Как сделать пиксель арт в Photoshop
Автор Алексей Волконский На чтение 3 мин Просмотров 222
В последнее время очень большой популярностью пользуются фотографии, сделанные в стиле пиксель арт. Особенно это популярно на игровых сайтах или каналах, с соответствующей тематикой. Как правило, пиксель арт считается тяжелым искусством, ибо вы должны поточечно нарисовать такое изображение в пикселях, но в целом, можно преобразить любую картинку в этот стиль. И в этой статье мы научим вас все это делать.
Как мы уже сказали выше, фотографии можно рисовать, а можно преображать готовые. Давайте по очереди разберемся с обоими видами работ.
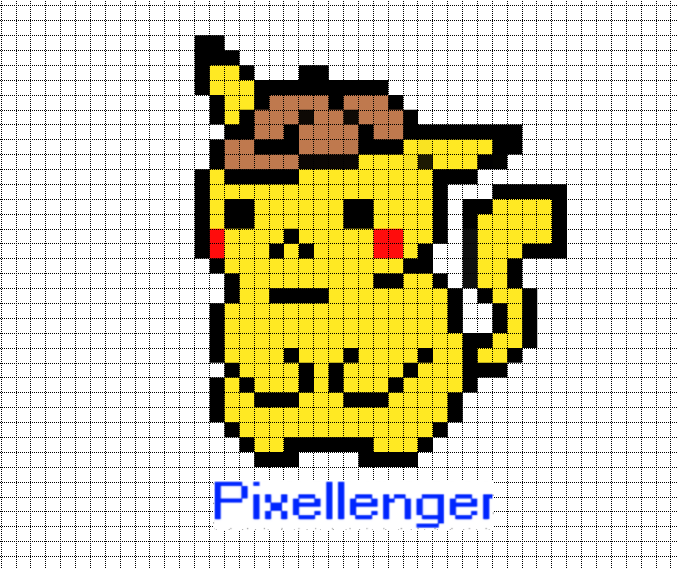
Как нарисовать пиксель арт в PhotoshopДля примера мы возьмем вот такую вот заготовку. Для начала создаем небольшой холст, размерами 200х200 пикселей. Тут же обязательно заходим в настройки и где «интерполяция изображения» выставляем значение «по соседним пикселям (сохраняет четкие края)».
После этого вверху заходим в раздел «просмотр» и выбираем пункт «показывать сетку». После этого возвращаемся к нашему первому рисунку, вырезаем фигурку и переносим ее на нашу клетчатую поверхность. Пользуемся комбинацией горячих клавиш Ctrl+T, чтобы трансформировать наше изображение до нужного размера.
Теперь просто прорисовываем и разукрашиваем нашего персонажа. Для удобства, каждый фрагмент нужно делать на новом слое, чтобы при необходимости его отредактировать. Получается примерно следующее:
Чтобы рисунок выглядел еще более пиксельным, можно дополнительно увеличить холст, а затем и персонажа, применяя комбинацию Ctrl+T. Остается только правильно экспортировать рисунок. Делать это лучше всего в GiF или PNG-форматах, т.к. вы можете сохранить изображение на прозрачном фоне, а главное – сохраните 16-цветовую палитру, что позволит вам сохранить пиксельную тематику.
Как преобразить обычную картинку в пиксель артТеперь, что касается перевода обычной картинки.
После этого, на верхней панели меню, переходим в «изображения» / «коррекция» / «цветовой тон, насыщенность». Тут нужно передвинуть ползунок насыщенности примерно на 50. После этого снова идем в «изображения», только теперь выбираем «режим», а затем «индесированные цвета».
В открывшейся табличке нужно проследить, чтобы цветов было 10, а все остальное должно быть отключено. После этого выбираем «изображения», а затем «размер изображения». В разделе «подогнать под» выбираем «автоматический выбор разрешения», качество ставим «черновое». По итогу картинка уменьшится примерно до 200х200 пикселей.
Увеличиваем ее и рассматриваем. Получилось неплохо. Теперь снова переводим изображение в RGB. Для этого в разделе «изображения» выбираем «режим», а затем RGB. Остается только вырезать кота на нужный слой, а также дополнительно подкрасить, чтобы он выглядел более естественно.
На этом мы заканчиваем данную статью, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями15 решений для создания пиксельной графики
Пиксель-арт — вид графического искусства, который в последнее время становится всё популярней и популярней. Да, это те самые картинки (или анимации), состоящие из множества пикселей. И в этой статье я хочу рассказать о программах, в которых удобно рисовать пиксель-арты.
