Как вставить картинки, ссылку и убрать запись под кат
Поскольку интерфейс фотоальбомов в ЖЖ изменился, пришлось переписать подсказки для новичков.Самое основное, что вызывает проблемы — вставка картинок, кат и «красивые» ссылки.
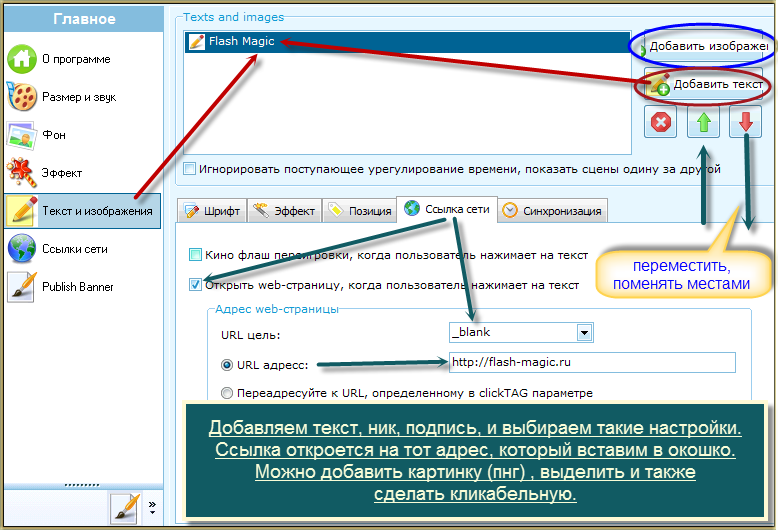
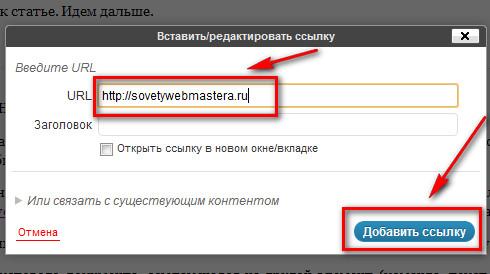
1. Чтобы вставить красивую ссылку в текст, а не многокилометровый набор символов, напишите текст так, как бы хотели его видеть, например: «А всю мою коллекцию вы можете увидеть здесь». Выделите слово, которое должно быть ссылкой (в нашем случае «здесь») и нажмите значок глобуса. Вставьте в окошко ссылку типа http://… . Нажмите «Добавить», все просто! Это прием работает и для привязки ссылки к картинке — выделите картинку и кликните на глобус.
2. Чтобы вставить фото в комментарий, надо оформить его, как новую запись в журнал (см. ниже), но запись не оправлять, а переключить ее в режим HTML, скопировать все заклинания и вставить в поле комментария. Формат комментария поддерживает только HTML, но www-ссылки он понимает и сразу делает их рабочими.
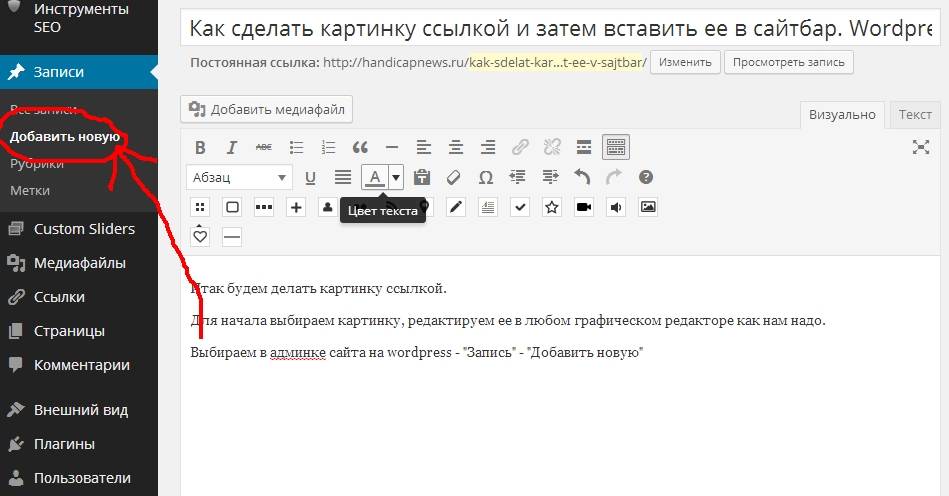
3. Чтобы написать в сообщество, открываем форму создания новой записи. В правом меню «Куда» выбираем нужное сообщество. Пишем заголовок, текст…
Если нажать на треугольник под вашим юзерпиком, можно выбрать любой юзерпик, подходящей для записи.
Если изменить дату отправки записи на более позднюю (скажем, лет пять вперед), до наступления этой даты она будет висеть всегда перед остальными (хорошо для приветствия, карты блога, содержания и т. п.) в случае если стиль вашего ЖЖ не предполагает прикрепленной записи — это возможно сделать в собственных ЖЖ, не в сообществе. Делать запись «дальним числом» даже удобнее в плане ее редактирования, т.к. редактировать прикрепленную запись (как у нас) придется только через страницу редактирования стиля журнала и только в HTML — это не для новичков.
4. Чтобы вставить фото в запись, надо открыть альбом ЖЖ, в котором это фото размещено. Если вы используете другой фотохостинг — пропустите этот пункт.
В отдельном окне открываем альбомы, выбираем нужный, находим фото. Кликаем на значок цепи в правом нижнем углу. Открывается меню выбора кода и размера. Если вы загрузили большую картинку и хотите, чтобы в записи она была меньше, выберите подходящий размер. Однако, она сохранится на сайте в том размере, в каком вы ее загрузили, поэтому советую уменьшать изображения заранее в фоторедакторе, иначе место в альбомах у вас быстро закончится.
Затем выбираем код для вставки. Если вы не сильны в HTML, выбирайте верхний вариант (http://…..). Копируем его.
