Как сделать тень в Photoshop — 3 способа | Урок | Фото, видео, оптика
В предметной съёмке, съёмке каталогов и творческой фотографии, где нужно совмещать несколько снимков, мало просто вырезать и переставить объект. Чтобы он смотрелся реалистично, необходимо подогнать его по цветам и яркости к окружающей среде, а также добавить тень.
Рассказываем, как сделать тень в Photoshop всего за пару минут и тем самым добавить реалистичности изображению.
Тень как бы «приземляет» предмет, создавая ощущение, что он правда находится в сцене / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: unsplash.com
Как создать тень в Photoshop с помощью стилей слоя
Настройки стиля слоя Тень
Как нарисовать тень в Photoshop
Свободное трансформирование — как сделать тень в Photoshop
Как создать тень в Photoshop с помощью стилей слоя
Стили слоя — это инструменты, которые автоматически генерируют эффекты. Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
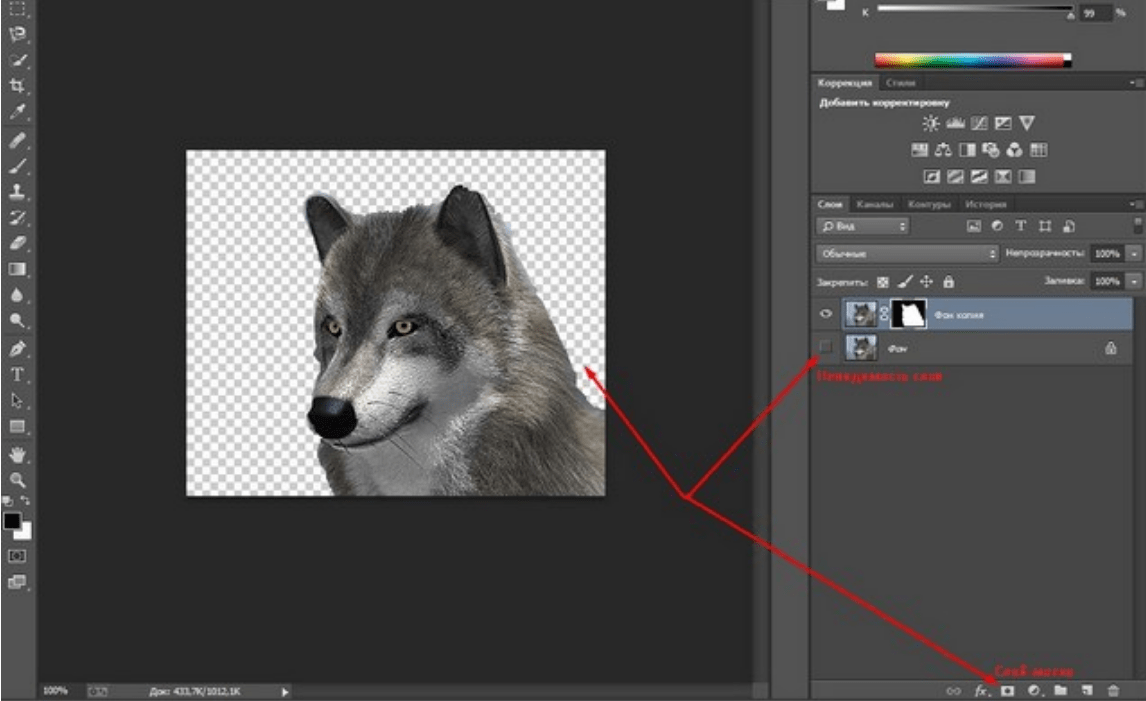
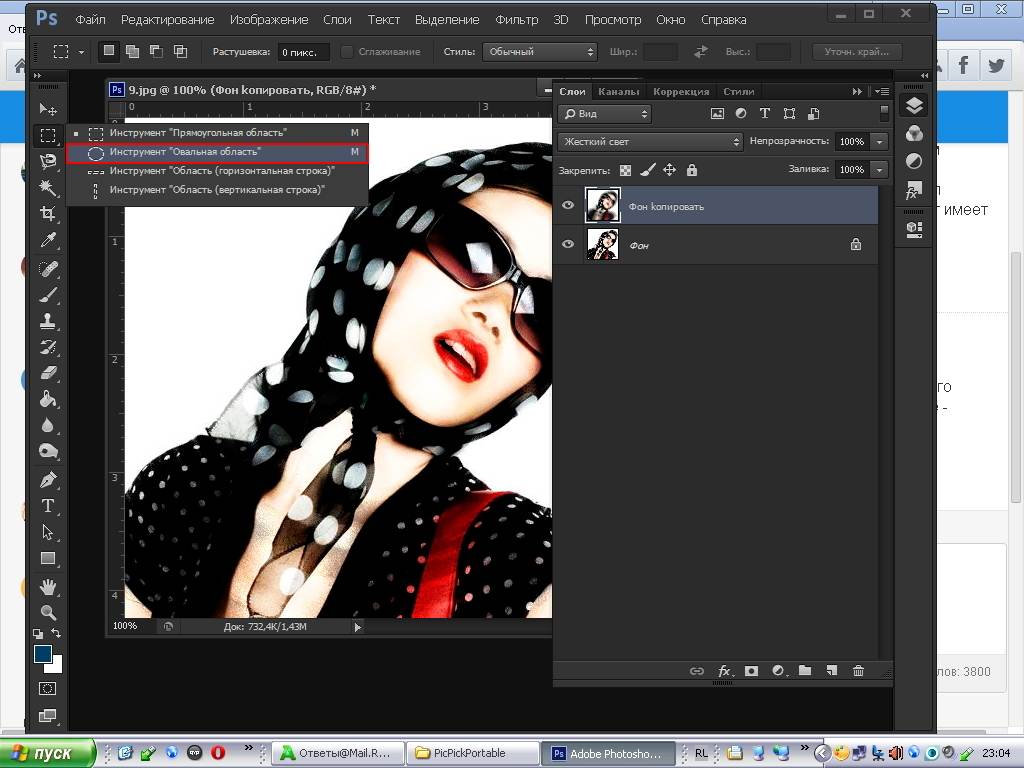
1. Откройте фотографию с объектом, для которого хотите добавить тень.
Далее предмет нужно вырезать любым удобным способом — вручную маской, с помощью быстрого выделения или, как в случае с данным примером, нажатием кнопки «Удалить фон» в палитре Свойства / Properties.