Autodesk Graphic (ранее известный как iDraw)
Хорошая прога для создания пиксель-артов в стиле 90-х годов. Кстати, она подходит и для обычного рисования. Для этого есть всё необходимое: карандаш, кисть, настраиваемая палитра, работа со слоями и многое другое.
Скачать
Aseprite
Предназначена исключительно для работы с пиксельной графикой. Отличается крайне простым интерфейсом.
Одним из наиболее интересных инструментов является onion skinning, в котором работа с фреймами похожа на отделение луковой шелухи, то есть вы как бы раскладываете поочерёдно каждый кадр. Есть удобный и простой в использовании таймлайн.
Ещё здесь вы найдёте отличные инструменты для создания тайлов, редактирования шрифтов в пикселях и экспорта спрайт-таблиц.
Вы можете пользоваться программой бесплатно, но тогда вам придётся скомпилировать её самостоятельно, или вы можете заплатить $15 за уже готовый набор функций.
Скачать
Adobe Photoshop
Да, старый добрый Адоб Фотошоп тоже подходит для создания полноценных пиксель-артов. Кроме статических изображений, можно создавать пиксельную анимацию (да и другие виды анимации).
Кроме статических изображений, можно создавать пиксельную анимацию (да и другие виды анимации).
Единственное — новичкам будет сложно разобраться, что к чему. Поэтому придётся потратить какое-то время на изучение программы.
Если вам недостаточно встроенных возможностей, всегда можно их расширить с помощью бесплатных плагинов и скриптов.
Скачать
GIMP
Практически полный аналог Adobe Photoshop, только бесплатный и с интуитивно понятным интерфейсом, который можно настроить под себя.
Здесь вы найдёте все необходимые инструменты для редактирования фотографий, создания пиксельной графики и анимации.
Скачать
PikoPixelОпенсорсная софтина для Linux и Mac с простыми инструментами для создания пиксельной графики. Работа со слоями, возможность отменять действия сколько угодно раз, настраиваемый холст, возможность вызывать всплывающие меню с помощью горячей клавиши — всё это и многое другое вы найдёте здесь.
Скачать
Tile Studio
Как можно понять из названия, это программа для работы с тайловой графикой. Одна из главных фишек в том, что она может работать практически с любым языком программирования. Возможно, поэтому её так жалуют разработчики игр.
Одна из главных фишек в том, что она может работать практически с любым языком программирования. Возможно, поэтому её так жалуют разработчики игр.
Вся работа ведётся в двух редакторах: в одном можно создавать тайлы, в другом — карты уровня. Поддерживается импорт тайлов из других программ и экспорт готовой работы в виде тайлов или спрайтов.
Утилиту можно бесплатно скачать для Windows.
Скачать
Lospec Pixel Editor
Новый онлайновый графический редактор, который понравится как новичкам, так и профессионалам. Конечно, некоторых функций в нём пока нет, но, думаю, это лишь вопрос времени.
Перейти на сайт
GrafX2
Довольно старенький редактор растровых изображений с интуитивно понятным интерфейсом (кстати, дизайн интерфейса больше понравится поклонникам ретро). А с тех пор, как исходный код редактора стал открытым, он становится только лучше.
Что касается инструментов, то здесь вы найдёте всё, что нужно для создания пиксель-артов: палитру цветов, набор специальных эффектов и фреймов, возможность копировать тайлы, рисование сплайновых кривых и прочее.
Скачать
Pixilart
Это целое комьюнити таких же художников, как вы. То есть вы можете выкладывать сюда свои работы или полюбоваться на рисунки других пользователей.
Ну и рисовать здесь, конечно же, тоже можно. Есть поддержка автосохранения, дизеринга, создания пиксель-артов и фреймов, анимации текста и многого другого.
Перейти на сайт
Piskel
Простая в использовании и бесплатная утилита для создания пиксельной графики и анимации. Также есть веб-версия.
Есть всё необходимое для рисования: карандаш, пипетка, заливка, ластик и прочее. Можно выбирать размер квадратиков. Готовую работу можно экспортировать в виде спрайт-таблиц, гифок или даже обычных изображений.
Скачать
Paint.NET
Ещё одна простая программа, которая установлена по умолчанию практически на всех ОС Windows. Оказывается, в ней можно не только редактировать изображения, но и создавать красивенькие пиксельные анимации.
Ещё у Paint есть своё сообщество, где можно попросить помочь разобраться в программе или просто похвастаться своими работами. Также здесь можно найти кучу полезных плагинов.
Также здесь можно найти кучу полезных плагинов.
Скачать
Pyxel Edit
Как можно понять из названия, это редактор пиксельной графики. Интерфейс очень простой. Также подходит для создания анимации.
