Как сделать реальную тень для текста
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 269 Обновлено
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Примечание Для лучшего понимания материала, по ссылкам внизу статьи Вы можете скачать файлы PSD, выполненные по этому уроку.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
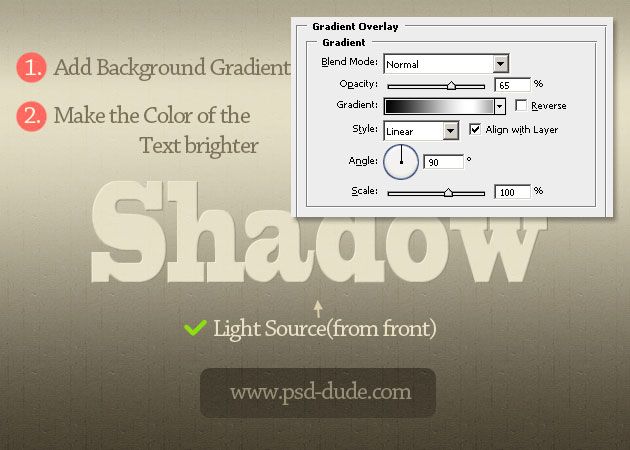
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т. к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Для лучшего понимания материала, скачайте файлы PSD, выполненные по этому уроку:
Скачать с Depositfiles. com
com
Как сделать тень текста в фотошопе?
Вячеслав Курулюк 0 Комментариев Оформить текст, Сделать в Фотошоп
Всем доброго времени на fast-wolker.ru! Создание текстовых эффектов для различных целей занятие не только увлекательное, но и полезное особенно для тех, кто ведет в интернете свои странички.
Ведь придание тексту необычного вида всегда будет привлекать посетителей.
В этом уроке мы разберем на примерах, как сделать тень для текста.
Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими в комментариях.
Содержание
- Вариант создания тени текста в фотошопе № 1
- Вариант создания тени текста в фотошоп № 2
Вариант создания тени текста в фотошопе № 1
Итак, открываем программу и создаем в ней новый документ. И заливаем его любым цветом. Создаем копию слоя.
И заливаем его любым цветом. Создаем копию слоя.
После этого пишем нужный текст. Первоначально задаем ему цвет, отличный от цвета фона, размер шрифта и сам шрифт.
Затем, для лучшего отображения будущей тени создадим тексту обводку. Для этого зажимаем клавишу ctrl и кликаем по иконке текстового слоя в окне слоев. В результате появится выделение текста.
Затем создаем новый слой. В «палитре слоев» (в самом низу) кликаем на иконку нового слоя…
Теперь необходимо сделать обводку. Для этого идем в меню «редактирование» и там выбираем «выполнить обводку«.
Выбираем любой цвет. Остальные параметры остаются без изменений.
Далее, выбираем слой с текстом и дублируем его. Затем выбираем основной текстовый слой, два раза кликаем по нему, вызывая окно свойств слоя. Выбираем пункт «наложение цвета«. Устанавливаем черный цвет.
Далее слой «основной слой » смещаем немного в сторону и вниз, пока он не выйдет из-за букв, как тень.
Делаем это при помощи стрелок на клавиатуре. Тень можно сделать и пообъемнее. Для этого слой текста, (который играет роль тени) дублируем несколько раз, каждый раз смещая новый слой в том направлении, в котором смещали изначально.
В данном случае вправо и вниз. Количество дублированных слоев может быть разным и зависит от вас. У меня при создании этого примера получилось 10 копий:
Теперь все слои с тенью выделяем и объединяем их вместе. Для этого в меню слои выбираем пункт «объединить слои«.
Далее, можно немного размыть тень. Заходим в меню «фильтр», выбираем «размытие-размытие по гауссу«.
В открывшемся окне выбираем значение 2.
Что бы тень не выглядела слишком ярко немного снижаем уровень ее прозрачности.
В результате получаем готовый текст с тенью.
Вариант создания тени текста в фотошоп № 2
Все так же, создаем документ, пишем текст. Затем создаем слой-копию, а оригинал переименовываем в «Тень». Теперь слой «Тень» надо растрировать. Идем меню «слои«-«растрировать«-«слои«.
Затем идем в меню «редактирование» и там выбираем «трансформирование-масштабирование«.
Уменьшаем размер букв по высоте, перемещая за серединную точку текст вниз, примерно процентов на 60. В результате увидите задний текст и передний, который стал ниже. В центре находится опорная точка, ее смещаем вниз до центральной нижней.
