Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
25-03-2021 Рубрика: HTML, CSS, PHP и т.д.; Создание и настройка сайта; Социальные сети
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер.
 Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
Первым делом открываем страницу того ролика, который будем вставлять.
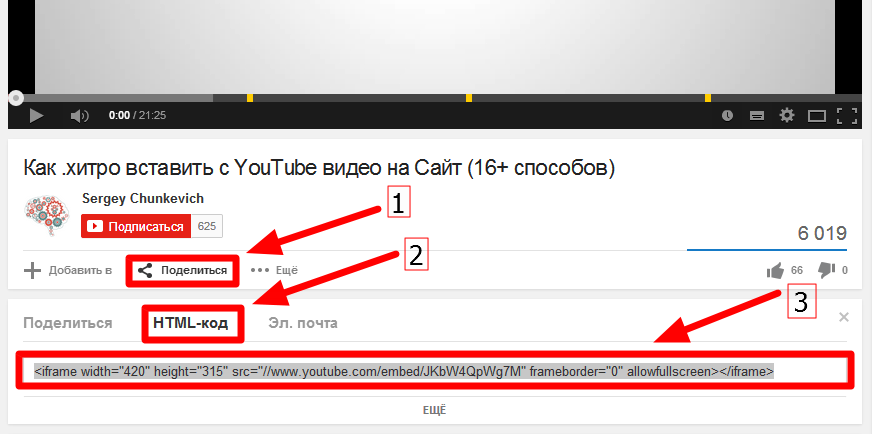
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее.
В раскрывшейся панели нажимаем пиктограмму в виде двух стрелок и подписью «Встроить».
Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу или сделать еще пару настроек (ниже).
Из настроек в текущей версии осталось только время с которого начнется показ ролика, опция встраивающая в видео кнопки управления и режим повышенной конфиденциальности.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться панель с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Размер проигрывателя на странице
Раньше его можно было задать еще на сайте Ютуба, на этапе формирования кода, теперь всё приходится делать руками, благо эта настройка интуитивно понятна.
Ширину задает width, высоту height. Значение можно задать любые, но лучше соблюдать пропорции, к примеру, по умолчанию стоит 560 на 315 — это пропорционально 640 на 360. Если хотите растянуть плеер на всю ширину элемента, куда вы будете встраивать плеер, то укажите width=»100%».
Если хотите растянуть плеер на всю ширину элемента, куда вы будете встраивать плеер, то укажите width=»100%».
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическое воспроизведение видео на Youtube можно с помощью элемента «&autoplay=». Если после знака равно стоит 1, то видео будет автоматически запускаться, если такого элемента нет или он равен 0, то автозапуска не будет. Добавляется элемент таким образом:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск видео с определенного момента
Можно настроить проигрыватель таким образом, чтобы ваш ролик запускался не с начала, а с указанной заранее секунды. Для этого добавляется «#t=». После знака равенства указывается время (отдельно минуты, отдельно секунды). Выглядеть будет вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0#t=2m30s" frameborder="0" allowfullscreen></iframe>
Добавление субтитров
Русские субтитры включаются следующим кодом «&cc_lang_pref=ru&cc_load_policy=1». В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0«&cc_lang_pref=ru&cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
Когда код полностью готов, переходим к его вставке на страницу.
3. Как вставить код видео с Youtube на HTML сайт
Для установки открываете HTML файл вашего сайта в текстовом редакторе (notepad+, akelpad или др.). Находите в коде место, где должно выводиться видео и добавляете, полученный ранее, код. После сохранения на вашей странице появится проигрыватель с теми настройками, которые вы сделали.
Нашел специально страницу, которую делал давно на HTML со встроенным видео, вот как там выглядит такой код:
4. Установка кода с Ютуб на WordPress
Процедура вставки кода на WordPress ничем не отличается, разве что делается все проще. Не нужны текстовые редакторы.
Не нужны текстовые редакторы.
Для вставки видео в статью открываете встроенный редактор WordPress, переключаете его в режим «Текст». Находите нужное место в статье и вставляете туда код проигрывателя. Сохраняете и все работает.
Вставлять в виджеты еще проще, так как там нет визуального редактора и, всегда идет работа только с кодом. Открываете редактор виджетов, вставляете код, сохраняете.
Немного сложнее будет реализовать вставку ролика в те элементы сайта, которые не предназначены для редактирования из админки. Для этого придется вносить изменения в файлы темы, туда стоит лезть, только если вы понимаете что к чему, иначе, можно попортить свой шаблон.
