Как изменить шрифт для элемента Text на веб-странице
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы дизайна
- Текстовый элемент
- Текстовый Шрифт
Несмотря на растущую популярность визуальных мультимедийных элементов, текст по-прежнему является наиболее часто используемым типом для доставки информации в Интернете. Ваш веб-сайт должен иметь читаемый шрифт для предоставления контента. Выберите текстовый элемент, а затем измените его шрифт на панели свойств. Мы предоставили вам более 900 шрифтов Google и выделили самые популярные в отдельный список. Вы также можете найти недавно использованные шрифты в другом списке. Также есть возможность добавить собственный шрифт.
Ваш веб-сайт должен иметь читаемый шрифт для предоставления контента. Выберите текстовый элемент, а затем измените его шрифт на панели свойств. Мы предоставили вам более 900 шрифтов Google и выделили самые популярные в отдельный список. Вы также можете найти недавно использованные шрифты в другом списке. Также есть возможность добавить собственный шрифт.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования.
Скачать для Windows Скачать для Mac
Связанные функции
Размер шрифта
Важно выбрать правильный размер шрифта для текстовых элементов, чтобы их было легко читать и понимать. Вы можете установить размер шрифта, выбрав текстовый элемент, а затем выбрав или введя значение размера шрифта на панели свойств. Вы также можете иметь разные размеры шрифта для небольших экранов, больше или меньше, в зависимости от подгонки текста и удобочитаемости. При необходимости вы также можете установить другой размер шрифта для выбранной части текста.
Зачеркнутый текст
Зачеркивание используется, чтобы подчеркнуть, что текст или предложение должны быть исключены из утверждения..jpg) Этот стиль доступен в раскрывающемся меню «Стиль шрифта» на панели свойств.
Этот стиль доступен в раскрывающемся меню «Стиль шрифта» на панели свойств.
Стили текста
Рекомендуется использовать разные стили в тексте, заголовках, тексте, цитатах, упорядоченных и неупорядоченных списках и т. д. Это косвенно влияет на ваш SEO-рейтинг, делая ваш контент более легким и приятным для чтения вашими пользователями и посетителями, а также предоставляя контекстные данные о вашем содержание построено с ключевыми словами для поисковых систем.
Высота строки текста
Высота строки — это основное свойство текста, определяющее количество пространства над и под строками текста. Вы можете изменить значение высоты строки, выбрав или введя текст в поле на панели свойств для выбранного заголовка, текста или других элементов. Обычно рекомендуется использовать меньшую высоту строки для больших размеров шрифта.
Пользовательский шрифт
У вас есть доступ к сотням предустановленных шрифтов Google, которые очень доступны и удобны для браузера. Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
Цвет текста
Цвет — это первое, что вы представляете, когда думаете о веб-дизайне. Вы можете выбрать любой из сгенерированных предустановленных цветов из палитры, которую можно изменить, щелкнув ссылку «Цвета» на панели тем быстрого доступа. При необходимости используйте диалоговое окно «Палитра цветов», чтобы добавить любой дополнительный цвет, который можно найти в диалоговом окне «Цвет» на панели свойств для выбранного текста. Вы можете обновить стиль с помощью цвета, чтобы применить один и тот же цвет ко всем экземплярам стилей текста, используемых на веб-сайте.
Основное выравнивание текста
Помимо выравнивания элементов, размещающего текстовый элемент в группе, ячейке сетки или блоке, вы можете использовать базовое выравнивание для упорядочения содержимого внутри текстового элемента. Чтобы реализовать это, вам нужно выбрать текстовый элемент и щелкнуть один из значков выравнивания на панели свойств. Это поможет вам расположить текстовый элемент и его внутреннее содержимое по-разному, если это необходимо.
Богатый текст
Если у вас есть длинный текст для вашего сайта, и текст не очень удобен в использовании, то есть Rich Text Element (RTE), позволяющий создавать статьи с длинным содержанием. В отличие от обычных элементов «Заголовок», «Текст», «Список» и «Изображение», вы можете добавлять и изменять эти элементы непосредственно в элементе форматированного текста, аналогично редактированию текста в процессоре, таком как MS Word.