Далее, идем вновь в «редактирование-трансформирование«, но выбираем уже «перспектива«:
Уменьшенный текст кладем так, как показано на рисунке. Для этого берем за угловую точку и тянем в сторону.
После этого заливку слоя «Тень» надо понизить до 0%. Далее, вызываем окно свойств слоя, два раза кликнув по нему. Здесь выбираем пункт «градиентная заливка» и применяем к слою «Тень» любой градиент.
Далее, вызываем окно свойств слоя, два раза кликнув по нему. Здесь выбираем пункт «градиентная заливка» и применяем к слою «Тень» любой градиент.
Практически тень готова, но чтобы она не выглядела так резко — ее надо смягчить. Для этого воспользуемся фильтром «размытие по гауссу«.
В установках ставим такое значение, какое устраивает. В конечном итоге получаем следующее:
Получилось довольно неплохо. Это вариант, когда тень лежит за текстом, но если нужно тень положить перед текстом? Делаем все так же.
Дублируем основной слой и работаем с ним. Но, теперь его надо будет отразить по вертикали. Для этого выбираем соответствующий пункт в меню «трансформирование«.
В результате увидим один текст на другом, но в перевернутом виде.
Идем в меню «трансформирование-масштабирование«. Появится рамка, за которую перемещаем вниз перевернутый слой и ставим его точно под буквы оригинала.
Затем здесь же выбираем пункт «перспектива» и раздвигаем за любой угол тень в стороны.
Величину тени текста через масштабирование можно уменьшить. После, как и в предыдущих вариантах уменьшаем заливку до 0%, в свойствах слоя ставим наложение градиента.
И изменяем параметры градиента, выбрав какой нужен, а так же уменьшаем непрозрачность, чтобы тень не была слишком яркой. В результате получаем:
Вот и все, тень готова. Аналогично можно сделать любую тень в любом направлении и любого цвета. Успехов в творчестве!
Как добавить тень в Photoshop: 2 практических способа для вас
Добавление естественной тени к изображению или содержимому может сделать изображение более реалистичным. Кроме того, продукты на торговых платформах часто добавляют тень, чтобы улучшить ощущение подлинности пользователя.
Итак, вы задавались вопросом, что такое тени или как добавить тени в Photoshop?
В этом уроке я научу вас, как добавить тень в Photoshop, я покажу вам все, что вам нужно знать о падающей тени, чтобы помочь вам получить лучшее изображение с эффектом падающей тени.
Что такое тень?
Тень создает впечатление, что слой в вашем проекте Photoshop зависает и отбрасывает тень на фоновый слой под ним.Традиционное использование теней — имитация глубины 3D в 2D-изображении. Это достигается за счет создания смещенной тени позади объекта, чтобы показать, что объект парит над фоном в трехмерном пространстве.
Вы можете применить тени к любому типу слоя Photoshop, чтобы создать впечатление, что ваше изображение существует в трех измерениях.
Зачем использовать тень?
Если вы добавляете новый элемент к существующей фотографии, вы можете добавить тень, чтобы она выглядела естественно. Создайте убедительную фотокомпозицию.Добавление теней к тексту поможет выделить его на фоне, упростить чтение и сделать макет более четким.
При точной настройке освещения на фотографиях попробуйте настроить параметры теней так, чтобы все тени совпадали, чтобы добавить реалистичное освещение. Создаете изображение товара для продажи? Добавьте тень, чтобы она выглядела более реалистично
Как добавить тень в Photoshop?
Существует множество способов добавления теней в Photoshop. Этот простой метод позволяет применять тени к изображениям или тексту в Photoshop. Вот как это сделать:
Этот простой метод позволяет применять тени к изображениям или тексту в Photoshop. Вот как это сделать:
Прежде чем вы сможете создать тень, вам нужно понять, к какому слою применить тень. Нажав на свой текст или изображение, чтобы выделить его, вы будете точно знать, где вы хотите применить тень.
1. Выберите «Эффекты слоя» > «Тени». Самый простой способ добавить эффекты слоя в Photoshop — использовать значок FX в нижней части панели «Слои».
Нажав на этот значок, вы увидите различные творческие настройки слоя, которые вы можете применить. Поскольку вы хотите создать тень, нажмите «Тень» в списке параметров.
Тень будет применена к слою текста или изображения по вашему выбору, но есть еще некоторые дополнительные настройки для настройки
2. Отрегулируйте положение тени. После выбора параметра «Тень» откроется диалоговое окно «Стиль слоя», в котором будут показаны настройки тени. Первое, что нужно сделать, это отрегулировать положение тени. Это легко сделать с помощью регулировки угла наклона.
