Редактор Wix: О вставках кода на сайте | Центр Поддержки
Добавляя вставки кода на сайт, вы можете отображать контент из внешних источников и различные инструменты, такие как функциональные виджеты, сторонние сайты, анимация и видео. Вы также можете использовать их для добавления маркетинговых интеграций и собственных расширенных функций для развития бизнеса и создания комплексно структурированных страниц сайта.
Вставка сайтов и виджетов
Используйте популярные варианты вставки, доступные на платформе Wix, чтобы предоставить посетителям возможность использовать дополнительные инструменты, функции и сторонние сайты. Элементы HTML позволяют отображать различные виджеты, такие как календари и приложения о погоде.
Вы также можете использовать URL-адреса HTTPS для отображения внешних сайтов на своих страницах. Это полезно, если вы хотите дать посетителям возможность ознакомиться со связанными брендами или даже просто отобразить дополнительную информацию о компании или сайте, которые вы поддерживаете.
Добавление пользовательских элементов
С пользовательскими элементами, вы можете добавлять фрагменты кода для создания пользовательских HTML-тегов. Используйте их для создания собственных элементов и расширения возможностей вашего сайта за счет CSS. Вы можете применять теги как для создания собственных элементов, так и для создания взаимодействий с использованием прокрутки, динамического изменения высоты элементов и многого другого.
Пользовательские элементы можно использовать с любой библиотекой JavaScript ES6 или фреймворком, который работает с HTML 5, поэтому они отлично подходят для создания оригинальных страниц со сложным дизайном и функциями.
Вставка видео и анимации
Вы можете оживить свой сайт и добавить ему интерактивности с помощью вставок с гибкими параметрами. Используйте одиночный видеопроигрыватель, чтобы вставлять любимые видео с таких платформ, как YouTube и Facebook, или загружать собственные ролики.
Вы также можете встроить элемент Lottie для демонстрации уникальной анимации на вашем сайте. Добавьте элемент на страницу и вставьте URL-адрес из своей учетной записи LottieFiles, чтобы создать интересный и привлекательный интерактивный элемент для посетителей сайта.
Добавьте элемент на страницу и вставьте URL-адрес из своей учетной записи LottieFiles, чтобы создать интересный и привлекательный интерактивный элемент для посетителей сайта.
Добавляйте собственные функции с помощью Velo
Режим Velo для разработчиков предлагает вам расширенные возможности для создания сайтов. Работайте с нашими API и добавляйте JavaScript на сайт, чтобы создавать страницы с использованием продвинутых функций.
Вы сможете добавлять и редактировать свой код в нашей интегрированной среде разработки (IDE), доступной непосредственно в редакторе Wix и обеспечивающей проверку синтаксиса и базовый анализ кода.
Посетите наш портал Velo от Wix (на английском языке), чтобы получить дополнительную информацию и продолжить знакомство с Velo.
Встраивайте инструменты маркетинговой интеграции
Инструменты маркетинговой интеграции позволяют отслеживать эффективность работы сайта, вносить предложения по оптимизации и вести мониторинг рекламных кампаний, чтобы вы могли управлять сайтом и бизнесом в нужном вам формате.
Поскольку эти инструменты интегрированы с Wix, они меньше влияют на производительность сайта, и вам не нужно беспокоиться о размещении скриптов. Однако вы также можете вставить собственный код для маркетинговых и бизнес-инструментов.
