Установка счетчиков на сайт — подробная инструкция
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то в скором времени вам захочется получать информацию о статистике посещаемости, источниках трафика и т.д. Для этого понадобится установить счетчик посещаемости на все страницы ресурса. Давайте попробуем разобраться как и куда устанавливать такие счетчики.
Яндекс.Метрика
Создание
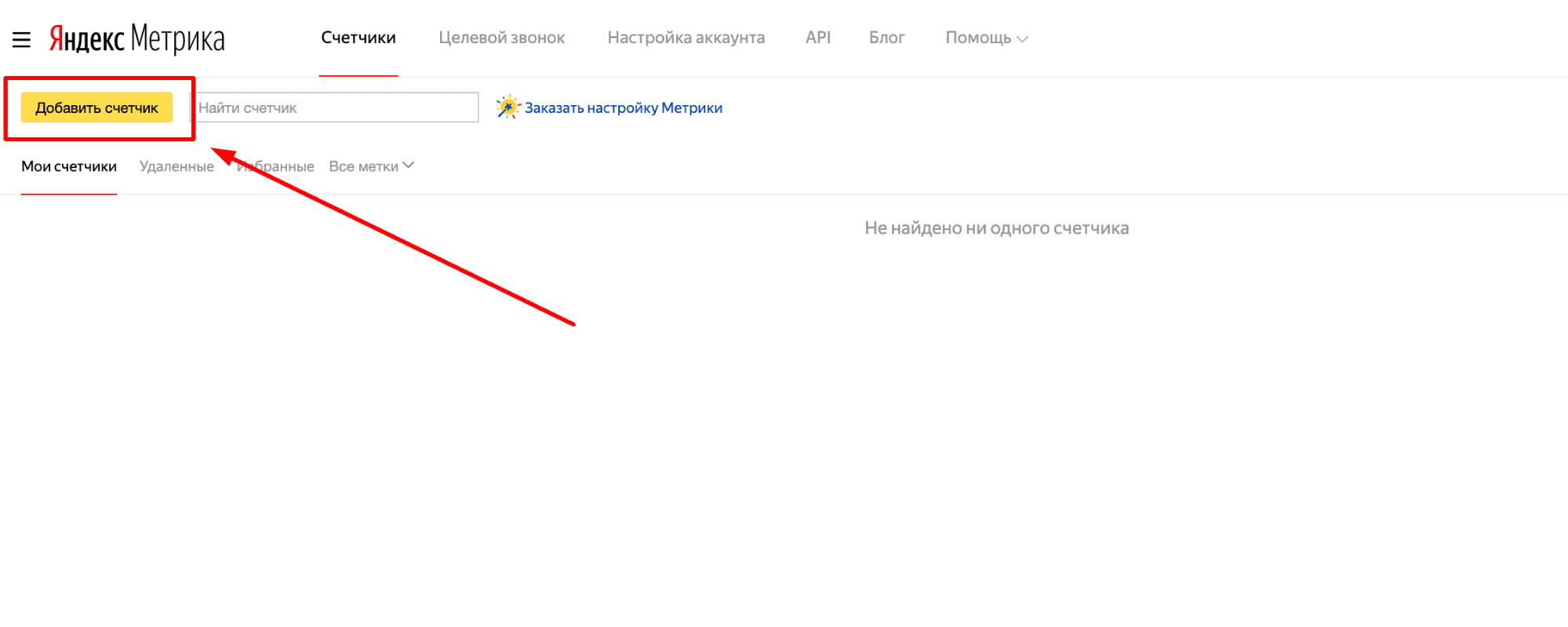
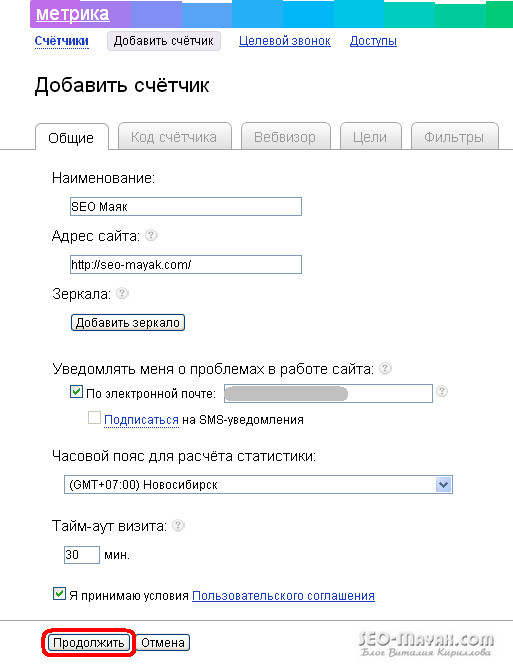
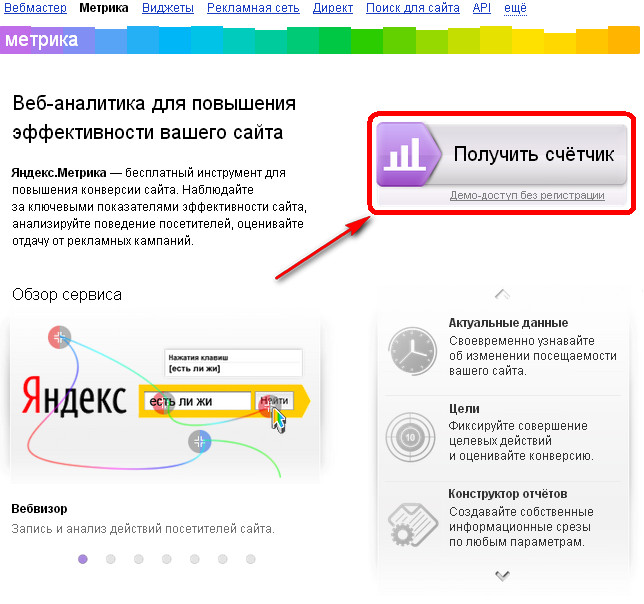
Для создания счетчика Яндекс.Метрики перейдите по ссылке, будучи залогиненым под своим аккаунтом, и нажмите кнопку «Добавить счетчик»:
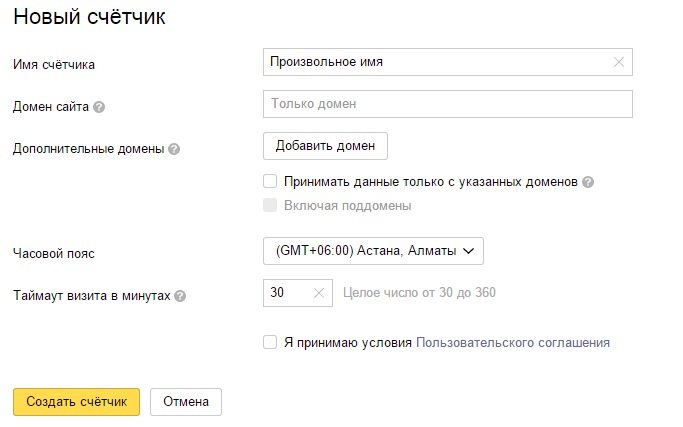
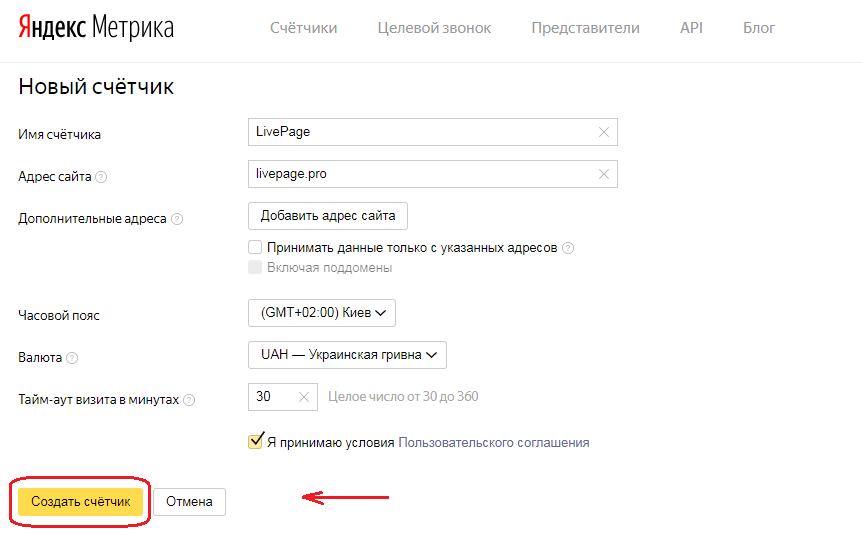
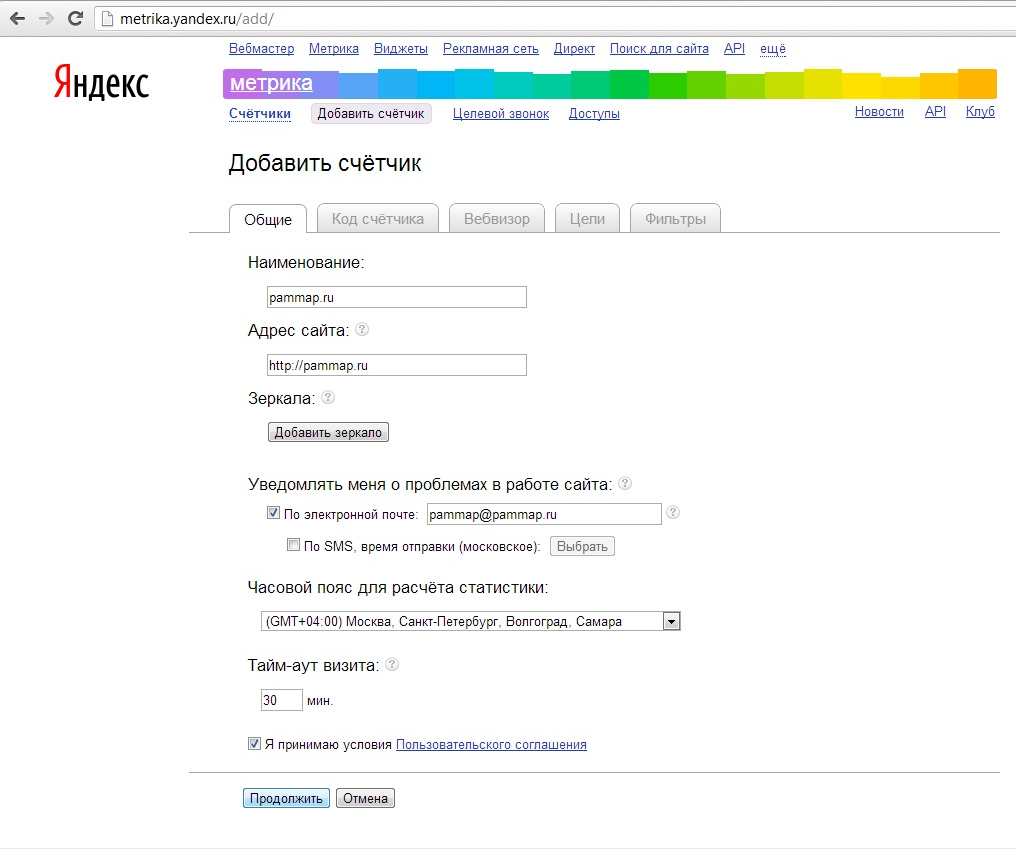
