Установка счетчиков на сайт — подробная инструкция
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то в скором времени вам захочется получать информацию о статистике посещаемости, источниках трафика и т.д. Для этого понадобится установить счетчик посещаемости на все страницы ресурса. Давайте попробуем разобраться как и куда устанавливать такие счетчики.
Яндекс.Метрика
Создание
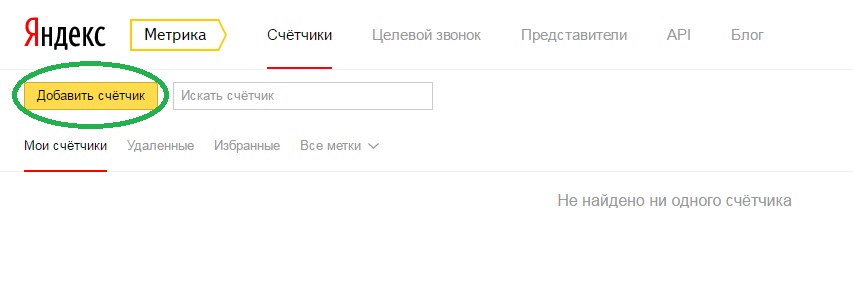
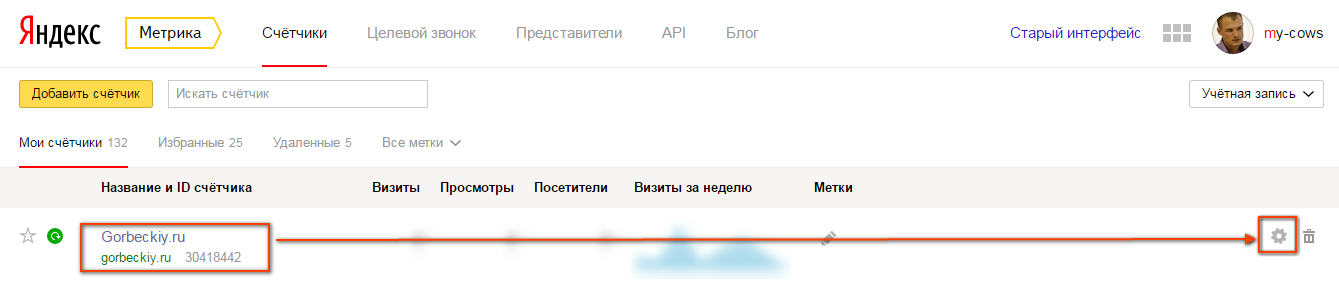
Для создания счетчика Яндекс.Метрики перейдите по ссылке, будучи залогиненым под своим аккаунтом, и нажмите кнопку «Добавить счетчик»:
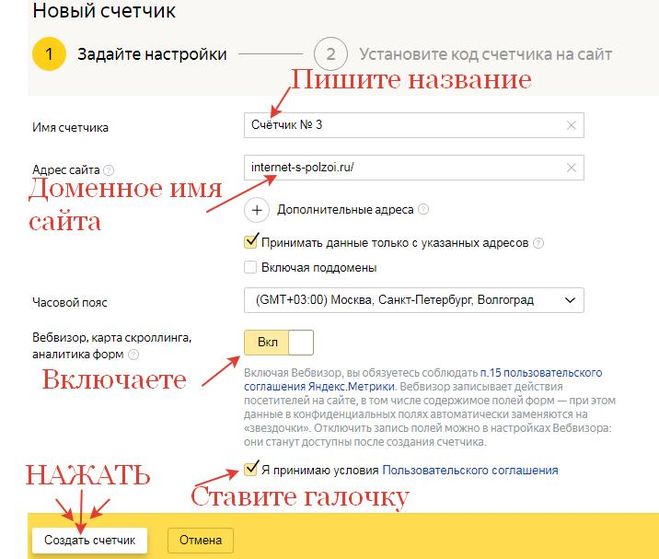
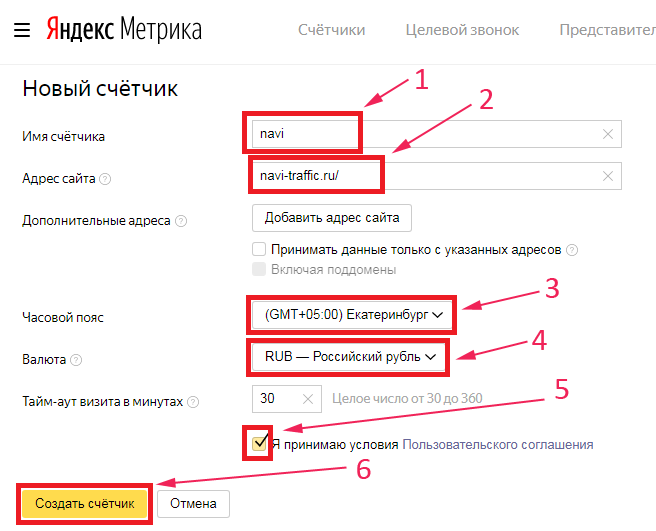
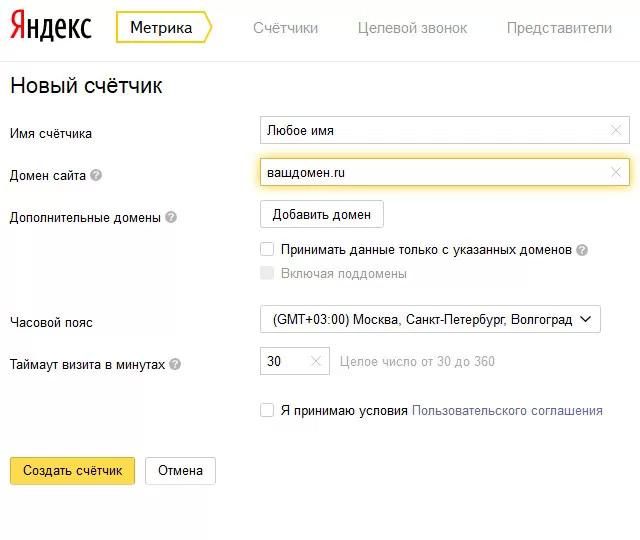
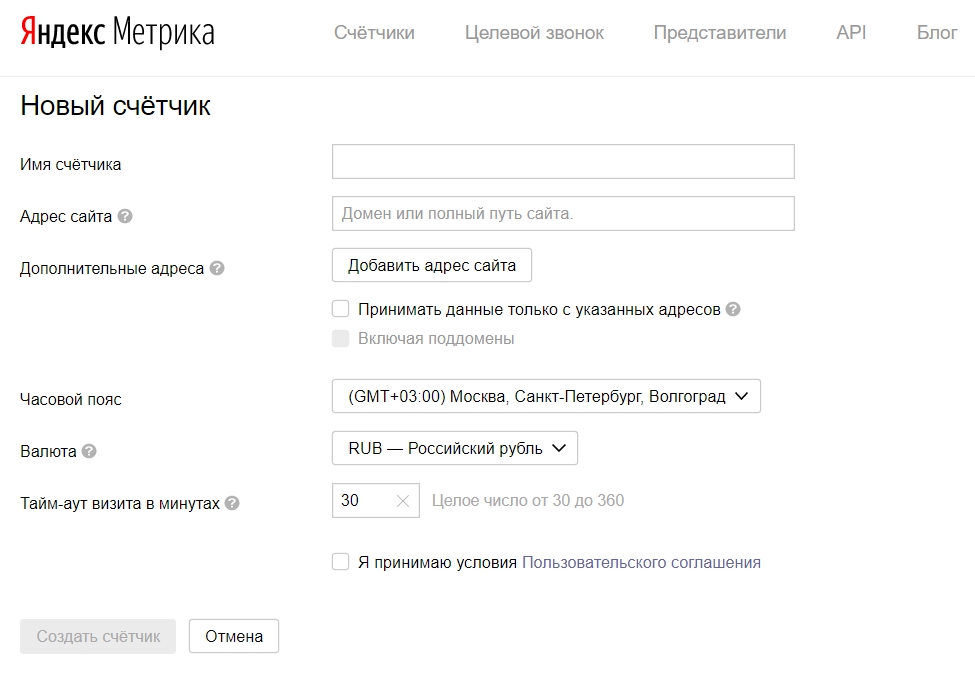
