Как добавить толстый контур для печати в Photoshop
Существует несколько способов создания выделенного текста в Photoshop , но большинство из них требуют отрисовки текста. Вот метод для толстого контура, который позволяет типу оставаться редактируемым. Вы можете использовать эту технику, чтобы добавить контур к любому объекту или выделению, а не только к тексту.
В Photoshop 6 или более поздней версии эффект слоя « Обводка» является лучшим способом добавления контуров к объектам . Добавление обводки к тексту не является наилучшей практикой, поскольку оно делает текст более жирным и менее читабельным. Это один из тех приемов, которые следует использовать только тогда, когда текст рассматривается как графический элемент. Даже тогда будь тонким.
«Инсульт» означает « контур » в жаргоне фотошопа.
Это легко и должно занять всего около двух минут.
Выберите инструмент «Текст» (вертикальный или горизонтальный, в зависимости от ситуации) и создайте текст.

С л Тип Эйер выбран, выберите Stroke из Fx меню.
Когда откроется диалоговое окно Layer Style , убедитесь, что выбран Stroke .
Установите желаемую ширину с помощью ползунка или введите собственное значение.
Выберите Место для удара:
- Внутри означает, что обводка будет размещена внутри границ выделения.
- Центр помещает обводку на 10 пикселей внутри и на 10 пикселей вне выделения.
- Снаружи выполняется обводка по внешнему краю выделения.
Режим смешивания : выбор здесь определяет, как цветной штрих будет взаимодействовать с цветами под штрихом . Это особенно эффективно, если текст помещается поверх изображения.
Непрозрачность
устанавливает значение прозрачности для обводки.
Нажмите один раз на цветной чип, чтобы открыть палитру цветов. Выберите цвет для обводки или выберите цвет из базового изображения.
Хит ОК .
Как добавить толстый контур для быстрого ввода
Если вам не хватает времени, вот простой метод, который занимает около 45 секунд.
Выберите инструмент « Горизонтальный тип маски» .
Нажмите один раз на холст и введите свой текст. Холст станет розовым, и основное изображение или цвет будут видны при вводе.
Нажмите клавишу Command (macOS) или Control (Windows), и появится ограничивающий прямоугольник. Удерживая клавишу, вы можете изменять размер, искажать, перемещать или вращать текст.
Переключитесь на инструмент Move , и текст появится в виде выделения. Оттуда вы можете добавить штрих к выделению.
Кроме того, вы можете использовать кисть на выбор.
Создайте текстовую схему, используя один из двух показанных методов.
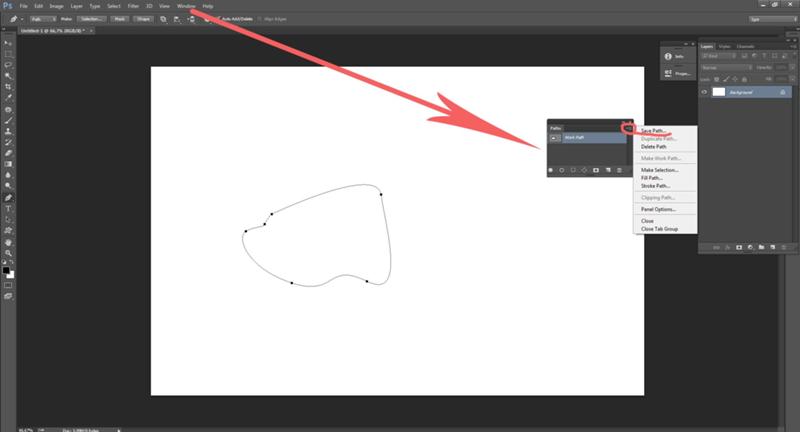
Выберите « Окно» > « Пути» .
Выберите опцию « Создать рабочий путь» в нижней части панели « Пути» . Это приведет к новому пути с именем «Рабочий путь».
Выберите инструмент Brush Tool .
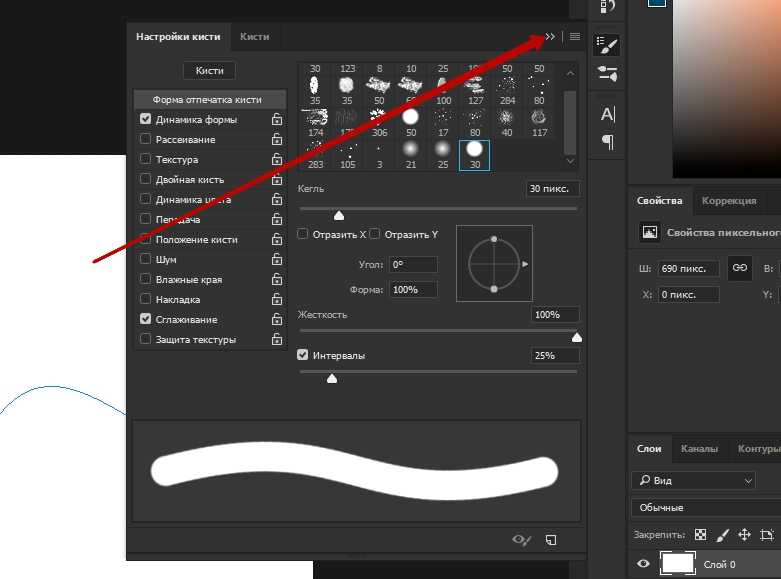
Откройте панель Brush, чтобы выбрать подходящую кисть.
