и однообразной. Она не обращает на себя внимание читателя и быстро прочитать её точно не получится.
Асимметрия делает страницу «живой», читатель обращает на неё внимание — на ней есть, за что «зацепиться» взгляду.
Располагайте блоки текста на странице так, чтобы они вели читателя по смыслу шаг за шагом. Выравнивайте текст и заголовки по одному краю, а не по центру, иначе текст получится рваным, а читателю придется долго искать начало новой строки.
В официальных материалах используйте симметрию
Симметрию хорошо использовать в юридических отчётах, контрактах или научных статьях. С ней текст приобретает некую официальность и торжественность.
С ней текст приобретает некую официальность и торжественность.
Располагайте блоки текста на странице симметрично относительно вертикали. Выравнивайте текст и заголовки по центру, чтобы придать документу официальность.
Подбирайте и располагайте картинки грамотно
Картинки — первое, на что падает глаз читателя. Картинки нужны, чтобы заинтриговать, рассказать кратко о смыслах текста при первом взгляде, помочь понять текст.
Приложите всю свою фантазию к тому, чтобы они заинтриговали даже самого скептически настроенного читателя. Не бойтесь играть смыслами, но не забывайте о следующих моментах:
- Подбирайте картинки к смыслу текста.
- Располагайте картинки так, чтобы они вели читателя по логике текста.
- Определяйте размер картинки её значением, а не вашим желанием заполнить свободное пространство.
Будьте осторожны с цветом
Если текст — это радуга из цветов и оттенков, нежелание читать текст возникнет уже при первом просмотре. Чтобы этого не произошло, пользуйтесь «правилом трёх» — при оформлении в общей сложности выбирайте не более 3-х оттенков цвета.
Чтобы этого не произошло, пользуйтесь «правилом трёх» — при оформлении в общей сложности выбирайте не более 3-х оттенков цвета.
Используйте не более 3-х шрифтов
Большое разнообразие шрифтов мешает человеку читать текст. В этом случае ему сложно перестроиться с одного начертания на другое.
Используйте «правило трёх» — выбирайте не более 3-х шрифтов.
Используйте сочетаемые шрифты
Если использовать шрифты, которые не подходят друг другу, это напрягает глаз читателя и вызывает отторжение к тексту.
При выборе сочетаемых шрифтов руководствуйтесь следующими правилами:
- Выбирайте контрастные шрифты — те, что одинаково выглядят, плохо смотрятся вместе.
- Выбирайте шрифты с одинаковым или похожим настроением — не стоит смешивать «деловые» шрифты с «развлекательными».
- Комбинируйте шрифты с засечками и без засечек (без засечек подойдут для заголовков, с засечками — для текстовых блоков, так как взгляд за них «цепляется» и не «скачет» по строкам).

Если сомневаетесь, что подберете сочетаемые шрифты, используйте шрифты из одного семейства или найдите удачные комбинации шрифтов, подобранные не вами.
Используйте комфортные кегль и интерлиньяж
Кеглем называется размер шрифта, а интерлиньяжем — межстрочный интервал.
Будет человек читать текст или нет, зависит в том числе и от них. Мелкий шрифт, скорее всего, останется без внимания: чтобы его прочесть, читателю нужно напрячь глаза.
Используйте шрифт не менее 9-го кегля. Для определения комфортного шрифта и межстрочного интервала используйте правило: чем шире колонка, тем крупнее шрифт и больше межстрочный интервал.
Выбирайте шрифты, подходящие к смыслу текста
Каждый шрифт имеет свой характер и придаёт тексту определенный окрас, настроение. Важно подобрать шрифт так, чтобы донести смысл текста и эмоции. Например, вряд ли мы передадим подходящие эмоции, если напишем фразу «Я тебя люблю» готическим шрифтом.
Переносите текст правильно
 Расставлять в тексте переносы слов на другую строку важно, следуя следующим правилам:
Расставлять в тексте переносы слов на другую строку важно, следуя следующим правилам:- Используйте переносы слов не более чем в 3-х строках подряд.
- Оставляйте знаки препинания на предыдущей строке.
