Направляющие в Photoshop
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 1.8к. Обновлено
Направляющие в Photoshop предназначены для помощи в точном позиционировании объектов изображения, находящихся на разных слоях, друг относительно друга и относительно границ документа. Кроме того, с помощью направляющих можно рисовать параллельные линии и т.п. Направляющие не отображаются при печати документа и сохранении изображений в форматах JPG, PNG, GIF и др., но сохраняются в документе PSD.
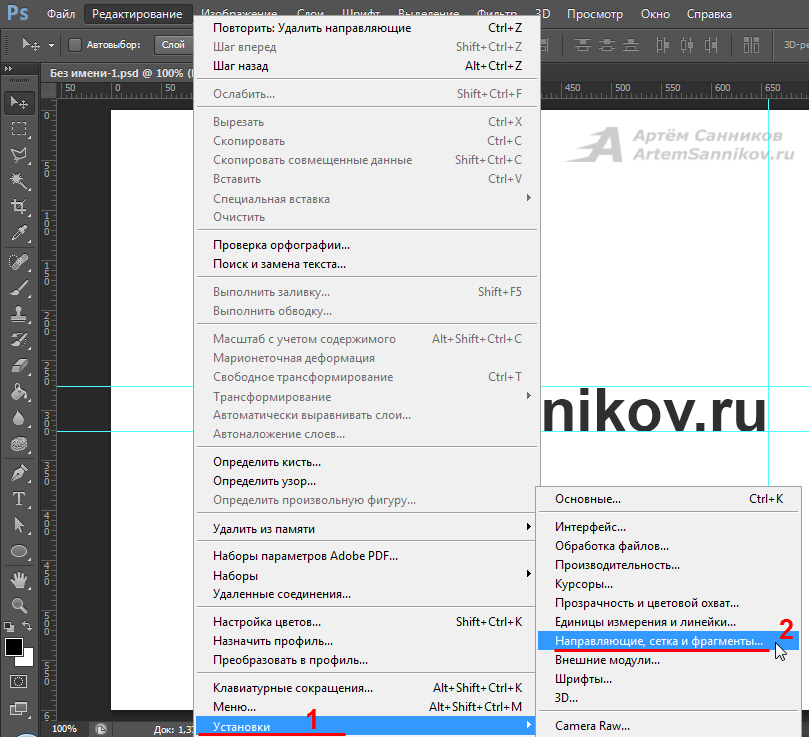
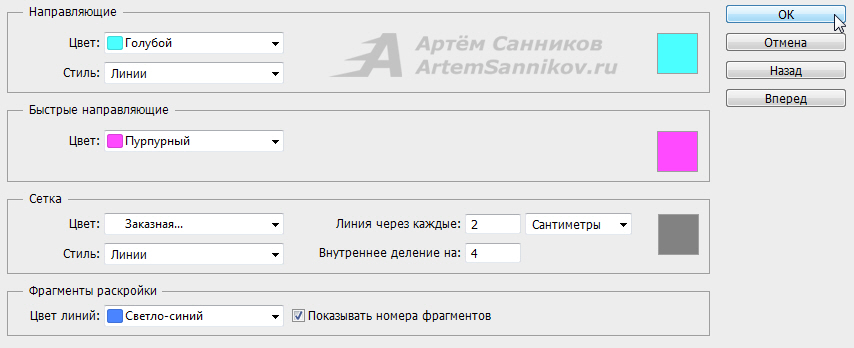
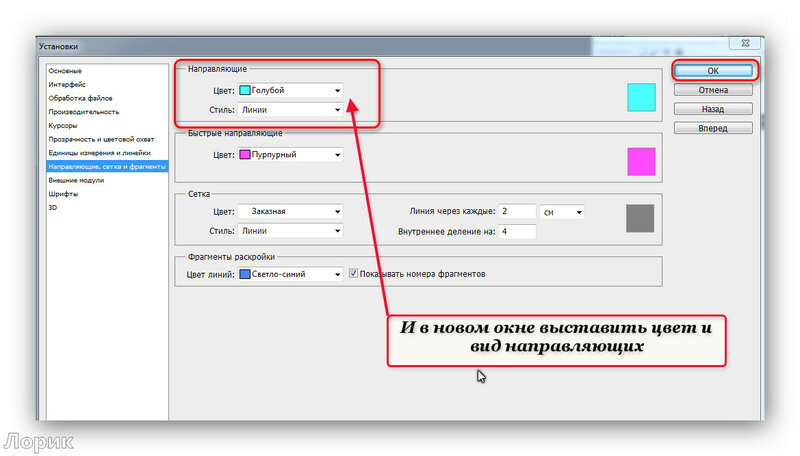
По умолчанию, направляющие имеют сине-голубой цвет. Цвет можно изменить через вкладку главного меню Редактирование —> Настройки —> Направляющие, сетки и фрагменты (Edit —> Preferences —> Guide, Grid & Slices).