Дважды щелкните на цветном чипе переднего плана в инструментах, чтобы открыть палитру цветов . Выберите цвет для кисти.
На панели « Контуры» , выделив путь, щелкните один раз на контуре « Обводка» со значком кисти (сплошной кружок). Кисть наносится на путь.
подсказки
Если вы отредактируете текст, вам нужно будет очистить контурный слой и воссоздать его.
Для более тонкого контура предпочтителен метод эффектов слоя (см. Соответствующую информацию ниже).
Для неровного контура установите режим наложения слоя на Растворение и уменьшите непрозрачность.
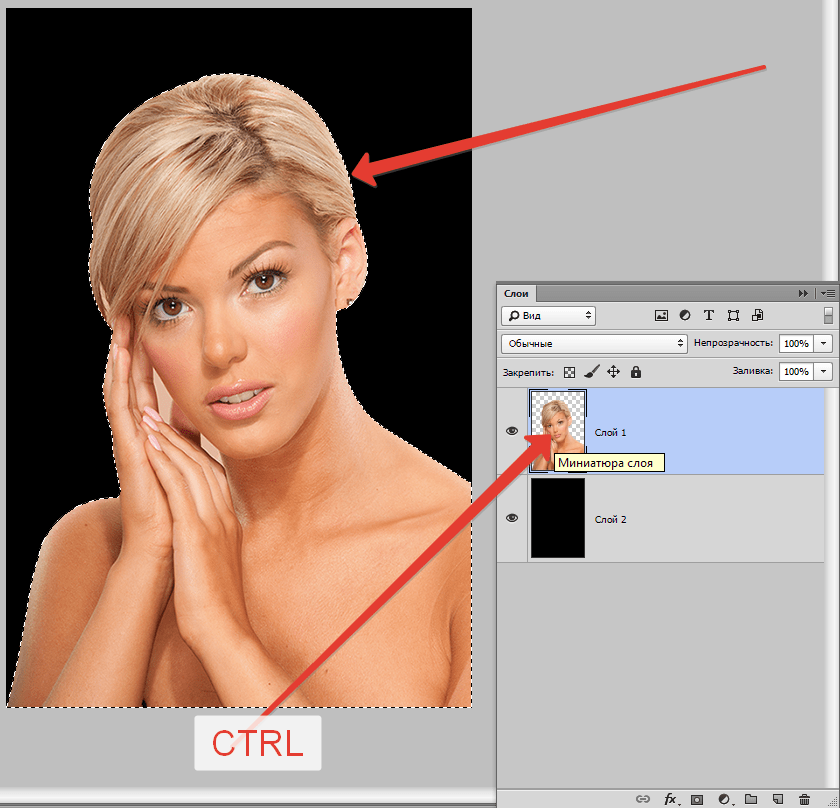
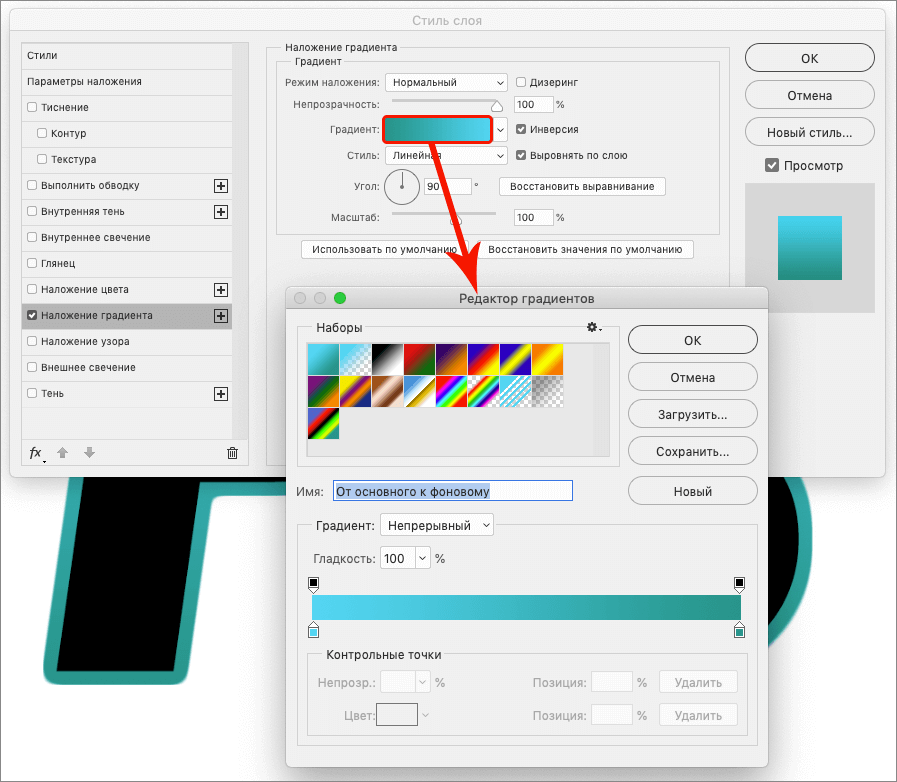
Чтобы создать контур с градиентом, нажмите Ctrl (Windows) или Command (MacOS) на слое структуры и заполните выделение градиентом.