Подробно о том, как вырезать предмет и удалить фон, читайте по ссылкам.
2. Создайте под объектом однотонный фон, чтобы лучше видеть результат работы.
В палитре Слои / Layers нажмите на чёрно-белый круг и выберите команду Цвет / Solid Color. В открывшейся палитре выберите белый цвет и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Зажмите левую кнопку, находясь на слое с заливкой, и перенесите его под слой с вырезанным объектом. Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
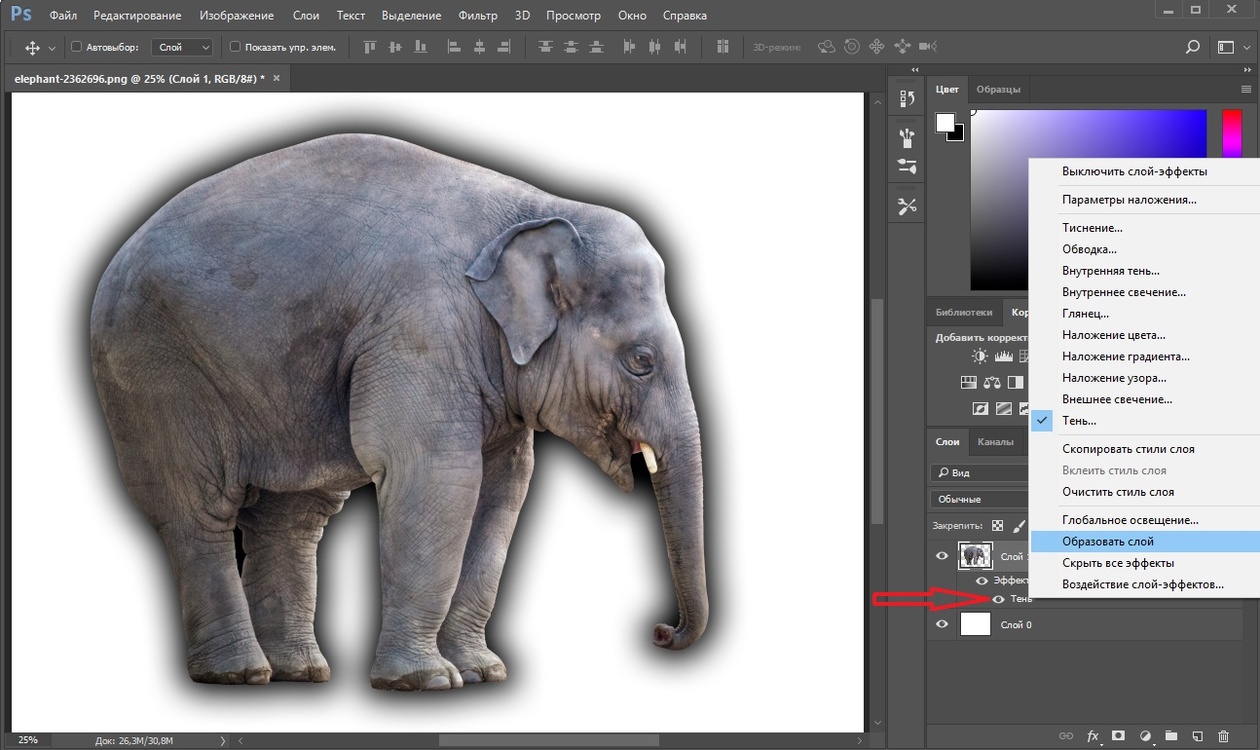
3. Пришло время добавлять тень! Кликните левой кнопкой мыши на слой с вырезанным объектом. Внизу на панели Слои найдите значок с буквами fx — это и есть стили слоя. В выпадающем списке выберите Тени / Shadows.
В открывшемся окне задайте нужные параметры тени — толщину, цвет, размытость, угол наклона — и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Настройки стиля слоя Тень
В любой момент вы можете поменять настройки тени. Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
1. Режим наложения. Наиболее удачным и реалистичным считается Умножение / Multiplay. Ради эксперимента можно выбрать любой другой.
2. Цвет тени.
3. Непрозрачность тени.
4. Угол. То, в какую сторону будет направлена тень.
5. Смещение. То, насколько сильно тень отходит от объекта.
6. Размах. Делает контур тени более толстым и грубым.
7. Размер. Делает тень более размытой.
8. Контур. Внешний вид тени. Например, цвет может заполнять тень полностью или быть только контуром.
9. Шум. Добавляет шум на тень. Небольшие значения могут быть уместны, чтобы добавить реалистичности.
Как нарисовать тень в Photoshop
Если автоматически сгенерированные программой тени не нравятся, её можно нарисовать самому! Так бывает, например, если вам не нужна огромная фигурная тень, повторяющая контур объекта, но хочется «приземлить» объект на землю.
- Вырежьте объект.
2. В палитре Слои нажмите на квадрат с плюсиком внутри, чтобы создать новый пустой слой. На нём вы будете рисовать тень.
Зажмите левой кнопкой мыши слой с будущей тенью и перенесите под объект / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Кликните левой кнопкой мыши на слой с будущей тенью. Возьмите инструмент Кисть / Brush на панели инструментов слева.
Возьмите инструмент Кисть / Brush на панели инструментов слева.
Задайте настройки кисти с помощью строки наверху. Самая важная из настроек — режим наложения. Вам понадобится Умножение / Multiplay. Далее задайте размер кисти, её жёсткость (чем мягче, чем более размытой будет тень) и непрозрачность.
Остальные настройки, кроме режима наложения, придётся подбирать вручную, исходя из ваших задач и видения — точных рекомендаций нет / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Подробно об инструменте кисть и её настройках.
4. Нарисуйте тень под объектом. Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Тут всё зависит от вашего умения рисовать. Чтобы было легче и меньше уставала рука, подумайте о покупке графического планшета. Он помогает также и в ретуши, если вы в обработке захотите дальше, чем покрутить ползунки — с ним время, затраченное на ретушь, сокращается в разы.
Свободное трансформирование — как сделать тень в Photoshop
Хотите создать имитацию длинной закатной тени, стелющейся по поверхности? Тогда этот способ окажется лучшим из предложенных.
1. Откройте фотографию с предметом, которому хотите добавить тень, и вырежьте его.
2. Создайте дубликат вырезанного предмета. Для этого нажмите Ctrl + J или правой кнопкой мыши по слою — Создать дубликат слоя / Duplicate Layer.
