10 способов редактирования выделения в Photoshop
Умения правильно создавать и изменять выделение является важным навыком для любого пользователя Photoshop. В этом уроке мы будем рассматривать способы изменения выделенных областей в Photoshop. Здесь вы сможете прочитать об основных комбинация, которые значительно помогут упростить процесс работы с выделенными областями, также рассмотрим инструменты выделения, режим быстрой маски и опции панели Выделение.
Детали урока:
- Предполагаемое время завершения: 23 минут
- Уровень сложности: начинающий
- Программа: Adobe Photoshop CS6
Конечный результат:
1. Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение ( чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение (чтобы вернуть предыдущую выделенную область , нужно нажать комбинацию Ctrl/Cmd + Shift + D)
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option
2.
 Сохранение и загрузка выделенных областей
Сохранение и загрузка выделенных областейСохраненные выделенные области могут пригодиться в дальнейшем. Выделенную область можно сохранять в каналах. Выделенная область, сохраненная в альфа-канале, может быть загружена в любой момент.
3. Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
4. Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
5. Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.
6. Растушевка (Feathering)
Функция позволяет смягчать края выделенной области. В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
7. Уточнить край (Refine Edge )
Очень мощный инструмент для создания выделенной области. Здесь вы найдете очень много полезных настроек, которые пригодятся при создании выделенных областей с мелкими деталями. Здесь вы найдете «Умный радиус», «Очистить цвет», опцию смещения края выделения и многое другое.
8. Сжать/Расширить
Функция позволяет сжать или расширить выделенную область на заданное количество пикселей.
9. Border (Граница)
Одна из наименее распространенных функций выделения. Она позволяет создать рамку в виде кольца вокруг вашего предыдущего выделения.
10. Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Автор: Martin Perhiniak
Перевод — Дежурка
Как изменить размер изображения в Illustrator?
Как изменить размер изображения в Illustrator?
Шаги, чтобы изменить размер изображения в Adobe Illustrator
- Шаг 1. …
- Шаг 2: Нарисуйте прямоугольник, эллипс и звезду на странице.
- Шаг 3: Выберите Прямоугольник и используйте инструмент «Выделение», чтобы изменить размер объекта.
- Шаг 4. …
- Шаг 5: Используйте инструмент Free Transform из панели инструментов.
Как изменить разрешение в Adobe Illustrator?
Если непременно хочется в Illustrator его собственными средствами, то выделить картинку Effects — Rasterize, выбрать разрешение.
Как уменьшить масштаб в Adobe Illustrator?
Удерживая Alt, нажмите в центре области, которую вы хотите уменьшить. Выберите Вид> Увеличить (или Вид)> Уменьшить. Установите уровень масштабирования в левом нижнем углу главного окна или в панели Навигатор.
Как увеличить часть объекта в фотошопе?
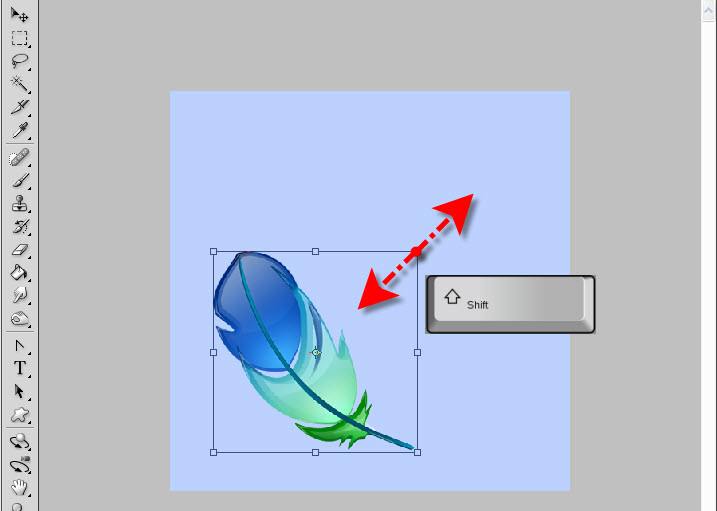
Подобным образом можно искажать и менять наклон изображения: нажмите Ctrl + T и расположите курсор над углом, который вы хотите растянуть. Нажмите Ctrl, держа курсором угол изображения, и перетащите в нужное вам место. Затем нажмите Enter.
Как увеличить выделенный фрагмент в фотошопе?