Если у вас есть учетная запись Creative Cloud, откройте библиотеку Creative Cloud и дважды щелкните созданную кисть, чтобы применить ее к пути. Вы можете создавать кисти легко с Capture приложение Adobe , которое доступно для устройств Android и IOS.
Что такое обтравочный контур в Photoshop?
Знаешь что Обтравочный контур в фотошопе является? Если вы новичок в этой концепции, не волнуйтесь, вы попали в нужное место. В этом уроке мы подробно рассмотрим обтравочный контур. В этом руководстве подробно описывается все, что вам нужно знать об обтравочном контуре и о том, как его использовать в Photoshop. Как большинство людей путают Обтравочный контур и маскирование изображения, обсудим их отличия. Мы также рассмотрим подробный пошаговый процесс создания обтравочного контура. Это может быть очень полезно для начинающих дизайнеров.
Как большинство людей путают Обтравочный контур и маскирование изображения, обсудим их отличия. Мы также рассмотрим подробный пошаговый процесс создания обтравочного контура. Это может быть очень полезно для начинающих дизайнеров.
Это руководство предназначено для новичков, но более продвинутые пользователи также могут узнать здесь что-то новое. Итак, вы готовы узнать, что такое обтравочный контур? Давайте начнем.
Что такое обтравочный контур?
Первое, что вам нужно сделать, это понять, что такое Clipping Path на самом деле. Это процесс, с помощью которого вы можете удалить фон или добавьте белый фон вместо любого изображения.
Обтравочный контур позволяет создать форму или близкий векторный контур и вырезать часть изображения с помощью инструмента «Перо». Это отличный способ удалить фон с изображения. Вы также можете использовать обтравочный контур, чтобы обрезать часть изображения или изменить только небольшую область изображения.
Дизайнеры выделяют разные типы обтравочных контуров. Вы можете использовать простой метод рисования контура вокруг изображения с помощью инструмента «Перо» или инструмент «Обрезка». Путь для выполнения гораздо более сложных вещей, таких как разделение изображения на разные части и использование каждой части отдельно в изображение. Если вы хотите удалить фон с изображения, вам следует использовать технику обтравочного контура, потому что это даст вам гладкие края.
Обтравочный контур vs. Маскировка изображения
Многие люди путают обтравочный контур с маской изображения в Photoshop. По правде говоря, это очень разные вещи. Давайте посмотрим, как Сравнение траектории обрезки и маскирования изображения друг с другом.
Обтравочный контур и маскирование изображения — полезные техники в Photoshop. Они могут помочь вам отделить фон от переднего плана изображения. Но у них обоих разные методы.
Обтравочный контур использует Инструмент «Перо» убрать фон. С другой стороны, маскирование изображения использует три разных способа изменения частей изображения. Маскирование изображения включает обтравочную маску, маску слоя и маску альфа-канала. Они используют разные техники для изменения частей изображения и могут делать гораздо больше, чем просто удалять фон.
С другой стороны, маскирование изображения использует три разных способа изменения частей изображения. Маскирование изображения включает обтравочную маску, маску слоя и маску альфа-канала. Они используют разные техники для изменения частей изображения и могут делать гораздо больше, чем просто удалять фон.
Изображение предоставлено: Clipping Path Creative Inc
Обтравочный контур предпочтительнее, если изображение переднего плана имеет резкие края и его легко отделить от фона. Это требует больше времени по сравнению с маскированием изображения, так как вам нужно нарисовать путь вокруг изображения с помощью инструмента «Перо».
Как Clipping Path, так и Image Masking широко используются графическими дизайнерами, чтобы добавить немного изюминки в свой дизайн. Их можно использовать для объединения разных слоев и изображений вместе и создания действительно красивых плакатов, логотипов и веб-изображений в Photoshop.
Руководство по созданию обтравочного контура в Photoshop
Обтравочный контур — один из наиболее часто используемых приемов в Photoshop, который может значительно улучшить ваш дизайн. Если вы новичок в этом, вы можете следовать нашему пошаговому руководству, чтобы узнать больше.
Если вы новичок в этом, вы можете следовать нашему пошаговому руководству, чтобы узнать больше.
Шаг 1. Откройте изображение
Первый шаг — открыть изображение, из которого вы хотите вырезать. Перейдите в Файл-> Открыть и просмотрите изображение для выбора. Это изображение появится на фоновом слое, и вы сможете увидеть его на панели слоев.
Шаг 2: выберите инструмент
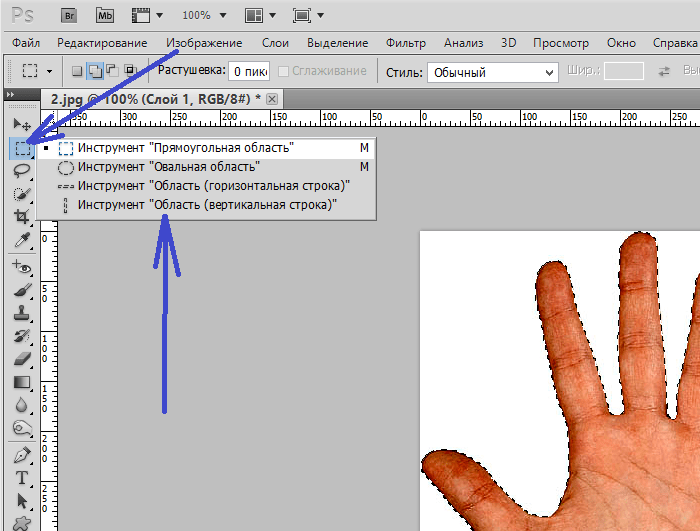
Теперь вам нужно выбрать Pen Tool на панели инструментов. Это легко заметить, так как значок похож на ручку. Вы можете использовать этот инструмент, чтобы нарисовать обтравочный контур вокруг изображения. Вы также можете использовать ярлык ‘П’ для выбора инструмента.
