Яндекс добавил возможность изменять цвет интерфейса своего браузера| ichip.ru
22.08.2019
Автор: Андрей Киреев
1 звезда2 звезды3 звезды4 звезды5 звезд
Яндекс добавил возможность изменять цвет интерфейса своего браузера
2
5
1
3
1
Яндекс добавил новую настройку в свой браузер: теперь пользователь может выбрать, какого цвета будет интерфейс — вкладки и панель инструментов.
Яндекс браузер пользуется заслуженной популярностью у многих российских пользователей благодаря простоте в использовании, высокой скорости загрузки страниц и синхронизации со всеми устройствами пользователя — ПК, смартфонами и планшетами.
«Каждый охотник желает знать, где сидит фазан в Яндекс.Браузере, — говорит руководитель десктопного Яндекс.Браузера Роман Иванов. — Я сам очень люблю яркие и разноцветные вещи, при этом понимаю, что у каждого пользователя могут быть свои предпочтения.
Мы даем выбрать подходящий цвет из 28 красок: каждый цвет радуги дан в четырёх вариантах разной насыщенности и яркости. Плюс никуда не делась тёмная тема. Можно быстро адаптировать браузер к условиям освещения или перекрашивать под настроение».
Но это еще не все нововведения. Одновременно с радужной палитрой команда Браузера представила функцию быстрого просмотра содержимого вкладок. Пользователю достаточно навести мышь на вкладку, чтобы увидеть небольшой квадрат с превью. Это поможет, например, выбрать нужную вкладку из нескольких с похожими заголовками.
И самое главное! Уже много лет пользователи могут установить изображение для главного экрана — загрузить собственную картинку либо выбрать красивую фотографию или видео из обширной коллекции. В Браузере можно изменить не только цвет, но и форму вкладок, а также перенести их вниз. Начиная с сегодняшнего дня — 22 августа, перенос вкладок вниз работает со всеми темами, включая тёмную.
В Браузере можно изменить не только цвет, но и форму вкладок, а также перенести их вниз. Начиная с сегодняшнего дня — 22 августа, перенос вкладок вниз работает со всеми темами, включая тёмную.
Читайте также:
- Как читать файлы ePUB в браузере?
- 4 причины, почему вам нужен второй браузер
Фото: компании-производители
Теги браузеры
Автор
Андрей Киреев
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Реклама на CHIP Контакты
html — Как изменить цвет вкладки в Яндекс.
 Браузере?
Браузере?Вопрос задан
Изменён 5 лет 8 месяцев назад
Просмотрен 5k раза
Как изменить цвет вкладки в Яндекс.Браузере с того, который формируется по иконке сайта на произвольный?
На официальном сайте Яндекса есть только информация о виджетах, выводимых в закладках: https://tech.yandex.ru/browser/tableau/doc/dg/concepts/create-widget-docpage/
Он влияет на изменение цвета вкладки, но крайне нестабильно. После очистки кэша и перезагрузки страницы вкладка становится нужного цвета, но при открытии новых, ранее не открытых страниц в браузере заголовок по-прежнему формируется по иконке.
Сам код манифеста виджета:
{
"api_version": 4,
"layout":
{
"logo": "/favicon. png",
"color": "#fff"
}
}
png",
"color": "#fff"
}
}
Еще нашел такой код:
<meta name="viewport" content="ya-title=#3B8DBD,ya-dock=#3B8DBD">
Но толку от него нет, он ничего не меняет.
- html
- css
- вёрстка
- яндекс
- toolbar
5
Официальный ответ от службы техподдержки Яндекса:
Цвет активной вкладки определяется автоматически его виджетом. Если у сайта есть свой логотип для виджета на странице Табло, то оформление вкладки будет ему соответствовать.
Как сделать виджет, Вы можете прочитать здесь: https://tech.yandex.ru/browser/tableau/doc/dg/concepts/create-widget-docpage/
Если виджета у сайта нет, в этом случае цвет вкладки будет взят из фавиконки сайта.
P.S. От себя добавлю, что в ходе экспериментов выяснилось, что цвет фона в большинстве случаев берется из первого заполненного верхнего правого пикселя иконки и делается на несколько тонов темнее. В ряде случаев цвет формируется по другим алгоритмам (в частности, для очень светлых или очень темных иконок, а также для изображений с сочетанием разных цветов).
В ряде случаев цвет формируется по другим алгоритмам (в частности, для очень светлых или очень темных иконок, а также для изображений с сочетанием разных цветов).