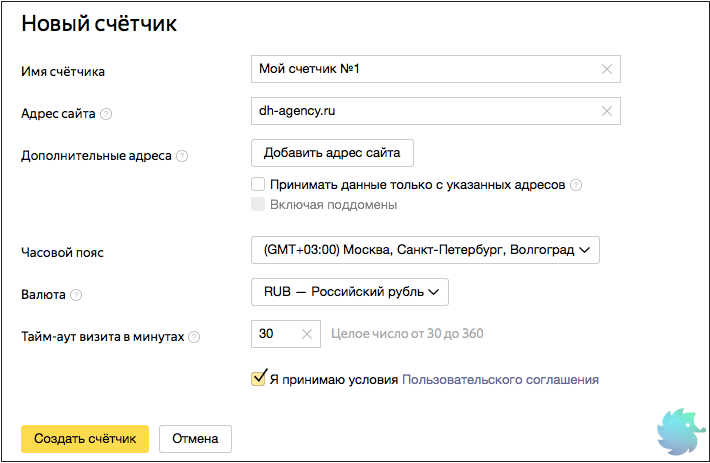
Затем необходимо заполнить поля «Имя счетчика» и «Адрес сайта», выбрать часовой пояс, принять условия пользовательского соглашения и нажать «Создать счетчик»:
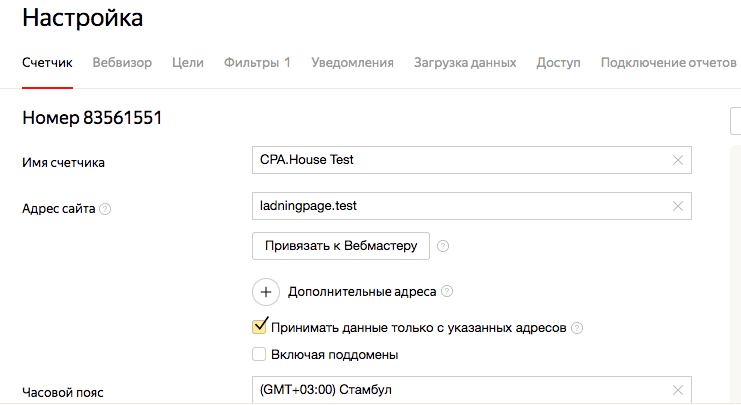
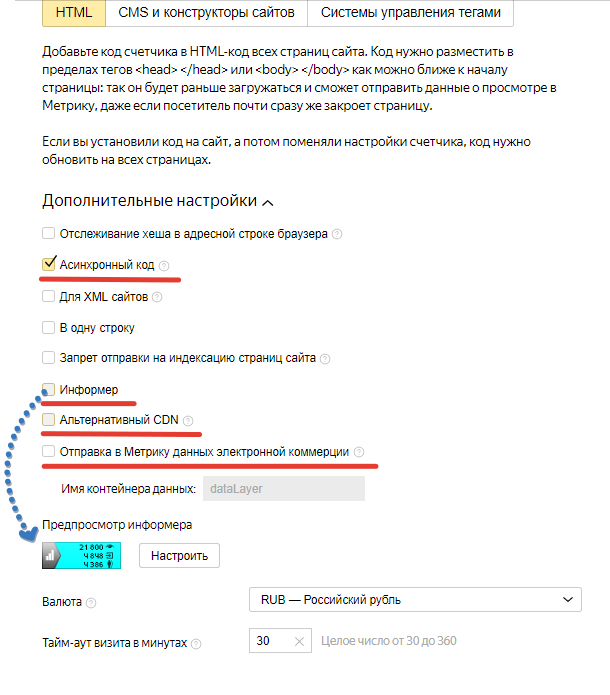
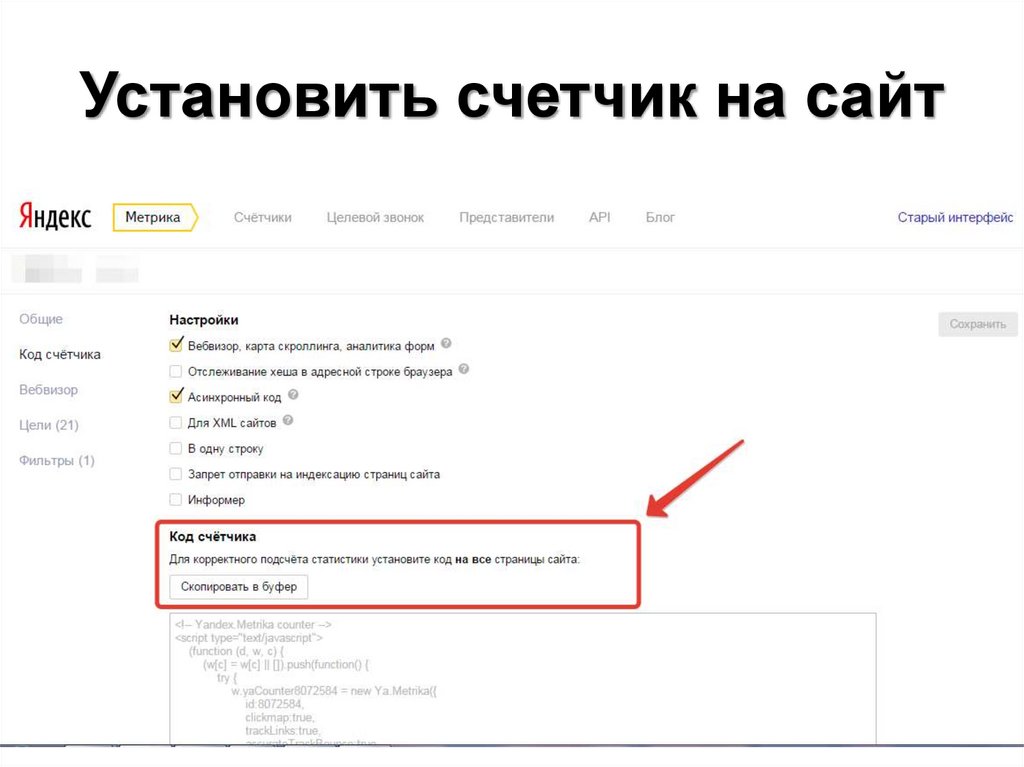
После этого вы сразу же попадете в панель настроек счетчика, где можно выбрать определенные параметры его работы, например включить вебвизор, отслеживать хеш (для ajax сайтов) или установить информер:
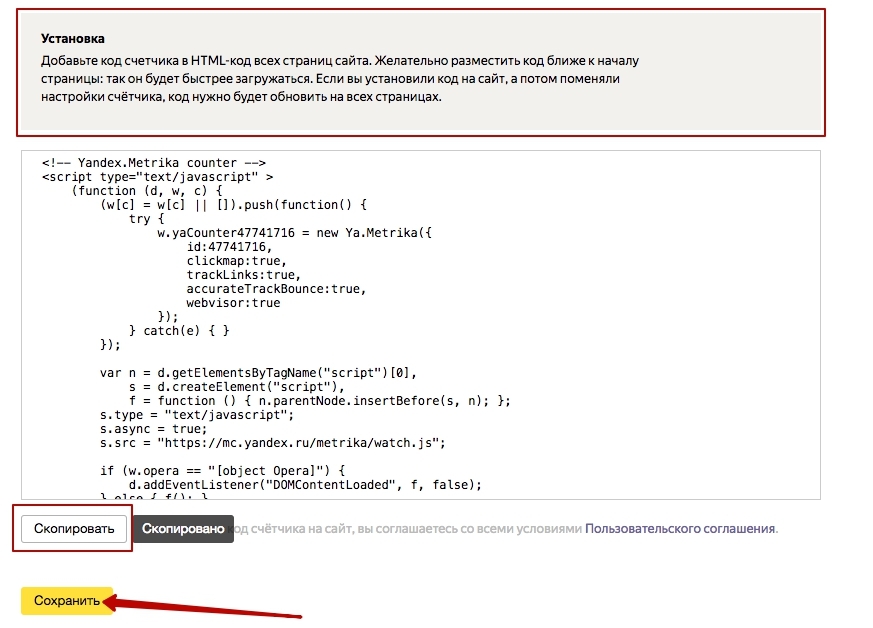
Как показано на скриншоте, код счетчика со всеми его настройка представлен в поле, в самом низу. Теперь осталось лишь скопировать код и разместить его на сайте.
