Обработка и цветокоррекция портрета в Photoshop
В этом уроке мы расскажем, как применять выборочную коррекцию цвета к фотографии, а точнее, как перевести изображение в ч/б, но при этом оставить в цвете выбранный элемент.
И хотя такой эффект чрезвычайно легко достигается в программе Photoshop, многие относятся к нему с опаской, поскольку не всегда уверены в том, что выбирают правильные инструменты. Чаще всего люди прибегают к инструментам выделения, и тогда зачастую возникают заминки. В этом уроке мы покажем, как создать такой эффект без использования инструментов выделения. Нам понадобятся лишь простой корректирующий слой Black & White, слой-маска и кисть, ничего больше!
Я буду работать в Photoshop CC, но данный урок совместим и с Photoshop CS6.
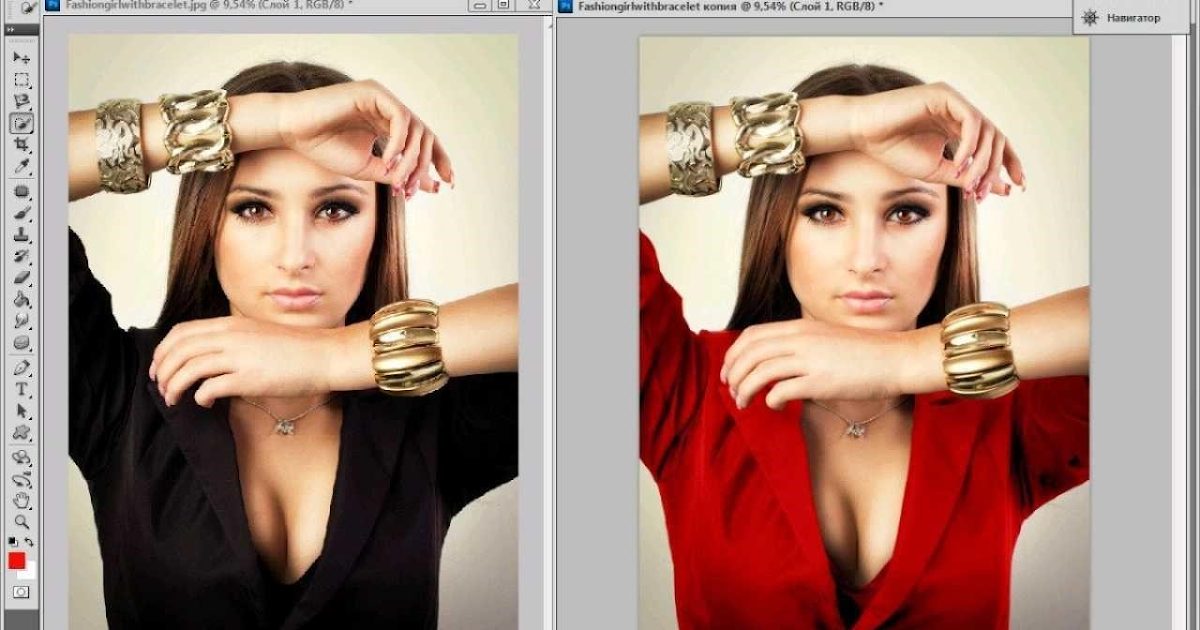
Итак, перед нами исходная фотография, на которой изображена женщина в красном платье.
Исходное изображение
А вот изображение, которое мы получим после выполнения всех необходимых манипуляций. Вся фотография будет переведена в черно-белый цвет, за исключением красного платья. Повторюсь, мы не будем прибегать к использованию каких-либо инструментов выделения.
Вся фотография будет переведена в черно-белый цвет, за исключением красного платья. Повторюсь, мы не будем прибегать к использованию каких-либо инструментов выделения.
Финальное изображение
Вы можете выполнять все шаги урока, работая с собственной фотографией. Просто выберете фотографию и определите объект, который останется в цвете, это может быть и платье, и цветок, и телефонная будка, в общем, что угодно. Давайте уже приступим!
Работаем с глазами
Добавьте еще один корректирующий слой (любой) и установите режим наложения Linear Dodge (Линейный Осветлитель). Зажмите клавиши Cmd/Ctrl+I и затем прорисуйте белой кистью области радужной оболочки глаза. Установите значение непрозрачности (Opacity) на 50%. Добавьте новый корректирующий слой Hue/Saturation (Тон/Насыщенность), установите значение для насыщенности равное 35, затем, удерживая клавишу Alt, перетащите маску для предыдущего слоя на этот слой, что применить эффект к тому же участку фотографии.
Добавляем виньетку
Создаем любой новый корректирующий слой, мы сделали слой Levels (Уровни), и затем меняем режим наложения на Multiply (Умножение), чтобы затемнить изображение. Нажимаем клавиши Cmd/Ctrl+I, чтобы инвертировать маску слоя в черный цвет и тем самым скрыть эффект. Затем берем инструмент Кисть, устанавливаем белый цвет кисти и закрашиваем углы изображения для создания виньетки.
Нажимаем клавиши Cmd/Ctrl+I, чтобы инвертировать маску слоя в черный цвет и тем самым скрыть эффект. Затем берем инструмент Кисть, устанавливаем белый цвет кисти и закрашиваем углы изображения для создания виньетки.
