Как создать анимацию в Photoshop
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
- В верхней части программы выбираем «Файл» и жмем «Создать…».

- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».
- Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой. Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
- В результате в нижней части окна перед нами отображается временная шкала.

Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
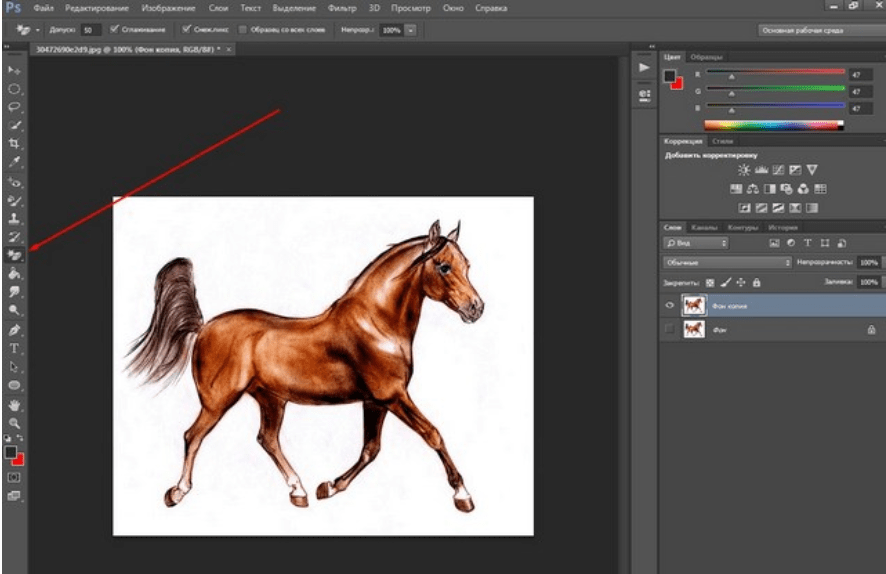
- Добавляем изображение – для этого просто переносим его в область холста.
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы. Также можно воспользоваться горячей клавишей «T».
- Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст. Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год». Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.

- Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».
- В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта. Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.
 В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.
В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.- Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.
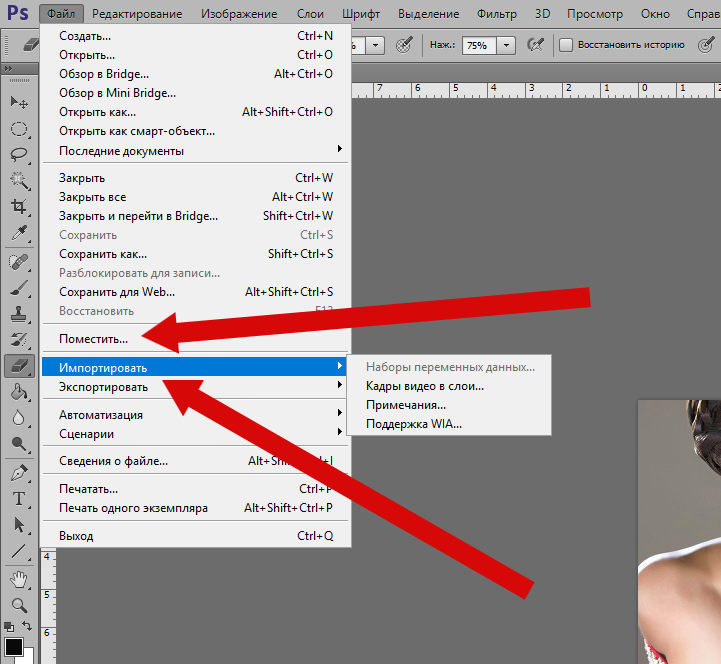
- Вот таким образом мы можем создавать анимацию в Фотошопе. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
- В отобразившемся окне выбрать «Сохранить…».
В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.