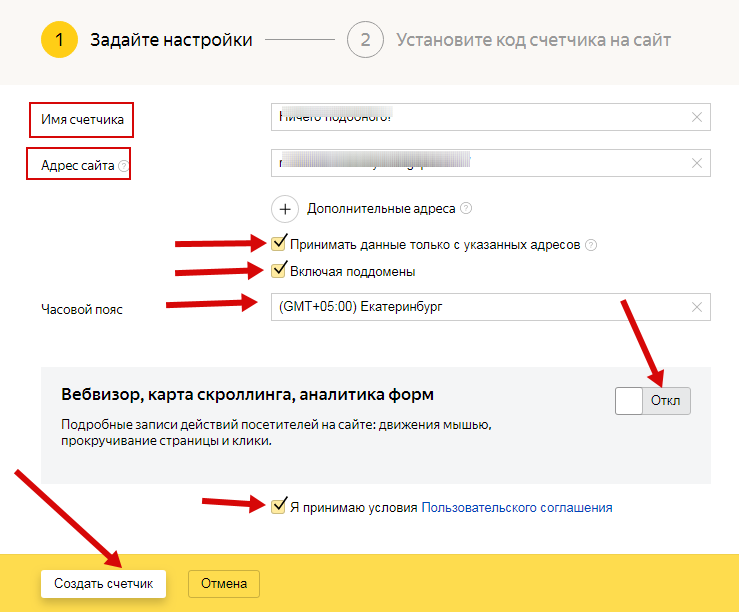
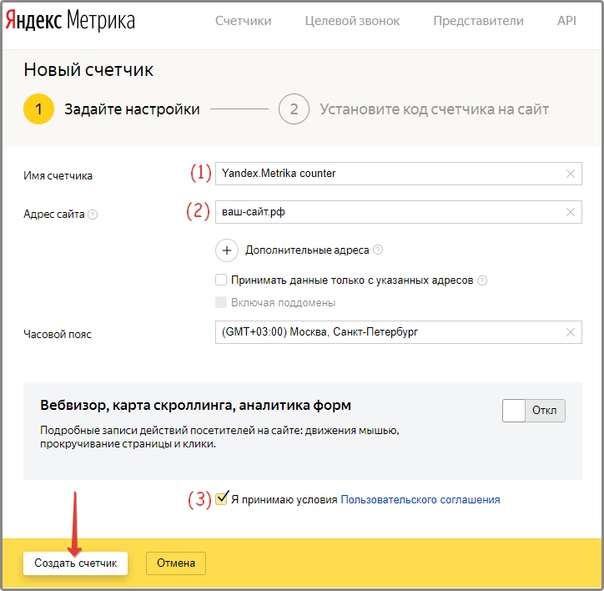
Затем необходимо заполнить поля «Имя счетчика» и «Адрес сайта», выбрать часовой пояс, принять условия пользовательского соглашения и нажать «Создать счетчик»:
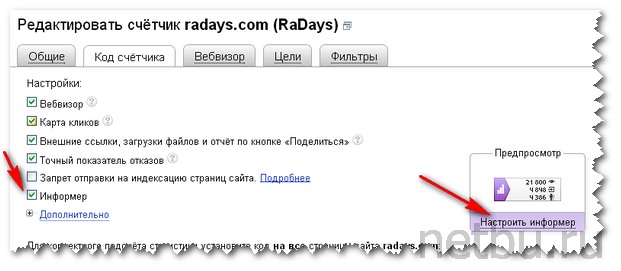
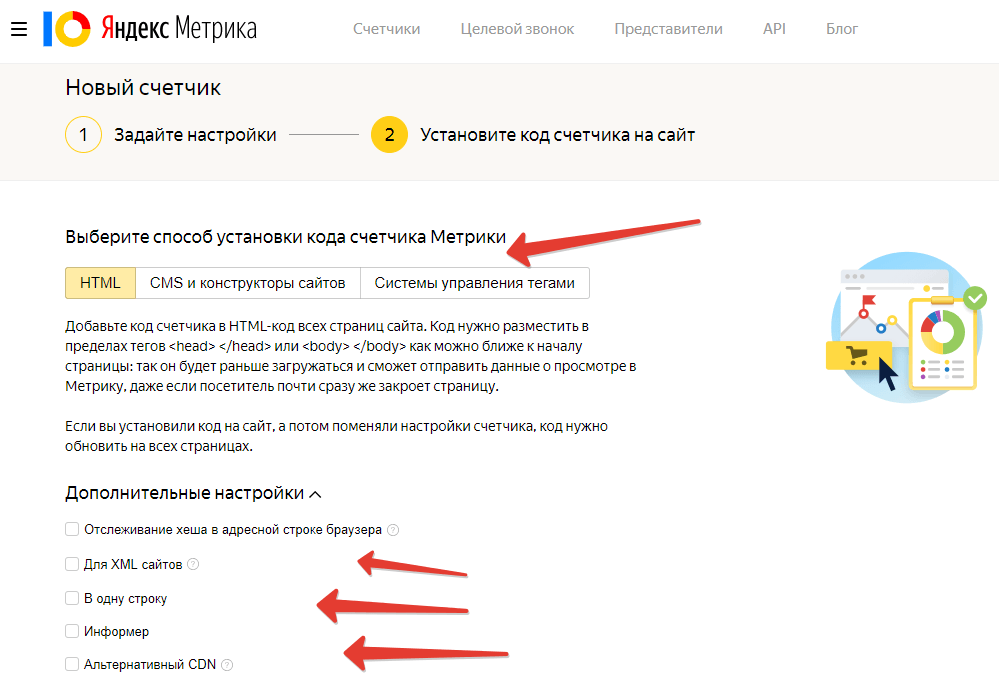
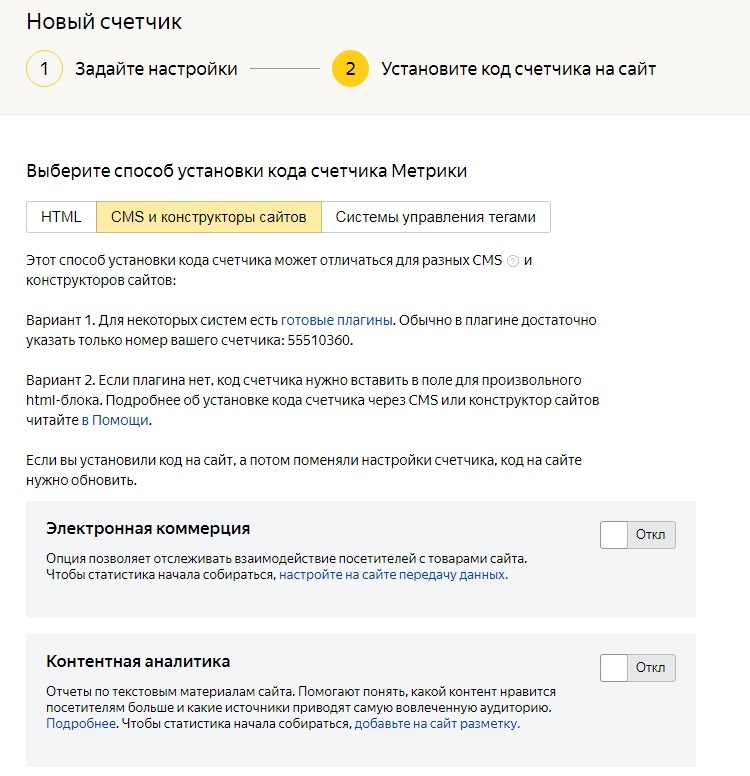
После этого вы сразу же попадете в панель настроек счетчика, где можно выбрать определенные параметры его работы, например включить вебвизор, отслеживать хеш (для ajax сайтов) или установить информер:
Как показано на скриншоте, код счетчика со всеми его настройка представлен в поле, в самом низу. Теперь осталось лишь скопировать код и разместить его на сайте.