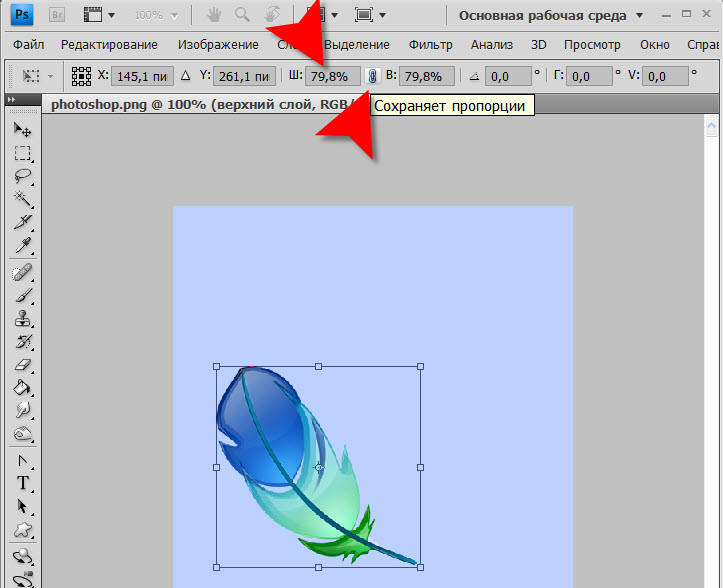
Если Вам необходимо увеличить выделение вместе с пикселями активного слоя, для активации Трансформирования нажмите Ctrl+T. Если Вы хотите раздвинуть только границы выделения, не затрагивая какие-либо пиксели, нажмите Выделение —> Трансформировать выделенную область.
Как скопировать выделенную область в фотошопе?
Выберите инструмент Перемещение или удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) для включения инструмента Перемещение. Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите выделенную область, которую нужно скопировать и переместить.
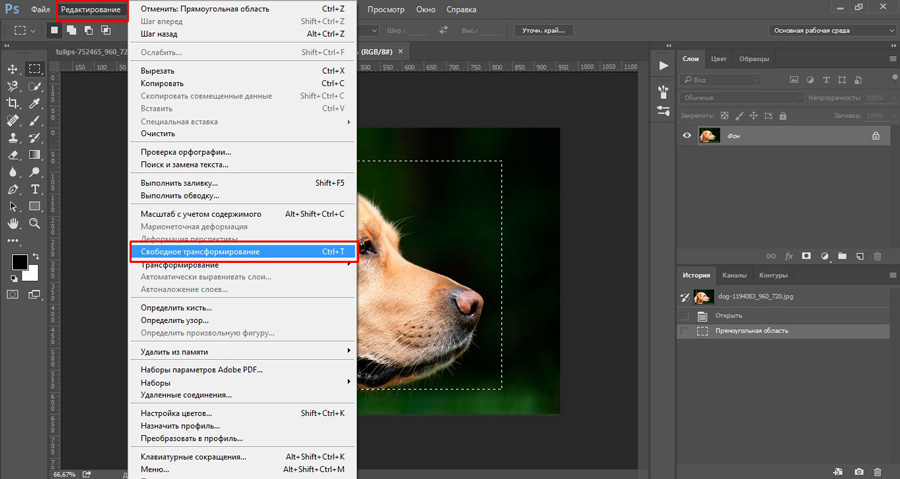
Как сделать свободную трансформацию в фотошопе?
Свободное трансформирование
- В меню «Редактирование» выберите команду «Свободное трансформирование».
- При трансформировании выделенной области, пиксельного слоя или границы выделения выберите инструмент «Перемещение» . …
- При трансформировании векторной фигуры или контура выберите инструмент «Выделение контура» .
Как зеркально отразить объект в фотошопе?
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование». Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали. Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Как Отзеркалить изображение на айфоне?
Если вы сейчас используете iOS 13 или более раннюю версию, то вы можете вручную «отзеркалить» ваше селфи с помощью встроенных инструментов в приложении «Фото». Выберите элементы управления кадрированием, третий значок на нижней панели инструментов.
Выберите элементы управления кадрированием, третий значок на нижней панели инструментов.
Что такое инверсия выделенной области?
Инверсия выделения (Inverse) — это операция, которая очень часто применяется в работе с выделенными областями. Суть в том, что создав выделение какой-либо области, вы можете поменять ее местами с не выделенной областью.
Как удалить с помощью лассо?
Группа инструментов Лассо (Lasso Tool) Опорные (якорные) точки контура ставятся нажатием левой клавиши мыши, а удалить последнюю или несколько последних поставленных якорных точек можно нажатием клавиши Delete. Кроме того, «Прямолинейное лассо» можно перевести в режим обычного нажатие клавиши Alt.
Как убрать ненужный объект на фото в фотошопе?
