Как в фотошопе искривить текст
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
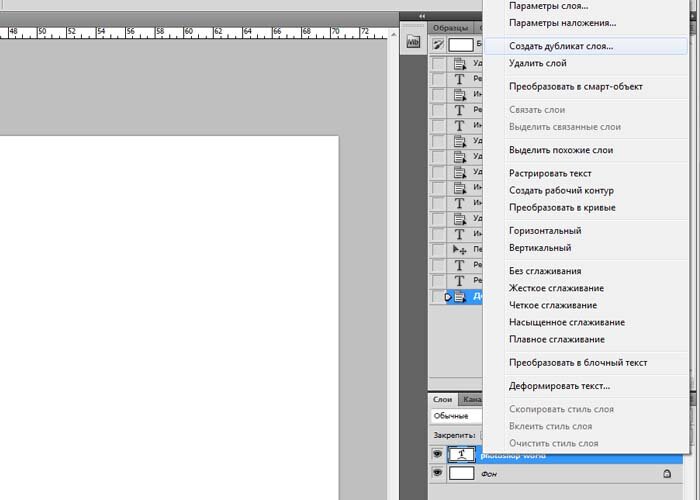
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
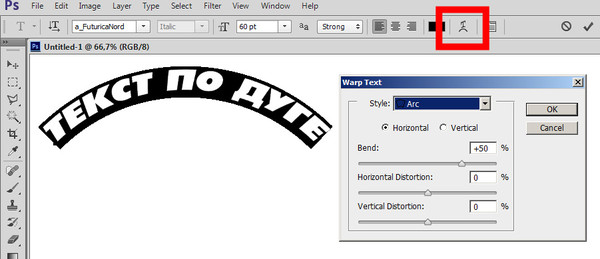
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Как сделать надпись в фотошопе закругленные.
 Как написать текст по кругу, кривой и контуру в фотошопе
Как написать текст по кругу, кривой и контуру в фотошопеТекст в фотошоп. Надпись по кругу.
Привет читателям сайта «Фотошоп и я».
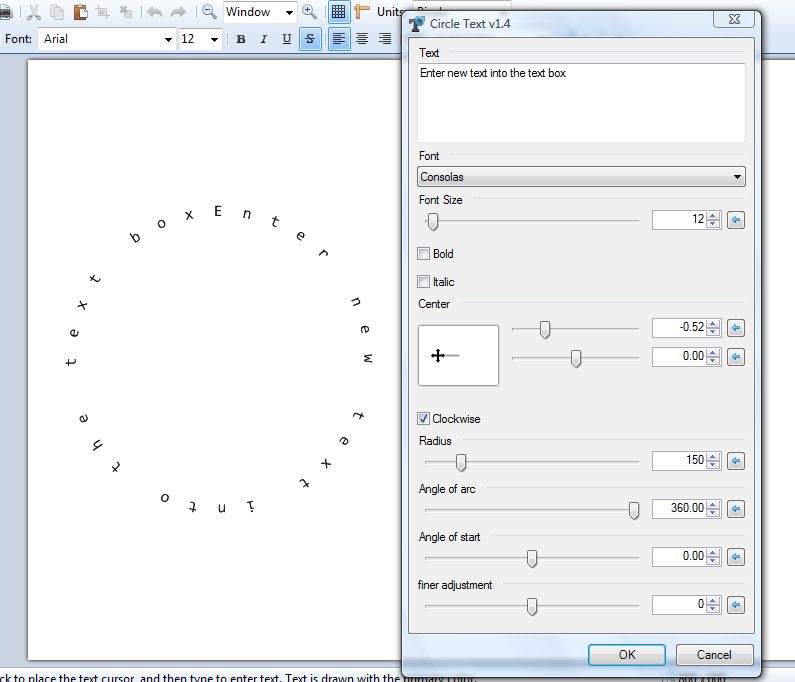
Иногда бывает нужно написать не по прямой, а по дуге. Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
Приступим.
1. Создаем новый документ (у меня 500 на 500 пикселов)
2. Активируем инструмент «Эллипс»
3. Выбираем настройки «Контуры» на верхней панели.
4. Рисуем круг. Что бы он получился ровным, удерживаем клавишу SHIFT, если нужен овал, то не нажимаем ее.
5. С помощью инструмента «стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6. Обращаем внимание, что стрелка черная. Если нажать клавишу CTRL, то стрелка поменяется на белую и тогда контур можно будет редактировать- изменять форму, как при работе с инструментом
7. На скрине видно, как меняется цвет стрелки.
На скрине видно, как меняется цвет стрелки.
8. Теперь включаем текст, наводим курсор на окружность и он меняет вид- становится косой чертой.
9. Кликаем в нужном месте и пишем текст.
10.Что бы переместить надпись, снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужное место. Надпись перемещается вслед за точкой.
11. С текстом можно делать все, как обычно: менять размер, цвет, шрифты. Так же можно поменять форму надписи, трансвормировав контур. Для этого:
Жмем CTRL + T.
— кликаем ПКМ (правой кнопкой мышки) на круге
— из выпавшегь списка выбираем тот метод трансформации, который нужно и меняем форму контура. Надпись будет так же менять форму.
12. Получаем итог. При сохранении, контур не будет виден и останется только надпись.
Итак мы сегодня научились делать текст в фотошоп по кругу и различным траекториям.
На сегодня все.
До встречи в следующих уроках.
Как написать текст в «Фотошоп» по кругу и внутри него: уроки
В программе Adobe Photoshop можно создавать текст не только обычного горизонтального или вертикального типа. Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Урок «Фотошопа «: текст по кругу
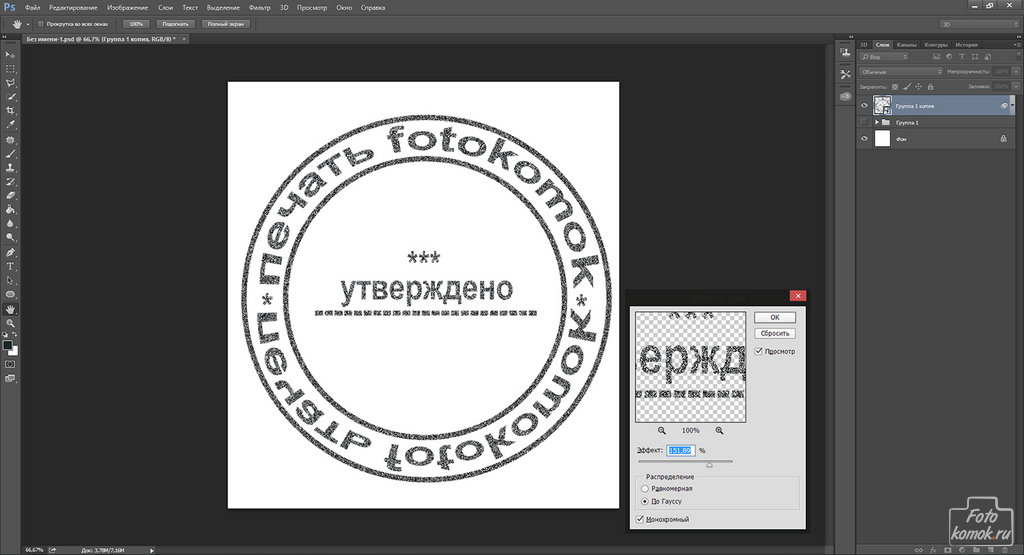
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Текст внутри круга в «Фотошоп»
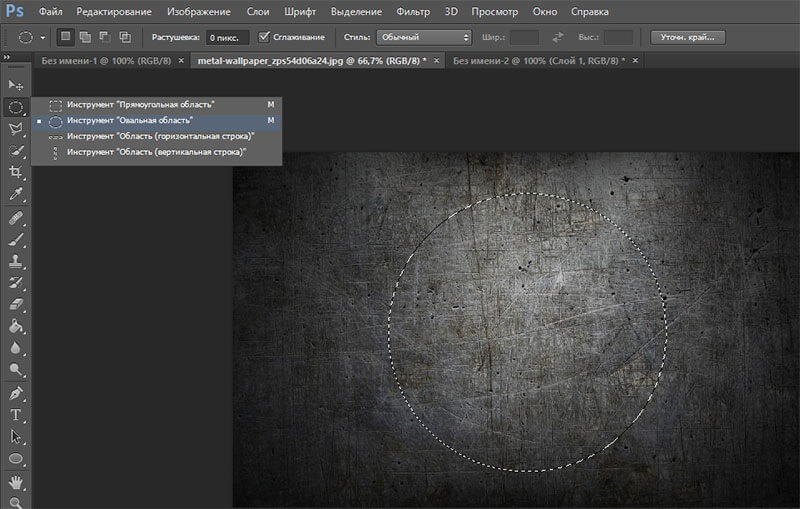
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять. Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
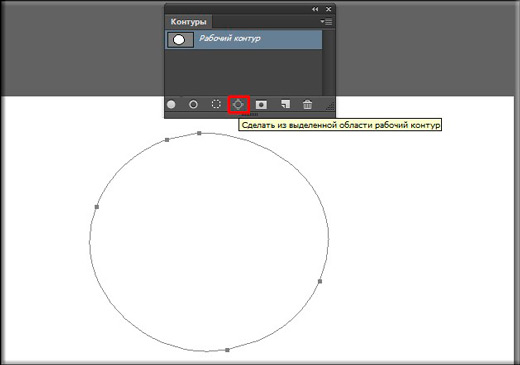
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры». В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
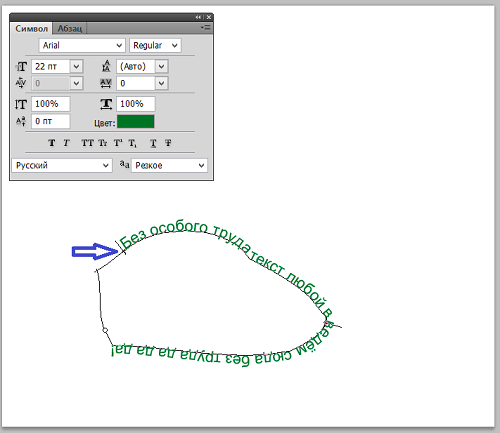
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои». В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Надпись по кругу в «Фотошоп»
Дальнейшие действия зависят только от вашей фантазии. Надпись по кругу в «Фотошопе» сделана, но она в данный момент чувствует себя очень одиноко. Вставьте внутрь какой-нибудь рисунок или логотип компании/студии/сайта. Затем вы можете вставить фон. Для этого просто добавьте на новый слой любую картинку. Сделайте этот слой самым нижним.