5. Как вставить видео на Ucoz, Blogspot, Livejournal
Вставка плеера на эти блог-платформы ничем не отличается от того, что описано выше. По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
Ссылка на видео и HTML-код для вставки видео на сайт c YouTube
Интерфес на YouTube поменялся и статья «Как получить HTML-код для вставки на сайт видео с YouTube» немного устарела, хотя все принципы получения HTML-кода видео для вставки на сайт остались прежними. К тому же хочется ещё затронуть вопрос о том, как получить просто ссылку на видео с Ютуба. Поэтому решил обновить материал и добавить в него информацию про ссылку на видео. Итак, обо всём по порядку:
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт c YouTube
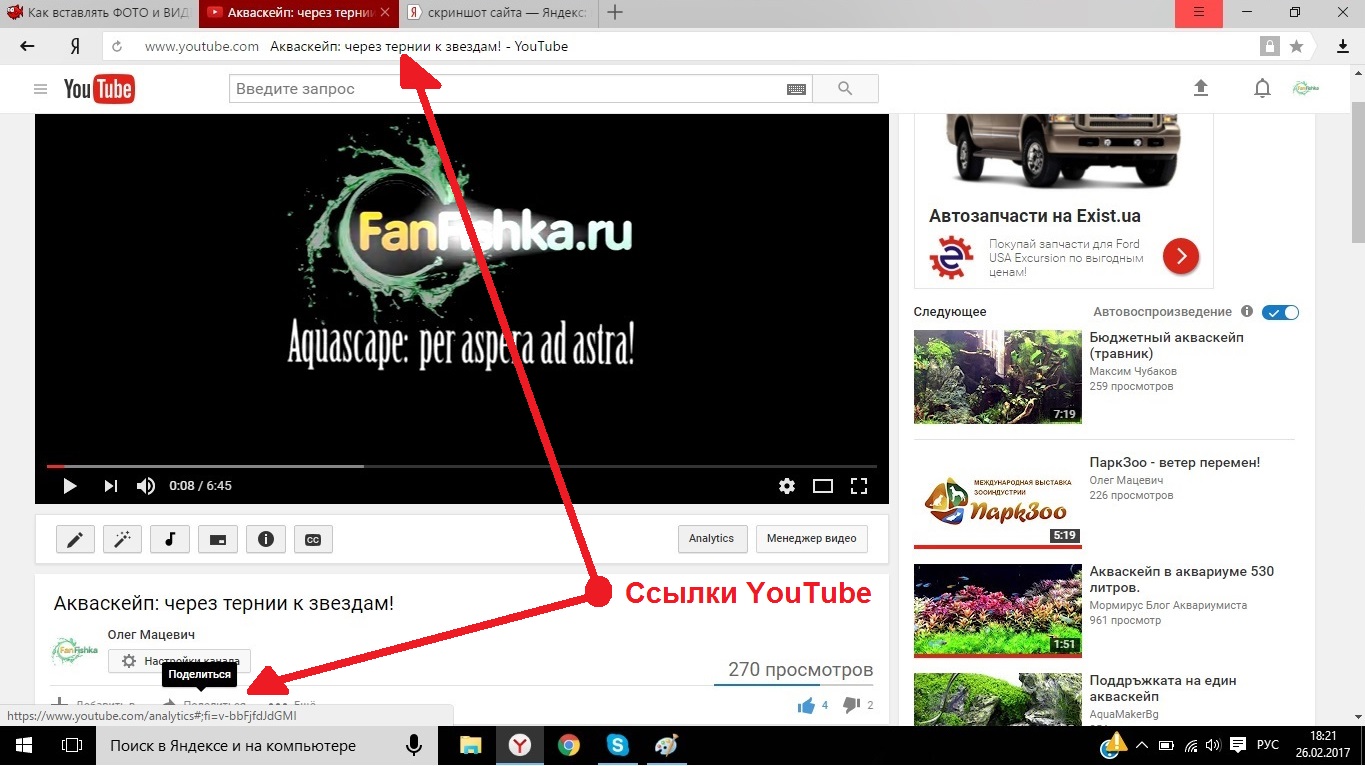
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт находится справа под заголовком видео YouTube (под самим видео). Рядом с кнопками лайков и прочими ссылками по пользовательскому управлению видео.
Рядом с кнопками лайков и прочими ссылками по пользовательскому управлению видео.