Штамп/Clone Stamp Tool действует аналогичным образом, но его удобнее применять для более крупных областей. Применяя инструмент Заплатка/Patch Tool, нужно сначала выделить область, которую требуется закрасить, а затем сместить курсор на ту часть изображения, которой вы хотите заменить ненужный элемент.
Как удалить объект на фото?
Как убрать с фотографии лишние объекты при помощи TouchRetouch
- Откройте приложение, нажмите на «Альбомы» и выберите фотографию.
- Увеличьте ту часть изображения, которую нужно удалить.
- Нажмите на «Удаление объектов» . …
- На данном этапе ненужный объект должен исчезнуть с фотографии.
Как изменить размер выделения в GIMP (4 быстрых шага)
Выделения — один из самых полезных инструментов в вашем наборе инструментов для редактирования изображений. Они позволяют определить точную область, которую вы хотите отредактировать, с точностью до пикселя — при условии, что вы расположите их правильно!
Иногда вы создаете выделение, а затем понимаете, что это не , а правильно, но вы не хотите его перерисовывать. Если вам повезет, быстрое изменение размера выделения может спасти вас от необходимости начинать все сначала.
Этот метод также полезен при создании пользовательских теней или других задачах, использующих область выделения в качестве шаблона для создания повторяющейся формы.
Быстрая навигация
- Краткое руководство по изменению размера выделения в GIMP
- Подробное руководство по изменению размера области выделения
- Шаг 1: Инструмент масштабирования
- Шаг 2: Пожалуйста, только выделение
- Шаг 3 : Настройка изменения размера
- Шаг 4: Завершите!
- Справка, я потерял выделение
- Заключительное слово
Краткое руководство по изменению размера выделения в GIMP
Важно отметить, что это руководство описывает, как изменить размер области выделения в GIMP, фактическое содержимое изображения (хотя процессы почти идентичны, за исключением шага 2 ниже).
- Шаг 1: Сделав выбор, переключитесь на инструмент Scale .
- Шаг 2: На панели Параметры инструмента найдите раздел Преобразование: и щелкните значок Выбор .
- Шаг 3: Нажмите на свой выбор в главном окне изображения и измените размер до нужного размера с помощью маркеров.

- Шаг 4: Нажмите кнопку Масштаб , чтобы завершить изменения.
Вот и все! Ваш недавно измененный размер выделения будет готов для вашего следующего редактирования.
Если вы уже знакомы с GIMP и просто нуждаетесь в повышении квалификации, то, вероятно, у вас достаточно информации для продвижения вашего проекта. Если вы новичок в GIMP или хотите узнать больше о том, как работает этот процесс, читайте дальше, чтобы узнать больше!
Подробное руководство по изменению размера областей выбора
Я предполагаю, что вы уже сделали свой выбор с помощью любого из инструментов выбора, доступных в GIMP. Независимо от того, какой инструмент вы использовали для выделения, все они изменяют размер одинаково.
Шаг 1: инструмент «Масштаб»
Этот шаг говорит сам за себя: чтобы изменить размер выделения, вам понадобится инструмент «Масштаб» . Найдите его на панели инструментов, вложенной в инструмент Unified Transform, или переключитесь на него с помощью сочетания клавиш Shift + S .
Вы также можете использовать Unified Transform инструмент, если вы хотите выполнить дополнительные преобразования для вашего выбора, но я считаю, что слишком легко случайно применить нежелательное преобразование. Какой бы инструмент вы ни использовали, самый важный шаг впереди!
Шаг 2: Только выборки, пожалуйста
Все инструменты преобразования GIMP имеют некоторые общие базовые параметры, которые можно найти на панели «Параметры инструмента», показанные ниже с использованием инструмента «Масштаб». Они позволяют вам выбрать, какая часть вашего изображения будет изменена в процессе преобразования: Слой , Выбор , Путь или Изображение .
Нужный нам раздел расположен прямо вверху, что как-то непреднамеренно делает его менее заметным (а может это только у меня так).
По умолчанию все инструменты преобразования настроены на «Слой», который преобразует текущий выбранный слой или фактическое содержимое изображения в выбранной области.
Нажмите кнопку Selection , чтобы преобразовать область выделения вместо содержимого изображения.
Шаг 3: Настройка изменения размера
Затем щелкните выбранный вами элемент в главном окне изображения. По краям выделения должны появиться маркеры, а в правом верхнем углу окна изображения должно появиться окно наложения «Масштаб».
Маркеры выбора позволяют изменять размер вручную.Вы можете либо щелкнуть и перетащить один из маркеров, чтобы выполнить корректировку, либо ввести новые размеры в пикселях в окне наложения «Масштаб», если вы уже имеете в виду определенный набор размеров.