Curves
Начнем обработку нашей фотографии с Curves
(
Image=>Adjustments=>Curves
)
Curves – простой и удобный инструмент для обработки фотографий. Когда нужно немного осветлить или затемнить кадр, добавить контраста, Curves отлично для этого подходит. С помошью Curves можно решать и более сложные задачи, но это уже тема для отдельной статьи.
На глаз или используя гистограмму кадра , выставляем нужный нам контраст картинки, изгибая линию в окне Curves.
В конце урока мы еще раз воспользуемся Curves, а пока переходим к следующему инструменту – Selective Color
.
Фотографии бывают разными
Adobe Photoshop — мощная программа, позволяющая делать фантастические вещи с графикой. Бытует мнение, что справиться с ним можно только после долгого обучения. Я же считаю, что достаточно знать результат действия основных инструментов, остальное придет с опытом. Чтобы получить базовые знания, достаточно прочитать любую из обучающих книг. Можете написать и мне, авось что подскажу или проведу обучающие уроки (естественно, не за «спасибо»).
Я же считаю, что достаточно знать результат действия основных инструментов, остальное придет с опытом. Чтобы получить базовые знания, достаточно прочитать любую из обучающих книг. Можете написать и мне, авось что подскажу или проведу обучающие уроки (естественно, не за «спасибо»).
Обычно в первых двух-трех главах любого учебника по Фотошопу содержатся самые необходимые знания — информация о том, какие есть инструменты в программе. Остальное — наработка опыта. Здесь поджидает засада — для примера авторы книг используют фотографии четкие и яркие, без артефактов сжатия и сделанные на профессиональную камеру. Объекты на них выделяются легко, цвет редактируется тоже.
Учиться по книгам можно и нужно, следует лишь понять: примеры фотографий в книгах — идеализированные. Они лишь показывают то, что можно сделать. Чтобы обрабатывать то, что делается на любительский фотоаппарат в условиях недостатка освещенности, когда фотографа толкают под руку и нет точки опоры, требуется много практики и терпения.
Подготовка
Предположим, что базовые знания у вас есть, желание обрабатывать тоже. Так как моя заметка — о коррекции фотографий, понадобится фильтр-шумодав. Это единственная функция, с которой Фотошоп не способен справиться сам. Я рекомендую Ximagic Denoiser. Это платный фильтр, без покупки запускается с 5-секундной задержкой и имеет ограничение — нельзя использовать в Actions (записи действий для обработки фотографий в автоматическом режиме).
У меня английская версия Photoshop CC, но вы можете использовать старые версии. Если у вас русская, всегда можно перевести надписи из моей статьи онлайн-переводчиком.
Использование диалогового окна Кривые
Используя диалоговое окно Кривые (Curves), удалим цветовой сдвиг на изображении Михайловского замка.
1. Установим две метки на изображениях облака и серой стенки (рис. 7). Облако должно быть белого цвета, а мы имеем заниженное содержание в зеленой и красной составляющих: R = 190, G = 189, B = 255. Вторая проба должна иметь равные значения всех трех базовых цветов, а на самом деле наблюдается преобладание синего цвета: R = 135, G = 137, B = 180. Цель коррекции — уменьшить содержание синего цвета.
Вторая проба должна иметь равные значения всех трех базовых цветов, а на самом деле наблюдается преобладание синего цвета: R = 135, G = 137, B = 180. Цель коррекции — уменьшить содержание синего цвета.
2. По правилу 3 цветового круга необходимо увеличить содержание красного и зеленого цветов. Для этого следует в соответствующих каналах коррекционную прямую преобразовать в выпуклую кривую.
Рис. 7. Исходное изображение Михайловского замка с нанесенными на него цветовыми метками
Рис. 8. Результат коррекции в окне Кривые и показания цветовых проб
3. В результате коррекции мы имеем следующие показания проб. Первая проба: R = 239, G = 237, B = 255. Вторая проба: R = 179, G = 177, B = 180 (рис. 8). Первая проба указывает на небольшое преобладание синего цвета, что вполне нормально для цвета облака. Вторая проба имеет почти равные значения всех трех составляющих. Так что результат коррекции можно считать удовлетворительным.
Использование диалогового окна Цветовой баланс
Диалоговое окно Цветовой баланс (Color Balance) позволяет проводить коррекцию цвета в различных тоновых диапазонах изображения независимо друг от друга. Области влияния инструмента задаются тремя переключателями: Тени (Shadows), Средние тона (Midtones) и Света (Highlights). Коррекция проводится путем смещения ползунка в сторону одного из пары противоположных цветов цветового круга: голубого или красного, пурпурного или зеленого, желтого или синего (рис. 9).
Области влияния инструмента задаются тремя переключателями: Тени (Shadows), Средние тона (Midtones) и Света (Highlights). Коррекция проводится путем смещения ползунка в сторону одного из пары противоположных цветов цветового круга: голубого или красного, пурпурного или зеленого, желтого или синего (рис. 9).
Рис. 9. Диалоговое окно Цветовой баланс
Данное диалоговое окно вызывается командой Изображение (Image) -> Коррекция (Adjustments) -> Цветовой баланс (Color Balance) или клавиатурным эквивалентом Ctrl+B (в Mac OS — Command+B).
Используя диалоговое окно Цветовой баланс (Color Balance), сбалансируем по цветам изображение Казанского собора, представленное на рис. 10.