Для того, чтобы открыть панель со ссылкой на видео и HTML-кодом для вставки, нужно найти эту кнопку и кликнуть по ней один раз левой кнопкой мышки:
Как скопировать ссылку на видео YouTube
После того, как открыто всплывающее окно со ссылками, нужно обратить внимание на строчку типа:
https://youtu.be/lNRu0M5jMyg
Она находится под кнопками социальных сетей. Именно эта ссылка и является ссылкой на выбранное видео на Ютубе. Скопировать её можно выделив мышкой и нажав Ctrl + C, а можно просто кликнуть мышкой по кнопке «Копировать». После копирования ссылку можно отправить по электронной почте, в мессенждере, вставить в пост в соц.сетях или разместить в виде ссылки у себя на сайте. О том, что ссылка скопирована будет уведомление в нижнем левом углу экрана «Ссылка скопирована в буфер обмена»:
Как получить HTML-код для вставки на сайт видео с YouTube
Кнопка «Встроить» HTML-код с YouTube
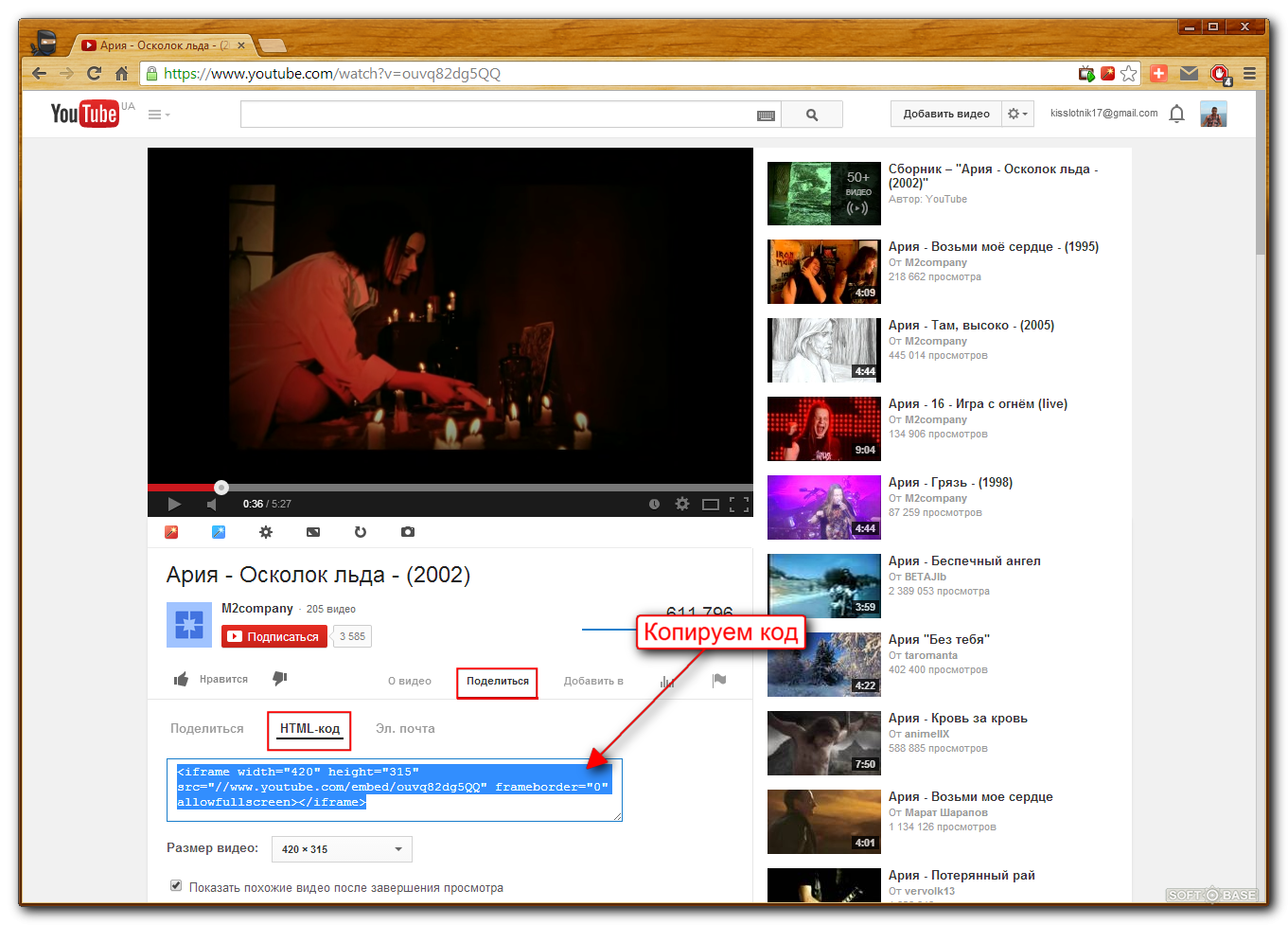
Для того, чтобы получить HTML-код для вставки на сайт видео с YouTube нужно кликнуть левой кнопкой мышки один раз по кнопке в виде <> с названием «Встроить». Эта кнопка первая в верхнем ряду кнопок со ссылками на соц.сети:
Эта кнопка первая в верхнем ряду кнопок со ссылками на соц.сети:
Копирование HTML-кода для вставки на сайт видео с YouTube на широких экранах
На широких экранах при раскрытии нового всплывающего окна в нижнем правом углу будет ссылка-кнопка «Копировать». После клика по этой кнопке, HTML-код для вставки видео с Ютуба будет скопирован в буфер обмена. Об этом будет сообщено в надписи в нижнем правом углу экрана: «Ссылка скопирована в буфер обмена». После этого, полученный код можно вставлять в HTML-документ.