Есть удобные инструменты для создания тайлов, экспорта/импорта (и даже конвертирования) таких типов файлов, как JSON или XML, что очень пригодится в разработке игр.
Бесплатная версия проги, к сожалению, имеет урезанный функционал, поэтому для полноценной работы лучше сразу взять полную версию за $9.
Скачать
Krita
Бесплатная, опенсорсная и простая в использовании утилита для редактирования растровых изображений и обычного рисования. Многие художники отдают предпочтение именно ей.
Если вы тоже хотите создавать настоящие произведения искусства, качественные пиксель-арты или высококачественную анимацию, то это идеальное решение.
Скачать
GraphicsGale
Это один из самых крутых графических редакторов, ориентированных исключительно на работу с пиксельной графикой. Он бесплатный, но подходит только для ОС Windows.
Он бесплатный, но подходит только для ОС Windows.
Интерфейс программы выглядит не очень современно, зато есть всё необходимое: стандартный набор для рисования, работа со слоями, возможность создавать анимации, поддержка различных типов файлов, предпросмотр работы и многое другое.
Но самой яркой фишкой GraphicsGale, на мой взгляд, является возможность сделать (и сразу же загрузить) скан-копию рисунка, нарисованного на бумаге, с помощью TWAIN-интерфейса.
Скачать
Pro Motion
Подходит для лёгкого и быстрого создания пиксель-артов, анимаций и даже тайлов. Возможно, именно поэтому её выбирают многие разработчики игр и приложений.
Скачать
Теги: Windows macOS Linux iOS web Autodesk Graphic Aseprite adobe photoshop GIMP PikoPixel Tile Studio Lospec Pixel Editor GrafX2 Pixilart Piskel paint.
Как сделать математический пиксель-арт
В этом посте я покажу вам, как сделать пиксель-арт для урока математики с помощью Google Sheets™. Вам нужна бесплатная учетная запись Google для доступа к Google Таблицам.
Щелкните здесь, чтобы получить бесплатное руководство для печати в пиксельной графике с дополнительной информацией и изображениями!
1. Подготовьте электронную таблицу
Начните с открытия новой электронной таблицы Google Sheets по адресу docs.google.com/spreadsheets
Затем измените все ячейки на «размер в пикселях». Щелкните серую ячейку слева от столбца A, чтобы выбрать все ячейки. Затем щелкните между A и B и перетащите влево. Вы хотите, чтобы все ячейки были маленькими и квадратными.
Пока ячейки выделены, щелкните их правой кнопкой мыши и выберите «Вставить 26 столбцов». Это добавит больше пикселей на ваш лист. Сделайте это еще раз для полного листа.
Это добавит больше пикселей на ваш лист. Сделайте это еще раз для полного листа.
Теперь ваша электронная таблица должна выглядеть так, как показано на рисунке ниже.
2. Добавьте разделы
Далее вы хотите добавить разделы с указаниями, вопросами, ответами и пиксельной графикой.
Вы можете объединить ячейки, чтобы освободить место для ввода. Не стесняйтесь форматировать текст, как хотите. Мне нравится жирный, крупный текст. Я также использую перенос текста и выравнивание по центру.
Добавьте столько вопросов, сколько хотите. Мне нравится обрамлять столбцы вопросов/ответов и поле с пиксельной графикой.
СОВЕТ ПРОФЕССИОНАЛА: Прежде чем вы начнете рисовать пиксельную графику, я бы сделал копию всей вашей таблицы и сохранил ее как «Шаблон пиксельной графики». Таким образом, вам не придется повторять все эти шаги каждый раз!
3. Нарисуйте пиксельную графику
В квадрате для пиксельной графики начните заполнять ячейки разными цветами, чтобы нарисовать пиксельную графику.
Вы можете выбрать несколько ячеек одновременно, щелкнув одну, удерживая кнопку управления (ПК) или командную кнопку (MAC) и выбирая другие. Затем используйте ведро с краской, чтобы раскрасить клетки.
Нарисовать картинку может быть для вас легко или очень сложно (??♀️??♀️). В сети есть множество примеров, но, пожалуйста, не нарушайте авторские права!
Возьмите бесплатное руководство , чтобы узнать больше о том, как нарисовать картинку и сделать ее красивой!
4. Добавить вопросы
Теперь пришло время добавить наши вопросы! Несколько советов по вопросам:
• Используйте расширение EquatIO для легко читаемого текста по математике
• Убедитесь, что на каждый вопрос есть РАЗНЫЙ ответ
• У вас могут быть числовые или текстовые ответы (загрузите бесплатное руководство здесь, чтобы узнать больше о типах ответов)
5. Добавить условное форматирование
Теперь нам нужно добавить условное форматирование, чтобы картинка появлялась, когда учащиеся вводят ответы.