WIX — установка кода чата
Создано
Обновлено
отthelp_admin
0 из 5 звезд
| 5 Звезд | 0% | |
| 4 Звезд | 0% | |
| 3 Звезд | 0% | |
| 2 Звезд | 0% | |
| 1 Звезд | 0% |
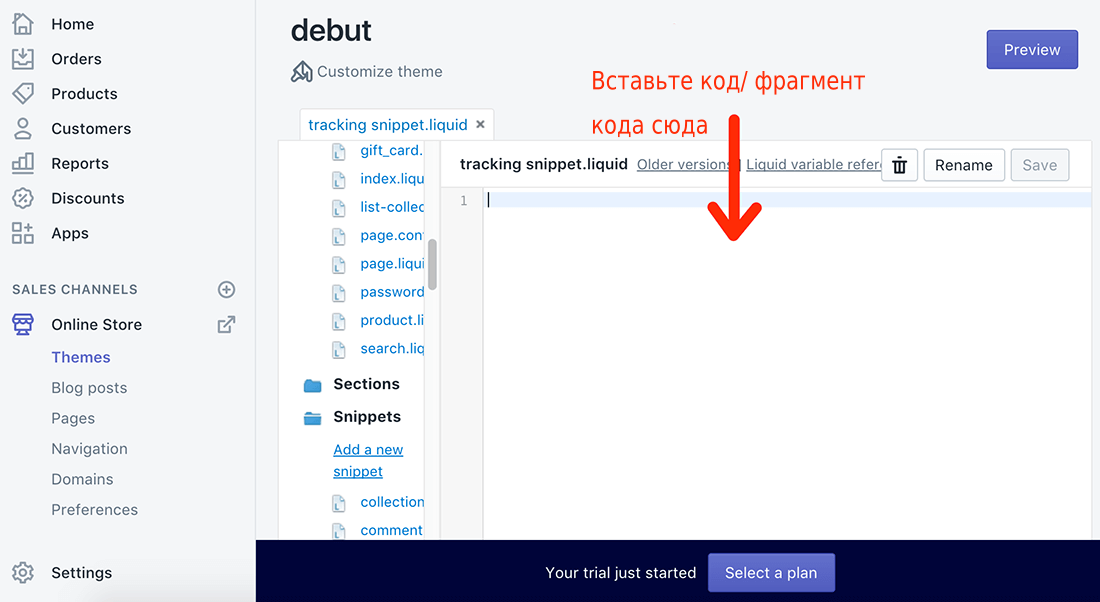
1.
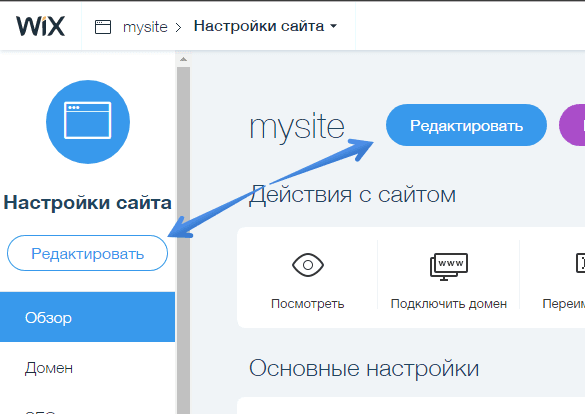
2. Зайдите в личный кабинет wix.com. Нажмите кнопку “Управление”.
3. В настройках сайта нажмите на кнопку “Редактировать”.
