Изменение размеров части изображения масштабированием «с учетом содержимого»
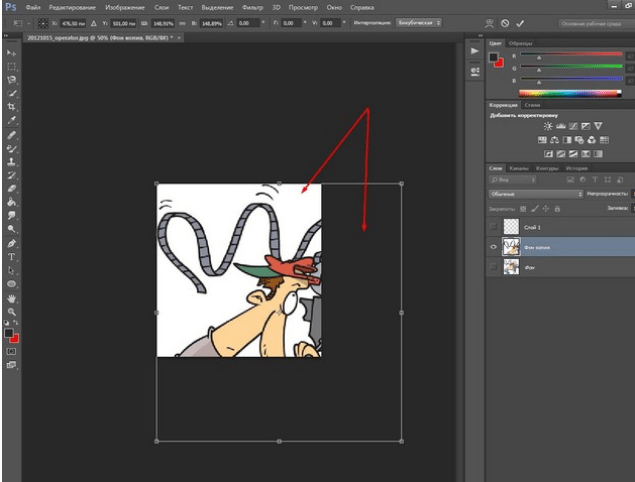
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
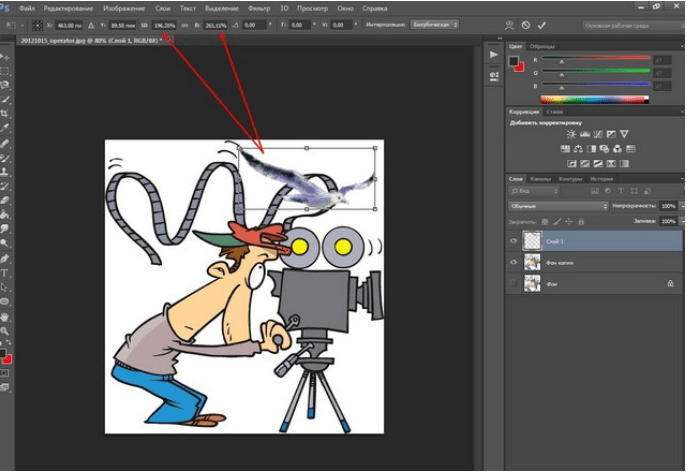
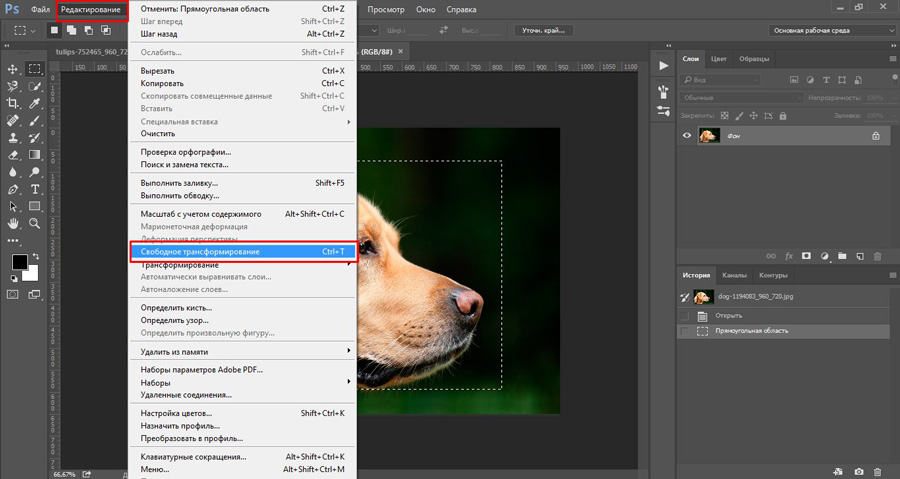
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми.
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость.
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
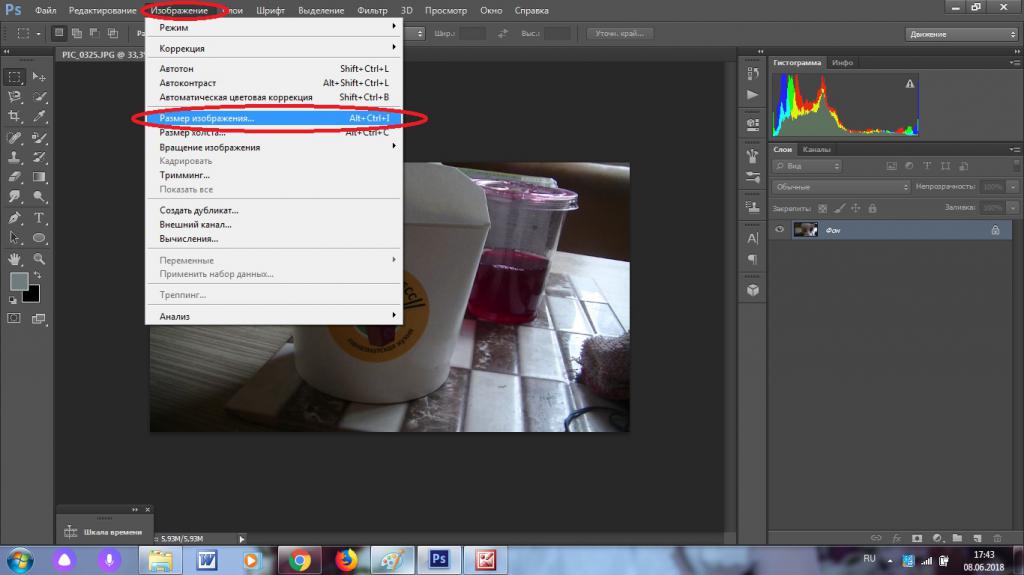
Как изменить размер изображения в Photoshop
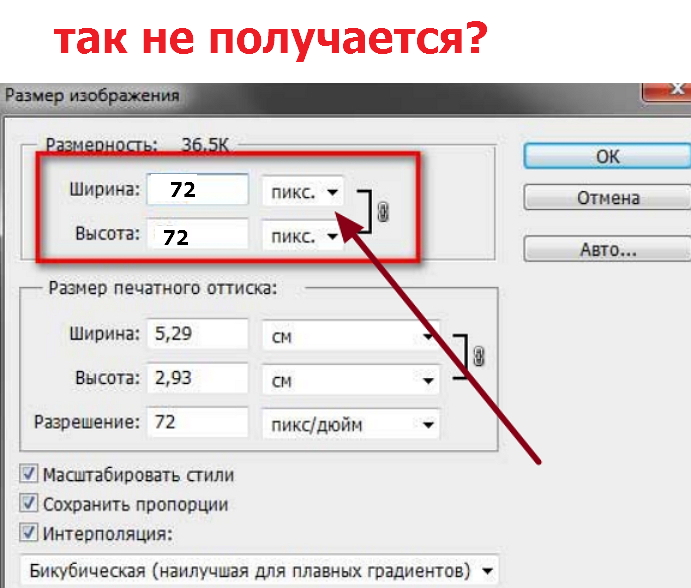
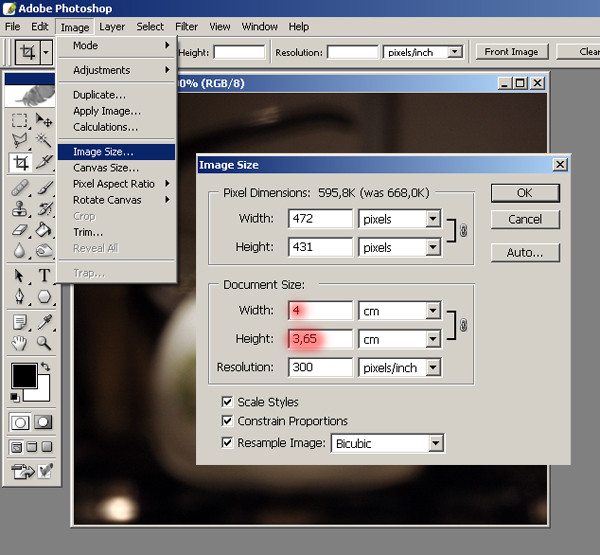
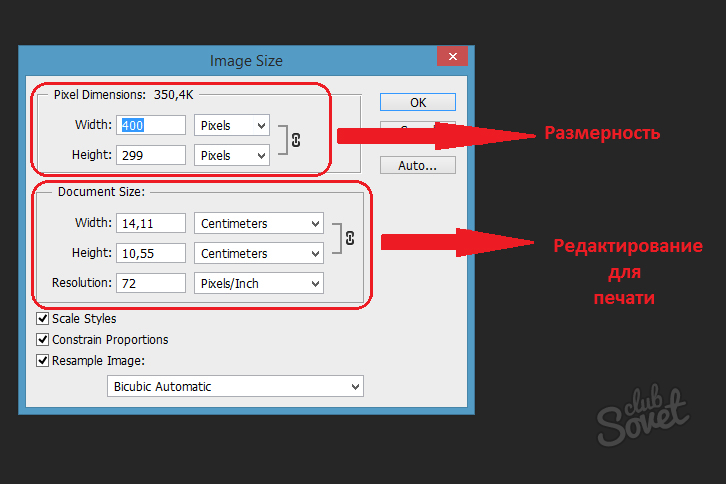
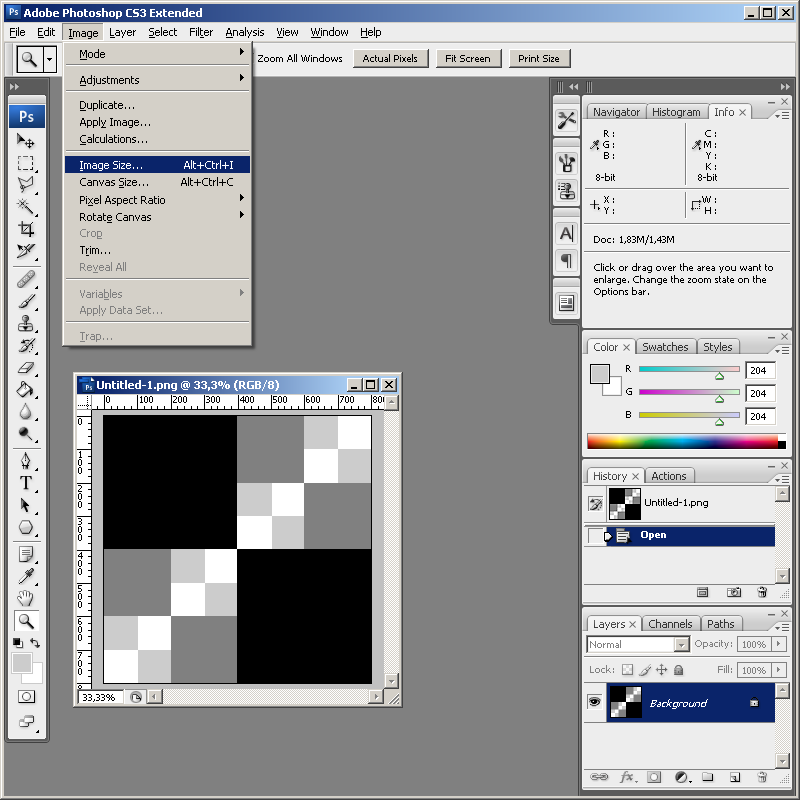
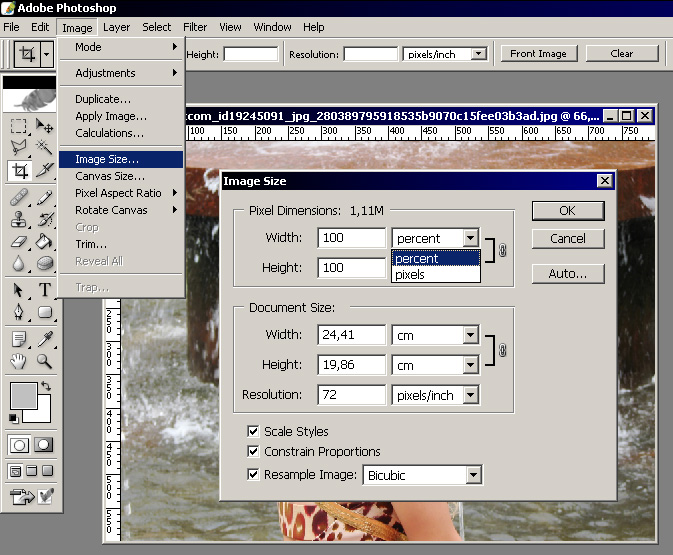
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения.![]() Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
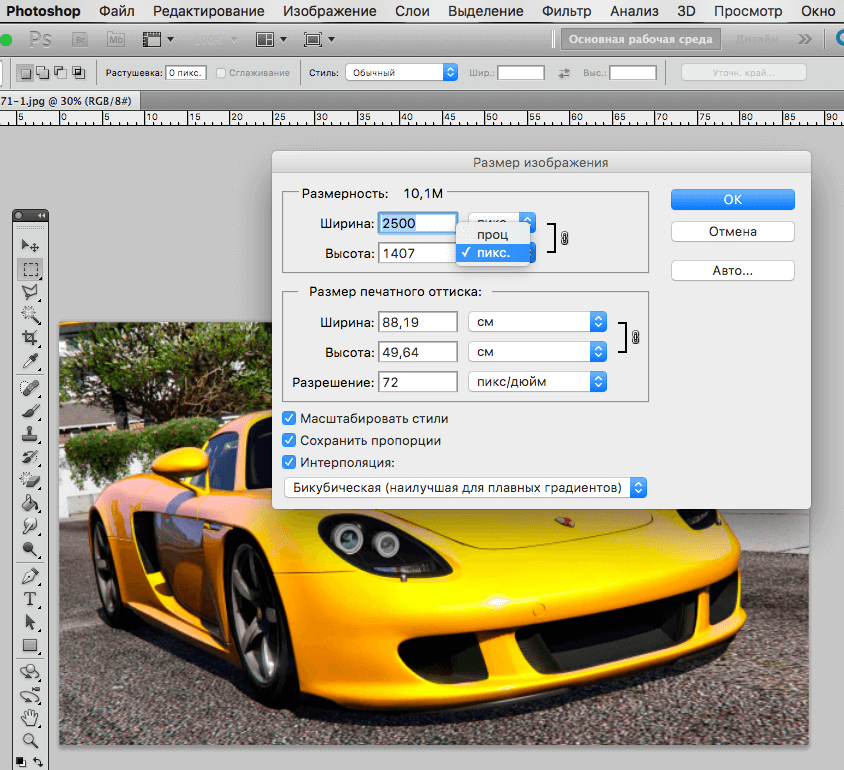
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
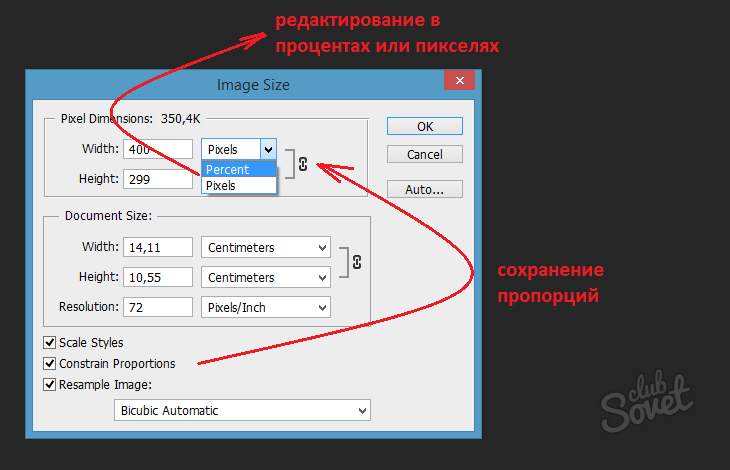
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях. Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты.
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
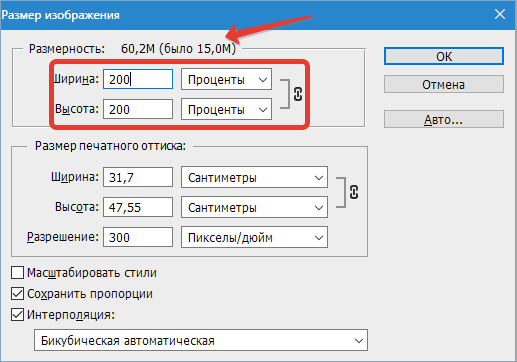
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Полезные приемы масштабирования в Фотошоп / Creativo.one
В прошлом уроке мы изучили основы изменения размера просмотра и прокрутки изображения, рассмотрели, как приближать и отдалять изображение с помощью инструмента «Масштаб», как прокручивать снимок, используя инструмент «Рука». Также мы познакомились с важными параметрами раздела «Просмотр», позволяющими отобразить изображение во весь экран или быстро перейти к 100% масштабу изображения.
В этом уроке мы изучим несколько полезных приемов и клавишных комбинаций, которые помогут вам сэкономить время и почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображения.