Писать по кругу в «Фотошоп»
Теперь вы поняли, что писать по кругу в «Фотошопе» очень просто. Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Создайте новый файл с одинаковой шириной и высотой. В центре документа пропишите текст. В панели «Символ» увеличьте масштаб по вертикали до 200%. У вас получится вытянутая в высоту надпись. Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
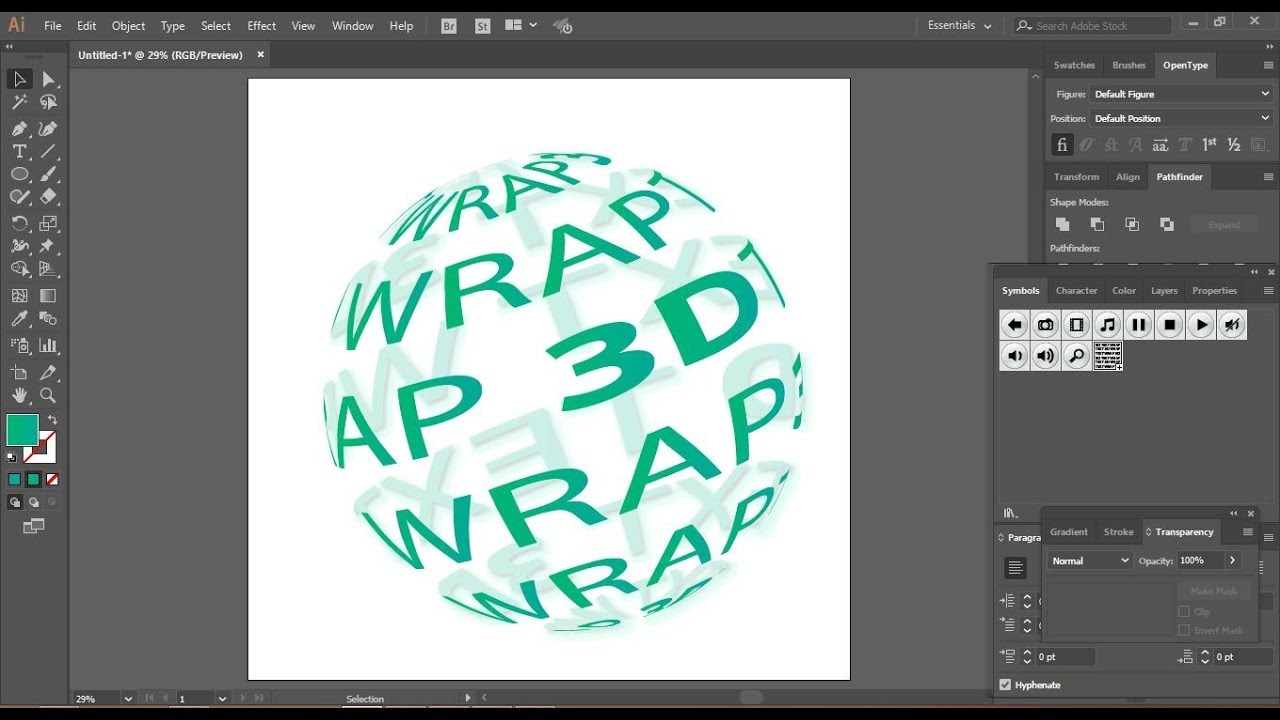
Как изогнуть текст в Adobe Illustrator: 4 способа
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму шрифтов.
И вы можете сделать эффект настолько тонким или драматичным, насколько захотите. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
1. Как изогнуть буквы с помощью параметров деформации Illustrator
В Illustrator есть несколько встроенных способов изгиба текста. Обычно они похожи на эффекты изгиба текста в Photoshop . Прежде чем вы сможете их использовать, создайте текст, а затем выберите его.
Теперь перейдите в Эффект> Деформация в строке меню и выберите любой из вариантов деформации. Неважно, какой именно, вы сможете изменить его на следующем шаге.
Это откроет окно параметров деформации. Включите предварительный просмотр, если он еще не установлен, и вы сможете увидеть текущий выбранный эффект деформации в действии.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, применяется ли он в большей или меньшей степени к определенным точкам вашего текста.
Используйте раскрывающееся меню « Стиль» для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK, чтобы применить их.
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Панель параметров деформации Illustrator может быть всем, что вам когда-либо понадобится для создания изогнутого текста. Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh .
Связанный: Как сохранить файлы Adobe Illustrator в других форматах
Создайте текст, как и раньше, но на этот раз выберите в меню Object > Envelope Distort > Make with Mesh .
Теперь вам нужно настроить сетку конверта . Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
Когда вы установите нужное количество строк и столбцов, нажмите OK. С помощью инструмента « Прямое выделение» ( A ) дважды щелкните точку привязки, чтобы переместить ее и исказить текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, удерживайте нажатой клавишу Shift , щелкая по ним.
Чтобы внести изменения в вашу сетку после того, как вы ее создали, перейдите в Object > Envelope Distort > Reset with Mesh . Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Вы также можете изменить то, что говорит текст, выбрав « Объект»> «Искажение конверта»> «Редактировать содержимое» в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3. Как изогнуть текст по контуру в Illustrator
Методы изогнутого текста, которые мы рассмотрели до сих пор, искажают сами буквы. Но вы также можете заставить текст следовать кривой без изменения формы букв. Например, чтобы согнуть текст по кругу, используйте инструмент « Эллипс» , чтобы создать круг.
Затем нажмите и удерживайте инструмент Type , чтобы расширить его. Выберите инструмент « Текст на контуре».
Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете печатать все, что хотите, и они будут следовать по кругу. Возможно, вам придется изменить размер текста или круга, чтобы он уместился во всем.
Возможно, вам придется изменить размер текста или круга, чтобы он уместился во всем.
Вы можете изменить начало и конец текста, используя управляющие скобки на пути. С помощью инструмента Selection (V), наведите курсор мыши на один в середине, и вы заметите , что изменения курсора.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутого текста на пути.
Вы даже можете перевернуть его на другую сторону дорожки, если хотите. Чтобы этого не произошло, удерживайте Ctrl ( Cmd на Mac), пока перетаскиваете скобку.
Вы не ограничены изгибом текста по кругу. Вы также можете применить инструмент « Текст на контуре» к настраиваемому контуру, созданному с помощью инструмента « Перо» . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Для этой цели вы даже можете создать собственную фигуру с помощью инструмента Shape Builder . Фигуры – один из основных способов эффективного использования Illustrator .
Фигуры – один из основных способов эффективного использования Illustrator .
Начните с создания вашей формы.
Затем, когда вы используете тип на инструмент Path, Illustrator удалит заливку и обводку, оставив вас , чтобы напечатать все , что вы хотите по контуру.
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить одно или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации дуги в параметрах деформации . Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Вы также можете складывать параметры деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените еще один. Вы можете делать это сколько угодно раз, что позволит вам создавать совершенно новые эффекты.
Вы можете делать это сколько угодно раз, что позволит вам создавать совершенно новые эффекты.
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие техники использовать и зачем их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и они могут иметь огромное значение в вашей работе. Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
СвязанныйСоздаем наклонный текст в Фотошопе
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter . Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Как изогнуть текст в фотошопе
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Как изогнуть текст в Photoshop вокруг любой формы
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто помните, что перенос текста по круговой траектории отличается от деформации текста в Photoshop. деформировать текст в Photoshop деформировать текст в Photoshop — последний имеет тенденцию искажать текст. Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как печатать текст в кружке в фотошопе
- Выберите инструмент Эллипс . Измените тип на Путь .
- Перетащите и нарисуйте, чтобы сделать круг на вашем документе. Нажмите клавишу Shift при перетаскивании, чтобы сделать идеальный круг.
- Выберите инструмент « Горизонтальный тип» . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» превращается в луч «I» с волнистой линией, которая напоминает кривую синуса.
- Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры. Нажмите на галочку на панели параметров, чтобы завершить текст.
- Чтобы изменить положение кругового текста, выберите инструмент « Выбор контура» на панели «Инструменты». Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, для сердца) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
Как сделать текст по кругу в GIMP
Из этого краткого руководства вы узнаете, как сделать текст по кругу в GIMP. Вы научитесь создавать изогнутый текст не только по верхней дуге, но также правильно закруглять текст по нижней дуге окружности в удобном для чтения виде.
Пример текста по кругу:
Подготовка основы для надписи по кругу
Шаг 1
Создайте новое изображение размером 640×400 пикселей через меню Файл – Создать. На холсте данного размера мы освоим создание круговой надписи, как показано на изображении ниже.
Шаг 2 – необязательный, но рекомендуемый
Добавьте две направляющих по центру, горизонтальную и вертикальную. [Рекомендуем для этого скачать и установить скрипт «Направляющие по центру».]