- Переносите целиком цифры, которые составляют одно число, и существительные, которые к этим цифрам относятся (1981 год, 25 лет).
- Переносите на новую строку предлоги, частицы и междометия.
Если вы переносите заголовок:
- Разбейте заголовок на строки там, где стоят логические паузы.
- Сделайте вторую строку заголовка короче первой.
- Переносите слова полностью.
- Переносите предлоги, союзы и междометия на новую строку.
Избегайте «висячих» строк
«Висячая» строка появляется, если:
- Весь абзац на одной странице, а одна неполная строка на другой.
- Строка в конце абзаца состоит из неполного слова.
С «висячей» строкой читателю сложнее понять смысл текста. «Висячие» строки ухудшают внешний вид текста и делают текст неудобным для чтения. Поэтому при вёрстке избавляйтесь от «висячих» строк.
Поэтому при вёрстке избавляйтесь от «висячих» строк.
Используйте выноски
Выноска — это небольшой блок текста, который располагается вне основного текста. В него обычно располагают важный и привлекающий внимание текст.
Используйте выноски, чтобы привлечь внимание читателя, заинтриговать его и сделать так, чтобы он прочитал основной текст.
Если вы делаете выноски, обязательно создайте яркий контраст выноски и основного текста — хорошо её выделите среди него. Вот несколько способов, как можно это сделать:
- Создайте широкое белое пространство вокруг неё.
- Выделите кавычками, которые гораздо крупнее самого текста.
- Оформите фон выноски контрастным цветом.
- Заключите выноску в рамку.
- Выделите другим шрифтом.
Несоблюдение рекомендаций
Итак, приведенные рекомендации не являются абсолютными истинами. Каждая из них может быть нарушена, если того требует конкретный текст и его визуальная приятность. Но, нарушая правила, мы должны понимать, для чего мы это делаем. 😉
Но, нарушая правила, мы должны понимать, для чего мы это делаем. 😉
P.S. И помните. Не каждый текст читатель должен прочитать. Какую-то информацию нужно от него спрятать, но оставить при этом на виду. В этом тоже помогут перечисленные рекомендации по вёрстке.
Как перевести текст с картинки на другой язык, обзор сервисов
Даже с неплохим знанием английского языка иногда полезно уточнить значения некоторых слов. Если вы встретились с незнакомым словом или выражением в интернете, вы копируете и вставляете его в один из множества онлайн-словарей или сервисов по переводу. К слову, каждый год у нас выходит обзор, посвященный анализу функционала и качества этих сервисов. А если текст расположен на картинке, тут уже возникают трудности.
Конечно, можно вбить текст вручную, но на это не всегда есть время и желание. Благо, тут и там появляются возможности распознать и получить перевод текста чуть ли не в режиме реального времени. О сервисах с функцией фотоперевода мы и поговорим, а еще проверим, насколько хорошо они справляются со своей задачей.
Проведем небольшой эксперимент
Сервисов с функцией перевода текста с картинок не так и много, но мы возьмем самые популярные:
- Яндекс;
- Bing;
- Google;
- Promt.
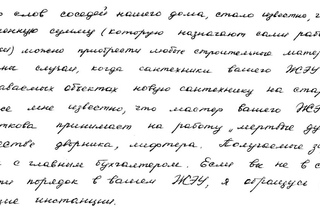
Для тестов мы от руки написали на листе бумаги короткий текст, который легко переводится этими же сервисами. Написали черным маркером на белом фоне для контраста, что серьезно облегчает работу алгоритма, но каллиграфическим почерком буквы не выводили.
Перевод: «Мы написали текст на бумаге, чтобы проверить функционал возможностей для перевода фотографий»Представьте ситуацию. Вы увидели объявление и хотите его прочитать, там определенно что-то важное. Текст на английском языке. К счастью, под рукой оказался мобильный телефон или даже компьютер.
Яндекс.Переводчик
У сервиса Яндекса возможность перевода по фото есть и в мобильной, и в браузерной версии. Последнее, кстати, выгодно отличает его от остальных испытуемых. Теперь оценим оба вариант.