Код выглядит например так:
<iframe src="https://www.youtube.com/embed/lNRu0M5jMyg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Ну и конечно картинка, как найти эту кнопку «Копировать» на Ютубе:
Копирование HTML-кода для вставки на сайт видео с YouTube на узких экранах
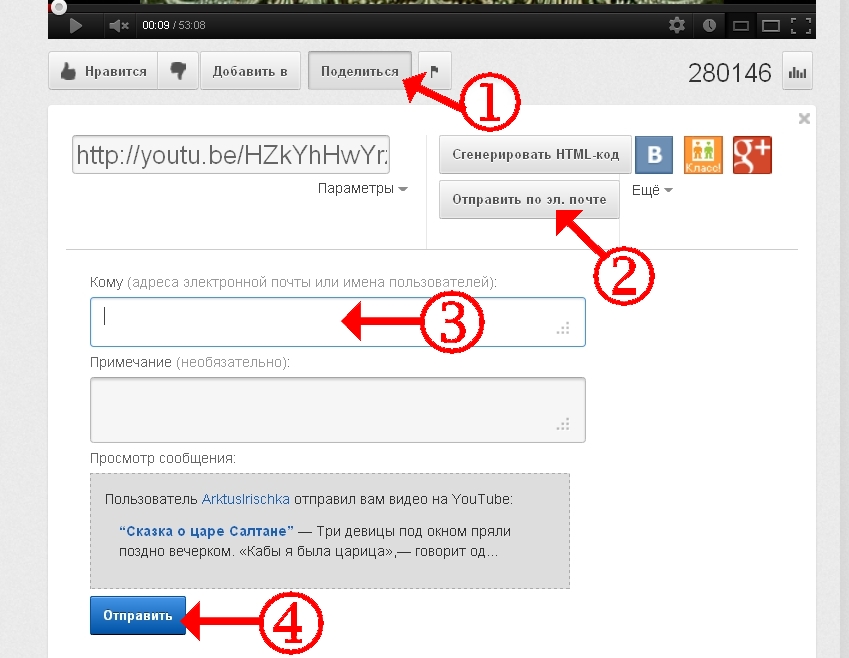
На узких экранах кнопки «Копировать» почему-то дизайнерами YouTube не предусмотрено, поэтому HTML-код для вставки нужно скопировать вручную. Для этого нужно кликнуть один раз левой мышки в любое место, где расположен код:
Для этого нужно кликнуть один раз левой мышки в любое место, где расположен код:
После этого весь код для вставки на сайт выделится, останется нажать только Ctrl + C, чтобы он попал в буфер обмена, после этого его можно будет вставить в HTML-код страницы на сайте:
Для тех, кто привык пользоваться мышкой для копирования, нужно кликнуть правой кнопкой мышки по выделенному HTML-коду. Откроется контекстное меню браузера. Из него нужно выбрать пункт «Копировать»:
Резюме:
Таким образом можно быстро найти и скопировать либо ссылку на видео с YouTube, либо HTML-код для вставки на сайт видео.
Как вставить видео с YouTube в публикацию на сайте Joomla. Вставка тега iframe в админке Joomla.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Как легко встроить видео с YouTube в WordPress
Почему вам следует встроить видео с YouTube в ваш WordPress Встраивание видео с YouTube на ваш веб-сайт может быть полезным. Например, предположим, что ваш сайт посвящен сложной теме. В этом случае вы можете попросить кого-нибудь объяснить тему на видео, чтобы упростить смысл темы и помочь вашим посетителям понять ее более четко.
Например, предположим, что ваш сайт посвящен сложной теме. В этом случае вы можете попросить кого-нибудь объяснить тему на видео, чтобы упростить смысл темы и помочь вашим посетителям понять ее более четко.
Если вы задаетесь вопросом, почему вы должны встраивать видео с YouTube, а не просто загружать видео на свой WordPress, ответом является объем памяти и скорость. Если вы загрузите видео непосредственно в редактор WordPress, это увеличит время загрузки и затруднит загрузку вашего сайта. Это нехорошо, потому что если у вас много трафика, ваш сайт может рухнуть. Поэтому платформа YouTube (и другие видеоплатформы) — отличное решение.
В этой статье мы расскажем вам, как встроить видео с YouTube. Мы также поделимся некоторыми изящными приемами, которые вы можете добавить, чтобы ваше видео выделялось.
Добавьте видео на свой веб-сайт за пять простых шагов- Откройте видео YouTube, которое вы хотите разместить на своем веб-сайте.
- Нажмите кнопку «Поделиться» или скопируйте URL-адрес в браузере.

- Нажмите на кнопку встраивания.
- Скопируйте код для встраивания.
- Вставьте код в редактор WordPress.
Совет. Пока вы копируете код для встраивания, вы также можете настроить функции в соответствии со своими пожеланиями. Такие функции, как место начала видео или отображение элементов управления проигрывателем.
Вставьте видео с YouTube с помощью короткого кодаВы также можете встроить видео с YouTube на свой веб-сайт с помощью короткого кода. Вы можете встроить видео YouTube, написав этот код:
[вставить] URL-адрес YouTube[/встроить]
Измените ширину и высоту по своему желанию.