Шаг 4: Завершите!
Вы увидите предварительный просмотр вновь измененного размера, пока вы все еще работаете над ним, чтобы помочь вам визуально подтвердить новый размер. Когда вас все устраивает, нажмите кнопку Scale в окне Scale overlay, и все готово!
Когда вас все устраивает, нажмите кнопку Scale в окне Scale overlay, и все готово!
Справка, я потерял выделение
Области выделения обозначаются анимированной черно-белой пунктирной линией, часто известной как «выделенная область». Если вы пытаетесь сделать выделение и не видите пунктирную рамку вокруг области выделения, есть быстрое решение, позволяющее снова сделать ее видимой.
Откройте меню View и щелкните View Selection . Вы также можете использовать сочетание клавиш Ctrl ( Command на Mac) + T , чтобы показать или скрыть область выбора.
По причинам, которые я не могу себе представить, GIMP также использует эффект черно-желтой пунктирной линии для обозначения размера данного слоя. Раньше это немного сбивало меня с толку, но вы можете не допустить, чтобы ваше изображение было покрыто пунктирными линиями, открыв Откройте меню еще раз и нажмите Показать границу слоя , чтобы включить или выключить видимые границы.
Заключительное слово
Это все, что нужно знать о том, как изменить размер выделения в GIMP, а также несколько дополнительных советов, чтобы убедиться, что ваши выделения полезны, а не разочаровывают. Поначалу это может показаться утомительной тратой времени, но хороший выбор важен для любого хорошего редактора.
О Томасе БолдтеЯ работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера. Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
Изменение размера изображений без потери качества с помощью смарт-объектов в Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и узнаете, почему смарт-объекты всегда выглядят лучше. /p>
/p>
Смарт-объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображений без разрушения . Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop уменьшает его, отбрасывая пиксели. И как только эти пиксели исчезнут, их невозможно будет вернуть. Это известно как деструктивное редактирование , потому что оно вносит необратимое изменение в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуть его к исходному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы теряли детали изображения, а Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, как гораздо больше, если вы сделаете это, вы можете получить блочный или размытый беспорядок.
Но смарт-объекты в Photoshop разные. Смарт-объект — это контейнер, который содержит изображение внутри себя и защищает изображение от повреждений. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он будет выглядеть , как если бы мы масштабировали изображение. Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри него всегда остается в исходном размере со всеми нетронутыми пикселями и деталями. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. На самом деле, независимо от того, сколько раз мы изменяем размер смарт-объекта, изображение всегда выглядит четким и четким. Давайте посмотрим, как это работает. Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, любая версия из CS2 и выше будет работать. Давайте начнем!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просмотреть параллельное сравнение между изменением размера обычного изображения и изменением размера умный объект. Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, загруженное из Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Создание двух копий изображения
Нам нужно сделать две копии изображения; один для обычной пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Слой через копирование :
Переход к Слой > Новый > Слой через копирование.
На панели «Слои» над оригиналом появляется копия изображения:
Появляется первая копия.
Чтобы сделать вторую копию, на этот раз я буду использовать сочетание клавиш: Ctrl+J (Win) / Command+J (Mac). Вторая копия появляется над остальными:
Вторая копия появляется над остальными:
Появляется вторая копия.
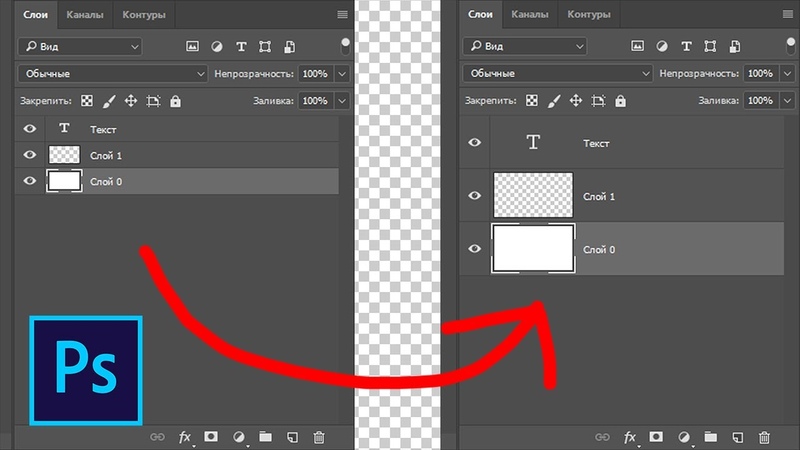
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем конвертировать в смарт-объект, вверху и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым цветом
Нам больше не нужно изображение на фоновом слое, поэтому залейте фон белым цветом. Нажмите на Фоновый слой для его выбора:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Переходим к Edit > Fill.