Шаг 3: нарисуйте путь
Вы можете использовать инструмент «Перо», чтобы создать обтравочный контур вокруг изображения. Это займет немного времени, но подождите. Добавьте точки привязки, чтобы завершить путь к изображению. Вы также можете удалить точки привязки, если сделаете какие-либо ошибки. Вы можете увидеть создаваемый путь на панели «Пути».
Шаг 4: Сохраните путь
После того, как вы создали путь с помощью Pen Tool, вы должны сохранить его. Перейдите в панель Paths и найдите путь, который вы нарисовали. Дважды щелкните по нему и выберите путь для сохранения. Вы можете назвать его как хотите и сохранить.
Шаг 5: обрезать путь
Снова перейдите в панель Paths и откройте меню. Найдите вариант с надписью «Обтравочный контур». Это превратит ваше изображение в обтравочный контур.
Оставьте значение плоскостности пустым и нажмите «ОК». Позже вы можете изменить это значение, но сейчас можете оставить его равным 0, и это не вызовет никаких проблем.
Шаг 6: Сохранить как EPS
После того, как вы создали обтравочный контур, теперь вы готовы использовать изображение без фона. Но сначала вы должны сохранить его как EPS. Перейдите в «Сохранить как» и выберите формат EPS из раскрывающегося списка.
Шаг 7: используйте изображение
Вы можете использовать это изображение без фона в ваших изображениях. Вы можете открыть этот файл EPS в программном обеспечении Adobe, таком как InDesign, Illustrator, а также Photoshop.
Вы можете открыть этот файл EPS в программном обеспечении Adobe, таком как InDesign, Illustrator, а также Photoshop.
Где можно использовать обтравочный контур?
Теперь, когда вы знаете, как создать обтравочный контур в Photoshop, вы, должно быть, захотите попробовать это самостоятельно. Вы можете использовать эту технику для удаления фона изображения. Но вы можете сделать гораздо больше с помощью обтравочного контура в Photoshop.
Редактировать фотографии продукта: Вы можете использовать Обтравочный контур чтобы изображения ваших продуктов выглядели великолепно. Это отличный способ убрать беспорядок с фона и выделить товар. Если у вас есть сайт электронной коммерции, вам может пригодиться обучение использованию Clipping Path.
Графический дизайн: Обтравочный контур — отличный способ редактирования логотипов, изображений и иллюстраций. Вы можете использовать эти изображения при разработке плакатов, упаковки, книжных иллюстраций и других интересных вещей. Обтравочный контур может быть очень полезен графическим дизайнерам.
Обтравочный контур может быть очень полезен графическим дизайнерам.
Сделайте свои баннеры и веб-изображения особенными: Вы также можете использовать Clipping Path для создания красивых баннеров и изображений для своих веб-сайтов. Вы можете использовать обтравочный контур, чтобы добавлять различные изображения на свой сайт и привлекать внимание пользователей.
Использование при редактировании изображений: Обтравочные контуры также могут быть полезны, когда вы редактирование изображений или фото. Это может помочь вам объединить несколько изображений и поднять вашу игру редактирования на ступеньку выше. Вы можете использовать эту технику, чтобы удалить фон и придать изображению совершенно иное ощущение.
Архитектура и дизайн: Наконец, вы можете использовать Clipping Path для создания красивых дизайнов интерьеров и архитектуры в Photoshop. Если вы хотите произвести впечатление на своих клиентов, этот метод может оказаться очень полезным.
Это были некоторые из способов использования обтравочного контура в Photoshop. Вы сможете сделать гораздо больше с этим навыком, если научитесь делать это правильно.
Окончательный вердикт
Обтравочный контур в Photoshop может быть очень полезен графическим дизайнерам. Это может помочь вам создать несколько уникальных дизайнов и сделать вашу работу более потрясающей.
Мы надеемся, что это руководство было для вас полезным. Мы подробно рассмотрели обтравочный контур. Пошаговое руководство может быть отличным для новичков, которые ищут простое в использовании руководство для обтравочного контура. Мы также рассмотрели различные способы использования обтравочного контура в ваших проектах.
Однако, если вы хотите стать экспертом, вам нужно продолжать практиковаться и учиться. Выучить Clipping Path не так сложно, но если вы хотите стать экспертом, вам нужно практиковаться и пробовать новые вещи самостоятельно.
использованная литература
1. https://clippingpathcreative. com/what-is-clipping-path-in-photoshop/
com/what-is-clipping-path-in-photoshop/
2. https://en.wikipedia.org/wiki/Clipping_path
Как добавить рамку в Photoshop
В графическом дизайне простой способ выделить что-либо — это добавить вокруг него рамку. В этой статье мы покажем вам, как добавить рамку в Photoshop к изображениям, фигурам и тексту.