Шаг 3
Возьмите инструмент Эллиптическое выделение и в настройках поставьте галочки в чекбоксах Рисовать из центра и Фиксировать соотношение сторон.
Шаг 4
Растяните из центра холста круглое выделение размером 300×300 пикселей.
Шаг 5
Во вкладке Контуры кликните в нижней части окна по пиктограмме Превратить выделение в контур. В диалоговом окне появится новый слой с контуром круга.
Шаг 6
Через меню Выделение – Снять выделение отключите выделение на изображении. [Холст снова станет чистым, но при этом сохранит невидимый контур окружности.]
Располагаем текст по кругу сверху
Шаг 1
Выберите и настройте инструмент Текст, как показано на скриншоте:
- Шрифт – Sans Bold;
- Размер – 50 px.
Шаг 2
Напечатайте на холсте надпись Уроки GIMP в любом месте.
Шаг 3
Во вкладке Слои сделайте правый клик на текстовом слое и выберите Текст по контуру.
На холсте появится закруглённый текст в виде контура.
ВАЖНОЕ ОБНОВЛЕНИЕ
Если контурный текст закруглится по нижней дуге, вернитесь на 5-ый шаг из предыдущего раздела до снятия выделения (для этого воспользуйтесь вкладкой История).
Выберите инструмент Зеркало и настройте:
- Преобразование — Контур;
- Направление — По вертикали.
Сделайте клик по холсту и затем уже снимите выделение. Теперь можно вводить текст, преобразовывать его в контур и отображать по контуру.
А во вкладке Контуры создастся новый слой с закруглённым текстом.
Шаг 4
Во вкладке Слои отключите видимость текстового слоя пиктограммой глаза, чтобы он не мешал выравнивать надпись по верхней дуге окружности.
Шаг 5
Возьмите инструмент Вращение и для режима Преобразование выберите — Контуры, активировав соответствующую пиктограмму.
Шаг 6
Сделав клик по холсту, поверните контур текста в нужную сторону, либо с помощью переменной Угол в диалоговом окне инструмента, либо потянув за край сетки над холстом. Установите текст по верхней окружности дуги, как показано на скриншоте. Нажмите кнопку Повернуть.
На данном шаге текст по кругу в виде контура по верхней дуге будет выглядеть так.
Как закрасить контуры текста в нужный цвет, объясняется в последней части данного руководства.
Отображаем изогнутый текст по нижней дуге
Теперь мы создадим надпись по нижней дуге окружности в привычном для чтения отображении.
Шаг 1
Создайте новый прозрачный слой, нажав на пиктограмму листа бумаги в нижней части диалогового окна Слои.
Нажмите ОК, выбрав прозрачный Тип заливки слоя.
Шаг 2
Снова возьмите инструмент Текст и, уменьшив размер шрифта до 36 px, напечатайте на холсте фразу – для начинающих и профи. [Она логически продолжит верхнее предложение, образовав впоследствии общее название нашего сайта – Уроки GIMP для начинающих и профи.]
Шаг 3
Во вкладке Контуры активируйте слой с кругом, кликнув по нему.
Шаг 4
Возьмите инструмент Зеркало и в параметрах укажите:
- Смещение – Контуры;
- Тип отображения – Вертикальное.
Шаг 5 — важный
Сделайте один клик по рабочему полю.
Шаг 6
На вкладке Слои сделайте правый клик на только что созданном текстовом слое, и выберите Текст по контуру.
Шаг 7
Сразу отключите видимость текстового слоя, нажав на пиктограмму глаза.
Шаг 8
С помощью инструмента Вращение установите контурный текст по нижней части окружности.
Шаг 9 – не пропустите
Активируйте прозрачный слой во вкладке Слои, кликнув по нему. Ваша стопка слоёв будет выглядеть так.
А изображение с текстом по кругу сверху и надписью, огибающей нижнюю дугу окружности, будет выглядеть так.
Окрашиваем текст в желаемый цвет
Готовый текст можно залить любым цветом, текстурой или градиентом.
Шаг 1
Во вкладке Контуры переключитесь на слой с надписью Уроки GIMP. В нижней части диалогового окна нажмите на пиктограмму Контур в выделение.
Шаг 2
Выберите цвет заливки для верхнего закруглённого текста. Для этого кликните по пиктограмме Цвета переднего и заднего плана.
Установите в открывшейся палитре желаемый цвет, например, красный – ff0000. Нажмите ОК.
Шаг 3
Сделайте заливку выделения через меню Правка – Залить цветом переднего плана.
Шаг 4
В меню Выделение выберите команду Снять выделение.
Шаг 5
Во вкладке Контуры:
- Отключите видимость верхнего контура;
- Перейдите на слой с нижним текстом.
Шаг 6
Сделайте выделение контура с нижней надписью, нажав на пиктограмму Контур в выделение, находящуюся внизу окна.
Шаг 7
Выберите новый цвет, например, тёмно-синий — 0900c6.
Шаг 8
Через меню Правка – Залить цветом переднего плана, сделайте окрашивание текста, расположенного в нижней части круга.
Шаг 9
Снимите выделение и отключите видимость контура, как описывалось выше.
Шаг 10
Если вы использовали направляющие по центру, отключите их видимость через меню Изображение – Направляющие – Удалить направляющие.
Оцените готовый результат:
Теперь вы знаете, как сделать в GIMP надпись по кругу, а также правильно отобразить текст по нижней дуге окружности в привычном для чтения виде.
Как перевернуть шрифт в фотошопе
Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017на 90 градусов, произвольный угол
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.
- Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).
- Жмем сочетание клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”.В итоге вокруг текста на холсте должна появиться рамка, по краям которой представлены маркеры. Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
- Теперь зажав левую кнопку мыши поворачиваем текст в нужную сторону. Если мы будем удерживать при этом клавишу Shift, поворот будет выполняться с шагом в 15° (0, 15, 30, 45, 60, 75, 90 градусов и т.д.).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч.с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши. Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
- Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.
- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Как повернуть, изогнуть или написать по кругу текст в фотошопе?
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Полезные ссылки:
Поворот и отражение отдельных букв в тексте
В этом то и заключается проблема — мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои —> Шрифты —> Преобразовать в кривые (Layer —> Type —> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт —> Преобразовать в кривые (Type —> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент «Выделение контура» (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву «т». А к букве «е» я применяю дополнительные опции трансформации — «отразить по вертикали» и «Искажение» (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву «р».
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Поворачиваем текст в Фотошопе
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.
Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.
Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самая распространенная просьба, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто есть заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, то вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее)Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
При выбранном инструменте Ellipse Tool панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур . Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент выделения контура на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на контуре в том месте, где текст обрезается. Кружком обозначен конец видимой области:
Найдите небольшой кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
.Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, есть масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину — в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
.Как изогнуть текст в Photoshop
В любой момент при работе над новым проектом вам может потребоваться уметь изгибать текст в Photoshop. К счастью, это несложно, и вы можете выбрать любой из этих трех вариантов, в зависимости от того, что вам действительно нужно!
Давайте посмотрим на процесс.
Метод 1
1. Введите текст
После создания нового проекта приступайте к созданию текста. Для этого урока я уже создал себе проект, добавил градиентный фон и выбрал текст.Просто нажмите «T» или выберите «Type Tool» в меню.
2. Выберите эффект «Деформация текста»
На этом этапе вам нужно выбрать инструмент «Текст» и щелкнуть правой кнопкой мыши текстовый слой. Оттуда выберите эффект «Деформация текста». Откроется новое приглашение, в котором вы сможете изменить настройки.
3. Выберите настройки
В настройках «Деформация текста» вы сможете выбрать стиль эффекта, если он должен быть горизонтальным или вертикальным, процент изгиба, а также горизонтальное и вертикальное искажение.К этому моменту все зависит от того, чего вы хотите от своего проекта, и это самый простой метод изгиба текста в Photoshop.
Метод 2
1. Создайте круг
Это отличный метод, если вы хотите создать что-то, напоминающее штамп. Вам нужно начать с открытия Photoshop и создания круга в новом проекте с помощью «Elipse Tool».
2. Добавьте текст
Если вы выберете слой elipse и выберете инструмент «Текст», вы сможете начать создание «текста на контуре».Вы увидите, как ваш курсор меняется, когда вы наводите курсор на края круга. Все, что вам нужно сделать, это щелкнуть, и ваш эллипс будет окружен текстом.
3. Редактировать текст
На этом шаге вы можете свободно создать желаемый текст. Измените его размер и цвет и, возможно, добавьте новый шрифт в Photoshop.
4. Измените размер
После того, как вы закончите редактирование, вы можете изменить размер всего эллипса и немного уменьшить текст. Вы можете сделать это, выбрав и эллипс, и текстовый слой и используя опцию «Свободное преобразование».После того, как вы довольны результатом, все, что вам нужно сделать, это скрыть элипс и продолжить работу над своим проектом.
Метод 3
1. Создайте новый текст
Мы начнем этот метод с создания нового текста. В отличие от двух других методов, этот немного сложнее, но дает больше возможностей для редактирования.
2. Преобразовать в смарт-объект
Используя другой подход, на этом этапе вам нужно будет щелкнуть правой кнопкой мыши текстовый слой и выбрать «Преобразовать в смарт-объект».”
3. Применение эффекта «деформации»
Просто перейдите на вкладку «Редактировать», затем выберите «Преобразовать» и нажмите «Деформация». С этого момента вы сможете свободно изгибать текст.
4. Изогните текст
Вы можете легко перемещать якоря, пока не найдете идеальную комбинацию для своего проекта. Когда вы закончите, сохраните все и продолжайте работать над своим проектом.