Одним из замечательных аспектов нового обновления WordPress 2.9 является то, что вам не нужно использовать плагин для добавления видео YouTube на ваш сайт. Все, что вам нужно, это ссылка, чтобы иметь возможность добавить видео на свой сайт.
Тем не менее, есть несколько отличных плагинов, которые могут улучшить ваши видео. Это плагины, которые предлагают такие функции, как создание видеогалерей, улучшение параметров конфиденциальности и согласия, ленивая загрузка ваших видео и добавление кнопок социальных сетей, чтобы ваши посетители могли делиться вашими видео, и это лишь некоторые из них.
Мы составили список наших любимых и лучших видеоплагинов для YouTube. Список, который вы собираетесь прочитать, будет содержать только 8 лучших плагинов, которые, по нашему мнению, вам следует установить. Мы не хотим утомлять вас десятью различными плагинами, которые могут предложить вам хорошее решение для создания галереи для ваших видео на YouTube. Вместо этого мы порекомендуем 8 плагинов YouTube, каждый из которых имеет разные функции и которые, по нашему мнению, полезны для вас и вашего бизнеса.
- Smash Ballon YouTube Feed Pro
Отображение ваших видео в виде галереи — отличный способ для посетителей продолжить просмотр ваших видео. Вы также можете выбрать видео самостоятельно; вы выбираете видео, которые хотите отобразить в галерее. Этот плагин для видео YouTube также позволяет настраивать такие функции, как кнопки «Поделиться», «Комментировать» и «Нравится».
Вы также можете выбрать видео самостоятельно; вы выбираете видео, которые хотите отобразить в галерее. Этот плагин для видео YouTube также позволяет настраивать такие функции, как кнопки «Поделиться», «Комментировать» и «Нравится».
Smash Ballon YouTube Feed Pro не замедляет работу вашего веб-сайта, что является огромным преимуществом, а также позволяет транслировать видео с YouTube в прямом эфире.
- WP YouTube Lyte
Плагин WP YouTube Lyte помогает лениво загружать видео и обеспечивает оптимизацию скорости вашего сайта. Только когда ваш посетитель решит щелкнуть миниатюру видео, YouTube начнет работать, что приведет к снижению скорости вашего сайта. Это особенно полезно, когда у вас есть видеогалерея. Вы хотите, чтобы YouTube требовал большей скорости после того, как посетитель фактически выбрал видео, вместо того, чтобы вся галерея была постоянно тяжелой и истощала ваш сайт.
- Панель подписки YouTube
Панель подписки Youtube позволяет разместить простую панель подписки в нижней части видеоплеера. Это отличный плагин, так как пользователи не будут перенаправлены на YouTube, когда нажмут кнопку подписки; вместо этого они останутся на вашем сайте.
Это отличный плагин, так как пользователи не будут перенаправлены на YouTube, когда нажмут кнопку подписки; вместо этого они останутся на вашем сайте.
- Плагин YotuWP
Плагин YotuWP — это простой плагин. Если вы не хотите возиться ни с чем, кроме встраивания видео с YouTube на свой сайт, это идеальный плагин. Плагин также поддерживает видеогалереи и плейлисты. Вы также можете встроить видео YouTube из плейлистов, имен пользователей и каналов. По сути, это отличный плагин, если вы новичок и просто хотите предоставить своим посетителям видео.
- WP YouTube Live
Название WP YouTube Live уже выдает функцию плагина. Этот плагин позволяет отображать прямые видеопотоки YouTube на вашем веб-сайте WordPress.
Для установки плагина вам понадобится ключ Google API; как только у вас будет ключ, вы получите шорткоды для добавления в свой WordPress.
- Видеозум
Хотя технически это не плагин, а тема, эта тема больше фокусируется на теме, чем на видео. Тем не менее, мы решили, что если у вас есть веб-сайт, на котором вы демонстрируете несколько различных видеороликов, то вам, скорее всего, понадобится красивая тема для него. Если у вас есть канал на YouTube и вы хотите создать веб-сайт для всех своих видео, этот плагин для вас.
Тем не менее, мы решили, что если у вас есть веб-сайт, на котором вы демонстрируете несколько различных видеороликов, то вам, скорее всего, понадобится красивая тема для него. Если у вас есть канал на YouTube и вы хотите создать веб-сайт для всех своих видео, этот плагин для вас.
Плагин также предлагает отличный мобильный дизайн, обеспечивающий совместимость с мобильными телефонами.
- Ваш канал
Подобно плагину Videozoom, плагин Yourchannel отлично подходит, если у вас есть канал YouTube с несколькими видео, которые вы хотите добавить на свой новый веб-сайт. Разница в том, что это не плагин темы. Этот плагин позволяет вам перенести все ваши видео с вашего канала YouTube в WordPress, чтобы без труда опубликовать их. Вы также можете организовать видео именно так, как хотите, например, в том же порядке, что и ваш канал YouTube.