Как и в предыдущем уроке, я буду использовать версию Photoshop CS6, но также данный урок подойдет и для версии Photoshop CC.
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет мужчины из фотобанка Shutterstock):
Фотография, открытая в программе Photoshop CS6.
В качестве логического завершения и как напоминание, мы опять рассмотрим важные клавишные комбинации прошлого урока, а также наряду с ними мы изучим новые менее известные приемы и полезные советы при масштабировании и прокрутке изображений. Давайте начнем!
Приближение изображения и его отдаление с клавиатуры
Для того чтобы приблизить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «+». Для операционной системы Mac требуется нажать сочетание клавиш Command + и значок «+». При нажатии клавишной комбинации несколько раз изображение будет приближаться на определенную величину.
Для того чтобы уменьшить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «-». Для операционной системы Mac соответственно требуется нажать сочетание клавиш Command + и значок «-». Чтобы отдалить изображение на определенную величину, нажмите сочетание клавиш несколько раз.
«Показать во весь экран»
Для того чтобы быстро перейти к такому уровню масштаба, при котором все изображение поместится на экране целиком, нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac):
Нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac), чтобы отобразить изображение во весь экран
Для того чтобы незамедлительно перейти к 100% уровню масштаба для наиболее точного просмотра пикселей изображения, нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac):
Нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac), чтобы перейти к 100% размеру просмотра изображения
Выбор инструмента «Масштаб» с клавиатуры