Примечание. Начиная с версии Photoshop CC 2014 в программе появились умные направляющие. Они существенно облегчают жизнь пользователям и, особенно, веб-дизайнерам. Подробнее об этом нововведении читайте здесь.
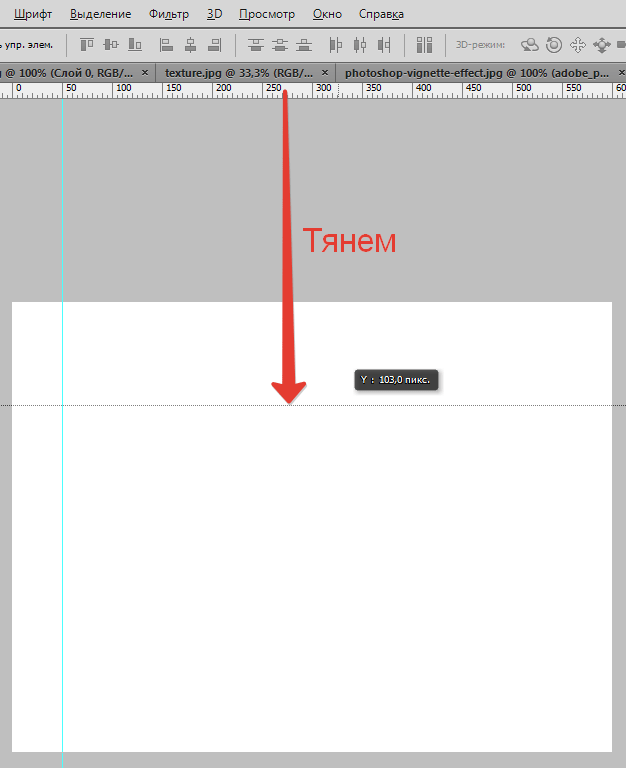
Самый простой способ создать направляющую — это включить линейки, если они не включены, нажатием клавиш Ctrl+R, взять инструмент «Перемещение» (Move Tool), навести курсор мыши на вертикальную или горизонтальную линейку, зажать левую клавишу и протащить курсор вглубь рисунка:
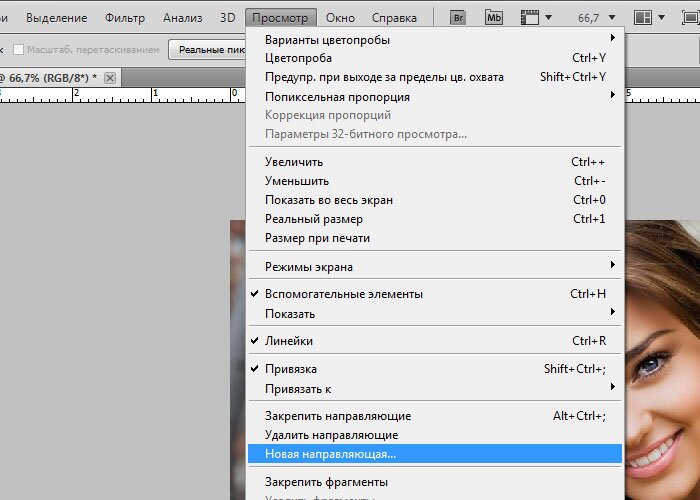
Существует и другой способ установки направляющей — установка на заданное расстояние от левого или верхнего края документа. Для этого Вам надо пройти по вкладке Просмотр —> Новая направляющая (View —> New Guides), выбрать позиционирование (вертикальное или горизонтальное) и задать расстояние от верхнего или левого края документа:
Для того, чтобы поставить направляющие точно по центру документа, кликните правой клавишей мыши но окошко ввода «Положение», откроется список единиц измерения, где выберите проценты, и введите значение 50.