Рис. 10. Исходное изображение Казанского собора с нанесенными на него цветовыми метками
1. Установим две пробы: первую в области основания купола, вторую в тени между колоннами. Обе пробы соответствуют серому цвету, только первая светлее второй. Обе показывают на избыток синего цвета: R = 168, G = 169, B = 190 (первая проба) и R = 19, G = 19, B = 45 (вторая проба).
2. По правилу 1 цветового круга для уменьшения содержания синего цвета следует увеличить содержание противоположного ему желтого цвета.
3. В окне Цветовой баланс (Color Balance) установим флажок Средние тона (Midtones) и переместим ползунок в сторону желтого цвета. Аналогично скорректируем цвет, предварительно установив флажок Света (Highlights), а затем Тени (Shadows).
4. В ходе коррекции мы получили приблизительно равное соотношение между составляющими в обеих цветовых пробах: R = 188, G = 188, B = 189 (первая проба) и R = 26, G = 26, B = 26 (вторая проба) — рис. 11.
Рис. 11. Результат коррекции в окне Цветовой баланс и показания цветовых проб
Схема цветового круга
Главным принципом цветовой коррекции является настройка баланса цветов, в основе которого лежит цветовой круг, показывающий взаимосвязь основных цветов двух моделей — RGB и CMYK (рис. 4).
Рис. 4. Схема цветового круга
Для цветовой коррекции используйте следующие три правила, вытекающие из этой схемы:
1. Уменьшение содержания одного цвета увеличивает содержание противоположного и наоборот. Противоположными называются цвета, которые соединяются линией, проходящей через центр круга. Например, увеличивая содержание красного цвета, мы уменьшаем содержание голубого, и наоборот.
Уменьшение содержания одного цвета увеличивает содержание противоположного и наоборот. Противоположными называются цвета, которые соединяются линией, проходящей через центр круга. Например, увеличивая содержание красного цвета, мы уменьшаем содержание голубого, и наоборот.
2. Содержание определенного цвета можно изменить за счет влияния на соседние цвета и наоборот. Например, для увеличения красного цвета можно повысить содержание желтого и пурпурного и наоборот.
3. Чтобы увеличить содержание определенного цвета, необходимо уменьшить содержание цветов, соседних с противоположным, и наоборот. Например, для увеличения красного цвета следует уменьшить содержание зеленого и синего.
На рис. 3 мы определили цель коррекции — уменьшение содержания красного цвета. Исходя из перечисленных правил, следует действовать так:
- по правилу 1 нужно увеличить содержание противоположного голубого цвета;
- по правилу 2 следует уменьшить содержание соседних желтого и пурпурного цветов;
- по правилу 3 необходимо увеличить содержание соседних с противоположным зеленого и синего цветов.

Когда определена цель коррекции и ясны действия для ее достижения, необходимо выбрать нужный инструмент. Также в ходе коррекции лучше попробовать удалить сдвиг по двумтрем правилам, чтобы была возможность, сравнив полученные результаты, выбрать наилучший.
Использование диалогового окна Уровни
В примере на рис. 3 необходимо понизить содержание красного цвета.
1. Если в окне Уровни (Levels) из списка Канал (Channel) выбрать пункт Красный (Red) и попробовать переместить серый ползунок вправо для уменьшения содержания красного цвета, то цветовые метки покажут уменьшение красной составляющей, но изображение станет темнее. Это происходит изза аддитивности модели RGB. Значит, необходимо устранить сдвиг подругому.
2. По правилу 3 цветового круга следует повысить содержимое зеленой и синей составляющих. Поочередно выбирая синий и зеленый каналы, сместим ползунок серых тонов влево. В момент коррекции обращайте внимание на изменение значений обеих проб в палитре Инфо (Info). Для первой пробы (ступеньки) необходимо добиться равных значений всех трех составляющих (R, G, B). А у второй пробы (лист сирени) значение зеленого цвета (G) должно превышать значения остальных цветов.
Для первой пробы (ступеньки) необходимо добиться равных значений всех трех составляющих (R, G, B). А у второй пробы (лист сирени) значение зеленого цвета (G) должно превышать значения остальных цветов.
3. В ходе коррекции значение обеих проб изменилось. Первая проба указывает на идеальный серый цвет: R = 110, G = 110, B = 110. Во второй пробе содержание зеленого цвета больше остальных составляющих: R = 140, G = 164, B = 122.
На рис. 6 приведен пример коррекции с измененными показаниями цветовых проб.
Рис. 6. Результат коррекции в окне Уровни и показания цветовых проб
Быстрая маска (Quick Mask). » Adobe Photoshop
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Градиентные маски. Мы уже в достаточной степени освоились с выделениями и научились работать с выделенными
областями. Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
Суть масок состоит в следующем: если одна часть изображения выделена и мы можем работать только с ней, то оставшаяся часть изображения называется маскированной, т.е. закрытой маской. Маску можно сравнить с чёрной бумагой, которой фотографы закрывают часть фотобумаги при печати фотографий. Это делается для того, что бы свет из фотоувеличителя попадал только на определённые участки бумаги и не затрагивал тех участков, которые фотограф закрыл чёрной бумагой. Схематично маску можно представить следующим образом.
Схематично маску можно представить следующим образом.
Маска — это контур выделения, представленный в виде градаций серого цвета. При этом:
- Выделенные области представляются белым цветом.
- Невыделенные области представляются черным цветом.
- Частично выделенные области представляются оттенками серого цвета. Чем сильнее выделена область, тем светлее ее маска. Соответственно темно-серым цветом представлены почти не выделенные области.