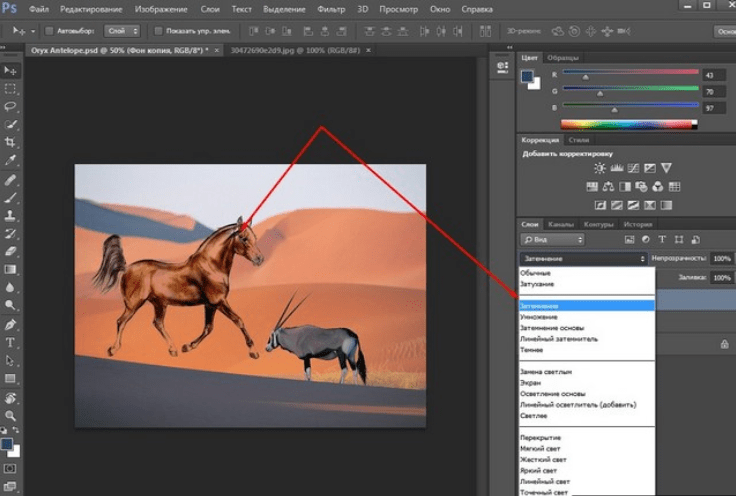
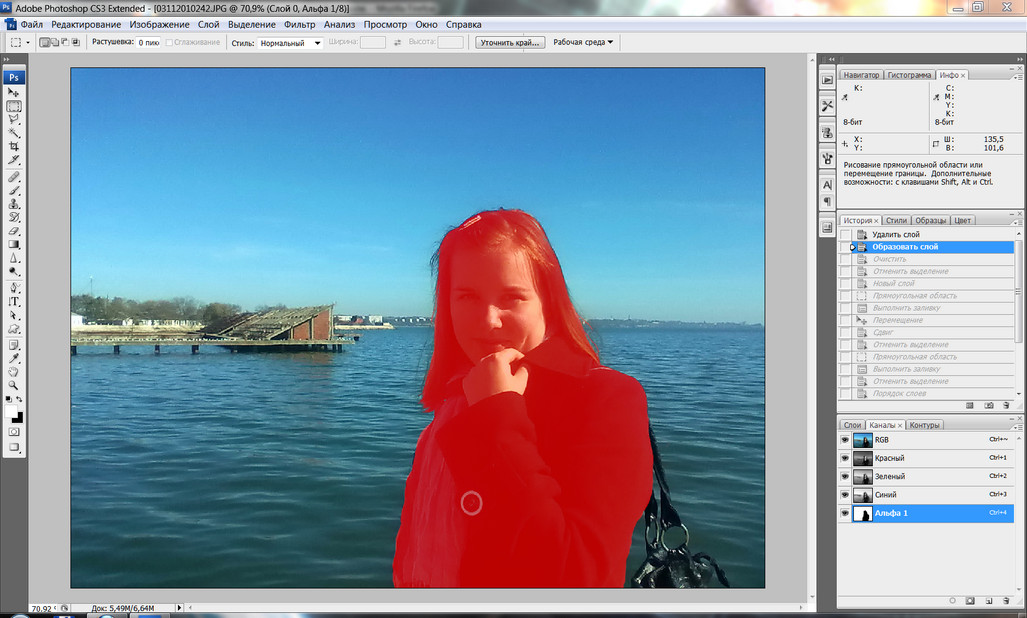
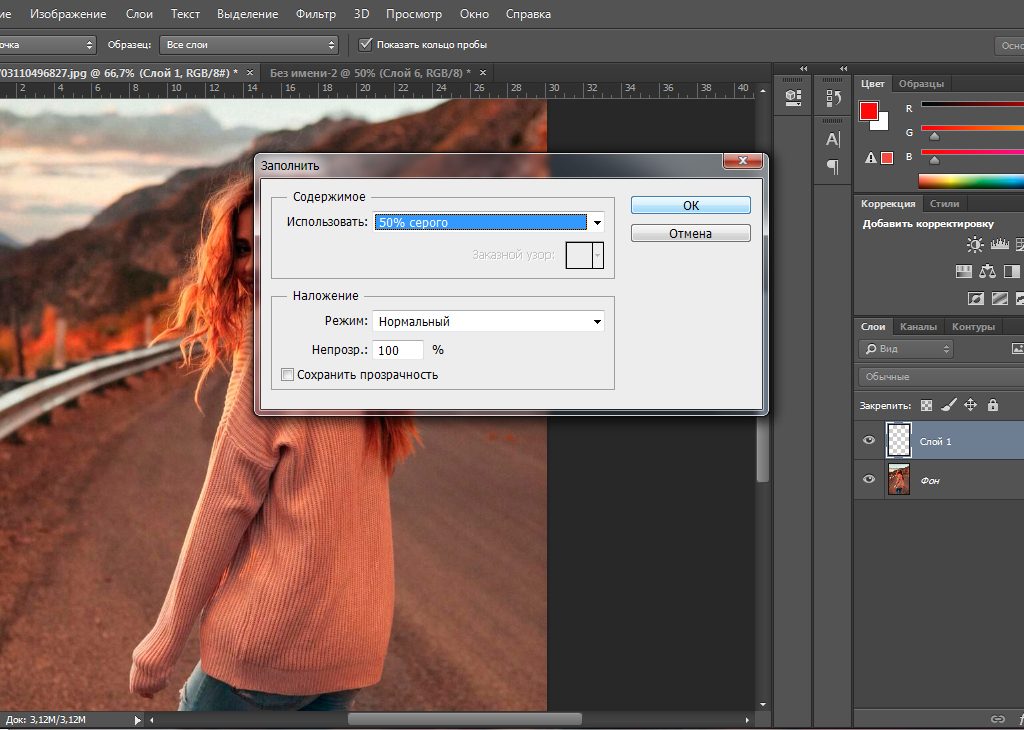
3. Кликните левой кнопкой мыши по копии слоя, которая находится внизу. Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Чтобы залить слой чёрным цветом:
- Нажмите на иконку с чёрным и белым квадратом в левой части экрана.
Поменяйте цвета местами с помощью стрелочки или горячей клавиши X, чтобы чёрный цвет был внизу / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
- Нажмите Ctrl и кликните левой кнопкой мыши по слою, который хотите залить.
 Создастся выделение, которое не даст цвету заливки заполнить весь слой.