Для того чтобы активировать инструмент «Масштаб» (Zoom Tool) — не обязательно выбирать соответствующий значок на панели инструментов, просто нажмите клавишу Z на клавиатуре:
Нажмите клавишу Z для выбора инструмента «Масштаб»
Переключение между режимами увеличения и уменьшения
По умолчанию, у инструмента «Масштаб» установлен режим увеличения, что означает приближение области изображения, по которой вы кликаете кнопкой мыши. Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Нажмите и удержите клавишу Alt (Win) / Option (Mac) для включения режима уменьшения. Отпустите клавишу, чтобы вернуться в режим увеличения
Временное включение инструмента «Масштаб»
Для того чтобы временно выбрать инструмент «Масштаб» при работе с другим инструментом (например, инструмент «Перемещение» (Move Tool)), нажмите и удержите клавишную комбинацию Ctrl+spacebar (Win) / Command+spacebar (Mac), затем кликните по изображению, чтобы его приблизить. Как только вы отпустите сочетание клавиш, программа опять сделает активным инструмент, с которым вы работали до этого.
Для того чтобы временно выбрать инструмент «Масштаб» в режиме уменьшения, нажмите и удержите сочетание клавиш Alt+spacebar (Win) / Option+spacebar (Mac), затем кликните по изображению, чтобы его отдалить. Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Вы также можете временно выбрать инструмент «Масштаб», нажав и удержав клавишу Z на клавиатуре. Обратите внимание, что это действие отличается от простого нажатия клавиши Z для быстрого выбора инструмента «Масштаб», в результате чего этот инструмент остается активным до тех пор, пока вы не выберете другой инструмент на панели инструментов. Если вы нажмете и удержите клавишу Z, вы выберете инструмент «Масштаб» временно. Удерживайте клавишу нажатой, по крайней мере, секунду и когда вы ее отпустите, активным станет инструмент, с которым вы работали до этого.