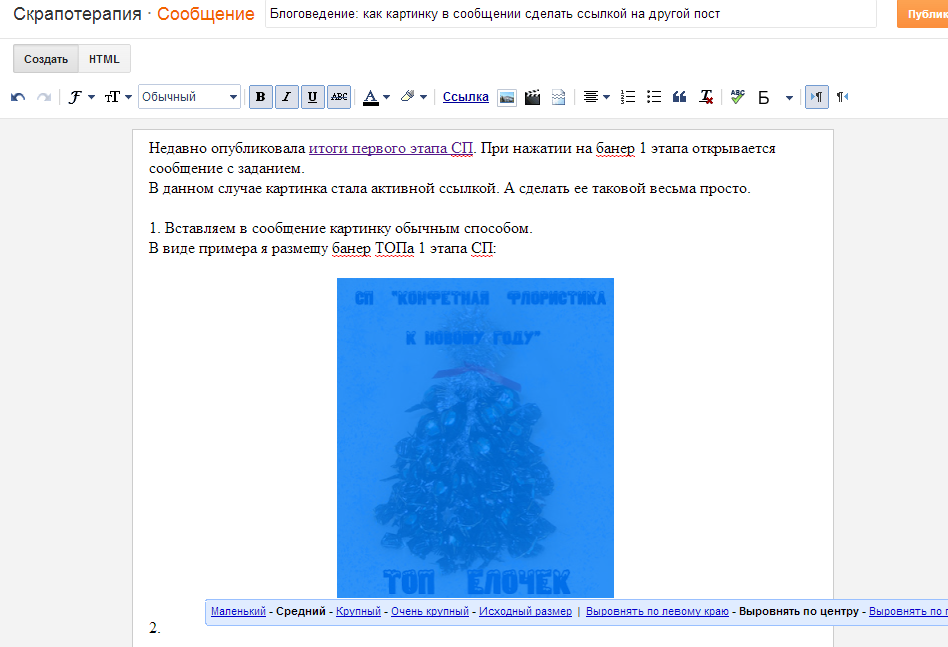
5. В форме записи (режим «Визуальный редактор»!) нажимаем иконку вставки фото.
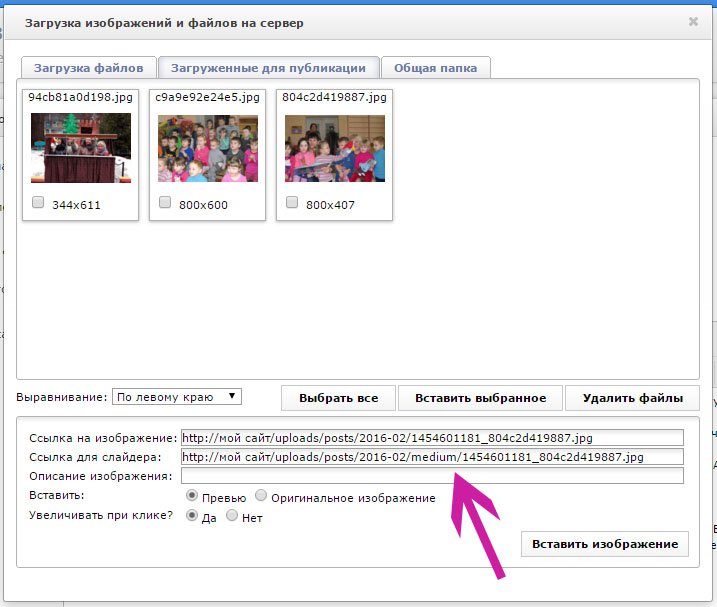
6. Далее в меню вставки — «Указать URL». Если вы просто вставляете картинку, то вставляете ваш код только в верхнюю строку. Если вы забыли изменить размер фото ранее, это можно сделать сейчас.
Сюда можно вставлять любой URL любой картинки, если вы использовали другой хостинг или даже просто скопировали адрес картинки в строке браузера или прямо с картинки (наводите курсор на картинку, кликаете правой клавишей, выбираете «скопировать URL»), он имеет вид http://многобуковокициферок. jpg. Адрес картинки должен начинаться с http и заканчиваться jpg, png, bmp или gif.
jpg. Адрес картинки должен начинаться с http и заканчиваться jpg, png, bmp или gif.
Если вы хотите, чтобы в записи было маленькое превью, ведущее на большую картинку, вставляйте код в обе строки. Затем выбирайте размер фото, которое будет показано в записи — здесь указана ширина картинки. Если предустановки вам не подходят, можно указать собственные размеры — «Установить».
Если вы не загружали фотографии заранее, можно это сделать сразу — «Загрузить новое фото».
7. Вы можете указать только один размер, второй изменится пропорционально. Нажимаем «Добавить в запись».
8. Итак, у вас получилась маленькая превьюшка, по клику ведущая на большое фото (о чем говорит включенный значок ссылки — глобус с цепью). Но стоит она некрасиво — сбоку. Можно сделать красивее, для этого выделяем фото левой кнопкой мыши и снова кликаем на иконку «Добавить фото».
9. Открывается меню по корректировке изображения. Ставим 5 в Расстоянии до текста по горизонтали (это оптимально, но можете поставить любое значение — посмотрите, что получится). Расположение картинки по отношению к тексту по умолчанию — Текст под картинкой, что нам не понравилось, это хорошо для больших фото. Если хотим, чтобы картинка стояла слева — ставим галочку «Слева», если хотим картинку справа — соответственно, «Справа». Если вы решили изменить размер изображения еще раз, не забудьте нажать знак цепи между шириной и высотой, иначе пропорции фото исказятся.