В диалоговом окне «Заливка» установите для параметра Contents значение White , а затем нажмите OK:
Выбор белого цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели «Слои», мы увидим, что слой теперь заполнен белым цветом:
Фоновый слой заполнен белым цветом.
Добавление дополнительного пространства на холсте
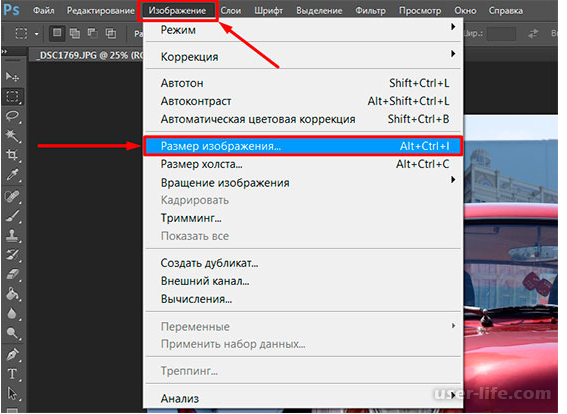
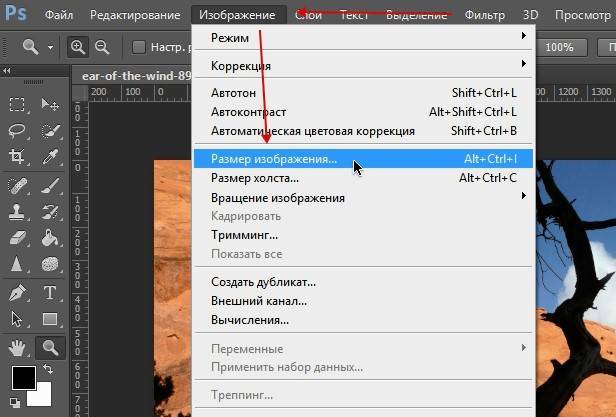
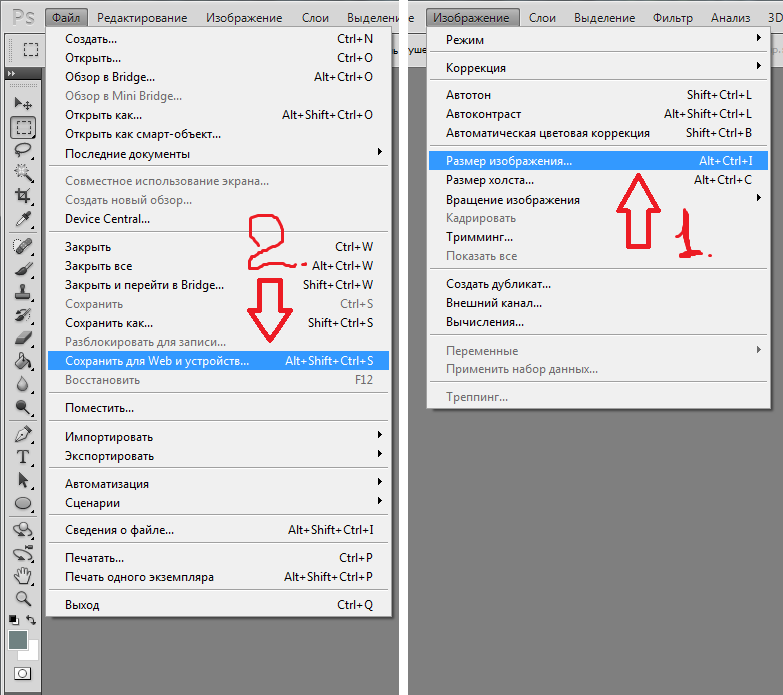
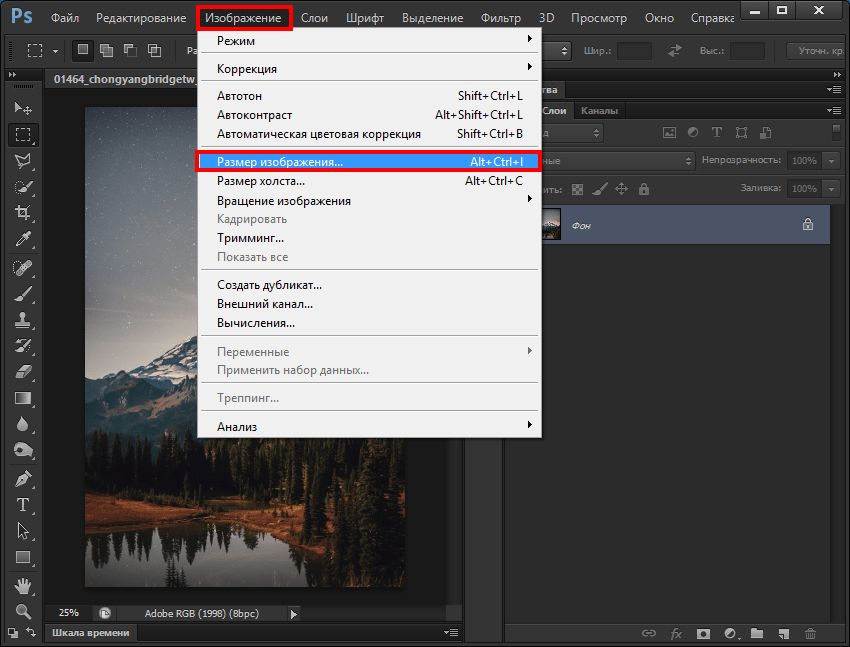
Чтобы разместить обе версии изображения рядом друг с другом, нам нужно добавить больше места на холсте. Перейдите в меню Изображение и выберите Размер холста :
Перейдите в Изображение > Размер холста.