Браузерная версия
Загружаем изображение на сайт. Алгоритм автоматически распознает текст, при этом можно вручную скорректировать вариант выделения: словами, словосочетаниями или блоками текста. И переходим с выделенным текстом в стандартное окно для перевода.
Загружаем картинку и выбираем тип зоны для распознанного текста, которые нужно распознать
Распознаем текст и получаем перевод
Текст оказался распознан не полностью. Последнее слово не алгоритму не далось. Но при этом Яндекс корректно перевел предложение
Мобильная версия
Делаем фотографию через приложение или загружаем из галереи на телефоне. Распознаем и получаем текст с примерным расположением на месте слов и словосочетаний.
Так выглядит перевод картинки в мобильной версии Яндекса
Текст успешно расшифрован и переведен. Мобильная версия сработала объективно лучше браузерной. Причем ориентироваться в нашем образце таким образом удобно, пускай в нашем случае из-за расположения текста перевод и оказался наложен слегка криво.
Bing Translate
Десктопная версия переводчика от Microsoft распознавать картинки не умеет. Но в мобильном приложении такая функция предусмотрена. Фотографируем текст или загружаем картинку из галереи и получаем перевод.
Так выглядит перевод картинки в приложении от Microsoft
С текстом приложение совершенно не справилось. Вероятно, это связано с особенностью почерка на нашем образце и чувствительности переводчика к регистру букв. Перевод к использованию совершенно непригоден.
Google Translate
Браузерная версия Google тоже пока не подружилась с картинками, поэтому открываем одноименное приложение для смартфона. С помощью камеры здесь можно распознать текст как сделав фотографию, так и в «живом режиме».
Последний весьма интересен и весьма неплохо заменяет видимый камерой текст на переведенный, но любое изменение положения камеры (даже самый незначительный наклон) запускает алгоритм заново и может поменять структуру предложения. Поэтому для чистоты эксперимента возьмем ту же самую картинку и запустим сканирование без камеры. Google сразу предлагает нам выбрать участки текста или убрать лишние, что может оказаться полезно, если нужен только фрагмент. Выбираем все, и приложение перемещает нас на привычный экран онлайн-переводчика, куда он любезно поместил распознанный текст.
Поэтому для чистоты эксперимента возьмем ту же самую картинку и запустим сканирование без камеры. Google сразу предлагает нам выбрать участки текста или убрать лишние, что может оказаться полезно, если нужен только фрагмент. Выбираем все, и приложение перемещает нас на привычный экран онлайн-переводчика, куда он любезно поместил распознанный текст.
Выделили зоны, которые нужно распознать
Получили перевод
Текст успешно распознан и переведен в текстовый формат. С переводом получившегося текста приложение тоже справилось, хотя результат немного отличается от изначального текста.
PROMT.One
Мобильная версия переводчика PROMT тоже имеет функцию оптического распознавания текста. Для нее нужно дополнительно скачивать библиотеки, предназначенные для пользования без доступа в интернет. В браузерной версии подобной функции нет.
Загрузили фотографию из галереи
Сканировали отдельный фрагмент
К сожалению, алгоритм приложения провалил эксперимент, не сумев распознать текст на нашем образце при загрузке из галереи. А при использовании камеры стало ясно, что дело в весьма узком пространстве, которое выделено под распознавание текста. Рискнем предположить, дело в слабом алгоритме для определения текста. При этом приложение сбоит даже при переводе небольшими частями, выдавая совершенно бесполезный результат.
А при использовании камеры стало ясно, что дело в весьма узком пространстве, которое выделено под распознавание текста. Рискнем предположить, дело в слабом алгоритме для определения текста. При этом приложение сбоит даже при переводе небольшими частями, выдавая совершенно бесполезный результат.
Что переводить?
С помощью онлайн-переводчика можно перевести любой текст, если нужно понять его общий смысл. Как показывают результаты нашего ежегодного исследования сервисов, уровень человеческого перевода для них еще недоступен. Поэтому, если нужно выполнить перевод документов, рекламных материалов (брошюр, буклетов и др.) или инструкций (кстати, о том, как перевести инструкцию, мы более подробно рассказали в отдельной статье) не только для личного пользования, лучше обратиться к профессиональным переводчикам. Они не допустят неточностей в переводе или привлекут носителей языка, если будет необходим перевод «без акцента».