Теперь осталось лишь скопировать код и разместить его на сайте.
Установка
Устанавливать счетчики лучше всего на все страницы ресурса, поэтому размещать код нужно в общем шаблоне.
Яндекс рекомендует размещать их счетчик как можно ближе к началу страницы, то есть после открывающего тега <body>.
В общем виде это будет выглядеть примерно так:
При этом информер не обязательно размещать вместе с основным кодом счетчика, например, его можно убрать в подвал страницы, перед закрывающем тегом </body>:
Google Analytics
Создание
Создание счетчика начинается с регистрации нового аккаунта Google Analytics. Для этого перейдите по ссылке и нажмите «Регистрация».
Далее необходимо заполнить поля «Название аккаунта», «Название сайта», «URL веб-сайта», выбрать «Отрасль» (тематическую категорию сайта) и «Часовой пояс отчетов»:
Затем нажимаем «Получить идентификатор отслеживания» и принимаем пользовательское соглашение:
Сразу после этого вы попадете на страницу с новым счетчиком, код которого необходимо так же разместить на всех страницах сайта.
О подробной настройке счетчика Google Analytics можно прочитать здесь.
Установка
Данный счетчик рекомендуется устанавливать перед закрывающим тегом </head>. В дальнейшем, при работе с Google Search Console у вас появится возможность подтвердить права на сайт с помощью этого кода.
Установленный счетчик выглядит примерно так:
Установка счетчиков в различных CMS
Bitrix
Чтобы установить счетчики в Bitrix, достаточно просто открыть общий шаблон и вставить код.
Для этого, находясь на любой странице (при условии, что используется один шаблон для всех страниц), нужно развернуть административную панель (или по-другому Панель разработки), выбрать вкладку «Шаблон сайта», подвкладку «В панели управления» и нажать «Редактировать шаблон»:
Затем вставить нужные счетчики по примерам, приведенным выше:
WordPress
При установке счетчиков на WordPress тоже никаких проблем возникнуть не должно.
Достаточно в панели администрирования выбрать вкладку «Внешний вид → Редактор», открыть для редактирования файл header.php (подписан как «Заголовок») и вставить счетчики:
OpenCart
Для добавления счетчика Google Analytics в OpenCart предусмотрено специальное поле.
Необходимо перейти в раздел «Система → Настройки», напротив своего магазина выбрать действие «Изменить», затем выбрать вкладку «Сервер»:
Внизу страницы вставляем код счетчика в поле «Код Google Analytics» и сохраняем:
Установку счетчика Яндекс.Метрики и любых других можно произвести в общем шаблоне, согласно приведем выше примерам. Для этого придется подключиться к сайту по FTP и найти файлы шаблона. Как правило, путь примерно такой: /catalog/view/theme/ваша_тема/template/common файлы footer.tpl или header.tpl
Joomla
Как и во всех вышеописанных системах, счетчики размещаются напрямую в файлах шаблона. Но если использовать FTP доступ не слишком удобно, или появляется страх сделать что-нибудь не так, разместить счетчики можно прямо в админке.
Для этого понадобится создать HTML модуль (вкладка «Расширения → Менеджер модулей», нажимаем «Создать» и выбираем «HTML-код») и настроить его.
Итак, создаем новый модуль:
- Даем ему название
- Вставляем код счетчика
- Скрываем показ заголовка
- Выбираем позицию
- Привязываем ко всем страницам
- Радуемся!
Если Вы используете framework, то скорее всего в нем уже предусмотрена возможность размещения счетчиков на всех страницах (придется внимательно поискать в настройках).
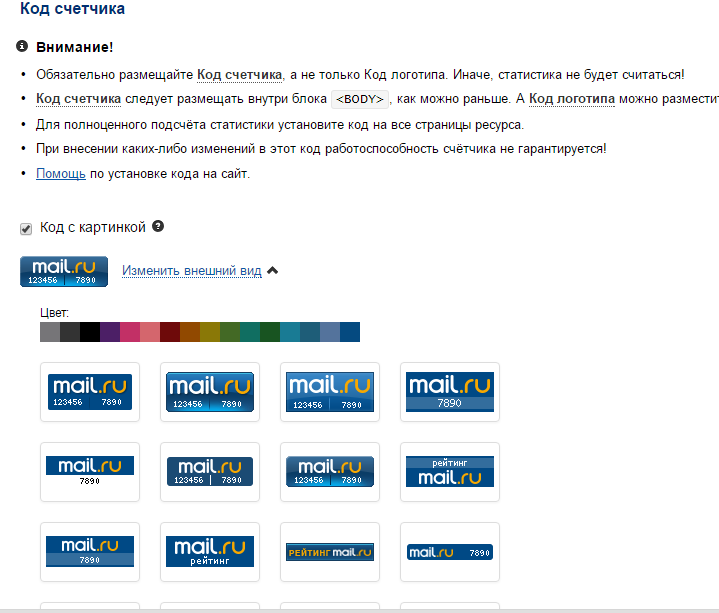
Другие счетчики
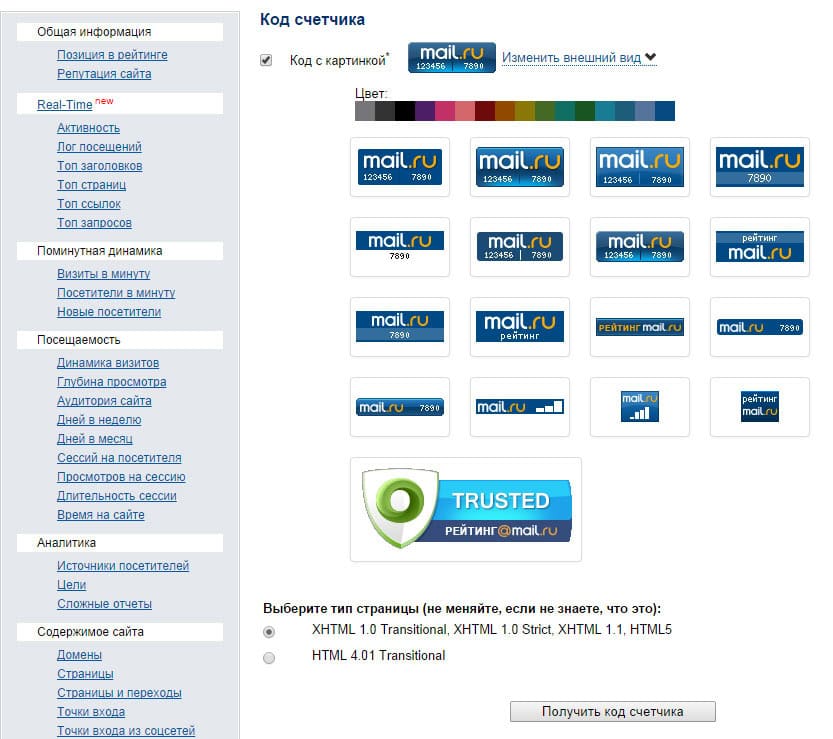
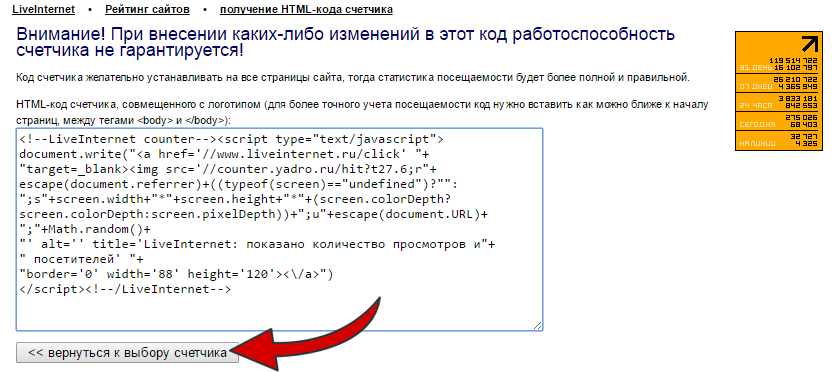
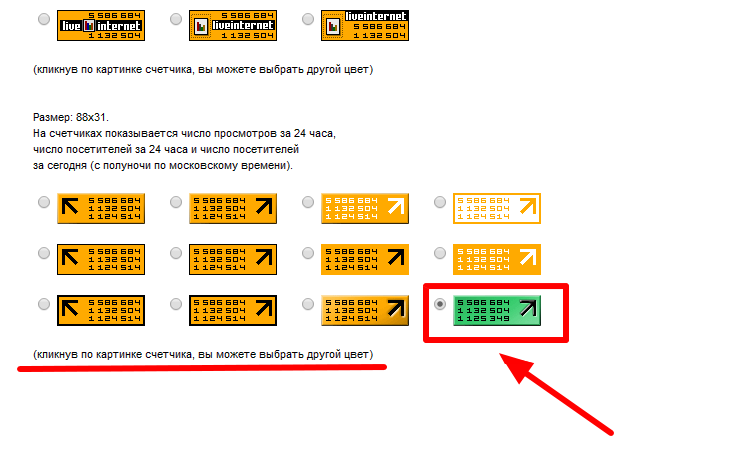
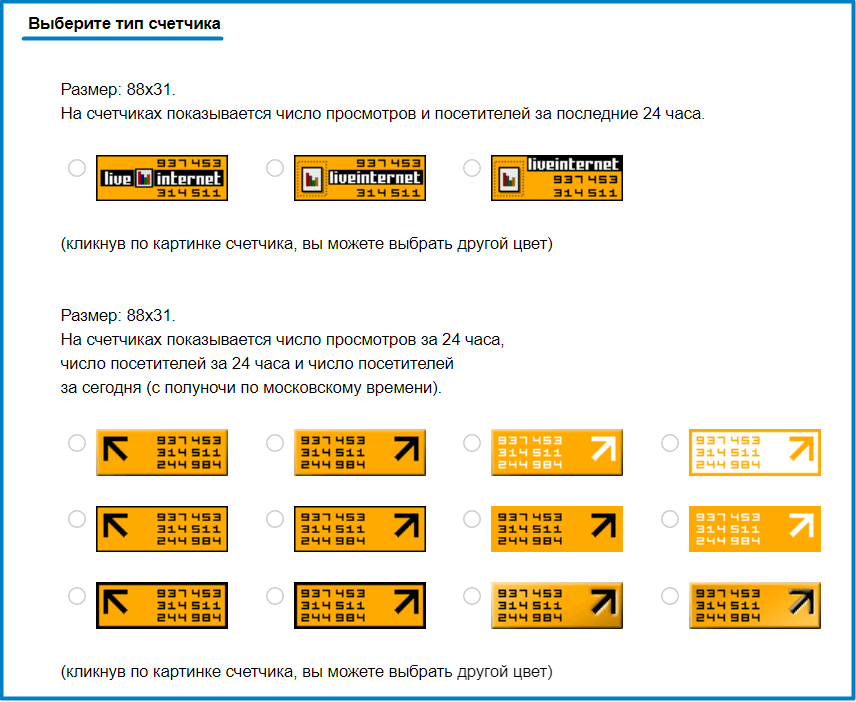
Все остальные счетчики, например Рейтинг Mail.Ru, LiveInternet и т.д., рекомендуется вставлять перед закрывающим тегом </body>. В первую очередь это необходимо для того, чтобы код не мешал загрузке страницы. Если все-таки появится желание разместить код где-нибудь в другом месте, то тогда можно использовать асинхронную загрузку (атрибут «async» для тега <script>). Это позволит загружать счетчик одновременно с html-страницей.
Это позволит загружать счетчик одновременно с html-страницей.
Если возникают проблемы с созданием, настройкой или установкой счетчиков — вы можете заказать эти услуги здесь.
Удачи!
#продвижение сайта #яндекс метрика #google analytics #bitrix #wordpress #техническая оптимизация
Как привязать сайт к Яндекс.Метрике – База знаний Timeweb Community
Яндекс.Метрика – это популярный инструмент веб-аналитики, позволяющий не только отслеживать географию, пол и возраст пользователя, но и фиксировать различные действия, например клик по номеру телефона или по форме. Этот сервис позволяет анализировать поведение посетителей, данные о которых можно использовать для продвижения сайта.
О том, как создать счетчик Яндекс.Метрики и привязать его к своему сайту, поговорим в сегодняшней статье.
Создаем счетчик в Яндекс.Метрике
Если вы уже добавили счетчик в свой аккаунт, то можете переходить к следующим разделам. Для других я начну с основ, чтобы потом не возникало никаких трудностей. Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
Итак, добавляем счетчик:
- Открываем официальную страницу Яндекс.Метрики и в левой части выбираем «Добавить счетчик».
- В отобразившемся окне перед нами открывается список с различными данными. В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок. И в конце отмечаем пункты соглашения и жмем «Создать счетчик».

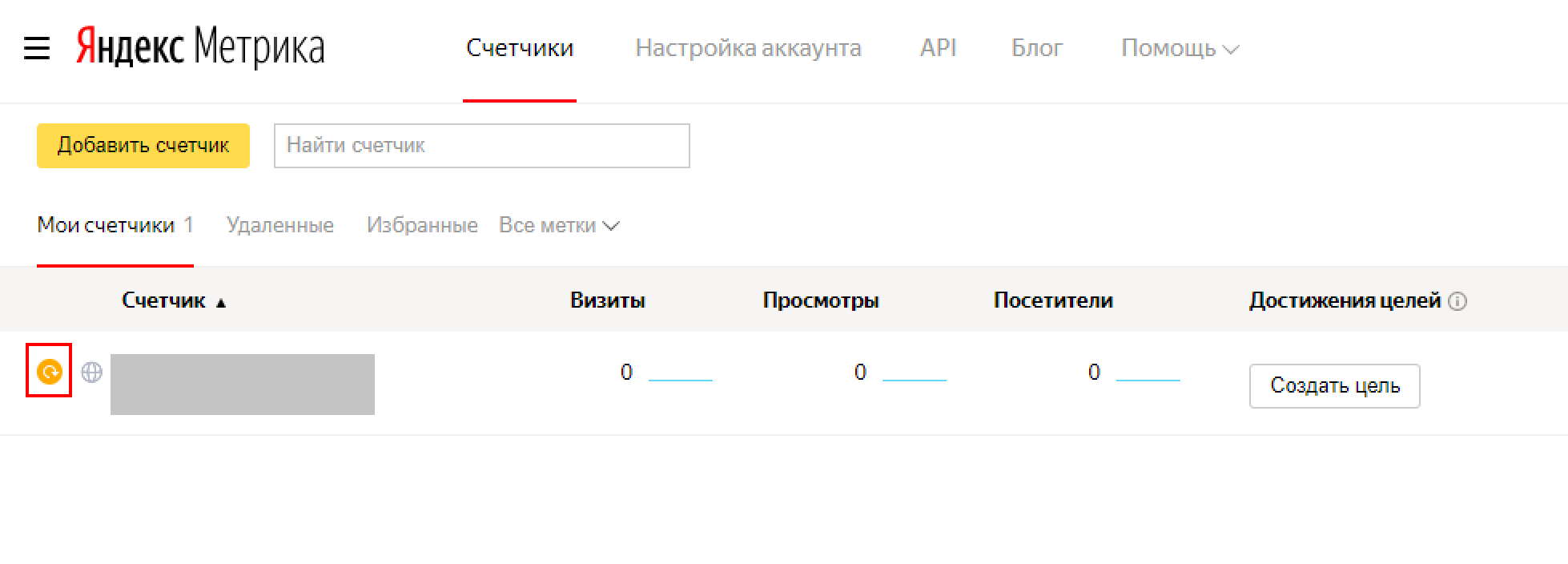
- Готово! Счетчик Яндекс.Метрики был создан, а это значит, что теперь мы можем анализировать данные пользователей. Но не все так просто, ведь еще нужно подключить этот счетчик к сайту.
О том, как все это синхронизировать с различными CMS, поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Привязываем счетчик к сайту
На разных CMS подход может заметно отличаться, кроме того, некоторые системы позволяют использовать плагины для подключения метрики. Также мы можем воспользоваться Google Tag Manager, если он подключен к сайту. Ниже мы разберем, как все это работает на WordPress, Joomla, Drupal, MODX и OpenCart.
Как привязать счетчик к сайту на WordPress
В случае с WordPress мы можем пойти разными путями. Давайте разберем основные методы – через код сайта, через Google Tag Manager и с помощью плагина.
Способ 1: Через код сайта
Открываем административную панель WordPress, переходим во вкладку «Внешний вид» и выбираем «Редактор тем». В правой части находим header.php, который также может быть обозначен как «Заголовок».