Быстрая Маска (Quick Mask) — представление выделения, в котором выделенные области сохраняют исходный цвет, а невыделенные области закрываются полупрозрачной однотонной маской. По умолчанию она красного увета.
По умолчанию она красного увета.
Логично было бы предположить, что если мы можем указать выделенную область, то можем указать и маскированную область. В Photoshop маску можно буквально нарисовать, причём любым инструментом рисования. Очень часто маска является незаменимым инструментом выделения. Посмотрите на фотографию. Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе photo.jpg . Для этого нужно сделать следующее:
- Открыть документ photo.jpg
- Включить режим так называемой быстрой маски (Quick Mask Mode).
Это делается нажатием пиктограммы в палитре инструментов или нажатием клавиши Q .

- После переключения можно начать рисовать маску. Выберите инструмент кисть и вернитесь к стандартным цветам по умолчанию (черному и белому), нажав клавишу D . Маска наносится черным цветом, а убирается соответственно белым.
- Выберите кисть с мягкими краями и аккуратно закрасьте фигуру девушки. Несмотря на то, что основным цветом выбран чёрный, кисть рисует красным полупрозрачным цветом. Именно это и показывает, что Вы не просто что-то рисуете, а создаете маску. Представьте себе, что Вы рисуете на новом пустом слое. Это временный слой, увидеть который можно в палитре Channels (каналы). В режиме быстрой маски образуется временный канал , который именно так и называется —
 Поэтому при создании маски, Вы не влияете на изображение. Маска — это всего лишь непривычное для нас представление выделения. В процессе правки рамки выделения само изображение измениться не может.
Поэтому при создании маски, Вы не влияете на изображение. Маска — это всего лишь непривычное для нас представление выделения. В процессе правки рамки выделения само изображение измениться не может. - После заливки картинка должна иметь следующий вид: Теперь девушка закрыта маской с головы до ног. Если провести аналогию с процессом печати фотографий, то теперь область изображения, содержащая пиксели фигуры, закрыта чёрной бумагой, т.е. маскирована. Перейдём в стандарный режим выделения, нажав клавишу Q или соответствующую кнопку на палитре инструментов. Маска сразу преобразуется в выделение, причём выделено будет всё, кроме девушки (потому что она закрыта маской).
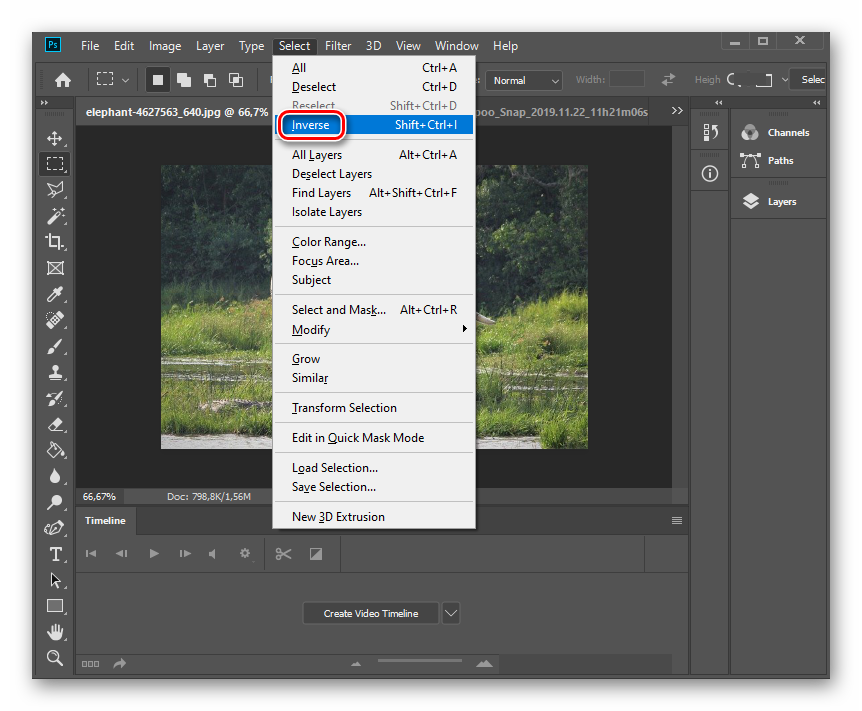
Возникает вопрос: зачем мы всё это делали, если в итоге выделено всё, кроме того, что нужно? Затем, что теперь достаточно инвертировать выделение командой Inverse меню Select , чтобы была выделена фигурка девушки. Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Цвет и прозрачность создаваемой маски можно настроить по собственному усмотрению. Для настройки этих параметров достаточно дважды щёлкнуть на кнопке перехода в режим быстрой маски.
Настройки маски предназначены исключительно для вашего удобства. Цвет, которым вы обозначаете маскированную область, не влияет на изображение, а прозрачность изменяется только для того, что бы вы могли видеть то, что закрываете маской. Рассмотрим действие переключателей в разделе  Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Обратите внимание на пиктограмму переключения в режим быстрой маски. В зависимости от настройки она изменяет свой вид, показывая, какая настройка задействована в текущий момент. Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали.
 Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.Обращаю ваше внимание на то, что маска рисуется чёрным цветом, а стирается белым цветом или резинкой. Все остальные цвета в режиме быстрой маски выводятся как градация серого цвета (в зависимости от их яркости). Интересным аспектом является то, что чем светлее цвет (по шкале серого), тем прозрачнее будет выделенная область. Прозрачность при этом будет тоже особенная, а именно, такая же, как и при выполнении команды Feather (растушевка). Убедитесь в этом следующим образом.