How To Edit The Font For The Text Element In The Property Panel
Text elements are still the principal elements that provide available information on the web page. Our site builder has a wide variety of various font styles available online through the Property Panel. To customize fonts, click on the text element to select and go to the options panel on your right. In the Text section, you can alter the site fonts and styles. You can choose the font from our library and make it bold, capital, italic, or underlined. Select the entire font family, whether serif, sans serif, script, or display, through our options to make overall text elements more laconic and identical. All recently used fonts and styles will be saved and displayed during the customization.
Our site builder has a wide variety of various font styles available online through the Property Panel. To customize fonts, click on the text element to select and go to the options panel on your right. In the Text section, you can alter the site fonts and styles. You can choose the font from our library and make it bold, capital, italic, or underlined. Select the entire font family, whether serif, sans serif, script, or display, through our options to make overall text elements more laconic and identical. All recently used fonts and styles will be saved and displayed during the customization.
Create and add your styles to personally customize fonts. Click the OK button to apply the whole font family to the body text, heading, or footer. You can set a default font family for smaller body text and other font styles which correlate with it for bigger and more important texting elements. Experiment with a new style and select fonts that may combine with them, and see how your design control will be taken to the next level. Improve the websites you have created with any available web font in one click. If you are fond of creating new unique fonts, add them to your dashboard, and any new font will now be available for your site at any moment.
Improve the websites you have created with any available web font in one click. If you are fond of creating new unique fonts, add them to your dashboard, and any new font will now be available for your site at any moment.
You can also edit the WordPress theme of your site using added fonts for the header and body. It is easy to edit the entire website when you have prepared font as the whole library with the top custom templates you can quickly apply. Have complete control over font settings to open your websites to various stylings and fonts. See the fonts you can use now and check the library for future font decisions. It will be easy to open other sites that may contain interesting ideas and methods of displaying texting information. Find inspiration for yourself, not only for separate elements like texts under the header or body but the complete picture of the site’s styling.
Использование веб-шрифтов с CodePen
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:39:28 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
CodePen представляет собой веб-редактор кода HTML, CSS и JavaScript, который позволяет экспериментировать с кодом прямо в браузере. Вы можете использовать собственные веб-шрифты непосредственно через свой инструмент «Перо».
Выбор шрифтов для использования
Процедура выбора шрифтов для использования в создаваемых проектах описана в руководстве по веб-шрифтам.
Добавление кода встраивания в инструмент «Перо»
Код для встраивания можно добавить в пользовательский интерфейс CodePen в поле «Stuff for <head>» в меню настроек редактора HTML или в меню «CSS > Add External CSS»
Чтобы найти код встраивания для своего проекта, посетите страницу веб-проектов и найдите название своего проекта. Скопируйте и вставьте код встраивания CSS по умолчанию для этого проекта в одно из этих мест.
Применение шрифтов в CSS
Теперь вы можете использовать названия семейств шрифтов в редакторе CSS Pen, и шрифты сразу будут видны в интерактивном просмотре.
Название семейства шрифтов, которое будет использоваться в CSS, также указано в веб-проекте; узнать больше об использовании шрифтов в CSS.
Дублирование перьев
Общедоступные перья можно дублировать, это позволит другим пользователям дорабатывать ваш код. Веб-шрифты также будут работать в дублированных перьях.
Удаление проекта или отмена подписки
Если вы удалите проект, используемый в CodePen, или отмените свою подписку, применение шрифтов в любых перьях, использующих соответствующий код внедрения, будет недоступным. Это распространяется как на ваше оригинальное перо, так и на любые перья, созданные путем его дублирования. Вместо пользовательских веб-шрифтов будут применяться резервные шрифты, указанные в CSS.
Это распространяется как на ваше оригинальное перо, так и на любые перья, созданные путем его дублирования. Вместо пользовательских веб-шрифтов будут применяться резервные шрифты, указанные в CSS.