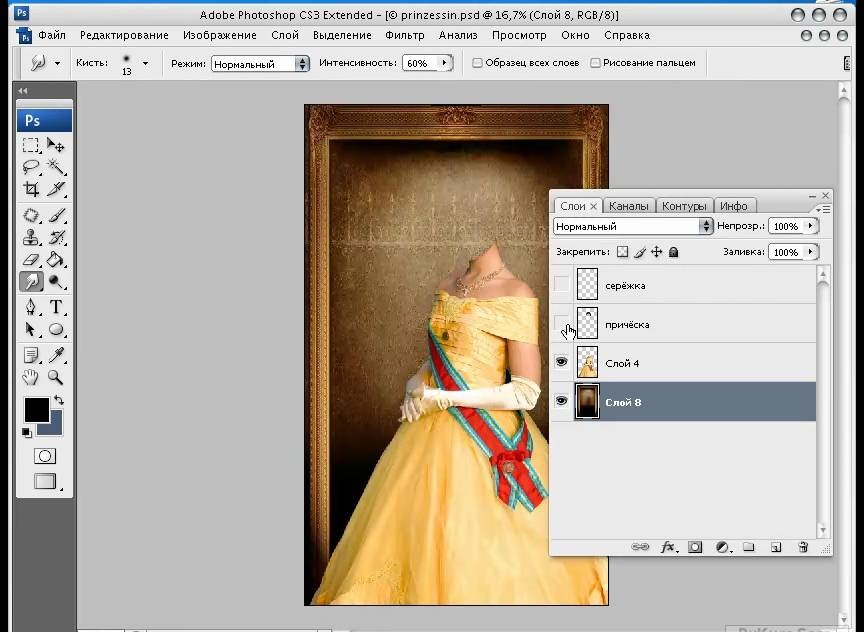
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом. Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.

- Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.
- Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.
- Выдвигаем елку и задаем ей непрозрачность 100%.
- Также дублируем этот кадр и в нем уже выдвигаем весь текст. Не забываем настроить его непрозрачность на 100%.
- Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.

- В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Я поставлю значение в 20 кадров – оптимальный для меня вариант.
- Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром. Сделать вы это сможете уже самостоятельно, а я на этом закончу.
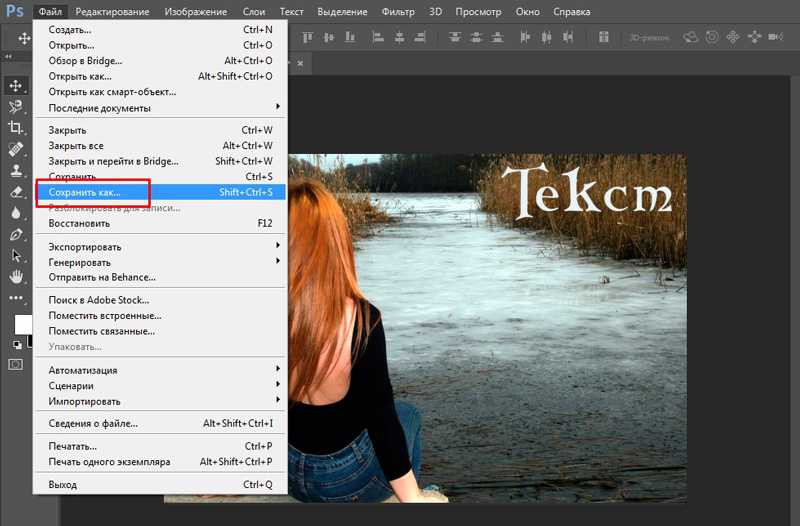
- Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».
Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.
Обзор бета-версии Adobe Photoshop CS6 / Хабр
Привет, Хаброжители.
Весь мой обзор увидим дальше
Дизайн
Первым делом, когда я зашел в «новый фотошоп», я подумал, что я каким-то образом оказался в Adobe After Effects. Дизайном они и вправду очень похожи.
Новый инструмент обрезки
Теперь «кропом» мы можем повернуть сторону обрезания.
и получаем что-то такое
Добавляем видео и музыку
В новом фотошопе появилось «добавление видео и музыки» на таймлайн (всё больше и больше смахивает на Adobe After Effects)
При этом, можно добавлять не одну песню, а несколько.
Сделавши щелчок по значку на треке, можно вызвать видео.
Также возможно менять скорость воспроизведения видео.