А если вам интересно сравнить качество перевода популярных сервисов с английского языка, предлагаем ознакомиться с нашим ежегодным исследованием онлайн-переводчиков, где редакторы нашего бюро подробно разобрали и оценили их работу.
Что нужно и что нельзя делать с изображениями в Твиттере
97% людей сосредотачиваются на визуальных элементах в Твиттере 1 , поэтому важно, чтобы хорошие изображения были частью вашей кампании в Твиттере и органических твитов. Чтобы убедиться, что ваши изображения соответствуют стандартам и ожиданиям людей в Твиттере, вы должны следовать нашим рекомендациям и советам.
Мы собрали, что нужно и что нельзя делать, чтобы ваши изображения в Твиттере выделялись в ленте людей в Твиттере и поощряли участие.
Выполнить
Использовать шаблоны
Хороший способ максимизировать качество исходного изображения — создать шаблоны. Будь то новая статья, цитата влиятельного лица или члена команды или продвижение вашего ежемесячного информационного бюллетеня, шаблоны могут сэкономить вам массу времени. Что еще более важно, это отличный способ создать последовательные визуальные эффекты и тонко включить ваш бренд в изображения.
HubSpot France (@HubSpotFrance) создает единый визуальный стиль, используя шаблон для своих изображений, смешивая цвета в палитре своего бренда, чтобы сделать их визуальные эффекты мгновенно узнаваемыми.
Тщательно выбирайте шрифты
Если на изображении есть текст, убедитесь, что помимо соблюдения принципов бренда учитываются размер, вес и интервалы — все это влияет на удобочитаемость.
Не забывайте никогда не скрывать информацию в изображениях — основное сообщение, которое вы пытаетесь передать, или текст, включенный в ваше изображение, — также должен быть доступен в сопроводительном тексте.
Таким образом, люди с нарушениями зрения, использующие программы чтения с экрана, не будут исключены из ваших сообщений.
Сделайте свои изображения доступными
Всегда используйте описание изображения (также известное как замещающий текст) для описания любого изображения, которое вы публикуете в Твиттере. Ваш альтернативный текст должен быть коротким, но описательным — в Твиттере у вас есть 1000 символов для игры, но имейте в виду, что программы чтения с экрана перестают читать на 200-250 символах.
Полные рекомендации по тому, как сделать ваши изображения более доступными, можно найти в нашем блоге, где наша группа по специальным возможностям делится своими передовыми методами создания контента в Твиттере.
Используйте иллюстрации
Иллюстрации способны сделать сложные продукты или идеи более понятными. Они также привлекают внимание и являются интересным способом продемонстрировать индивидуальность вашего бренда и палитру бренда. Это может сделать ваш аккаунт визуально привлекательным и последовательным.
При создании иллюстраций обязательно включите свой логотип и разместите его четко и на видном месте. Это поможет запоминанию и узнаваемости бренда.
Бренд электронной коммерции Oorjit (@OorjitPlatform) использует красочные и забавные иллюстрации, чтобы выделить свой продукт и некоторых профессионалов, на которых он нацелен.
Будьте изобретательны в своем формате
С таким количеством контента от брендов и компаний важно попытаться проявить творческий подход к своим визуальным эффектам, чтобы вы могли прорваться сквозь шум — к счастью, Twitter — это творчество. Войдите, реклама в карусели.
Карусельная реклама — это привлекательный формат рекламы в Твиттере, который поддерживает до шести пролистываемых изображений или видео от края до края в одном твите. Объявления-карусели могут поддерживать одно или несколько направлений и ссылаться на шесть уникальных целевых веб-сайтов (многоцелевое назначение недоступно для целевых приложений).
Объявления-карусели могут поддерживать одно или несколько направлений и ссылаться на шесть уникальных целевых веб-сайтов (многоцелевое назначение недоступно для целевых приложений).
Вы также можете запускать карусели органически вместо платной рекламы — в Tweet Composer у вас есть возможность запускать карусели как органические или только продвигаемые.