Сначала выберите на изображении группу пикселей одного цвета. Чтобы выбрать несколько ячеек, нажмите и удерживайте кнопку управления (ПК) или кнопку управления (MAC).
Затем, когда ячейки выделены, щелкните правой кнопкой мыши и выберите условное форматирование.
В правой части электронной таблицы откроется окно. В разделе «Правила форматирования» выберите «Пользовательская формула» в раскрывающемся меню.
Вы наберете формулу, содержащую ячейку, в которую будет помещен правильный ответ. В моем примере первый ответ идет в ячейке B4. Ответ, который должен быть в ячейке B4, равен 10. Таким образом, моя формула будет следующей:
=$B$4=10
В стиле форматирования я выберу ярко-синий цвет, потому что это цвет, который я выбрал на своем изображении.
Затем нажмите «Готово».
Пока синие пиксели все еще выделены, измените их все на белые. Это поможет вам вспомнить, что вы уже отформатировали эти ячейки.![]()
Теперь повторите этот процесс с другой группой пикселей того же цвета.
Продолжайте делать это, пока все изображение не станет белым (чтобы вы знали, что все пиксели отформатированы).
Вот и все!
И все! Помните, что в моем печатном руководстве есть более подробная информация, изображения и очень полезная информация! Возьмите его здесь!
Теперь вы можете поделиться со своими учениками через Google Classroom или по ссылке!
Надеюсь, это поможет! Если вы делаете пиксель-арт, оставьте мне комментарий или дайте мне знать в Instagram @LindsayBowden. Я люблю общаться с учителями!
Создание привлекательных ресурсов не должно останавливаться на достигнутом! Зайдите на LindsayBowden.com/Training, чтобы записаться на мой БЕСПЛАТНЫЙ тренинг по созданию увлекательных математических ресурсов!
Вам также могут понравиться:
• 5 шагов для создания собственных математических ресурсов
• Как создавать цифровые рабочие листы
• Как создавать собственные графики
Как сделать пиксельную графику в Scratch: обязательно Попробуйте Fun Creative Project
Scratch — одна из самых удобных платформ для обучения программированию. Он позволяет пользователям создавать множество игр, анимаций и других проектов.
Он позволяет пользователям создавать множество игр, анимаций и других проектов.
Не имеет значения, являетесь ли вы полным новичком, т. е. если вы не имеете опыта работы с компьютерами или технологиями, потому что Scratch использует простой язык программирования на основе визуальных блоков с простым в использовании пользовательским интерфейсом.
В результате Scratch используется в качестве образовательного инструмента, и миллионы детей воспользовались им.
В этом блоге мы научимся создавать пиксель-арт в Scratch. Этот проект научит вас различным основам кодирования.
Pixel Art, само название настолько завораживает.
Возможно, вы видели анимационные фильмы и играли в игры с пиксельным фоном и персонажами.
Вы когда-нибудь задумывались о создании своего собственного?
Итак, сегодня мы собираемся весело провести время, изучая как делать пиксель-арт в Scratch !
Пиксель-арт — это тип цифрового искусства, созданный на компьютере с использованием определенного размещения пикселей. Делать пиксель-арт очень весело и очень интересно.
Делать пиксель-арт очень весело и очень интересно.
СОДЕРЖАНИЕ
- Что такое Pixel Art
- Как сделать пиксельное искусство, используя инструменты для красок, доступные в скретч
Pixel Art — один из самых популярных форм арт. . Пиксель названия означает наименьшую квадратную площадь экрана.
Итак, в пиксельной графике, если мы посмотрим очень близко, кажется, что это набор маленьких цветных пикселей, расположенных в определенном порядке. Пиксель-арт легко создавать, и в то же время это весело.
8-битные и 16-битные компьютеры повлияли на этот вид искусства. Он широко используется при создании игровой графики и анимационных фильмов.
Вот идеальное пошаговое руководство по созданию пиксельной графики в Scratch.
Как сделать пиксель-арт с помощью инструментов рисования, доступных в Scratch Это стандартный способ, с помощью которого вы можете создать свой удивительный пиксель-арт.
В этом методе мы будем использовать инструмент рисования в Scratch для рисования спрайта или фона.
Итак, запустите Scratch, войдите в свою учетную запись и приступайте к работе!
Шаг 1: Подготовьте Scratch!
В качестве первого шага откройте рабочий стол и создайте там свою учетную запись, нажав кнопку Присоединиться к рабочему столу.
