Картинка через нейросеть Midjourney за несколько минут с добавлением текста
Дмитрий Зверев 2023-02-17 Инфомаркетинг/инфобизнес
В этой статье я покажу как сделать с помощью нейросети уникальную симпатичную картинку для вашего поста, статьи или иного контента.
Для этого мы будем задействовать сеть Midjorney.
Чтобы зарегистрироваться в ней перейдите по ссылке https://discord.com/invite/midjourney и примите приглашение:
Вам необходимо будет зарегистрироваться и подтвердить электронную почту.
После этого вы попадете на сервер нейросети, который представляет собой набор чатов. В некоторых из них можно с помощью запроса генерировать уникальные картинки.
- Для генерации картинок выберите одну из комнат Newbies:
У вас будут другие номера комнат, не такие как на скрине.
- В текстовом поле введите команду /imagine и в появляющемся списке выберите /imagine promt:
- Теперь вы можете ввести ваш запрос на английском языке.

Например, я хочу написать пост про важность написания электронной книги для эксперта, который хочет продвигаться в онлайне.
Для перевода запроса на английский язык можно воспользоваться Гугл переводчиком:
- Вставьте запрос в строку с командой и нажмите Enter:
После этого ваш запрос начнет обрабатываться – как правило это занимает 1-3-5 минут, в зависимости от загруженности сервера.
- Когда картинка будет готова, найти ее можно во вкладке Почта – упоминания:
- Вариант, который вам понравился вы можете улучшить, нажав на соответствующую кнопку U, например — мне понравился вариант 2 и я хочу его увеличить:
- Сеть начнет генерировать увеличенную картинку. Немного подождите. Когда все готово, вы можете открыть результат в браузере и скачать:
Далее на картинку можно добавить текст в любом графическом редакторе.
Например, мне нравится бесплатный редактор, который называется Paint.net
Чтобы его установить на компьютер, введите в поисковике название и скачайте:
Откройте картинку в программе Paint. net
net
- Чтобы написать текст добавьте 2 новых слоя:
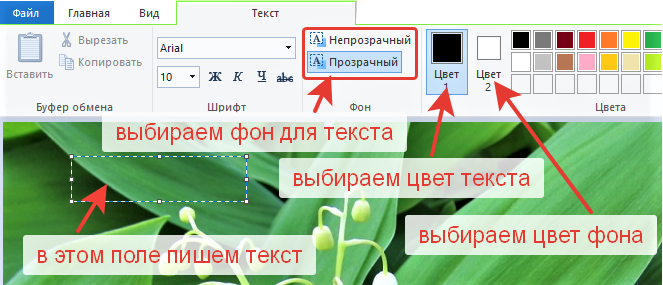
- В палитре выберите цвет шрифта:
- Далее выберите инструмент Текст. Шрифт и размер можно изменить в панели сверху:
- Напишите текст в нужном месте:
- Чтобы сделать расстояние между строчками поменьше выделите нижнюю строчку:
- И приподнимите ее с помощью инструмента Перемещение выделенной области:
- Теперь сделаем фон для текста – перейдите на второй слой и выделите часть картинки, где написан текст:
- Выберите цвет, инструмент Заливка и кликните по области, которую вы выделили:
- Перейдите в настройки слоя:
Здесь задаем непрозрачность и регулируем:
Таким же образом можно добавить еще текст, например — ваши имя и фамилию. Вот что у меня получилось:
- Когда все готово — сохраните картинку:
- Выберите нужный формат и папку на компьютере:
Теперь можно использовать картинку.
Естественно, вы можете больше перебирать вариантов и использовать больше запросов в Midjorney.
Самое главное – понимать, что картинка будет уникальная и конечно же, она будет привлекать внимание аудитории.
Подробнее про создание картинок в нейросетях посмотрите в моем специальном мини-курсе здесь
Внедряйте!
Успехов!
Понравилась информация? Поделитесь ей в социальных сетях
Вконтакте
Телеграм
Твитнуть
Как добавить текст на изображение в WordPress 3 простых способа
Хотите узнать, как добавить текст на изображение в WordPress?