Хотите больше вдохновения? Вот как ваш бренд может использовать карусельную рекламу в Твиттере.
@dowanceramics использует карусельную рекламу для демонстрации нескольких продуктов в одном твите.
Не
Используйте скучные стоковые изображения
Насколько это возможно, избегайте использования изображений, которые любой другой бренд может загрузить и использовать в своих твитах.
Если в вашем распоряжении есть фотограф или кто-то из вашей команды, увлекающийся фотографией в качестве побочного хобби, попросите их потратить пару дней на то, чтобы сделать фотографии, соответствующие принципам вашего бренда. Это могут быть художественные снимки ваших офисов, красивые ракурсы на свежем воздухе или фотографии членов команды, которых вы убедили выступить в качестве дублирующих моделей (мы рекомендуем использовать угощения в качестве тактики убеждения).
Это могут быть художественные снимки ваших офисов, красивые ракурсы на свежем воздухе или фотографии членов команды, которых вы убедили выступить в качестве дублирующих моделей (мы рекомендуем использовать угощения в качестве тактики убеждения).
Если у вас нет времени или ресурсов для создания оригинальных изображений, есть простой компромисс: небольшие изменения в стоковых изображениях, например, добавление элементов бренда и фильтров, помогут выделить их.
Забудьте о правильном размере изображений
Каждая платформа социальных сетей имеет свои собственные требования к изображениям. Использование одного и того же изображения для всех платформ приведет к тому, что некоторые изображения будут пикселизированы, размыты или обрезаны.
Перед созданием визуального контента убедитесь, что вы используете правильные пропорции для конкретной платформы и всегда оптимизируете его для мобильных устройств.
Twitter поддерживает форматы файлов JPEG, GIF и PNG. 1200 x 1200 пикселей рекомендуется для соотношения сторон 1:1, а 1200 x 628 пикселей рекомендуется для 1,9.Соотношение сторон 1:1.
1200 x 1200 пикселей рекомендуется для соотношения сторон 1:1, а 1200 x 628 пикселей рекомендуется для 1,9.Соотношение сторон 1:1.
Используйте приглушенные или обычные цвета
Убедитесь, что вы используете привлекающие внимание и визуально привлекательные цвета, насколько это позволяют правила и палитра вашего бренда. Подумайте о том, сколько изображений вы видите, прокручивая страницу в Твиттере. Яркие и красивые цвета могут побудить людей остановиться на вашем твите.
Взгляните на пример, созданный одним из наших собственных дизайнеров с использованием бесплатного сочетания цветов нашего бренда:
Хотите узнать больше о том, что можно и чего нельзя делать? Узнайте, что можно и чего нельзя делать с хэштегами, чтобы ваши твиты были максимально заметными и поощряли участие.
Как создавать потрясающие изображения с помощью стабильной диффузии | by Nick Babich
Изображение создано Stable Diffusion.Краткое практическое руководство по максимальному использованию этого инструмента
Опубликовано в·
Чтение: 5 мин.
·
9 январяStable Diffusion — это модель преобразования текста в изображение. Он в основном используется для создания подробных изображений на основе текстовых описаний. Stable Diffusion — отличная альтернатива таким инструментам, как midjourney и DALLE-2. И самое замечательное в этом инструменте то, что вы можете запускать его локально на своем компьютере или использовать такие сервисы, как Dream Studio или Hugging Face.
В этом руководстве я покажу, как использовать индивидуальные настройки Stable Diffusion для достижения отличных результатов при генерации изображений. И я буду использовать Dream Studio.
Это руководство также доступно в формате видео:
Подсказка
Первое, что нам нужно сделать, это написать правильную подсказку. Подсказка — это текстовая строка, которую мы отправляем в систему, чтобы она могла создать для вас изображение.
Строка подсказки в пользовательском интерфейсе Dream Studio. Как правило, чем более подробную информацию вы предоставите, тем лучшие результаты выдаст система. Но найти подходящую подсказку может быть непросто.
Но найти подходящую подсказку может быть непросто.
Чтобы упростить задачу, вы можете использовать такие ресурсы, как Lexica, чтобы найти соответствующую подсказку.