Пока вы держите клавишу Z нажатой, вы можете включить режим уменьшения, одновременно нажав и удержав клавишу Alt (Win) / Option (Mac). Отпустив клавишу Alt (Win) / Option (Mac) (все еще удерживая нажатой клавишу Z), вы вернетесь в режим увеличения, а, отпустив также и клавишу Z, вы вернетесь к инструменту, который был активным до этого.
Непрерывное масштабирование
После того как вы выбрали инструмент «Масштаб» либо на панели инструментов, либо используя одну из клавишных комбинаций, изученных нами ранее для временного включения инструмента, вы можете кликнуть на любой области изображения, которую хотите приблизить, и удержать кнопку мыши нажатой. Это действие приведет к тому, что приближение выбранной области будет проходить непрерывно по направлению к месту расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
То же самое можно получить, переключив инструмент «Масштаб» в режим уменьшения любым из изученных нами способов. Кликните на любой области изображения, которую вы хотите отдалить, и удержите кнопку мыши нажатой. Программа начнет непрерывно отдалять требуемую область от места расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
Более быстрое и более точное изменение масштаба изображения
Для более быстрого и более точного изменения масштаба изображения с использованием инструмента «Масштаб», кликните на область, которую хотите приблизить, и, удерживая кнопку мыши нажатой, протяните курсор вправо. Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Также, если вы кликните и протянете курсор мыши быстро влево, изображение отдалится очень быстро от того места, где вы кликнули мышкой. Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Кликните мышкой и протяните курсор влево или вправо для быстрого приближения или отдаления изображения или протяните курсор медленнее для более точного контроля
Еще один способ быстрого изменения масштаба и точной регулировки степени приближения или отдаления изображения заключается в том, чтобы навести курсор мыши на место, которое вы хотите приблизить или отдалить, затем нажать клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутить колесико мыши вверх или вниз. Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Нажмите клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутите колесико мыши для изменения масштаба изображения
Выделение требуемой области с помощью инструмента «Масштаб»
Мы с вами только что рассмотрели, как можно быстро изменять масштаб изображения, кликая мышкой по определенному месту и перемещая курсор вправо или влево при выбранном инструменте «Масштаб». Это действие нам обеспечивает параметр под названием «Масштаб перетаскиванием» (Scrubby Zoom). По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
Отключаем параметр «Масштаб перетаскиванием»
Когда параметр «Масштаб перетаскиванием» отключен, инструмент «Масштаб» становится похожим по принципу работы на инструмент «Прямоугольная область» (Rectangular Marquee Tool). Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Кликаем мышкой и растягиваем прямоугольную рамку выделения, работая с инструментом «Масштаб»
Когда вы отпустите кнопку мыши, программа немедленно приблизит выделенную область и поместит ее в центре экрана. В любой момент вы можете опять включить параметр «Масштаб перетаскиванием», поставив галочку в соответствующем окошке на панели свойств инструмента:
Область, которую я выделил, приближена и размещена в центре окна документа
Ввод определенных значений уровня масштаба
В прошлом уроке «Основы масштабирования и прокрутки изображений в Фотошоп» мы изучили, что можно не только увидеть текущий уровень масштаба в левом нижнем углу окна программы, но и изменить его, дважды нажав кнопкой мыши по действующему значению и введя новое:
Вводим новое значение текущего уровня масштаба в левом нижнем углу
Единственный недостаток, с которым мы при этом сталкиваемся, заключается в том, что как только мы нажимаем клавишу Enter (Win) / Return (Mac) для подтверждения нового значения масштаба, окно ввода данных перестает быть активным. Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Удерживайте нажатой клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), чтобы оставить окно ввода данных активным
Еще один полезный прием работы с окном ввода данных в левом нижнем углу состоит в том, чтобы изменять масштаб изображения, используя специальный ползунок. Наведите курсор мыши на окно ввода данных, затем нажмите и удержите клавишу Ctrl (Win) / Command (Mac), в результате чего курсор мыши примет форму маленькой руки со стрелками, указывающими налево и направо. Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Нажмите и удержите клавишу Ctrl (Win) / Command (Mac) для появления ползунка-регулятора, затем потяните курсор влево или вправо
Чтобы прокручивать изображение, в Фотошоп используется инструмент «Рука» (Hand Tool). Для выбора этого инструмента нет необходимости обращаться к панели инструментов, достаточно просто нажать клавишу Н:
Нажмите клавишу Н для выбора инструмента «Рука»
Временное включение инструмента «Рука»
Недостаток выбора инструмента «Рука» с помощью нажатия клавиши Н заключается в том, что этот инструмент остается активным до тех пор, пока не будет выбран другой инструмент на панели инструментов. Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Нажмите и удержите клавишу «пробел» (spacebar), чтобы временно выбрать инструмент «Рука»
Прокрутка изображения с помощью колесика мыши
Еще один способ прокрутки изображения, при котором не требуется выбирать инструмент «Рука» (он подходит при работе с любым инструментом) заключается в том, чтобы воспользоваться колесиком прокрутки мыши. Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac), то при прокрутке колесика мыши вверх изображение будет протягиваться влево, а при прокрутке колесика вниз – вправо.
Прокрутите колесико мыши вверх и вниз для перемещения изображения вверх и вниз, а для прокрутки изображения вправо и влево нажмите клавишу Ctrl (Win) / Command (Mac)
Просмотр изображения с увеличением
И в завершение, чтобы быстро переместиться из одного места изображения в другое, нажмите и не отпускайте клавишу Н (в том числе и при работе с инструментом «Рука»), а затем кликните на изображении и удержите кнопку мыши нажатой. Программа временно отобразит изображение на экране целиком, и вы увидите прямоугольный контур, который можно двигать. Переместите этот контур на ту область, которую вы хотите в ближайший момент увидеть приближенной на экране:
Пока в окне документа видно все изображение целиком, переместите прямоугольный контур на ту область, которую хотите отобразить на экране.
Когда вы отпустите кнопку мыши, программа незамедлительно отобразит выбранную область в центре экрана:
Область, которая была внутри прямоугольного контура, теперь отражена в центре окна документа
И вот, наконец, мы с вами изучили все полезные приемы, советы и клавишные комбинации, которые помогут вам почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображений в программе Фотошоп! Удостоверьтесь, что вы познакомились с уроком «Основы масштабирования и прокрутки изображений в Фотошоп», а затем посетите наш раздел «Основы Фотошоп» или перейдите к другим урокам, которые могут вас заинтересовать!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Объектов
Объектов
Узнайте об основных операциях с объектами в Lunacy
Введение
В Lunacy вы будете работать со следующими типами объектов:
Подробнее о работе с каждым типом объектов можно узнать по ссылкам выше. В этом разделе представлен обзор основных операций, общих для всех типов объектов.
В этом разделе представлен обзор основных операций, общих для всех типов объектов.
Добавление объектов
Чтобы добавить объект на холст:
- Включите соответствующий инструмент на панели инструментов или с помощью ярлыка (см. Примечание ниже).
- Щелкните или щелкните и перетащите указатель мыши на область, где вы хотите разместить объект.