- Плагин для встраивания YouTube
Этот плагин включает в себя некоторые из функций, упомянутых выше, такие как отображение видеогалереи и возможность вставлять видео через плейлисты и каналы.
Мы надеемся, что этот список помог вам использовать наши любимые плагины для развития вашего бренда. Удачного ютубинга!
Выберите план хостинга
Как встроить видео с YouTube на свой сайт WordPress [Просто]
Хотите знать, как встроить видео с YouTube в WordPress?
Отображение видео YouTube в WordPress — отличный способ вдохнуть новую жизнь в ваш веб-сайт и повысить вовлеченность посетителей.
Существует несколько способов добавления видео с YouTube в WordPress, поэтому может быть трудно решить, какой метод выбрать.
В этой статье мы покажем вам, как легко встроить видео YouTube в WordPress для начинающих, чтобы вы могли легко получить больше подписчиков YouTube.
Вот различные методы, которые помогут вам ориентироваться в этой статье:
- Как добавить видео YouTube на страницы WordPress
- Как встроить видео YouTube в боковую панель или нижний колонтитул WordPress
- Как добавить ленту YouTube в WordPress ( Best Way)
- Как отобразить плейлист YouTube в WordPress
Встраивание видео YouTube вручную в WordPress
Следующие методы встраивания видео YouTube в WordPress покажут вам, как вручную добавить видеоконтент в новый редактор блоков WordPress, классический редактор и виджеты боковой панели.
Начинаем!
Как добавить видео с YouTube на страницы WordPress
WordPress поставляется с удобной функцией, называемой автовстраиванием, которая позволяет вашему веб-сайту автоматически получать код для встраивания из видеохостингов, таких как YouTube, и отображать контент в записи блога или на странице. .
Чтобы встроить видео YouTube в сообщение или страницу блога WordPress, все, что вам нужно, это скопировать URL-адрес видео, которое вы хотите встроить. Вы можете сделать это, нажав кнопку «Поделиться» видео или скопировав ссылку напрямую.
Затем отредактируйте сообщение или страницу, на которую вы хотите добавить видео, и вставьте URL-адрес в редактор WordPress.
Как только вы вставите URL-адрес видео, WordPress найдет код для встраивания и отобразит видео YouTube в области содержимого.
Теперь, когда вы сохраните публикацию и нажмете кнопку Preview , вы увидите встроенное видео из социальных сетей так, как посетители увидят его на вашем веб-сайте.
Довольно просто, правда?
После того, как вы добавили свое видео, его настройки легко изменить с помощью панели инструментов блока и столбца настроек мультимедиа в правой части экрана.
Оттуда вы можете отрегулировать ширину видео, изменить выравнивание, сделать его полной ширины и многое другое. Вы также можете добавить подпись к видео и сохранить соотношение сторон для людей, просматривающих его на мобильных устройствах.
Функцию автоматического встраивания WordPress можно использовать только для видеоплатформ из белого списка, включая:
- YouTube
- Giphy
- TED
- Vimeo и другие
Вы можете найти полный список поставщиков видеоуслуг для WordPress из белого списка здесь.
Если сайта, с которого вы хотите встроить видео, нет в этом списке, вам необходимо получить полный HTML-код для встраивания непосредственно с этой платформы.
Затем вставьте код в новый блок Custom HTML в редакторе WordPress.
После этого давайте посмотрим, как вы можете встроить видео с YouTube в качестве виджета на свой сайт.
Подобно постам и страницам WordPress, вы можете так же легко встроить видео YouTube в качестве виджета на боковую панель WordPress.
Для этого перейдите к Внешний вид » Виджеты из панели управления WordPress, чтобы вы могли получить доступ к своей области виджетов.
После этого, в зависимости от настроек вашей темы WordPress, вы можете выбрать, где вы хотите отображать ленту YouTube.
Чтобы отобразить его на боковой панели, щелкните панель Sidebar .
Или вы можете вместо этого выбрать Нижний колонтитул , если вы хотите встроить туда свое собственное видео.
В нашем примере мы будем использовать боковую панель.
Теперь щелкните значок плюс (+) внизу, чтобы добавить виджет.
Из вариантов выберите виджет Абзац и затем вставьте ссылку на ваше видео на YouTube.
WordPress автоматически найдет код для встраивания и отобразит предварительный просмотр вашего видео в области содержимого виджета.
Убедитесь, что вы нажали кнопку Обновить , чтобы сохранить настройки виджета. Затем вы можете посетить свой веб-сайт, чтобы увидеть видео, встроенное в боковую панель.
Встраивание видеопотоков YouTube в WordPress (лучший способ)
Хотя встраивание отдельных видео в WordPress довольно простое, добавление видео YouTube вручную не так просто.
Если вы хотите встроить ленту YouTube для отображения своих последних видео, вам потребуется нанять разработчика, который поможет вам.
Это связано с тем, что для ручного встраивания каналов YouTube в WordPress требуются знания в области кодирования, а это не то, с чем имеет опыт каждый владелец веб-сайта.
