Изменение значков файлов и папок на Mac
Для любого файла или папки можно выбрать произвольный значок, использовав для этого собственные картинки, значки, загруженные из интернета, или значок другого файла или папки.
Как использовать свое изображение или изображение из интернета
На Mac выберите изображение, которое Вы хотите использовать, откройте файл, затем скопируйте его содержимое в буфер обмена.
Один из способов — дважды нажать файл изображения, чтобы открыть его в приложении «Просмотр» , а затем выбрать «Правка» > «Скопировать в строку меню».
Выберите файл или папку, значок которого Вы хотите поменять.
Выберите «Файл» > «Свойства» в строке меню.
В верхней части окна «Свойства» нажмите маленький значок.
Выберите «Правка» > «Вставить» в строке меню.
Если пункт «Правка» > «Вставить» недоступен, убедитесь, что нажимаете маленький значок в верхней части окна «Свойства», а не большой значок под «Просмотр».

Если после вставки вместо собственного изображения Вы видите общее изображение JPEG или PNG, убедитесь, что перед вставкой открыли файл, содержащий изображение, и выбрали «Правка» > «Копировать» в строке меню. Скопируйте содержимое файла изображения, а не сам файл.
Как использовать значок от другого файла или папки
На Mac выберите файл или папку, значок которого Вы хотите поменять.
Выберите «Файл» > «Свойства» в строке меню.
В верхней части окна «Свойства» нажмите маленький значок.
Выберите «Правка» > «Копировать» в строке меню.
Выберите файл или папку, значок которого Вы хотите поменять.
Выберите «Файл» > «Свойства» в строке меню.
Нажмите маленький значок в верхней части окна «Свойства».
Выберите «Правка» > «Вставить» в строке меню.
Значок папки заменяется скопированным значком.
Если пункт «Правка» > «Вставить» недоступен, убедитесь, что нажимаете маленький значок в верхней части окна «Свойства», а не большой значок под «Просмотр».

Если после вставки вместо собственного изображения Вы видите общее изображение JPEG или PNG, убедитесь, что перед выбором пункта «Правка» > «Копировать» Вы нажали маленький значок в верхней части окна «Свойства». Скопируйте содержимое файла изображения, а не сам файл.
Возвращение исходного значка для файла или папки
На Mac выберите файл или папку.
Выберите «Файл» > «Свойства» в строке меню.
В верхней части окна «Свойства» выберите маленький пользовательский значок.
Убедитесь, что нажимаете маленький значок в верхней части окна «Свойства», а не большой значок под «Просмотр».
Выберите «Правка» > «Вырезать» в строке меню.
См. такжеВыравнивание и изменение размеров значков на MacСортировка и упорядочивание объектов в Finder на MacПереименование файлов, папок и дисков на Mac
Узнаем как изменить значок папки: инструкции и советы
Современные пользователи предпочитают выделяться из толпы — в социальных сетях и наедине с собой. Например, многие стараются настроить операционную систему так, чтобы она выглядела уникально. Графический интерфейс в Windows легко поддается корректировкам, что позволяет справиться с поставленной задачей без особых затруднений. Весьма часто юзеры меняют стандартные иконки рабочего стола на новые и оригинальные. Этот прием позволяет придать ОС новую «внешность». Как изменить значок папки? Разобраться с этим вопросом мы постараемся далее. Рассмотрим самые распространенные способы решения поставленной задачи. На самом деле все намного проще, чем кажется. И даже начинающий пользователь ПК сможет быстро освоить предложенные вниманию инструкции.
Например, многие стараются настроить операционную систему так, чтобы она выглядела уникально. Графический интерфейс в Windows легко поддается корректировкам, что позволяет справиться с поставленной задачей без особых затруднений. Весьма часто юзеры меняют стандартные иконки рабочего стола на новые и оригинальные. Этот прием позволяет придать ОС новую «внешность». Как изменить значок папки? Разобраться с этим вопросом мы постараемся далее. Рассмотрим самые распространенные способы решения поставленной задачи. На самом деле все намного проще, чем кажется. И даже начинающий пользователь ПК сможет быстро освоить предложенные вниманию инструкции.
Размер ярлыков
Задумываясь над тем, как изменить значок папки, человек иногда интересуется корректировкой размеров ярлыков. Этот прием позволяет уменьшать или увеличивать папки и файлы внешне. Реальный «вес» документов при этом остается неизменным.
Как изменить значок папки Windows? Чтобы скорректировать размер файла, можно:
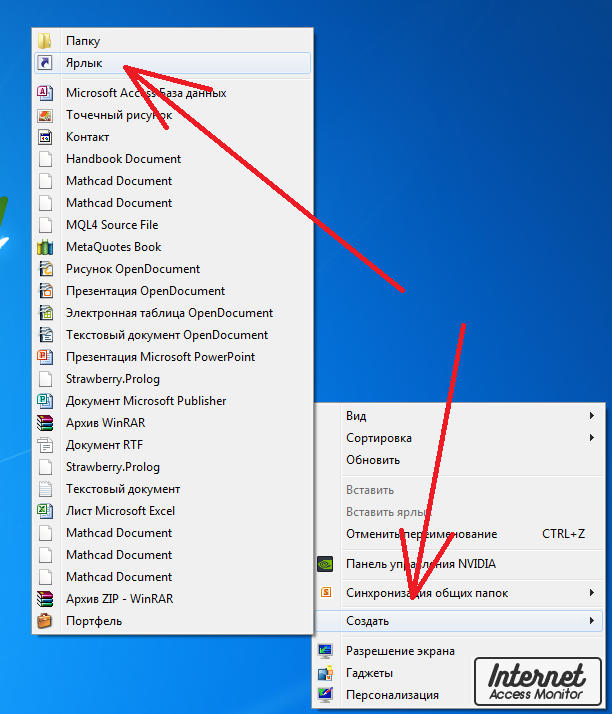
- Нажать ПКМ по свободной области рабочего стола и навести курсор на строчку «Вид».
 Выбрать подходящий размер ярлыков. Например, «Мелкие значки».
Выбрать подходящий размер ярлыков. Например, «Мелкие значки». - Зайти в раздел «Персонализация» на компьютере и изменить разрешение экрана. После сохранения изменений все элементы ОС будут изменены.
Лучше пользоваться первым приемом. Он влияет только на графику ярлыков рабочего стола и никак не сказывается на разрешении экрана операционной системы.
Стандартное изменение
Как изменить значок папки? Все чаще пользователей интересует не размер ярлыка, а его внешний вид. При желании юзеры могут присвоить документу уникальный вид. Например, при помощи стандартных значков Windows.
Чтобы поменять визуальное исполнение документа на рабочем столе, потребуется выполнить следующие действия:
- Выделить ярлык документа, вид которого хочется изменить.
- Нажать ПКМ.
- Щелкнуть по строчке «Свойства».
- Открыть вкладку «Настройка».
- Нажать на кнопку «Сменить значок» в разделе «Значки папок».
- Выбрать картинку, которую хочется видеть в качестве иконки.

- Кликнуть по «Ок».
После сохранения изменений пользователь увидит измененную иконку файла или папки. Быстро, просто и очень удобно!
Из картинки
Как изменить значок папки? Следующий прием встречается не слишком часто. Он подразумевает изменение ярлыка файла на графический документ на ПК.
Действовать в этом случае предлагается так:
- Повторить первые 4 шага из предыдущего руководства.
- Нажать на «Изменить картинку».
- Указать графический файл, который хочется вставить в ярлык.
- Подтвердить операцию.
В этом случае сама иконка папки будет неизменной. Зато графический документ, отображаемый на ней как «лист в папке», будет скорректирован.
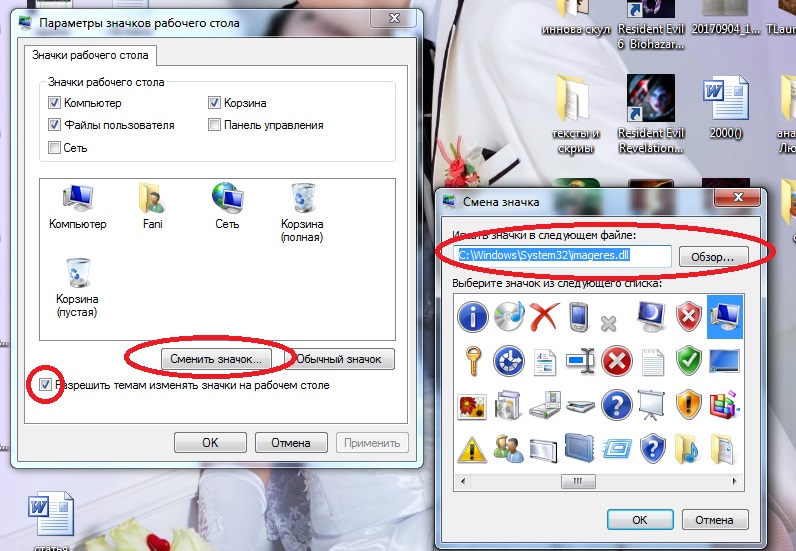
Загрузка новых данных
Как изменить значок папки в Windows 7 и не только? Можно справиться с этой задачей иначе. Дело все в том, что пользователи способны загружать на жесткий диск уникальные иконки и ярлыки. Они придают системе уникальный вид.
Чтобы поставить уникальный значок документа Windows, потребуется:
- Отыскать в Сети набор ярлыков для своей операционной системы.

- Скачать соответствующий архив на компьютер.
- Повторить 5 шагов из второго руководства.
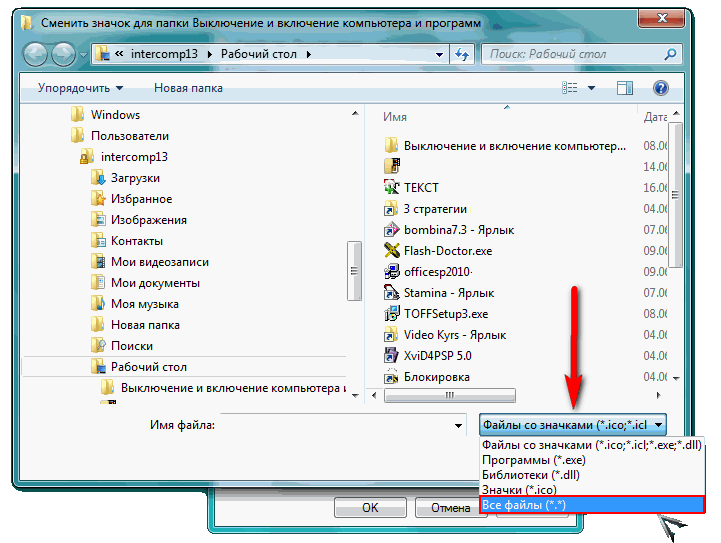
- Нажать на кнопку «Обзор» и отыскать заранее распакованный архив ярлыков. Речь идет о файлах, которые загружались на жесткий диск ранее.
- Выделить подходящую иконку и щелкнуть по кнопке «Ок».
На этом все. Подобный вариант развития событий мало чем отличается от первого руководства. В первом случае предлагается выбирать изображение файла из стандартных ярлыков. Во втором — из уникальных.
Стили ОС
Значки для папок Windows на сегодняшний день можно как купить, так и найти в свободном доступе. Есть еще один вариант изменения стиля ярлыков рабочего стола операционной системы. О чем идет речь?
Об изменении стиля ОС. Как изменить значок папки в Windows 10 или в любой другой версии ОС? Можно изменить тему, установленную на компьютере. Зачастую вместе с ней меняются иконки рабочего стола.
Инструкция по воплощению задумки в жизнь будет выглядеть приблизительно так:
- Открыть «Персонализацию» на компьютере.

- Выбрать раздел «Темы».
- Щелкнуть по «Найти темы в Интернете».
- Выбрать подходящее оформление ОС и нажать на «Скачать и установить». Можно заранее подготовить тему Windows и применить ее. Тогда в разделе «Персонализация» достаточно кликнуть по «Сохранить тему».
Можно посмотреть на результат. Если выбранная тема Windows включает в себя изменение ярлыков, они будут заметны сразу. Желательно вручную поменять картинки иконок рабочего стола, если это не было сделано автоматически.
Программы в помощь
Задумываясь над тем, как изменить значок папки, некоторые пользователи решают воспользоваться специализированными приложениями. С их помощью можно быстро скачать и установить ярлыки для файлов с уникальным видом. Основная масса утилит бесплатна и находится в свободном доступе.
Обычно данным приемом пользуются, руководствуясь следующими указаниями:
- Установить специализированную программу для создания и изменения ярлыков.
- Запустить соответствующее приложение.

- Создать или отыскать в архиве желаемые иконки.
- Нажать на кнопку, отвечающую за загрузку ярлыков.
В некоторых случаях картинки файлов и папок меняются автоматически. Иногда приходится корректировать их вручную при помощи второй инструкции.
При наличии желания изменить значок папки пользователям рекомендуется обратить внимание на программы:
- «ИрфанВью».
- Avelcon 2.
- IconPackager.
- Restorator.
Первые два приложения позволяют юзерам самостоятельно создавать иконки для операционной системы.
Добавить графику к этикеткам
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Дополнительно…Меньше
Создать одну этикетку с изображением
- org/ListItem»>
Начните с создания Нового документа этикеток. Дополнительные сведения см. в разделе Создание листа бейджиков или адресных наклеек.
Вставьте рисунок и выберите его.
Перетащите изображение на место внутри этикетки. и введите свой текст.
- org/ListItem»>
Сохраните или распечатайте этикетку.
Примечание. Чтобы создать полный лист этикеток, из листа с одной этикеткой перейдите к Рассылки > Ярлыки и снова выберите Новый документ . Это создает лист этикеток с повторяющейся графической этикеткой. Сохраните или распечатайте его и удалите лист с одной этикеткой.
Вы можете создать до полного листа различных этикеток с различной графикой, просто повторите каждый шаг с другой этикеткой.
Этот способ сложнее предыдущего, но иногда лучше работает с некоторыми графическими элементами.
Выполните шаги для одиночной этикетки и создайте этикетку в первой позиции на листе.

Перейти к рассылкам > Начать слияние
Выберите Ярлыки , а затем выберите Отмена (на самом деле мы не делаем слияние почты.)
Выберите Обновить этикетки , чтобы создать полный лист этикеток.
На одной из меток выделите «Следующая запись» и нажмите Ctrl+C.
Если вместо этого вы видите {ДАЛЕЕ} , щелкните его правой кнопкой мыши и выберите Переключить коды полей .
Затем выберите и скопируйте «Следующая запись» .
Нажмите Ctrl + H, чтобы открыть диалог замены. Вы должны увидеть «Следующая запись» в поле Find what . Если нет, выберите поле и нажмите Ctrl+V.
Очистите поле Заменить на , если оно не пустое, и выберите Заменить все .
Выбрать Закрыть .
Теперь у вас должен быть полный лист этикеток, готовый к печати или сохранению.

См. также
Чтобы создать страницу с различными этикетками, см. раздел Создание листа бейджей или адресных этикеток
Чтобы напечатать одну этикетку на частично использованном листе, см. Печать одной этикетки на частично использованном листе
Чтобы создать страницу с одинаковыми этикетками, см. Создание и печать этикеток
Чтобы создать этикетки со списком рассылки, см. Печать этикеток для вашего списка рассылки
Создать одну этикетку с изображением
Начните с создания Нового документа этикеток.
 Дополнительные сведения см. в разделе Создание листа бейджиков или адресных наклеек.
Дополнительные сведения см. в разделе Создание листа бейджиков или адресных наклеек.Вставьте рисунок и выберите его.
Перейдите к Инструменты для рисования > Формат > Обтекание текста и выберите Квадрат .
Сохраните или распечатайте этикетку.

Вы можете создать до полного листа различных этикеток с различной графикой, просто повторяя каждый шаг с другой этикеткой.
Этот метод немного сложен, но он позволяет вам создать одну этикетку с вашим текстом и графикой в строке 1, столбце 1, а затем размножить ее на всю страницу. Это также позволяет выполнять более обширное форматирование и редактирование этикетки, чем позволяет первая процедура.
-
Выполните шаги для одиночной этикетки и создайте этикетку в первой позиции на листе.
Перейти к рассылкам > Начать слияние .

Выберите Ярлыки , а затем выберите Отмена (на самом деле мы не делаем слияние почты.)
Выберите Ярлыки обновления . Это создает полный лист этикеток.
На одной из меток выделите «Следующая запись» и нажмите Ctrl+C.
Если вместо этого вы видите {ДАЛЕЕ} , щелкните его правой кнопкой мыши и выберите Переключить коды полей . Затем выберите и скопируйте «Следующая запись» .
- org/ListItem»>
Нажмите Ctrl + H, чтобы открыть диалог замены. Вы должны увидеть «Следующая запись» в поле Find what . Если нет, выберите поле и нажмите Ctrl+V.
-
Очистите поле Заменить на , если оно не пустое, и выберите Заменить все .
Выбрать Закрыть .
Теперь у вас должен быть полный лист этикеток, готовый к печати или сохранению.
См.
Чтобы создать страницу с различными этикетками, см. раздел Создание листа бейджей или адресных этикеток
Чтобы напечатать одну этикетку на частично использованном листе, см. Печать одной этикетки на частично использованном листе
Чтобы создать этикетки со списком рассылки, см. Печать этикеток для вашего списка рассылки
Создать одну этикетку с изображением
Начните с создания Нового документа этикеток. Дополнительные сведения см. в разделе Создание листа бейджиков или адресных наклеек.

Выберите Mail Merge (мы создаем пустой лист).
Вставьте рисунок и выберите его.
Если вы собираетесь создать целую страницу с одинаковыми метками, создайте метку в позиции Строка 1, Столбец 1. В противном случае создайте ее где угодно.
Перейдите к Формат изображения > Перенесите текст и выберите Квадрат .
Перетащите изображение на место внутри этикетки.
 и введите свой текст.
и введите свой текст.Чтобы просто сделать одну этикетку или у вас есть разные этикетки на листе, сохраните или распечатайте сейчас.
Развернуть одну этикетку на весь лист
Выполните шаги для одной этикетки с этикеткой в первой позиции на листе, а затем выберите Рассылки > Обновить этикетки .
На одной из меток выберите «Следующая запись» и нажмите Command (⌘)+C.

Если вместо этого вы видите {NEXT} , нажмите Ctrl + щелкните или щелкните правой кнопкой мыши и выберите Переключить коды полей . Затем выберите и скопируйте «Следующая запись» .
Нажмите Shift + Command (⌘) + H, чтобы открыть диалоговое окно замены. Вы должны увидеть «Следующая запись» в поле Найдите что поле. Если нет, выберите поле и нажмите Command (⌘) + V.
Очистите поле Заменить на , если оно не пустое, и выберите Заменить все .
Выберите OK , если необходимо.

Теперь у вас должен быть полный лист этикеток, готовый к печати или сохранению.
См. также
Чтобы создать страницу с различными этикетками, см. раздел Создание листа бейджей или адресных этикеток
Чтобы напечатать одну этикетку на частично использованном листе, см. Печать одной этикетки на частично использованном листе
Чтобы создать страницу с одинаковыми этикетками, см. Создание и печать этикеток
Чтобы создать этикетки со списком рассылки, см. Печать этикеток для вашего списка рассылки
Веб-приложение Word не поддерживает создание меток напрямую, но вы можете создавать метки из шаблона. Шаблоны этикеток можно найти на сайте templates.office.com и выполнить поиск этикеток.
Шаблоны этикеток можно найти на сайте templates.office.com и выполнить поиск этикеток.
Метка SwiftUI: стандартный способ маркировки элементов пользовательского интерфейса
Метка в SwiftUI — это представление, предназначенное для маркировки других представлений. Метка состоит из текста и значка .
Для значка можно использовать символы SF или пользовательское изображение [1] .
struct ContentView: View {
var body: some View {
VStack {
// Символы SF
Label("Избранное", systemImage: "heart") // Пользовательское изображение
Label("Избранное", image: "custom-heart")
}
}
}
Вы можете использовать символы SF или пользовательское изображение для значка.Метка также имеет инициализатор, который принимает два построителя представления для текста и изображения, если вы чувствуете себя творчески.
struct ContentView: View {
var body: some View {
Label {
Text ("Избранное")
. bold()
bold()
.foregroundColor(.pink)
} icon: {
Image(systemName: "heart")
.symbolVariant(.fill)
.foregroundColor(.pink) }
}
}
У вас может быть собственное представление для текста и значка.Для простого дизайна вы также можете применить модификаторы представления непосредственно к этикетке, чтобы добиться аналогичного эффекта без необходимости использования конструкторов представлений.
Label("Избранное", systemImage: "heart")
.font(.body.bold())
.symbolVariant(.fill)
.foregroundColor(.pink) Стиль
Встроенные стили
Мы можем управлять стилем метки, установив его с помощью labelStyle(_:) . Вы можете выбрать один из трех стилей:
-
titleOnly: стиль этикетки, в котором отображается только заголовок этикетки. -
iconOnly: стиль метки, который отображает только значок метки. -
titleAndIcon: стиль метки, в котором отображаются заголовок и значок метки с использованием стандартного для системы макета.
Если не указано иное, применяется стиль по умолчанию, автоматический . Автоматический стиль определяет внешний вид автоматически в зависимости от текущего контекста.
Вот пример этикеток в другом стиле.
struct ContentView: View {
var body: some View {
VStack {
Label ("Избранное", systemImage: "heart")
// равно .labelStyle(.automatic)
Label("Избранное", systemImage: "heart")
.labelStyle(.titleOnly)
Label("Избранное", systemImage: "heart")
.labelStyle(.iconOnly )
Label("Избранное", systemImage: "heart")
.labelStyle(.titleAndIcon)
}
}
} Стили меток сверху вниз: автоматический, titleOnly, iconOnly и titleAndIcon.Пользовательский стиль
Как и в большинстве представлений SwiftUI, вы можете создать собственный стиль метки, соблюдая Протокол LabelStyle .
Предположим, вы не знакомы с концепцией пользовательского стиля в SwiftUI. В этом случае я предлагаю вам ознакомиться с моей предыдущей статьей о том, как создать пользовательский стиль кнопки, в которой эта тема рассматривается более подробно.
В этом случае я предлагаю вам ознакомиться с моей предыдущей статьей о том, как создать пользовательский стиль кнопки, в которой эта тема рассматривается более подробно.
Я создал AdaptiveLabelStyle , который представляет значок и заголовок вертикально в книжной ориентации и представляет значок и заголовок горизонтально в альбомной ориентации, где пространство по вертикали ограничено (класс компактного вертикального размера).
структура AdaptiveLabelStyle: LabelStyle {
@Environment(\.verticalSizeClass) var verticalSizeClass: UserInterfaceSizeClass? func makeBody(configuration: Configuration) -> some View {
if verticalSizeClass == .compact {
// 1
HStack {
configuration.icon
configuration.title
}
} else {
// 2
VStack {
configuration.icon
configuration.title
}
}
}
}
struct ContentView: View {
var body: some View {
Label("Избранное", systemImage: "heart")
. labelStyle(AdaptiveLabelStyle())
labelStyle(AdaptiveLabelStyle())
}
}
1 Когда пространство по вертикали ограничено (альбомная ориентация), значок и заголовок отображаются горизонтально.
2 В портретном режиме мы показываем их вертикально.
Преимущества
Вы не увидите особых преимуществ при использовании одной этикетки. Когда вы думаете о ярлыке, это то, что мы прикрепляем к другим объектам, чтобы дать информацию о нем .
SwiftUI обрабатывает Label именно так. Вы увидите много встроенных представлений для инициализатора, которые принимают метку в качестве аргумента, поскольку это означает описание конкретного представления.
Несмотря на то, что представление принимает метку Label в своем инициализаторе, фактическая реализация представляет собой просто представление .
Вот интерфейс кнопки .
public struct Button
Как видите, Label здесь просто общее имя для представления, предназначенного для использования в качестве метки (не представление Label ). Таким образом, вы можете использовать любое представление в качестве аргумента для метки. Но если вы выберете вид Этикетка , это принесет вам пользу в двух областях .
- Динамический интерфейс.
- Доступность.
Динамический пользовательский интерфейс
Когда я упоминал динамический пользовательский интерфейс, я имел в виду пользовательский интерфейс, который автоматически адаптируется к изменениям окружающей среды, таким как размер или платформа.
Метка содержит две части информации, текст и иконку, которых достаточно для обозначения любого элемента пользовательского интерфейса. Представления, которые используют эту метку, решают, использовать ли эту информацию или нет.
Представления, которые используют эту метку, решают, использовать ли эту информацию или нет.
Решение может варьироваться в зависимости от многих факторов, таких как размер представления, используемая платформа, ориентация устройства и т. д. Представление, используемое в ограниченном пространстве, может выбрать отображение только текста или значка, а не того и другого одновременно. Использование метки позволяет адаптировать представление к контексту, в котором оно используется .
Вот пример различных видов с использованием одной и той же метки .
struct ContentView: View {
// 1
let favouritesLabel = Label ("Избранное", systemImage: "heart") var body: some View {
TabView {
NavigationView {
VStack {
// 2
избранноеLabel
// 3
Кнопка {
} метка: {
избранная метка
}
// 4
Переключатель (isOn: .constant (true)) {
избранная метка
}
// 5
Slider(value: . constant(5), in: 0...10) {
constant(5), in: 0...10) {
избранноеLabel
}
}.toolbar {
// 6
ToolbarItem(placement: .primaryAction) {
Button {
} label: {
favouritesLabel
}
}
}
}.tabItem { // 7
favouritesLabel
}
}
}
}
1 We create a shared label that will pass as аргумент для каждого представления.
2 Автономная метка отображает значок рядом с текстом.
3 Кнопка также использует значок и текст для представления самой себя.
4 Переключение метки рендеринга вместе с переключателем.
5 Ползунок вообще не отображает метку .
6 Для кнопки в качестве элемента панели инструментов используется только значок. Это отличается от обычной кнопки ( 3 ) .
7 Элемент вкладки визуализирует как текст, так и изображение вертикально в портретной ориентации.
Вы можете видеть, что даже все представления используют одну и ту же метку, избранноеЯрлык , они не должны отображаться в том же формате. Они могут выбрать любую форму, соответствующую их потребностям.
Вы можете переопределить стиль метки по умолчанию, установив стиль с помощью labelStyle(_:) .
Вот как мы делаем так, чтобы элементы панели вкладок отображали только значок изображения.
.tabItem {
избранноеLabel
.labelStyle(.iconOnly)
} Как видите, метка используется в наилучшей форме, которая соответствует представлениям контейнера. Это может быть иконка, заголовок, и то, и другое или ничего!
Интересно, что представления могут ничего не отображать, например слайдер в приведенном выше примере, у которого нет ни текста, ни значка.
Доступность
Помимо визуальных подсказок, этикетка также оснащена отличными функциями доступности.
В каком бы стиле ни отображалась метка, заголовок используется в качестве описания метки (метка доступности). В нашем случае, даже если кнопка выбирает отображение только значка сердца, она будет читаться как «кнопка избранного», а не как «кнопка сердца».
Это также верно, когда метки используются для маркировки других представлений SwiftUI. Название метки используется в качестве голосового описания (метки доступности) для этого конкретного представления даже без значка и текста. Голос за кадром будет описывать ползунок в нашем предыдущем примере как «Избранное пять регулируемых».
Заключение
Сегодня мы узнали небольшое, но важное представление в SwiftUI, Label . Он обеспечивает простой способ описания любого другого представления. Он содержит текст и значок, который представления контейнера могут выбрать в зависимости от того, какая форма соответствует их потребностям.
Я думаю, что это простое представление значительно улучшает доступность в среде SwiftUI.