Если вам нужно создать правильную форму (например, круг или квадрат), удерживайте Shift при перетаскивании.
Это наиболее распространенный метод, используемый во всех подобных приложениях. Когда вы его используете, точка, с которой вы начинаете перетаскивать, становится углом формы, если это прямоугольник, или углом его рамки выбора, если это что-то еще. Если вы хотите, чтобы начальная точка стала центром формы, удерживайте Alt при перетаскивании и Alt + Shift , чтобы получить правильную форму (см. Демонстрацию ниже).
Примечание: Чтобы проверить ярлыки, доступные в Lunacy, нажмите кнопку Keyboard Shortcuts в нижнем левом углу интерфейса (это откроет панель ярлыков в Lunacy) или прочтите здесь.
Кнопка быстрых клавиш
Выбор объектов
Есть два способа выбирать объекты в Lunacy.
Способ 1. Выбор объектов в панели Objects
Чтобы выбрать объект через панель Objects , просто найдите его в списке объектов и щелкните по нему.Чтобы выбрать несколько объектов, нажмите Shift или Ctrl при щелчке.
Способ 2. Выделение объектов на холсте
Чтобы выбрать объект, используйте инструмент выбора, который активируется, когда другие инструменты не активны. Просто щелкните объект или щелкните и перетащите его.
Чтобы выбрать несколько объектов, удерживайте нажатой клавишу Shift и щелкните объекты, которые хотите выбрать. Кроме того, вы можете щелкнуть и перетащить эти объекты.
Когда вы щелкаете или перетаскиваете группу объектов, вы выбираете группу.Для выбора определенного объекта в группе:
Удерживая нажатой клавишу
Ctrl, щелкните нужный объект.
ИЛИ
Щелкните, чтобы выбрать группу, затем дважды щелкните, чтобы выбрать объект.
После выбора объекта в группе вы можете переключиться на другие объекты этой группы, просто щелкнув их.
Чтобы быстро выделить все объекты на холсте, используйте сочетание клавиш Ctrl + A .
Для получения подробной информации об использовании инструмента выбора и демонстрации щелкните здесь.
Движущиеся объекты
Чтобы переместить объект, просто щелкните и перетащите его. Убедитесь, что курсор находится над объектом, а не над пустым пространством в рамке выбора объекта.
Если вы хотите ограничить движение осью X или Y, удерживайте Shift при перетаскивании.
Для точного позиционирования можно использовать клавиши со стрелками. Каждое нажатие клавиши перемещает объект на один пиксель.Удерживание Shift увеличивает каждый шаг до 10 пикселей (см. Также раздел Измерение).
Также раздел Измерение).
Кроме того, чтобы настроить положение объекта на холсте или монтажной области, вы можете использовать элементы управления X и Y в Инспекторе. Если объект находится на холсте, цифры в полях X и Y показывают абсолютные координаты левого верхнего маркера выделения объекта.
Если объект является частью монтажной области, X и Y отображают координаты левого верхнего маркера выделения объекта относительно верхнего левого угла монтажной области.См. Демонстрацию ниже и советы по работе с числовыми полями в Инспекторе.
Группировка объектов
Вы можете объединить вместе несколько объектов, относящихся к одному элементу дизайна, а затем перемещать и изменять их размер как один объект. Кроме того, группировка объектов — это способ организовать список объектов, который в некоторых проектах может включать сотни и более элементов. Для этого вы можете создавать вложенные группы объектов внутри других групп.
Для этого вы можете создавать вложенные группы объектов внутри других групп.
Чтобы создать группу, выберите объекты, которые вы хотите сгруппировать, и нажмите кнопку Group () на контекстной панели инструментов или нажмите Ctrl + G .
Для выбора определенного объекта в группе:
Удерживая нажатой клавишу
Ctrl, щелкните нужный объект.ИЛИ
Щелкните, чтобы выбрать группу, затем дважды щелкните, чтобы выбрать объект.
После выбора объекта в группе вы можете переключиться на другие объекты этой группы, просто щелкнув их. Кроме того, вы можете выбрать объекты через панель Objects .В некоторых случаях это может быть удобнее. Например, при работе с полностью перекрывающимися объектами.
Вы можете перемещать объекты в группу или из группы, перетаскивая их на панель Objects .
Чтобы разгруппировать объекты, выберите группу и нажмите кнопку Разгруппировать () на контекстной панели инструментов или нажмите Ctrl + Shift + G .
Дублирующие объекты
Чтобы скопировать объект, выберите его и нажмите Ctrl + D . В качестве альтернативы вы можете удерживать Alt , выбрать объект и перетащить его туда, где вы хотите разместить дубликат.
Безумие запоминает смещение последнего дубликата. Итак, если вы нажмете Ctrl + D вскоре после создания дубликата объекта и, Безумие добавит еще один дубликат с тем же смещением, что и предыдущий (см. Демонстрацию ниже). Это может быть удобно для создания шаблонов или других подобных вещей.
И, конечно же, вы можете использовать команду Дублировать и стандартные параметры Копировать и Вставить , доступные в контекстном меню.
Опции копирования и вставки
Вы можете просто выбрать объект и использовать стандартную комбинацию Ctrl + C и Ctrl + V .Это создаст копию объекта прямо над оригиналом.
Кроме того, вы можете использовать другие связанные параметры, доступные в контекстном меню.
В таблице ниже представлено описание этих опций.