Создастся выделение, которое не даст цвету заливки заполнить весь слой. - Нажмите сочетание клавиш Ctrl + Delete. Будущая тень зальётся чёрным цветом.
- Нажмите Ctrl + D, чтобы снять выделение.
После этого поставьте слой в режим наложения Умножение / Multiply / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Кликните на слой-тень и перейдите в команду Редактирование / Edit — Свободное трансформирование / Free Transform.
Горячие клавиши для свободного трансформирования — Ctrl + T. Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Возможные варианты трансформации тени:
– чтобы «положить» тень, нажмите правой кнопкой мыши и выберите Отразить по вертикали;
– чтобы перемещать тень, зажмите её левой кнопкой мыши и сдвигайте;
– чтобы создать ощущение перспективы, будто тень лежит на поверхности, нажмите правой кнопкой мыши и выберите Перспектива / Perspective.
Меню активируется нажатием правой кнопки мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Когда вы получите нужную форму тени, нажмите клавишу Enter. Получившуюся тень можно доработать.
Размойте тень с помощью Фильтр / Filter — Размытие / Blur — Размытие по Гауссу / Gaussian Blur или уменьшите её Непрозрачность / Opacity в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как вырезать и вставить объект в Photoshop
Автор Алексей Волконский На чтение 4 мин Просмотров 986
Перемещение объектов (вырезание и вставка, на другой фон) Photoshop – это основа основ, ради которой многие и начинают учиться работать с этой программой. И действительно – это очень крутая и полезная функция, и сегодня – мы покажем вам, как это делается.
Итак, чтобы вам было нагляднее воспринимать сегодняшний урок – объясним вам все вкратце. У нас есть 2 фотографии, с двумя девушками. Нам нужно убрать с фотографии первую, и добавить туда вторую. Естественно, все нужно сделать так, чтобы на первой фотографии остался нормальный фон, и, в то же время, чтобы вторая девушка смотрелась на нем естественно и красиво.
У нас есть 2 фотографии, с двумя девушками. Нам нужно убрать с фотографии первую, и добавить туда вторую. Естественно, все нужно сделать так, чтобы на первой фотографии остался нормальный фон, и, в то же время, чтобы вторая девушка смотрелась на нем естественно и красиво.
Соответственно, первое, что мы делаем – это добавляем обе фотографии в фотошоп.
Итак, первое, что мы делаем – это пытаемся избавиться от объекта в центре, т.е. от девушки в шляпе. Для этого – выбираем лассо и делаем круговую обводку, вокруг девушки. Особо стараться не стоит, т.к. данный фон позволяет его достаточно хорошо редактировать.
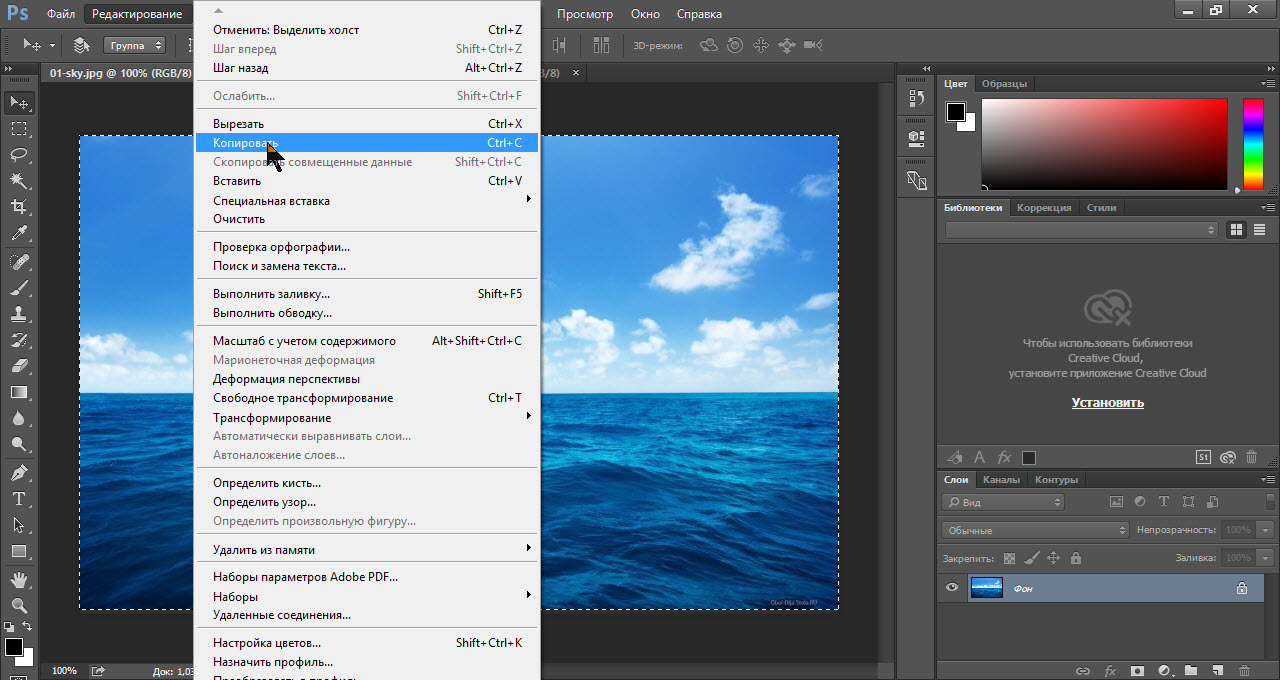
Теперь, по выделенному объекту, кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку».
В открывшейся табличке – выбираем «с учетом содержимого». Вот, что у нас получится по итогу. Останется просто кликнуть правой кнопкой мышки и убрать выделение.
Все, первая фотография, с фоном, у нас готова. Теперь переходим ко второй фотографии, с девушкой, с рюкзаком.
Изначально – нам нужно разблокировать фоновый слой. Для этого, в правой части экрана, внизу, там, где отображается фон – справа от него будет значок замка. Его нужно отключить, обычным нажатием ПКМ.