Добавление текста поверх изображения — отличный способ показать больше информации о фотографиях или графике. Вы также можете использовать текстовое поле поверх изображений для быстрого создания заголовков, баннеров и онлайн-рекламы.
Вы также можете использовать текстовое поле поверх изображений для быстрого создания заголовков, баннеров и онлайн-рекламы.
В этой статье мы покажем вам, как добавить текст к изображению в WordPress несколькими способами.
Зачем добавлять текст поверх изображений в WordPress?
Изображения — это отличный способ сделать ваш веб-сайт WordPress более привлекательным и привлекательным. Они также могут разбивать большие части текста, облегчая чтение посетителям.
Иногда посетителям может понадобиться дополнительная информация о том, что означает изображение. Например, демонстрационное изображение продукта может нуждаться в метках, поясняющих различные функции. В этих ситуациях добавление текста к изображению даст пользователям больше контекста.
Кроме того, вы можете добавить текст поверх изображения, чтобы создать водяной знак для предотвращения кражи авторских прав.
В большинстве таких ситуаций вам понадобятся инструменты для редактирования фотографий, такие как Photoshop, чтобы добавить наложение текста. Однако фоторедакторы могут быть сложны в использовании, если вы не знакомы с графическим дизайном.
Однако фоторедакторы могут быть сложны в использовании, если вы не знакомы с графическим дизайном.
Вместо этого есть несколько способов быстро и легко добавить текст на изображения прямо в WordPress.
Как добавить текст на изображение в WordPress
Ниже вы найдете 3 различных способа добавления текста поверх изображения в WordPress. Мы начнем с использования мощного плагина WordPress, а затем объясним, как создавать текстовые наложения с помощью редактора блоков WordPress.
Давайте углубимся.
- Способ 1. Добавление текста на изображение с помощью блока галереи SeedProd
- Способ 2. Добавление текста к изображению с помощью разделов SeedProd
- Способ 3. Добавление текста поверх изображения с блоком обложки WordPress
Метод 1. Добавление текста на изображение с помощью блока галереи SeedProd
Плагин для WordPress, с которого мы начнем, — это SeedProd, лучший конструктор сайтов для WordPress. Он имеет визуальный редактор с перетаскиванием, который позволяет создавать темы WordPress, целевые страницы и гибкие макеты для вашего сайта без написания кода.
Вы можете начать работу с полного комплекта веб-сайта или шаблона целевой страницы, а затем визуально настроить свой дизайн с помощью блоков WordPress. Например, блоки «Галерея» позволяют включить цветное наложение и отображать заголовки, описания и подписи к фотографиям при наведении курсора.
SeedProd также имеет следующие мощные функции:
- Скоро появится и режим обслуживания
- Конструктор тем WordPress
- 404 и страницы входа
- Панель управления абонентами
- Интеграция электронного маркетинга
- Встраивание в социальные сети
- Управление доступом пользователей
- Динамическая замена текста
- Сопоставление доменов
- И многое другое.
Следуйте инструкциям ниже, чтобы узнать, как добавить текст на изображение с помощью SeedProd.
Шаг 1.
 Установите и активируйте SeedProd
Установите и активируйте SeedProdСначала нажмите кнопку ниже, чтобы создать учетную запись SeedProd и загрузить файл плагина на свой компьютер.
Затем в панели управления учетной записью нажмите кнопку Загрузки и скопируйте лицензионный ключ SeedProd.
Затем загрузите ZIP-файл плагина на свой веб-сайт WordPress. Если вам нужна помощь на этом этапе, следуйте этим инструкциям по установке и активации плагина WordPress.
После активации SeedProd перейдите в SeedProd » Настройки из области администрирования WordPress и вставьте лицензионный ключ, который вы скопировали ранее.
Теперь нажмите кнопку Verify Key и перейдите к следующему шагу.