Лучший способ улучшить свои навыки работы с Photoshop — это практиковаться, практиковаться и еще раз практиковаться. Попробуйте добавить рамку в Photoshop, выполнив следующие действия.
Содержание
Как добавить рамку вокруг изображения в Photoshop
Представьте, что у вас есть фотография или изображение, к которому вы хотите добавить рамку в Photoshop. Вы планируете распечатать изображение и оформить его в рамку. Добавление рамки к изображению создаст впечатление, что вы добавили внутреннюю подложку.
Давайте также представим, что вы не хотите, чтобы рамка закрывала даже один пиксель самого изображения, поэтому сначала вам нужно увеличить размер холста — рабочей области вокруг изображения в окне изображения — а затем добавьте границу в этом дополнительном пространстве. К счастью, это легко сделать в Photoshop.
К счастью, это легко сделать в Photoshop.
- Откройте изображение в Photoshop.
- Если изображение состоит из нескольких слоев, сведите изображение, выбрав Layer > Flatten Image .
- Далее мы изменим фоновый слой на обычный слой, который можно переместить в другое место в порядке наложения слоев, чтобы вы могли изменить его режим наложения или его непрозрачность. Выберите Layer > New > Layer from Background . Либо дважды щелкните слой на панели «Слои». Обратите внимание, что его новое имя будет Layer 0. Выберите ОК кнопка.
- Теперь увеличим холст. Выберите Изображение > Размер холста . Вы хотите увеличить размер холста, чтобы разместить границу, которую хотите добавить. Убедитесь, что установлен флажок Relative и якорь установлен в середине сетки.
 Затем введите количество пикселей, на которое вы хотите увеличить холст. Помните, что половина пикселей будет добавлена к каждому краю холста, поэтому, если вам нужна рамка шириной 100 пикселей, вам нужно увеличить ширину и высоту холста на 200 пикселей каждый.
Затем введите количество пикселей, на которое вы хотите увеличить холст. Помните, что половина пикселей будет добавлена к каждому краю холста, поэтому, если вам нужна рамка шириной 100 пикселей, вам нужно увеличить ширину и высоту холста на 200 пикселей каждый.
- Теперь у нас есть изображение с расширенным холстом.
6. Чтобы добавить границу, нажмите кнопку Создать новый слой-заливку или корректирующий слой на панели «Слои» и выберите Сплошной цвет из списка.
7. В окне Color Picker выберите цвет границы и нажмите кнопку OK .
8. Наконец, на панели «Слои» перетащите только что созданный слой заливки цветом под слой изображения.
Теперь у вашего изображения должна быть рамка вокруг него. Вы можете сохранить его, но не забудьте Сохранить как… , чтобы не сохранять исходное изображение.
Поэкспериментируйте с цветом границы, дважды щелкнув слой «Заливка цветом» и выбрав другой цвет, и попробуйте изменить толщину границы, отрегулировав размер холста ( Изображение > Размер холста ) . Введите отрицательные числа, чтобы уменьшить холст.
Введите отрицательные числа, чтобы уменьшить холст.
Как добавить границу к фигуре в Photoshop
Теперь давайте узнаем, как добавить рамку к фигуре в Photoshop.
- Откройте файл или создайте новый документ в Photoshop.
- Создайте новый слой с помощью кнопки в нижней части панели «Слои» или выбрав Layer > New > Layer или с помощью сочетания клавиш Shift + Ctrl + N .
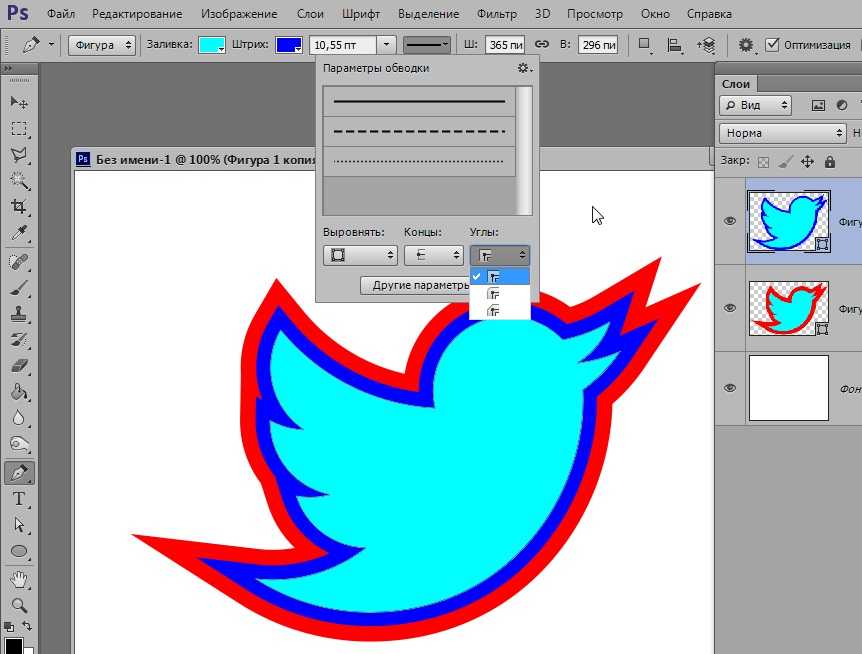
- На панели инструментов выберите инструмент выделения контура. Вы можете выбрать инструмент «Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент «Эллипс», инструмент «Многоугольник» или инструмент «Пользовательская фигура».