Ставим 5 в Расстоянии до текста по горизонтали (это оптимально, но можете поставить любое значение — посмотрите, что получится). Расположение картинки по отношению к тексту по умолчанию — Текст под картинкой, что нам не понравилось, это хорошо для больших фото. Если хотим, чтобы картинка стояла слева — ставим галочку «Слева», если хотим картинку справа — соответственно, «Справа». Если вы решили изменить размер изображения еще раз, не забудьте нажать знак цепи между шириной и высотой, иначе пропорции фото исказятся.
Чтобы картинки были в строчку, разделяйте их пробелом, а не клавишей enter — в последнем случае они будут в столбик.
10. Теперь все красиво. Но «много букв». Делаем кат!
Зачем нужен кат (от англ. «cut» — резать)? Чтобы не рвать ленту друзей (они могут озвереть и отписаться от вас, правда-правда!), чтобы при просмотре журнала было видно больше заголовков записей, чтобы те, кто смотрит ваш журнал через мобильный трафик не тратили уйму времени (и денег) на ожидание, когда же загрузятся все ваши тридцать фото. Рекомендуется поверх ката оставлять несколько смыслосодержащих и привлекающих внимание предложений и одно-два небольших фото. К слову говоря, в большинстве сообществ довольно строгие правила относительно ката, часто максимальные размеры картинки и текста поверх него четко регламентированы.
Рекомендуется поверх ката оставлять несколько смыслосодержащих и привлекающих внимание предложений и одно-два небольших фото. К слову говоря, в большинстве сообществ довольно строгие правила относительно ката, часто максимальные размеры картинки и текста поверх него четко регламентированы.
Чтобы убрать под кат бОльшую часть записи выделяем нужный текст и картинки и нажимаем значок ката.
11. В предлагаемом окне по умолчанию предлагается «Читать дальше», но вы можете написать, что угодно, к примеру: «далее — 48 больших фото».
12. Кроме ката есть еще вариант скрывать текст или фото до поры, до времени. Это спойлер. Его прелесть в том, что его можно ставить сколько угодно раз в том числе и внутри ката. Однако спойлер внутри спойлера не будет работать, равно как и кат внутри ката. Его очень хорошо использовать для «лирических отступлений» от основного текста, для объявления имени победителя конкурса, когда основной текст спрятан под катом и пр. При развертывании ката спойлер останется и, чтобы увидеть то, что там спрятано, надо на него кликнуть. Технология такая же — выделить участок записи и нажать на иконку спойлера. Вот он, правее значка ката.
При развертывании ката спойлер останется и, чтобы увидеть то, что там спрятано, надо на него кликнуть. Технология такая же — выделить участок записи и нажать на иконку спойлера. Вот он, правее значка ката.
Как преобразовать изображение в ссылку с помощью лучшего конвертера в Интернете
Поощрение пользователей оставаться на веб-сайте может быть сложной задачей, особенно если вы не можете заинтересовать читателя. Несмотря на наличие хорошего содержания статьи, создание взаимодействий с пользователями может принести больше трафика и повторных посещений вашего сайта, если они заинтересованы. Имея несколько навыков, вы можете превратить изображения в ссылку и использовать их для своего веб-сайта или других целей. Давайте узнаем, как это сделать, прочитав дополнительную информацию ниже.
- Часть 1. Зачем вам нужно превращать изображение в URL-ссылку
- Часть 2. Как создать URL-адрес для изображения и поделиться/использовать его на веб-сайте
- Бонус: простой в использовании конвертер изображений для преобразования изображений в JPEG, PNG или GIF.

- Часть 3. Часто задаваемые вопросы о том, как превратить фотографию в URL-ссылку
Часть 1. Зачем вам нужно превращать изображение в URL-ссылку
Для эффективной SEO-оптимизации изображений
Что касается SEO, добавление изображений обеспечивает более высокий трафик, чем блог или пост без визуальных эффектов. Комбинируя текст и изображения, вы можете привлечь внимание пользователей. Поскольку сканерам поисковых систем трудно анализировать изображения, преобразование изображения в URL-ссылку дает преимущество, так как веб-сайт будет иметь влияние до публикации статьи в Интернете.
Создавайте широко интерактивные области
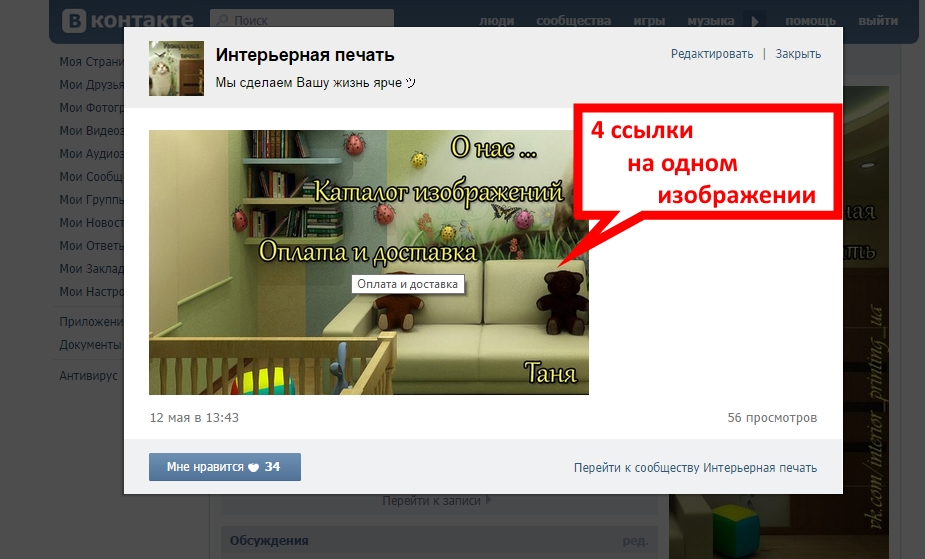
Большинство пользователей щелкают изображения, чтобы просмотреть определенный продукт, а добавление ссылки на него еще больше упрощает взаимодействие с клиентами. Связывание изображения напрямую с вашим веб-сайтом ежедневно увеличивает количество посещений и трафик. Когда на страницу добавляется несколько фотографий со ссылками, неоптимизированный веб-сайт затрудняет взаимодействие с пользователями, поскольку он не подходит для телефонов. Таким образом, масштабирование или изменение размера изображения необходим для точного перехода по ссылке, когда пользователи хотят перейти, и предотвращения ошибочных кликов.