Шаг 2. Создайте новый макет WordPress
На этом шаге вам нужно решить, какой тип макета WordPress вы хотите создать с помощью SeedProd. Вы можете создать тему WordPress с нуля, используя один из полных наборов веб-сайтов, или выбрать шаблон целевой страницы для создания отдельной целевой страницы.
Параметр Theme Builder идеален, если вы хотите полностью заменить существующую тему WordPress. Однако, если вы хотите только создать или настроить страницу и сохранить текущую тему, лучшим вариантом будет Конструктор целевых страниц.
К счастью, у нас есть множество руководств по обоим решениям. Следуйте этому руководству, чтобы создать тему WordPress, или этим шагам, чтобы создать целевую страницу в WordPress с помощью SeedProd.
Оба руководства помогут вам выбрать готовый шаблон и настроить базовый макет. В этом руководстве мы выберем опцию Theme Builder.
Выбрав шаблон для своего дизайна, вы можете отредактировать его и добавить свои настройки. В данном случае мы используем тему «Портфолио фотографии» и планируем настроить страницу «Портфолио».
Чтобы отредактировать страницу портфолио, перейдите в раздел Страницы » Все страницы , найдите нужную страницу и щелкните ссылку Редактировать с помощью SeedProd .
Шаг 3. Внедрение и настройка блока галереи
Когда вы откроете свой дизайн, вы увидите макет, подобный приведенному ниже примеру:
Справа находится предварительный просмотр вашей страницы в реальном времени, который вы можете щелкнуть и отредактировать в реальном времени. время. Затем слева находятся блоки и разделы WordPress, которые вы можете перетаскивать в свой дизайн.
Вы также можете удалить элементы, наведя на них курсор и щелкнув значок корзины. Мы сделаем это для блока «Галерея», поставляемого с нашим шаблоном, потому что мы заменим его расширенной галереей.
Блок расширенной галереи SeedProd имеет широкие возможности настройки. Мы будем использовать их для добавления текста поверх изображений в портфолио, поэтому найдите блок Advanced Gallery и перетащите его на свою страницу.
Как видите, в левой боковой панели откроются настройки блока. Внутри этой панели сначала выберите «Одиночный» или «Несколько» в раскрывающемся меню «Тип».
Параметр «Несколько» позволяет добавить на страницу несколько галерей с фильтром, по которому можно щелкнуть, чтобы просмотреть каждую галерею. В то время как вариант «Одиночный» отображает только одну галерею без фильтров.
Выбрав тип галереи, вы можете начать добавлять свои фотографии. Просто нажмите кнопку Добавить изображения в галерею и выберите изображения со своего компьютера или из медиатеки WordPress.
Вы можете добавлять любые фотографии, в том числе JPEG/JPG, PNG, GIF и другие типы файлов.
После загрузки фотографий вы можете открыть меню Настройки и выбрать количество столбцов, интервалы, соотношение сторон, размер изображения и ссылку.
Например, если щелкнуть ссылку типа Media File , каждая фотография галереи откроется во всплывающем лайтбоксе.
Теперь щелкните меню Overlay и установите переключатель Background Overlay в положение «Да».
Ниже вы можете выбрать текст, который будет отображаться при наведении курсора на каждую фотографию. Для обоих вариантов можно показать следующее:
- Название
- Заголовок
- Альт.
- Описание
Вот как это выглядит с подписью к изображению, отображаемой при наведении:
Если ваши подписи плохо читаются, вы можете настроить цвет фона наложения и отредактировать шрифт текста, выравнивание текста и стиль текста.
Кроме того, на вкладке «Дополнительно» есть много других параметров настройки, включая тени, границы, интервалы и стили видимости для мобильных устройств.
Например, с помощью Device Visibility вы можете отображать и скрывать определенные элементы на устройствах разного размера, таких как планшеты Android, iPhone, Apple iPad, ноутбуки Mac iOS и настольные компьютеры Microsoft.
Когда вы будете довольны своим дизайном, не забудьте сохранить изменения, нажав кнопку Сохранить в правом верхнем углу.