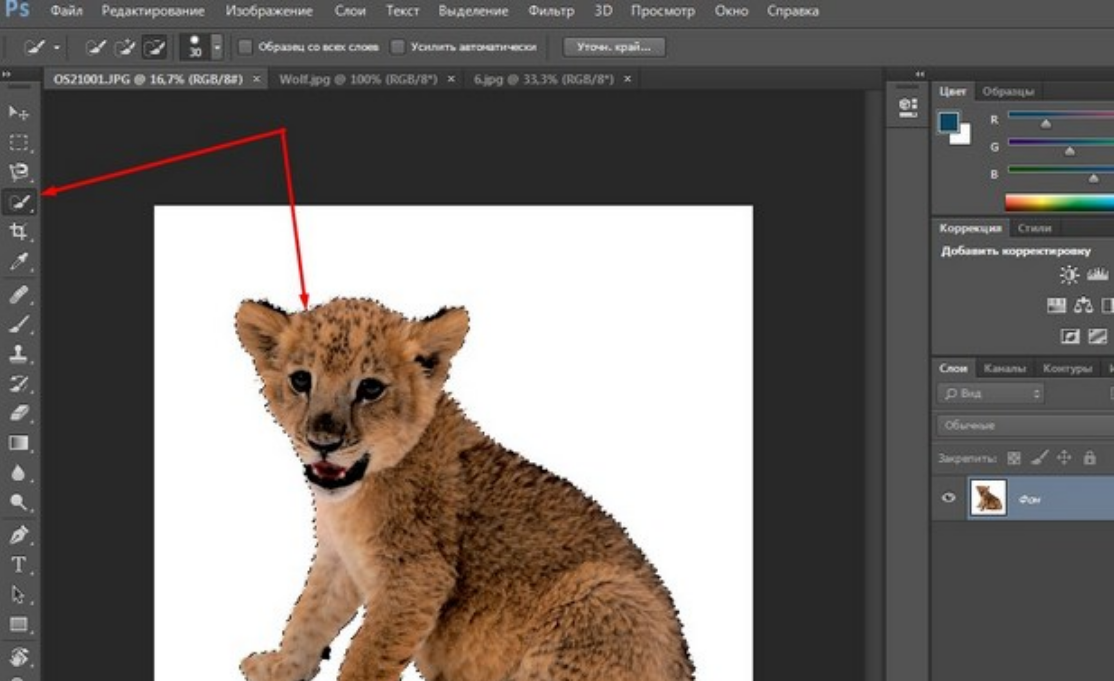
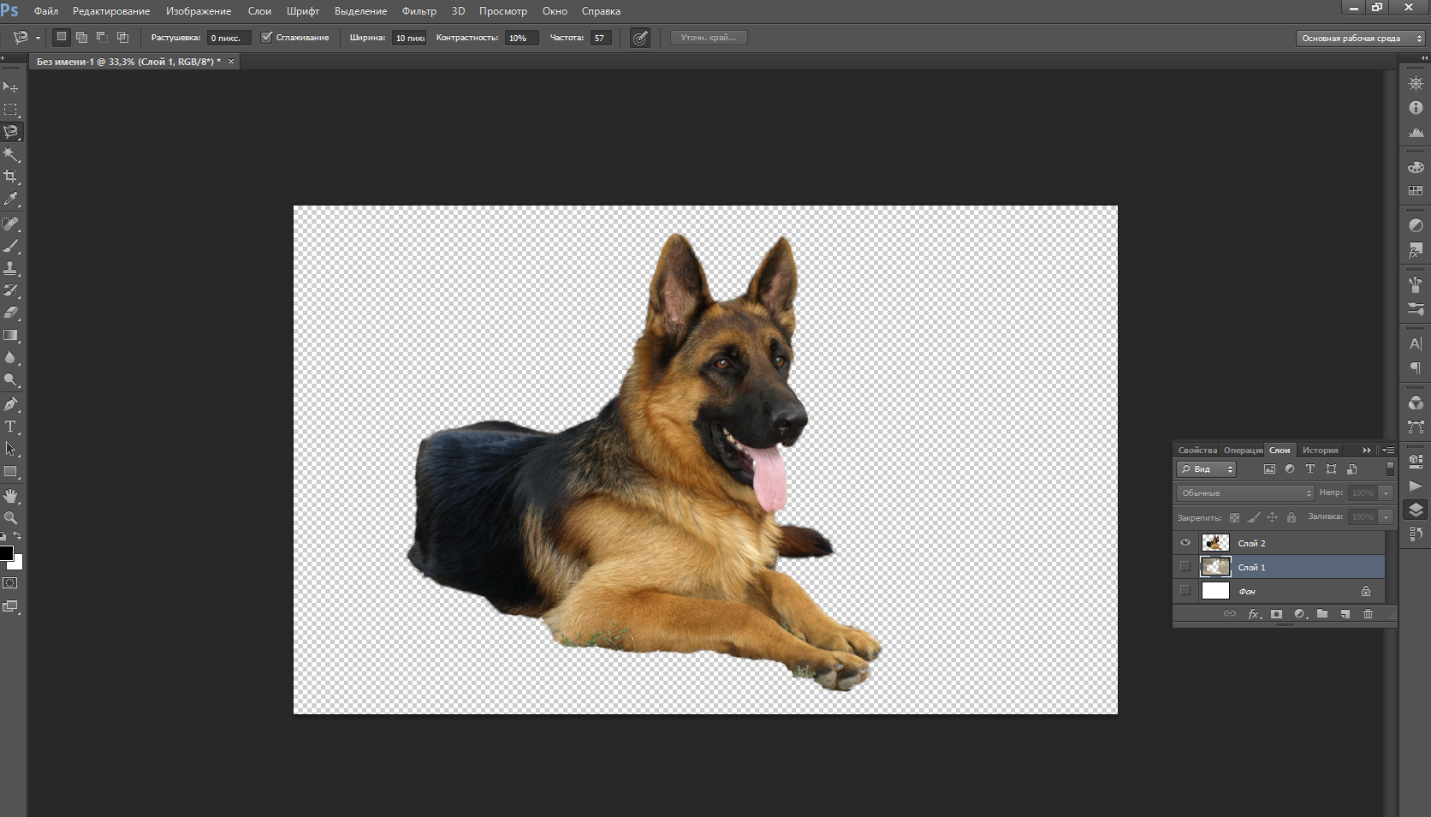
Возвращаемся к картинке. На левой рабочей панели – находим инструмент «быстрое выделение» и, собственно, выделяем объект.
Обратите внимание, что автоматически программа захватывает более рельефрые позиции, поэтому, если у вас также выделится не то, что надо – увеличить картинку (alt+колесико мышки) и инструмент автоматически перейдет в режим «добавить, к выделенному объекту». Он показан под 1 стрелочкой, на скрине ниже. Вторая стрелка – показывает режим «удалить, с выделенного объекта» — это нужно в случаях, когда программа автоматически захватывает лишнюю текстуру.