3. Существует два способа регулировки угла/положения тени. Самый простой способ — просто щелкнуть в любом месте настройки источника света. Этот параметр изменяет направление источника «света» и, следовательно, размещает тень на другой стороне источника света.
4. Доработка внешнего вида ваших теней. Теперь, когда тени достигли нужного угла; пришло время настроить внешний вид ваших теней. Под регулировкой угла есть три ползунка: «Расстояние», «Диффузия» и «Размер»; давайте разберем, что делает каждый из них.
- Расстояние: эта настройка определяет, насколько далеко ваша тень находится от текста или изображения. Чем больше ваше расстояние, тем более разрозненными станут отбрасываемая тень и слой.
- Распространение: определяет ширину тени по отношению к слою. В случае тени текстового слоя, например, больший разброс сделает тень каждой буквы более толстой.
- Размер.: настройка размера работает так же, как настройка растушевки инструмента «Кисть».
 При больших размерах края ваших теней будут становиться все мягче и мягче.
При больших размерах края ваших теней будут становиться все мягче и мягче.
Нет правильного или неправильного способа настроить эти ползунки, поэтому просто экспериментируйте с каждым из них, пока вы не будете довольны внешним видом своих теней.
5. После того, как вы сделали свою работу. Просто нажмите «ОК» в диалоговом окне «Стиль слоя», чтобы выйти из настроек и вернуться на панель «Слои».
Как изменить цвет тени в Photoshop?
После двойного щелчка по миниатюре слоя или значку стиля слоя выберите параметр «Тени» в левой части диалогового окна. Здесь, в верхней части настроек тени, рядом с параметром «Режим наложения» есть цветное поле. Щелкните это цветное поле, чтобы открыть палитру и выбрать новый цвет тени.
Что касается непрозрачности, вы можете изменить прозрачность тени, повернув ее вверх или вниз. При непрозрачности 0% тень от капли воды будет полностью невидимой, а при непрозрачности 100% она будет полностью видна. Если вы хотите сделать тонкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
Если вы хотите сделать тонкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
Как добавить тень с помощью онлайн-редактора фотографий?
Описанные выше методы добавления тени в Photoshop являются традиционными методами. Однако для некоторых людей Photoshop — не лучший способ работы с фотографиями, потому что они могут быть незнакомы с Photoshop или просто потому, что Photoshop доставляет слишком много хлопот.
Для начинающих мы рекомендуем использовать онлайн-редактор фотографий, чтобы добавить тень к изображению, потому что это просто и быстро, а добавление тени занимает всего несколько секунд. Мы настоятельно рекомендуем мощный онлайн-редактор фотографий.
Fotor — бесплатный и мощный фоторедактор. Как универсальный фоторедактор. Создатель теней для изображений Fotor легко добавляет тень к изображению. Более того, вы можете сделать свои изображения идеальными, используя сложные дизайнерские шаблоны и материалы Fotor, а также другие мощные бесплатные инструменты, такие как добавление наклеек, текста и других фильтров и эффектов..jpg)
Использование текста для затенения самого себя в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы увидим, как легко добавить визуального интереса к тексту в Photoshop, используя копию точно такого же текста для затенения самого себя.
Начнем!
Шаг 1. Создайте новый пустой документ
Сначала создадим новый пустой документ Photoshop. Поднимитесь на Файл в верхней части экрана и выберите Новый или просто используйте сочетание клавиш Ctrl+N (Win) / Command+N (Mac). Любой метод вызовет диалоговое окно Photoshop New Document . Введите любой размер, который вам нужен для вашего документа. Я собираюсь ввести Ширина из 6 дюймов , Высота из 4 дюйма и Разрешение из 300 пикселей / дюйм , но опять же, вы можете ввести любой размер, который вам нужен. Я тоже собираюсь поставить Background Contents от
Я тоже собираюсь поставить Background Contents от
Создайте новый пустой документ Photoshop.
Шаг 2. Выберите инструмент «Текст»
Затем выберите Type Too l из палитры Tools или нажмите букву T для выбора с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт, размер и цвет текста
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите любой шрифт, который вы хотите использовать. Я буду использовать Tahoma Bold размером 60 pt . Вы, конечно, можете использовать любой шрифт, который вы предпочитаете, и размер, который вы выберете, может отличаться в зависимости от выбранного вами шрифта, а также от размера документа, с которым вы работаете:
Выберите шрифт и размер шрифта на панели параметров.
Затем, чтобы выбрать цвет для текста, щелкните образец цвета на панели параметров.
Щелкните образец цвета на панели параметров, чтобы изменить цвет текста.
Откроется палитра цветов Photoshop . Выберите приятный, яркий цвет для текста. Я выберу ярко-красный цвет. Выбрав цвет, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него:
Выберите цвет текста в палитре цветов, затем нажмите «ОК», чтобы выйти из нее.
Шаг 4. Добавьте текст
Выбрав шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я напечатаю слово «ТЕНЬ». Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст и отредактировать его вне режима редактирования текста:
Добавьте свой текст в документ, затем нажмите галочку на панели параметров, чтобы принять его.
После того, как вы добавите текст, ваша палитра «Слои» отобразит текст на отдельном слое непосредственно над фоновым слоем.
Текст появляется на отдельном слое над фоновым слоем.
Шаг 5: Дублируйте текстовый слой
Мы собираемся использовать тот же самый текст для затенения самого себя, и для этого нам понадобится копия текста, что означает, что нам нужно продублировать наш текстовый слой. Убедитесь, что в палитре слоев выбран текстовый слой (выбранные слои выделены синим цветом), затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы дублировать слой. Копия текстового слоя появится над оригиналом:
Палитра «Слои», показывающая копию текстового слоя над оригиналом.
Шаг 6: выберите исходный текстовый слой
Поскольку наш исходный текстовый слой находится ниже копии, мы будем использовать исходный текстовый слой для нашего эффекта тени. Нажмите на исходный текстовый слой в палитре слоев, чтобы выбрать его:
Щелкните исходный текстовый слой в палитре слоев.
Шаг 7. Выберите более темную версию цвета текста для использования в качестве тени
С исходным текстовым слоем, выбранным в палитре «Слои» и выбранным инструментом «Текст», снова щелкните образец цвета на панели параметров в верхней части экрана и выберите другой цвет в палитре цветов . Мы собираемся использовать этот цвет в качестве эффекта тени для текста, поэтому выберите более темную версию исходного цвета. Здесь я выбираю темно-красный:
Мы собираемся использовать этот цвет в качестве эффекта тени для текста, поэтому выберите более темную версию исходного цвета. Здесь я выбираю темно-красный:
Выберите более темную версию исходного цвета текста с помощью палитры цветов.
Когда закончишь. нажмите OK , чтобы выйти из палитры цветов. Это не будет выглядеть так, будто в окне вашего документа произошло что-то еще, потому что скопированный текстовый слой находится поверх исходного текстового слоя и скрывает его из поля зрения, но мы исправим это на следующем шаге.
Шаг 8. Выберите инструмент «Перемещение»
Чтобы создать эффект тени, нам нужно немного переместить исходный текст, чтобы мы могли видеть его под копией текста, который находится над ним. Давайте переместим исходный текст вниз и вправо. Не слишком много, достаточно, чтобы создать эффект тени. Чтобы переместить текст, нам понадобится Photoshop Move Tool , поэтому выберите его в верхней части палитры инструментов или нажмите букву V на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Перемещение».
Шаг 9. Сдвиньте исходный текстовый слой вниз и вправо
Нам нужно было выбрать инструмент «Перемещение», но на самом деле нам не нужно использовать его для перемещения нашего текста. Вы можете щелкнуть внутри документа и перетащить текст вниз и вправо с помощью мыши, но в этом случае более простым способом может быть просто использование кнопки .0075 клавиши со стрелками на клавиатуре, чтобы подтолкнуть текст. Нажмите клавишу со стрелкой вниз несколько раз, чтобы сдвинуть исходный текст вниз, затем нажмите клавишу со стрелкой вправо столько же раз, чтобы сдвинуть его вправо. Я собираюсь нажать клавишу со стрелкой вниз 10 раз, затем клавишу со стрелкой вправо 10 раз, чтобы подтолкнуть мой текст и создать эффект тени:
Используйте клавиши со стрелками, чтобы сдвинуть исходный текст вниз и вправо, чтобы создать эффект тени.
Помните, что вам все равно нужно сначала выбрать инструмент «Перемещение», даже если вы собираетесь использовать клавиши со стрелками для перемещения объекта.

 При больших размерах края ваших теней будут становиться все мягче и мягче.
При больших размерах края ваших теней будут становиться все мягче и мягче.