Прямо сейчас у вас есть три метода, которые помогут вам, если вы хотите изогнуть текст в Photoshop, и вы можете выбрать тот, который подходит именно вам.Выберите первый метод, если вам нужно создать арку, создайте штамп качества, используя второй метод, и используйте третий практически для всего!
Как без труда изогнуть текст в Photoshop
Изогнутый текст, несомненно, привлекает больше внимания, чем обычный. Вот почему дизайнеры теперь предпочитают использовать изогнутые тексты для создания логотипов, значков, этикеток. Но как это создается? Вам не интересно знать? В этой статье мы расскажем, как простыми способами изогнуть текст в Photoshop.
Новички часто ошибочно думают, что создать изогнутый текст в Photoshop сложно. Но я говорю вам, это совершенно неправильно! Мы перечислили два простых способа изменения текста, чтобы развеять это заблуждение. Просто выполните несколько шагов поочередно, и конечный результат вас обязательно поразит.
Готовы ли вы узнать что-то новое? Давайте погрузимся в статью!
Как искривить текст в фотошопе?Photoshop — это благословение для фотографов и дизайнеров.Они могут создавать потрясающие изображения, плакаты, логотипы, баннеры и шаблоны всего в несколько кликов с помощью Photoshop. И точно так же, как вишенка на вершине, изгиб или изгиб слов или текстов придает их рисункам потрясающий вид.
Для создания кривого текста в Photoshop не нужно быть экспертом. Все, что вам нужно, это правильно следовать инструкциям. Есть разные способы искривления текстов. Но мы перечислили два простых способа, которым легко может следовать даже новичок.
Метод 1. Создание изогнутого текста в Photoshop с помощью инструмента «Эллипс»Для деформации текста вокруг или внутри круга лучше всего подходит инструмент «Эллипс».Давайте посмотрим, как это работает.
Шаг 1. Откройте новый документСначала откройте приложение Adobe Photoshop на своем ноутбуке или ПК. Черный фон появится в поле зрения, как только вы откроете приложение. Но на этом фоне работать нельзя. Вам нужно открыть новый файл / документ.
В строке меню вы найдете опцию «Файл». Щелкните по нему. Перед вами появится множество вариантов. Вам нужно нажать на первую опцию под названием «Новый» среди других.Откроется новая страница. Это ручной способ. Для этого тоже есть ярлык. Это Ctrl + N.
. Шаг 2. Настройте новый документКак только вы нажмете «New», появится окно. В этом поле вы можете выбрать размер файла, цвет фона и имя, которое вы хотите дать документу. После того, как все настроено по вашему желанию, нажмите «ОК».
Шаг 3. Разделите документОткрыв документ, вы увидите шкалы сверху и слева.Если вы не видите, включите их в строке меню с помощью «Просмотр»> «Линейки» или нажмите «Ctrl + R» на клавиатуре.
Теперь нажмите на весы и перетащите их к середине. Проделайте это с обеих сторон, сверху вниз и слева направо. Если вы не можете привязать линейки, включите «Snap» в «View> Snap» в строке меню.
Как видите, ваш документ разделен на четыре равные части. В основном это делается для создания в дальнейшем идеального круга.
Шаг 4: заливка сплошным цветомВ правом нижнем углу Adobe Photoshop есть значок в форме круга.В этой части вам нужно нажать на это. Когда вы нажмете, вы увидите опцию «Сплошной цвет» в самом первом столбце. Щелкните по нему и выберите любой цвет для заливки документа.
Шаг 5: Выберите инструмент «Эллипс»Слева находится набор инструментов с множеством инструментов. Найдите значок в форме квадрата в нижней части. Это инструмент формы. Вы также можете включить его, нажав клавишу «U» на клавиатуре.
Выберите «Ellipse Tool» среди других инструментов формы.Он находится на третьем месте, с левой стороны нарисован круг. Теперь убедитесь, что в строке меню выбран параметр «Путь».
Шаг 6: Нарисуйте кругВыбрав инструмент «Эллипс», настройте размер и цвет штриха в строке меню. После этого вы готовы нарисовать круг.
Щелкните в центре, где пересекаются вертикальная и горизонтальная шкалы. Теперь перетащите курсор, чтобы нарисовать. Нажмите «Alt», чтобы поместить круг в середину, и «Shift», чтобы создать идеальный круг.
Шаг 7. Заблокируйте слоиНа этом этапе вам нужно заблокировать слои, показанные справа. Это для защиты фона.
Шаг 8: Нарисуйте второй кругТеперь вам нужно нарисовать второй круг, выполнив те же действия, что и первый. Вам нужно вставить этот новый круг внутрь первого. Это потому, что мы будем вводить слова внутри круга.
Шаг 9: Вставить текстВыберите «Type Tool» на панели инструментов.На нем есть символ «T», если вы не можете его найти. Теперь настройте размер, цвет, шрифт в верхнем меню по своему желанию.
Щелкните по верхней поверхности второго круга. Курсор изменится на «I» с кривой линией посередине. Теперь введите все, что хотите.
Шаг 10: Выровняйте текстСамый эффективный способ выровнять текст — использовать «Инструмент выбора пути». Выберите инструмент на панели инструментов и щелкните в любом месте кругового пути.
Где бы вы ни щелкнули, он станет отправной точкой вашего текста.Итак, выберите начальную и конечную точки для размещения текста.
Теперь найдите в меню пункт «Windows» и выберите «Персонаж» из списка.
Появится окно со стороны езды. Перейдите к опции «Абзац» и выровняйте текст по центру или по левому / правому краю.
Шаг 11: Дублируйте слойТеперь вставим текст в нижнюю часть. Для этого вам нужно сначала продублировать текстовый слой. Не снимая выделения с слоя «Текст» с правой стороны, нажмите «Ctrl + J» на клавиатуре.Вы можете видеть, что был добавлен новый слой.
Шаг 12: изменение начальной и конечной точекВыберите «Инструмент выбора пути». Теперь щелкните начальную точку пути, перетащите ее на противоположную сторону и оставьте. Сделайте то же самое и с конечной точкой. Мы в основном меняем местами начальную и конечную точки.
Помните, мы делаем все это на дублированном слое, который мы создали ранее. Исходный слой заблокирован.
Шаг 13: Вставьте текст в нижнюю частьПосле изменения точек вы можете увидеть, что текст верхней части скопирован в нижнюю часть.Щелкните в любом месте внутри круга, чтобы выровнять текст внутри.
Шаг 14: изменение размера текстаСейчас верхний и нижний тексты разных размеров. Вот почему мы собираемся изменить размер текста в нижней части.
Нажмите Ctrl + T, чтобы добавить квадратную рамку вокруг круга. Теперь одновременно нажмите «Alt + Shift», чтобы совместить круг с верхним текстом. Когда вы закончите позиционировать круг, нажмите «Enter».
Когда вы закончите изменять размер, отредактируйте текст, как хотите.
Шаг 15: Удаление сплошного фонаРазблокируйте слайд, на котором вы залили фон сплошным цветом. Щелкните по нему, чтобы удалить сплошной цвет.
Шаг 16: Очистить направляющиеПерейдите к «View» в строке меню и выберите «Clear Guides» из списка меню. Он очистит линейки и линии, которые вы создали во время проектирования.
Шаг 17: Сохраните проектВсе ваши усилия будут напрасными, если вы не сохраните дизайн.Поэтому очень важно сохранять файлы после редактирования.
Перейдите в меню «Файл» и выберите «Сохранить как». Дайте файлу имя и выберите формат. Теперь выберите место, где вы хотите сохранить его, и нажмите «Сохранить».
ДополнительныйЕсли вы хотите разместить какие-либо изображения внутри изогнутого текста, следуйте инструкциям, приведенным ниже.
Шаг 1. Открыть изображениеЧтобы добавить изображение, вам нужно вернуться к «Шагу-15», упомянутому ранее.Удалите сплошной фон, как мы описали.
Теперь перейдите в «Файл» и выберите «Открыть», чтобы открыть изображение с вашего устройства. Или вы можете использовать команду «Ctrl + O».
Шаг 2: перетащите изображениеВыберите открытое изображение и перетащите его вверх, чтобы перейти к предыдущему слайду. Теперь отрегулируйте размер изображения и поместите его в центр.
Шаг 3: Сохраните новый дизайнТеперь выполните «Шаг 16» и «Шаг-17», чтобы очистить направляющие и сохранить новый дизайн.
Эта часть не является обязательной. Вы можете пропустить эту часть, если хотите.
И все! Вы успешно создали изогнутый текст внутри круга.
Метод 2: создание изогнутого текста в Photoshop с помощью инструмента «Перо»Инструмент «Перо» полезен для создания случайных контуров. Кроме того, процесс очень простой. Хотите узнать о процессе? Давайте начнем!
Шаг 1. Откройте новый документВы уже знаете, как открыть новый документ в Adobe Photoshop.Выберите «Создать» в меню «Файл» или нажмите «Ctrl + N» на клавиатуре.
Шаг 2. Настройте новый документВыберите размер, фон, тип нового документа в поле «Настройка». Когда вы закончите, нажмите «ОК», чтобы перейти к следующему шагу.
Шаг 3. Выберите инструмент «Перо»Значок наконечника пера находится на панели инструментов. Это инструмент «Перо». Выберите его. Убедитесь, что в строке меню выбран «Путь».
Шаг 4: Создать путьСделайте начальную и конечную точку, просто щелкнув документ.Щелкните и удерживайте конечную точку, чтобы соединить две точки. Теперь перетащите конечную точку, чтобы изогнуть путь.
Необязательно создавать путь только с двумя концами. Точно так же вы можете добавить несколько кривых, только соединив концы.