Постарайтесь максимально плотно обложить выделением нужный объект, чтобы после – меньше мучиться с его доработкой. Однако и убивать 2 часа – на это тоже не стоит. В общем – найдите золотую середину.
Когда все будет выделено – нажимайте, по выделенной области правой кнопкой мышки и выбирайте «выделение и маска».
Вот, что получится в итоге.
Видим, что в волосах девушки мелькают просветы, поэтому приближаем фото, берем вторую кисточку («уточнить край»), увеличиваем ее в размерах и водим девушке по волосам.
Вот, что должно получиться. Также у нашей девушки «проблемы» с пальцами правой руки. Можно это сделать тоже кисточкой, а можно и по-другому, но об этом позднее.
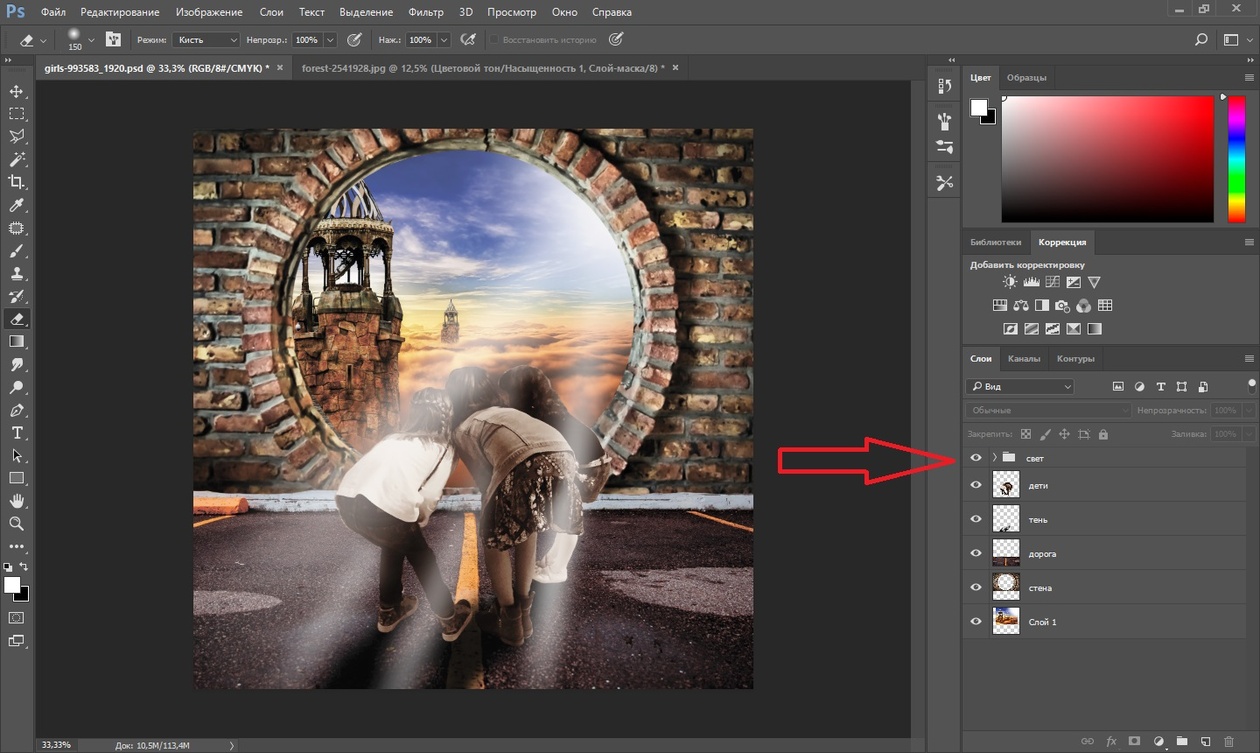
Теперь нам нужно найти вывод (полистав правый блок меню вниз) и вывести фотографию на «новую слой-маску».
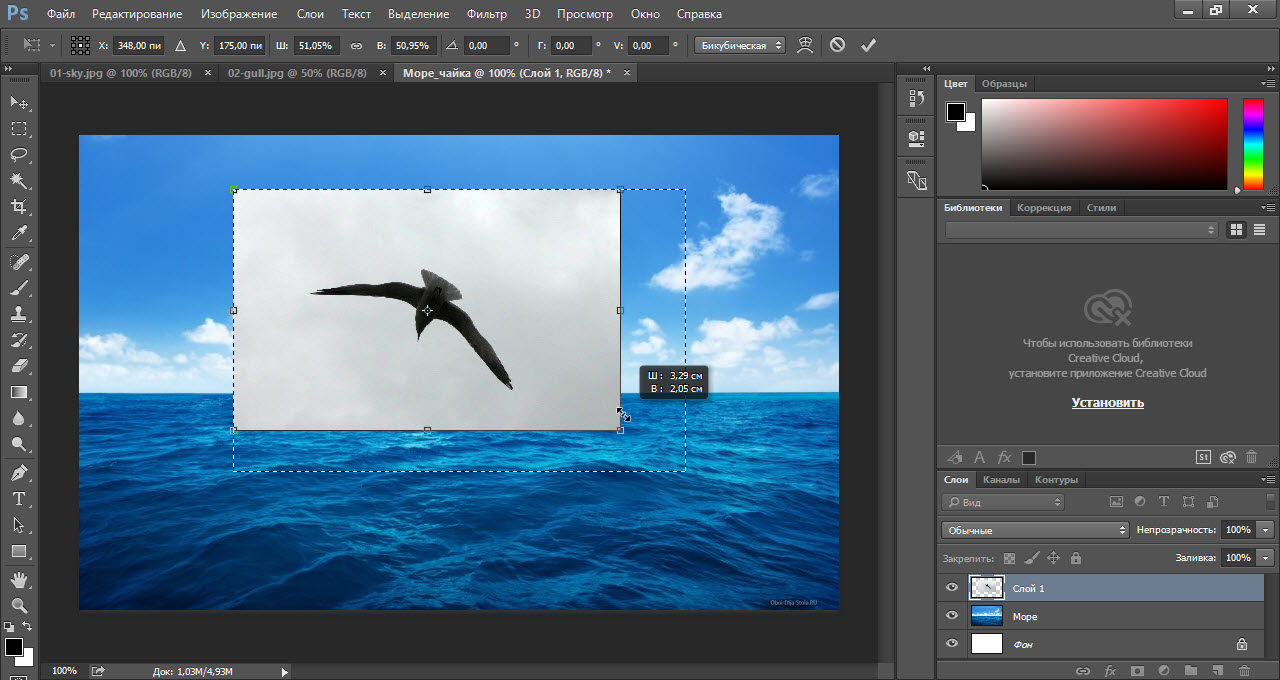
Вырезаем объект и переносим его на новый фон. Как видите – девушка получилась немного больше, чем сам фон. Но не страшно – это все тоже можно пофиксить.