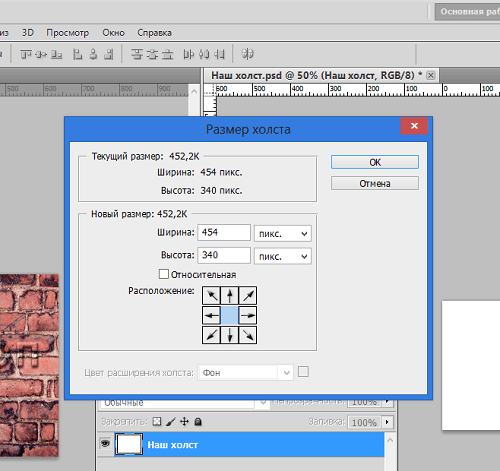
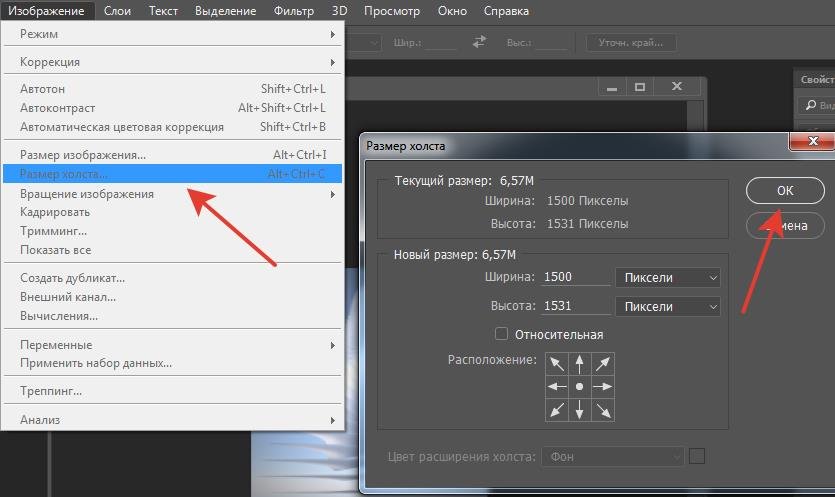
В диалоговом окне Размер холста задайте для параметра Ширина значение 200 процентов , а для параметра Высота значение 100 процентов . Оставить родственника опция снята. И в сетке Anchor выберите квадрат посередине слева. Это поместит все дополнительное пространство справа от изображения. Нажмите OK, чтобы закрыть диалоговое окно:
Это поместит все дополнительное пространство справа от изображения. Нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно Размер холста.
Чтобы отцентрировать новый холст на экране, я перейду к меню Вид и выберу По размеру экрана :
Выбор режима просмотра По размеру экрана.
А затем, поскольку мое изображение достаточно маленькое, чтобы целиком поместиться на экране при 100-процентном уровне масштабирования, я вернусь к Режим просмотра и я выберу 100% :
Выбор режима просмотра 100%.
Здесь мы видим добавленное дополнительное пространство на холсте:
Документ с дополнительным пространством на холсте справа.
Перемещение изображений рядом
Чтобы переместить одно из изображений в новое пространство, выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его в новое место справа. Нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы ограничить направление, в котором вы можете двигаться, и упростить перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным, слева и изображение, которое мы преобразуем в смарт-объект, справа:
Перетаскивание изображения на слое «Смарт-объект» в новое пространство холста.