| Пункт меню | Описание |
|---|---|
| Копия | Копирует выделение в буфер обмена. |
| разрез | Вырезает выделение на холсте и копирует его в буфер обмена. |
| Вставить сюда | Вставляет содержимое буфера обмена на холст. Точка, в которой вы щелкаете правой кнопкой мыши, — это место, где Безумие поместит верхний левый маркер выбора объекта, который вы вставляете. |
| Вставить поверх | Вставляет содержимое буфера обмена поверх выбранного объекта так, чтобы верхний левый маркер выбора объекта, который вы вставляете, имел те же координаты, что и координаты выбранного объекта. |
| Экспорт как PNG в облако, копирование URL | Экспортирует выделение в облако Icons8 и копирует ссылку в буфер обмена. Вы можете поделиться этой ссылкой с другими людьми. Вы можете поделиться этой ссылкой с другими людьми. |
| Копировать как текст | Доступно только для текстовых объектов. Копирует текстовое содержимое, а не объект и его свойства. |
| Копировать как SVG / CSS / XAML | Эти параметры позволяют скопировать код o |
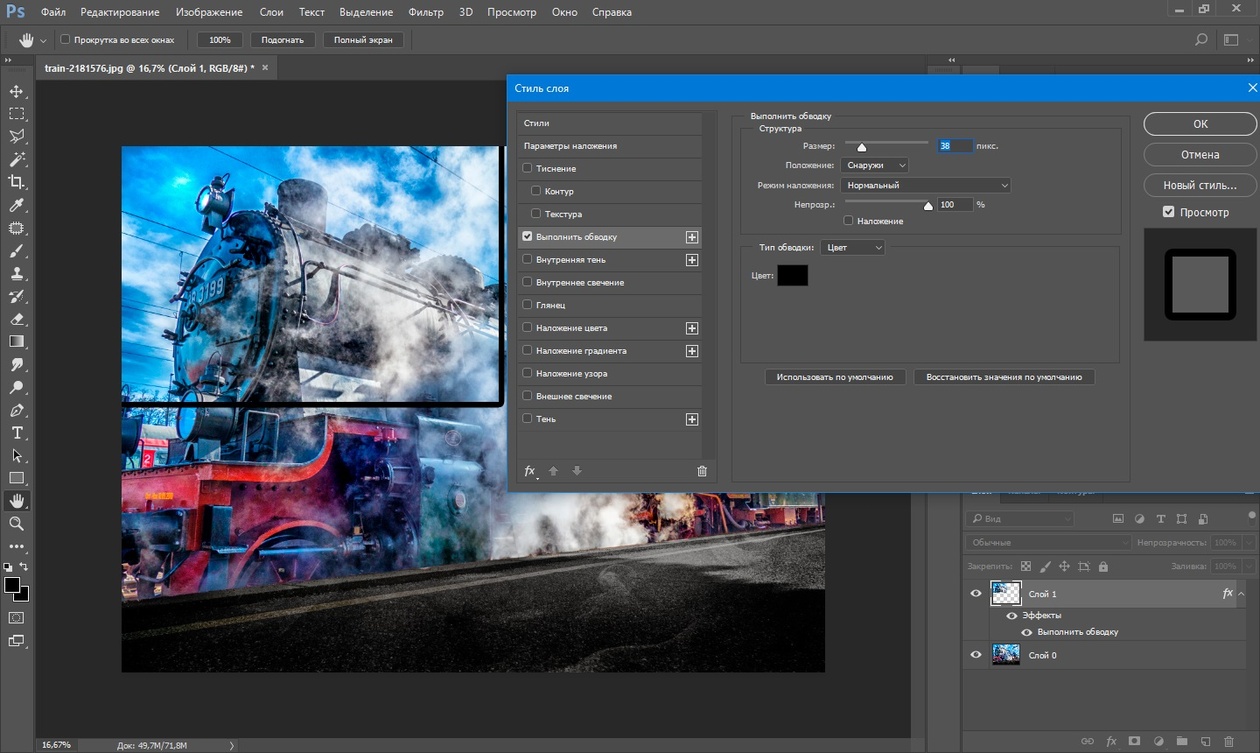
Как изменить размер слоя в Photoshop • Purple11
Самый простой способ изменить размер слоя в Photoshop
Вот как изменить размер слоя:
- Выберите слой, размер которого нужно изменить.
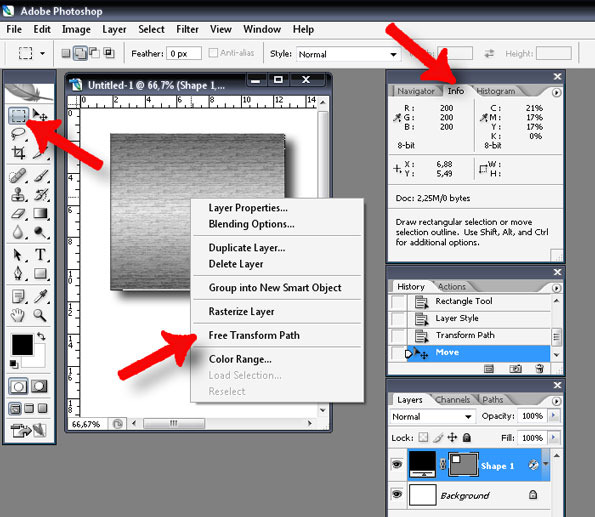
- Нажмите Cmd + T Ctrl + T, чтобы активировать функцию свободного преобразования. Кроме того, вы можете найти его в меню, перейдя в Edit> Free Transform .
- Теперь просто возьмите одну из ручек и щелкните + перетащите, чтобы изменить размер слоя.
- Когда вы будете довольны новым размером слоя, нажмите , введите , чтобы подтвердить преобразование.

- Если вас не устраивает изменение размера и вы хотите отменить инструмент «Свободное преобразование», не внося никаких изменений, просто нажмите клавишу Escape.
В качестве бонуса инструмент «Свободное преобразование» также позволяет перемещать или вращать слой. Чтобы повернуть, просто наведите указатель мыши на внешнюю сторону поля произвольного преобразования, и вы увидите, что курсор мыши изменится на значок поворота.
Совет: пропорциональное изменение размера
Часто бывает важно изменить размер слоя пропорционально, то есть он изменяется по ширине и длине с сохранением того же соотношения. В противном случае ваш слой может выглядеть искаженным.Для этого просто измените размер , используя один из угловых маркеров инструмента «Свободное преобразование».
Начиная с Photoshop CC 2019 , вам больше не следует удерживать клавишу Shift для пропорционального изменения размера, так как удерживание клавиши Shift позволит изменить размер непропорционально. Это ошибка, с которой вы можете столкнуться несколько раз, если вы привыкли удерживать клавишу Shift, и, возможно, к ней нужно немного привыкнуть. Однако, когда вы привыкнете к этому, это должно сэкономить ваше время, потому что чаще всего вам нужно пропорционально изменять размер при использовании одного из угловых маркеров.
Это ошибка, с которой вы можете столкнуться несколько раз, если вы привыкли удерживать клавишу Shift, и, возможно, к ней нужно немного привыкнуть. Однако, когда вы привыкнете к этому, это должно сэкономить ваше время, потому что чаще всего вам нужно пропорционально изменять размер при использовании одного из угловых маркеров.Совет: изменяйте размер от центра
Обычно, когда вы изменяете размер, слой будет следовать за угловым маркером, с которого вы начали изменение размера, но если вы удерживаете клавишу Option Alt во время изменения размера, изменение размера вместо этого будет выполняться из центра слоя. Это может быть хорошей уловкой, позволяющей избежать изменения размера и последующего перемещения слоя на место, где он был изначально.
Лучший способ использования смарт-объектов
Хорошо, теперь вы знаете, как изменить размер слоя в Photoshop, но есть кое-что еще, что вам, вероятно, следует сделать для улучшения рабочего процесса: преобразовать слой в смарт-объект перед изменением размера .
Видите ли, если вы уменьшите размер слоя, а затем захотите изменить его размер позже, обычно вам не повезло, и вы полностью испортите качество пикселей в слое. Если вы сначала преобразуете слой в смарт-объект, вы можете увеличивать и уменьшать размер неограниченное количество времени без потери качества. Конечно, имейте в виду, что потеря качества всегда будет происходить, если вы измените размер слоя, чтобы он был больше его исходного размера. Но, по крайней мере, со смарт-объектом вы всегда сохраняете качество внутренних пикселей исходного слоя.