К сожалению, на практике Яндекс.Браузер работает с виджетом не совсем корректно, новые открываемые страницы красятся по цвету иконки сайта, а при манипуляциях с history браузера (ajax и т.д.) цвет берется из параметра «color» (цвет логотипа виджета не влияет на окрашивание). Будем надеяться, что в новых версиях браузера все будет работать правильно.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Дополнительные рекомендации — Яндекс Директ.
 Справка
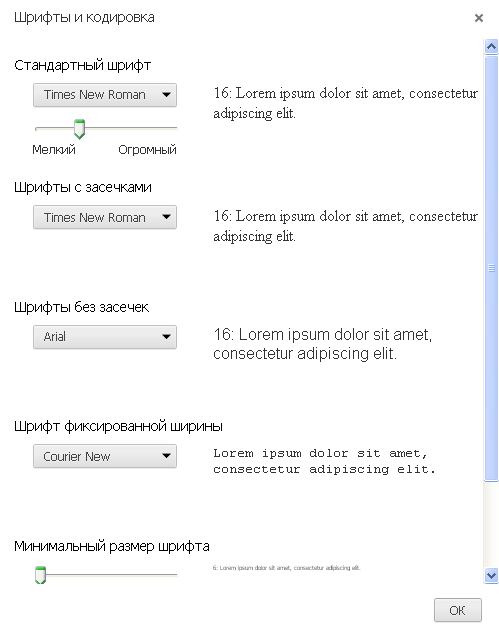
Справка90% отказов при модерации происходит из-за плохой читаемости шрифта.
Старайтесь избегать дробных координат при выравнивании шрифта в HTML5, потому что они могут «размыть» текст (нужно проверять это во всех популярных браузерах).
Мы рекомендуем использовать векторные шрифты.
Наконечник.
Если вы не можете использовать векторный шрифт, сохраните текстовые блоки в виде растровых изображений с максимально возможным качеством (в пределах размера баннера).
В некоторых случаях векторный шрифт также может выглядеть «размытым».
Этот эффект может появляться по нескольким причинам:
Существует несколько способов решения проблемы «размытого» шрифта, в том числе для векторного шрифта:
Украшения на шрифтах и блоках (тень, обводка, 3D-эффекты) могут получиться в пути сообщения.
Используйте не более двух шрифтов и начертаний.
Используйте максимум три цвета шрифта.
Эти два требования не распространяются на:
Логотип торговой марки, продукта или технологии.
Уведомления, отказ от ответственности или обязательная юридическая информация.
Шрифт метки возраста.
Шрифт, являющийся частью изображения.
С артефактами сжатия.
Размытое или с чрезмерной резкостью.
Не пытайтесь вместить множество деталей в узкий баннер. Используйте краткие и четкие формулировки, чтобы ваше сообщение было понято мгновенно.
Не используйте маленькие изображения объектов, содержащих много мелких элементов.

Не используйте фотографию в качестве фона баннера, если она содержит много мелких деталей.
Не используйте баннеры, содержащие только текст на сплошном или градиентном фоне, поскольку такой баннер может напоминать экстренные новости или другие сообщения на странице Яндекса. Добавьте на баннер логотип, иллюстрацию, фото, кнопку или фоновое изображение, чтобы показать, что объявление не имеет отношения к Яндексу.
Текст должен быть высококонтрастным и легко читаемым. Минимальный размер шрифта 22 px. Информация должна оставаться на экране не менее 3 секунд.
Возможные варианты форматирования:
В первых фреймах указаны даты проведения акции.
Другая информация размещается под панелью «Юридическая информация» и доступна для просмотра при наведении курсора.
Поддерживается автопрокрутка с ручной прокруткой
Необходимая информация (например, название банка и юридического лица, условия рекламного предложения и т. д.) должна быть четко видна до взаимодействия с пользователем со знаменем.
Разделение на кадры
Обязательная информация размещена отдельно в разных фреймах:
Внимание.
При подаче баннера рамка с обязательной информацией должна отображаться не менее трех секунд.
Заморозка кадра на несколько секунд и управление паузой
Кадр с обязательной информацией должен отображаться не менее 3 секунд. Пользователь должен иметь возможность использовать кнопку паузы для просмотра оставшейся информации. Если пользователь не нажал паузу, анимация баннера продолжается.
Стоп-кадр и наведение
Юридическая информация должна отображаться не менее трех секунд, а также доступна при наведении.