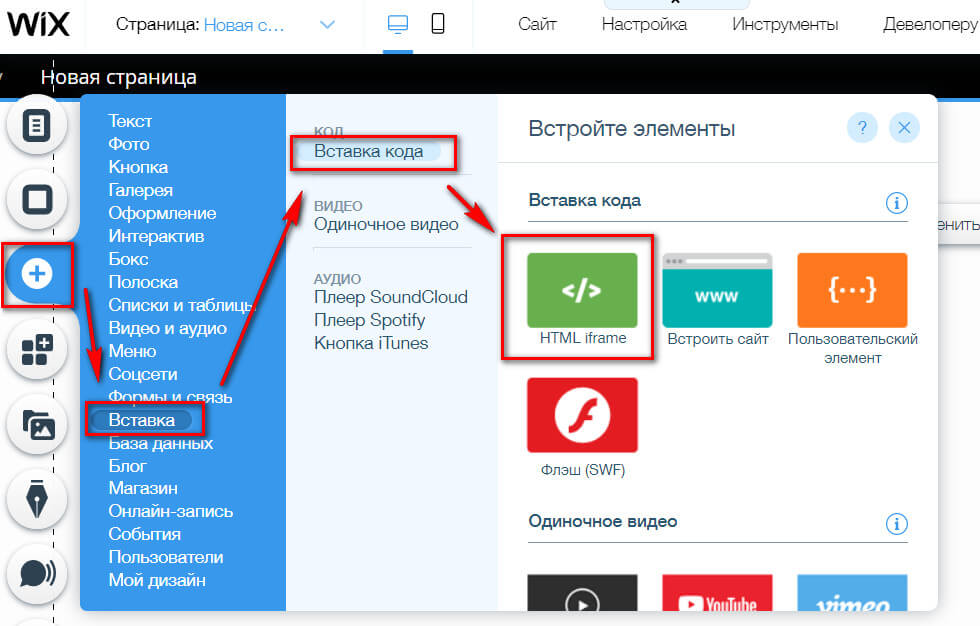
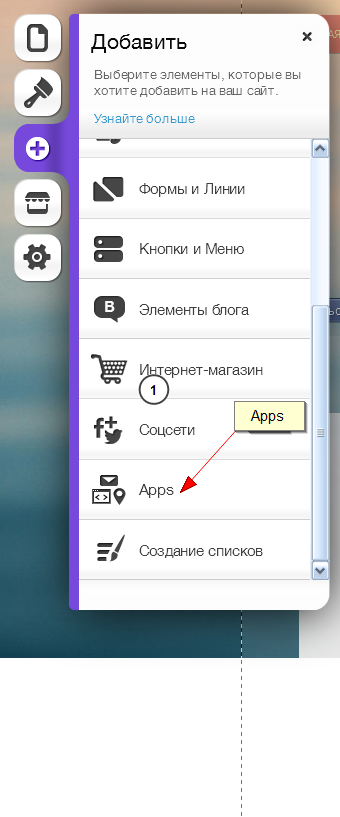
4. В редактировании сайта найдите нажмите кнопку “Добавить” (плюс). Разверните список кликнув на кнопку “Ещё”. Выберите иконку HTML код. Перетащите блок для HTML кода на страницу.
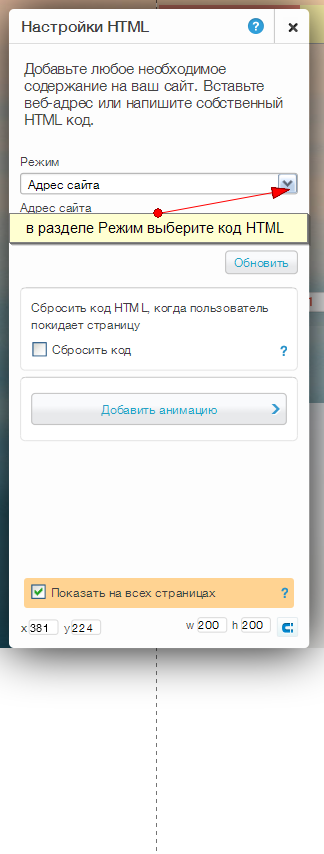
5. В списке “Что Вы хотите добавить?” должен стоять пункт “Код”. Нажмите “Вставить код”. Должен появится код, скопированный на первом шаге. Если код не добавился автоматически, вставьте его вручную. Нажмите кнопку “Применить”.
6. Задайте блоку размеры 350х600. Два варианта: либо с помощью точек перетаскивания в углах прямоугольника, либо через регулировку размера в правой панели.
7. Правой кнопкой нажмите на блок с кодом. Включите галочку “На всех страницах” и Онлайн-чат будет расположен на всех страницах сайта. Выберите пункт “Прикрепить к экрану” и чат прикрепится к нижней части экрана.
8. Выберите желаемое положение кнопки чата.
9. Опубликуйте сайт. Онлайн-чат появится на Вашем сайте.
Была ли эта статья полезной?
0 из 5 звезд
| 5 Звезд | 0% | |
| 4 Звезд | 0% | |
| 3 Звезд | 0% | |
| 2 Звезд | 0% | |
| 1 Звезд |
Как мы можем улучшить эту статью?