- Выберите инструмент и перетащите его на холст, чтобы ваше изображение оказалось в рамке.
- Выберите инструмент Переместить , чтобы настроить края созданного кадра.

- Независимо от того, какой инструмент выделения контура вы использовали на шаге 3, убедитесь, что для параметра Заливка установлено значение Нет на панели параметров.
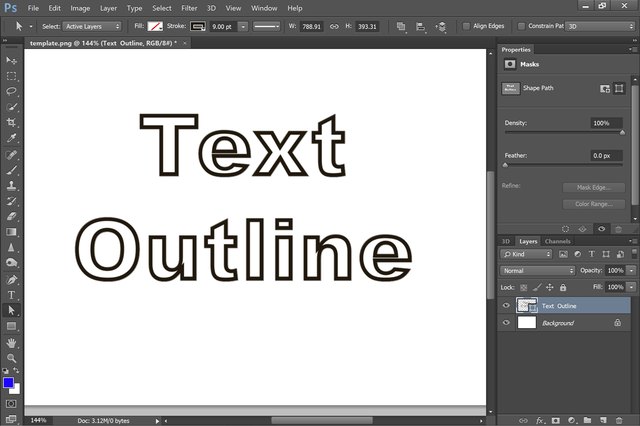
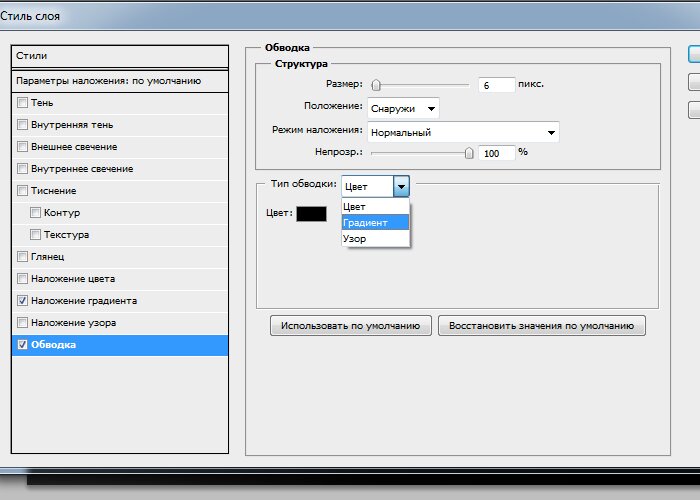
- Теперь мы добавим обводку к рамке, создав границу. На панели параметров выберите тип обводки (сплошной цвет, градиент или узор) и ее цвет. В приведенном ниже примере мы выбрали сплошную красную обводку. Чтобы получить доступ к дополнительным параметрам цвета, выберите палитру цветов — многоцветное поле справа.
- Далее выберите толщину обводки. Вы можете ввести количество пикселей или использовать ползунок, чтобы выбрать толщину обводки.
- Теперь вы должны увидеть границу вокруг созданного вами кадра.
Обязательно Сохранить как… , чтобы не перезаписать исходное изображение.
Как добавить рамку к тексту в Photoshop
В Photoshop добавление рамки к тексту называется выделением. Процесс обводки аналогичен добавлению обводки к рамке, как мы делали в примере выше.
Процесс обводки аналогичен добавлению обводки к рамке, как мы делали в примере выше.
- Создайте или откройте новый документ в Photoshop.
- Выберите инструмент Horizontal или Vertical Type и введите текст.
- На панели «Слои» щелкните правой кнопкой мыши слой «Текст» и выберите Параметры наложения или выберите Слой > Стиль слоя > Параметры наложения .
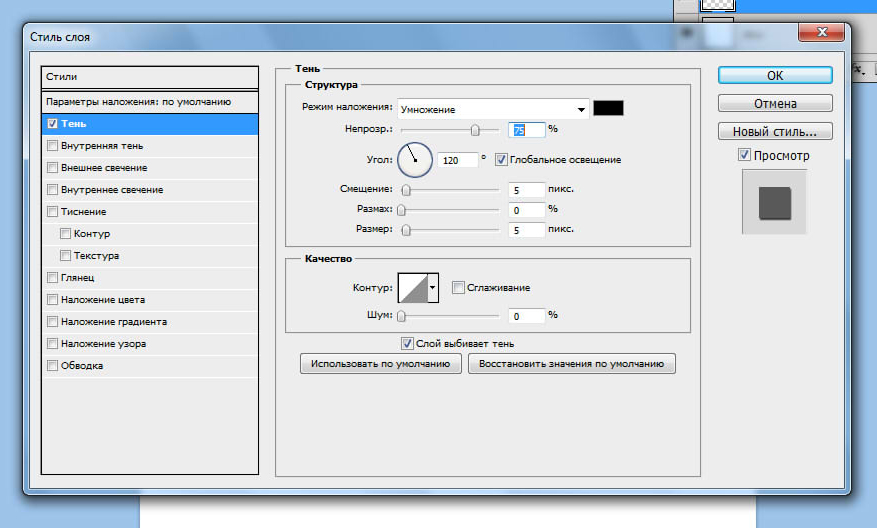
- В появившемся диалоговом окне Layer Style выберите Stroke из списка слева.