Справки по другим продуктам
- Почему мои веб-шрифты используются с use.typekit.net?
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Как изменить шрифт в HTML
следующий → ← предыдущая В HTML мы можем изменить шрифт двумя способами:
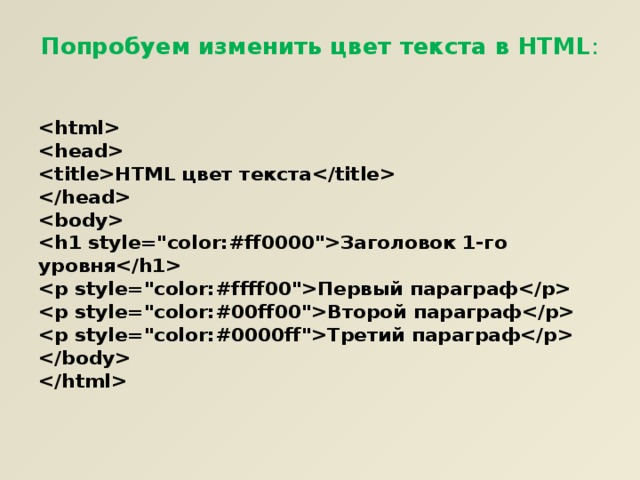
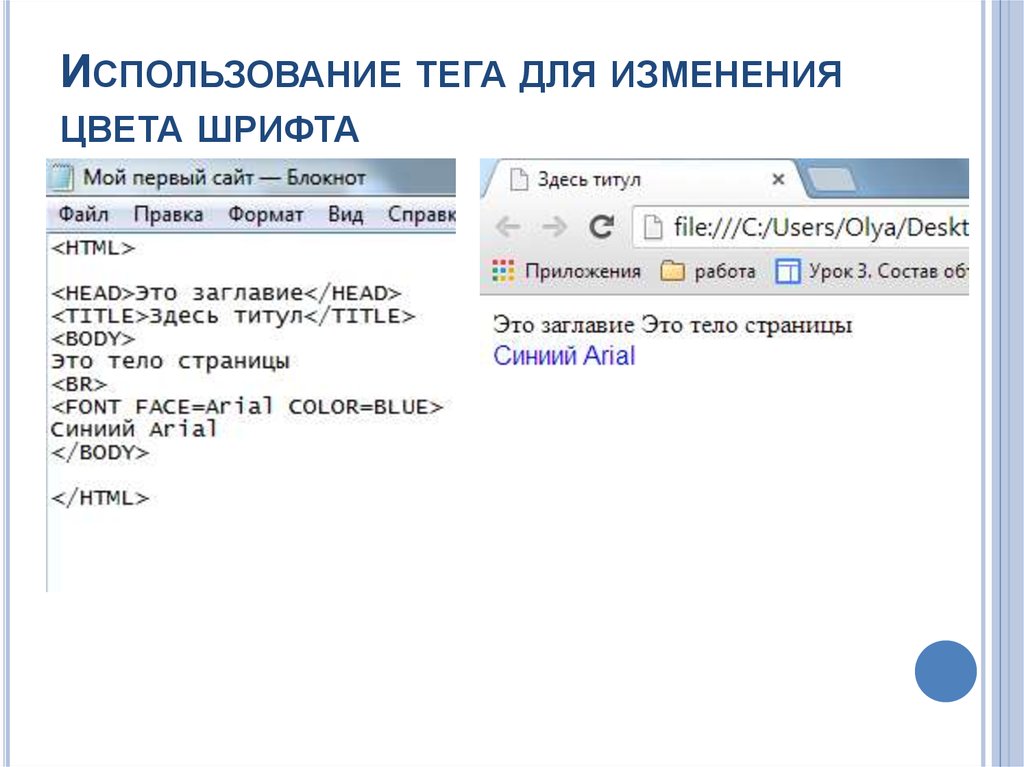
1. Использование тега HTML Если мы хотим изменить шрифт текста с использованием тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать тег Html. <Голова> <Название> Изменить шрифт с помощью тега HTML <Тело> Привет JavaTpoint! Шаг 2: Теперь переместите курсор в начало того текста, шрифт которого мы хотим изменить. Затем введите пустой тег Html в этот момент. Однострочный текст и операторы Шаг 3: Затем вы должны закрыть тег шрифта в конце текста, шрифт которого мы хотим изменить. Однострочный текст и операторы Шаг 4: Теперь мы должны добавить атрибут тега шрифта с именем » face «. Итак, введите атрибут лица в начальном теге . <Голова> <Название> Изменить шрифт с помощью тега HTML <Тело> Привет JavaTpoint! Шаг 5: И, наконец, мы должны сохранить HTML-код и запустить его. После выполнения мы увидим в браузере следующий вывод: 2. Использование атрибута стиляЕсли мы хотим изменить шрифт текста, используя атрибут стиля, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить шрифт. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут стиля. <Голова> <Название> Изменить шрифт с помощью тега CSS <Тело> JavaTpoint — лучший сайт для обучения. Шаг 2: Теперь переместите курсор в начало того текста, шрифт которого мы хотим изменить. Затем введите атрибут стиля CSS в теге (абзац). Любой текст Шаг 3: Затем вы должны закрыть тег абзаца в конце текста, шрифт которого мы хотим изменить. Любой текст Шаг 4: И, наконец, сохраните следующий HTML-код, который изменяет шрифт с помощью атрибута стиля CSS. <Голова> <Название> Изменить шрифт с помощью тега CSS <Тело> <р> JavaTpoint — лучший сайт для обучения. Привет Пользователь! Протестируйте сейчасКогда мы запустим приведенный выше HTML-код, мы увидим следующий вывод в браузере: Следующая темаКак изменить цвет текста в HTML ← предыдущая следующий → |
Как изменить размер шрифта в HTML
Как изменить размер шрифта в HTML с помощью тега шрифта