Таким образом, масштабирование или изменение размера изображения необходим для точного перехода по ссылке, когда пользователи хотят перейти, и предотвращения ошибочных кликов.
Легко поделиться по всему миру
Как превратить изображение в URL-ссылку? Ну, вы можете использовать Imgur. Это самое привлекательное приложение, которое вы можете использовать, чтобы превратить файл в URL-ссылку и поделиться им по всему миру без помощи расширений для его просмотра. Кроме того, вы можете импортировать несколько изображений в одну ссылку, которая лучше всего подходит для веб-сайта или обмена. После создания ссылки вы также можете поделиться ею в своей учетной записи в социальной сети. Позже вы можете узнать, как использовать это программное обеспечение, выполнив следующие шаги.
Часть 2. Как создать URL-адрес для изображения и поделиться/использовать его на веб-сайте
Imgur — это универсальный конвертер изображений в URL, который вы можете использовать для создания ссылки на фотографию. С помощью этого программного обеспечения вы также можете создавать ссылки для видео, если они вам нужны. Помимо преобразования, вы можете добавить теги к изображению, поделиться ссылкой на крупной платформе социальных сетей и скомпилировать изображение как ссылку для встраивания. Это может показаться сложным в использовании из-за упомянутых функций и технических особенностей, но это не так. Итак, если вы хотите попробовать, как работают эти конвертеры, пожалуйста, следуйте указанным ниже шагам.
С помощью этого программного обеспечения вы также можете создавать ссылки для видео, если они вам нужны. Помимо преобразования, вы можете добавить теги к изображению, поделиться ссылкой на крупной платформе социальных сетей и скомпилировать изображение как ссылку для встраивания. Это может показаться сложным в использовании из-за упомянутых функций и технических особенностей, но это не так. Итак, если вы хотите попробовать, как работают эти конвертеры, пожалуйста, следуйте указанным ниже шагам.
Шаги по использованию Imgur:
Шаг 1:
Посетите официальный сайт Imgur и зарегистрируйтесь на сайте, а в левом верхнем углу сайта нажмите Новый пост.
Шаг 2:
Перетащите изображения, которые вы хотите загрузить, или вы можете импортировать изображения из других источников или с вашего устройства, чтобы использовать это изображение для подключения конвертера.
Шаг 3:
Добавьте заголовок к сообщению, которое вы хотите создать, и нажмите кнопку «Скрытый», и вы получите уникальный URL-адрес характеристики, который свяжет изображение с веб-сайтом Imgur.
Шаг 4:
Скопируйте ссылку, и теперь вы можете использовать ее, чтобы разместить ссылку на своем веб-сайте или легко поделиться ею по всему миру.
Бонус: простой в использовании конвертер изображений для преобразования изображений в JPEG, PNG или GIF.
Бесплатный онлайн-конвертер изображений Aiseesoft обеспечивает лучшее преобразование изображений, которое вы не получите с помощью конвертера изображений в Интернете. Несмотря на то, что это веб-приложение, его скорость намного выше, если мы собираемся сравнить его с другими конвертерами на рынке. Он специализируется на быстром процессе преобразования без вывода данных о разрешении и цвете импортированного изображения. Со скоростью и без потери качества это приложение стало превосходным и является самым популярным конвертером в Интернете. Итак, если вы хотите использовать этот конвертер, вы можете следовать этому краткому руководству.
Шаги по использованию Aiseesoft Free Image Converter Online:
Шаг 1:
Откройте веб-сайт Aiseesoft Free Image Converter Online, затем выберите желаемый результат.
Шаг 2:
После выбора выхода отметьте Добавить файлы для импорта фотографий, сохраненных на локальном диске вашего рабочего стола.
Шаг 3:
Наконец, файл будет автоматически преобразован в новый формат после того, как вы импортируете его сюда. Нажмите «Загрузить все», чтобы так же просто сохранить все преобразованные версии изображений на рабочем столе.
Тем не менее, вы не можете использовать этот веб-конвертер для создания URL-адреса изображения, поскольку это чистый конвертер изображений. Он по-прежнему считается лучшим конвертером изображений, который поддерживает популярные форматы на выходе. Итак, если вы хотите использовать его, вы можете щелкнуть его имя, чтобы напрямую открыть веб-сайт, и выполнить шаги, описанные выше.
Часть 3. Часто задаваемые вопросы о том, как превратить фотографию в URL-ссылку
Как добавить URL-ссылку к изображению с помощью Google Sites?
Добавьте изображение, на которое хотите добавить ссылку, затем нажмите кнопку «Вставить ссылку» на панели инструментов. Скопируйте URL-адрес веб-адреса изображения и вставьте его, затем нажмите кнопку «Применить».
Скопируйте URL-адрес веб-адреса изображения и вставьте его, затем нажмите кнопку «Применить».
Можно ли превратить HTML в JPG?
Да, это так! Вы можете легко сохранить всю веб-страницу, скопировав и преобразовав HTML в JPG вместо того, чтобы делать скриншоты.
Как конвертировать PDF в HTML?
Существует много способов конвертировать PDF в HTML, поэтому выбор подходящего конвертера может быть сложным, поскольку на рынке есть не все надежные конвертеры.