Градиентные маски.
Попробуем ознакомится с принципом создания градиентных масок. Как уже обсуждалось выше, маска может придавать прозрачность выделенной области. Воспользуемся этим для создания красивейшего эффекта, называемого градиентной маской.
- Переключитесь в режим быстрой маски.
- Выберите инструмент — градиент и на палитре Options нажмите на кнопку, соответствующую режиму Radial Gradient — радиальный градиент. Основной и фоновый цвета должны быть белым и чёрным. Название градиента должно быть

- Теперь изобразим градиент. Установите курсор в области глаза и проведите градиент до ближайшего края изображения. Полученная маска наиболее прозрачна в центре и уплотняется к краям.
- Преобразуйте маску в выделение, т.е. вернитесь в стандартный режим ( Q ). Хочу отметить, что рамка выделения имеет все ту же круглую форму, будто бы мы ничего и не делали в режиме быстрой маски. Тут не стоит верить своим глазам! Дело в том, что рамка не может адекватно отобразить частично выделенные области (если бы могла, то мы бы не вводили полутоновое представление выделения — маску). Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности.
- Переместите выделенную область в документ.
 Почти готово!
Почти готово!
В правый нижний угол я вставила часть изображения Flower.psd из папки Samples. Эта часть также градиентно растворяется в фоне. Для создания этого эффекта я заливала быструю маску линейным градиентом.
Узнайте, как смешивать цвета и выполнять выборочную цветокоррекцию изображения
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г. 04:57:06 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
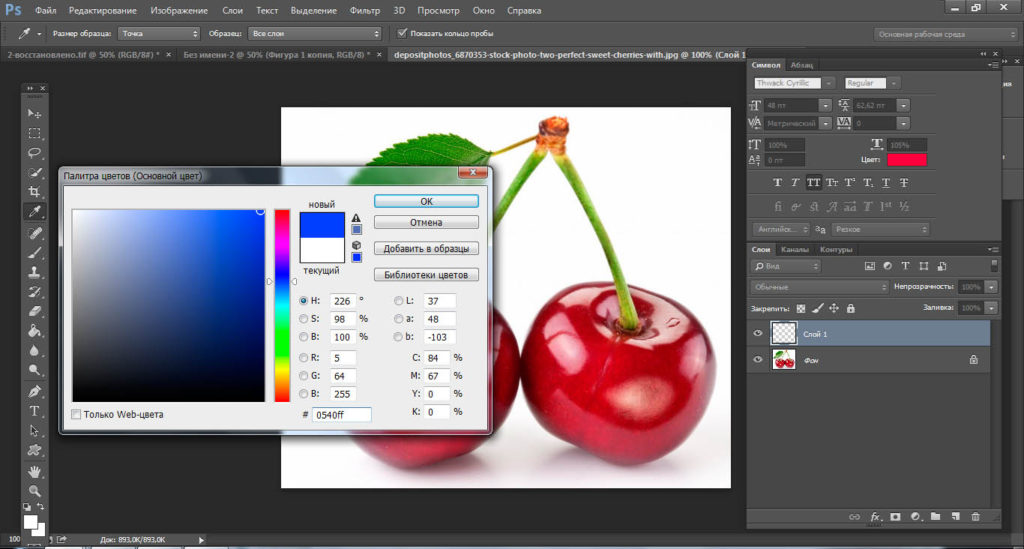
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как смешивать цвета и выполнять выборочную цветокоррекцию изображения
Выборочная
цветовая коррекция — это метод, используемый сканерами высокого класса и разделением
программы для изменения количества триадных цветов в каждом из основных
компоненты цвета в изображении. Вы можете изменить количество триадного цвета
в любом основном цвете выборочно — не затрагивая
другие основные цвета. Например, вы можете использовать выборочный цвет
коррекция для резкого уменьшения голубого в зеленом компоненте
изображения, оставляя голубой компонент синего без изменений.
Вы можете изменить количество триадного цвета
в любом основном цвете выборочно — не затрагивая
другие основные цвета. Например, вы можете использовать выборочный цвет
коррекция для резкого уменьшения голубого в зеленом компоненте
изображения, оставляя голубой компонент синего без изменений.
Четный хотя Selective Color использует цвета CMYK для исправления изображения, вы может использовать его на изображениях RGB.
Убедитесь, что выбран композитный канал на панели Каналы. Доступна выборочная настройка цвета. только при просмотре композитного канала.
Выполните одно из следующих действий:
Вы также можете выбрать «Изображение» > «Коррекция» > «Выборочное». Цвет. Но имейте в виду, что этот метод вносит прямые коррективы к слою изображения и отбрасывает информацию об изображении.
Выполните одно из следующих действий:
Выберите цвет для настройки в меню «Цвета» на панели «Свойства». Вы также можете выбрать пресет, который вы сохранили.

На панели «Свойства» выберите стиль «Выборочный цвет» в меню «Набор».
Выберите метод на панели свойств:
Родственник
Изменяет существующее количество голубого, пурпурного, желтого, или черный по его проценту от общего количества. Например, если вы начнете с пикселем, который на 50 % окрашен в пурпурный цвет, и добавить 10 %, к пикселю добавляется 5 %. пурпурный (10% от 50% = 5%), всего 55% пурпурного. (Этот вариант не может настроить чистый зеркальный белый, который не содержит цветовых компонентов.)