Шаг 4. Опубликуйте свои изменения
Теперь все, что осталось, — это применить настройки WordPress на вашем веб-сайте. Если вы создаете целевую страницу, просто нажмите Опубликовать в раскрывающемся меню Сохранить.
Однако, если вы используете Редактор тем SeedProd, вам необходимо перейти по адресу SeedProd » Конструктор тем и включите переключатель Enable SeedProd Theme .
Теперь вы можете предварительно просмотреть свою страницу и увидеть текстовые оверлеи изображения в действии.
Способ 2. Добавление текста к изображению с помощью разделов SeedProd
Еще один способ добавить текст к изображению в WordPress — использовать готовые разделы SeedProd. Когда вы редактируете любой шаблон с помощью конструктора страниц SeedProd, вы увидите вкладку «Разделы» в левой части экрана.
Нажав на эту вкладку, вы увидите несколько разделов для вашего заголовка, нижнего колонтитула, героя, призыва к действию, функций и часто задаваемых вопросов. Это коллекции блоков WordPress в готовом макете, которые вы можете добавить на свою страницу одним щелчком мыши.
Это коллекции блоков WordPress в готовом макете, которые вы можете добавить на свою страницу одним щелчком мыши.
Например, если вы хотите показать изображение с кнопкой призыва к действию, вы можете выбрать раздел из библиотеки призыва к действию и щелкнуть значок плюса, чтобы встроить его.
Раздел появится в нижней части вашего дизайна, где вы можете настроить его в соответствии со своими потребностями.
В этом случае мы изменили фоновое изображение, добавили цвет наложения, чтобы затемнить фон, и настроили текст заголовка и кнопки призыва к действию.
Не забудьте сохранить и опубликовать изменения, когда закончите. Затем вы можете предварительно просмотреть свой дизайн на своем веб-сайте.
Метод 3. Добавление текста поверх изображения с помощью обложки WordPress
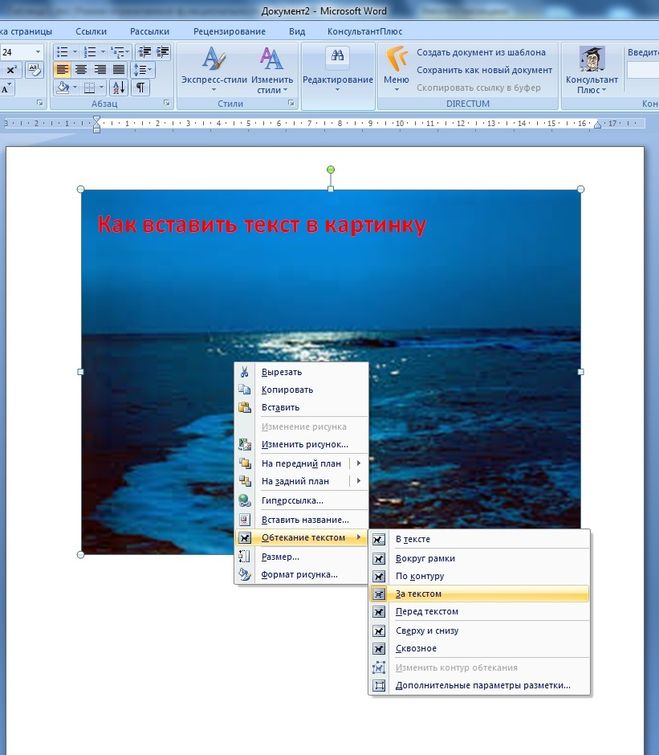
Следующий метод покажет вам, как добавить текст на изображение в WordPress без плагина. Вы можете использовать блок обложки WordPress для отображения любого изображения и ввода текста поверх изображения.
Этот метод не предлагает столько вариантов настройки, как предыдущий; тем не менее, это полезный способ добавить текст к изображениям, если вы не хотите добавлять еще один плагин WordPress на свой сайт.
Чтобы добавить блок обложки к сообщению или странице, нажмите значок плюса (+) в редакторе блоков WordPress. Затем вы можете ввести «Обложка» и выбрать блок «Обложка», когда он появится.