Заключение
Как записаться создать URL для изображения
? Что ж, вы можете решить эту проблему с помощью Imgur. Выполните указанные в этой статье действия, чтобы экспортировать URL-адрес и использовать его перед публикацией блога или публикации на своем веб-сайте. Помимо экспорта в виде ссылки, вы можете сделать изображение в стандартном или хорошо совместимом веб-формате, таком как JPEG, PNG или GIF. Это станет возможным только при использовании Бесплатный онлайн-конвертер изображений Aiseesoft. Помогла ли эта статья решить проблему использования изображения в качестве ссылки? Если у вас есть другие связанные вопросы по этой теме, вы можете оставить комментарий ниже. Поскольку вам понравилось читать эту статью, не могли бы вы поставить нам 5 звезд? Это помогло бы повысить популярность этого веб-сайта, чтобы мы могли добавлять способы, которые помогут вам решать проблемы.
Помогла ли эта статья решить проблему использования изображения в качестве ссылки? Если у вас есть другие связанные вопросы по этой теме, вы можете оставить комментарий ниже. Поскольку вам понравилось читать эту статью, не могли бы вы поставить нам 5 звезд? Это помогло бы повысить популярность этого веб-сайта, чтобы мы могли добавлять способы, которые помогут вам решать проблемы.Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.9 / 5 (на основе голосов 395)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждениюКак создать ссылку на изображение на Mac
В наш век цифровых камер естественно хотеть показать свои фотографии как можно большему количеству людей. Размещать фотографии на сайтах социальных сетей, таких как Instagram и Facebook, так же весело, как и делиться ими с друзьями и семьей по электронной почте или в текстовом сообщении. И хотя вы можете создать ссылку на изображение в Insta, а затем просто поделиться ею с кем угодно, может потребоваться, чтобы человек, который хочет ее увидеть, вошёл в приложение. Кроме того, вы можете поделиться своим изображением не для развлечения, а в деловых целях. Вот почему социальные сети — не лучший выбор в каждом случае.
И хотя вы можете создать ссылку на изображение в Insta, а затем просто поделиться ею с кем угодно, может потребоваться, чтобы человек, который хочет ее увидеть, вошёл в приложение. Кроме того, вы можете поделиться своим изображением не для развлечения, а в деловых целях. Вот почему социальные сети — не лучший выбор в каждом случае.
Итак, как сделать изображение ссылкой? Короче говоря, если вы хотите получить URL-адрес изображения для изображения, вам нужно найти веб-сайт, готовый разместить ваше изображение, и назначить ему постоянное место для парковки в Интернете. Не волнуйся! Это не так сложно, как может показаться. В этом руководстве я покажу вам, как я делаю ссылки на изображения, и поделюсь инструментами, которые использую.
Как сделать ссылку на изображение
Вам не обязательно публиковать свои изображения в социальной сети или на сайте обмена фотографиями, чтобы показывать их другим пользователям в Интернете. Вы можете просто использовать iCloud и приложение «Фотографии» на своем Mac.
Вот как сделать ссылку на изображение с помощью iCould на Mac:
- На Mac откройте приложение «Фотографии»
- Выберите фотографию/фотографии, которыми вы хотите поделиться
- Теперь нажмите кнопку «Поделиться» правом углу) и выберите «Общие альбомы»
- Нажмите кнопку +, чтобы добавить новый общий альбом и дайте ему имя
- Затем перейдите к «Общие альбомы» в строке меню слева
- Открыв альбом, щелкните значок «Люди». (рядом с кнопкой «Поделиться»)
- Выберите общедоступный веб-сайт, чтобы получить ссылку на свой альбом. Вы можете добавить только одно изображение или несколько
- Скопируйте ссылку и отправьте куда хотите.
Если в вашей библиотеке нет изображения, для которого вы хотите создать ссылку, просто перетащите его в приложение «Фотографии». Но имейте в виду, что ваше пространство для хранения ограничено 5 ГБ. Если вам нужно больше места в iCloud, вам придется заплатить за него (0,99 доллара в месяц за 50 ГБ, 2,99 доллара за 200 ГБ и 9,99 доллара за 2 ТБ).
Хотя приложение «Фотографии» простое в использовании, мой любимый способ создания ссылки на изображение — Dropshare. Приложение находится в строке меню, и я могу получить к нему доступ одним щелчком мыши. Все, что мне нужно сделать, это перетащить изображение на значок Dropshare и скопировать ссылку. Самое лучшее: у меня есть 10 ГБ свободного места для хранения!
Совет: Поскольку длинные URL-адреса выглядят непривлекательно, их лучше сократить, особенно если вы делитесь ссылками через Сообщения. Мой любимый инструмент для сокращения URL-адресов — это «Короткое меню». Он обнаруживает длинные URL-адреса в вашем буфере обмена и автоматически копирует короткие URL-адреса. Есть история для просмотра всех ваших ссылок в одном месте — как длинных, так и коротких.
Я также делюсь множеством скриншотов в своей повседневной жизни, будь то с друзьями или с коллегами. Если вы, как и я, любитель красивых скриншотов, используйте Xnapper. Мне нравится делать скриншоты с его помощью. Поверьте мне, он работает намного лучше, чем родной инструмент для создания скриншотов Mac. Все скриншоты аккуратно выровнены по центру на красивом фоне и со скругленными углами. Вы больше не захотите использовать родной инструмент Mac!
Если вы, как и я, любитель красивых скриншотов, используйте Xnapper. Мне нравится делать скриншоты с его помощью. Поверьте мне, он работает намного лучше, чем родной инструмент для создания скриншотов Mac. Все скриншоты аккуратно выровнены по центру на красивом фоне и со скругленными углами. Вы больше не захотите использовать родной инструмент Mac!
Итак, теперь вы знаете, как превратить изображение в ссылку на Mac, но что делать, если вы собираетесь использовать iPhone, что в наши дни довольно распространено?
Если вы хотите узнать, как сделать URL-адрес для изображения на вашем iPhone, продолжайте читать.