Но не волнуйтесь. Есть лучший и простой способ , который позволяет добавлять привлекательные видеопотоки на ваш сайт WordPress всего за несколько кликов.
И это использование плагина WordPress для встраивания видеопотоков YouTube на ваш сайт.
YouTube Feed Pro — лучший плагин WordPress для YouTube , который позволяет отображать полностью настраиваемые каналы YouTube на вашем веб-сайте.
Благодаря множеству настроек, макетов и стилей вы можете легко встраивать свои видеопотоки, чтобы они выглядели так, как вам нравится. Это означает, что ваши фиды будут отлично выглядеть сразу после установки, не требуя технических знаний CSS, HTML или других языков программирования.
Вы можете встраивать не только обычные видеопотоки.
Расширяя функциональные возможности вашего сайта, YouTube Feed Pro также позволяет:
- Объединять каналы с нескольких каналов YouTube в один канал
- Показывать канал текущих и будущих прямых трансляций YouTube, чтобы вам не приходилось вставлять отдельные видео каждый раз, когда вы выходите в эфир
- Создавайте настраиваемые видеопотоки, используя расширенные поисковые запросы YouTube
Вы также можете преобразовать видеоданные из своего фида в настраиваемый тип публикации, чтобы ваши видео отображались в вашей обычной ленте постов WordPress и поиске по сайту .![]()
Это может принести пользу поисковой оптимизации вашего сайта, поскольку создает постоянную ссылку на ваш сайт для поисковых систем, которые могут сканировать и индексировать.
Лучшая часть? Вы даже можете использовать плагин, чтобы изменить, будет ли ваше встроенное видео YouTube воспроизводиться автоматически или по клику, даже если вы не разбираетесь в технологиях.
Как видите, YouTube Feed Pro позволяет создавать, настраивать и вставлять связанные видео на свой сайт, даже не зная программирования, HTML-кода или iFrame. Это самый быстрый способ для новичков отображать свой контент YouTube на WordPress.
Теперь, когда вы знаете, почему встраивание видеопотоков YouTube в WordPress проще с помощью плагина, давайте посмотрим, как это сделать.
Добавьте ленту видео YouTube в WordPress
Для начала получите копию YouTube Feed Pro здесь, а затем установите плагин на свой сайт WordPress.
Вы можете ознакомиться с этим пошаговым руководством по установке плагина WordPress, если вам нужна помощь.
После установки и активации плагина перейдите к YouTube Feed » All Feeds , а затем создайте новый канал, нажав кнопку Добавить новый .
После этого вы можете выбрать тип канала YouTube, который вы хотите отображать в WordPress. С помощью YouTube Feed Pro вы можете выбрать один из 6 вариантов:
- Канал: Показать видео с выбранного канала YouTube
- Список воспроизведения: Выбрать список воспроизведения YouTube и показать его видео
- Избранное: Встроить видео галерея ваших любимых видео на YouTube
- Поиск: Показать ленту видео с определенными поисковыми словами или фразами
- Прямые трансляции: Показать текущие и прошлые прямые трансляции с канала YouTube
- Отдельные видео: Показать ленту индивидуально выбранных видео
Выберите здесь тип канала, а затем нажмите Далее , чтобы продолжить.
В нашем примере мы будем использовать канал Channel .
Затем вы можете добавить источник для своего канала YouTube, чтобы он мог показывать видео YouTube на вашем сайте WordPress.
Здесь вы можете выбрать один из 2 источников:
- Добавьте свой ключ API
- Подключите свою учетную запись YouTube
Чтобы получить доступ ко всем типам каналов YouTube, вы можете нажать здесь опцию Добавить ключ API .
Вы можете узнать, как это сделать, в этом руководстве по созданию и использованию API YouTube.
После этого просто вставьте ключ API во всплывающее окно и нажмите Добавить .
Или вы можете нажать на Подключить учетную запись YouTube вместо 9кнопка 0004.
Таким образом, вы можете использовать собственную учетную запись YouTube вместо создания ключа API.
После этого плагин откроет YouTube и запросит доступ только для чтения к вашему аккаунту. Используя этот доступ, он не может вносить какие-либо изменения и будет только просматривать информацию о YouTube.
Используя этот доступ, он не может вносить какие-либо изменения и будет только просматривать информацию о YouTube.
Чтобы продолжить, нажмите кнопку Продолжить во всплывающем окне.
Далее вы можете выбрать канал YouTube, плейлист, прямую трансляцию, отдельное видео и многое другое, что вы хотите встроить.
Для канала YouTube просто откройте его в браузере и найдите URL вверху.
В этом URL найдите /user/ или /channel/ и скопируйте все после этого.
Затем вернитесь на свой веб-сайт еще раз, а затем вставьте во всплывающее окно, прежде чем нажать Далее .
Таким образом, вы создали канал YouTube и подключили его к источнику. Теперь вы можете использовать YouTube Feed Pro, чтобы настроить дизайн новой ленты.