Нажимаем комбинацию горячих клавиш Ctrl+T, чтобы трансформировать нашу вставку и зажимаем Shift, чтобы пропорции сохранялись. Ну и, собственно, мышкой стягиваем квадрат до тех пор, пока наша девушка не станет естественно смотреться на окружающем фоне.
Ну а когда все сделано – на верхней панели кликаем на галочку, чтобы сохранить изменения.
Теперь – можно максимально четко отредактировать фотографию. Если вы помните – мы обещали вам показать, что делать с пальцами, с белыми контурами. Тут, собственно, ничего сложного. Опять выбираем кисть, и с ее помощью удаляем и заменяем все ненужное (черная кисть – стирает, белая – добавляет).
Вот и все, дорогие читатели. На этом урок закончен. Спасибо, что воспользовались нашей помощью, всем удачи и пока.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Использование — Изучите PixelSquid
Добавление объектов в Photoshop
Используйте лайтбоксы на PixelSquid.com, чтобы добавлять и упорядочивать объекты, которые вы хотите использовать в плагине Photoshop. Как только вы добавите объект в лайтбокс, он появится на панели библиотеки плагина, и вы сможете легко добавить этот объект в свою композицию. Нажмите здесь, чтобы узнать больше об использовании лайтбоксов PixelSquid.
Как только вы добавите объект в лайтбокс, он появится на панели библиотеки плагина, и вы сможете легко добавить этот объект в свою композицию. Нажмите здесь, чтобы узнать больше об использовании лайтбоксов PixelSquid.
Панель библиотеки
- Используйте поле поиска для поиска новых объектов на сайте PixelSquid. Поиск объекта откроет веб-сайт PixelSquid в окне браузера с результатами поиска. Используйте веб-сайт PixelSquid для добавления объектов в лайтбоксы.
- Используйте вкладки для переключения между бесплатными, поисковыми и лайтбоксами для навигации по библиотеке.
- Если вы не видите недавно добавленные объекты, попробуйте переключиться на другой лайтбокс и обратно.
- Чтобы добавить объект в композицию, просто щелкните миниатюру объекта. Это откроет панель Spinner и добавит объект в вашу композицию в качестве слоя смарт-объекта.
Spinner Panel
- Нажмите кнопку «Добавить новый», чтобы добавить в композицию новый объект.
 Это не заменит текущий слой.
Это не заменит текущий слой. - Просто нажмите левую кнопку мыши и перетащите ее в окне Spinner, чтобы вращать и вращать объект. Это работает точно так же, как и сайт PixelSquid. Для масштабирования и преобразования вы можете продолжать использовать инструменты преобразования Photoshop для перемещения объекта.
- Вы можете оставить тени на земле включенными или отключить их. Просто сдвиньте переключатель, чтобы убрать тени или снова включить их.
- Для более быстрого взаимодействия оставьте переключатель «Разрешение» в положении «Низкое». Когда вы нашли свой угол и закончили манипулировать вращением вашего объекта, сдвиньте переключатель в положение «Высокий», чтобы получить более четкий результат.
- Встроить смарт-объект — этот параметр загрузит версию объекта с полным разрешением и заменит текущий слой в качестве редактируемого смарт-объекта в вашей композиции. Это очень мощная опция, так как она оставляет вашу композицию нетронутой, но дает вам все возможности мощного многоуровневого PSD.
 Просто дважды щелкните только что созданный слой смарт-объекта, чтобы открыть встроенный PSD и получить доступ ко всем функциям.
Просто дважды щелкните только что созданный слой смарт-объекта, чтобы открыть встроенный PSD и получить доступ ко всем функциям. - Используйте значок меню для доступа к руководствам, отправки отзыва, перезагрузки плагина, очистки кэша или выхода из своей учетной записи PixelSquid. После того, как вы закончите редактирование и будете довольны углом вашего объекта, вы можете либо оставить его живым для последующего вращения и манипуляций, либо вы можете «запечь» его в своей композиции. Запекание удаляет все возможности вращения, но предлагает некоторые новые мощные функции.
Бесплатная панель с водяными знаками
- Вкладка «Бесплатно» — объекты PixelSquid, которые можно использовать бесплатно и попробовать наш плагин.
- Watermarked — все объекты на PixelSquid доступны для использования лицами, не являющимися подписчиками, с водяным знаком на каждом объекте.
- Лайтбоксы — вы можете создавать и создавать лайтбоксы часто используемых и любимых объектов на PixelSquid.

Как использовать смарт-объекты в Photoshop (шаг за шагом)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Знаете ли вы, как использовать слои в Photoshop для неразрушающего редактирования? Смарт-объекты еще больше расширят возможности.
В этой статье я покажу вам, как начать работать со смарт-объектами в Photoshop.
Экономия времени и эффективность
Цифровые миры грез
Вы изо всех сил пытаетесь создать фантастические цифровые фотоколлажи с помощью смарт-объектов? Наша электронная книга и шпаргалки «Digital Dreamworlds» предлагают 30 уникальных проектов и простых кейсов, которые помогут вам освоить эту технику. Преобразите свою фотографию уже сегодня!
Магазин Предложения
Проверить цену наКупить у
НедоступноПонимание смарт-объектов в Photoshop
Слои Photoshop великолепны. Они позволяют редактировать фотографии, не уничтожая оригинал.
Смарт-объекты еще больше расширяют концепцию неразрушающего редактирования. Они позволяют вносить изменения без потери качества.
Существует масса возможностей, когда вы решите использовать смарт-объекты в Photoshop. Вот несколько важных преимуществ смарт-объектов.
Изменение размера и преобразование
Смарт-объекты можно преобразовывать без потери исходных данных или качества изображения.
Преобразования влияют только на смарт-объект, но не на исходное изображение за ним.
