Как добавить текстуры в текст в Adobe Photoshop • Оки Доки
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может заинтересовать другой плоский тип.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1: добавь свой текст
Используя инструмент «Текст», введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что полный эффект текстуры виден — по крайней мере, выберите жирный вариант выбранной вами гарнитуры.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Кроме того, попробуйте сопоставить шрифт с тем типом текстуры, который вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Шаг 2: Найти текстуру
Ваша текстура может прийти из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно легко создать свои собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших бесплатных сайтов с изображениями
,
Шаг 3: Поместите текстуру
Следующим шагом является размещение вашей текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы импортируете текстуру из другого файла, выберите «Файл»> «Вставить встроенный». Затем перейдите к текстуре, которую вы используете, и нажмите кнопку «Поместить».
Затем перейдите к текстуре, которую вы используете, и нажмите кнопку «Поместить».
Если изображение полностью покрывает ваш текст, нажмите Enter. Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения.) Теперь нажмите Enter, чтобы двигаться дальше.
Шаг 4. Создайте обтравочную маску
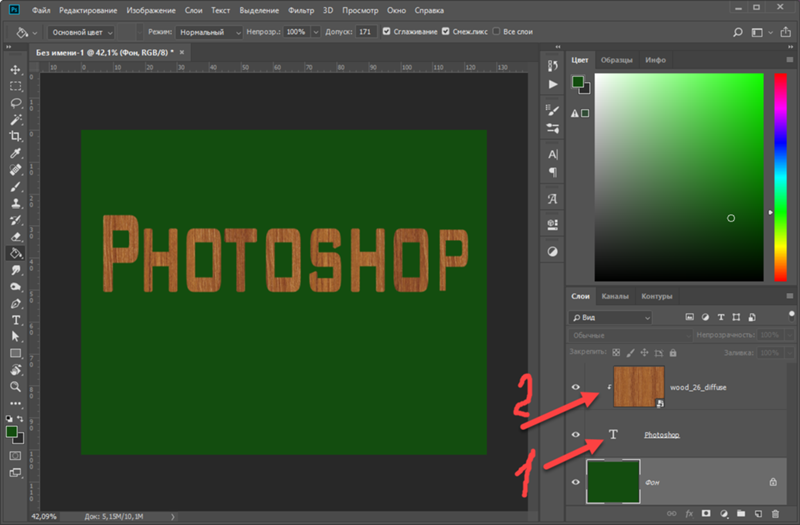
Перейти к вашей панели слоев. (Если он не отображается, перейдите в «Windows»> «Слои».) В вашем файле вы должны увидеть три слоя: фон, текст и текстуру.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните правой кнопкой мыши по этому слою и выберите «Создать обтравочную маску».
Полный слой текстуры исчезнет и будет виден только там, где под ним текст.
Шаг 5: отрегулируйте положение
Слои текста и текстуры остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура находится не там, где вам нужно, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите «Свободное преобразование». Это активирует ограничивающий прямоугольник вокруг текстуры, и вы можете изменить его размер таким же образом, как описано в шаге 3 выше при размещении изображения.
Шаг 6: Расширить или смягчить края текста
К настоящему времени ваш имидж должен выглядеть довольно хорошо, и вы можете оставить все там, если вы счастливы. Но есть один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, к которому вы стремитесь, вам может не всегда понадобиться резкие края текста. Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Чтобы обрезать края текста, выберите слой «Текст» и нажмите «Добавить векторную маску». Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Затем установите черный цвет, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте белый, чтобы восстановить любые детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить текстуру за края вашего текста, выберите слой «Текст», а затем возьмите инструмент «Кисть». Дважды щелкните на холсте. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите больше текстур. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить, чтобы устранить любые ошибки.
Теперь начните рисовать по краям текста, и вы увидите больше текстур. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить, чтобы устранить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: сохраните ваше изображение
Последний шаг — сохранить или экспортировать ваше изображение. Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение в виде файла PNG (или GIF).
Узнайте больше хитрости Photoshop
Как видите, добавить текстуру для ввода в Photoshop довольно просто. Самое главное, чтобы получить правильную текстуру и правильные шрифты. Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов.
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, пригодным для многих интересных применений. Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop.
,
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Самостоятельное создание бесшовной гранжевой текстуры в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 446 Обновлено
В этом уроке я расскажу, как собственными средствами Phtoshop, используя корректирующие слои, различные фильтры и эффекты, создать гранжевую текстуру.
Затем мы рассмотрим два способа создания бесшовной текстуры из образца — первый с помощью бесплатного плагина для создания бесшовных текстур мы преобразуем полученную текстуру в бесшовную и определим её в качестве узора (Pattern) Photoshop, а второй — ручной, с помощью фильтра «Сдвиг» (Offset) и инструмента «Заливка с учётом содержимого» (Content-Aware Fill).
Вот что у меня получилось в итоге:
Содержание
Шаг 1: Создание основы текстуры
Создаём документ размером 512 на 512 пикселей на белом фоне. Конвертируем фоновый слой в обычный и преобразуем его в смарт-объект.
Шаг 2: Добавление фильтров и корректирующих слоёв к первому смарт-объекту
Нажимаем клавишу D, чтобы привести основной и фоновый цвета цветовой палитры к умолчанию — чёрному и белому.
Идём Фильтр —> Рендеринг —> Облака с наложением (Filters —> Render —> Clouds Difference). Фильтр «Облака» применён к смарт-объекту в качестве смарт-фильтра. Фильтр «Облака» не имеет настроек, но в последствии его можно отключить и применить ещё один фильтр «Облака», а это уже будет другая визуализация фильтра, соответственно, вся конечная текстура примет другой вид. Вот как должен выглядеть документ:
Добавляем Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple) и ставим следующие настройки:
Добавляем корректирующий слой «Постеризация» (Posterize) и ставим уровень от 10 до 15:
Добавляем корректирующий слой «Яркость/Контрастность» (Brightness/Contrast), уменьшаем яркость, увеличиваем контрастность:
Если на документе имеются ярко выраженные чёрные или белые области, примените корректирующий слой «Кривые» и опустите правый конец кривой и/или поднимите левый конец кривой:
Зажав клавишу Ctrl, выбираем все слои и преобразуем их в смарт-объект.
Шаг 3: Добавление фильтров и корректирующих слоёв ко второму смарт-объекту
Добавляем Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen More). Можно ослабить действие фильтра, для этого дважды кликаем по фильтру в панели слоёв справа по иконке регулировки, в открывшеся диалоговом окне уменьшаем непрозрачность.
Добавляем Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) — введите значение Эффекта 15 пикселей, Распределение — Равномерная, поставьте галку у «Монохромный». Значение Эффекта можно будет отрегулировать позже:
Общий вид заготовки текстуры у меня получился в средне-серых тонах, поэтому я добавляю корректирующий слой «Уровни» (Levels) и сдвигаю белый ползунок влево, а чёрный — немного вправо:
Шаг 4: Создание бесшовного шаблона с помощью плагина
Теперь из этой заготовки мне необходимо сделать бесшовный шаблон. Для этого я воспользуюсь бесплатным плагином Seamless Textures Generator, скачать который и прочитать описание можно на этой странице.
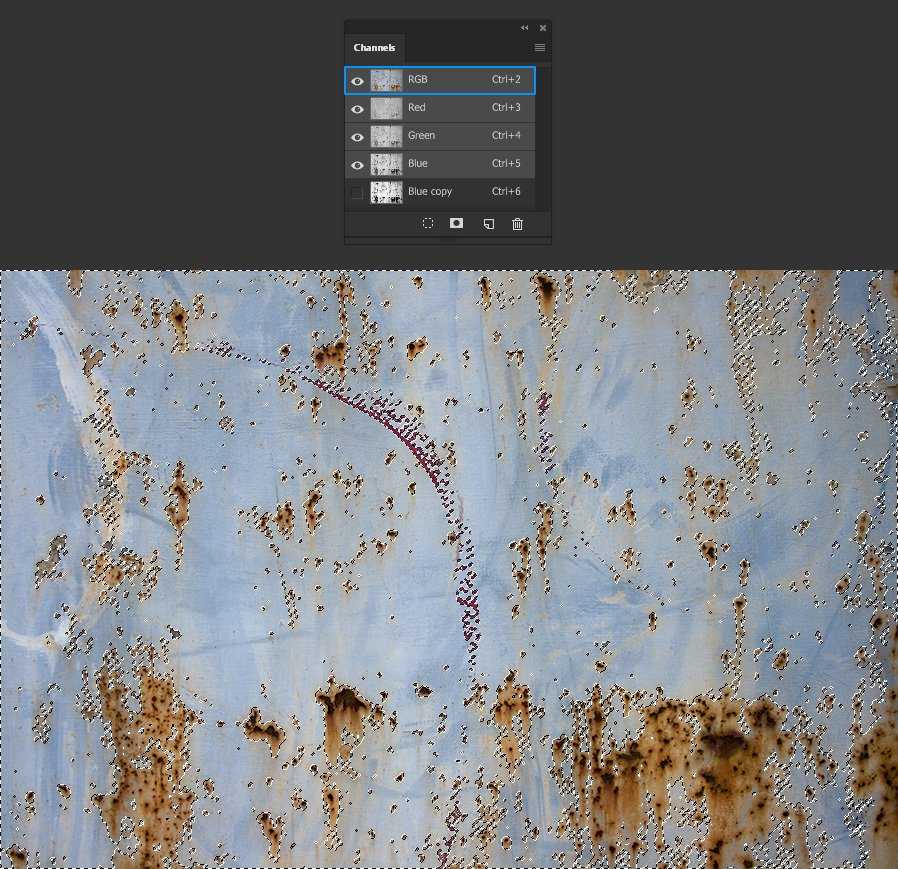
Плагин корректно работает только с одним слоем. Поэтому необходимо преобразовать все имеющиеся слои в один смарт-объект и дублировать этот объект (Ctrl+J), чтобы у нас сохранился нетронутый оригинал. После этого открываем плагин через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> SeamlessTextures-Generator), не забываем поставить галку у опции Define Pattern, чтобы документ автоматически определился как узор Photoshop и нажимаем кнопку Tile. Результат:
А вот как выглядит эта текстура, наложенная на документ размером 1280 на 800 пикселей:
Шаг 4: Создание бесшовного шаблона с помощью вручную
Можно сделать бесшовную текстуру и вручную. Возвращаемся к смарт-объекту, который мы сохранили в качестве оригинала, дублируем его, и растрируем дубликат в обычный слой.
Идём Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). Т.к. сторона нашего документа 512 пикселей, задаём величину сдвига 256 и нажимаем ОК:
Если Вы присмотритесь повнимательнее, то увидите горизонтальный и вертикальный швы ровно по осевым линиям документа. Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:
Затем идём Редактирование —> Выполнить заливку (Edit —> Fill), в диалоговом окне выбираем «С учётом содержимого» (Content-Aware) и нажимаем ОК. В данном случае этот инструмент Photoshop прекрасно справится со сглаживанием швов. Результат:
А вот как выглядит большой документ, залитый этой текстурой:
На этом всё, надеюсь, урок был полезен.
Как добавить текстуры в иллюстрации Photoshop: пошаговое руководство
Руководства
5 марта 2021 г.
• 4 min read
Добавление текстур к вашим иллюстрациям Photoshop может превратить их из хороших в великолепные. Это пошаговое руководство от графического дизайнера покажет вам, как это сделать.
Добавление текстур к вашим иллюстрациям в Photoshop — это простой способ превратить их из хороших в великолепные. В этом уроке мы подробно рассмотрим, как это сделать, на примере этого милого щенка в свитере.
В Интернете есть много источников текстур, таких как Textures.com, который предлагает как бесплатные, так и платные варианты. Обязательно прочитайте условия перед использованием текстуры (или любого изображения!) в своих проектах, чтобы убедиться, что у вас есть права на их использование.
Не можете найти понравившуюся текстуру? Создавайте свои собственные, фотографируя или сканируя текстуры, которые хотите использовать. Например, зеленая текстура ниже нарисована вручную гуашью.
Подготовка текстурТекстуры наиболее эффективны, когда они используются в качестве высококонтрастного черно-белого изображения. Чтобы настроить текстуру, откройте ее в Photoshop и превратите в оттенки серого, выбрав «Изображение» > «Режим» > «Оттенки серого».
Если ваша текстура недостаточно контрастна (как на изображении гуашью выше), умножьте текстуру поверх самой себя, чтобы затемнить ее. Для этого продублируйте слой и установите режим наложения верхнего слоя на Умножение. Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной. Затем объедините слои, выделив их все и нажав Command/Control + E.
Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной. Затем объедините слои, выделив их все и нажав Command/Control + E.
Чтобы добавить текстуру к иллюстрации, выполните следующие действия:
- Выберите всю текстуру или ее часть с помощью инструмента «Прямоугольное выделение».
- Нажмите Command/Control + C, чтобы скопировать.
- Откройте иллюстрацию Photoshop и выберите слой, к которому вы хотите добавить текстуру.
- Нажмите Command/Control + P, чтобы вставить.
- Измените размер, нажав Command/Control +T, и масштабируйте текстуру, чтобы покрыть ту часть иллюстрации, к которой вы хотите ее применить.
- Убедитесь, что слой с текстурой находится непосредственно над слоем, к которому вы хотите его применить.
- Прикрепите слой текстуры к слою ниже, удерживая клавишу Option/Alt и наведя указатель мыши между двумя слоями.
 Когда появится стрелка, щелкните между двумя слоями, чтобы прикрепить верхний слой к нижнему слою.
Когда появится стрелка, щелкните между двумя слоями, чтобы прикрепить верхний слой к нижнему слою.
Режим наложения слоев, который подойдет вам лучше всего, будет зависеть от цветов вашей иллюстрации, контраста текстуры и желаемого эффекта. Выбрав слой с текстурой, щелкайте режимы наложения, пока не найдете тот, который вам нравится. В этом примере используется Overlay.
Применение текстуры к другим слоямКак только вы будете довольны тем, как выглядит текстура, вы можете применить эту же текстуру к другим слоям.
- Удерживая нажатой клавишу Option/Alt, перетащите слой текстуры НАД новым слоем, к которому вы хотите его применить.
- Удерживая нажатой клавишу Option/Alt, щелкните между двумя слоями, чтобы прикрепить его к новому слою. Дублированный слой текстуры уже должен быть настроен на выбранный вами режим наложения.
Здесь тот же слой текстуры гуаши, что и на теле собаки, наносится на пасть и уши.
Вы можете повторить описанные выше шаги, чтобы применить к иллюстрации любые дополнительные текстуры. Здесь текстура льна применена к свитеру собаки с использованием режима наложения слоя Color Dodge.
Настройка силы текстурыЧтобы сделать текстуру более сильной, вы можете продублировать слой текстуры, удерживая Option/Alt и перетаскивая его между исходным слоем текстуры и слоем свитера.
Если текстура слишком сильная, просто уменьшите непрозрачность одного из слоев текстуры.
Как только вы освоите эту технику, возможности текстурирования безграничны!
Следуйте шаг за шагом
Иллюстрация в Photoshop: профессиональная работа с вашими эскизами.
Пройти курс
Здесь начинается ваше творческое путешествие.
Начните бесплатно
- Неограниченный доступ ко всем занятиям
- Поддерживающее творческое онлайн-сообщество
- Учитесь в автономном режиме с помощью приложения Skillshare
Присоединяйтесь сегодня, чтобы получить неограниченный доступ к тысячам классов и многому другому.
Попробуйте Skillshare бесплатно
Использование текстур в Photoshop • Руководство Giggster
РетушьAdobe Photoshop
Иногда вы обнаружите, что ваши фотографии могут выиграть от визуального изящества, и добавление текстур в качестве наложений с помощью Photoshop — отличный способ выполнить это. Текстуры могут придать вашим фотографиям винтажный, шероховатый эффект или эффект пленки с минимальными усилиями.
Этот пост должен идти рядом с коллекцией из 360 бесплатных наложений текстур, которые я создал, но вы, конечно, можете использовать и другие текстуры для достижения аналогичных результатов.
До/После:
Это действительно легко сделать, и требуется всего несколько шагов, так что давайте сразу к делу:
1- Перетащите текстуру в качестве нового слоя
Просто перетащите файл с помощью текстуру на вашем изображении в Photoshop, и новый слой будет создан с текстурой.
2- Поверните и измените размер текстуры
Теперь используйте ручки, чтобы изменить размер и повернуть текстуру так, чтобы она оказалась примерно там, где вы хотите. Он также не должен покрывать все изображение, и вы также можете добавить текстуру только к части вашего изображения.
Он также не должен покрывать все изображение, и вы также можете добавить текстуру только к части вашего изображения.
Когда вы довольны результатом, просто нажмите Введите , чтобы применить изменения.
Текстура изменена и повернута на изображенииНе бойтесь увеличивать размер текстуры. Теоретически текстура может потерять часть своего качества, если она будет растянута далеко за пределы своего первоначального размера, но, поскольку она предназначена только для добавления деталей к изображению, потенциальная потеря качества будет незаметной.