Для просмотра подробностей нажмите на эту строку.
Если Вам нужно найти геометрический центр какого-либо объекта на фото, установите ноль линеек на край объекта.
Действия над направляющими:
- Временно скрыть/показать — нажать комбинацию клавиш Ctrl+H
- Полностью удалить одну — выбрать инструмент «Перемещение» и перетащить за границу документа
- Полностью удалить все — Просмотр —> Удалить направляющие (View —> Clear Guides)
- Заблокировать все от случайных изменений — Просмотр —> Закрепить направляющие или нажать три клавиши Alt+Ctrl+;
Кроме того, уже установленные направляющие можно перемещать по документу курсором мыши при активном инструменте «Перемещение».
Но бывают случаи, когда направляющих в документе необходимо поставить очень много, и все они должны быть точно позиционированы. Вручную это делать весьма трудоёмко.
Разрешает ситуацию использование бесплатного плагина GuideGuide:
Скачать его, а также ознакомиться с инструкцией по установке и использованию Вы можете на этой странице.
Несколько советов по применению:
? Разделять холст пополам или на несколько частей удобнее, когда единицы измерения установлены в процентах (для изменения единиц измерения кликните правой клавишей мыши по линейке и выберите нужную).
? Иногда удобно изменять позицию нулевой точки, чтобы начинать отсчёт от какого-либо объекта на холсте. Для этого надо нажать на квадратик в перекрестье линеек в левом верхнем углу документа и переместить его в нужное место, затем отпустить клавишу мыши. Нулевая точка переместится на место отпускания клавиши мыши:
Вернуть ноль назад — двойной клик этому по квадрату.
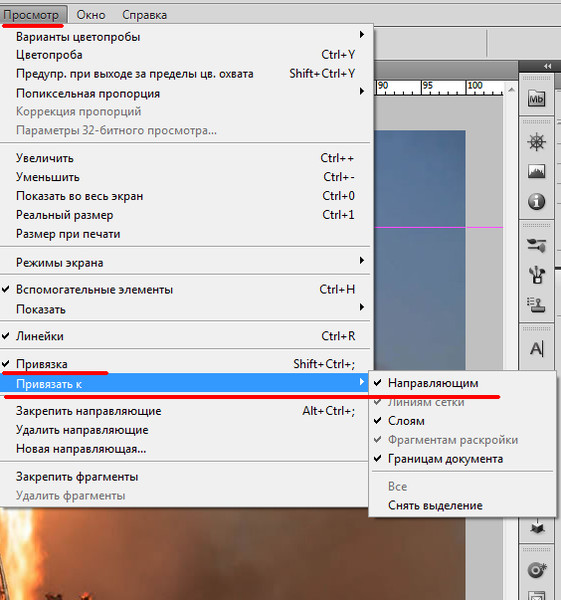
? И последний совет. Обязательно установите и настройте параметры привязок!
Оцените автора
( 5 оценок, среднее 5 из 5 )
Сетки и направляющие в Figma — инструкция и примеры
Сетка – это важный инструмент для создания качественного дизайна сайта. С ее помощью расчеты становятся более простыми, а все объекты будут расставлены по местам. Сетка применяется только к фреймам. Поэтому сначала создаем фрейм и выделяем его. В правой панели инструментов находится раздел «Layout Grid», кликнув на который вы сможете активировать сетку. В этом же разделе вы можете выбрать размер пикселя сетки. По умолчанию он будет составлять 10px.
С ее помощью расчеты становятся более простыми, а все объекты будут расставлены по местам. Сетка применяется только к фреймам. Поэтому сначала создаем фрейм и выделяем его. В правой панели инструментов находится раздел «Layout Grid», кликнув на который вы сможете активировать сетку. В этом же разделе вы можете выбрать размер пикселя сетки. По умолчанию он будет составлять 10px.
Чтобы сменить стандартный размер сетки можно перейти в меню основных настроек в правой верхней части интерфейса, и выбрать в разделе «Preferences» пункт «Nudge amount». Далее появится строка, в которой вы можете изменить стандартный размер сетки 10, на другой, который вам необходим.