Абсолют
Настройка цвета в абсолютных значениях. Например, если вы начинаете с пикселя, который на 50 % пурпурный, и добавляете 10 %, пурпурные чернила устанавливаются на 60 %.
Настройка основана на том, насколько цвет близок к одному из параметров в меню «Цвета». Например, 50 % пурпурный находится посередине между белым и чисто пурпурным и получает пропорциональное сочетание корректировок, определенных для двух цветов.

Перетащите ползунки, чтобы увеличить или уменьшить количество компонентов в выбранном цвете.
Вы также можете сохранить настройки, сделанные для выборочного Настройка цвета и повторное использование настроек на других изображениях.
Больше похожего
- Заменить цвета объектов
Войдите в свою учетную запись
Войти
Управление учетной записью
3 способа изменить цвет чего-либо в Photoshop
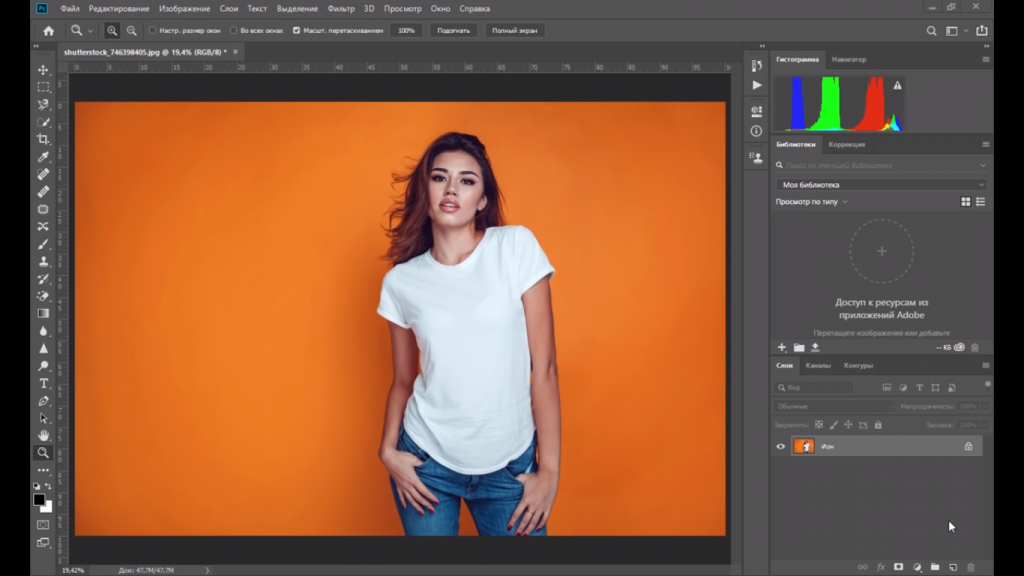
Изменение цвета чего-либо в Photoshop — это одно из самых распространенных правок, которое вы будете выполнять как редактор изображений, и оно действительно демонстрирует возможности Photoshop для делать фотореалистичные правки. Изменение цвета может быть совершенно незаметным для зрителя, если оно сделано аккуратно, легко превращая хорошее изображение в великолепное.
Как мы почти в каждом посте здесь, на PhotoshopBuzz, обычно есть много разных способов выполнить одну и ту же задачу в Photoshop. Давайте рассмотрим некоторые из самых популярных и эффективных методов, а также несколько более сложных и интересных.
Содержание
- Способ 1. Изменение цветов с помощью инструмента «Заменить цвет»
- Способ 2. Изменение цветов с помощью настроек оттенка/насыщенности
- Способ 3. Изменение цветов с помощью кривых
- Заключительное слово
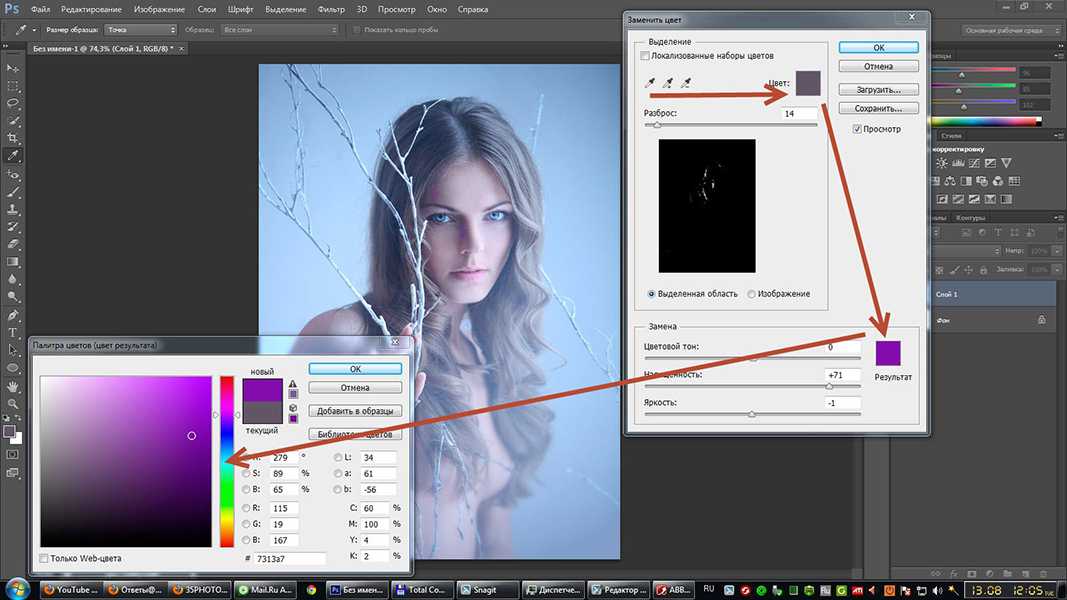
Способ 1. Изменение цветов с помощью инструмента «Заменить цвет»
Инструмент «Заменить цвет» — это один из новых параметров настройки цвета в Photoshop. Это не мой предпочтительный метод, но многие редакторы изображений Photoshop клянутся им, поэтому его стоит изучить, если вы никогда не использовали его раньше.