Тег в HTML можно использовать для изменения размера текста на веб-странице. Размер шрифта задается с помощью атрибута size, который принимает значение от 1 (самый маленький) до 7 (самый большой). Например, следующий код отобразит текст с размером шрифта 5:9.0006
Размер шрифта задается с помощью атрибута size, который принимает значение от 1 (самый маленький) до 7 (самый большой). Например, следующий код отобразит текст с размером шрифта 5:9.0006
Этот текст имеет размер шрифта 5.
Как использовать CSS для изменения размера шрифта в HTML
CSS можно использовать для изменения размера шрифта элементов HTML. Для этого вы должны сначала определить стиль для элемента в разделе вашего HTML-документа. Например, если вы хотите установить размер шрифта для всех элементов на странице, используйте следующий код:
p {
размер шрифта: 12px;
}
Этот код устанавливает для всех элементов на вашей странице размер шрифта 12 пикселей. Вы также можете использовать относительные единицы, такие как em или rem, вместо пикселей, если это необходимо. Кроме того, вы можете ориентироваться на определенные элементы, используя классы или идентификаторы вместо «p» в приведенном выше примере.
Понимание различных единиц измерения размера шрифта в HTML
Размеры шрифта в HTML измеряются в разных единицах измерения. Наиболее распространенной единицей измерения является пиксель (px). Эта единица используется для указания размера шрифта относительно устройства просмотра, такого как монитор компьютера или экран мобильного телефона. Другие единицы измерения, которые можно использовать, включают пункты (pt), ems (em) и проценты (%).
Наиболее распространенной единицей измерения является пиксель (px). Эта единица используется для указания размера шрифта относительно устройства просмотра, такого как монитор компьютера или экран мобильного телефона. Другие единицы измерения, которые можно использовать, включают пункты (pt), ems (em) и проценты (%).
Пиксель является абсолютной единицей измерения, что означает, что он всегда будет иметь одинаковый размер независимо от устройства просмотра. Точки также являются абсолютными единицами, но они не так широко используются, как пиксели, из-за отсутствия масштабируемости на разных устройствах. Ems и проценты, с другой стороны, являются относительными единицами, которые масштабируются в соответствии с предпочтениями или настройками пользователя.
При использовании ems для размеров шрифта 1em по умолчанию равен 16px. Это означает, что если вы установите размер шрифта 2em, то он будет в два раза больше, чем 16px (32px). Проценты работают аналогично, но вместо этого они масштабируются в соответствии с размером шрифта родительского элемента; например, если вы установите размер шрифта 200%, то он будет в два раза больше размера шрифта его родительского элемента.
Важно понимать, как работает каждый блок при настройке размеров шрифтов в HTML, чтобы ваш контент выглядел одинаково на всех устройствах и в любых браузерах.
Советы и рекомендации по быстрому и простому изменению размера шрифта в HTML
Быстрое и простое изменение размера шрифта в HTML можно выполнить с помощью тега . Этот тег позволяет указать размер текста, а также другие атрибуты, такие как цвет и семейство шрифтов. Чтобы изменить размер текста, просто добавьте к тегу атрибут «размер» с числовым значением, представляющим желаемый размер шрифта. Например:
Этот текст имеет размер 2
Числовые значения варьируются от 1 (наименьшее) до 7 (наибольшее). Также можно использовать относительный размер, указав «+1» или «-1» после числового значения. Например:
Этот текст на один пункт больше размера 2
Кроме того, вы можете использовать таблицы стилей CSS для более точного управления размерами шрифта. Этот метод требует добавления атрибута стиля к каждому элементу, шрифт которого нужно изменить, например:
Этот метод требует добавления атрибута стиля к каждому элементу, шрифт которого нужно изменить, например:
Размер шрифта этого абзаца равен 12px.
С помощью этого метода вы можете указать точные значения в пикселях. для ваших шрифтов вместо того, чтобы полагаться на относительный размер с числовыми значениями.
Изучение передовых методов изменения размера шрифта с помощью JavaScript и jQuery
JavaScript и jQuery — мощные инструменты для управления размерами шрифта на веб-страницах. С помощью нескольких строк кода разработчики могут создавать динамические эффекты, позволяющие пользователям регулировать размер текста на странице. В этой статье будут рассмотрены некоторые передовые методы изменения размера шрифта с помощью JavaScript и jQuery.
Первый метод заключается в использовании свойства преобразования CSS3. Это свойство позволяет разработчикам масштабировать элементы на странице, включая текстовые элементы. Установив для свойства преобразования значение больше 1, разработчики могут увеличивать размер текстовых элементов, не затрагивая другие элементы на странице.
Второй метод заключается в использовании медиа-запросов в CSS3. Медиа-запросы позволяют разработчикам указывать различные стили в зависимости от определенных условий, таких как размер экрана или тип устройства. Используя медиа-запросы, разработчики могут устанавливать разные размеры шрифта в зависимости от того, просматривает ли пользователь их веб-сайт с настольного или мобильного устройства.
Третий способ заключается в использовании метода JavaScript getComputedStyle() в сочетании с методом jQuery .css(). Метод getComputedStyle() возвращает объект, содержащий все вычисленные стили элемента, включая значение размера шрифта в пикселях (px). Затем разработчики могут использовать это значение в качестве аргумента при вызове метода jQuery .css(), который позволяет им динамически изменять стиль элемента на основе пользовательского ввода или других условий, таких как размер экрана или тип устройства.
Наконец, можно объединить все три метода вместе для еще большего контроля над размером шрифтов на разных устройствах и в браузерах: используя медиа-запросы в сочетании с методами JavaScript и jQuery, такими как getComputedStyle() и . css(), разработчики могут создавайте динамические эффекты, которые позволяют пользователям настраивать размер шрифта в соответствии со своими предпочтениями, сохраняя при этом согласованность между устройствами и браузерами!
css(), разработчики могут создавайте динамические эффекты, которые позволяют пользователям настраивать размер шрифта в соответствии со своими предпочтениями, сохраняя при этом согласованность между устройствами и браузерами!