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что слой «Смарт-объект» выбран на панели «Слои»:
Слой «Смарт-объект» должен быть выбран.
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, а Значок смарт-объекта отображается на миниатюре слоя:
Смарт-объекты отображают значок в правом нижнем углу миниатюры.
Связано: Как создавать смарт-объекты в Photoshop
Изменение размера изображений по сравнению со смарт-объектами в Photoshop
Теперь, когда у нас настроен документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного пиксельного слоя, и сравним его с тем, что происходит, когда мы изменяем размер смарт-объекта. Мы уменьшим масштаб обеих версий, чтобы сделать их меньше (известно как уменьшение масштаба ), а затем увеличим их ( увеличение масштаба ) и сравним результаты.
Уменьшение масштаба изображения
Начнем с пиксельной версии слева. Я нажму на слой «Пиксели», чтобы выбрать его:
Выбор слоя «Пиксели».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Free Transform в Photoshop, перейдя в меню Edit и выбрав Free Transform :
Переходя к Edit > Free Transform.
Это помещает поле «Свободное преобразование» и маркеры вокруг изображения:
Поле «Свободное преобразование» и маркеры появляются вокруг пиксельной версии слева.
Изучите основные навыки и сочетания клавиш Free Transform в Photoshop
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы могли изменить его размер, нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров. Во-первых, убедитесь, что 9Параметры 0038 Ширина ( Ш ) и Высота ( В ) связаны между собой, щелкнув значок связи между ними:
Щелкнув значок связи.
Затем измените значение Ширина на 10% . Поскольку Ширина и Высота связаны друг с другом, значение Высота автоматически изменяется на 10% :
Установка новой ширины и высоты изображения на 10 процентов.
Нажмите Введите (Win) / Верните (Mac), чтобы принять новые значения, а затем нажмите . Введите (Win) / Верните (Mac) еще раз, чтобы выйти из Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Введите (Win) / Верните (Mac) еще раз, чтобы выйти из Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота пиксельной версии были уменьшены до 10 процентов.
Уменьшение масштаба смарт-объекта
Проделаем то же самое со смарт-объектом справа. Я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова вернусь к Edit > Free Transform.
На этот раз вокруг смарт-объекта справа появляются маркеры свободного преобразования:
Документ, показывающий маркеры свободного преобразования вокруг смарт-объекта.
На панели параметров я свяжу поля «Ширина» и «Высота» вместе:
Щелкните значок ссылки.
Затем я изменю значение Width на 10% . Вместе с ним меняется значение Высота :
Масштабирование Ширины и Высоты смарт-объекта до тех же 10%.
Сравнение результатов
Я нажму Введите (Win) / Вернем (Mac), чтобы принять новые значения, а затем снова нажму Введите (Win) / Вернем (Mac) снова чтобы закрыть Free Transform. Обе версии изображения уменьшены до одинакового размера. И в этом размере они оба выглядят совершенно одинаково. Явной разницы между пиксельной версией и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Увеличение масштаба изображения
Но теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попытаемся увеличить их. Мы начнем снова с пиксельной версии слева. Я нажму на слой «Пиксели» на панели «Слои», чтобы выбрать его:
Выбор слоя «Пиксели».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова вернусь к Edit > Free Transform.
Окно «Свободное преобразование» снова появляется вокруг пиксельной версии:
Поле «Свободное преобразование» окружает изображение в пикселях слева.
Значения ширины и высоты
Обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10 %, Photoshop сообщает нам, что изображение каким-то образом вернулось к исходному размеру 100 % :
Значения ширины и высоты пиксельной версии равны вернуться к 100 процентам.
Если мы ясно видим, что изображение теперь намного меньше, чем было раньше, как можно вернуть ширину и высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и уменьшали ее, Photoshop уменьшал ее, отбрасывая пиксели. В данном случае он взял 90% пикселей по ширине и 90% пикселей по высоте, и просто удалил их. Это означает, что у нас осталось всего 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1 процент от исходного изображения. Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, это не значит, что мы вернулись к 100% оригинальный размер . Это говорит о том, что мы достигли 100% размера , нового размера , то есть любых пикселей, оставшихся после того, как мы уменьшили его.
Это говорит о том, что мы достигли 100% размера , нового размера , то есть любых пикселей, оставшихся после того, как мы уменьшили его.