Чтобы преобразовать слой в смарт-объект, просто щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект . Теперь измените размер слоя с помощью инструмента Free Transform Tool (Cmd + T Ctrl + T), как обычно. Теперь вы можете изменять размер, как вам нравится, без потери исходного качества внутреннего слоя.
Теперь наш слой является смарт-объектом и активным свободным преобразованием.
Бонус: другие преобразования слоя (искажение, перекос, перенос)
Инструмент свободного преобразования — основной инструмент для изменения размера или поворота слоя, но Photoshop предлагает гораздо больше способов преобразования слоя.Просто перейдите в меню Edit> Transform , и вы увидите, что есть инструмент преобразования для обтекания, масштабирования, наклона, искажения… . Эти инструменты работают аналогично инструменту «Свободное преобразование», но они преобразуют пиксели слоя по-своему. Попробуйте их, чтобы почувствовать, как они влияют на слой!
Использование инструмента Wrap Transform ToolКак автоматически изменить размер изображения, чтобы оно соответствовало контейнеру Div с помощью CSS?
Как автоматически изменить размер изображения, чтобы оно соответствовало контейнеру div с помощью CSS?
Для автоматического изменения размера изображения или видео в соответствии с размером контейнера Div используйте свойство object-fit. Он используется для указания того, как изображение или видео помещается в контейнер.
Он используется для указания того, как изображение или видео помещается в контейнер.
свойство соответствия объекта: Это свойство используется, чтобы указать, как изображение или видео изменяются и вписываются в контейнер. Он сообщает содержимому, как поместиться в конкретный контейнер div различными способами, например, сохранить это соотношение сторон или растянуть и занять как можно больше места.
- Пример 1: В этом примере описывается автоматическое изменение размера изображения по размеру контейнера Div. Этот пример не содержит свойства объектного соответствия.
<HTML><Головка><стиль>. Гиков {ширина: 60%;высота: 300 пикселей;}img {ширина: 100%;высота: 100%;}стиль>головка><корпус><divкласс=«компьютерщики»><imgsrc=alt="Geeks Image"/>div>корпус>html>Вывод:
В приведенном выше примере, поскольку свойство «подогнать объект» не используется, изображение сжимается, чтобы поместиться в контейнер, и его исходное соотношение сторон уничтожается.
- Пример 2: Этот пример используется для отображения части изображения при использовании изменения размера контейнера div.
<HTML><Головка><стиль>.вундеркинды {ширина: 60%;высота: 300 пикселей;}img {ширина: 100%;высота: 100%;объект подходит: крышка;}стиль>головка><корпус><divкласс=«компьютерщики»><imgsrc=alt="Geeks Image"/>div>корпус>html>Вывод:
Примечание : Использование object-fit: cover; обрежет края изображения, сохранив соотношение сторон, а также заполнит пространство.
- Пример 3: В этом примере изображение отображается без использования свойства «подогнать объект». В этом примере размер изображения устанавливается вручную, и изображение не сможет сохранить свое соотношение сторон и настроить или изменить размер в соответствии с контейнером div при изменении размера окна браузера.
<HTML><Головка><стиль>корпус {выравнивание текста: по центру;}img {ширина: 400 пикселей;высота: 200 пикселей;}стиль>головка><корпус><imgsrc=alt="Geeks Image">корпус>html>Выход:
- Пример 4: В этом примере отображается часть изображения или изображения с использованием свойства подгонки объекта.
 В этом примере размер изображения устанавливается вручную, а также используется свойство подгонки объекта. В этом случае при изменении размера браузера изображение сохранит свое соотношение сторон и не будет изменено в соответствии с контейнером div.
В этом примере размер изображения устанавливается вручную, а также используется свойство подгонки объекта. В этом случае при изменении размера браузера изображение сохранит свое соотношение сторон и не будет изменено в соответствии с контейнером div.<HTML><Головка><стиль>корпус {выравнивание текста: по центру;}img {ширина: 400 пикселей;высота: 200 пикселей;объект подходит: крышка;}стиль>головка><корпус><imgsrc=alt="Geeks Image">корпус>html>Выход:
Примечание: Свойство объект подходит: крышка; обрежет края изображения, сохранив соотношение сторон, а также заполнит пространство.

Как изменить размер текстового логотипа прямо в Photoshop, не создавая размытого неровного беспорядка
Многие логотипы в Интернете выглядят так, как будто их сбил грузовик. Размытые, неровные, отвратительные. Вот как сделать ваши логотипы с измененным размером великолепными и четкими.
Во-первых, всегда сохраняйте графику и логотипы в формате GIF или PNG. Сохранение однотонной графики и логотипов в формате jpeg является катастрофой и неизбежно приводит к неприятному цифровому шуму.Звучит элементарно, но у меня было три опытных графических дизайнера, которые сделали это неправильно, в том числе выпускник Калифорнийского института искусств. Единственным, кто знал правильный ответ (в каком формате сохранять текстовый логотип), был наш ведущий программист Питер.
Например, дальше сайта Королевского банка Канады не нужно заходить.
Логотип РБК: jpeg-текст в действии
Даже миллиарды долларов не спасут вас от шума в формате jpeg на ваших логотипах. Вот неровности jpeg крупным планом:
Вот неровности jpeg крупным планом:
rbc logo jpeg text buzz @ 400%
Грязный. Щелкните логотип, чтобы увидеть полное изображение в размере 400%. Не то, ради чего вы пошли в академию дизайна.
Теперь, когда у нас есть правильный формат сохранения (желательно 24-битный PNG - теперь совместим со всеми современными веб-браузерами, или, если логотип простой, 8-битный GIF с 256 цветами может сэкономить место), мы можем переместить о том, как правильно обрабатывать мелкий текст.
В дизайне иконок есть одно очень важное правило:
Создайте свой значок для каждого размера отдельно.
Это связано с тем, что, например, если у вас есть значок 128 x 128 пикселей, после изменения его размера до 16 x 16 пикселей вы ничего не увидите или он будет выглядеть не так, как должно. Лучшее решение - это дизайн еще и на 16 х 16 пикселей.
Разница между изменением размера и дизайном до небольшого размера.
Пример того, как это работает в Apple (значок домашней папки в Mac OS 10.5)
Но в некоторых случаях разработка уменьшенной версии занимает слишком много времени. В течение дня графическому дизайнеру необходимо многократно изменять размер логотипа или изображения до меньшего размера.Мы не можем нарисовать всех вручную. Но если вам нужен логотип очень маленького размера и вы хотите сохранить качество, это непросто.
Стандартное изменение размера может сделать ваш логотип или текст неровными краями, даже если у вас есть исходный векторный файл. Если вы обнаружите, что текст расплывчатый или неразборчивый после уменьшения размера, вы можете начать с использования различных методов сглаживания в тестировании Photoshop для достижения наилучшего результата. Возможные варианты:
Нет | Sharp | Crisp | Сильный | Гладкая
Различные параметры сглаживания в Photoshop
(Сверху: Нет, Резкий, Четкий, Крепкий, Гладкий).