В дополнительных настройках сетки вам будет доступна смена ее цвета. Это позволит выбрать любой цвет, а также определить прозрачность сетки, благодаря чему она может стать более насыщенной, или наоборот менее заметной.
Помимо сетки вы можете расчерчивать фрейм на колонки и строки. Для этого в дополнительных настройках есть функция «Columns» и «Rows».
Выбрав функцию «Columns» фрейм разделится на колонки, размер и количество которых вы также можете выбрать.
Инструмент «Rows» позволит разделить фрейм на строки.
Фигма позволяет применять все эти инструменты одновременно, разделяя фрейм на сетку, столбики, и строчки, комбинируя необходимый размер. Кроме того, можно выбирать расположение разметки, например, используя ее только по центру, или только по краям.
Дополнительные настройки:
- Count — количество колонок;
- Width — ширина колонки;
- Gutter — отступ между колонками;
- Margin — отступ сетки от правого и левого края макета;
- Stretch – резиновая сетка, благодаря которой ширина колонки задается автоматически программой. Часто бывает так, что размер фрейма не делится поровну, а высчитывать полупиксели может быть сложно и долго. В таком случае данная функция будет полезной.
Теперь рассмотрим, как влияют сетки на позиционирование объекта.
Однако если выделить два фрейма и начать изменять их размеры, например, стягивая их по правой стороне, то объект, который находится в сетки не будет менять свое расположение, относительно расстояния от края холста, в отличии от объекта, которых находится не в размеченном фрейме. В втором случае объект, не привязанный к сетке плавно смещается. То же самое касается и масштабирования. По такому принципу устроен приоритет сетки в Фигме.
Уникальность сетки в том, что при изменении размеров фрейма, автоматически меняется и размер сетки, так как она будет тянуться вслед за макетом. Это намного удобнее, чем сетка в фотошопе, которая часто была отдельным слоем, что приводило к разным проблемам – потере сетки, трудностям в добавлении и перемещении новых элементов.
Помимо сетки в программе есть дополнительный инструмент – «направляющие». Он также применим для разметки фрейма, и для более точного размещения объектов. Как мы уже рассмотрели в 3 уроке, в Фигме есть инструмент линейка. Он находится в разделе «Yiew», пункт: «Rulers». Выбрав эту функцию в верхней и левой части появится линейка. Горячие клавиши этой функции «Shift+R». Линейка позволяет не только увидеть расстояние от объекта до края холста, но и вывести направляющие линии. Для этого наведите курсор мышки на линейку сверху или сбоку, и зажимая левую кнопку перетяните линейку на территорию фрейма.
Это можно сделать со всех сторон, создав своего рода поля или рамку для ориентира, чтобы не выходить за эти пределы.
Как видно направляющие имеют свойства магнита, и все объекты легко к ним прикрепляются.
Итак, в этом уроке мы рассмотрели основные инструменты разметки в Фигме, которые позволяют распределять объекты в фрейме не на глаз, а придерживаясь точных размеров, что сделает ваш дизайн привлекательным на вид и точным.
Полезные ссылки:
- Бесплатный видеокурс по Figma от GeekBrains;
- Профессиональный курс Figma 2.0 для новичков от SkillBox;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Adobe Photoshop — Как установить другой цвет для направляющих (Ai, Ps, Id, Fw)?
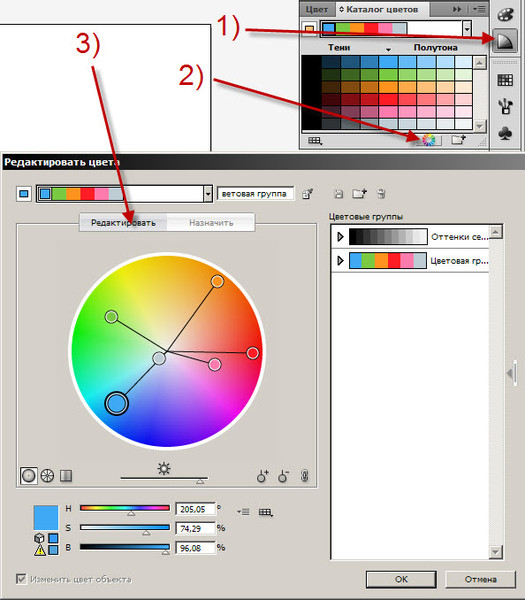
Я работал над этим файлом с множеством направляющих (в Illustrator) и в какой-то момент мне стало интересно есть ли способ придать направляющим другой цвет? Например, направляющие желоба должны быть черными, основной макет и направляющие колонок — зелеными, некоторые другие направляющие, которые я сделал, размещая другой контент другим цветом…
Возможно ли это?