Масштабирование изображения до 50% от исходного размера
Посмотрим, что произойдет, если мы увеличим масштаб изображения. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить оба значения Width и Height со 100% до 500% :
Масштабирование ширины и высоты изображения в пикселях на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем видеть, что происходит. Вместо того, чтобы добавлять новые пиксели и новые детали к изображению, Photoshop просто берет пиксели из уменьшенной версии и увеличивает их. Таким образом, намного больше, на самом деле квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я снова нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform. В этот момент Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после увеличения пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Увеличение масштаба смарт-объекта
Давайте сравним это с тем, что происходит при увеличении масштаба смарт-объекта. Я выберу смарт-объект на панели «Слои»:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова вернусь к Edit > Free Transform.
На этот раз вокруг смарт-объекта справа появляются маркеры свободного преобразования:
Поле свободного преобразования окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже увидим разницу между пиксельной версией изображения и смарт-объектом. В пиксельной версии Photoshop сбросил значения ширины и высоты на 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 9.0038 10% . В отличие от пиксельной версии, Photoshop по-прежнему помнит исходный размер смарт-объекта и знает, что мы в данный момент просматриваем его в другом размере:
В пиксельной версии Photoshop сбросил значения ширины и высоты на 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 9.0038 10% . В отличие от пиксельной версии, Photoshop по-прежнему помнит исходный размер смарт-объекта и знает, что мы в данный момент просматриваем его в другом размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10 %. .
Масштабирование смарт-объекта до 50% от его исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом это намного проще. Я могу просто установить оба значения на 50%:
Масштабирование ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего получилось очень блочное изображение. Но смарт-объект справа выглядит намного лучше. На самом деле выглядит так же хорошо, как и оригинал, только меньше:
Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего получилось очень блочное изображение. Но смарт-объект справа выглядит намного лучше. На самом деле выглядит так же хорошо, как и оригинал, только меньше:
Увеличенный смарт-объект уже выглядит лучше, чем пиксельная версия.
Я нажму Введите (Win) / Верните (Mac) еще раз, чтобы закрыть Free Transform. И на этот раз Photoshop не нужно ничего делать, чтобы очистить изображение, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и четким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Смарт-объект пережил масштабирование без единой царапины. Пиксельной версии не повезло.
Почему смарт-объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, внутри которого что-то хранится. В данном случае он держит наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что находится внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него. И если мы увеличим контейнер, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Смарт-объект — это просто контейнер, внутри которого что-то хранится. В данном случае он держит наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что находится внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него. И если мы увеличим контейнер, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув миниатюру смарт-объекта на панели «Слои»:
Двойной щелчок по смарт-объекту миниатюра.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение. Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем до 50%, изображение внутри него остается в исходном размере без потери качества. Сколько бы раз мы ни изменяли размер смарт-объекта, это никак не повлияло на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Сколько бы раз мы ни изменяли размер смарт-объекта, это никак не повлияло на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения в исходном размере внутри смарт-объекта.
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Переход к Файл > Закрыть.
А теперь мы вернулись к основному документу
Вернемся к основному документу Photoshop.
Связано: Как отредактировать содержимое смарт-объекта в Photoshop
Увеличение изображения до исходного размера
Наконец, давайте закончим тем, что посмотрим, что произойдет, когда мы увеличим обе версии изображения до исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Повторный выбор слоя «Пиксели».
Затем я вернусь в меню Edit и выберу Free Transform :
Переход к Edit > Free Transform.
Маркеры Free Transform появляются вокруг пиксельной версии слева. И на панели параметров Photoshop снова сбросил значения ширины и высоты обратно на 100%:
Значения ширины и высоты версии в пикселях снова вернулись к 100 процентам.
Так как мы знаем, что они оба на самом деле имеют 50% своего первоначального размера, мне нужно удвоить их размер, установив для обоих значений значение 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Enter (Win) / Return (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы закрыть Free Transform. А вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь обратно до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Результат после масштабирования версии в пикселях до исходного размера.
Масштабирование смарт-объекта до исходного размера
Затем я щелкну смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Переходим к Edit > Free Transform.
Маркеры Free Transform появляются вокруг смарт-объекта справа. Но обратите внимание, что снова на панели параметров Photoshop по-прежнему помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными всего на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить первоначальный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% на 100% :
Установить значения ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый.![]() Опять же, это потому, что мы изменяли размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не затрагивалось:
Опять же, это потому, что мы изменяли размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не затрагивалось:
Результат после масштабирования обеих версий до исходного размера.
Превышение исходного размера (и почему этого следует избегать)
И последнее, о чем следует помнить: хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при масштабировании и изменении размера, это преимущество действует только до тех пор, пока поскольку вы сохраняете смарт-объект в исходном размере или меньше , . Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на , чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как в случае с изображением на основе пикселей. И результат будет одинаковым, смарт-объект это или нет. Photoshop просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо.