Здесь вход в систему является важным шагом, иначе ваш арт/проект не будет сохранен. Так что не пропускайте этот шаг!
После создания учетной записи вы можете начать работу, нажав кнопку «Создать» в левом верхнем углу экрана.
Шаг 2: Открытие окна рисования в Scratch! Теперь, во-первых, мы удалим спрайт кота здесь, а затем наведите указатель мыши на значок «выберите спрайт» в нижней правой части экрана. Оттуда выберите «Краска» .
Как только вы выберете Paint, вы сможете увидеть холст для рисования, как показано на изображении ниже.
Шаг 3. Преобразование в растровый режим
В нулях для холста доступно 2 различных режима.
- Векторный режим
- Растровый режим
Для создания пиксельной графики нам нужно выбрать растровый режим. Нажмите « Преобразовать в растровое изображение » . Обратитесь к изображению ниже, чтобы завершить этот шаг.
Шаг 4: Увеличение холста
После преобразования в растровый режим нам нужно увеличить холст. Нажмите на значок «Увеличить» в правом нижнем углу, чтобы увеличить холст.
Достаточно сильно увеличьте масштаб, как показано на изображении ниже, чтобы получить увеличенное изображение. Это поможет вам нарисовать идеальный пиксельный арт. Обратитесь к изображениям ниже, чтобы увидеть, насколько увеличенным должен быть ваш холст.
Ура! Теперь вы готовы приступить к созданию своего пиксель-арта.
Шаг 5: Начинайте рисовать!
Теперь, чтобы начать рисовать, возьмите кисть с левой панели инструментов. Уменьшите размер кисти до 1.
Уменьшите размер кисти до 1.
После уменьшения размера кисти до 1 попробуйте навести указатель мыши на холст.
Вы заметите, что это выглядит как крошечный квадрат; это пиксель.
Теперь с помощью ползунков выберите нужный цвет из цветовой палитры. Этот шаг должен выглядеть примерно так, как показано на изображениях ниже.
Теперь вы можете начать рисовать, перемещая мышь по холсту. В качестве примера, давайте сделаем пиксельную графику «Среди нас» здесь!
Пиксельная иллюстрация — среди насУх ты! Выглядит красиво, верно?
Чтобы получить практический опыт создания пиксельной графики, давайте рассмотрим пример из «Среди нас» и посмотрим, как мы можем сделать это шаг за шагом.
Уменьшите размер инструмента «Кисть» до 1.
Я использовал черный цвет для контура «Среди нас». Вы можете быть настолько креативны и красочны, насколько захотите, и результат будет фантастическим!
- Шаг 1: Сначала мы нарисуем лицо Среди нас.

- Шаг 2: Теперь давайте сделаем тело «Среди нас».
- Шаг 3: Давайте заполним цветом.
Выберите инструмент заливки краской и выберите цвет. Нажмите на нужные области, чтобы заполнить цвет!
Здесь я выбрал красный и синий цвета. Вы можете пойти по своему желанию и создать свой фантастический пиксель-арт!
Шаг 4: Теперь выберите разные светлые и темные оттенки одного цвета. Используйте инструмент «Кисть» и нарисуйте эти цвета рядом с границами, чтобы создать абсолютный вид! Заполните пустые места, если они есть, и придайте ей окончательный вид.
Шаг 5: Теперь пиксель, который мы создали, будет очень маленького размера, так как в начале мы достаточно увеличили масштаб, чтобы создать его.
Итак, чтобы сделать его подходящего размера, мы можем изменить размер на панели свойств спрайтов. Сделайте размер> 250. Изображение ниже может помочь вам лучше понять!
Ура! Ваш профессиональный пиксель-арт готов.
Заключение
Scratch позволяет пользователям создавать широкий спектр проектов, таких как игры, анимация и т.д. Scratch позволяет вам быть настолько креативным, насколько вы хотите.
Пиксель-арт — фантастический пример того, насколько творчески вы можете быть на платформе.
Вы можете создать свой Pixel Art в Scratch, выполнив шаги, описанные выше. Не забудьте поделиться своим искусством с друзьями и удивить их своим талантом!
Изучайте Scratch в BrightChamps со специально разработанной программой, которая упрощает изучение программирования для учащихся 1–12 классов.
BrightChamps также обучает ряду других программ, которые помогают детям заложить основы компьютерного программирования с помощью занятий, интерактивных уроков и других средств.
Часто задаваемые вопросы (FAQ)
Можно ли делиться пиксельной графикой, созданной в Scratch? Да, им можно поделиться и использовать при создании анимации или игр.