Справа увеличено на 400%.
Результат с нашим методом. Справа увеличено на 400%.
Обычно у нас лучшие результаты со Стронгом. Результат будет немного размытым, но обычно привлекательным. Но с очень мелким текстом фотошоп не получит очень хорошего результата. Итак, нам нужно другое решение…
Это результат стандартного изменения размера.
Края слишком неровные.
Изображение, размер которого вы хотите изменить, должно быть векторным (это означает, что слоев фигуры и текстовых слоев в Photoshop).Идея состоит в том, чтобы сделать очень большое изображение, уменьшить его до 10% и позволить Photoshop решить нашу проблему.
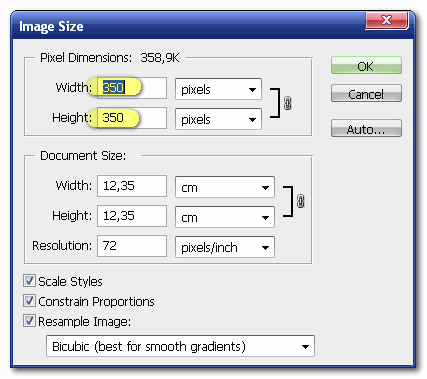
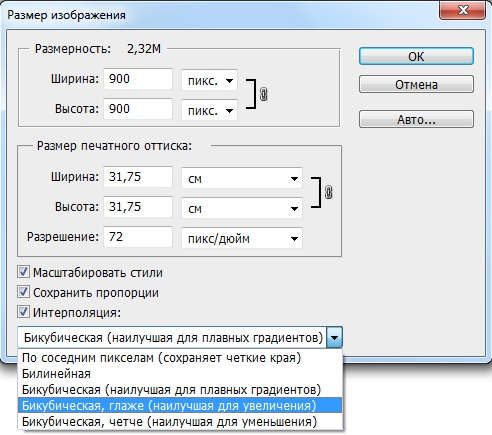
- Увеличьте размер вашего векторного изображения до 10-кратного размера изображения, который вы хотите получить в результате (Photoshop: Изображение> Размер изображения… ).
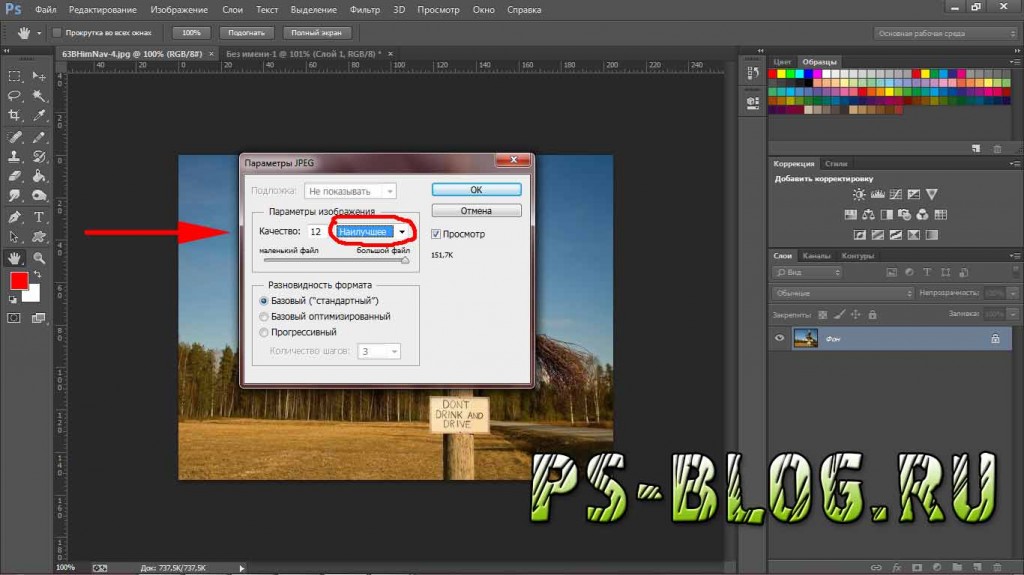
- Открыть Файл> Сохранить для Интернета и устройств…
- Измените размер изображения на нужные вам значения (помните, ваше изображение теперь в 10 раз больше, поэтому ваши новые значения должны составлять 10% от размера, который у вас был до открытия Сохранить для Интернета и устройств… ) и установите качество изменения размера на Бикубическая резкость .

- Сохраните ваш файл.
Теперь на маленьком изображении видны четкие края нашего логотипа.
Пример: у вас есть изображение шириной 500 пикселей и требуется ширина 150 пикселей. Затем измените его размер с 500 пикселей до 1500 пикселей и экспортируйте его через Сохранить для Web & Devices… с шириной 150 пикселей.
Сравните различия со стандартным изменением размера и нашим методом:
Нормальный плохой результат слева со стандартным изменением размера.
Результат нашего метода справа.
После увеличения обоих изображений можно увидеть некоторые различия. Особенно на письмах f и o .
Пример 1: Стандартное изменение размера слева. Наш метод справа. 400% вид.
Еще один увеличенный пример. На первый взгляд нет большой разницы, но на букве m или a вы можете увидеть, что текст слева слишком четкий и неровный.
Пример 2: Стандартное изменение размера слева.Наш метод справа. 400% вид.
Примечание. То же самое можно сделать и с не-векторными изображениями, но тогда в качестве отправной точки вам понадобится файл в четыре-десять раз больше, чем ваш конечный размер.
Для достижения наилучших результатов всегда следует использовать круглые числа, например 10%, 20%. 25%, 50% от исходного размера для наилучших результатов.
Почему?
При использовании круглого числа Photoshop делит пиксели на несколько (2, 4, 5 или 10), что означает, что Photoshop не требует такой большой интерполяции.
Если вы начинаете формировать достаточно большой оригинал, точное кратное значение становится менее важным, поскольку в Photoshop есть много пикселей для выбора при интерполяции, и округление не будет таким заметным.
Алек Киннер
Алек помогает бизнесу добиться успеха в Интернете с 2000 года. Алек - эксперт по маркетингу в области маркетинга и рекламы, в прошлом - руководитель отдела телевидения Grey Moscow и старший продюсер телекомпаний Bates, Saatchi и Saatchi, Россия.





 В этом примере размер изображения устанавливается вручную, а также используется свойство подгонки объекта. В этом случае при изменении размера браузера изображение сохранит свое соотношение сторон и не будет изменено в соответствии с контейнером div.
В этом примере размер изображения устанавливается вручную, а также используется свойство подгонки объекта. В этом случае при изменении размера браузера изображение сохранит свое соотношение сторон и не будет изменено в соответствии с контейнером div.