Теперь осталось лишь скопировать код и разместить его на сайте.
Установка
Устанавливать счетчики лучше всего на все страницы ресурса, поэтому размещать код нужно в общем шаблоне.
Яндекс рекомендует размещать их счетчик как можно ближе к началу страницы, то есть после открывающего тега <body>.
В общем виде это будет выглядеть примерно так:
При этом информер не обязательно размещать вместе с основным кодом счетчика, например, его можно убрать в подвал страницы, перед закрывающем тегом </body>:
Google Analytics
Создание
Создание счетчика начинается с регистрации нового аккаунта Google Analytics. Для этого перейдите по ссылке и нажмите «Регистрация».
Далее необходимо заполнить поля «Название аккаунта», «Название сайта», «URL веб-сайта», выбрать «Отрасль» (тематическую категорию сайта) и «Часовой пояс отчетов»:
Затем нажимаем «Получить идентификатор отслеживания» и принимаем пользовательское соглашение:
Сразу после этого вы попадете на страницу с новым счетчиком, код которого необходимо так же разместить на всех страницах сайта.
О подробной настройке счетчика Google Analytics можно прочитать здесь.
Установка
Данный счетчик рекомендуется устанавливать перед закрывающим тегом </head>. В дальнейшем, при работе с Google Search Console у вас появится возможность подтвердить права на сайт с помощью этого кода.
Установленный счетчик выглядит примерно так:
Установка счетчиков в различных CMS
Bitrix
Чтобы установить счетчики в Bitrix, достаточно просто открыть общий шаблон и вставить код.
Для этого, находясь на любой странице (при условии, что используется один шаблон для всех страниц), нужно развернуть административную панель (или по-другому Панель разработки), выбрать вкладку «Шаблон сайта», подвкладку «В панели управления» и нажать «Редактировать шаблон»:
Затем вставить нужные счетчики по примерам, приведенным выше:
WordPress
При установке счетчиков на WordPress тоже никаких проблем возникнуть не должно.
Достаточно в панели администрирования выбрать вкладку «Внешний вид → Редактор», открыть для редактирования файл header.php (подписан как «Заголовок») и вставить счетчики:
OpenCart
Для добавления счетчика Google Analytics в OpenCart предусмотрено специальное поле.
Необходимо перейти в раздел «Система → Настройки», напротив своего магазина выбрать действие «Изменить», затем выбрать вкладку «Сервер»:
Внизу страницы вставляем код счетчика в поле «Код Google Analytics» и сохраняем:
Установку счетчика Яндекс.Метрики и любых других можно произвести в общем шаблоне, согласно приведем выше примерам. Для этого придется подключиться к сайту по FTP и найти файлы шаблона. Как правило, путь примерно такой: /catalog/view/theme/ваша_тема/template/common файлы footer.tpl или header.tpl
Joomla
Как и во всех вышеописанных системах, счетчики размещаются напрямую в файлах шаблона. Но если использовать FTP доступ не слишком удобно, или появляется страх сделать что-нибудь не так, разместить счетчики можно прямо в админке.
Для этого понадобится создать HTML модуль (вкладка «Расширения → Менеджер модулей», нажимаем «Создать» и выбираем «HTML-код») и настроить его.
Итак, создаем новый модуль:
- Даем ему название
- Вставляем код счетчика
- Скрываем показ заголовка
- Выбираем позицию
- Привязываем ко всем страницам
- Радуемся!
Если Вы используете framework, то скорее всего в нем уже предусмотрена возможность размещения счетчиков на всех страницах (придется внимательно поискать в настройках).
Другие счетчики
Все остальные счетчики, например Рейтинг Mail.Ru, LiveInternet и т.д., рекомендуется вставлять перед закрывающим тегом </body>. В первую очередь это необходимо для того, чтобы код не мешал загрузке страницы. Если все-таки появится желание разместить код где-нибудь в другом месте, то тогда можно использовать асинхронную загрузку (атрибут «async» для тега <script>). Это позволит загружать счетчик одновременно с html-страницей.
Это позволит загружать счетчик одновременно с html-страницей.
Если возникают проблемы с созданием, настройкой или установкой счетчиков — вы можете заказать эти услуги здесь.
Удачи!
#продвижение сайта #яндекс метрика #google analytics #bitrix #wordpress #техническая оптимизация
Как добавить сайт и установить счетчик?
Добавление сайта #
Шаг 1. Авторизуйтесь на Botfaqtor
Если у вас нет учетной записи, зарегистрируйтесь.
Шаг 2. Добавьте сайт в Botfaqtor
На странице со списком сайтов добавьте сайт.
Шаг 3. Укажите основные данные сайта
- Заполните поля:
- Название сайта.
 Указанное имя будет отображаться на странице Мои сайты и в верхнем меню переключения между сайтами. Желательно использовать корректные имена.
Указанное имя будет отображаться на странице Мои сайты и в верхнем меню переключения между сайтами. Желательно использовать корректные имена. - URL сайта (Адрес сайта). Основной домен сайта. Поле обязательное для заполнения. Префикс схемы/протокола (http://, https://) обязательно нужно указать.
- Название сайта.
- Нажмите кнопку Создать счетчик.
Шаг 4. Выберите сервис для защиты от ботов
- Антибот для сайта. Анализирует весь трафик на сайте и блокирует ботов. Возможно гибко настроить блокировку ботов по: посадочным страницам, гео, источникам (не защищает от скликивания Я.Директ и Google ADS).
- Защита от скликивания Я.Директ. Позволяет сэкономить до 30% вашего рекламного бюджета. А именно, рекламные объявления защищаемых рекламных кампаний Я.Директ не будут показываться ботам, обнаруженным на вашем сайте. Также ваша реклама перестанет показываться ботам, которых мы поймали во всем нашем сервисе.