Внимание. Наш отдел обслуживания клиентов может помочь вам только с кампаниями, созданными под тем же именем пользователя, которое вы используете для связи с нами. Вы можете увидеть свой текущий логин в правом верхнем углу экрана. Наша команда может получить доступ к вашим данным только при обработке вашего запроса.
Вы можете связаться с нами с 10:00 до 19:00 (UTC+3) по телефону:
Москва : +7(495)780-65-20
Звонок по России бесплатный : 8( 800)234-24-80, доб. 9
Внимание.
Для доступа к кампаниям специалисту по работе с клиентами потребуется ваш PIN-код.
Как добавить новую строку меню в Google Chrome, Edge, Firefox и Opera
Автор Джек Слейтер
В большинстве браузеров легко добавить новую строку меню, и ниже мы покажем вам, как это сделать в самых популярных из них.
Многие программные пакеты содержат строки меню, из которых можно получить доступ ко многим их основным параметрам и инструментам. Тем не менее, большинство браузеров не имеют строк меню. Google Chrome, Opera и Edge — три самых больших браузера без строк меню.
Удивительно, но все больше браузеров не включают в себя дополнительные функции строки меню, которые пользователи могут включить. Firefox — это один из браузеров, в котором вы можете включить строку меню, но такой функции нет в Chrome, Edge и Opera. Однако вы все равно можете добавить настраиваемую строку меню в эти браузеры с расширением Proper Menubar.
Proper Menubar — это расширение, которое добавляет строку меню в верхнюю часть веб-страниц в браузерах Chrome, UR, Safari, Firefox, Opera, Yandex и Maxthon. Эта панель включает в себя меню Файл , Редактирование , Вид , История , Закладки , Окно и Справка , из которых можно выбирать параметры.
Чтобы добавить это расширение в свой браузер, откройте веб-страницу расширения Proper Menubar (ссылка ниже). Прокрутите вниз до кнопок Загрузить сейчас на этой странице. Затем нажмите кнопку Download Now , чтобы открыть страницу магазина для вашего браузера, из которой вы можете выбрать установку правильной панели меню.
Когда вы установили расширение, в вашем браузере откроется приветственное сообщение Proper Menubar. Нажмите Пропустить в этом сообщении, если вы предпочитаете не устанавливать дополнительное расширение Turn Off Lights для просмотра видео на YouTube. Затем вы можете закрыть Правильная панель меню вкладка.
После добавления расширения вы увидите кнопку Правильная панель меню на панели инструментов браузера. Однако пользователям Chrome нужно будет нажать кнопку Extensions , чтобы выбрать расширение. Нажатие кнопки Proper Menubar откроет расширение, как показано непосредственно ниже.
Нажатие кнопки Proper Menubar откроет расширение, как показано непосредственно ниже.
Правильная строка меню отключена по умолчанию. Чтобы включить расширение, нажмите кнопку Панель главного меню выключена . Затем откройте несколько веб-сайтов в своем браузере. Теперь вы увидите черную строку меню в верхней части страниц, как на скриншоте ниже. Щелкните меню на этой панели, чтобы выбрать параметры просмотра.
Вы можете изменить цвета строки меню с помощью настроек настройки дизайна Proper Menubar. Для этого нажмите кнопку расширения Proper Menubar и выберите Options . Выберите вкладку Design , чтобы просмотреть параметры, показанные непосредственно ниже. Щелкните палитру параметров
Вы бы предпочли, чтобы строка меню содержала ярлыки для веб-приложений Google, таких как Документы, Gmail, YouTube и Slides? Если да, нажмите Основы на вкладке Proper MenuBar . Выберите переключатель Показать названия продуктов Google , чтобы активировать строку меню с ярлыками Google, как показано на снимке экрана ниже.
Выберите переключатель Показать названия продуктов Google , чтобы активировать строку меню с ярлыками Google, как показано на снимке экрана ниже.
Вы также можете изменить положение строки меню на вкладке Основы . Выберите переключатель Bottom для опции Position of bar . Затем строка меню появится в левом нижнем углу открытых веб-страниц.
Скачать : Правильное меню (бесплатно)
Вам не нужно добавлять строку меню в Fox с правильной панелью меню. У Fox есть дополнительная строка меню, которую вы можете включить на вкладке «Настройка Firefox ». Вот как вы можете включить встроенную строку меню Fox:
- Нажмите кнопку меню Открыть приложение в правом верхнем углу окна Firefox.
- Выберите подменю Дополнительные инструменты .
- Нажмите Настроить панель инструментов , чтобы открыть вкладку для настройки Firefox.