Шаг 5: отмените выбор путиКогда вы будете довольны своим путем, нажмите клавишу «Ctrl» и щелкните в любом месте документа. Это отменит выбор режима создания пути, и вы увидите красивую кривую на странице.
Шаг 6: Вставить текстВозьмите инструмент «Текст» на панели инструментов.Щелкните в любом месте кривой. Теперь вы можете вводить все, что хотите на пути.
Шаг 7: разместите текстВы можете переместить текст в любое место на странице, щелкнув «Инструмент перемещения» на панели инструментов.
Шаг 8: Сохраните проектСоздайте столько путей, сколько захотите. Когда вы закончите, не забудьте сохранить свой дизайн. Перейдите в меню «Файл» и нажмите «Сохранить как». Назовите свой документ, выберите формат и выберите место, где вы хотите его сохранить.Нажмите «Сохранить», чтобы завершить весь процесс.
Поздравляем! Вы сами создали изогнутый текст!
Узнавать что-то новое всегда интересно. А правильные инструкции все упрощают. Мы надеемся, что это руководство было для вас полезным. Мы постарались все поставить максимально основательно.
Тем не менее, если у вас есть вопросы, не стесняйтесь комментировать. Мы постараемся решить вашу проблему. Желаем вам удачи в Photoshop!
Вот видеоурок: Свяжитесь с нами:Если вы считаете, что вам нужно отредактировать некоторые изображения, но у вас недостаточно уверенности, чтобы сделать это самостоятельно, вы можете обратиться в Clipping Path CA.
Мы — одна из ведущих компаний в США, предоставляющая все виды услуг Photoshop. У нас работают опытные дизайнеры, чтобы предоставить вам работу самого высокого качества по разумной цене.
Мы доступны для наших клиентов 24/7. Просто позвоните нам, когда мы вам понадобимся.
Перенос текста в 3D с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Text Effects мы собираемся узнать, как легко обернуть текст вокруг 3D-объекта в Photoshop без необходимости использования какого-либо 3D-программного обеспечения.Мы собираемся обернуть наш текст вокруг планеты, но вы можете использовать ту же самую базовую технику, чтобы обернуть текст вокруг чего угодно. Для этого урока вам понадобится Photoshop CS или выше, так как мы будем использовать функцию Photoshop «Текст на контуре», а затем мы будем использовать Free Transform, чтобы преобразовать наш текст в трехмерную перспективу. Наконец, мы будем использовать маску слоя, чтобы скрыть текст там, где он проходит за объектом, что даст нам окончательный 3D-эффект.
Вот изображение планеты (старая добрая планета Земля), я оберну текст вокруг:
Исходное изображение.
И вот как будет выглядеть изображение после обтекания его трехмерным текстом:
Окончательный результат «переноса текста в 3D».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Выберите инструмент Elliptical Marquee Tool
Первое, что мне нужно сделать для этого эффекта, это растянуть круговое выделение вокруг планеты, и для этого я воспользуюсь инструментом, который Photoshop включает в себя именно для такой задачи, Elliptical Marquee Tool .Выберите его на палитре инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому вам нужно нажать на Rectangular Marquee Tool и удерживать мышь в течение секунды или двух, пока не появится небольшое всплывающее меню, а затем выберите инструмент Elliptical Marquee Tool из список:
Выберите инструмент Elliptical Marquee Tool на палитре инструментов.
Шаг 2. Перетащите выделение вокруг объекта, немного больше, чем сам объект
Выбрав инструмент Elliptical Marquee Tool, я собираюсь расположить мышь как можно ближе к центру планеты для начала.Затем я собираюсь удерживать клавишу Shift , чтобы ограничить свой выбор идеальным кругом, и я собираюсь удерживать клавишу Alt (Win) / Option (Mac), чтобы сообщить Photoshop использовать точка, которую я собираюсь щелкнуть в центре выделения, так что выделение распространяется во всех направлениях от этой точки. Затем я просто собираюсь щелкнуть в центре планеты и растянуть выделение до тех пор, пока мое выделение не станет немного больше, чем планета, давая моему тексту пространство для обтекания его.
Скорее всего, место, где я изначально щелкнул мышью, не было мертвым центром планеты, а это значит, что мой выбор нужно будет переместить. Чтобы перемещать выделение по экрану и перемещать его, когда я перетаскиваю его, я удерживаю свой пробел , что позволяет мне перемещать выделение в любом месте, где я хочу, а затем я отпущу пробел чтобы продолжить перетаскивать выделение больше.
Продолжайте перетаскивать и перемещать выделенную область до тех пор, пока она не будет правильно выровнена с объектом и станет немного больше, чем сам объект:
Теперь вокруг объекта добавлено круговое выделение.
Шаг 3. Преобразование выделения в контур
Теперь у нас есть выделение вокруг объекта, и мы собираемся использовать его, чтобы добавить наш текст к изображению, используя функцию Photoshop «текст на контуре». Проблема в том, что наш выбор — это выбор, а не путь. К счастью, Photoshop позволяет легко преобразовать любое выделение в контур. Для этого переключитесь на палитру Paths , которая по умолчанию сгруппирована с палитрами Layers и Channels. Палитра контуров будет пустой, так как в настоящее время в нашем документе нет контуров.Чтобы преобразовать выделение в контур, щелкните значок Make Work Path From Selection в нижней части палитры Paths (это третий значок справа):
Щелкните значок «Создать рабочий путь из выделенного».
Как только вы щелкнете по значку, Photoshop преобразует выделение в контур, и в палитре контуров появится новый «Рабочий контур»:
На палитре «Пути» теперь отображается только что созданный контур.
И если мы посмотрим на наше изображение, то увидим, что пунктирные линии нашего выделения были заменены тонкой сплошной линией, которая является нашим путем:
Выбор вокруг планеты был преобразован в путь.
Теперь мы можем использовать этот путь вместе с функцией «текст на пути» в Photoshop CS и выше, чтобы добавить наш текст, что мы и сделаем дальше.
Шаг 4. Выберите инструмент «Текст»
На этом этапе вернитесь к палитре слоев. Пришло время добавить наш текст. Для этого нам нужно использовать Photoshop Type Tool , поэтому либо выберите if из палитры инструментов, либо нажмите букву T на клавиатуре:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите шрифт и размер шрифта.Этот 3D-эффект лучше всего работает, если вы используете шрифт с толстыми буквами, поэтому я собираюсь выбрать Helvetica Black в качестве шрифта. Вы можете выбрать тот, который вам нравится, из тех, которые вы установили в своей системе, но, опять же, попробуйте выбрать шрифт с красивыми толстыми буквами, а также тот, который легко читается. Вам нужно будет поэкспериментировать с размером шрифта, так как он будет во многом зависеть от размера объекта, вокруг которого вы оборачиваете текст, и даже в большей степени от размера и разрешения изображения, которое вы используете.Для этого урока я использую размер шрифта 14pt, но, опять же, вам придется поэкспериментировать с вашим изображением:
Выберите шрифт и размер шрифта на панели параметров.
Шаг 5. Выберите цвет текста
Пока вы находитесь на панели параметров, давайте выберем цвет для нашего текста. Для этого щелкните образец цвета :
Щелкните образец цвета на панели параметров, чтобы выбрать цвет для текста.
Это вызывает палитру цветов Photoshop, где вы можете выбрать любой цвет, который вам нравится для вашего текста.Я собираюсь выбрать яркий желтовато-оранжевый цвет, который должен хорошо выделяться на фоне в основном голубой планеты, а также на черном фоне:
Используйте палитру цветов, чтобы выбрать цвет для текста.
После выбора цвета нажмите «ОК», чтобы выйти из диалогового окна.
Шаг 6. Введите текст по круговой траектории
Выбрав наш шрифт, размер шрифта и цвет текста, мы можем добавить наш текст, и мы хотим добавить его так, чтобы он шел по круговой траектории, которую мы создали.Для этого наведите курсор мыши на ту часть пути, с которой вы хотите начать печатать. Я собираюсь начать свой текст где-нибудь в верхней части пути. Когда вы наведете курсор мыши на путь, вы заметите, что курсор изменится с пунктирного квадрата вокруг него на волнистую линию, проходящую через него. Эта волнистая линия говорит вам, что вы собираетесь печатать прямо по контуру, и что ваш текст будет следовать по форме пути, а это именно то, что мы хотим. Чтобы добавить свой тип, просто нажмите на путь и начните печатать.Эффект будет работать лучше всего, если вы используете все заглавные буквы. Я набираю «ДОБРО ПОЖАЛОВАТЬ НА ПЛАНЕТУ ЗЕМЛЮ»:
Щелкните прямо по контуру и начните вводить текст, чтобы текст следовал по контуру.
Так как я хочу, чтобы мой текст полностью обтекал планету, я собираюсь снова набрать то же самое предложение в конце:
Добавьте достаточно текста, чтобы полностью обернуть объект.
Если вы присмотритесь, вы увидите, что я столкнулся с небольшой проблемой.На моем пути недостаточно места, чтобы поместиться во весь мой текст, а слово «ЗЕМЛЯ» в верхнем левом углу было вырезано. Чтобы исправить это, я собираюсь дважды щелкнуть прямо по миниатюре текстового слоя в палитре слоев, что скажет Photoshop выделить весь мой текст сразу:
Дважды щелкните миниатюру текстового слоя в палитре «Слои», чтобы выделить весь текст.
Мой текст будет выделен белым на моем изображении. Затем, выделив текст, я удерживаю клавишу Alt (Win) / Option и несколько раз нажимаю клавишу со стрелкой влево на клавиатуре, чтобы закрыть пространство между буквами до тех пор, пока там достаточно места, чтобы вместить весь мой текст, и появляется слово «ЗЕМЛЯ»:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), используйте клавиши со стрелками влево или вправо, чтобы добавить или удалить пробел между буквами.