Основное преимущество использования инструмента «Заменить цвет» заключается в том, что вам не нужно вручную создавать подробную маску, чтобы указать, какие области цвета должны быть скорректированы.
Вместо этого можно использовать несколько быстрых щелчков пипетки, чтобы полностью создать цветовую маску в диалоговом окне инструмента «Заменить цвет».
Вот как это использовать:
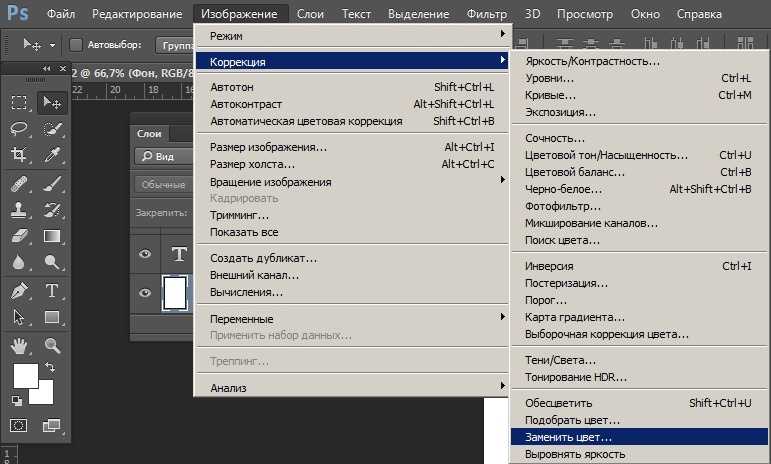
Откройте меню Изображение , выберите подменю Настройки и выберите Заменить цвет . Photoshop открывает диалоговое окно «Заменить цвет», которое вы будете использовать, чтобы указать, какие цвета следует настроить и каким должен быть их новый цвет.
Инструмент «Заменить цвет» в Photoshop 2022В верхнем левом углу окна есть три пипетки, которые вы будете использовать для выбора заменяемых цветов.
Пипетка + позволяет добавить больше цветов к выделению, а пипетка – позволяет удалять цвета, просто выберите инструмент и щелкните соответствующую область цвета в главном окне изображения.
Это исправлено лишь частично, поэтому мне нужно добавить больше цветовых областей самолета с помощью пипетки + Возможно, вам потребуется установить флажок с меткой Локализованные кластеры цветов , который ограничивает инструменты пипетки связанными областями цвета, не позволяя пипетке выбирать похожие цвета на всем изображении. Все зависит от того, чего вы хотите добиться и содержания вашего изображения.
Все зависит от того, чего вы хотите добиться и содержания вашего изображения.
По моему опыту, представление маски, отображаемое в окне «Заменить цвет», может сбивать с толку и быть неточным при работе с фотографиями, поэтому мне не нравится этот инструмент для большинства корректировок цвета.
Этот инструмент лучше всего работает с изображениями с простыми цветными областями, такими как графические иллюстрации и фотографии с четкими областями сплошного цвета. На более сложных и красочных фотографиях области цвета часто перекрываются слишком близко друг к другу, чтобы создать хорошую маску с помощью инструмента «Заменить цвет», поэтому метод корректирующего слоя «Цветовой тон/Насыщенность» обычно лучше подходит для таких ситуаций.
Метод 2: изменение цвета с помощью регулировки оттенка/насыщенности
Это мой предпочтительный метод изменения цвета объекта в Photoshop, независимо от того, какой он. Хотя вы получаете гораздо лучший контроль над результатом, неизбежным компромиссом является то, что настройка часто может занять больше времени, хотя это может немного варьироваться в зависимости от содержимого вашего изображения.
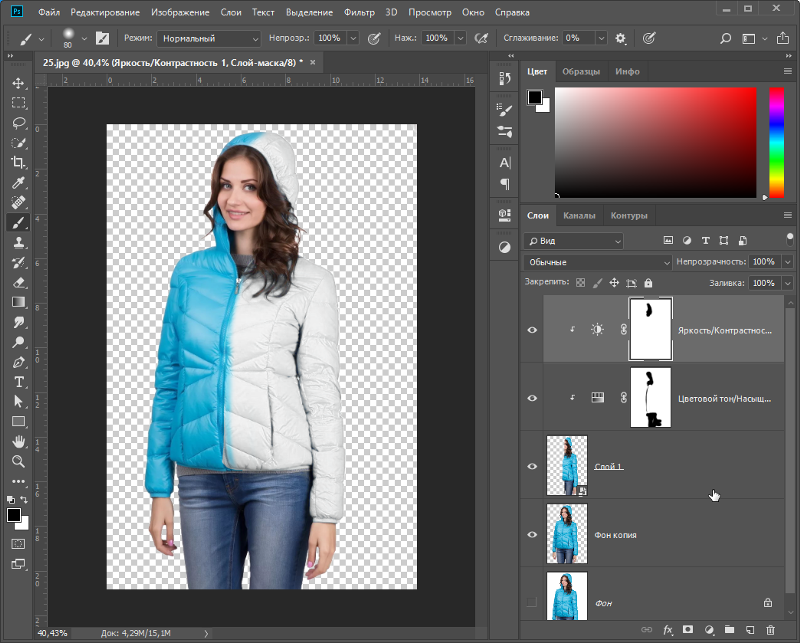
Чтобы использовать его, откройте меню Layer , выберите подменю New Adjustment Layer и нажмите Оттенок/Насыщенность .
Новый корректирующий слой появится на панели Слои в правом нижнем углу вместе с маской слоя, а на панели Свойства отобразятся настройки корректировки Оттенок/Насыщенность.
Затем можно использовать инструмент Кисть для рисования белых и черных пикселей на маске слоя, показывая или скрывая эффект Цветовой тон/Насыщенность.
Красный цвет выделяется намного больше, настолько, что я даже предпочитаю оригинальный желтый!Иногда может быть быстрее создать выделение объекта, который вы хотите настроить, перед добавлением корректирующего слоя, так как выделение будет автоматически использоваться для создания маски слоя.
Мне нравится гибкость и контроль, которые вы получаете при использовании маски слоя для применения эффекта, но также можно настроить инструмент регулировки оттенка/насыщенности только для настройки части цветов в изображении.
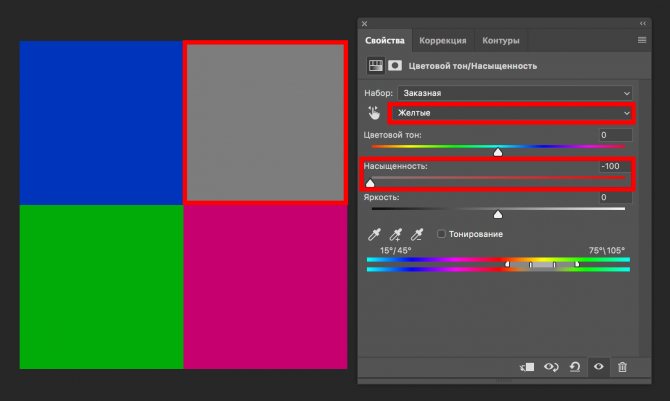
Вместо рисования на маске слоя для выделения определенной области изображения оставьте маску полностью белой. Убедитесь, что Оттенок/Насыщенность корректирующий слой выбирается на панели Слои , а затем переключается на панель Свойства .
Щелкните раскрывающееся меню Master и выберите один из цветовых диапазонов, чтобы начать его изменение.
Если вам нужно более подробное объяснение того, как использовать инструмент Hue/Saturation, я написал полное руководство по изменению оттенка в Photoshop.
Метод 3: изменение цвета с помощью кривых
Это экстремальный вариант для несгибаемых цветокорректоров, но это также (возможно) самый мощный способ изменить цвет чего-либо в Photoshop.
Возможно, вы знакомы с использованием инструмента «Кривые» из некоторых других статей здесь, на PhotoshopBuzz, но есть хитрость, о которой редко упоминают: использование «Кривых» на отдельных цветовых каналах.
Как многие из вас уже знают, цифровые изображения обычно создаются из трех разных цветовых каналов: красного канала, зеленого канала и синего канала, создавая изображение RGB.
Каждый цветовой канал на самом деле представляет собой черно-белое изображение, но в красном канале чисто белые пиксели выражаются как чисто красные, а в зеленом канале чисто белые — это чисто зеленые, и то же самое относится к синему.
Три канала объединены для создания любого цвета, который может видеть ваш глаз (точнее, любого цвета, который может отображать ваш монитор).
Инструмент «Кривые» показывает корректировки для каждого цветового канала.Использование инструмента «Кривые» для отдельных цветовых каналов позволяет изменить способ отображения этих цветовых каналов, что дает максимальную степень контроля над цветом изображения.
Но если вы считаете, что использование метода Цветовой тон/Насыщенность требует много времени, просто подождите, пока вы не попробуете выполнить цветокоррекцию с помощью Кривых.
Если вы серьезно относитесь к изучению лучших методов цветокоррекции, вам необходимо полностью ознакомиться с тем, как работает инструмент «Кривые», поэтому обязательно ознакомьтесь с опубликованным Карой руководством, объясняющим, как использовать кривые в Photoshop.
Заключительное слово
Это самые популярные методы изменения цвета чего-либо в Photoshop, хотя я все же рекомендую вам сначала изучить метод настройки оттенка/насыщенности. Но только потому, что они являются самыми популярными и эффективными методами, не означает, что они являются 9-ю.0939 только шт.
Если вам не нужен конкретный результат изменения цвета, существует множество других способов изменить цвет чего-либо в Photoshop. Многие фильтры изменяют цвет объектов, а также существуют различные режимы наложения, которые можно применять к новым слоям, которые изменяют отображение цветов. Вы даже можете инвертировать цвета вашего изображения, чтобы создать негативный эффект пленки!
Удачной смены цвета!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году.