На закладке «Аудио», можно менять громкость звука, скорость и несколько остальных функций
Также есть «разрезка видео», где можно выделить видео, и нажать Split Layer, только надо нажимать на кнопку там, где находится индикатор, иначе обрежется часть, которая Вам необходима.
Стандартно в «Анимации» не включены «Комментарии» и «Глобальное освещение»
А включаются они легко. Show -> Comments илли Show -> Global Lighting Track
Можно добавлять новые видео на «Видео дорожку»
К слову, «Градиент» тоже обновился
Фотографам будет полезна расширенная возможность работы с HDR фотографиями. Разработчики неплохо потрудились на этот счет. Впрочем, так же как и над 3D. К сожалению сам с 3D объектами в фотошопе не работал, поэтому конкретных изменений не скажу, но их заметно много.
Также в CS6 добавили стили текста, качественное сглаживание, фильтр в окне слоев.
Новая 3D вкладка
Рядом со «слоями» оказалась новая вкладка — «3D»
Еще одна новая функция — Remix tool
С помощью Remix Tool можно перемещать на новое место целые области изображения. Работает она в двух функциях: Move(передвижение) и Extand(Расширение).
Работает она в двух функциях: Move(передвижение) и Extand(Расширение).
Работает предельно просто: Move — передвигает выделенную область, а Extand — перемещает область с копированием.
Создание фигур за своими данными
Также можно, как в Illustrator задавать свои размеры фигуре, если Вы точно знаете, какая по размерам должна быть фигура. Для этого нажимаем на слое «U», Вас выведет к «Rectangle tool», нажмите левой кнопкой мыши на слой, и вылезет такое окошко.
Довольно удобно, кстати, так можно делать не только с «прямоугольником».
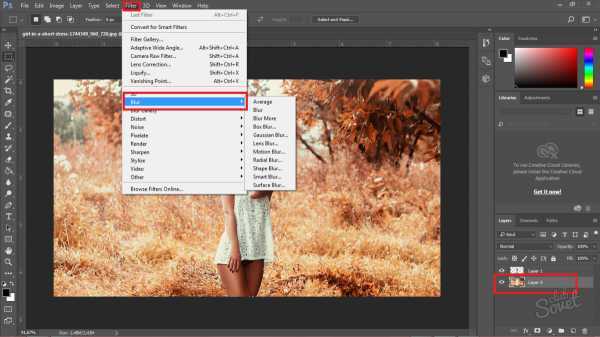
Новые инструменты размытия
На картинке видим такие новые инструменты — как Field blur (Поле размытия), Iris blur (Радужное размытие), Tilt-Shift (Наклон и сдвиг).
В самом конце есть видео, что описывает новые функции. (Sneak Peek), их там несколько.
К сожалению, могу описать только одну функцию.
Iris Blur создает фото эффект фокусировки. Чтобы создать такой эффект в прежних версиях фотошопа вам понадобились бы несколько слоев, градиентная маска и сильное размытие. Фильтр позволит быстро добавлять размытие на изображение. Особенно инструмент понравится фотографам, которые желают добиться эффекта с малой глубиной резкости.
Автосохранение
«Новый фотошоп» может автосохранять вашу работу. Если фотошоп выключился, а Вы не успели сохраниться, или же свет выключился ( не будем углубляться в варианты, впрочем смысл ясен ). По стандарту стоит, что автосохраняется каждые 10 минут. Все Ваши действия автосохранятся. Действительно важная вещь.
Сортировка слоёв
Появилась «Сортировка слоёв», и теперь она выглядит так:
Kind — Вид; Name — Имя; Effect — Эффект; Mode — Режим; Attribute — Атрибут; Color — Цвет. (Весь старый список выбора цвета слоя)
Также теперь каждый слой можно отметить своим цветом, выбравши в сортировке «Color».
А если выберем в сортировке «Effect», выдадутся привычные функции, когда раньше надо было кликнуть на слой пару кликами, и настраивать эффекты, так теперь можно делать это прямо с «Панели сортировки».
На таймлайне, кстати, тоже можно менять цвет. Всё той же функцией.
Когда выберем «Name», мы сможем искать слой, введя ключевые буквы. Довольно упрощает работу со слоями.