Чтобы расположить оба предложения на одинаковом расстоянии друг от друга и закрыть этот большой промежуток вверху, я собираюсь щелкнуть мышью между двумя предложениями внизу (между словами «ЗЕМЛЯ» и «ДОБРО ПОЖАЛОВАТЬ») и снова удерживая нажатой. Alt (Win) / Option (Mac), я собираюсь нажать клавишу левой скобки несколько раз, чтобы добавить немного дополнительного пространства между двумя словами, пока текст не будет выглядеть одинаково сбалансированным по всей траектории.
Когда меня устраивает интервал моего текста, я собираюсь нажать Ctrl + H (Win) / Command + H (Mac), чтобы скрыть путь из поля зрения, оставив мне только мою планету и мой текст обведен и красиво расположен вокруг него:
Текст теперь кружит вокруг планеты.
Наш текст сейчас кружит по планете, но выглядит он очень двумерным и не очень интересным. В следующий раз мы перенесем это в третье измерение.
Шаг 7. Используйте свободное преобразование для преобразования текста в трехмерную перспективу
А теперь самое интересное. Мы собираемся преобразовать наш текст в 3D! Или, по крайней мере, мы собираемся создать иллюзию , что это все равно 3D. Photoshop — не настоящая 3D-программа, но мы все равно можем подделать ее. Для этого мы воспользуемся командой Photoshop Free Transform .Выбрав текстовый слой в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг текста:
Нажмите «Ctrl + T» (Win) / «Command + T» (Mac), чтобы получить доступ к дескрипторам Free Transform.
Чтобы преобразовать текст в трехмерную перспективу, я собираюсь удерживать Ctrl + Alt (Win) / Command + Option (Mac), а затем перетащить маркер Free Transform в верхнем правом углу по направлению к центру. планеты.Чем дальше я перетаскиваю внутрь, тем больше трехмерной перспективы я создаю с помощью текста:
Перетащите верхний правый угловой маркер к центру объекта, чтобы создать трехмерную перспективу.
Когда вы будете довольны тем, как выглядит ваш текст, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование:
Нажмите «Enter» (Win) / «Return» (Mac), чтобы принять преобразование.
Шаг 8: Добавьте маску слоя к текстовому слою
Вещи определенно начинают выглядеть более трехмерными, за исключением одной незначительной детали.Наш текст не обтекает объект, он просто сидит перед ним. Чтобы получить действительно трехмерный вид, нам нужно скрыть текст в тех областях, где он должен находиться за объектом, и мы можем сделать это с помощью маски слоя. Не снимая выделения с текстового слоя, щелкните значок Layer Mask в нижней части палитры слоев:
Добавьте маску слоя к текстовому слою, щелкнув значок «Маска слоя».
Это добавляет маску слоя к текстовому слою, а также добавляет миниатюру маски слоя в палитру «Слои».Мы можем сказать, что маска слоя в настоящее время выбрана, потому что миниатюра имеет белую границу выделения вокруг нее:
Миниатюра маски слоя с белой рамкой выделения вокруг нее, говорящая нам, что выбрана маска слоя, а не сам слой.
Шаг 9: выделите объект вокруг объекта
Я хочу скрыть текст, который должен находиться за планетой, поэтому я снова возьму мой инструмент Elliptical Marquee Tool и, как и в начале этого урока, собираюсь использовать его. растянуть выделение по планете.Однако на этот раз я хочу, чтобы мое выделение распространялось только на край планеты, а не на область вокруг нее, как мы делали раньше. Итак, еще раз, я собираюсь щелкнуть примерно в центре планеты и, удерживая Shift + Alt (Win) / Shift + Option (Mac), я собираюсь растянуть круговое выделение вокруг планета. Если мне нужно переместить выделение во время перетаскивания, я снова удерживаю пробел и перемещаю выделение по экрану по мере необходимости, затем отпускаю пробел и продолжаю перетаскивание.
Вот мое изображение с выбранной моей планетой:
Теперь планета выбрана.
Шаг 10: закрасьте черным цветом внутри выделения, чтобы скрыть текст
С нашей маской слоя, добавленной к текстовому слою и выделению вокруг планеты, мы можем легко скрыть текст, который должен находиться за планетой, просто закрасив текст. Сначала нам нужна кисть, поэтому выберите инструмент Brush Tool на палитре инструментов или нажмите B на клавиатуре:
Выберите инструмент «Кисть».
Затем, используя черный цвет в качестве цвета переднего плана, просто закрасьте текст, который хотите скрыть. Поскольку мы рисуем на маске слоя, а не на самом слое, мы не будем рисовать черным цветом на изображении. Вместо этого в любом месте, где мы рисуем черным цветом, будет скрываться содержимое слоя. Мне нужно скрыть текст в верхней части планеты, поэтому я закрашу его кистью. Благодаря созданному мною выделению мне не нужно беспокоиться о том, что я небрежно использую кисть и случайно рисую за краем планеты, поскольку Photoshop позволяет мне рисовать только внутри выделения.Все, что я рисую за его пределами, игнорируется:
Закрасьте текст, который хотите скрыть, с помощью инструмента «Кисть». Будет затронут только текст внутри выделения.
Продолжайте закрашивать текст, пока не скроете все, что нужно скрыть. Когда вы закончите, нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить выделение. Если ваш путь под текстом снова стал видимым, нажмите Ctrl + H (Win) / Command + H (Mac), чтобы скрыть его из поля зрения.
Вот мое изображение после закрашивания текста по верхнему краю, чтобы скрыть его, создавая иллюзию того, что текст теперь вращается вокруг планеты в 3D:
Окончательный результат «переноса текста в 3D».
Шаг 11: Добавьте стиль слоя наложения градиента
В завершение, давайте добавим немного освещения нашему тексту, используя один из стилей слоя Photoshop. Щелкните значок Layer Styles внизу палитры слоев:
Щелкните значок «Стили слоя».
Затем выберите Gradient Overlay из списка:
Выберите «Наложение градиента».
Появится диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Наложение градиента». По умолчанию Photoshop дает нам градиент от черного к белому, что нам и нужно. Вместо того, чтобы использовать градиент для раскраски текста и сделать его черно-белым, мы собираемся использовать его для добавления простого эффекта освещения. Сначала измените параметр Blend Mode вверху с «Нормальный» на Яркий свет , щелкнув стрелку вниз справа от слова «Нормальный» и выбрав «Яркий свет» из списка.Затем уменьшите значение Opacity примерно до 60% . Наконец, измените опцию Angle внизу на 0 ° :
Параметры наложения градиента в диалоговом окне «Стиль слоя».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить стиль Gradient Overlay к тексту, и все готово! Вот последний эффект с моим простым световым эффектом, добавленным к тексту:
Окончательный 3D-эффект.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как изогнуть текст в Photoshop
Откройте фотошоп и перейдите в файл> новый. Слово изогнутый текст, но если вы хотите создать изображение (текст в формате png), то лучше использовать изогнутый текстовый редактор, указанный выше.
Как печатать на дорожке в Как сделать логотип
Для простых проектов инструмент деформации текста определенно подойдет.
Как изогнуть текст в фотошопе . Таким способом можно сделать в фотошопе текст в виде арки. Перетащите указатель мыши по контуру формы, чтобы перевернуть текст и перевернуть его. Photoshop также предоставляет различные стили для искажения текста.
Затем уменьшите размер шрифта, чтобы он поместился между начальной и конечной точками. Перетащите точку, чтобы превратить эту линию в кривую. К этому моменту все зависит от того, чего вы хотите от своего проекта, и это самый простой способ изогнуть текст в фотошопе.
Другой метод, используемый для изгиба текста в фотошопе, — это вариант изгиба текста в фотошопе. Как изогнуть текст в фотошопе, шаг 1. Наконец, введите текст.
В окне деформации текста выберите стиль «дуга», отметьте горизонтальный вариант и установите значение изгиба на + 20%. Использование инструмента деформации текста (наименее рекомендуется) с использованием инструмента деформации текста — это самый простой и наиболее точный метод создания изогнутого текста в фотошопе. Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7.
Перетащите указатель мыши на текст, чтобы переместить его по контуру от конечной точки. Выберите инструмент «Текст» (или нажмите t), а затем щелкните в том месте кривой, где вы хотите начать печатать. Задайте имя документа как «метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «белый» для содержимого фона.
Печатать по изогнутой траектории легко, если вы знаете секреты. Как изогнуть текст в фотошопе. Я люблю редактировать в фотошопе, но мне также очень нравится использовать его для создания графики и дизайнерских материалов для моего бизнеса.
Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой. Затем выберите символ обтекания текстом и выберите стиль. Это неправильный способ создания такого эффекта, так как он делает текст неровным и некрасивым.
Итак, вам не нужен фотошоп, чтобы сгибать текст. Вы можете сделать это онлайн. Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст. Затем отрегулируйте настройку радиуса кривой, чтобы сделать текстовый круг меньше или больше, пока вы не получите нужный круговой текст.Однако есть только один верный способ сделать это правильно и идеально.
Как изогнуть текст в фотошопе cs5 Это быстрое видео с двумя методами, как изогнуть текст в фотошопе. При создании изогнутого текста люди склонны использовать инструмент деформации для деформации и изгиба текста.
Используйте генератор изогнутых шрифтов mockofun, если вам нужен генератор круглого текста. Поиграйте с настройками Photoshop для изгиба текста, чтобы создать различные эффекты изогнутого текста. Перетащите текст по контуру фигуры.
Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже. Выделив текстовый слой и активен инструмент «Текст» (t), щелкните значок «Создать деформированный текст» на панели инструментов. Во втором примере здесь используется эффект деформации текста.
Выберите инструмент выбора пути на панели инструментов. Щелчок по этой кнопке вызовет инструмент деформации текста. Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте.
Он выполняет свою задачу, создавая кривую в тексте, введенном в изображение.Как сделать изогнутый текст в Adobe Photoshop? Однако, если вы хотите просто добавить редактируемый текст к существующей кривой, процесс действительно прост.
Затем нарисуйте круг, учитывая форму арки. Использование инструмента деформации текста — это самый простой и точный метод создания изогнутого текста в фотошопе. В этом уроке мы рассмотрим, как правильно сгибать и изгибать текст, создавая векторную траекторию, а затем добавляя текст к контуру, чтобы создать логотип, показанный выше.
В настройках «деформация текста» вы сможете выбрать стиль эффекта, если он должен быть горизонтальным или вертикальным, процент изгиба, а также горизонтальное и вертикальное искажение. Есть два основных метода, которые я предпочитаю использовать при изгибе текста в фотошопе. Как создать кривой текст в word.
Если вам нужен криволинейный текстовый формат слова, см. Следующее объяснение. Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой. Мы сделаем все возможное, чтобы вернуться к вам.
Если вы хотите, чтобы ваш текст был преобразован в растровое изображение, просто щелкните правой кнопкой мыши на шаге 2, выберите инструмент «Текст» (t) и введите текст. Наберите текст в нижней половине круга.
Выделив текст, нажмите кнопку «деформация текста» в строке меню в верхней части экрана. Выше представлены два способа изогнуть текст. После того, как вы напечатали текст, выберите его, щелкнув и удерживая мышь.
· Другой способ искривить текст в фотошопе, который требует еще нескольких шагов, — это использовать инструмент «Путь».Щелкните кривую в том месте, где вы хотите, чтобы текст начинался. Узнайте, как изогнуть текст в фотошопе простым способом.
Щелкните инструмент «Текст» и наведите курсор на верхнюю квадратную ручку. Это видео в формате visihow. Изогнутый текст Word полезен, когда вы хотите добавить его в текстовый документ.
Скопируйте исходный текстовый слой, нажав ctrl j (windows) или команду j (macos). Первый — это добавление вашего текста к пути (это метод, который мы будем использовать). Убедитесь, что его режим установлен на путь.
Возьмите инструмент «Перо» (p). В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создать текст по кривой, не деформируя буквы. Для любого новичка есть несколько способов изогнуть текст в фотошопе.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Это путь, по которому будет изгибаться ваш текст. Изогнутый текст имеет те же функции, что и обычный текст, поэтому вы можете выбирать из того же набора цветов, шрифтов и размеров.
Изучение изгиба текста в Photoshop может сделать вас более гибким дизайнером. Используйте раскрывающееся меню с надписью «стиль», чтобы выбрать желаемый эффект для вашего текста.
Узнайте, как использовать новую функцию Cricut Design Space на
Быстрый совет Правильный способ создания изогнутого текста
Как изогнуть шрифт вокруг значка с помощью Adobe Illustrator
Создание изогнутого текста с помощью текстов
Curved Text Tutorial by Denny Tang tutorial
Урок 22 Изгиб текста с помощью инструмента «Перо» Инструмент «Перо»
Вы когда-нибудь видели текст, бегущий по краю
На этом изображении показано создание текста по контуру в
.GIMP Tutorial Path Tool (pt 7) Как сделать изогнутый текст
Как легко преобразовать текст в любую форму в Illustrator в 2020
Создайте логотип в виде круга с помощью инструмента для изогнутого текста Circle
(1819) Генератор изогнутого текста Как изогнуть текст БЕЗ
Криваяв 2020 году Узнать
Генератор изогнутого текста Как сделать изогнутый текст БЕЗ
Изучите редактирование фотографий в Изучении основ в 1
Учебное пособие по сгибанию и изгибу текста в CC
Три способа изгиба текста в Medialoot в 2020 году
, если вы когда-нибудь задумывались, как отобразить изогнутый текст в
Quick N Easy Tutorial Как создать текстурированный текст в
Как изогнуть текст в Canva с помощью встроенных инструментов
- В программе графического дизайна Canva нет предустановленных инструментов для автоматического изгиба текста.
- Чтобы изогнуть текст в Canva, вам понадобится обходной путь, включающий инструменты формы и текста в сочетании с тщательным размещением.
- Вы можете использовать клавиши со стрелками на клавиатуре для более точного размещения при создании изогнутого или круглого текста.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Не так давно фраза «как кривить текст в MS Paint» стала популярным интернет-мемом.Шутка была в том, что это невозможно. В Microsoft Paint никогда не было возможности изгибать текстовые поля.
Но правда в том, что базовое приложение Microsoft — не единственное графическое приложение, которое не поддерживает изогнутый текст. Многие приложения для редактирования фотографий и создания графики по-прежнему не могут придать строке текста округлую форму.
Несмотря на то, что Canva намного более продвинутая и очень популярная бесплатная программа для графического дизайна, она входит в число тех, у кого этот инструмент отсутствует. Популярное веб-приложение для создания графики для бизнес-страниц и сообщений в социальных сетях не предлагает кнопок, инструментов или презентаций для кривого текста.
Однако есть обходной путь, который является идеальным, несмотря на утомительность, если вы пытаетесь сделать что-то вроде круглого логотипа.
Если вы часто используете Canva или просто хотите создать изогнутый текст, вот как это сделать.
Как изогнуть текст в Canva
1. Откройте новый файл Canva.
2. Создайте два концентрических круга, сделав один немного меньше другого и каждый разного цвета.
3. Поместите меньший круг точно в центр большего. Меньший круг будет центрирован, когда две перпендикулярные линии появятся поперек фигуры при ее перетаскивании.
Создание двух разных кругов с контрастирующими цветами поможет вам с интервалом.Мелани Вейр / Business Insider4. Выберите обе эти формы, щелкнув за их пределами, прежде чем навести указатель мыши на обе фигуры целиком.
5. Нажмите кнопку блокировки в правом верхнем углу экрана, чтобы круги не смещались при выполнении следующего шага.
Блокировка кругов поможет гарантировать, что ваши фигуры не будут двигаться, пока вы пытаетесь выровнять текст.Мелани Вейр / Business Insider6. Создайте текстовые поля и напечатайте каждую букву текста, который вы хотите изогнуть, убедившись, что сами текстовые поля достаточно велики для одной буквы. Чтобы сделать это быстрее, вы можете создать текстовое поле для первой буквы, а затем копировать и вставлять это поле каждый раз, когда вам понадобится новый, с сохранением предустановок шрифта.
7. Перетащите первую букву за пределы круга, в пространство между внешними краями каждого из них.
8. Используйте значок круглой стрелки под каждым текстовым полем, чтобы повернуть его, пока нижняя часть буквы не окажется как можно ровнее на внешнем крае меньшего круга. Вы можете использовать клавиши со стрелками на клавиатуре, чтобы делать меньшие и более точные корректировки положения буквы, когда она приближается к тому месту, где вы хотите.
9. Повторяйте этот шаг, пока все буквы не встанут на свои места.
Поворачивайте каждую букву, пока она не окажется на краях наименьшего круга. Мелани Вейр / Business Insider10. Внесите необходимые микрокоррекции в интервалы, изгиб и расположение букв, чтобы они выглядели как можно более единообразно.
11. Щелкните и перетащите буквы, так же, как вы это делали с кругами.
12. Выберите три точки в правой части панели инструментов в верхней части рабочего пространства. Нажмите «Сгруппировать», чтобы буквы были единым целым и перемещались по странице по своему усмотрению.
После того, как ваши изображения сгруппированы, вы можете щелкнуть и перетащить их как единое новое изображение изогнутого текста в любое место.Мелани Вейр / Business Insider13. Вы можете разгруппировать буквы в любое время, нажав ту же кнопку, которая изменится на «Разгруппировать» после того, как вы сгруппировали элементы.
Как согнуть текст с помощью Paint.NET
Возможности и возможности современных программ рисования значительно расширились за последние пару десятилетий, и одна из возможностей этих программ — брать текст, превращать его в изображение, а затем согните изображение по кривой.Младшие читатели будут удивлены, узнав, что еще не так много лет назад не было программ, которые могли бы совершить этот подвиг, но сегодня эта функция присутствует даже в свободных программах. В разных приложениях для редактирования изображений есть разные способы решения этой задачи. Один из наших любимых инструментов в TechJunkie — Paint.NET, программа для рисования, которая конкурирует (по крайней мере, в некоторых областях) с такими программами, как Photoshop, но сама по себе является бесплатной. Читателям, желающим получить больше информации о Paint.NET, следует ознакомиться с этой хорошей электронной книгой, но в этой статье я собираюсь сосредоточиться на основах сгибания текста с помощью Paint.СЕТЬ.
Как получить Paint.NETЕсли у вас еще нет Paint.NET, вы можете бесплатно загрузить его с веб-сайта Paint.NET. Как видите, Paint.NET имеет встроенный параметр «Текст» в меню «Инструменты», но этот параметр не включает функции для изгиба текста.
Сгибание текста можно выполнить с помощью обычной установки Paint.NET, но это большая работа. С опцией Move Selected Pixels вы можете добавить к тексту эффект изгиба, вручную редактируя его по буквам.Это явно далеко не идеально — если бы только был какой-то способ увеличить мощность программного обеспечения…
Как оказалось, одна из самых мощных функций Paint.NET заключается в том, что он поддерживает множество подключаемых модулей для улучшения функциональность программы. Одним из них является пакет плагинов dpy, который добавляет в Paint.NET множество инструментов, позволяющих сгибать текст. Dpy включает инструменты Circle Text , SpiralText и WaveText . Dpy последний раз обновлялся в 2014 году, но все еще имеет сообщество активных пользователей и по-прежнему работает безупречно.