В правой части находим header.php, который также может быть обозначен как «Заголовок».
Копируем код счетчика, который отобразился перед нами после успешной регистрации в Яндекс.Метрике. Вставляем его перед закрывающим тегом </head>. Выглядит это так:
В завершение жмем «Обновить файл».
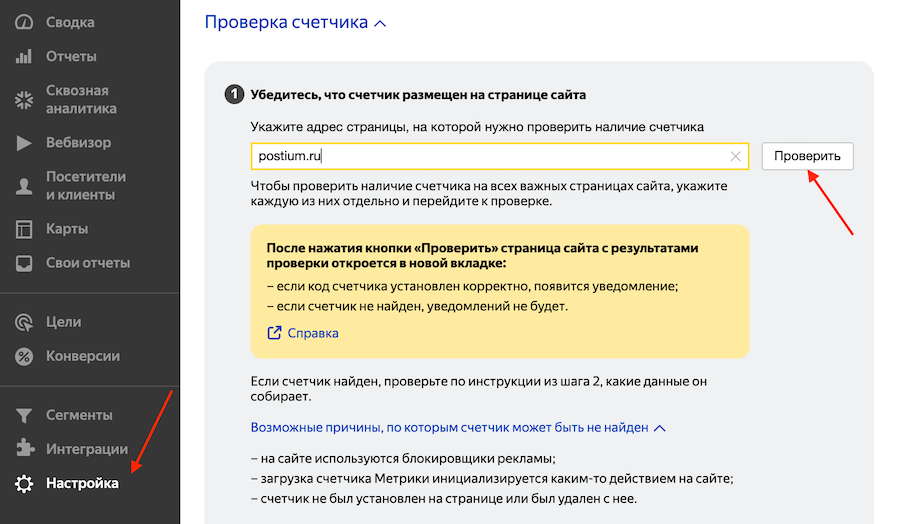
Теперь в личном кабинете Яндекс.Метрики должен появиться зеленый значок слева от счетчика.
Вот так просто мы смогли подключить счетчик к сайту на WordPress. Давайте рассмотрим еще несколько способов.
Способ 2: Через Google Tag Manager
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
Заходим в аккаунт GTM для нужного сайта, выбираем вкладку «Теги» и нажимаем на кнопку «Создать». Задаем название тега, например «Яндекс.Метрика». Затем заходим в конфигурацию тега и в правой части выбираем «Пользовательский HTML».
Осталось только добавить код счетчика и в блоке «Триггеры» указать «All Pages».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого останется нажать на кнопку «Опубликовать».
Способ 3: С помощью плагина
Последний простой способ добавления счетчика на сайт – это использование специальных плагинов. В WordPress для этого есть плагин VDZ Yandex Metrika, в котором достаточно ввести ID метрики.
Рассмотрим на примере:
- Заходим в административную панель WordPress и в левой части выбираем «Плагины» -> «Добавить новый».
- В правой части вводим название плагина и затем устанавливаем его.
- Осталось активировать плагин.
- Открываем настройки плагина.
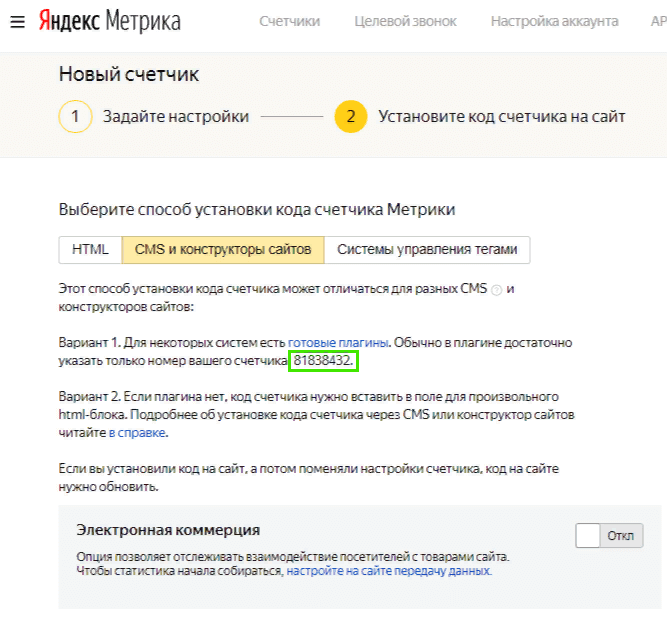
- Указываем ID счетчика, который можно найти на главной странице Яндекс.Метрики – он расположен под именем счетчика. Также обратите внимание на графу «Где вывести счетчик?». Сам Яндекс рекомендует, чтобы подключенный код располагался вверху страницы, поэтому указываем «Head».

Готово! На этом с WordPress заканчиваем, теперь рассмотрим, как это все работает на других CMS.
Как подключить счетчик Яндекс.Метрики к Joomla
Добавить код в Joomla мы также можем разными способами – как через редактирование шаблона, так и через Google Tag. Рассмотрим лишь первый способ, про второй вы можете почитать выше.
Привязываем метрику:
- Заходим в административную панель Joomla и в верхней части выбираем «Расширения» -> «Шаблоны» -> «Стили».
- Находим нужный нам шаблон главной страницы index.php. В правой части находится окно его редактирования – вставляем туда код от счетчика, который мы получили после регистрации. Добавить его следует до закрывающего тега </head>.
После этого можете проверить работоспособность на сайте Метрики – там должна появиться зеленая кнопка слева от счетчика.
Привязка счетчика к Drupal
В Drupal подключение метрики выполняется через блоки. Для этого выполняем следующее:
- Открываем административную панель, переходим в «Структура» и выбираем «Блоки».

- Жмем «Добавить блок».
- Указываем название для блока, например «Yandex Metrika». В содержимое блока вставляем код счетчика Яндекс, а в графе «Текстовый формат» выбираем «Full HTML».
- Также сделаем так, чтобы блок отображался в верхней части страницы – для этого в разделе «Настройки области» указываем «Шапка». В завершение сохраняем блок.
Готово! Яндекс.Метрика подключена. Проверить правильность подключения вы можете в личном кабинете Метрики – там должен появиться зеленый значок слева от счетчика.
Как подключить Яндекс.Метрику к сайту на MODX
С данной CMS все довольно просто: заходим в административную панель и переходим в раздел «Элементы», там открываем шаблон с главной страницей и вставляем в верхнюю часть код счетчика. Обратите внимание на то, что на вашем сайте шаблон может использовать чанки – это своего рода ячейки, в которых хранится код. Например, на главной странице может быть чанк [[$head]], в котором хранится весь код, отвечающий за верхнюю часть страницы.
Не будем в это углубляться, но если в вашем шаблоне находится такой чанк, то следует найти его в левом меню, открыть и уже в него вставить код метрики.
Если же никаких чанков нет, то просто открываем шаблон главной страницы и перед закрывающим тегом </head> вставляем код метрики.
Вот так, всего в несколько действий, мы смогли подключить метрику к сайту на MODX. Посмотреть корректность подключения вы всегда можете в личном кабинете Яндекса.
Установка счетчика в OpenCart
В данном случае нам потребуется подключиться к серверу через FTP-клиент, найти файл header.twig или header.tpl и добавить в него код счетчика.
Выглядит это следующим образом:
- Первым делом скачиваем FTP-клиент, например FileZilla. Загрузить его можно с официального сайта.
- Запускаем FileZilla. Сейчас нам потребуются данные для подключения к хостингу. На Timeweb их можно найти на главной странице своего личного кабинета:
- В FileZilla вводим свои данные и жмем «Быстрое подключение».
 В итоге мы получаем доступ к файлам сайта. Открываем OpenCart и следуем в /catalog/view/theme/default/template/common, где theme – это название вашей темы. Находим в папке файл header.tpl (для более ранних версий CMS) или header.twig (для более поздних версий) и кликаем по нему правой кнопкой мыши. В отобразившемся меню выбираем «Просмотр/правка».
В итоге мы получаем доступ к файлам сайта. Открываем OpenCart и следуем в /catalog/view/theme/default/template/common, где theme – это название вашей темы. Находим в папке файл header.tpl (для более ранних версий CMS) или header.twig (для более поздних версий) и кликаем по нему правой кнопкой мыши. В отобразившемся меню выбираем «Просмотр/правка». - Осталось только добавить код метрики до закрывающего тега </head>.
Теперь метрика подключена к сайту на OpenCart.
Заключение
Сегодня мы разобрались в том, как подключить Яндекс.Метрику к сайтам на WordPress, Joomla, Drupal, MODX и OpenCart. Теперь вы можете отслеживать активность своих посетителей. Если по какой-либо причине у вас не получилось подключить счетчик, проверьте, корректно ли вы установили скопированный код. Может быть, вы вышли за границы тега <head> либо вовсе добавили код в другое место.
Как добавить счетчик номеров на сайт. Полное руководство
Если вы хотите выделить важные номера вашей компании, вы всегда можете сделать это в виде анимированного счетчика номеров.
Содержание
- Виджеты-счетчики для веб-сайтов
- Как добавить виджеты счетчика на GTM
- Добавление счетчиков в код HTML
- Как добавить и использовать плагин WordPress Number Counter
- Как добавить числовой счетчик в Wix
- Как добавить счетчик чисел Squarespace
- Как добавить счетчик в Weebly
- Как добавить числовой счетчик в Elementor
- Как добавить числовой счетчик на сайты Google
Используя анимированный счетчик номеров, вы можете доказать, что вы компания, на которую можно положиться. Кроме того, вы сможете продемонстрировать успешные сделки, историю в цифрах, заметные результаты. Он может быть полезен практически всем: дизайнерам, писателям, поварам, фотографам и, конечно же, бизнесменам.
Виджеты счетчиков для веб-сайтов
Желая поделиться своей впечатляющей статистикой или представить свою историю в цифрах, вы можете сделать это как можно быстрее. Однако создание динамического контента всегда требует навыков JavaScript, и это не вариант для тех, кто хочет иметь быстрое и простое в создании решение.
Вы можете выбрать готовый инструмент под названием Счетчик чисел. Он позволяет показывать потрясающие профессиональные цифры с отличным дизайном прямо на сайте, и вам не нужно писать JS.
При использовании виджета с анимированным счетчиком вы получаете прекрасную возможность профессионально и красиво представить великолепные числа, создать анимированный счетчик в визуальном конфигураторе, указать любые конечные числа и настройки анимации. После этого виджет будет готов к установке на любой сайт!
Выбирая виджет Elfsight Number Counter, вы получаете массу невероятных преимуществ:
- Любое количество столбцов
- Изменяемая ширина счетчиков и расстояние между ними
- Возможность прикреплять заголовки, постфиксы, префиксы и подписи
- Выбрать формат иконки — взять из коллекции Elfsight или загрузить персонализированную
- Возможность вставлять ссылки
- Любое количество рисунков
- Множество готовых настраиваемых шаблонов 90 008
Вам не о чем беспокоиться, если вы никогда раньше не программировали: с Elfsight для создания и добавления красивого и профессионального виджета Counter не потребуются дополнительные навыки.
Наш счетчик номеров работает на всех сайтах: Squarespace, Wix, WordPress и Weebly. Кроме того, вы можете добавить его в HTML-код и Elementor. Также, если вы не видите возможности добавить собственный HTML-код в админку вашего сайта, имейте в виду, что вы можете установить счетчик с помощью GTM.
Ниже вы найдете самую подробную инструкцию по добавлению виджета, приятного времяпрепровождения.
Как добавить виджеты счетчиков в GTM
При использовании любой CMS или конструктора веб-сайтов у вас обычно есть возможность добавить пользовательский HTML и разместить созданный вами виджет, вставив всего две строки кода. Однако не все CMS позволяют это сделать.
К счастью, есть возможность добавить виджет с помощью стороннего инструмента под названием Google Tag Manager. Короче говоря, вы создадите тег и триггер для его появления на веб-сайте и просто разместите его на веб-странице. Вот процесс более подробно:
- Зарегистрируйтесь или войдите в Диспетчер тегов Google
- Создайте новый тег, выберите «Пользовательский HTML»
- Поместите первую строку кода установки Elfsight в тег
- Создайте триггер для добавление тега на веб-страницу
- Сохраните тег и опубликуйте изменения
Это выше! Ваш виджет появится, как только вы закончите публикацию изменений.
Добавление счетчиков в код HTML
Процесс добавления числовых счетчиков в HTML самый простой. Однако не так просто создать его на JS, HTML и CSS, чтобы он выглядел профессионально и был динамичным. Ничего страшного, если вы не представляете, что делать со своими числами и как заставить их переворачиваться.
С помощью специального инструмента под названием виджет вы просто создаете свой красивый и функциональный счетчик чисел, вставляете две строчки кода в нужный блок на веб-странице и вуаля! — у вас есть потрясающие цифры, динамически увеличивающиеся прямо здесь!
Хотите узнать больше о процессе установки и посмотреть видео? Вы можете сделать это на странице HTML Number Counter!
Как добавить и использовать плагин WordPress Number Counter
WordPress — одна из лучших платформ для тех, кто создает сайт-портфолио. Скорее всего, вам нужно выиграть время и очень хочется, чтобы ваш счетчик выглядел на сайте профессионально. В этом случае разумнее всего использовать специальный виджет.
Преимущества использования плагина
- Вам не нужно ничего кодировать в своем анимированном счетчике WordPress
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего инструмента
- Вы создаете счетчик самостоятельно, без веб-дизайнера или разработчика, и вам никогда не придется беспокоиться о дизайне и функциональности виджета
- Вы можете протестировать виджет в онлайн-демонстрации
С помощью плагина Elfsight вы сможете быстро обнаружить любые счетчики на сайте, улучшить UX за считанные секунды и настроить счетчик чисел так, как вам нужно.
Возможности Elfsight Counter для сайта WordPress
- Любое количество счетчиков
- Возможность добавлять префиксы, заголовки, заголовки и постфиксы
- Гибкая ширина счетчиков и расстояние между ними
- Различные настраиваемые шаблоны 900 08
- Шанс добавить ссылки
- Неограниченное количество столбцов
- Выберите категорию значка — выберите его из библиотеки Elfsight или загрузите персонализированный
Вы можете более подробно изучить виджет на этой странице.
Кроме того, примите во внимание, что существует более 10 готовых настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете рассмотреть, как отображать различные типы анимированных счетчиков в WordPress, будь то работа в цифрах, успех в цифрах или удовлетворенность клиентов. Ниже приведены некоторые из примеров:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить счетчик в WordPress
Вы можете добавить плагин счетчика в WordPress несколькими способами. Вы можете легко сделать это самостоятельно после просмотра нашего руководства и видео на этой странице.
Ниже приведены еще несколько способов добавления счетчика чисел в WordPress. Например, вы можете прикрепить виджет с помощью диспетчера тегов Google.
Установить плагин через панель администратора WordPress
- Войти в панель администратора WordPress
- Перейдите в «Страницы» и выберите страницу, на которой вам нужен плагин.

- Добавить пользовательский блок HTML в нужную часть страницы.
- Вставьте код вашего плагина в этот блок.
- Нажмите «Обновить».
Вот так, ваш виджет сразу появится на странице!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете написать им, и они с радостью добавят для вас анимированный виджет Counter в WordPress. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Как добавить числовой счетчик в Wix
Wix — одна из основных платформ для тех, кто самостоятельно создает веб-сайт для своего бизнеса. Вероятно, вам нужно не тратить свое время и действительно нужно, чтобы ваш счетчик выглядел профессионально на сайте. В таких обстоятельствах лучшим выбором будет использование эксклюзивного виджета.
Преимущества, которые вы получаете, используя виджет
- Вам не нужно писать код JavaScript в анимированном счетчике для Wix
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего счетчика чисел
- Вы создаете счетчик самостоятельно, без веб-дизайнера или разработчика, и вам не нужно беспокоиться о дизайне и функционале виджета
- Вы можете протестировать плагин в бесплатном визуальном редакторе
С виджетом Elfsight вы можете немедленно разместите любые счетчики на сайте, улучшите UX за считанные секунды и настройте числовой счетчик так, как вам нужно.
- Особенности счетчика Elfsight для сайта Wix
- Неограниченное количество счетчиков
- Различные настраиваемые шаблоны
- Возможность прикреплять ссылки
- Неограниченное количество столбцов
- Определитесь с форматом значка — выберите его из коллекции Elfsight или загрузите собственный
- Возможность прикреплять заголовки, подписи, постфиксы и префиксы 900 08
- Адаптивный ширина счетчиков и расстояние между ними
Вы можете более подробно изучить виджет на этой странице
Более того, примите во внимание, что существует более 10 профессиональных адаптивных шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. . Вы можете узнать, как отображать различные типы счетчиков, будь то работа в цифрах, успех в цифрах или удовлетворенность клиентов. Здесь вы можете найти некоторые из шаблонов, посмотрите:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить приложение Number Counter в Wix
Есть возможность добавить плагин Counter на сайты Wix разными способами . Вы можете легко сделать это самостоятельно, просмотрев видео и ознакомившись с нашим руководством на этой странице.
Вы можете легко сделать это самостоятельно, просмотрев видео и ознакомившись с нашим руководством на этой странице.
Вот еще несколько способов установить счетчик номеров на Wix. Например, вы можете добавить инструмент с помощью диспетчера тегов Google.
Установите плагин через панель администратора Wix
- В панели администратора Wix выберите веб-сайт для виджета и нажмите «Редактировать сайт».
- Откройте редактор сайта, нажмите значок «Плюс».
- Перейдите в раздел «Встроить» и выберите «HTML i-frame».
- Нажмите «Ввести код» и вставьте код установки в этот блок
- Нажмите «Применить».
- Переместите блок виджетов в нужное место на странице, отрегулируйте его размер.
- Опубликовать изменения.