Вот как сделать ссылку на изображение с помощью iCould на iPhone:
- На вашем iPhone откройте приложение «Фотографии»
- Выберите фотографию/фотографии, которыми вы хотите поделиться
- Теперь нажмите кнопку «Поделиться» левый угол)
- Затем выберите «Копировать ссылку iCloud».
- Теперь вы можете поделиться ссылкой с коллегами и друзьями.
 Например, вы можете вставить его в беседу сообщений.
Например, вы можете вставить его в беседу сообщений.
Публикация изображения с Mac
Блоги, возможно, утратили часть своего блеска в пользу социальных сетей, таких как Twitter, Facebook и даже Tumblr, но они не исчезли полностью. Таким образом, вы также можете добавить изображения в свой блог или веб-сайт на WordPress или других «блоговых» движках. В большинстве случаев это не сложно. Например, есть блок «Изображение» для вставки изображения на вашу страницу или в публикацию в WordPress.
Однако это может стать настоящей проблемой, если вам нужно отслеживать несколько блогов или если ваше подключение к Интернету медленное. Вот почему я настоятельно рекомендую инструмент MarsEdit, который позволяет писать и публиковать контент в автономном режиме, просматривать все свои сообщения в одном месте, добавлять изображения, видео и все остальное.
Добавьте файлы в виде вложений, и приложение мгновенно опубликует их. Просто перетащите избранное изображение из библиотеки в свой черновик, импортируйте фотографии из Медиа-менеджера, проверьте результат и внесите столько изменений, сколько захотите. Приложение также поддерживает мгновенное сканирование и импорт из Aperture, Lightroom и Apple Photos.
Приложение также поддерживает мгновенное сканирование и импорт из Aperture, Lightroom и Apple Photos.
Как быстро и легко превратить изображение в ссылку
Одним из наиболее распространенных способов создания URL-адреса изображения на Mac и iPhone является использование приложения «Фотографии» и iCloud. Кроме того, вы можете использовать любое другое решение для обмена файлами. Например, я предпочитаю Dropshare. Все, что мне нужно сделать, это перетащить изображение на значок приложения и скопировать мою ссылку. Всего один клик, и я готов!
Если вам не нравятся длинные URL-адреса, лучше использовать инструменты сокращения ссылок, такие как Короткое меню. Он обнаруживает длинные URL-адреса в вашем буфере обмена и автоматически копирует короткие URL-адреса.
И если вы делитесь снимками экрана, приятно иметь под рукой Xnapper, потому что он создает более качественные снимки экрана, чем собственный инструмент Mac. Я также рекомендую время от времени наводить порядок в вашей галерее. Мой лучший друг здесь Близнецы.
Мой лучший друг здесь Близнецы.
Вы можете задаться вопросом, зачем вам столько приложений? Ответ прост: потому что все они есть в Setapp — платформе с сотнями отличных инструментов для вашего Mac и iPhone. Одна подписка дает вам доступ ко всем этим приложениям, поэтому вам не нужно платить за каждый инструмент отдельно. Это сэкономит вам много времени и денег!
Вы можете почувствовать, как Setapp может улучшить ваш рабочий процесс, попробовав его бесплатно в течение недели, если вы являетесь пользователем Mac или iOS, и поэкспериментировав с некоторыми из предоставляемых ими приложений. Вы ничего не теряете, пробуя новые приложения, и вы никогда не знаете, что вам может понравиться!
Как сделать изображение ссылкой в Webflow
В этом руководстве:
- Как превратить изображение в интерактивную ссылку с помощью Webflow (код не требуется)
— Пошаговые решения для Webflow CMS, Webflow Designer и Rich Text Element + CMS - Как сделать изображение интерактивным с помощью встроенного пользовательского кода
— Плюс сделать этот встроенный пользовательский код редактируемым через CMS Webflow
Проблема
Когда вы добавляете изображение в Webflow через Designer или CMS, узнайте, что нет способа просто добавить ссылку на ваше изображение, чтобы сделать его кликабельным. К счастью, сделать изображение кликабельной кнопкой/ссылкой в Webflow абсолютно возможно без специального кода, и если вы работаете с конструктором для кого-то, кто использует только CMS Webflow, есть простой способ позволить ему управлять изображением и ссылкой. .
К счастью, сделать изображение кликабельной кнопкой/ссылкой в Webflow абсолютно возможно без специального кода, и если вы работаете с конструктором для кого-то, кто использует только CMS Webflow, есть простой способ позволить ему управлять изображением и ссылкой. .
Для тех из вас, кому необходимо использовать решение, отличное от элемента изображения Webflow, мы также расскажем, как сделать изображение интерактивным, когда оно находится во встроенном фрагменте пользовательского кода, и как сделать это решение доступным для CMS Webflow. Это может оказаться полезным, если вы интегрируетесь со сторонней службой или каким-либо API.
Решение
Чтобы сделать изображение ссылкой в Webflow, вы не можете просто добавить местоположение ссылки к элементу изображения. Вместо этого нам нужно будет использовать элемент Link Block с элементом Image внутри. Это делает так, что когда кто-то нажимает на изображение, он на самом деле вместо этого нажимает на элемент блока ссылок. Используя элемент Link Block, мы можем использовать различные типы ссылок (например, номер телефона, ссылку на веб-страницу), помогая поддерживать доступность, так как программы чтения с экрана должны иметь возможность определять блок ссылок как интерактивный гораздо проще, чем взлом. вместе решение для самого элемента изображения. Этот метод работает как с Webflow Designer, так и с Webflow CMS с добавлением некоторых элементов управления.
Используя элемент Link Block, мы можем использовать различные типы ссылок (например, номер телефона, ссылку на веб-страницу), помогая поддерживать доступность, так как программы чтения с экрана должны иметь возможность определять блок ссылок как интерактивный гораздо проще, чем взлом. вместе решение для самого элемента изображения. Этот метод работает как с Webflow Designer, так и с Webflow CMS с добавлением некоторых элементов управления.