- Защита от скликивания Google ADS. Позволяет сэкономить до 30% вашего рекламного бюджета. А именно, рекламные объявления защищаемых рекламных кампаний Google.ADS не будут показываться ботам, обнаруженным на вашем сайте.
Настройка сайта #
В зависимости от выбранного сервиса сделайте настройку защиты.
Антибот для сайта #Включите/выключите блокировку всех ботов на вашем сайте.
Blocking all bots – (включено/выключено)
ВАЖНО: При включении блокировки в сервисе “Антибот для сайта” обнаруженные боты не будут видеть ваш сайт и поэтому не будут добавляться в сегмент/аудиторию защищаемого сайта в сервисах Защита от скликивания Яндекс Директ и Защита от скликивания Google ADS. Но они будут отправлены в общий сегмент/аудиторию всего сервиса Botfaqtor, который автоматически добавляется в корректировки ставок защищаемых вами рекламных кампаний. Итог: заблокированным ботам также не будет показываться ваша реклама.
Итог: заблокированным ботам также не будет показываться ваша реклама.
Шаг 1. Разрешите Botfaqtor API доступ к Яндекс Метрике и загрузить список счетчиков.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.Метрика необходимо получить доступ к API вашей Яндекс Метрики.
Нажмите на кнопку “Разрешить доступ к Яндекс Метрике“
В вашей учетной записи на Яндексе должен быть счетчик добавляемого сайта и права на его редактирования.
При отсутствии доступа нашего приложения Botfaqtor API.Метрика к вашей учетной записи Яндекс Метрике сервис работать не будет!
Шаг 2. Разрешите Botfaqtor API доступ к Яндекс Директ и загрузить список рекламных кампаний.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.Директ необходимо получить доступ к API вашего Яндекс Директа.
Нажмите на кнопку “Разрешить доступ к Яндекс Директ“
При отсутствии доступа нашего приложения Botfaqtor API.Директ к вашей учетной записи Яндекс Директа сервис работать не будет!
Шаг 3. Выберите кампании для защиты.
Выбираете кампании для защиты и нажимаете кнопку “Сохранить”.
Все приложения Botfaqtor прошли тщательную проверку и были зарегистрированы в Яндекс.
- Полная автоматизация при помощи API-приложений, зарегистрированных в Яндекс – Botfaqtor API.Директ и Botfaqtor API.Метрика.
Шаг 1. Разрешите Botfaqtor API доступ к Google.Analytics и загрузить список счетчиков
.Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.Analytics необходимо получить доступ к API вашей Google Analytics (подробнее).
Нажмите на кнопку “Разрешить доступ к Google Analytics“
В вашей учетной записи на Google должен быть счетчик добавляемого сайта и права на его редактирования.
При отсутствии доступа нашего приложения Botfaqtor API.Analytics к вашей учетной записи Google Analytics сервис работать не будет!
Шаг 2. Разрешите Botfaqtor API доступ к Google.AdWords и загрузить список рекламных кампаний.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.AdWords необходимо получить доступ к API вашего Google AdWords (подробнее).
Нажмите на кнопку “
Разрешить доступ к Google AdWords“
При отсутствии доступа нашего приложения Botfaqtor API.AdWords к вашей учетной записи Google AdWords сервис работать не будет!
Шаг 3. Выберите кампании для защиты
Выбираете кампании для защиты и нажимаете кнопку “Сохранить”.
Все приложения Botfaqtor прошли тщательную проверку и были зарегистрированы в Google.
- Полная автоматизация при помощи API-приложений, зарегистрированных в Google. Подробнее…
Установка счетчика на сайт #
Чтобы начать анализ трафика вашего сайта, разместите этот скрипт перед тегом </head>.
Способ установки кода счетчика Botfaqtor может отличаться для разных CMS и конструкторов сайтов.
Желательно установить наш код выше Я.Метрики и Google Analytics.
Установить скрипт -> Копируем обязательный код счетчика -> вставляем его перед тегом </head>.
Как проверить корректность установки счетчика?
Установить счетчик в WordPress #
Админка -> Внешний вид -> Редактор тем -> файл темы: Заголовок (header.php)
нажми для увеличенияКак проверить корректность установки счетчика?
Установить счетчик в Joomla #
Ставим код счётчика напрямую в код шаблона.
Для этого идите на вкладку Расширения -> Шаблоны -> Шаблон.
В редакторе шаблонов найдите файл index.php. Если его нет, на соседней вкладке «Создать переопределение» найдите этот файл и простым нажатием на него создайте файл, который можно править без потерь изменений при обновлении.
Вернитесь на вкладку «Редактор», откройте файл index.php и вставьте код счетчика в секцию < head> < /head>. Сохранитесь.
Как проверить корректность установки счетчика?
Установить счетчик в Opencart #
Вставляем код счетчика в header.tpl файл.
catalog\view\theme\default(ваша тема)\template\common\header.tpl
Как проверить корректность установки счетчика?
Установить счетчик на Blogger #
Если вы работаете с платформой Blogger, вам необходимо:
- В панели сайта зайдите на вкладку Дизайн;
- Добавьте на сайт новый гаджет «HTML/JavaScript»;
- Вставьте в этот гаджет свой код счетчика Botfaqtor.ru;
- Сохранитесь.
Как проверить корректность установки счетчика?
Установить счетчик на Tilda #
Добавление дополнительного кода блокировок на страницу перед </head>
Мои сайты -> ваш сайт -> Настройки сайта -> Еще -> ищите “HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD” -> Редактировать код -> вставить обязательный код счетчика.
Не забудьте переопубликовать все страницы после сохранения, чтобы изменения применились.
Как проверить корректность установки счетчика?
Установить счетчик через Google Tag Manager (GTM) #Вы можете установить код счетчика отслеживания Botfaqtor через Google Tag Manager (GTM). (Официальный шаблон Botfaqtor GTM)
Шаг 1. Перейдите на страницу https://tagmanager.google.com/#/home
Шаг 2. Авторизуйтесь, перейдите в настройки контейнера GTM.
Шаг 3. Затем перейдите в меню Теги -> Создать.
Шаг 4. В конфигурации тега выберите тип тега, нажав кнопку: в правом верхнем углу.
Шаг 5. Выберите шаблон «Botfaqtor code» в галерее шаблонов.
Шаг 6. Добавьте шаблон в свою рабочую область.
Шаг 7. Настройте конфигурацию тега, указав свой персональный идентификатор сайта и триггер «All pages».
ваш персональный идентификатор ID сайта находится в личном кабинете Botfaqtor на странице настроек сайта.
Шаг 8. Сохраните изменения и отправьте на публикацию.
Как проверить корректность установки счетчика?
Установить счетчик на 1С.Битрикс #
Шаг 1. Войдите в систему управления, выберите
“Администрирование” → “Настройки” → “Настройки продукта” → “Сайты” → “Шаблоны сайтов”.
Шаг 2. Откройте нужный шаблон в режиме редактирования.
нажми для увеличенияШаг 3. Cкопируйте код вашего модуля и вставьте его в шаблон Вашего сайта. Если на Вашем сайте используется несколько шаблонов дизайна, то устанавливать код нужно во все шаблоны.
Также код можно вставить в файл /bitrix/templates/[имя шаблона]/ на FTP-сервере вашего хостинга.
Как проверить корректность установки счетчика?
Установить счетчик на UMI.
 CMS #
CMS #Установка через FTP доступ к сайту.
Шаг 1. Зайдите на сайт через FTP и выберите каталог:
/tpls/content/
Шаг 2. В файл «header.inc.tpl» вставьте код виджета сразу после тэга </head>. Если на вашем сайте используется несколько шаблонов, то установить таким образом код нужно во все шаблоны.