Готово, ваш виджет сразу же появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
И, конечно же, если вы используете виджет на любом платном тарифном плане, вы всегда можете написать им примечание, и они с удовольствием добавят анимированный счетчик в Wix. для тебя. Достаточно связаться с ними через Справочный центр Elfsight и приобрести виджет Number Counter, добавленный профессиональными разработчиками!
для тебя. Достаточно связаться с ними через Справочный центр Elfsight и приобрести виджет Number Counter, добавленный профессиональными разработчиками!
Как добавить счетчик чисел Squarespace
Squarespace — одна из лучших платформ для тех, кто создает сайт электронной коммерции. Очевидно, что вам нужно экономить время и деньги, и лучше всего использовать готовый инструмент под названием плагин.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашем счетчике Squarespace
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего анимированного счетчика чисел
- Вы создаете счетчик самостоятельно, без веб-разработчик или дизайнер, и вам никогда не придется беспокоиться о дизайне и функционале виджета
- Вы можете проверить плагин в бесплатном онлайн-редакторе
С помощью плагина Elfsight вы можете быстро разместить любые счетчики на сайте, усилить UX за считанные минуты и настроить числовой счетчик так, как вам нужно.
Возможности счетчика Elfsight для сайта Squarespace
- Выберите формат значка — возьмите его из нашей библиотеки или загрузите персонализированный
- Неограниченное количество столбцов
- Неограниченное количество счетчиков
- Многочисленные готовые шаблоны
- Регулируемое расстояние между счетчиками и их ширина
- Возможность прикреплять заголовки, постфиксы, префиксы и подписи
- Возможность добавления ссылок
Приглашаем ознакомиться с виджетом поближе эта страница.
Кроме того, примите во внимание, что существует более 10 профессиональных настраиваемых шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как представить различные типы счетчиков, будь то работа в цифрах, удовлетворенность клиентов или успех в цифрах. Ниже вы можете найти некоторые из примеров, посмотрите:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить анимированный счетчик в Squarespace
9 0002 Вы можете добавить плагин в Squarespace различными способами. Вы можете легко сделать это самостоятельно, посмотрев видео и ознакомившись с нашим руководством на этой странице.
Вы можете легко сделать это самостоятельно, посмотрев видео и ознакомившись с нашим руководством на этой странице.Вот еще несколько способов добавить числовой счетчик в Squarespace. Например, вы можете прикрепить виджет с помощью диспетчера тегов Google.
Установите плагин через панель администратора Squarespace
- Выберите сайт для плагина после входа в систему.
- Нажмите «Изменить» рядом с областью страницы, где вам нужно отобразить виджет
- Добавьте блок кода.
- Вставьте код своего виджета в этот блок.
- Сохраните изменения.
Вот и все, ваш виджет появится на веб-странице сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
Да, если ваш виджет находится на любом платном плане, вы всегда можете попросить их установить, и они будут рады установить для вас анимированный счетчик на Squarespace. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессиональными разработчиками!
Как добавить счетчик в Weebly
Weebly — одна из основных платформ для тех, кто создает веб-сайт-портфолио. Совершенно очевидно, что вы хотите сэкономить свои деньги и время, и вам лучше всего использовать уже созданный инструмент без кода, называемый плагином.
Совершенно очевидно, что вы хотите сэкономить свои деньги и время, и вам лучше всего использовать уже созданный инструмент без кода, называемый плагином.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в своем счетчике Weebly
- Существует множество шаблонов, представляющих профессиональные идеи для вашего инструмента
- Вы создаете счетчик самостоятельно, без веб-разработчика или дизайнером, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- Вы можете протестировать плагин в бесплатном визуальном редакторе
С помощью плагина Elfsight вы сможете мгновенно обнаружить любые счетчики на сайте, улучшить UX за считанные секунды и настройте счетчик числа так, как вы хотите.
Возможности анимированного счетчика Elfsight для Weebly
- Определитесь с форматом значка – получите его из коллекции Elfsight или загрузите персонализированный
- Множество готовых настраиваемых шаблонов
- Возможность прикреплять ссылки
- Возможность добавления префикса да, подписи, заголовки и постфиксы
- Неограниченное количество счетчиков
- Неограниченное количество столбцов
- Гибкое расстояние между счетчиками и их ширина
Вы можете более подробно изучить виджет на этой странице.
Также имейте в виду, что существует более 10 готовых адаптивных шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как отображать различные типы счетчиков, будь то удовлетворенность клиентов, работа в цифрах или успех в цифрах. Вот некоторые из шаблонов, наслаждайтесь:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить плагин Number Counter на сайт Weebly
Есть возможность добавить плагин на сайты Weebly несколькими способами. Вы можете легко сделать это самостоятельно, прочитав наше руководство и просмотрев видео на этой странице.
Ниже вы найдете еще несколько способов установки счетчика чисел на Weebly. Например, вы можете прикрепить инструмент с помощью диспетчера тегов Google.
Установить плагин через панель администратора Weebly
- Начните редактировать свой сайт Weebly
- Перетащите элемент «Код для вставки» в нужную область страницы
- Нажмите на блок на странице, а затем нажмите «Редактировать пользовательский HTML»
- Вставьте код установки в блок
- Опубликовать изменения
Вот так, ваш виджет появится на сайте сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если вы используете виджет на любом платном плане, вы всегда можете написать им, и они будут рады добавить анимированный счетчик в Weebly для тебя. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Как добавить числовой счетчик в Elementor
Elemntor — один из основных плагинов для тех, кто делает сайты для малого бизнеса и использует WordPress. Скорее всего, если вы используете это расширение, вы хотите сэкономить свое время и искренне хотите, чтобы ваш счетчик на сайте выглядел профессионально. В этом случае самым разумным выбором будет применение эксклюзивного виджета.
Преимущества использования виджета
- Вам не нужно писать JS-код в свой счетчик Elementor
- Существуют различные шаблоны, представляющие профессиональные идеи для вашего анимированного счетчика чисел
- Вы делаете счетчик сами, без веб-разработчика или дизайнера, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- У вас есть возможность опробовать виджет в бесплатном онлайн-редакторе
С помощью плагина Elfsight вы можете сразу обнаружить любые счетчики на сайте, улучшить UX всего за несколько минут и настроить счетчик чисел по своему усмотрению.
Возможности счетчика Elfsight для сайта Elementor
- Возможность прикреплять постфиксы, заголовки, префиксы и заголовки
- Неограниченное количество цифр
- Гибкое расстояние между счетчиками и их ширина
- Различные готовые шаблоны 9000 8
- Без ограничений количество колонок
- Определитесь с форматом иконки — выберите из нашей коллекции или загрузите свою
- Возможность прикрепления ссылок
Приглашаем ознакомиться с виджетом на этой странице.
Кроме того, имейте в виду, что существует более 10 профессиональных настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете узнать, как отображать различные типы счетчиков, будь то успех в цифрах, удовлетворенность клиентов или работа в цифрах. Вот некоторые из шаблонов, наслаждайтесь:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить номер Виджет счетчика для Elementor
Вы можете добавить плагин на веб-сайты Elementor разными способами. Вы можете без особых усилий сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Вы можете без особых усилий сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Ниже вы найдете еще несколько способов установить счетчик чисел на Elementor. Например, вы можете добавить инструмент с помощью диспетчера тегов Google.
Установить плагин через панель Elementor
- Перейдите в раздел «Страницы» в панели администратора WordPress и выберите нужную страницу.
- Нажмите «Редактировать с помощью Elementor»
- Перетащите элемент «HTML» в правую область страницы
- Вставьте код установки в поле «HTML-код» в левом меню
- Нажмите «Обновить», чтобы сохранить перемены.
- Если вам нужно установить виджет на другие страницы, следуйте тем же инструкциям для каждой страницы.
Вот и все, ваш виджет сразу появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
И, конечно же, если ваш виджет находится на любом платном тарифном плане, вы всегда можете написать им заметку, и они с радостью добавят для вас анимированный счетчик в Elementor. Просто свяжитесь с ними через Справочный центр Elfsight, и пусть профессионалы установят ваш плагин Number Counter!
Просто свяжитесь с ними через Справочный центр Elfsight, и пусть профессионалы установят ваш плагин Number Counter!
Как добавить числовой счетчик в Google Sites
Google Sites — одна из лучших платформ для тех, кто создает сайт-портфолио. Скорее всего, вы хотите сэкономить свое время и действительно нуждаетесь в том, чтобы ваш счетчик выглядел на сайте профессионально. В таких обстоятельствах самым мудрым решением будет использование эксклюзивного виджета.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашем счетчике Google Sites
- Существуют различные шаблоны, предлагающие профессиональные идеи для вашего счетчика номеров
- Вы делаете счетчик сами, без веб-дизайнера или разработчиком, и не стоит заморачиваться над функционалом и дизайном виджета
- У вас есть возможность проверить виджет в бесплатном визуальном конфигураторе
С помощью плагина Elfsight вы можете сразу разместить любые фишки на сайте, улучшить UX в всего за несколько минут и персонализируйте счетчик номеров так, как вы хотите.