Обходной путь До сих пор я обнаружил, что нужно создать «направляющий» слой и рисовать линии после существующих направляющих и придавать им разные цвета, а затем заблокировать слой, но было бы неплохо использовать направляющие по умолчанию и прочее, и это довольно просто. Я думаю, что это уже существует, но, может быть, я просто не знаю об этом. ( я знаю в очень Adobe Software(PS,AI,ID вы можете установить основной цвет для всех направляющих, я ищу свой цвет для каждой направляющей).
Я думаю, что это уже существует, но, может быть, я просто не знаю об этом. ( я знаю в очень Adobe Software(PS,AI,ID вы можете установить основной цвет для всех направляющих, я ищу свой цвет для каждой направляющей).
Если это невозможно, как вы работаете когда у вас много гидов и хотите знать, какое руководство что означает? Я как бы сохраняю блоки, которые я создал, чтобы сделать направляющие вокруг холста, но иногда это не так эффективно… взгляните на скриншот, чтобы понять, что я имею в виду:
Спасибо
- Adobe-Photoshop
- Adobe-Illustrator
- Adobe-Indesign
- Adobe-Fireworks
- Workflow
Если у вас есть, скажем, три слоя в AI или ID и вы размещаете направляющие на каждом из них, простое выделение в виде области выделения покажет их «истинные цвета», чтобы вы могли быстро определить, какой из слоев принадлежит к какому. Возможно, вам придется немного адаптировать свой рабочий процесс, чтобы сделать это полезным (например, вам может понадобиться больше слоев, чем вы привыкли). С переполненным артбордом вам нужно быть осторожным, чтобы случайно не переместить направляющую, особенно если вы привыкли к тому, что ИИ по умолчанию блокирует направляющие. Тем не менее, если бы я был вашим руководителем или администратором, я мог бы предложить это, потому что обильное использование слоев — это хорошая и очень запущенная рабочая практика в ИИ.
Возможно, вам придется немного адаптировать свой рабочий процесс, чтобы сделать это полезным (например, вам может понадобиться больше слоев, чем вы привыкли). С переполненным артбордом вам нужно быть осторожным, чтобы случайно не переместить направляющую, особенно если вы привыкли к тому, что ИИ по умолчанию блокирует направляющие. Тем не менее, если бы я был вашим руководителем или администратором, я мог бы предложить это, потому что обильное использование слоев — это хорошая и очень запущенная рабочая практика в ИИ.
Альтернативный рабочий процесс, который позволит вам в буквальном смысле дать каждой направляющей собственный цвет, если вы хотите, состоит в том, чтобы создать непечатаемый слой направляющей поверх стека слоев. Вместо того, чтобы размещать обычные направляющие, вы должны нарисовать штрихи толщиной 0,25 pt в цветах по вашему выбору. Вы можете заблокировать слой и уменьшить его непрозрачность, скажем, до 80%, чтобы линии были видны, но не мешали вам во время работы. Вы можете просто отключить видимость, когда хотите увидеть иллюстрацию без направляющих. Преимущество этого подхода в том, что он позволяет легко создавать «направляющие» под произвольными углами или произвольной формы. На самом деле это более близкая аналогия традиционному рабочему процессу рисования на планшете, еще до того, как компьютеры сделали все это настолько простым…
Вы можете просто отключить видимость, когда хотите увидеть иллюстрацию без направляющих. Преимущество этого подхода в том, что он позволяет легко создавать «направляющие» под произвольными углами или произвольной формы. На самом деле это более близкая аналогия традиционному рабочему процессу рисования на планшете, еще до того, как компьютеры сделали все это настолько простым…
1
В Photoshop Extended вы также можете использовать инструмент подсчета для маркировки направляющих. Инструмент подсчета позволяет создавать разные группы подсчета, и для каждой группы можно установить свой размер/цвет. Вы также можете выборочно показать/скрыть группы счетчиков.