Затем нажмите кнопку «Загрузить» или «Медиатека», чтобы выбрать изображение для обложки.
Выбрав изображение, вы можете ввести текст прямо на фото, чтобы добавить заголовок или описание.
Вы можете настроить фоновое изображение на правой панели, включив фиксированный или повторяющийся фон. Вы также можете изменить фокус изображения, перетащив маркер на предварительном просмотре.
Кроме того, панель «Настройки наложения» позволяет выбрать наложение цвета или градиента для изображения. На той же панели вы можете установить прозрачность, отступы и размеры наложения.
При нажатии на наложенный текст откроются текстовые инструменты, в которых можно изменить цвет текста и цвет фона, а также поиграть с различными стилями шрифта.
Например, изменение регистра букв, межбуквенного интервала и размера шрифта позволило нам создать этот эффект метки.
Как только вы будете довольны внешним видом своего блока обложки, вы можете опубликовать или обновить свою страницу. Когда вы посещаете свой веб-сайт, вы увидите свой текст поверх изображения.
Вот оно!
Мы надеемся, что эта статья помогла вам научиться добавлять текст на изображение в WordPress. Готовы погрузиться и попробовать SeedProd для себя?
Вам также могут понравиться следующие руководства по WordPress:
- Как создавать вкладки в WordPress для содержимого с вкладками
- Как настроить выдержки из постов WordPress (без кода)
- Как создать текстовую анимацию в WordPress (простые шаги)
Спасибо за внимание. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
4 простых способа добавить текст поверх изображения в WordPress
Наложение текста относится к письменному содержимому, отображаемому на поверхности ваших изображений или видео. Он в основном используется в свадебных фотоальбомах или галерее изображений.
Наложение текста помогает создать профессиональный и эстетичный вид для фотографий и галерей вашего сайта. Он также позволяет вам ссылаться на связанные страницы/продукты, чтобы увеличить время пребывания посетителей на сайте.
Вы можете быть удивлены тем, насколько легко настроить слайдер изображений WordPress с текстом на нем. Вот 4 различных варианта, которые позволят вам добавлять наложение текста на изображения на ходу.
Как добавить текстовое наложение на изображения в WordPress
WordPress не оснащен функцией по умолчанию для вставки текстового наложения на изображения в классическом редакторе. К счастью, у вас есть несколько способов добиться этого. Вы можете использовать блоки изображения или блоки обложки в редакторе WordPress Gutenberg. Вы также можете использовать плагин, чтобы упростить весь процесс.
Вы также можете использовать плагин, чтобы упростить весь процесс.
Метод 1. Добавление наложения текста с помощью блока изображений WordPress Gutenberg
Gutenberg предоставляет вам блок изображений для вставки изображений на вашу страницу или размещения контента. В отличие от классического редактора, существует множество параметров настройки для оформления ваших медиафайлов, включая отображение наложенного текста.
Сначала откройте страницу или сообщение, на которое вы хотите наложить текст, наложенный на изображения. Теперь нажмите на значок плюса (+) и выберите блок изображения из списка.
Когда блок изображений будет готов, загрузите изображения со своего компьютера, выберите их из библиотеки мультимедиа или вставьте туда их URL-адреса.
После добавления изображения просто нажмите значок « Добавить текст поверх изображения » в верхней части фотографии. Затем вы увидите строку с надписью « Введите / выбрать блок » в левом выравнивании изображения, чтобы вы могли ввести свой текст.
Раздел Блок с правой стороны предоставляет множество возможностей для оформления текста и выделения его на изображении.
Прокрутите вниз до уровня Opacity , мы рекомендуем изменить его с 30% до 60%. Чем ниже или выше эти значения, тем изображение будет слишком ярким или слишком темным, что затруднит пользователям просмотр вашего визуального контента.
Вы можете установить собственный цвет для текста, а также для наложения и изменить размер шрифта. Вот так выглядит ваша фотография с наложенным текстом.
Всего несколько простых действий, и вы готовы к наложению текста на изображения.