- Выбрав «Обводка» в диалоговом окне «Стиль слоя», вы можете настроить внешний вид контуров текста. Установите толщину контура, введя количество пикселей или используя ползунок Size .
- Установите для параметра Положение штриха значение Внутри, Снаружи или По центру. Если у вас установлен флажок Предварительный просмотр , вы увидите результаты вашего выбора в документе.

- Выберите режим наложения и Непрозрачность . (Узнайте все, что вы когда-либо хотели знать по этой теме, в нашем руководстве по смешиванию в Photoshop.)
- Затем выберите Тип заливки для Цвет, Градиент или Узор. Если вы выберете Color, используйте палитру цветов, чтобы выбрать цвет контуров текста. Когда вы закончите, выберите OK .
Photoshop обладает множеством функций и функций. Чтобы продолжить обучение, ознакомьтесь с нашей статьей о том, как создавать маски в Photoshop, а затем примените свои новые знания, выполнив замену лица в Photoshop!
Мэгги Мэристоун — писатель-фрилансер, правозащитник и рассказчик из Чикаго. Прочтите полную биографию Мэгги
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
5 способов обвести изображение без Photoshop (шаг за шагом)
Содержание
Photoshop — один из лучших инструментов для редактирования фотографий, но он дорогой. Многие люди не могут позволить себе подписку, необходимую для использования продуктов Adobe.
Вы упускаете несколько функций, если у вас нет Photoshop. Вы можете задаться вопросом, как еще вы можете добавить рамку к своим фотографиям.
Вы можете научиться обводить изображение без Photoshop. На компьютерах Mac и Windows есть несколько онлайн-инструментов и встроенных программ.
Как обвести изображение без Photoshop
Это руководство поможет вам научиться обводить изображение без Photoshop. Есть несколько сторонних платформ, к которым вы можете получить доступ через браузер. Некоторые из встроенных платформ редактирования на вашем компьютере также помогут вам в этом процессе.
Встроенные инструменты на вашем компьютере
Есть несколько встроенных инструментов, которые вы можете использовать на своем компьютере, чтобы научиться обводить изображение без Photoshop. Шаги различаются в зависимости от того, используете ли вы систему Mac или Windows.
Обведение изображения на компьютере с Windows
Вы можете обвести изображение на компьютере с Windows с помощью Microsoft Paint. Этот встроенный инструмент доступен на всех устройствах Windows.
Контур в изображении в Microsoft Paint
Microsoft Paint — это бесплатная программа, которую вы можете использовать для добавления белого контура вокруг прозрачного файла PNG или любого другого типа. Если вы не хотите использовать белый, выберите любой другой цвет.
- Откройте Microsoft Paint на компьютере с Windows.
- Щелкните меню «Файл», а затем «Открыть».
- Выберите изображение, которое хотите использовать.

- Найдите кран «Фигуры».
- Нажмите на опцию «Прямоугольник».
- Найдите раскрывающееся меню «Контур» рядом с «Фигуры».
- Выберите «Сплошной цвет» и выберите белый или другой цвет.
- При необходимости отрегулируйте размер границы.
- С помощью мыши нарисуйте прямоугольник вокруг изображения.
- Нажмите «Файл», а затем «Сохранить как».
Контур изображения на Mac
Компьютеры Mac поставляются со встроенными инструментами редактирования в приложении «Фотографии». Вы можете использовать функции « Markup », чтобы научиться добавлять границы к изображениям PNG.
Использование разметки для разметки изображений на Mac
Приведенные ниже шаги помогут вам использовать инструмент «Разметка», как указано выше.
1. Откройте приложение «Фотографии» на вашем Mac.
2. Дважды щелкните изображение, которое хотите отредактировать.
3. Нажмите кнопку «Редактировать» в правом верхнем углу экрана.
4. Дождитесь открытия окна редактирования.
5. Щелкните значок «Дополнительно». Он напоминает три горизонтальные точки в круге.
6. Нажмите «Разметка».
7. Щелкните значок фигуры. Он напоминает перекрывающиеся квадрат и круг.
8. Нажмите значок прямоугольника.
9. Перетащите синие точки, чтобы обвести изображение.
10. Нажмите «Сохранить изменения», чтобы завершить редактирование фотографии.
Бесплатные онлайн-инструменты
Вы можете бесплатно использовать несколько онлайн-инструментов, чтобы научиться обводить изображение без Photoshop. Варианты в приведенном ниже списке являются одними из лучших.
1. Canva
Вы можете научиться обводить изображение в Canva с помощью инструментов платформы. Эта программа бесплатна в Интернете, но вы можете подписаться на премиум-подписку, чтобы получить доступ ко всем функциям.
Эта программа бесплатна в Интернете, но вы можете подписаться на премиум-подписку, чтобы получить доступ ко всем функциям.
Как обвести изображение в Canva
Вы можете научиться добавлять границы к изображениям PNG, выполнив следующие действия. Существует специальный раздел, посвященный схемам .
1. Перейдите на сайт www.canva.com и войдите в свою учетную запись.
2. Создать новый дизайн.
3. Нажмите на вкладку «Загрузить».
4. Загрузите изображение, которое хотите отредактировать.
5. Нажмите «Элементы» в меню в левой части экрана.
6. Нажмите на строку поиска и введите «Границы».
7. Щелкните дизайн, который хотите использовать.