Это не изменит внешний вид направляющих, но рядом с каждой направляющей появится цветной номер, который будет виден независимо от того, насколько сильно вы увеличиваете/уменьшаете масштаб. Инструмент подсчета также может размещать маркер там, где вы щелкаете, но я обычно просто оставляю размер маркера без изменений, что, кажется, скрывает маркеры.
1
В Illustrator легко изменить цвет направляющих. Просто выберите направляющую линию, щелкните ее правой кнопкой мыши и выберите параметр «Руководство по линейке». Там вы можете изменить цвет на любой, который вы хотите. Если это не направляющая линейки (скажем, вы сделали ее, перейдя в «Макет» -> «Создать направляющие»), я думаю, вам нужно изменить ее цвет на главной странице, используя описанный выше метод.
К сожалению, нет. Направляющие всегда одного цвета. Вы можете изменить этот цвет в настройках, но это всегда будет только один цвет.
Ваш обходной путь — хороший и почти единственный способ использовать разные цветные линии для направляющих.
В Adobe InDesign cc 2015 или 2014 вы можете легко установить другой цвет. Просто нарисуйте направляющую, щелкните ее правой кнопкой мыши и выберите «Направляющие линейки», после чего вы увидите диалоговое окно, в котором вы можете изменить цвет по своему усмотрению.
2
InDesign (по крайней мере, начиная с CS3) позволяет индивидуально раскрашивать направляющие в диалоговом окне «Направляющие линейки». Это можно найти (я работаю в CC 2014) в Layout > Ruler Guides.
Все направляющие по умолчанию голубые. В настройках нет возможности изменить значение по умолчанию. Однако вы можете выбрать любое количество направляющих (поскольку InDesign рассматривает направляющие как объекты) и одновременно изменить их цвета. Используйте один из уже существующих цветов или создайте собственный цвет.
1
редактировать > предпочтение > направляющая и сетка Каждый из них имеет 9Раздел 0073 Guides , где вы точно сможете изменить цвет направляющих.
иллюстратор
Индизайн
Фотошоп
1
Я делаю свои собственные сетки в иллюстраторе. .. потому что у меня была такая же проблема с направляющими… Работаю так уже много лет, и это работает для меня… Все мои шаблоны имеют разноцветные штрихи сетки в них … чтобы направлять меня — прежде чем я что-то спроектирую, я делаю для этого сетку… вот так:
.. потому что у меня была такая же проблема с направляющими… Работаю так уже много лет, и это работает для меня… Все мои шаблоны имеют разноцветные штрихи сетки в них … чтобы направлять меня — прежде чем я что-то спроектирую, я делаю для этого сетку… вот так:
1
вы не можете изменить цвета отдельных «направляющих», но вы можете использовать линии для создания сетки значков и изменения отдельных цветов отдельных штрихов 🙂
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Цифровое искусство и фотография Эндрю Хейсома
Использование направляющих на странице Photoshop может значительно упростить размещение объектов и выравнивание элементов в вашей работе или просто организацию структуры вашей работы.
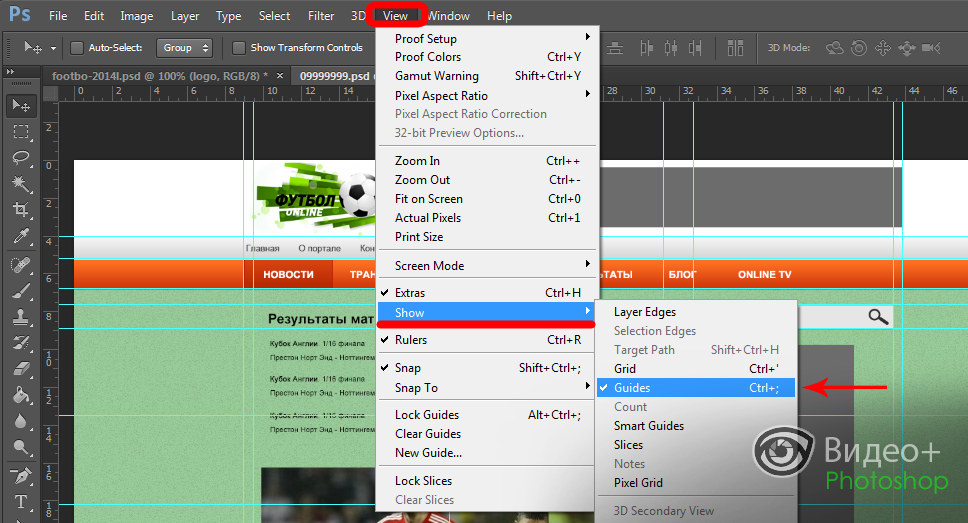
Для того, чтобы использовать направляющие, мы обычно хотим, чтобы линейки отображались вдоль вертикальных и горизонтальных краев нашего документа.