Вам необходимо добавить плагин в Paint.NET, прежде чем открывать программу. Распакуйте сжатую папку подключаемого модуля, открыв ее в проводнике Windows 10 и нажав кнопку Извлечь все . Вы должны распаковать ZIP-файл в папку эффектов Paint.NET, которая обычно находится в C: \ Program Files \ paint.net \ Effects. Обратите внимание, что вам, вероятно, потребуется перейти в папку «Эффекты» вручную, чтобы убедиться, что файлы подключаемого модуля .dll находятся в корне папки «Эффекты», как показано на втором снимке экрана ниже.
Теперь запустите Paint.NET и щелкните Effects > Text Formations , чтобы открыть меню, показанное на скриншоте ниже. Это включает восемь новых вариантов редактирования текста. Больше всего нас интересуют инструменты Circle Text , SpiralText и WaveText .
Добавьте круговой изгиб к тексту с помощью инструмента «Текст в круге»
Выберите Текст в круге , чтобы открыть диалоговое окно «Текст в круге», показанное на снимке экрана ниже.Выберите шрифт в раскрывающемся меню «Шрифт». Затем введите текст в текстовое поле, и вы увидите его предварительный просмотр на слое листа. Вы также можете выбрать дополнительные параметры форматирования Bold и Italic в окне.
Пожалуй, наиболее важным вариантом здесь для изгиба или изгиба текста является Угол дуги бар. Когда вы впервые откроете окно с текстом в виде круга, по умолчанию оно будет установлено на 360 градусов. Следовательно, если вы нажмете OK с выбранным углом, у вас будет полный круг текста, как показано ниже.
Если вы хотите, чтобы текст больше располагался в строке и применил к нему некоторый изгиб, перетащите полосу Угол дуги дальше влево и значительно уменьшите ее значение до примерно 90 градусов. Если текст затем перекрывается, перетащите полосу радиуса дальше вправо, чтобы развернуть ее. Тогда вы могли бы иметь изогнутый текст, более похожий на тот, что показан на снимке ниже.
Если вам нужно отрегулировать начальный угол текста, перетащите Угол начала бар. Перетащите это примерно на -60 и Угол дуги на 125.95 с радиусом и радиусом , равным примерно 245. Тогда ваш текст будет намного больше похож на полукруглую дугу, сравнимую с радугой, как показано ниже.
Переместите текст с помощью центральных полос. Перетащите верхнюю центральную панель влево / вправо, чтобы переместить ее влево и вправо. Перетащите полосу чуть ниже, чтобы переместить ее вверх и вниз по листу.
Добавление нескольких кривых к тексту с помощью инструмента «Волновой текст»
Инструмент WaveText — это инструмент, который добавляет к тексту эффект синусоидальной волны. Таким образом, вы можете добавить к тексту несколько изгибов или кривых.Щелкните Effects > Text Formations > WaveText , чтобы открыть окно прямо под ним.
Теперь введите что-нибудь в текстовое поле. Вы можете выбрать другой шрифт и добавить полужирное и курсивное форматирование с помощью параметров чуть ниже. Если вы затем нажмете OK без изменения каких-либо настроек по умолчанию для волнового эффекта, ваш текст будет примерно таким, как показано ниже.
Чем длиннее текст, тем больше в нем волн. Короткий фрагмент текста, вероятно, будет иметь только один изгиб.Лучший способ настроить количество волн в тексте — перетащить полосу x Pitch . Это изменяет горизонтальную ширину изгибов, поэтому перетаскивание этой полосы вправо эффективно уменьшит количество волн.
Штанга y Pitch регулирует высоту волн. Таким образом, перетаскивание этой полосы влево уменьшает высоту волны и выравнивает текст. Перетащите полосу дальше вправо, чтобы увеличить высоту волновых кривых.
Чтобы добавить вертикальную волну, установите флажок Изменить x / y .Тогда текст будет вертикальным и будет идти вниз по странице, как показано непосредственно ниже. Вы можете дополнительно настроить положение текста с помощью центральных полос точно так же, как в Circle Tool .
Изгиб текста с помощью инструмента «Спиральный текст»
Инструмент SpiralText — это инструмент, который добавляет текстовый эффект круговой винтовой лестницы, придавая вашему тексту непреодолимую дополнительную кривую. Выберите SpiralText из подменю Text Formation , чтобы открыть его окно ниже.
Затем вы можете ввести текст в текстовое поле и настроить его форматирование так же, как и в других инструментах. В целом, лучше использовать шрифт меньшего размера, чтобы текст не перекрывался. Коэффициент уменьшения для шкалы размера шрифта постепенно сжимает текст слева направо, если вы не перетащите его в крайнее левое положение. Если вы сделаете это и не измените какие-либо другие настройки по умолчанию, вы можете получить результат, более похожий на показанный ниже.
С помощью этого инструмента можно применить изгиб полукруглой дуги, если вы вводите небольшой объем текста.Уменьшите интервал между текстом, перетащив полосу Division дальше вправо до значения примерно 56. Затем, если вы перетащите полосу Pitch дальше влево примерно до четырех значений и отрегулируйте угол начальной полосы до -90 вы можете согнуть текст по дуге, как показано ниже. Это аналогично тому, что вы можете получить с помощью инструмента Circle Text .
Флажок По часовой стрелке может полностью изменить направление текста. Поэтому, если вы не выберете этот параметр, текст будет располагаться против часовой стрелки.Это может дать вам больше якорной дуги, как показано ниже.
Как видите, с подключаемым модулем Paint.NET Dpy теперь можно быстро добавлять изгибы к тексту с помощью трех замечательных инструментов. Инструменты гибкие, и если вы повозитесь с их настройками, вы можете согнуть текст разными способами.
Есть еще идеи для крутых приложений для Paint.NET? Поделитесь ими с нами ниже!
Как печатать по контуру в Illustrator
В Illustrator легко добавить текст к кругу — нарисуйте круг, выберите инструмент «Текст по контуру», щелкните круг и введите текст.Сложность возникает, когда вы хотите добавить две фразы и расположить одну правую сторону вверху вверху круга, а другую — вверху внизу круга. В этой статье мы покажем вам, как печатать по контуру в Illustrator.
В инструкциях в этой статье используется Illustrator CC 2017, но они применимы к любой современной версии (включая Illustrator CC 2020), поскольку это давно внедренная функция.
Как печатать по контуру в Illustrator
Инструменты набора текста следуют за краем открытого или замкнутого контура.Контур фигуры используется в качестве базовой линии для текста. Базовая линия — это невидимая линия, на которой сидят персонажи. Хотя базовая линия может отличаться от гарнитуры к гарнитуре, она одинакова внутри гарнитуры. Закругленные буквы, такие как «е», могут выходить немного ниже базовой линии. Единственный символ в алфавите, который находится прямо на базовой линии, — это «x».
Нажмите и удерживайте клавишу Shift и нарисуйте круг с помощью инструмента Ellipse . Неважно, какого цвета обводка или заливка, потому что они оба исчезают, когда вы щелкаете текстовым инструментом.
Чтобы нарисовать идеальный круг наружу от центра, нажмите Option + Shift на Mac или Alt + Shift в Windows.
Затем выберите раскрывающееся меню инструмента Text и выберите Type on a Path Tool .
Откройте панель Тип и выберите Параграф ( Окно > Тип > Параграф ). Либо нажмите кнопку Align Center в параметрах панели.На этом шаге выравнивание устанавливается по центру.
Щелкните верхний центр круга. Появится мигающий курсор ввода. Когда вы вводите текст, он выравнивается по центру при вводе.
Открыв панель Type , щелкните вкладку Character . Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга. Обводка фигуры используется в качестве базовой линии для текста.
Переключитесь на инструмент Direct Selection , щелкните один раз по кругу, затем скопируйте его в буфер обмена.
Чтобы вставить объект перед текущим, выберите Edit > Paste in Front . Он будет выглядеть так же (за исключением того, что текст будет тяжелее, потому что новый вставлен поверх оригинала).
Чтобы упростить задачу, откройте панель Layers и переименуйте один из слоев, чтобы указать, что это передняя копия.
Прежде чем перевернуть текст, откройте панель Layers и отключите видимость нижнего слоя.Переключитесь на инструмент Type Tool , выделите текст и введите новый текст.
Выберите Type > Type on a Path > Type on a Path Options , чтобы открыть диалоговое окно Path Options. Выберите Rainbow для Effect , а для Align to Path выберите Ascender. Восходящий элемент является самой верхней частью надписи и помещает текст за пределы круга.
Установите флажок Flip , затем установите флажок Preview , чтобы увидеть, как это будет выглядеть.Здесь также можно отрегулировать интервал. Нажмите ОК .
Параметр «Радуга» не искажает текст.
Щелкните за пределами текста, чтобы отменить его выбор, и выберите инструмент выделения на панели инструментов. Вы должны увидеть ручку вверху фигуры и две ручки внизу.
Верхний маркер перемещает текст по пути при его перетаскивании, но, в зависимости от того, как вы перетаскиваете маркер, текст может перемещаться внутри круга. Если вы наведете курсор на этот маркер, он переключится на курсор поворота.Две ручки внизу — это те, которые вам следует использовать. Эти ручки поворачивают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.
Перетащите соответствующий символ из палитры Symbols и перетащите, чтобы изменить его размер, чтобы он соответствовал кругу, и все готово.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять .