Как добавить текст на изображение записи в WordPress
Хотите добавить текст поверх избранных изображений на вашем сайте WordPress?
Добавление текстовой подписи к избранным изображениям позволяет добавить некоторый контекст в ваши сообщения. Но, если ваша тема WordPress не имеет встроенной функции для этого, это может быть трудно настроить.
К счастью, в WordPress есть несколько простых способов добавить текст поверх изображений, не прибегая к пользовательскому коду, и я собираюсь поделиться ими с вами в этом посте.
В общей сложности я покажу вам четыре разных метода:
- Два разных бесплатных плагина, которые позволяют добавлять подписи к избранным изображениям
- Собственный блок в редакторе блоков WordPress
- Elementor и
Elementor
PRO
Готовы начать?
Сначала проверьте, поддерживает ли ваша тема подписи к избранным изображениям.
Прежде чем перейти к другим методам добавления текста поверх изображений в WordPress, стоит проверить, поддерживает ли ваша тема подписи к изображениям.
Например, когда я тестирую с новой темой Twenty Twenty по умолчанию, эта тема автоматически отображает заголовок, который я установил в библиотеке мультимедиа WordPress:
Для справки, вот как я устанавливаю заголовок:
Так что, если ваша тема поддерживает это, это простой способ добавить подписи к избранным изображениям.
Однако не все темы поддерживают это. Когда я тестировал ту же самую вещь в прошлогодней теме по умолчанию (Twenty Nineteen), она не отображала заголовок.
Если ваша тема не отображает заголовок по умолчанию, вы можете продолжить чтение и других способов добавления текста поверх изображений в WordPress.
Как добавить текст к избранным изображениям с подписью к изображению
Featured Image Caption – это аккуратный бесплатный плагин, который позволяет вам добавлять подписи к вашим изображениям WordPress, так же, как вы можете добавлять подписи к изображениям, которые вы включаете в свой контент.
Он очень прост в использовании и работает с большинством тем WordPress прямо из коробки. Он также работает как с классическим редактором, так и с новым редактором блоков.
Он также работает как с классическим редактором, так и с новым редактором блоков.
Для начала установите и активируйте бесплатный плагин Featured Image Caption с WordPress.org.
Как только вы активируете плагин, вы увидите новый раздел Подпись к изображению в редакторе WordPress. В редакторе блоков этот раздел отображается на боковой панели.
Все, что вам нужно сделать, это добавить текст, который вы хотите использовать в поле:
И это все! Плагин автоматически добавит текстовую подпись к вашему изображению.
По умолчанию текст появляется сразу под вашим изображением:
Если вы хотите переместить этот текст, чтобы он «плавал» над изображением, вы можете использовать несколько простых CSS.
Вот CSS, который я использовал. Я также изменил размер и цвет текста:
span.ccfic-text { position: relative; bottom: 50px; color: white; font-size: 32px; }
Если вы не уверены, как добавить CSS, ознакомьтесь с нашим руководством о том, как добавить собственный CSS в WordPress.
Как добавить текст к избранному изображению с помощью обложки
Если вы используете новый редактор блоков WordPress (Gutenberg), вы можете добавить изображение с текстом, используя блоки по умолчанию.
Хотя в редакторе блоков есть несколько опций для добавления текста поверх изображений, я рекомендую собственный блок обложки для избранных изображений. Вы также можете сделать его во всю ширину, чтобы добавить хороший эффект:
И вуаля – рекомендуемое изображение с текстом над ним:
Если ваша тема автоматически отображает изображение на одной странице, вы можете отключить его, чтобы избежать дублирования изображений, поскольку блок обложки технически отделен от вашего изображения, даже если он выполняет, то же самое.
Как добавить текст поверх выделенного изображения с помощью заголовка настраиваемого изображения в FSM
FSM Custom Featured Image Caption – это еще один удобный плагин на WordPress.org, который позволяет легко добавить подпись к избранному изображению в WordPress, а также некоторые другие полезные настройки.
Этот вариант имеет несколько больше параметров, чем плагин Featured Image Caption выше.
Для начала установите и активируйте бесплатный плагин с WordPress.org.
Затем перейдите в «Настройки» → «
FSM Custom Featured Image Caption
», чтобы настроить несколько параметров.
Во-первых, если вы хотите отобразить подпись к избранному изображению в списке сообщений блога, установите флажок Показывать подписи к изображениям в списках. В противном случае плагин будет отображать заголовок только на отдельных страницах блога.
Если вы хотите, чтобы текст плавал над изображением, вы также можете выбрать опцию «Пользовательский стиль» и ввести несколько пользовательских CSS. Например:
position: relative; bottom: 50px; left: 35px; color: white; font-size: 22px;
Плагин автоматически вытягивает заголовок из заголовка, установленного вами в медиатеке WordPress.
Вот как выглядит заголовок со стилем по умолчанию и темой Twenty Fifteen:
И вот как это выглядит, когда я добавляю пользовательский CSS сверху, чтобы текст плавал над изображением:
Как добавить рекомендуемый текст поверх изображений с помощью Elementor
Наконец, если вы хотите более детально проанализировать способ отображения как сообщений, так и избранных изображений, вы можете использовать конструктор страниц Elementor.
Elementor Pro позволяет вам создать собственный шаблон для ваших сообщений в блоге, используя функцию Theme Builder. Как часть этого, вы можете накладывать текст на ваши избранные изображения.
Чтобы узнать больше об основах использования Elementor, ознакомьтесь с нашим полным обзором Elementor .
Для этого вам понадобится бесплатный плагин Elementor и дополнение Elementor Pro, чтобы вы могли получить доступ к функции Theme Builder.
Затем перейдите в Шаблоны → Построитель тем и создайте новый Единый шаблон для своих сообщений. Это контролирует дизайн отдельных сообщений в блоге.
Это контролирует дизайн отдельных сообщений в блоге.
Чтобы добавить выбранное изображение, перетащите его на виджет «Избранные изображения». Затем, чтобы добавить текст, используйте раскрывающийся список «Заголовок» и установите для него одно из следующих значений:
- Заголовок вложения – он вытянет заголовок из поля заголовка WordPress Media Library.
- Custom Caption – вы можете ввести собственную подпись. Если вы объедините это с динамической функцией Elementor Pro, вы можете автоматически вставить подпись из настраиваемого поля, которое вы используете.
Я знаю, что здесь много чего происходит. Поэтому, если вас не устраивает Elementor, я действительно рекомендую прочитать наш полный обзор Elementor, чтобы вы лучше поняли, как работает Elementor.
Есть вопросы о добавлении текста поверх избранных изображений?
Вот оно, ребята. Четыре различных способа добавления текста поверх избранных изображений вашего сайта WordPress.
Для абсолютно простого метода вы можете просто использовать блок Cover в новом редакторе блоков WordPress.
Либо плагины Featured Image Caption и FSM Custom Captain Featured Image Caption являются простыми бесплатными опциями.
С другой стороны, если вам нужен больший контроль над тем, как именно функционируют ваши изображения в WordPress, вы можете быть счастливее с Elementor и Elementor Pro.
Есть какие-нибудь вопросы о том, как добавить текст поверх изображений на вашем сайте WordPress? Спросите в комментариях, и мы постараемся помочь!
Два способа поместить текст поверх изображения в Google Docs
к Мохамед Ахмед
Два способа поместить текст поверх изображения в Google Docs
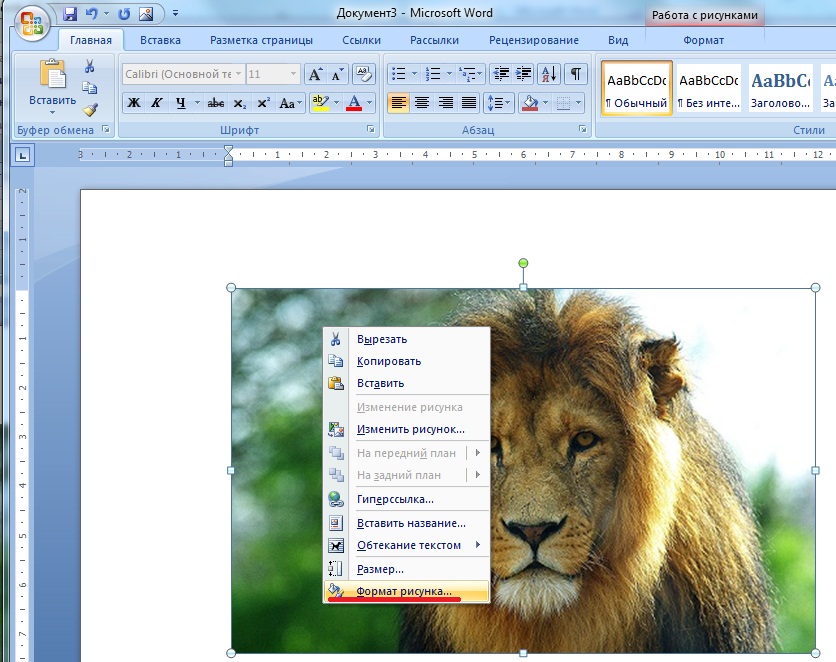
Мы все это знаем Отличный Google Docs для написания документов . К счастью, он не разочаровывает, когда дело доходит до базового редактирования фотографий. Вы можете обрезать, изменять размер, поворачивать изображение и даже настраивать свет и цвета. А если вы хотите пойти дальше, Документы Google также позволяют добавлять текст к изображениям. Если вы хотите добавить текст позади или перед изображением, этот пост поможет вам. Вы можете использовать его для создания красивых изображений для документов или добавления водяных знаков, логотипа компании и т. д. на ваши изображения. Давайте посмотрим, как поместить текст на фотографию в Google Docs на Android, iPhone и компьютере.
Если вы хотите добавить текст позади или перед изображением, этот пост поможет вам. Вы можете использовать его для создания красивых изображений для документов или добавления водяных знаков, логотипа компании и т. д. на ваши изображения. Давайте посмотрим, как поместить текст на фотографию в Google Docs на Android, iPhone и компьютере.
Как добавить текст поверх изображения в Google Docs
Есть два способа добиться этого. Вы можете использовать функцию переноса текста или Google Draw. Мы рассмотрели оба.
1. Используйте обтекание текстом
Ранее Google Docs предлагал только три варианта переноса текста для изображений — встроенный текст, перенос и разделитель. В мае 2021 г. Google объявил Другое выравнивание текста — за текстом и перед текстом. Это означает, что теперь вы можете добавлять текст позади или перед изображением.
Вот как работают эти два варианта:
за текстом : если выбран параметр «За текстом», изображение появится на фоне текста. Есть два способа его использования. Вы можете начать вводить текст прямо перед фотографией. Затем он будет сохраняться на изображении, а не перемещать изображение. Кроме того, вы можете навести изображение на любой текст в документе. Текст автоматически появится поверх изображения.
Есть два способа его использования. Вы можете начать вводить текст прямо перед фотографией. Затем он будет сохраняться на изображении, а не перемещать изображение. Кроме того, вы можете навести изображение на любой текст в документе. Текст автоматически появится поверх изображения.
перед текстом : в этом режиме изображение будет отображаться над текстом. Вы можете использовать его, чтобы скрыть текст под изображением или добавить текст на изображение, уменьшив прозрачность изображения.
Чтобы использовать эту функцию в веб-версии Google Docs, откройте документ и вставьте в него свою фотографию. Нажмите на изображение, чтобы выбрать его. Внизу вы увидите варианты обтекания текстом. Нажмите за текстом أو перед текстом как вам нужно.
Если параметры переноса текста не отображаются, коснитесь Параметры изображения вверху после выбора изображения. Затем нажмите Настройка Перенос текста На правой боковой панели выберите предпочтительный режим.
В мобильных приложениях Google Docs щелкните изображение, чтобы выбрать его в документе. Затем нажмите кнопку . Обтекание текстом . Выбирать за أو перед текстом .
Вам придется отредактировать и настроить изображение, чтобы получить желаемый результат. Вот несколько советов, которые вам пригодятся.
Переместить текст
Когда вы добавляете текст поверх изображения, вам будет сложно перемещать весь текст по разным строкам. Если вы попытаетесь выбрать его, будет выбрана только одна строка. Чтобы выделить весь текст, сначала выберите начальную строку. Затем, удерживая Shift, щелкните там, где вы хотите закончить выделение.
Настройка прозрачности
Вы получите лучшие результаты, если отрегулируете прозрачность изображения. Это будет полезно, если вы пытаетесь Добавьте водяные знаки в документ . Нажмите на изображение и нажмите Параметры изображения . Перейти к Корректировки И используйте ползунок для настройки прозрачности изображения. Точно так же вы можете изменить яркость, контрастность и цвета вашей фотографии.
Точно так же вы можете изменить яркость, контрастность и цвета вашей фотографии.
форматирование текста
Все функции форматирования текста будут работать при добавлении над или под изображением. Используйте его, чтобы отредактировать окончательный вид вашей фотографии и текста. Вы можете изменить цвет текста, шрифт, размер и другие вещи.
2. Используйте Google Рисование
Если вышеописанный метод не соответствует вашим требованиям, есть еще один способ разместить текст поверх изображения в Документах Google. В этом методе мы воспользуемся помощью Google Drawing, запеченного в Google Docs.
уведомление : этот метод не работает на мобильном телефоне.
Вот шаги по использованию Google Drawing в веб-версии Google Docs.
1. Запустите веб-версию Google Docs и откройте документ.
2 . Нажмите Вставлять вверху, а затем рисуя > Новое .
3. Откроется всплывающее окно чертежа. Нажмите Картина Вверху добавьте свое фото. Вы можете добавить со своего компьютера, URL-адреса, Google Диска или выполнить поиск в Интернете.
Откроется всплывающее окно чертежа. Нажмите Картина Вверху добавьте свое фото. Вы можете добавить со своего компьютера, URL-адреса, Google Диска или выполнить поиск в Интернете.
4. Как только изображение появится в окне рисования, нажмите кнопку
Вы можете отформатировать текст, используя доступные опции. Вы также можете свободно перемещать текстовое поле, менять его цвет, шрифт и даже размер. Наконец, нажмите кнопку «Сохранить и закрыть» вверху, чтобы вставить графику в документ.
Вы также можете использовать параметры переноса текста, упомянутые в методе XNUMX, с этим методом. Если вы хотите продолжить редактирование изображения, просто дважды щелкните по изображению.
Исследуйте Документы Google
Документы Google могут показаться простыми, но это не так. Как вы видели выше, вы можете легко поместить текст на изображение в Google Docs. Он способен выполнять некоторые другие интересные задачи, которые вы, возможно, не ожидаете. Например, вы можете использовать его для Оформление и подписание документов ، Сделать адресные этикетки , даже Создавать счета .
Он способен выполнять некоторые другие интересные задачи, которые вы, возможно, не ожидаете. Например, вы можете использовать его для Оформление и подписание документов ، Сделать адресные этикетки , даже Создавать счета .
Мекано Тех » Технология » Два способа поместить текст поверх изображения в Google Docs
Добавление текста к изображению в PowerPoint , изображения и иллюстрации
В этом учебном пособии показано, как добавить текст к изображению в PowerPoint.
- Вставьте свое изображение в PowerPoint. Если вы не знаете, как использовать этот учебник.
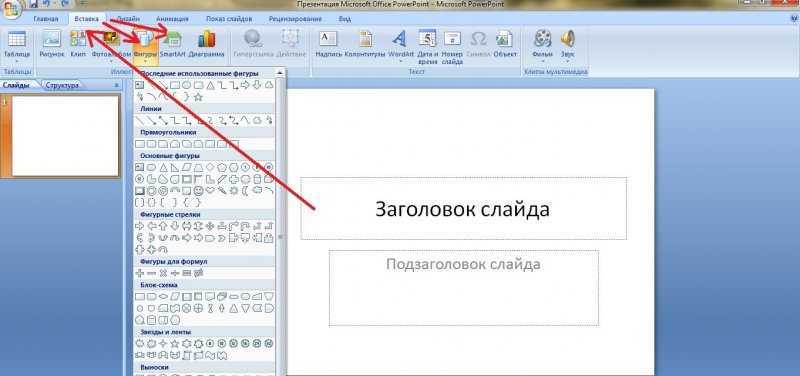
- На вкладке «Главная» щелкните текстовое поле .
3. После того, как вы нажали на текстовое поле , щелкните и перетащите, чтобы создать текстовое поле , а затем введите то, что вы хотите. В качестве альтернативы вы можете щелкнуть текстовое поле и поместить текстовое поле прямо поверх изображения.
4. Теперь, когда вы создали текстовое поле , щелкните и перетащите ограничивающую рамку на свое изображение.
5. Теперь ваше текстовое поле должно быть на вашем изображении.
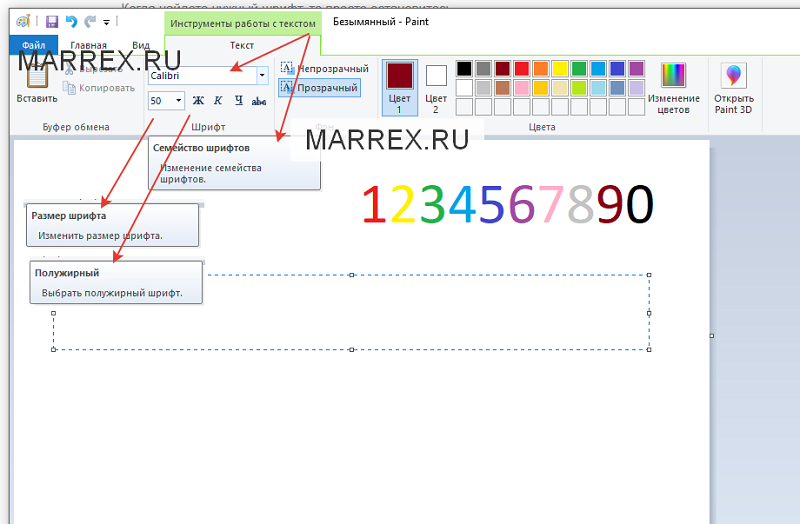
6. Теперь, когда у вас есть текстовое поле на изображении, вы можете редактировать стиль шрифта , размер шрифта , и даже Цвет текста . Начнем с размера шрифта. Сначала дважды щелкните текст в текстовом поле , это выделит текст.
7. Когда текст в текстовом поле выделен, нажмите Формат . Вы увидите раскрывающийся список. Теперь выберите Шрифт .
8. Должно появиться окно редактирования шрифта , отсюда вы можете редактировать множество вещей. Теперь, когда ваш Font Edit Box появился, нажмите Latin Text Font . Я выбрал Американскую Машинку.
Я выбрал Американскую Машинку.
9. Теперь, когда мы выбрали текстовый шрифт . Я хочу увеличить размер шрифта до , чтобы лучше соответствовать моему лимону. Вы можете изменить размер шрифта двумя способами, как показано ниже.
A) Вы можете дважды щелкнуть число в поле «Размер шрифта» и ввести число, чтобы изменить размер шрифта. Я ввел значение 32 для своего размера шрифта, думаю, это хорошо впишется в мой Lemon.
B) Второй способ изменить размер шрифта — щелкнуть стрелку справа от размера шрифта. Вводить значение быстрее, однако стрелки позволяют изменить размер шрифта с помощью десятичного значения 0,1 за клик. Это может быть полезно для точных размеров. Я думаю, что сделаю свой Lemon Font немного больше и использую стрелку вверх, чтобы увеличить размер шрифта на 0,5.
10. Теперь, когда у нас есть размер шрифта, вы также можете отредактировать стиль шрифта 9. 0014 . Нажмите «Обычный» и выберите стиль. Для моего лимонного текста я выбрал курсив.
0014 . Нажмите «Обычный» и выберите стиль. Для моего лимонного текста я выбрал курсив.
11. Теперь я собираюсь изменить Цвет шрифта моего текста. В разделе Color & Underline: нажмите на Paint Bucket и выберите цвет. Я буду выбирать зеленый.
12. Возможно, ваш текст сгруппирован в текстовом поле . Не волнуйтесь, мы можем это исправить. Помните ограничительную рамку ранее? Вы можете нажать на Белые квадраты (Контрольные точки) на Ограничивающей рамке , чтобы изменить размер Текстового поля , чтобы настроить текст. Кроме того, вы можете отредактировать текст более глубоко, но в этом уроке мы будем делать это просто.
A) Теперь ваше текстовое поле должно вместить ваш текст.
13. Вы молодец! Вам может не нравиться текущее размещение вашего слова на изображении, и это нормально.
14. Мы почти у цели! У нас остался последний штрих. На данный момент ваш текст и изображение по-прежнему разделены и не будут двигаться вместе. Тем не менее, мы собираемся исправить это вместе. Нажмите на свой текст. Пока у вас отображается ограничительная рамка текстового поля , удерживайте сдвиг и нажмите на свое изображение. Он должен отображать и из ограничивающих рамок для изображения и текстового поля.
15. Пока у вас выбраны изображение и текстовое поле , нажмите кнопку Arrange . Он покажет раскрывающийся список.
A) Теперь появится раскрывающийся список, выберите 
Теперь ваше изображение и ваш текст сгруппированы вместе, поэтому, если вы переместите свое изображение, текст останется с ним.
16. Теперь, когда вы сгруппировали изображение, пришло время сохранить изображение и текст вместе в формате PNG. Если вы используете Windows, щелкните правой кнопкой мыши лимон, если вы используете Mac, вам нужно будет Ctrl + щелчок левой кнопкой мыши по лимону. Как только вы это сделаете, появится список параметров, и вы нажмете Сохранить как изображение.
Обязательно сохраните его в формате PNG. Теперь ваш лимон и текстовое поле должны быть сохранены как одно плоское изображение, как показано ниже.