Чтобы просмотреть или скрыть линейки, нажмите (Ctrl/Cmd)+R или используйте команду меню Вид/Линейки.
Чтобы изменить единицу измерения линеек, щелкните правой кнопкой мыши в любом месте одной из линеек, а затем выберите единицу измерения из отображаемого раскрывающегося списка.
Рис. 1. Раскрывающийся список единиц измерения линейки
Чтобы добавить направляющую в документ, щелкните одну из линеек, перетащите мышь вниз в документ и перетащите направляющую в нужное место. Используйте горизонтальную линейку для горизонтальной направляющей и вертикальную линейку для вертикальной направляющей.
Чтобы переместить направляющую, активируйте инструмент «Перемещение» (V), затем подведите указатель мыши к направляющей. Когда курсор мыши изменится на две линии со стрелками вверх и вниз (для горизонтальной направляющей) или влево и вправо (для вертикальной направляющей), щелкните и перетащите направляющую в нужное положение.
При первоначальном создании или перемещении направляющей, если удерживать нажатой клавишу [Shift], направляющая будет привязана к делениям на линейке, что упрощает точное позиционирование направляющей.
Чтобы изменить ориентацию направляющей (т. е. превратить горизонтальную направляющую в вертикальную или наоборот), активируйте инструмент «Перемещение» (V) и расположите курсор, как показано выше, как если бы вы собирались переместить направляющую, затем удерживайте клавишу [Opt/Alt] и перетащите направляющую.
Для точного создания одиночной направляющей используйте команду меню View / New Guide. Появится диалоговое окно, показанное на рис. 2, выберите «Горизонтальное» или «Вертикальное» и введите требуемое положение в поле «Положение», а затем требуемую единицу измерения.
Рис. 2. Диалоговое окно «Новая направляющая»
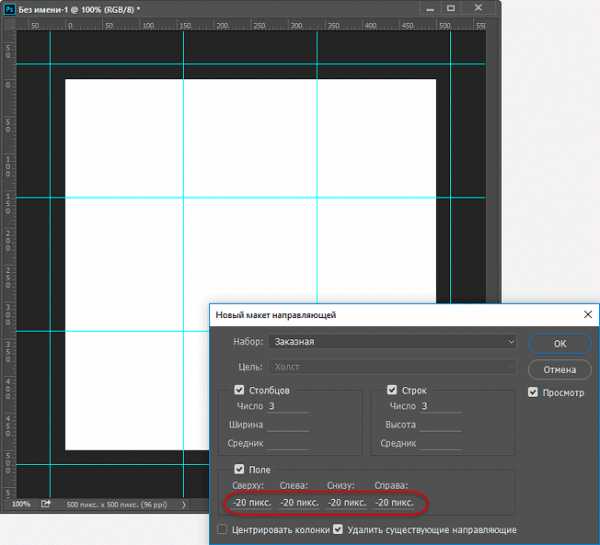
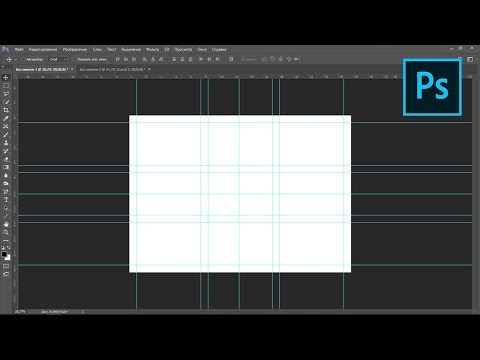
Для создания сетки направляющих одной командой можно использовать команду меню «Вид» / «Новая разметка направляющей» (см. рис. 3). Вы можете указать желаемое количество строк и столбцов, размер столбцов (они будут равномерно распределены, если размер не указан), а также, при необходимости, промежутки и поля. Вы также можете указать, хотите ли вы удалить какие-либо существующие направляющие или нет.
Вы можете указать желаемое количество строк и столбцов, размер столбцов (они будут равномерно распределены, если размер не указан), а также, при необходимости, промежутки и поля. Вы также можете указать, хотите ли вы удалить какие-либо существующие направляющие или нет.
Вы также можете сохранить пользовательские пресеты, если создадите макет направляющей, который, по вашему мнению, вы захотите использовать повторно в будущем.
Рис. 3. Диалоговое окно «Новый макет направляющей»
Чтобы временно скрыть направляющие (вместо их удаления), нажмите [Cmd/Ctrl]+; (то есть удерживайте нажатой клавишу Cmd или Ctrl и коснитесь точки с запятой). Повторите то же нажатие клавиши, чтобы снова отобразить направляющие.
Чтобы удалить одну направляющую, активируйте инструмент «Перемещение» (V) и расположите курсор, как показано выше, как если бы вы собирались переместить направляющую, затем перетащите направляющую обратно на линейку.
Чтобы удалить все направляющие, используйте команду меню View/Clear Guides.
Команда меню Вид/Новая направляющая из формы позволяет создавать направляющие на основе существующего объекта (например, фигуры, текста или другого элемента на основе слоя) в вашем изображении. Сначала выберите слой, содержащий объект, затем используйте команду меню «Новая направляющая из формы». В примере, показанном на рис. 4, я создал направляющие на основе текстового слоя. Эта команда всегда будет добавлять существующие направляющие, а не заменять их.
Рис. 4. Новая направляющая из формы
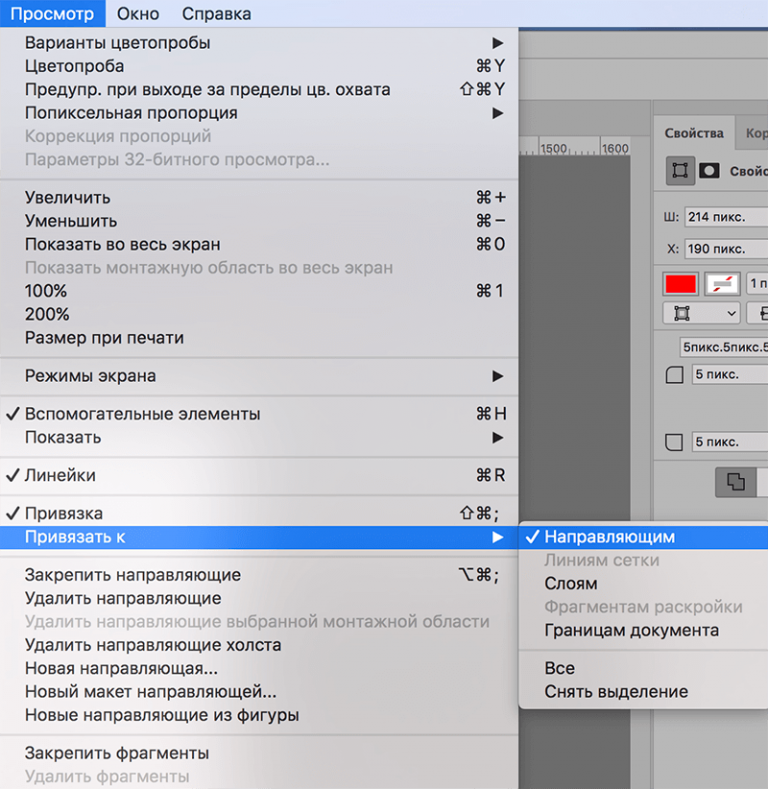
Если вы хотите упростить выравнивание элементов по направляющим, убедитесь, что привязка включена с помощью команды меню «Вид» / «Привязка», и убедитесь, что привязка к направляющим включена с помощью команды «Просмотр». Команда меню /Привязать к/Направляющие.
Поведение направляющих при изменении размера изображения определяется командой меню View / Lock Guides. По умолчанию направляющие разблокированы, поэтому при изменении размера изображения направляющие перемещаются/изменяются пропорционально изменению размера изображения.![]()