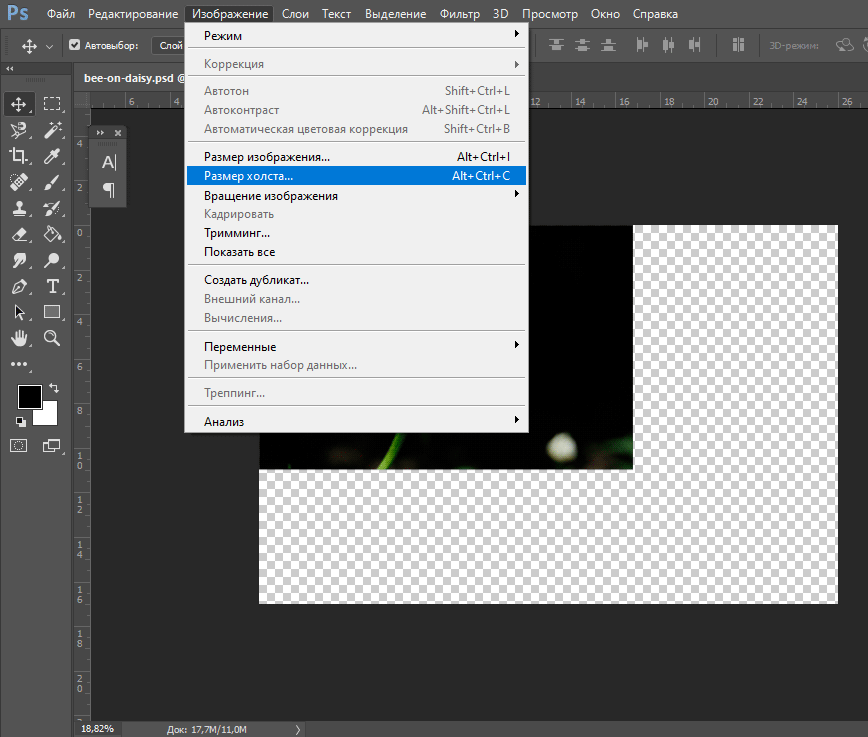
Сравнение окон «Image» с CS3
Видим, что некоторые функции добавились.
И кстати, как видим, по сравнению с CS3 добавился селект «Type».
Отдельно, от Adobe
Adobe работает над несколькими прототипами функций, которые возможно появятся в новой версии. Одной из таких функций является коррекция размытой фотографии. Она позволяет восстановить четкость размытой фотографии. Используя сложный алгоритм, который анализирует фотографию и создает так называемое »ядро размытости». Это ядро содержит информацию о траектории движения камеры во время съемки и благодаря сложным алгоритмам вычисления позволяет восстановить кадр:
Это ядро содержит информацию о траектории движения камеры во время съемки и благодаря сложным алгоритмам вычисления позволяет восстановить кадр:
С нетерпением жду эту функцию.
К слову, эффекты и clipping mask теперь можно применять на группы.
Когда же выйдет полная версия?
По слухам, в мае 2012
Ожидаем.
Остальные видео по новому фотошопу
Вот и всё… Пока что
Если Вам понравился Adobe Photoshop CS6 — то Вы можете скачать бета-версию тут
Всем спасибо, за то что прочитали мой обзор на тему новенького, классного фотошопа.
Как видим — Adobe не стоят на месте и делают свои продукты более усовершенствование, что радует клиентов.
Ждем в мае полную версию, и надеемся, что его сделают еще круче.
Всем удачи!
Как открыть изображение RAW в Adobe Photoshop CS6 или CC
В первые дни цифровые зеркальные камеры имели только один поддерживаемый формат изображения, называемый JPEG. Однако теперь вы можете сделать снимок в формате RAW . Основное различие между файлами RAW и JPEG заключается в том, что у вас будет больше возможностей при редактировании изображения в различных фоторедакторах, таких как Photoshop , Lightroom и т. д. С другой стороны, изображение, снятое в формате JPEG, может не предлагает так много возможностей для редактирования после захвата.
Однако теперь вы можете сделать снимок в формате RAW . Основное различие между файлами RAW и JPEG заключается в том, что у вас будет больше возможностей при редактировании изображения в различных фоторедакторах, таких как Photoshop , Lightroom и т. д. С другой стороны, изображение, снятое в формате JPEG, может не предлагает так много возможностей для редактирования после захвата.
В настоящее время почти все производители цифровых камер позволяют пользователям снимать в формате RAW, который имеет характерные расширения. Сказав это, проблема заключается в том, что Photoshop CS6 или Photoshop CC могут не открыть файл RAW, снятый с помощью камеры DSLR. Таким образом, этот урок поможет вам открыть RAW-изображение в Adobe Photoshop CS6 или CC .
Как я уже говорил ранее, разные производители имеют разные форматы изображений RAW для своих камер. Например, Никон 9Формат 0004 — . NEF , тогда как Canon имеет .CRW , .CR2 и т. д. В отличие от других форматов, таких как .PNG или .JPEG, вы не можете открыть файл изображения RAW с помощью Photoshop или Lightroom, поскольку он использует другой кодек и сжатие. Следовательно, у вас есть два решения для открытия изображений RAW в Adobe Photoshop.
NEF , тогда как Canon имеет .CRW , .CR2 и т. д. В отличие от других форматов, таких как .PNG или .JPEG, вы не можете открыть файл изображения RAW с помощью Photoshop или Lightroom, поскольку он использует другой кодек и сжатие. Следовательно, у вас есть два решения для открытия изображений RAW в Adobe Photoshop.
- Использовать Adobe Camera RAW
- Использовать Image Converter
Открыть файл RAW с помощью Adobe Camera Raw
Это наиболее распространенный метод открытия файлов RAW в Photoshop. Однако недостатком является то, что вы, возможно, не сможете получить инструмент Camera Raw для Photoshop CC, поскольку он предназначен только для CS6.
Adobe Camera Raw поддерживает огромное количество камер и форматов файлов. Он поддерживает DNG, CRW, CR2, ERF, RAF, GPR, 3FR, FFF, DCR, KDC, MRW, MOS, NEF и другие форматы файлов. На этой странице указаны модели поддерживаемых камер.
Camera Raw — это подключаемый модуль Photoshop CS6, который помогает пользователям открывать любой файл RAW в Photoshop CS6. По умолчанию Adobe Photoshop CS6 поставляется с этим подключаемым модулем. Если у вас есть этот плагин, вы сможете открывать файлы.
Но если вы все еще получаете какую-то ошибку — Photoshop не может открыть этот файл , то либо у вас нет этого плагина, либо вам нужно обновить плагин.
Перейдите на эту страницу и загрузите Adobe Camera Raw. Разархивируйте папку из архива и установите файл с именем AdobePatchInstaller.ex e. Теперь вы сможете открыть изображение RAW в Adobe Photoshop CS6.
Однако проблема в том, что многие люди до сих пор не могут открыть файл RAW даже после использования этого метода. Могут быть какие-то внутренние проблемы, но это случалось раньше. Для тех, кому не удалось открыть RAW-изображение этим методом, есть другое решение.
Читать : Учебное пособие по Adobe Photoshop CC для начинающих.
Используйте Image Converter для преобразования файла RAW в JPEG
При использовании этого метода вы не получите того, что предлагает файл RAW, и ваше изображение может быть сжато, а следовательно, качество будет скомпрометировано. Но вы сможете открыть изображение RAW в Photoshop.
Для использования этого решения вам необходимо найти формат файла RAW, который воспроизводит ваша камера. Существует множество онлайн-инструментов, основанных на вашем формате файла RAW. Вы можете использовать эти конвертеры изображений для преобразования файла RAW в JPEG, а после этого вы можете открыть их в любом редакторе изображений.
Убедитесь, что вы конвертируете их в JPEG, так как PNG может работать не так хорошо, как JPEG для портретной или альбомной ориентации. Даже для макросъемки JPEG будет работать лучше, чем PNG.
Как открыть необработанные файлы в Photoshop CS6?
Чтобы открыть файлы RAW в Photoshop CS6 или CC, необходимо использовать надстройку Camera Raw. Хотя Photoshop по умолчанию не открывает файлы изображений RAW, вы можете сделать это с помощью этого плагина. Будь то файл RAW Nikon, Canon, Sony или любой другой компании, вы можете открыть его без каких-либо проблем.
Хотя Photoshop по умолчанию не открывает файлы изображений RAW, вы можете сделать это с помощью этого плагина. Будь то файл RAW Nikon, Canon, Sony или любой другой компании, вы можете открыть его без каких-либо проблем.
Почему Photoshop CS6 не открывает необработанные файлы?
Photoshop CS6 по умолчанию не открывает файлы изображений RAW, так как не имеет соответствующей поддержки. Чтобы открыть файлы изображений RAW в Photoshop CS6, вам необходимо загрузить надстройку под названием Camera Raw. Это официальная надстройка, и вы можете скачать ее из официального репозитория.
Дополнительные советы: Если у вас есть камера Nikon, вы также можете выбрать Capture NX-D — инструмент для обработки изображений RAW, доступный для Windows. Вы можете работать с файлами RAW без потери качества и глубины цвета.
Теперь прочитайте : Как открыть файлы PSD без использования Adobe Photoshop.
25 Акции
- 90232
- 9031 3 92 Подробнее
Как заполнить форму изображением в Photoshop (4 шага)
Прямоугольные и круглые границы весело добавлять вокруг фотографий в Photoshop. Но было бы здорово, если бы вы могли поместить фотографию внутрь любая форма ?
Но было бы здорово, если бы вы могли поместить фотографию внутрь любая форма ?
Можно!
Привет, я Кара. В своей работе профессионального фотографа я всегда ищу интересные способы оживить свои фотографии. Одна из таких интересных техник — заполнить фигуру изображением. Использование чего-то нетрадиционного — верный способ привлечь внимание зрителя.
Более того, эта техника выглядит сложной, но очень проста в использовании. Проверьте это!
Примечание. Приведенные ниже снимки экрана и руководство основаны на Photoshop CC для Windows, другие версии могут немного отличаться.
Содержание
- Шаг 1. Добавление фигуры
- Шаг 2. Добавление изображения
- Шаг 3. Изменение размера изображения
- Шаг 4. Добавление обтравочной маски
Добавление фигуры a 90
Для начала нам нужен документ с фигурой, которую мы хотим использовать. Чтобы попасть туда, выберите один из инструментов формы (прямоугольник, эллипс, многоугольник, линия и пользовательская форма) на панели инструментов слева.
Инструменты прямоугольника и эллипса недостаточно хороши для того, что мы хотим сделать. Давайте выберем Плата за нестандартную форму внизу.
Найдите в строке Options справа. Вы увидите маленькое поле со стрелкой рядом с ним. Нажмите на стрелку, чтобы открыть параметры формы.
Вы можете выбрать один из тех, которые поставляются с Photoshop, или просмотреть Интернет, чтобы загрузить определенную форму. Вы также можете создавать свои собственные формы.
Получив форму, поместите ее на холст. Не забудьте удерживать Shift при перетаскивании, чтобы форма сохраняла соотношение сторон.
Шаг 2: Добавьте изображение
Чтобы заполнить фигуру изображением, мы поместим изображение поверх стека слоев. Затем мы ограничим изображение фигурой с помощью обтравочной маски. Позвольте мне показать вам, как это работает на этом изображении с Pexels.com.
Откройте изображение в Photoshop. При активном инструменте Move щелкните в любом месте изображения и перетащите его на вкладку с документом формы.
Бросьте его сверху. Изображение закроет вашу фигуру. Не беспокойтесь об этом ни на минуту.
Шаг 3. Измените размер изображения
Скорее всего, вам потребуется изменить размер и положение изображения так, как это имеет смысл. Для этого нажмите Ctrl + T или Command + T , чтобы активировать инструмент Transform.
Вокруг изображения появится синяя рамка с ручками. Нажмите и перетащите, чтобы изменить размер. Если фотография значительно больше формы, используйте поля высота или ширина на панели Параметры . Введите процент, чтобы сократить его резко.
Вы также можете повернуть или отразить изображение, чтобы оно лучше соответствовало вашей форме. Нажмите на галочку в правом верхнем углу, чтобы принять изменения.
Шаг 4. Добавьте обтравочную маску
Чтобы ограничить изображение формой, мы будем использовать обтравочную маску.