Поздравляем, вы это сделали! После выполнения этих шагов вы должны были добавить текст к лимону и сохранить его в формате PNG.
17. Чтобы использовать это изображение, теперь вы можете использовать «Вставка > Изображение из файла», чтобы вставить изображение в слайд.
Вам может быть интересно, зачем вам создавать изображение с плоским текстом? Сглаживая текст, никто не сможет стереть или отредактировать ваш текст. Итак, если вам нужно включить определенные изображения с определенной формулировкой, лучше всего сгруппировать текст и изображение, сохранить как изображение (png) и вставить изображение в слайд.
Добавить текст к изображению внутри видео
Добавить текст к изображению внутри видео | ОписаниеДобавление фотографий к видео открывает целый ряд новых визуальных возможностей. Добавление текста к фотографиям помогает передать информацию и идеи, например, «Папа». А с Descript это просто.
Начало работы →
Быстрое и простое редактирование изображений внутри видео
Будь то слайд-шоу фотографий для социальных сетей или неподвижное изображение в видео, Descript — универсальный инструмент для редактирования, который справится со всем этим. Добавляйте изображения или заголовки с фоновыми цветами, которые легко читаются, визуально интересны и выполняются в кратчайшие сроки.
Скачать приложение →
Как добавить текст к изображению в Descript
Шаг 1
Перетащите фотографию в проект Descript. Добавьте текст к изображению с помощью функции Fancy Captions.
Шаг 2
Используйте текстовый инструмент, чтобы изменить цвет или шрифт, изменить размер текстового поля и обновить выравнивание текста или высоту строки.
Шаг 3
Добавляйте эффекты теней, анимируйте текст или добавляйте другие визуальные элементы, включая формы сигналов или индикаторы выполнения.
Попробуйте Studio Sound прямо сейчас →
Быстрое и простое редактирование изображений внутри видео
Будь то слайд-шоу фотографий для социальных сетей или неподвижное изображение в видео, Descript — это универсальный инструмент для редактирования, который справится со всем этим. Добавляйте изображения или заголовки с фоновыми цветами, которые легко читаются, визуально интересны и выполняются в кратчайшие сроки.
Загрузить приложение →
Вдохновляйтесь и редактируйте с помощью Descript
Descript предоставляет множество возможностей настройки стиля текста вашего проекта. Добавьте цвет текста, измените шрифт, добавьте непрозрачность, измените цвет фона и многое другое. Вы также можете добавить музыку, звуковые эффекты и другое аудио, чтобы создать проект, который говорит именно то, что вы хотите сказать.
Добавьте цвет текста, измените шрифт, добавьте непрозрачность, измените цвет фона и многое другое. Вы также можете добавить музыку, звуковые эффекты и другое аудио, чтобы создать проект, который говорит именно то, что вы хотите сказать.
Часто задаваемые вопросы
Как добавить текст к картинке внутри видео?Добавить текст к картинке внутри Descript очень просто. Просто следуйте инструкциям выше — используйте функцию Fancy Captions, чтобы создать свой текст за несколько кликов.
Какие типы файлов изображений поддерживаются в Descript?Descript может работать с JPEG, PNG и большинством других типов файлов изображений. А Descript позволяет создавать видеоролики, GIF-файлы, короткие клипы для социальных сетей — все, что вам нужно, чтобы воплотить свои идеи в жизнь.
Имеют ли видео, созданные в Descript, водяной знак? Все проекты, созданные в Descript с подписками уровня Pro и Creator, публикуются и экспортируются без водяных знаков.
Видео, созданные в бесплатном плане Descript, будут содержать водяной знак с логотипом Descript.
Загрузите приложение бесплатно
Создайте подкаст, видео и все свои социальные активы с помощью Descript. Это так же просто, как редактировать документ.
Дополнительные статьи и ресурсы
Other tools from Descript
Background Removal
Green Screen
Compress AVI
Transcription
Resize Gif
Sound Wave Maker
Text To Speech
Преобразователь частоты кадров видео
Объединение MP4
Подпишитесь на этот инструмент
Попробуйте Descript бесплатно →
Добавление фотографий к видео открывает целый ряд новых визуальных возможностей. Добавление текста к фотографиям помогает передать информацию и идеи, например, «Папа». А с Descript это просто.
Начало работы →
Как добавить текст к изображению в Descript
Перетащите файл в поле выше или нажмите «Выбрать файл» и импортируйте его со своего компьютера или из любого другого места.