Альтернативные решения
- Если вы не можете использовать элементы Link Block и Image, которые предоставляет Webflow, мы рассмотрим некоторые решения для пользовательского кода в Метод 3 и Метод 4 9011 0 ниже .
- Если вы хотите создать изображение, которое вы загрузили с помощью элемента форматированного текста в CMS Webflow, вы можете сделать это, выполнив Метод 5 ниже.
Пошаговое руководство: как сделать изображение ссылкой/кликабельной кнопкой в Webflow
Способ 1.
 В конструкторе Webflow
В конструкторе WebflowИспользуйте эти инструкции, чтобы преобразовать изображение в ссылку в конструкторе Webflow. Этот процесс никаким образом не связывает ссылку на изображение с CMS Webflow, поэтому в будущем его необходимо будет изменить в конструкторе Webflow.
Шаг 1. Добавьте элемент Link Block
- Щелкните значок «+» в верхнем левом углу конструктора, чтобы открыть меню «Добавить» слева.
- В меню «Добавить» щелкните -и перетащите значок блока ссылок на свою страницу
Шаг 2. Настройте ссылку
- Рядом с блоком ссылок, который вы только что поместили на страницу, должно появиться небольшое окно «Настройки ссылки».
– Если вы не видите окно «Настройки ссылки», нажмите в блоке ссылок, а затем щелкните маленький значок шестеренки - Настройте свою ссылку, чтобы она работала так, как вы хотите. Здесь в вашем распоряжении несколько вариантов, мы кратко рассмотрим их, если вы с ними не знакомы.

- Кнопки Link Settings (тип ссылки) слева направо
— URL-адрес — используется для ссылки на определенные веб-адреса
— Страница — ссылка на страницы вашего сайта Webflow
— Раздел — ссылка на раздел на странице, где находится ссылка (прокручивается, чтобы отображался связанный раздел)
— Электронная почта — при нажатии на кнопку настраивается электронная почта в почтовом клиенте пользователя
— Телефон — при нажатии выполняется телефонный звонок, функциональность зависит от устройства
— Вложение — ссылки на загруженный файл (например, изображение)
- Выбрав тип ссылки, заполните информацию, чтобы ссылка работала (например, URL, номер телефона и т. д.)
Шаг 3. Добавьте элемент изображения
- Нажмите значок «+» в левом верхнем углу конструктора, чтобы открыть меню «Добавить».
- В меню «Добавить» нажмите и перетащите изображение элемент в блоке ссылок, который вы только что настроили
- Вы должны увидеть небольшое окно с названием «Настройки изображения» (похожее на окно «Настройки ссылок», с которым вы уже работали) рядом с элементом изображения, который вы только что перетащили на страницу.

– Если вы не видите окно «Настройки изображения», щелкните элемент «Изображение», а затем щелкните значок шестеренки 9.0015
Шаг 4. Настройка изображения
- В окне «Настройки изображения» настройте изображение, которое хотите использовать, и отрегулируйте необходимые параметры. Если вы не знакомы с этими настройками, я привел их краткое описание ниже. Дополнительную информацию можно найти в документации Webflow
- . Если вы не знакомы с параметрами в окне «Настройки изображения», вот их краткое описание сверху вниз
— Choose Image — выберите изображение, которое вы хотите использовать, из загруженного вами мультимедиа (активы)
— Изображение HiDPI — выберите, если изображение имеет высокое разрешение (дополнительная информация на форумах Webflow)
— Ширина — оставьте на автоматическом или установите определенную ширину в пикселях (px) конкретная высота в пикселях (пикс.)
— Замещающий текст — установите желаемый замещающий текст (описание для программ чтения с экрана)
— Загрузка — способ загрузки изображения на странице, используется для точной настройки производительности страницы
Шаг 5 — Вы Готово, пора публиковать!
- Когда вы закончите настройку элементов Link Block и Image, вы готовы опубликовать свой проект!
- Не забудьте проверить!
— я рекомендую протестировать с помощью мыши и сенсорного экрана
Способ 2: в CMS Webflow
Для соавторов вашего веб-сайта или людей, которые предпочитают использовать только CMS, мы можем добавить элементы управления, позволяющие им загружать/ заменять изображения и управлять ссылками на эти изображения.
Обратите внимание: Этот метод работает только на страницах коллекции CMS. Вы не можете редактировать расположение ссылки элементов блока ссылок в редакторе Webflow (источник).
Шаг 1. Настройка CMS
- Нажмите кнопку CMS в левой части экрана
- Должно открыться меню «Коллекции CMS», наведите курсор на Коллекцию CMS, в которую вы хотите добавить кликабельное изображение. и нажмите на появившийся значок шестеренки
- После открытия мы собираемся добавить два поля
— Нажмите кнопку «Добавить новое поле» и выберите параметр «Изображение», назовите его как-нибудь описательно (я назвал его «кликабельное изображение»). Когда вы закончите, сохраните новое поле изображения 9.0003 — Нажмите кнопку «Добавить новое поле» еще раз и выберите параметр «Ссылка», также назовите его как-нибудь описательно (я назвал его «Ссылка на кликабельное изображение»). Когда вы закончите, сохраните новое поле ссылки - После того, как все ваши поля будут добавлены, нажмите «Сохранить коллекцию» в правом верхнем углу
Шаг 2.
 Добавьте элемент блока ссылок
Добавьте элемент блока ссылок- Нажмите «+ » в верхнем левом углу конструктора, чтобы открыть меню «Добавить» с левой стороны
- В меню «Добавить» щелкните и перетащите значок блока ссылок на свою страницу
Шаг 3. Подключите CMS к элементу Link Block
- Убедитесь, что ваш Link Block выбран, а затем щелкните значок шестеренки в правом верхнем углу элемента, должно появиться всплывающее окно Link Settings
- В окне Во всплывающем окне «Настройки ссылки» убедитесь, что выбрана крайняя левая кнопка.