Возможности счетчика Elfsight для Google Sites
- Возможность прикреплять ссылки
- Возможность добавлять названия, заголовки, префиксы и постфиксы
- Определитесь с типом значка — получите его из библиотеки Elfsight или загрузите свой собственный
- Модифицируемый пространство между счетчиками и их ширинойНеограниченное количество счетчиков
- Неограниченное количество столбцов
- Различные готовые к использованию настраиваемые шаблоны
Вы можете более подробно изучить виджет на этой странице.
Кроме того, имейте в виду, что существует более 10 готовых настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете изучить, как отображать различные типы счетчиков, будь то удовлетворенность клиентов, работа в цифрах или успех в цифрах. Ниже приведены некоторые примеры, посмотрите:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить плагин Number Counter для Google Sites
Есть возможность добавить плагин Counter на Сайты Google несколькими способами. Вы можете легко сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Вы можете легко сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Ниже приведены еще несколько способов добавления счетчика чисел на сайт Google. Например, вы можете добавить виджет с помощью диспетчера тегов Google.
Установить плагин через панель администратора Google Sites
- Выберите сайт для редактирования.
- Нажмите кнопку «Вставить» на вкладке «Вставка».
- Вставьте код установки на вкладке «Вставить код».
- Нажмите «Далее», а затем «Вставить».
- Отрегулируйте размер и положение вашего виджета на веб-странице
- Опубликуйте изменения.
Вот так, как только ваш виджет появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете попросить их об установке, и они будут рады добавить для вас анимированный плагин Counter. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, установленный профессиональными разработчиками!
Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, установленный профессиональными разработчиками!
Счетчик Facebook
Вы можете привлечь больше лояльных клиентов и продемонстрировать свои выдающиеся достижения, разместив виджет числового счетчика на своей странице Facebook. Нет возможности разместить какой-либо пользовательский код на обычной странице или в группе. Однако такая возможность есть на странице Facebook, набравшей более 2000 лайков. Кроме того, если вы хотите установить виджет гладко и без сомнений, вам следует использовать стороннее решение, такое как Woobox.
Чтобы установить виджет на Facebook, вам необходимо: открыть выпадающее меню в правом верхнем углу и выбрать свою страницу -> нажать «Статические вкладки» в меню -> нажать «Создать новую вкладку» -> выбрать вкладку «HTML» -> в появившемся редакторе добавьте свой контент или введите код -> Нажмите Сохранить настройки.
Готово!
Примеры счетчиков веб-сайтов
Существует множество различных способов использования виджета на веб-сайте. В зависимости от вашей работы, творчества, деталей, которыми вы хотите поделиться, вы можете выбрать шаблон специально для вас. Вы можете настроить любой выбранный шаблон по своему усмотрению, чтобы сделать его лаконичным элементом стиля вашего сайта.
В зависимости от вашей работы, творчества, деталей, которыми вы хотите поделиться, вы можете выбрать шаблон специально для вас. Вы можете настроить любой выбранный шаблон по своему усмотрению, чтобы сделать его лаконичным элементом стиля вашего сайта.
Успех в цифрах
Это один из классических примеров счетчика сайта с анимированными цифрами, контрастным фоном и выделенными цифрами. Вы можете добавить любые детали о своей компании, и все они будут выглядеть очень профессионально и стильно.
Удовлетворенность клиентов
Шаблон Удовлетворенность клиентов самый яркий и динамичный. Это дает возможность рассказать вашим клиентам о ваших предыдущих клиентах и их мнениях. Добавляйте свои детали, смайлики и увеличивайте размеры фигурок.
Успешный старт
Расскажите о своих блестящих достижениях после открытия компании. Расскажите о количестве членов команды, а также о довольных клиентах.
Часто задаваемые вопросы
Хотите освоить свой счетчик чисел и сделать его самым привлекательным инструментом на своем веб-сайте? Вам может быть интересно, какие варианты стилей доступны для всех счетчиков, какие шаблоны вы можете использовать в каждом случае.
Вы можете публиковать неизменную статистику из своей аналитики. Или используйте специальный виджет под названием Счетчик посетителей. Это позволяет вам подсчитывать количество посетителей сайта и повышать доверие к вашему бренду, а также числовой счетчик.
Есть ли способ поставить большое число на счетчик?Да, конечно! У вас есть возможность размещать в счетчике любые большие числа, потому что наш виджет адаптивный. Он станет таким же большим, как число, которое вы ввели. Кроме того, вы можете выбрать огромный шаблон той же ширины, что и экран, поэтому вы можете быть уверены, что большие числа идеально впишутся в контейнер виджета и веб-страницы.
Могу ли я построить счетчик скользящих чисел с помощью виджета Elfsight? Да, можно! Есть возможность создать счетчик чисел с прокручивающейся анимацией. На самом деле все наши счетчики имеют вращающуюся анимацию, и они увеличиваются в движении, когда посетитель заходит на веб-страницу со счетчиком.
Как разместить счетчик посетителей на вашем сайте | Small Business
By Andrea Ruiz
Информация о посетителях вашего сайта является неотъемлемой частью успешного и привлекательного веб-сайта. Счетчик статистики — это фрагмент кода, который вы можете вставить на свои веб-страницы, чтобы отслеживать поведение посетителей на вашем сайте. В зависимости от счетчика, который вы используете, вы можете узнать, какие сайты перенаправляют ваших посетителей на ваш сайт, как они взаимодействуют с содержанием вашего сайта и какие страницы они считают наиболее интересными. Вы можете использовать широкий спектр бесплатных генераторов счетчиков статистики, чтобы создать собственный код для подсчета количества людей, посещающих ваш сайт, и отслеживания того, что они делают во время посещения вашего сайта.
Посетите бесплатный веб-сайт для создания счетчиков сайтов (ссылки в разделе «Ресурсы») и создайте свой счетчик в соответствии с инструкциями на экране. Каждая служба счетчика немного отличается, но обычно процесс включает в себя выбор стиля счетчика и других параметров отображения; ввод информации о вашем сайте, такой как его URL-адрес; и отправки формы, чтобы получить код для вашего сайта.

Скопируйте код для встраивания счетчика на страницы вашего сайта.
Загрузите HTML-файлы страниц вашего сайта с вашего сервера на жесткий диск, если ваш сайт является статическим, и используйте текстовый редактор, например Блокнот, чтобы открыть первый файл. Если вы хотите встроить счетчик статистики на веб-сайт с динамическим бэкэндом, например WordPress или Blogger, откройте редактор темы или макета, чтобы отредактировать HTML или код на панели управления вашего сайта.
Найдите раздел вашего кода, куда вы хотите вставить код вашего счетчика. Если ваш счетчик невидим для ваших посетителей, вы можете вставить код в любое место на странице, но если ваш код счетчика отображает изображение счетчика на вашей странице, выберите место на макете вашего сайта, которое лучше всего подходит. Для многих макетов счетчик статистики в нижней части боковой панели вашего сайта или в нижнем колонтитуле вашей страницы выглядит наименее навязчивым, но если вы хотите, чтобы ваши посетители заметили счетчик, вы можете разместить его на более видном месте.

Вставьте код счетчика в HTML-код своей страницы и сохраните изменения. Загрузите измененный файл HTML на свой сервер, если у вас статический сайт.
Просмотрите страницу, чтобы убедиться, что счетчик выглядит так, как вы хотите. Внесите любые изменения в код, сохраните и повторно загрузите при необходимости.
Повторите все эти шаги для любых дополнительных страниц, на которые вы хотите добавить счетчик статистики.
Ссылки
- Поддержка StatCounter: как установить StatCounter?
Ресурсы
- Веб-счетчик: Добро пожаловать в Веб-счетчик
- Site Meter
- Счетчик статистики: Добро пожаловать в StatCounter — анализ посетителей вашего веб-сайта
- FreeCounterCode.com
- Если вы используете блог платформы, такой как WordPress или Blogger, для разработки вашего сайта, вы можете загрузить плагины, виджеты или другие надстройки, которые специально интегрируются с вашим программным обеспечением.

- Многие счетчики статистики позволяют выбирать между отслеживанием посещений вашего сайта и отслеживанием посетителей вашего сайта. Выберите «Посещения», если вы хотите отслеживать каждый раз, когда ваш сайт загружается в чей-либо веб-браузер, даже если это один и тот же посетитель, совершающий повторные посещения. Выберите «Посетители», если вы хотите учитывать каждого посетителя в своем счетчике только один раз, независимо от того, сколько раз пользователь посещает ваш сайт.
- Некоторые сервисы счетчиков статистики имеют как платные, так и бесплатные опции. Как правило, платные варианты имеют больше функций, таких как более подробный статистический анализ и отслеживание посетителей, чем бесплатная версия. Некоторые платные версии также позволяют создавать невидимые счетчики статистики для встраивания на ваш сайт, если вы не хотите показывать статистику своего сайта своим посетителям.
Предупреждения
- Многие счетчики статистики используют JavaScript, который некоторые пользователи могут заблокировать или отключить в своих веб-браузерах.