Неразрушающие фильтры
Вы можете применять фильтры к смарт-объектам и редактировать их в любое время. С обычными фильтрами вам придется отменить и повторно применить их, если вы хотите внести изменения.
Векторы
Вы можете импортировать или копировать/вставлять векторные изображения из Illustrator в Photoshop, не растрируя их.
Это означает, что вы можете продолжать использовать изображения в качестве векторов в Photoshop.
Ограничения смарт-объектов
Чего вы не можете сделать, так это изменить данные пикселей. Это означает, что вы не можете уклоняться, сжигать или клонировать, например.
Однако вы можете отредактировать изображение за смарт-объектом, если хотите.
Как использовать смарт-объекты в Photoshop
Существует несколько способов создания смарт-объектов и множество способов их использования. Это основные операции, с которых стоит начать.
Поясню на примере.
Я заменю фото внутри рамки на стене этого изображения.
Я заменю его фотографией, которую сделал в Бомбее, Индия.
© Joris HermansДля практики вы можете использовать одно и то же изображение девушки и рамки и заменить фотографию на свою.
Создание и преобразование смарт-объекта
Самый простой способ создать смарт-объект — перетащить файл изображения на артборд.
Шаг 1: Откройте фоновое фото
Откройте фото девушки, смотрящей в рамку.
Шаг 2. Перетащите
Теперь найдите фотографию, которую хотите поместить в рамку. Вы можете использовать любой файл изображения, но для этого примера я хочу, чтобы вы выбрали файл jpg, чтобы мы могли позже заменить его файлом другого типа.
Я покажу вам, как это сделать позже.
Перетащите фотографию на артборд.
Когда вы перетащите его, Photoshop автоматически преобразует вашу фотографию в смарт-объект, поместив ее на новый слой.
Шаг 3: Изменить размер
Фотография слишком большая, чтобы поместиться в рамку, поэтому мы должны сначала изменить ее размер. Используйте сочетание клавиш Cmd + T (Ctrl + T для Windows), чтобы изменить его размер.
Помните, что это не обязательно должно быть точно. Вы всегда можете снова изменить размер без потери качества. Это не влияет на файл, стоящий за смарт-объектом.
Удерживайте клавишу Shift при изменении размера, чтобы это не повлияло на соотношение сторон изображения. Переместите изображение по рамке.
Дважды щелкните изображение, чтобы подтвердить трансформацию.
Шаг 4: Преобразование
Последнее, что нам нужно сделать, чтобы новая фотография естественным образом вписалась в рамку, это изменить перспективу. Перейдите в Edit > Transform и выберите «Distort».
Перейдите в Edit > Transform и выберите «Distort».
Увеличьте масштаб и перетащите углы смарт-объекта, чтобы он поместился в кадре. Дважды щелкните для подтверждения.
Редактирование смарт-объекта в Photoshop
Это было просто. Но сейчас мы увидим настоящее преимущество смарт-объектов в Photoshop.
Результат пока не выглядит естественным. Яркость и общий вид фото не соответствуют. Нам нужно применить смарт-фильтр и отредактировать изображение за смарт-объектом, чтобы исправить это.
Применить смарт-фильтры
В моем случае фотография слишком яркая и требует размытия, чтобы выглядеть естественно.
Шаг 1: Яркость
Убедитесь, что выбран слой Smart Object.
Перейдите в меню «Изображение» > «Коррекция» и выберите «Яркость/Контрастность…».
Затем перетащите ползунки, пока изображение не станет естественным.
Шаг 2. Размытие
Перейдите в меню «Фильтр» > «Размытие» и выберите «Размытие по Гауссу…».
Перетащите ползунок, чтобы добавить размытие.
Вот результат.
Шаг 3. Редактирование смарт-фильтров
Если вы передумаете, вы все равно сможете отредактировать все примененные фильтры. Вы можете увидеть фильтры, которые вы применили, на панели «Слои».
Просто дважды щелкните любой из фильтров, чтобы изменить настройки.
Если бы вы использовали фильтр на обычном слое, вам пришлось бы отменить и повторно применить этот фильтр.
Редактирование содержимого вашего смарт-объекта
Давайте сделаем это интереснее. Допустим, я хочу удалить объект с фотографии, которую я использовал в качестве смарт-объекта.
Шаг 1: Откройте смарт-объект
Дважды щелкните миниатюру смарт-объекта на панели «Слои». Откроется фотография за смарт-объектом.
Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой…».
Теперь вы можете редактировать все, что хотите, на новом слое. Я удалю одну из черных птиц с помощью инструмента «Штамп».
Шаг 2: Сохраните
Помните, я говорил вам использовать файл jpg для этого примера? Поскольку мы создали новый слой, мы больше не можем сохранить этот файл в формате jpg.
Мы должны сохранить фотографию как файл, поддерживающий слои.
Сохраните файл в формате .tiff и закройте его.
search Content
Если бы мы сгладили файл и перезаписали тот же jpg, мы бы уже увидели результат.
Поскольку мы изменили тип файла, теперь нам нужно заменить содержимое нашего смарт-объекта новым файлом tiff.
Щелкните правой кнопкой мыши смарт-объект и выберите «Поиск содержимого…».
Найдите TIFF-файл и используйте его для замены содержимого смарт-объекта.
Отредактированный файл tiff появится в кадре. Птица ушла.
Вы можете отредактировать все, что захотите, и сохранить файл tiff, чтобы увидеть результат. Давайте попробуем удалить еще несколько птиц.
Шаг 1: Дважды щелкните
Еще раз дважды щелкните миниатюру смарт-объекта. Откроется TIFF-файл.
Откроется TIFF-файл.
Используйте инструмент «Штамп» для удаления объектов и сохранения. Вы также можете применить другие операции.
Шаг 2. Сохраните
Сохраните и закройте файл, когда будете готовы. Результат появится в кадре моментально.
Создание нового смарт-объекта на панели «Слои»
Наконец, вы также можете создать смарт-объект на панели «Слои».
Шаг 1: Дублируйте
Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой…».
Шаг 2: Создание смарт-объекта
Щелкните правой кнопкой мыши новый слой и выберите «Преобразовать в смарт-объект».
Теперь вы можете использовать этот новый слой в качестве смарт-объекта в файле Photoshop. Он не связан ни с каким другим файлом за пределами Photoshop.
Заключение
В этом примере вкратце показаны возможности смарт-объектов.
Комбинируйте смарт-объекты со слоями для расширенного неразрушающего редактирования в Photoshop.