Lexica представляет собой набор изображений с подсказками.Итак, как только вы найдете подходящее изображение, вы можете щелкнуть по нему, чтобы увидеть подсказку.
Строка подсказки вместе с моделью и исходным номером.Скопируйте приглашение, вставьте его в Stable Diffusion и нажмите Generate, чтобы просмотреть сгенерированные изображения.
изображений, сгенерированных Stable Diffusion на основе предоставленной нами подсказки.Однако, как видите, инструмент не создал точную копию исходного изображения. Вместо этого вы видите несколько вариантов изображения. Именно так работает стабильная диффузия. Если вы хотите получить точную копию исходного изображения, найденного на Lexica, вам необходимо указать Seed (вы можете прочитать о Seed ниже).
Совет: Если вы отправляете длинную подсказку и хотите, чтобы ИИ сосредоточился на одном конкретном слове, вы можете выделить слова для ИИ, используя круглые скобки. Поместите скобки вокруг очень важных слов, и это подчеркнет эти слова до стабильной диффузии, чтобы эта комбинация слов имела больший вес для генератора изображений.
Поместите скобки вокруг очень важных слов, и это подчеркнет эти слова до стабильной диффузии, чтобы эта комбинация слов имела больший вес для генератора изображений.
Модель
Результаты, которые вы получите, используя подсказку, могут отличаться для разных моделей стабильной диффузии. В настоящее время в каждом выпуске доступны два основных выпуска и несколько версий Stable Diffusion.
Номер модели для стабильной диффузии.Последняя стабильная версия — 2.1. Если вы хотите узнать больше о разнице между моделями, прочтите статью Stable Diffusion 1 и 2.
Различные версии модели в Stable Diffusion.Шаги
Думайте о шагах как об итерациях процесса создания образа. На первых этапах изображение больше похоже на визуальный шум, где отдельные элементы размыты. С каждой итерацией система меняет изображение, добавляя больше деталей к существующей визуальной композиции или изменяя само изображение.
Шаги выборки в стабильной диффузии.
Шаг выборки по умолчанию равен 30. Это относительно небольшое количество шагов. Давайте посмотрим, как выглядит наше изображение с 30 шагами выборки, а теперь давайте посмотрим на 70 шагов.
Изменение шагов в Dream Studio.Seed
Seed — один из самых важных параметров в Stable Diffusion. Как только вы сгенерируете изображение, которое вам нравится, и захотите немного изменить его, чтобы оно выглядело идеально, вы не можете просто снова запустить Dream, потому что Stable Diffusion, скорее всего, создаст совершенно новое изображение. Вам нужно сохранить номер изображения в поле Семена .
Начальный номер становится доступным при наведении курсора мыши на изображение.Когда вы сохраните номер и введете его в поле ввода Seed и снова запустите Stable Diffusion с немного другим запросом, вы увидите альтернативную версию исходного изображения.
Например, вот что мы увидим, если добавим в подсказку новое свойство, например «с двумя лунами».
Использование исходного номера для создания новой версии исходного образа.
Ширина и высота
Ширина и высота определяют размер генерируемого изображения.
Ширина и высота сгенерированного изображения.По умолчанию Stable Diffusion создает изображения размером от 512 до 512 пикселей. Вы получите наиболее последовательный результат, используя этот размер. Вы можете изменить размер, но это потребует большей вычислительной мощности. Итак, вы можете заметить, что когда мы меняем размер изображения, стоимость операции (кредиты в правом верхнем углу) увеличивается.
Шкала CFG
Этот параметр указывает, насколько близко Stable Diffusion будет слушать вашу подсказку. Давайте воспользуемся той же подсказкой, но поиграем со шкалой CFG. Снижение шкалы до нуля означает, что ИИ будет учитывать только некоторые части подсказки.
Результат генерации с использованием шкалы CFG равен 1.Когда мы поднимаем шкалу до максимума, ИИ будет строго следовать подсказке.
Результат генерации с использованием масштаба CFG, равный 18. Обычно лучше не делать масштаб слишком большим и выбирать значение, подобное 15.