8. Перетащите прямоугольники вокруг фигуры, чтобы обвести изображение.
9. Экспортируйте свой дизайн.
- Программа Canva удобна для начинающих.
- В Canva есть сотни шаблонов.
- Рамки Canva имеют уникальный дизайн.
- Существуют руководства по дизайну, которые помогут сохранить симметричность изображений в Canva.
- Чтобы получить доступ ко всем функциям Canva, вам необходимо оформить премиум-подписку.
- Некоторые встроенные изображения слишком похожи на стоковые фотографии.
- Функции экспорта ограничены.
- Вы не можете перенести элементы дизайна в другие проекты.
- Canva может удалить вашу учетную запись в любое время.
2. GIMP
Вы можете узнать, как добавить контур к изображению PNG онлайн, используя GIMP. Вы должны установить расширение Chrome , чтобы использовать его в браузере. Этот инструмент также доступен в виде загружаемого программного обеспечения, которое вы можете использовать на своем компьютере Mac или Windows.
Как обвести изображение в Gimp
Вы можете узнать, как добавить обводку к изображению PNG онлайн с помощью GIMP, выполнив шаги, описанные ниже.
- Откройте GIMP в браузере или на рабочем столе.
- Найдите строку меню и нажмите «Фильтры».
- Нажмите «Декор», когда откроется раскрывающееся меню.
- Нажмите «Добавить границу».
- Введите число от нуля до 250, чтобы сделать границу толще. Он должен перейти в раздел «Пиксели».
- Изменение цвета границы.
- Проверьте изображение, чтобы увидеть, есть ли граница. Внесите необходимые изменения в размер и цвет, снова нажав «Добавить рамку».
- Сохраните изображение.
- Вы можете бесплатно проверить свои навыки редактирования.
- GIMP не требует много места для хранения, если вы загружаете программное обеспечение.
- Интерфейс настраиваемый.
- Вы можете пакетно обрабатывать изображения в GIMP
- Существует версия GIMP для смартфонов.
- GIMP совместим с другими программами Adobe.
- Вы не можете редактировать изображения с помощью слоев.
- GIMP регулярно аварийно завершает работу из-за ошибок.

- GIMP не работает с фотографиями, которые используют что-либо кроме RGB.
- Вы не можете экспортировать оптимизированные для Интернета изображения в GIMP.
3. Pixlr X
Pixlr X — еще один редактор, который вы можете использовать, чтобы научиться добавлять белый контур вокруг прозрачных изображений PNG. Эта программа позволяет анимировать ваши фотографии для создания GIF-файлов и видео. Начните с одного из шаблонов, доступных на веб-сайте, или начните с чистого холста.
Как обвести изображение в Pixlr X
Вы можете узнать, как обвести изображение без Photoshop с помощью Pixlr X, выполнив шаги, описанные ниже.
1. Перейдите на веб-сайт Pixlr X.
2. Нажмите «Открыть изображение с компьютера».
3. Дождитесь появления окна.
4. Найдите изображение, которое хотите отредактировать. Дважды щелкните его, чтобы автоматически открыть редактор.
5. Нажмите «Ctrl + C» на клавиатуре.
6. Откройте новую вкладку с пустым документом и нажмите «Ctrl + V», чтобы «Вставить».
7. Нажмите «Слой» в верхней части экрана.
8. Нажмите «Свести изображение».
9. Дождитесь появления широкой рамки.
10. Нажмите на панель «Инструменты».
11. Выберите «Выделение».
12. Щелкните в левом верхнем углу экрана, удерживайте кнопку мыши и нарисуйте границу нужного размера.
13. Отпустите мышь.
14. Щелкните правой кнопкой мыши и выберите Выбрать инверсию или нажмите Ctrl + I
15. Выберите кисть на панели инструментов.
16. Щелкните правой кнопкой мыши и скопируйте изображение еще раз.
17. Откройте новый пустой проект.
18. Щелкните правой кнопкой мыши и нажмите Ctrl + V, чтобы вставить изображение с рамкой.
Щелкните правой кнопкой мыши и нажмите Ctrl + V, чтобы вставить изображение с рамкой.
19. Нажмите «Ctrl + S» на клавиатуре.
20. Дайте имя своему изображению и сохраните его на компьютер.
- Pixlr X имеет одни из лучших функций редактирования среди бесплатных программ.
- Вы можете редактировать свои изображения слоями.
- Интерфейс работает как мобильное приложение.
- Выполняйте любое редактирование одним нажатием кнопки.
- Pixlr X не предлагает облачное хранилище.
- Pixlr X все еще находится в разработке. Иногда возникают проблемы с программным обеспечением.
Советы и рекомендации
Сделайте вашу цветовую палитру цельной
При добавлении рамки к изображению следите за тем, чтобы цвета были едиными. Используйте палитру цветов 



 Затем введите количество пикселей, на которое вы хотите увеличить холст. Помните, что половина пикселей будет добавлена к каждому краю холста, поэтому, если вам нужна рамка шириной 100 пикселей, вам нужно увеличить ширину и высоту холста на 200 пикселей каждый.
Затем введите количество пикселей, на которое вы хотите увеличить холст. Помните, что половина пикселей будет добавлена к каждому краю холста, поэтому, если вам нужна рамка шириной 100 пикселей, вам нужно увеличить ширину и высоту холста на 200 пикселей каждый.