Способ 2. Вставка наложения текста с блоком обложки
Другим решением для отображения текста на изображениях является применение блока обложки к редактору Gutenberg.
Вы можете начать, щелкнув значок Plus (+) и добавив блок обложки к содержимому страницы точно так же, как и в предыдущем методе.
Затем загрузите изображение со своего устройства или выберите его из Медиатеки. Затем введите текст, который будет накладываться на изображение.
Вы можете легко придать тексту новый внешний вид, изменив его цвет и размер в разделе настроек Color и Typography .
Метод 3: Отображение текста на изображениях из галереи
Два указанных выше маршрута предназначены для вставки текста в одно изображение. Если вы ищете решение для добавления наложения текста ко всем фотографиям в галерее, изучите этот раздел и изучите пошаговое руководство ниже.
Редактор Gutenberg поставляется со встроенным блоком галереи для создания основного слайдера или галереи изображений на вашем сайте. Кроме того, у вас также есть множество мощных плагинов галереи WordPress для создания великолепных галерей.
Сейчас просто сконцентрируйтесь на размещении наложения текста на галереи изображений, созданные функцией галереи WordPress по умолчанию.
- Нажмите кнопку Plus (+), как обычно, и выберите блок Gallery
- Загрузите свои фотографии или выберите их из медиатеки
- Отредактируйте свою галерею и добавьте наложенный текст в поле Заголовок под каждым изображением
- Вставить галерею
Метод 4: размещение текста на изображениях с помощью плагина Modula
Без сомнения, Modula в настоящее время является одним из самых известных плагинов для галерей и слайдеров WordPress, получившим более 100 тысяч активных установок. Помимо основных функций, таких как 42 эффекта наведения изображения, различные параметры защиты слайдера и 4 типа сетки, стоит упомянуть способность плагина добавлять слайдер изображения с текстовой анимацией.
Шаг 1: Установите плагин Modula
Чтобы добавить слайдер с наложением текста на изображение, сначала необходимо установить плагин для вашего сайта. Начать работу с Modula ничего не стоит, так как вы можете скачать его прямо из репозитория WordPress.
Начать работу с Modula ничего не стоит, так как вы можете скачать его прямо из репозитория WordPress.
- Войдите в панель администратора WordPress
- Перейдите к Плагины и нажмите Добавить новый
- Введите «Модула» в поле ключевого слова
- Нажмите кнопку Установить сейчас и Активировать кнопки
Вот и все.
Шаг 2. Добавьте новую галерею изображений
Теперь перейдите в раздел Modula в меню администратора и выберите Галереи. Нажмите Добавить новый , чтобы создать свою первую галерею.
Дайте вашей новой галерее имя, затем нажмите Загрузить файлы изображений , чтобы добавить фотографии для этой галереи. Вот как выглядит ваша галерея, когда мы выбираем изображения из галереи.
Шаг 3: Настройте слайдер WordPress, добавив текст
Чтобы отобразить текст на слайдере изображений или в галерее, вам нужно заранее выбрать правильный тип галереи. В Модуле вы можете перейти к Настройки > Общие > Тип галереи > Ползунок .
В Модуле вы можете перейти к Настройки > Общие > Тип галереи > Ползунок .
После этого настройте свою галерею с наложением текста, настроив размер изображения, включив обрезку, редактирование желоба, установив ширину и т. д. Что еще более важно, включите параметр Slider captions в нижней части страницы настроек.
Остальная часть процесса сводится к возврату в созданную вами галерею и добавлению подписей к отдельным изображениям в вашей галерее. Просто наведите указатель мыши на фотографию, щелкните значок редактирования и введите свой текст в текстовом поле «Подпись». Там вы можете отредактировать заголовок изображения, выравнивание и URL-адрес.
После этого не забудьте сохранить и закрыть и перейти к следующей фотографии в галерее.
Добавление текста поверх изображения в WordPress как профессионал
Вы использовали 4 способа размещения текста поверх изображения в WordPress, либо с помощью функции WordPress по умолчанию, либо с помощью бесплатного плагина.