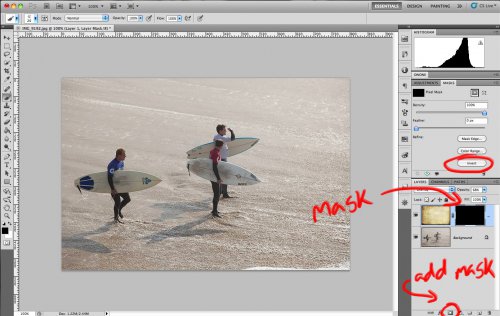
3- Измените режим наложения на Экран
Теперь, чтобы исправить тот факт, что текстура полностью скрывает фотографию, измените режим наложения слоя на Экран . В режиме наложения Screen пиксели, которые темнее, чем нижележащие пиксели, становятся прозрачными.
Теперь это начинает выглядеть как настоящая текстура! Кроме того, вы также можете попробовать другие режимы наложения осветления, такие как Color Dodge или Linear Dodge .
Вот и все! Теперь вы можете просто уменьшить непрозрачность слоя с текстурой, чтобы уменьшить эффект текстуры:
Непрозрачность слоя уменьшена до 55%Или, если вам нужен более точный контроль, проверьте необязательный шаг 4 ниже.
4- Применение коррекции кривых к слою с текстурой
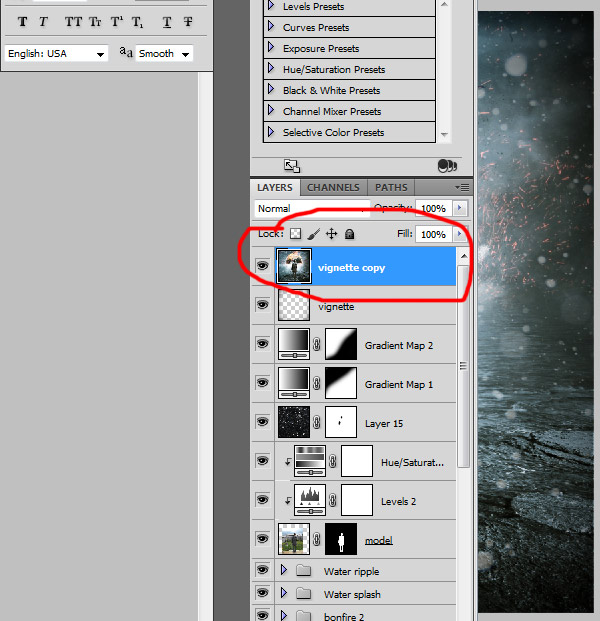
Для большего контроля над интенсивностью текстуры и вместо того, чтобы просто влиять на общую непрозрачность слоя с текстурой, вы можете применить коррекцию Curves Adjustment
Хитрость заключается в том, чтобы превратить корректирующий слой Кривые в обтравочную маску . Вы можете сделать это, щелкнув правой кнопкой мыши слой с кривыми и выбрав Create Clipping Mask . Теперь слой привязан к слою под ним, это повлияет только на этот слой.
Здесь я использовал эту технику, чтобы применить коррекцию кривых, где я затемнил теневую область текстуры, чтобы уменьшить общий эффект, не теряя при этом самых ярких частей текстуры:
Корректировка кривых на слое текстуры5- Настройка текстуры
Вот еще несколько вариантов настройки примененной текстуры, чтобы получить точный результат, который вы хотите:
- Примените фильтр размытия по Гауссу.
 Это сделает текстуру менее четкой и может даже использоваться для создания эффекта боке с определенными текстурами.
Это сделает текстуру менее четкой и может даже использоваться для создания эффекта боке с определенными текстурами. - Стереть части текстуры. Не бойтесь использовать ластик и стирать фрагменты текстуры там, где она не нужна. Вы также можете сделать это, чтобы текстура применялась только к фону, а не к объекту на фотографии.
- Вы можете инвертировать цвета текстуры и использовать вместо этого режим наложения, такой как Умножить . Это может хорошо работать на фотографиях в высоком ключе со светлым фоном.
Еще примеры
Вот еще несколько примеров с текстурами, добавленными некоторыми моими снимками.
В этом втором примере я использовал режим наложения Color Dodge :
. Теперь вы можете поиграть с текстурами на своих фотографиях! Не бойтесь пробовать несколько вариантов, чтобы получить желаемый результат. Не стесняйтесь также попробовать добавить несколько текстур на одну и ту же фотографию, чтобы наложить эффекты.