- Установите флажок «Получить URL-адрес из <ИМЯ ВАШЕЙ CMS>», после чего должно появиться раскрывающееся меню.
- Щелкните раскрывающееся меню и выберите ссылку, которую хотите изображение для ссылки, в данном случае мы выбираем поле «Clickable Image Link»
Шаг 4. Добавьте элемент изображения
- Нажмите значок «+» в левом верхнем углу конструктора, чтобы открыть меню «Добавить».

- В меню «Добавить» щелкните и перетащите изображение элемент в блоке ссылок, который вы только что настроили
- Вы должны увидеть небольшое окно с названием «Настройки изображения» (похожее на окно «Настройки ссылок», с которым вы уже работали) рядом с элементом изображения, который вы только что перетащили на страницу.
– Если вы не видите окно «Настройки изображения», щелкните элемент «Изображение», а затем щелкните значок шестеренки 9.0015
Шаг 5. Подключите CMS к элементу изображения. выпадающее меню и выберите ссылку, на которую должно ссылаться изображение, в этом случае мы выбираем поле «Изображение, доступное для клика»
Шаг 6. Готово, пора публиковать!
- Теперь, когда вы завершили настройку, все, что вам нужно сделать, это опубликовать свой веб-сайт, и ваша CMS должна быть готова для ваших соавторов.

- Не забудьте проверить свои изменения!
Способ 3. Пользовательский код + конструктор
Шаг 1. Добавление встроенного элемента
- Нажмите значок «+» в верхнем левом углу конструктора, чтобы открыть меню «Добавить» слева
- В меню «Добавить» щелкните и перетащите значок «Встроить» на свою страницу
Шаг 2. Добавьте собственный код
- Редактор кода для встраивания HTML должен открыться автоматически. добавьте наш пользовательский код в редактор HTML-кода для встраивания
. Для целей этого руководства я буду использовать базовый HTML-код, скорее всего, если вам нужен пользовательский код, вам нужно будет разместить здесь более продвинутый код. для вашей конкретной цели
— пример моего базового HTML можно найти ниже
Шаг 3. Сохраните свой код
- Убедитесь, что вы сохранили собственный код, используя кнопки «Сохранить» и «Сохранить и закрыть» в правом нижнем углу редактора кода для встраивания HTML некоторое время работаете над своим кодом, это сохранит ваш прогресс, не закрывая редактор.

. Используйте «Сохранить и закрыть», если вы закончили работу над своим кодом и хотите протестировать его.
Шаг 4. Вы Готово, пора публиковать!
- Теперь, когда ваш собственный код завершен, пришло время опубликовать ваш сайт
- Обязательно протестируйте его после завершения публикации!
Способ 4. Пользовательский код + CMS
Обратите внимание: Этот метод работает только на страницах коллекции CMS. Вы не можете редактировать расположение ссылки элементов блока ссылок в редакторе Webflow (источник).
Шаг 1. Добавьте элемент для встраивания и пользовательский код
- Выполните шаги 1 и 2 из описанного выше способа 3, чтобы добавить элемент для встраивания на страницу и добавить пользовательский код
Шаг 2: Дайте CMS контроль
- Предпосылка здесь заключается в том, что вы хотите разрешить CMS редактировать определенные элементы вашего кода, а именно путь/ссылку к изображению и куда ведет ссылка.
 Для этого вы можете добавить поля CMS в выбранные области в редакторе кода для встраивания HTML. В зависимости от вашего кода размещение полей вашей CMS может отличаться. Вам также может понадобиться больше или меньше полей из CMS
Для этого вы можете добавить поля CMS в выбранные области в редакторе кода для встраивания HTML. В зависимости от вашего кода размещение полей вашей CMS может отличаться. Вам также может понадобиться больше или меньше полей из CMS - Для этого руководства (см. ниже) я просто использую свой пример кода из метода 3, шаг 3 и использую поля изображения и ссылки из метода 2, шаг 1
— Вместо указания местоположения в свойстве href моей ссылки я использую ссылку, которая будет предоставлена CMS. используя ссылку/актив, который будет предоставлен CMS - Поместите курсор туда, куда вы хотите, чтобы поле CMS переместилось, а затем нажмите «+ Добавить поле»
- Выпадающее меню должно открыться со всеми вашими совместимыми полями CMS, выберите тот, который вам нужен, чтобы увидеть его в вашем коде, обозначенном фиолетовым фоном и белым текстом
- Повторите этот шаг по мере необходимости для дополнительных полей
Шаг 3. Сохраните свой код
- Убедитесь, что вы сохранили свой собственный код, используя кнопки «Сохранить» и «Сохранить и закрыть» в правом нижнем углу HTML-кода для встраивания.
 Редактор
Редактор
— часто используйте «Сохранить», если вы некоторое время работаете над своим кодом. Это сохранит ваш прогресс, не закрывая редактор.
– используйте «Сохранить и закрыть», если вы закончили работу над кодом и хотите протестировать его. it out
Шаг 4: Готово, пора публиковать!
- Теперь, когда ваш собственный код завершен, пришло время опубликовать ваш сайт.
- Обязательно протестируйте его после завершения публикации!
Метод 5: Элемент Rich Text + CMS
Из CMS, если вы пытаетесь сделать изображение, которое вы загрузили/встроили с элементом Rich Text, кликабельным, вы можете сделать это с помощью всего лишь несколько кликов.
Шаг 1. Добавьте изображение в элемент форматированного текста
- Наведите курсор на элемент форматированного текста и начните новую строку там, где хотите поместить изображение
- В новой строке должен появиться маленький знак «+», нажмите на него, чтобы появилось маленькое меню
- В маленьком меню щелкните значок изображения (крайний слева)
- Должно появиться окно для выберите изображение на своем компьютере
- После выбора изображение должно загрузиться и появиться в элементе Rich Text
Шаг 2.