Настройте свою ленту видео YouTube Теперь вы готовы перейти к настройке своей ленты. Для начала вы можете выбрать из коллекции шаблонов фидов с уникальным дизайном.
Просто выберите нужный шаблон, а затем нажмите Далее .
Затем YouTube Feed Pro покажет вам визуальный редактор, который вы можете использовать для настройки дизайна вашего нового канала.
Отсюда вы можете найти параметры настройки на левой панели настройщика каналов. Вы можете использовать эти параметры, чтобы изменить макет фида, форматирование, цветовую схему, дизайн заголовка, размер фида и многое другое — просто щелкнув.
Когда вы используете эти параметры настройки, вы можете отслеживать изменения с помощью предварительного просмотра справа.
Готовы настроить канал YouTube?
Сначала щелкните параметр Feed Layout на левой панели, чтобы начать работу.
Здесь вы можете выбрать один из различных способов отображения канала YouTube. С этим плагином вы получаете 4 варианта макета: Сетка , Галерея , Список и Карусель 9.0004 .
Выберите любой макет, который вы предпочитаете, а затем нажмите кнопку Сохранить .
После этого нажмите кнопку Настроить вверху, чтобы продолжить редактирование канала.
Теперь вы можете использовать оставшиеся параметры настройки канала YouTube.
Просто нажмите на опцию Заголовок слева, чтобы продолжить.
Чтобы отобразить заголовок в верхней части вашего канала YouTube, вы можете переключить параметр Включить здесь.
Ниже вы можете выбрать между заголовком Standard с названием и значком вашего канала и заголовком Text .
Вы также можете выбрать отображение Описание канала или количество подписчиков .
Наконец, нажмите Сохранить , чтобы подтвердить новый дизайн заголовка.
Точно так же вы можете использовать оставшиеся параметры настройки, чтобы установить свою цветовую схему, размер ленты, стиль публикации, загрузить дополнительные кнопки и многое другое.
Затем, когда вы довольны своей лентой, нажмите кнопку Сохранить еще раз.
Наконец, вы можете перейти к последнему шагу и встроить ленту YouTube в WordPress.
Встраивайте свои видеопотоки YouTube в WordPressЧтобы встроить видеопотоки YouTube в WordPress, начните с нажатия кнопки Embed в верхней части редактора прямых трансляций.
Теперь здесь вы можете выбрать местоположение своего канала YouTube.
Если вы хотите встроить ленту YouTube на страницу WordPress, нажмите кнопку Добавить на страницу опцию здесь.
Вы также можете встроить каналы YouTube в боковую панель или нижний колонтитул в качестве виджета YouTube. Для этого вместо этого нажмите на опцию Добавить в виджет .
В этом уроке мы будем использовать страницу WordPress.
Затем выберите страницу, на которую вы хотите встроить канал YouTube, и нажмите Добавить .
Плагин теперь будет открывать эту страницу в редакторе контента WordPress.
Затем в редакторе нажмите кнопку плюс значок (+) , чтобы добавить новый блок контента WordPress.
Затем в поле поиска введите «youtube feeds», чтобы найти блок Feeds for YouTube .
Когда вы щелкаете блок в редакторе Gutenberg, WordPress автоматически добавляет ваш видеопоток YouTube в редактор контента с предварительным просмотром того, как он будет выглядеть на вашем веб-сайте в реальном времени — шорткод не требуется.
Теперь нажмите кнопку Обновить или Опубликовать вверху, и ваш канал YouTube будет онлайн.
Если вы откроете свой веб-сайт, вы сможете увидеть, как выглядит ваша лента. Посетители вашего сайта могут просто щелкнуть миниатюру вашего видео, и он воспроизведет видео прямо на вашем сайте.
Давайте рассмотрим следующий способ встраивания контента YouTube на ваш сайт.
Как отобразить плейлист YouTube в WordPress
Если вы предпочитаете встроить плейлист YouTube в WordPress, вы также можете сделать это с помощью плагина YouTube Feed Pro.
Сначала откройте свой плейлист YouTube, а затем найдите URL вверху.
Оттуда найдите « ?list= », а затем скопируйте все после этого.
Как и выше, перейдите в меню YouTube Feed »All Feeds в области панели управления WordPress, а затем нажмите кнопку Add New .
Вместо выбора типа макета «Канал» выберите здесь тип
После этого нажмите Далее , чтобы продолжить.
После этого вставьте идентификатор, который вы скопировали ранее, в Поле идентификатора плейлиста .
Затем нажмите Next , чтобы продолжить.
После этого вы можете выбрать шаблон фида, а затем приступить к настройке дизайна фида вашего плейлиста YouTube.
Как и в случае с лентой канала, для этого можно использовать настройщик прямой трансляции.
Встраивание плейлиста YouTube в WordPress с помощью плагина YouTube Feeds аналогично встраиванию фида вашего канала.