Шаг 3. Сохраните файл и обновите страницу вашего сайта.
ИЛИ
Установка через панель администрирования.
Можете также попробовать установить виджет через панель администрирования (хотим предупредить, что в UMI.CMS это реализовано достаточно неудобно, лучше размещать код, используя доступ по FTP)
Шаг 1. Войдите в административную панель UMI, перейдите на страницу, на которой будет размещаться виджет. Нажмите «Редактировать» (редактирование HTML).
Шаг 2. Вставьте код виджета, например, перед закрытием тэга </body>.
Шаг 3. Сохраните страницу и обновите её на вашем сайте.
Как проверить корректность установки счетчика?
Установить счетчик на HostCMS #
Шаг 1. Войдите в систему управления HostCMS в режиме администрирования и выберите “Макеты сайта” → “Ваш макет” → “Редактировать”
нажми для увеличенияШаг 2. Откройте нужный шаблон в режиме редактирования на вкладке «Макет».
нажми для увеличенияШаг 3. Cкопируйте код Вашего модуля и вставьте его в шаблон Вашего сайта. Если на Вашем сайте используется несколько шаблонов дизайна, то устанавливать код нужно во все шаблоны.
Также код можно вставить в файл /templates/[имя шаблона]/ на FTP-сервере вашего хостинга.
Как проверить корректность установки счетчика?
Установить счетчик на Wix #
Шаг 1. Войдите в систему управления сайтом Wix.
Шаг 2. Нажмите “Редактировать сайт“.
Шаг 3. Перейдите в Настройки -> Обзор -> Код отслеживания.
нажми для увеличенияШаг 4. На странице Коды отслеживания выберите “Новый код”.
нажми для увеличенияШаг 5. Заполните форму “Сторонний код“
- Вставьте код счетчика: находится на странице редактирования сайта в Botfaqtor.
- введите название: Botfaqtor.
- Куда добавлять код: На все страницы – Загружать код один раз.
- Где разместить код: Head.
- Нажмите кнопку “Добавить“
Как проверить корректность установки счетчика на сайт? #
Вариант 1. Через 10 минут после установки счетчика на сайт в личном кабинет Botfaqtor должны начать собираться данные о посещаемости вашего сайта (при условии наличия посетителей на сайте).
нажми для увеличенияВариант 2. На странице Мои сайты возле каждого сайта есть индикатор показывающий корректность установки счетчика. Можете нажать на него чтоб проверить статус.
Можете нажать на него чтоб проверить статус.
- зеленый – корректно установлен
- желтый – проверяется или не получилось проверить
- красный – не установлен
ВАЖНО: Скрипт “проверки счетчика” иногда не может идентифицировать счетчик на сайте, если вы уверены в том, что счетчик на сайте установлен корректно, то как только на сайте будет трафик, надпись обновится на “Установлен корректно”. Автоматическая проверка счетчика осуществляется каждый час, если в течении 2-х дней трафик на сайте не обнаружен, то статус будет автоматически изменен “Не установлен”.
Защита от ботов и скликивания Экономим до 30% рекламного бюджета, регистрируйтесь и тестируйте 7 бесплатно! Хочу подключиться!
Как добавить счетчик номеров на сайт. Полное руководство
Если вы хотите выделить важные номера вашей компании, вы всегда можете сделать это в виде анимированного счетчика номеров. Этот инструмент поможет вам отображать статистику и любую другую числовую информацию на веб-странице.
Этот инструмент поможет вам отображать статистику и любую другую числовую информацию на веб-странице.
Содержание
- Виджеты-счетчики для веб-сайтов
- Как добавить виджеты счетчика на GTM
- Добавление счетчиков в код HTML
- Как добавить и использовать плагин WordPress Number Counter
- Как добавить числовой счетчик в Wix
- Как добавить счетчик чисел Squarespace
- Как добавить счетчик в Weebly
- Как добавить числовой счетчик в Elementor
- Как добавить числовой счетчик на сайты Google
Используя анимированный счетчик номеров, вы можете доказать, что вы компания, на которую можно положиться. Кроме того, вы сможете продемонстрировать успешные сделки, историю в цифрах, заметные результаты. Он может быть полезен практически всем: дизайнерам, писателям, поварам, фотографам и, конечно же, бизнесменам.
Виджеты счетчиков для веб-сайтов
Желая поделиться своей впечатляющей статистикой или представить свою историю в цифрах, вы можете сделать это как можно быстрее. Однако создание динамического контента всегда требует навыков JavaScript, и это не вариант для тех, кто хочет иметь быстрое и простое в создании решение.
Вы можете выбрать готовый инструмент под названием Счетчик чисел. Он позволяет показывать потрясающие профессиональные цифры с отличным дизайном прямо на сайте, и вам не нужно писать JS.
При использовании виджета с анимированным счетчиком вы получаете прекрасную возможность профессионально и красиво представить великолепные числа, создать анимированный счетчик в визуальном конфигураторе, указать любые конечные числа и настройки анимации. После этого виджет будет готов к установке на любой сайт!
Выбирая виджет Elfsight Number Counter, вы получаете массу невероятных преимуществ:
- Любое количество столбцов
- Изменяемая ширина счетчиков и расстояние между ними
- Возможность прикреплять заголовки, постфиксы, префиксы и подписи
- Выбрать формат иконки — взять из коллекции Elfsight или загрузить персонализированную
- Возможность вставлять ссылки
- Любое количество рисунков
- Множество готовых настраиваемых шаблонов
Вам не о чем беспокоиться, если вы никогда раньше не программировали: с Elfsight для создания и добавления красивого и профессионального виджета Counter не потребуются дополнительные навыки.
Наш счетчик номеров работает на всех сайтах: Squarespace, Wix, WordPress и Weebly. Кроме того, вы можете добавить его в HTML-код и Elementor. Также, если вы не видите возможности добавить собственный HTML-код в админку вашего сайта, имейте в виду, что вы можете установить счетчик с помощью GTM.
Ниже вы найдете самую подробную инструкцию по добавлению виджета, приятного времяпрепровождения.
Как добавить виджеты счетчиков в GTM
При использовании любой CMS или конструктора веб-сайтов у вас обычно есть возможность добавить пользовательский HTML и разместить созданный вами виджет, вставив всего две строки кода. Однако не все CMS позволяют это сделать.
К счастью, есть возможность добавить виджет с помощью стороннего инструмента под названием Google Tag Manager. Короче говоря, вы создадите тег и триггер для его появления на веб-сайте и просто разместите его на веб-странице. Вот процесс более подробно:
- Зарегистрируйтесь или войдите в Диспетчер тегов Google
- Создайте новый тег, выберите «Пользовательский HTML»
- Поместите первую строку кода установки Elfsight в тег
- Создайте триггер для добавление тега на веб-страницу
- Сохраните тег и опубликуйте изменения
Это выше! Ваш виджет появится, как только вы закончите публикацию изменений.
Добавление счетчиков в код HTML
Процесс добавления числовых счетчиков в HTML является самым простым. Однако не так просто создать его на JS, HTML и CSS, чтобы он выглядел профессионально и был динамичным. Ничего страшного, если вы не представляете, что делать со своими числами и как заставить их переворачиваться.
С помощью специального инструмента под названием виджет вы просто создаете свой красивый и функциональный счетчик чисел, вставляете две строчки кода в нужный блок на веб-странице и вуаля! — у вас есть потрясающие цифры, динамически увеличивающиеся прямо здесь!
Хотите узнать больше о процессе установки и посмотреть видео? Вы можете сделать это на странице HTML Number Counter!
Как добавить и использовать плагин WordPress Number Counter
WordPress — одна из лучших платформ для тех, кто создает сайт-портфолио. Скорее всего, вам нужно выиграть время и очень хочется, чтобы ваш счетчик выглядел на сайте профессионально. В этом случае разумнее всего использовать специальный виджет.
Преимущества использования плагина
- Вам не нужно ничего кодировать в своем анимированном счетчике WordPress
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего инструмента
- Вы создаете счетчик самостоятельно, без веб-дизайнера или разработчика, и вам никогда не придется беспокоиться о дизайне и функциональности виджета
- Вы можете протестировать виджет в онлайн-демонстрации
С помощью плагина Elfsight вы сможете быстро обнаружить любые счетчики на сайте, улучшить UX за считанные секунды и настроить счетчик чисел так, как вам нужно.
Возможности Elfsight Counter для сайта WordPress
- Любое количество счетчиков
- Возможность добавлять префиксы, заголовки, заголовки и постфиксы
- Гибкая ширина счетчиков и расстояние между ними
- Различные настраиваемые шаблоны
7 90 добавить ссылки
- Неограниченное количество столбцов
- Выберите категорию значка — выберите его из библиотеки Elfsight или загрузите персонализированный
Вы можете более подробно изучить виджет на этой странице.
Кроме того, примите во внимание, что существует более 10 готовых настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете рассмотреть, как отображать различные типы анимированных счетчиков в WordPress, будь то работа в цифрах, успех в цифрах или удовлетворенность клиентов. Ниже приведены некоторые из примеров:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить счетчик в WordPress
Вы можете добавить плагин счетчика в WordPress несколькими способами. Вы можете легко сделать это самостоятельно после просмотра нашего руководства и видео на этой странице.
Ниже приведены еще несколько способов добавления счетчика чисел в WordPress. Например, вы можете прикрепить виджет с помощью диспетчера тегов Google.
Установить плагин через панель администратора WordPress
- Войти в панель администратора WordPress
- Перейдите в «Страницы» и выберите страницу, на которой вам нужен плагин.

- Добавить пользовательский блок HTML в нужную часть страницы.
- Вставьте код вашего плагина в этот блок.
- Нажмите «Обновить».
Вот так, ваш виджет появится на веб-странице, как только это!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете написать им, и они с радостью добавят для вас анимированный виджет Counter в WordPress. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Как добавить числовой счетчик в Wix
Wix — одна из основных платформ для тех, кто самостоятельно создает веб-сайт для своего бизнеса. Вероятно, вам нужно не тратить свое время и действительно нужно, чтобы ваш счетчик выглядел профессионально на сайте. В таких обстоятельствах лучшим выбором будет использование эксклюзивного виджета.
Преимущества, которые вы получаете, используя виджет
- Вам не нужно писать код JavaScript в анимированном счетчике для Wix
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего счетчика чисел
- Вы создаете счетчик самостоятельно, без веб-дизайнера или разработчика, и вам не нужно беспокоиться о дизайне и функционале виджета
- Вы можете протестировать плагин в бесплатном визуальном редакторе
С виджетом Elfsight вы можете немедленно разместите любые счетчики на сайте, улучшите UX за считанные секунды и настройте числовой счетчик так, как вам нужно.
- Особенности счетчика Elfsight для сайта Wix
- Неограниченное количество счетчиков
- Различные настраиваемые шаблоны
- Возможность прикреплять ссылки
- Неограниченное количество столбцов
- Определитесь с форматом значка — выберите его из коллекции Elfsight или загрузите собственный
- Возможность прикреплять заголовки, подписи, постфиксы и префиксы
7 Адаптивный 90 ширина счетчиков и расстояние между ними
Вы можете более подробно изучить виджет на этой странице
Более того, примите во внимание, что существует более 10 профессиональных адаптивных шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. . Вы можете узнать, как отображать различные типы счетчиков, будь то работа в цифрах, успех в цифрах или удовлетворенность клиентов. Здесь вы можете найти некоторые из шаблонов, посмотрите:
- Интернет-магазин
- Писатель в цифрах
- Университет в цифрах
.
 Вы можете легко сделать это самостоятельно, просмотрев видео и ознакомившись с нашим руководством на этой странице.
Вы можете легко сделать это самостоятельно, просмотрев видео и ознакомившись с нашим руководством на этой странице.Вот еще несколько способов установить счетчик номеров на Wix. Например, вы можете добавить инструмент с помощью диспетчера тегов Google.
Установите плагин через панель администратора Wix
- В панели администратора Wix выберите веб-сайт для виджета и нажмите «Редактировать сайт».
- Откройте редактор сайта, нажмите значок «Плюс».
- Перейдите в раздел «Встроить» и выберите «HTML i-frame».
- Нажмите «Ввести код» и вставьте код установки в этот блок
- Нажмите «Применить».
- Переместите блок виджетов в нужное место на странице, отрегулируйте его размер.
- Опубликовать изменения.
Готово, ваш виджет сразу же появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
И, конечно же, если вы используете виджет на любом платном тарифном плане, вы всегда можете написать им примечание, и они с удовольствием добавят анимированный счетчик в Wix. для тебя. Достаточно связаться с ними через Справочный центр Elfsight и приобрести виджет Number Counter, добавленный профессиональными разработчиками!
для тебя. Достаточно связаться с ними через Справочный центр Elfsight и приобрести виджет Number Counter, добавленный профессиональными разработчиками!
Как добавить счетчик чисел Squarespace
Squarespace — одна из лучших платформ для тех, кто создает сайт электронной коммерции. Очевидно, что вам нужно экономить время и деньги, и лучше всего использовать готовый инструмент под названием плагин.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашем счетчике Squarespace
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего анимированного счетчика чисел
- Вы создаете счетчик самостоятельно, без веб-разработчик или дизайнер, и вам никогда не придется беспокоиться о дизайне и функционале виджета
- Вы можете проверить плагин в бесплатном онлайн-редакторе
С помощью плагина Elfsight вы можете быстро разместить любые счетчики на сайте, усилить UX за считанные минуты и настроить числовой счетчик так, как вам нужно.
Возможности счетчика Elfsight для сайта Squarespace
- Выберите формат значка — возьмите его из нашей библиотеки или загрузите персонализированный
- Неограниченное количество столбцов
- Неограниченное количество счетчиков
- Многочисленные готовые шаблоны
- Регулируемое расстояние между счетчиками и их ширина
- Возможность прикреплять заголовки, постфиксы, префиксы и подписи
- Возможность добавления ссылок
Приглашаем ознакомиться с виджетом поближе эта страница.
Кроме того, примите во внимание, что существует более 10 профессиональных настраиваемых шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как представить различные типы счетчиков, будь то работа в цифрах, удовлетворенность клиентов или успех в цифрах. Ниже вы можете найти некоторые из примеров, посмотрите:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить анимированный счетчик в Squarespace
Вы можете добавить плагин в. Вы можете легко сделать это самостоятельно, посмотрев видео и ознакомившись с нашим руководством на этой странице.
Вы можете легко сделать это самостоятельно, посмотрев видео и ознакомившись с нашим руководством на этой странице.
Вот еще несколько способов добавить числовой счетчик в Squarespace. Например, вы можете прикрепить виджет с помощью диспетчера тегов Google.
Установите плагин через панель администратора Squarespace
- Выберите сайт для плагина после входа в систему.
- Нажмите «Изменить» рядом с областью страницы, где вам нужно отобразить виджет
- Добавьте блок кода.
- Вставьте код вашего виджета в этот блок.
- Сохраните изменения.
Вот и все, ваш виджет появится на веб-странице сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
Да, если ваш виджет находится на любом платном плане, вы всегда можете попросить их установить, и они будут рады установить для вас анимированный счетчик на Squarespace. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессиональными разработчиками!
Как добавить счетчик в Weebly
Weebly — одна из основных платформ для тех, кто создает веб-сайт-портфолио. Совершенно очевидно, что вы хотите сэкономить свои деньги и время, и вам лучше всего использовать уже созданный инструмент без кода, называемый плагином.
Совершенно очевидно, что вы хотите сэкономить свои деньги и время, и вам лучше всего использовать уже созданный инструмент без кода, называемый плагином.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в своем счетчике Weebly
- Существует множество шаблонов, представляющих профессиональные идеи для вашего инструмента
- Вы создаете счетчик самостоятельно, без веб-разработчика или дизайнером, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- Вы можете протестировать плагин в бесплатном визуальном редакторе
С помощью плагина Elfsight вы сможете мгновенно обнаружить любые счетчики на сайте, улучшить UX за считанные секунды и настройте счетчик числа так, как вы хотите.
Возможности анимированного счетчика Elfsight для Weebly
- Определитесь с форматом значка – получите его из коллекции Elfsight или загрузите персонализированный
- Многочисленные готовые настраиваемые шаблоны
- Возможность прикреплять ссылки подписи, заголовки и постфиксы
- Неограниченное количество счетчиков
- Неограниченное количество столбцов
- Гибкое расстояние между счетчиками и их ширина
Вы можете более подробно изучить виджет на этой странице.
Также имейте в виду, что существует более 10 готовых адаптивных шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как отображать различные типы счетчиков, будь то удовлетворенность клиентов, работа в цифрах или успех в цифрах. Вот некоторые из шаблонов, наслаждайтесь:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить плагин Number Counter на сайт Weebly
Есть возможность добавить плагин на сайты Weebly несколькими способами. Вы можете легко сделать это самостоятельно, прочитав наше руководство и просмотрев видео на этой странице.
Ниже вы найдете еще несколько способов установки счетчика чисел на Weebly. Например, вы можете прикрепить инструмент с помощью диспетчера тегов Google.
Установить плагин через панель администратора Weebly
- Начните редактировать свой сайт Weebly
- Перетащите элемент «Код для вставки» в нужную область страницы
- Нажмите на блок на странице, а затем нажмите «Редактировать пользовательский HTML»
- Вставьте код установки в блок
- Опубликовать изменения
Вот так, ваш виджет появится на сайте сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если вы используете виджет на любом платном плане, вы всегда можете написать им, и они будут рады добавить анимированный счетчик в Weebly для тебя. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Как добавить числовой счетчик в Elementor
Elemntor является одним из основных плагинов для тех, кто делает сайты для малого бизнеса и использует WordPress. Скорее всего, если вы используете это расширение, вы хотите сэкономить свое время и искренне хотите, чтобы ваш счетчик на сайте выглядел профессионально. В этом случае самым разумным выбором будет применение эксклюзивного виджета.
Преимущества использования виджета
- Вам не нужно писать JS-код в свой счетчик Elementor
- Существуют различные шаблоны, представляющие профессиональные идеи для вашего анимированного счетчика чисел
- Вы делаете счетчик самостоятельно, без веб-разработчика или дизайнера, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- У вас есть возможность опробовать виджет в бесплатном онлайн-редакторе
С помощью плагина Elfsight вы можете сразу обнаружить любые счетчики на веб-сайте, улучшить UX всего за несколько минут и настроить числовой счетчик по своему усмотрению.
Особенности счетчика Elfsight для сайта Elementor
- Возможность прикреплять постфиксы, названия, префиксы и заголовки
- Неограниченное количество цифр
- Гибкое расстояние между счетчиками и их ширина
- Различные готовые шаблоны
- Неограничено 90 количество колонок
- Определитесь с форматом иконки — выберите из нашей коллекции или загрузите свою
- Возможность прикрепления ссылок
Приглашаем ознакомиться с виджетом на этой странице.
Кроме того, имейте в виду, что существует более 10 профессиональных настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете узнать, как отображать различные типы счетчиков, будь то успех в цифрах, удовлетворенность клиентов или работа в цифрах. Вот некоторые из шаблонов, наслаждайтесь:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить виджет Number Counter 9 в Elementor0101
Вы можете добавить плагин на веб-сайты Elementor разными способами. Вы можете без особых усилий сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Вы можете без особых усилий сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Ниже вы найдете еще несколько способов установить счетчик чисел на Elementor. Например, вы можете добавить инструмент с помощью диспетчера тегов Google.
Установить плагин через панель Elementor
- Перейдите в раздел «Страницы» в панели администратора WordPress и выберите нужную страницу.
- Нажмите «Редактировать с помощью Elementor»
- Перетащите элемент «HTML» в правую область страницы
- Вставьте код установки в поле «HTML-код» в левом меню
- Нажмите «Обновить», чтобы сохранить перемены.
- Если вам нужно установить виджет на другие страницы, следуйте тем же инструкциям для каждой страницы.
Вот и все, ваш виджет сразу появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
И, конечно же, если ваш виджет находится на любом платном тарифном плане, вы всегда можете написать им заметку, и они с радостью добавят для вас анимированный счетчик в Elementor. Просто свяжитесь с ними через Справочный центр Elfsight, и пусть профессионалы установят ваш плагин Number Counter!
Просто свяжитесь с ними через Справочный центр Elfsight, и пусть профессионалы установят ваш плагин Number Counter!
Как добавить числовой счетчик в Google Sites
Google Sites — одна из лучших платформ для тех, кто создает сайт-портфолио. Скорее всего, вы хотите сэкономить свое время и действительно нуждаетесь в счетчике, чтобы он выглядел на сайте профессионально. В таких обстоятельствах самым мудрым решением будет использование эксклюзивного виджета.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашем счетчике Google Sites
- Существуют различные шаблоны, предлагающие профессиональные идеи для вашего счетчика номеров
- Вы делаете счетчик сами, без веб-дизайнера или разработчиком, и не стоит заморачиваться над функционалом и дизайном виджета
- У вас есть возможность проверить виджет в бесплатном визуальном конфигураторе
С помощью плагина Elfsight вы можете сразу разместить любые фишки на сайте, улучшить UX в всего за несколько минут и персонализируйте счетчик номеров так, как вы хотите.
Возможности счетчика Elfsight для Google Sites
- Возможность прикреплять ссылки
- Возможность добавлять названия, заголовки, префиксы и постфиксы
- Определитесь с типом значка — получите его из библиотеки Elfsight или загрузите свой собственный
- Изменяемое пространство между счетчиками и их ширинойНеограниченное количество счетчиков
- Неограниченное количество столбцов
- Различные готовые к использованию настраиваемые шаблоны
Вы можете более подробно изучить виджет на этой странице.
Кроме того, имейте в виду, что существует более 10 готовых настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете изучить, как отображать различные типы счетчиков, будь то удовлетворенность клиентов, работа в цифрах или успех в цифрах. Ниже приведены некоторые из примеров, посмотрите:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить плагин Number Site Counter в Google0101
Есть возможность добавить плагин Counter на Сайты Google несколькими способами. Вы можете легко сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Вы можете легко сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Ниже приведены еще несколько способов добавления счетчика чисел на сайт Google. Например, вы можете добавить виджет с помощью диспетчера тегов Google.