Устранение распространенных проблем при изменении размера шрифта в HTML
При изменении размера шрифта в HTML может возникнуть несколько распространенных проблем.
1. Неверный синтаксис: При изменении размера шрифта важно использовать правильный синтаксис. Синтаксис для установки размера шрифта: «font-size:», за которым следует желаемый размер (в пикселях или ems). Например, если вы хотите установить размер шрифта 12 пикселей, вы должны написать «размер шрифта: 12 пикселей;».
2. Переопределение таблиц стилей: Если ваши изменения не вступают в силу, это может быть связано с тем, что они переопределяются внешней таблицей стилей или другим правилом стиля на странице. Чтобы ваши изменения вступили в силу, убедитесь, что ваше правило стиля имеет более высокую специфичность, чем любые другие правила на странице.
3. Проблемы совместимости браузеров: Различные браузеры могут по-разному интерпретировать HTML и отображать шрифты разных размеров даже при использовании одного и того же кода. Чтобы обеспечить согласованные результаты во всех браузерах, используйте относительные единицы, такие как ems, вместо абсолютных единиц, таких как пиксели, при настройке размеров шрифта в коде HTML.
Сравнение различных способов установки размера шрифта по умолчанию или глобального размера для всего веб-сайта
При установке размера шрифта по умолчанию или глобального размера для всего веб-сайта можно использовать несколько различных подходов. Наиболее распространенные методы включают использование размера шрифта браузера по умолчанию, установку базового размера шрифта в HTML-документе и использование CSS для установки глобального размера шрифта.
Как правило, не рекомендуется использовать размер шрифта браузера по умолчанию, поскольку это может привести к несогласованным результатам в разных браузерах и на разных устройствах. Кроме того, этот подход не позволяет настраивать текст на странице.
Кроме того, этот подход не позволяет настраивать текст на странице.
Установка базового размера шрифта в HTML-документе — это еще один параметр, который можно использовать для установки глобального размера шрифта для всего веб-сайта. Этот подход позволяет в некоторой степени настраивать текст на странице, но по-прежнему зависит от того, что пользователи настроили свои браузеры с нужными параметрами.
Самый надежный способ установить глобальный размер шрифта или размер шрифта по умолчанию для всего веб-сайта — это использовать CSS для его определения в одном месте и последовательного применения на всех страницах сайта. Этот подход позволяет лучше контролировать, как текст отображается на каждой странице, и гарантирует, что все пользователи будут видеть согласованные результаты независимо от их устройства или настроек браузера.
Изучение творческих способов использования текста разного размера на вашем веб-сайте
Использование текста разного размера на веб-сайте может быть эффективным способом привлечь внимание к важной информации и создать визуальный интерес. Вот несколько творческих способов использования разных размеров текста:
Вот несколько творческих способов использования разных размеров текста:
1. Заголовки: Для заголовков, названий и подзаголовков можно использовать шрифт большего размера, чтобы они выделялись на фоне остального содержимого. Это помогает читателям быстро определить основные моменты вашей страницы или статьи.
2. Выделение: Увеличение размера некоторых слов или фраз по сравнению с другими может помочь выделить ключевые моменты вашего контента и привлечь к ним внимание. Это особенно полезно, когда вы хотите, чтобы читатели запомнили что-то конкретное из вашей страницы или статьи.
3. Контрастность: Использование разных размеров шрифта в сочетании с другими элементами дизайна, такими как цвет, интервалы и высота строки, может создать контраст, который облегчает читателям быстрый просмотр содержимого и легко находит то, что они ищут. для.
4. Иерархия: Текст разного размера также можно использовать для установления иерархии важности на странице или в статье, делая определенные разделы более заметными, чем другие, основываясь только на их размере.

 Используя эти шаги, мы можем легко изменить шрифт:
Используя эти шаги, мы можем легко изменить шрифт: Затем мы должны указать имя шрифта. Итак, введите имя шрифта в атрибуте лица, как описано в следующем блоке.
Затем мы должны указать имя шрифта. Итак, введите имя шрифта в атрибуте лица, как описано в следующем блоке.