Установить плагин через панель администратора Google Sites
- Выберите сайт для редактирования.
- Нажмите кнопку «Вставить» на вкладке «Вставка».
- Вставьте код установки на вкладке «Вставить код».
- Нажмите «Далее», а затем «Вставить».
- Отрегулируйте размер и положение вашего виджета на веб-странице
- Опубликуйте изменения.
Вот так, как только ваш виджет появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете попросить их об установке, и они будут рады добавить для вас анимированный плагин Counter. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, установленный профессиональными разработчиками!
Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, установленный профессиональными разработчиками!
Счетчик Facebook
Вы можете привлечь больше лояльных клиентов и продемонстрировать свои выдающиеся достижения, разместив виджет числового счетчика на своей странице Facebook. Нет возможности разместить какой-либо пользовательский код на обычной странице или в группе. Однако такая возможность есть на странице Facebook, набравшей более 2000 лайков. Кроме того, если вы хотите установить виджет гладко и без сомнений, вам следует использовать стороннее решение, такое как Woobox.
Чтобы установить виджет на Facebook, вам необходимо: открыть выпадающее меню в правом верхнем углу и выбрать свою страницу -> нажать «Статические вкладки» в меню -> нажать «Создать новую вкладку» -> выбрать вкладку «HTML» -> в появившемся редакторе добавьте свой контент или введите код -> Нажмите Сохранить настройки.
Готово!
Примеры счетчиков веб-сайтов
Существует множество различных способов использования виджета на веб-сайте. В зависимости от вашей работы, творчества, деталей, которыми вы хотите поделиться, вы можете выбрать шаблон специально для вас. Вы можете настроить любой выбранный шаблон по своему усмотрению, чтобы сделать его лаконичным элементом стиля вашего сайта.
В зависимости от вашей работы, творчества, деталей, которыми вы хотите поделиться, вы можете выбрать шаблон специально для вас. Вы можете настроить любой выбранный шаблон по своему усмотрению, чтобы сделать его лаконичным элементом стиля вашего сайта.
Успех в цифрах
Это один из классических примеров счетчика сайта с анимированными цифрами, контрастным фоном и выделенными цифрами. Вы можете добавить любые детали о своей компании, и все они будут выглядеть очень профессионально и стильно.
Удовлетворенность клиентов
Шаблон Удовлетворенность клиентов самый яркий и динамичный. Это дает возможность рассказать вашим клиентам о ваших предыдущих клиентах и их мнениях. Добавляйте свои детали, смайлики и увеличивайте размеры фигурок.
Успешный старт
Расскажите о своих блестящих достижениях после открытия компании. Расскажите о количестве членов команды, а также о довольных клиентах.
Часто задаваемые вопросы
Хотите освоить свой счетчик чисел и сделать его самым привлекательным инструментом на своем веб-сайте? Вам может быть интересно, какие варианты стилей доступны для всех счетчиков, какие шаблоны вы можете использовать в каждом случае.
Могу ли я считать посетителей с помощью счетчика номеров?
Вы можете публиковать неизменную статистику из вашей аналитики. Или используйте специальный виджет под названием Счетчик посетителей. Это позволяет вам подсчитывать количество посетителей сайта и повышать доверие к вашему бренду, а также числовой счетчик.
Есть ли способ поставить большое число на счетчик?
Да, конечно! У вас есть возможность размещать в счетчике любые большие числа, потому что наш виджет адаптивный. Он станет таким же большим, как число, которое вы ввели. Кроме того, вы можете выбрать огромный шаблон той же ширины, что и экран, поэтому вы можете быть уверены, что большие числа идеально впишутся в контейнер виджета и веб-страницы.
Могу ли я построить счетчик скользящих чисел с помощью виджета Elfsight?
Да, можно! Есть возможность создать счетчик чисел с прокручивающейся анимацией. На самом деле все наши счетчики имеют вращающуюся анимацию, и они увеличиваются в движении, когда посетитель заходит на веб-страницу со счетчиком.
Стоит ли показывать веб-счетчик? | Малый бизнес
Дэвид Нилд
Веб-счетчик отслеживает посещения определенного веб-сайта или определенной страницы. Есть преимущества и недостатки в установке одного. Широкое разнообразие виджетов и инструментов веб-счетчиков находится в свободном доступе, а также платные профессиональные решения, которые публично отображают уровень трафика, поступающего на сайт. Кроме того, существует несколько служб мониторинга сайтов, которые могут отслеживать посещения сайта, сохраняя конфиденциальность информации.
Преимущества
Веб-счетчик позволяет вам и вашим посетителям отслеживать посещения вашего веб-сайта. Это позволяет вам увидеть, насколько популярен ваш сайт и отдельные страницы на нем. Информация, полученная с помощью веб-счетчика, может помочь вам спланировать будущий контент, определить, насколько успешным был редизайн сайта, или отследить любое увеличение числа посетителей в результате рекламной кампании.
 Если посетители увидят, что ваш сайт популярен среди других, это может побудить их потратить больше времени на изучение предлагаемого контента или убедить их совершить покупку.
Если посетители увидят, что ваш сайт популярен среди других, это может побудить их потратить больше времени на изучение предлагаемого контента или убедить их совершить покупку.
Недостатки
Публикация веб-счетчика означает, что информация, которую он предоставляет, доступна любому из ваших посетителей, а также вам — другие пользователи и потенциальные конкуренты могут видеть, какие типы контента популярны, какие идеи представляют интерес. хит посетителей и какие страницы привлекают меньше всего внимания. Делая веб-счетчик общедоступным, вы позволяете другим узнавать почти столько же, сколько и вы, о посещаемости сайта. Кроме того, если посетители увидят, что на вашем сайте мало или совсем нет трафика, это может отбить у них желание проводить больше времени на сайте или покупать что-либо у вас.
Установка веб-счетчика
Установка веб-счетчика проста. Доступно множество различных бесплатных онлайн-инструментов.
 См. в качестве двух примеров сайты hitwebcounter.com и visiterscounter.com. В большинстве случаев вы можете просто скопировать и вставить фрагмент кода в существующий HTML-код вашего сайта, чтобы активировать счетчик. Также доступны более продвинутые коммерческие услуги, а многие популярные платформы, такие как WordPress, предоставляют пользователям интегрированные средства отслеживания. Для получения дополнительной информации о настройке веб-счетчика обратитесь в компанию, размещающую ваш сайт.
См. в качестве двух примеров сайты hitwebcounter.com и visiterscounter.com. В большинстве случаев вы можете просто скопировать и вставить фрагмент кода в существующий HTML-код вашего сайта, чтобы активировать счетчик. Также доступны более продвинутые коммерческие услуги, а многие популярные платформы, такие как WordPress, предоставляют пользователям интегрированные средства отслеживания. Для получения дополнительной информации о настройке веб-счетчика обратитесь в компанию, размещающую ваш сайт.
Настройка аналитики
Можно отслеживать посетителей вашего веб-сайта без отображения общедоступного веб-счетчика для просмотра другими. Это позволяет вам отслеживать популярность вашего сайта и отдельных страниц, не раскрывая информацию никому другому. Одним из самых популярных инструментов аналитики сайта является Google Analytics по адресу google.com/analytics. Зарегистрируйте бесплатную учетную запись, и вы сможете видеть, сколько посетителей посещают ваш сайт, как они находят ваш контент в Интернете, сколько времени они тратят на просмотр сайта и многое другое.