Please submit the reason for your vote so that we can improve the article.

Имя
Оглавление
Узнайте, как добавить HTML-код на Wix (визуальное пошаговое руководство)
Добро пожаловать в увлекательное путешествие в самое сердце веб-настройки. В этом сообщении блога мы демистифицируем процесс добавления HTML-кода на ваш веб-сайт Wix, проведя вас через семь простых шагов с удобными скриншотами. К концу этого руководства вы будете владеть ноу-хау, чтобы вывести настройку вашего сайта Wix на новый уровень.
Но путешествие на этом не заканчивается. В качестве дополнительного бонуса мы углубимся в мир веб-разработки, исследуя интригующие темы, такие как отличные возможности iFrames по сравнению с Wix Corvid. Мы также раскроем другие скрытые уголки вашего веб-сайта Wix, куда вы можете встроить HTML-код для дополнительной функциональности.
Вы когда-нибудь задумывались, можно ли настроить HTML-код Wix? Мы вас прикрыли. В рамках нашего грандиозного финала мы углубимся в тонкости HTML-настройки Wix, открывая двери к бесконечным возможностям.
В рамках нашего грандиозного финала мы углубимся в тонкости HTML-настройки Wix, открывая двери к бесконечным возможностям.
Итак, являетесь ли вы опытным веб-разработчиком или только начинаете, эта запись в блоге обещает вам кладезь знаний и практических навыков. Итак, пристегнитесь и приготовьтесь к захватывающей поездке по динамичному ландшафту Wix HTML и не только.
шагов по добавлению HTML в Wix
HTML или язык гипертекстовой разметки — это стандартный язык разметки, используемый для создания веб-страниц. Это фундаментальный строительный блок Интернета, каким мы его знаем, служащий базовой структурой веб-страницы, в то время как CSS (каскадные таблицы стилей) и JavaScript добавляют стиль и интерактивность соответственно.
Причины для добавления HTML
HTML важен по нескольким причинам. Во-первых, он обеспечивает структуру веб-контента, обеспечивая правильное отображение текста, изображений, видео и других мультимедийных элементов.
Во-вторых, код HTML предоставляет семантическую информацию, которая помогает поисковым системам понять содержание и контекст веб-страницы, тем самым влияя на ее рейтинг в результатах поиска.
В-третьих, функции специальных возможностей, такие как замещающий текст для изображений или правильная иерархия заголовков, могут быть реализованы с помощью HTML, что делает веб-контент более доступным для людей с ограниченными возможностями.
Важность добавления HTML-кода в Wix
Wix, популярный конструктор веб-сайтов, обычно обрабатывает базовый HTML-код для своих пользователей, позволяя им создавать веб-сайты с помощью визуального интерфейса перетаскивания. Однако Wix также позволяет добавлять собственный HTML-код, который может расширить функциональность сайта Wix или обеспечить более детальную настройку.
Добавляя собственный HTML-код на сайт Wix, пользователи могут добавлять элементы, которые изначально не поддерживаются конструктором Wix. Это может включать что угодно, от встраивания внешнего виджета, такого как система бронирования или интерактивная карта, до добавления определенных стилистических элементов, выходящих за рамки предварительно разработанных шаблонов Wix.
Кроме того, добавление HTML-кода может улучшить SEO (поисковую оптимизацию) сайта, предоставляя поисковым системам больше информации о содержании сайта.
Тем не менее, важно помнить, что с повышенной гибкостью и мощностью возникает и повышенная ответственность. Неправильно добавленный или ошибочный HTML-код может вызвать проблемы с отображением, отрицательно сказаться на производительности сайта или создать проблемы с доступностью.
Поэтому крайне важно иметь хорошее представление о HTML, прежде чем пытаться добавить собственный код на сайт Wix. Ниже приведены шаги, которые вы можете выполнить, чтобы узнать, как добавить HTML-код на веб-сайт Wix.
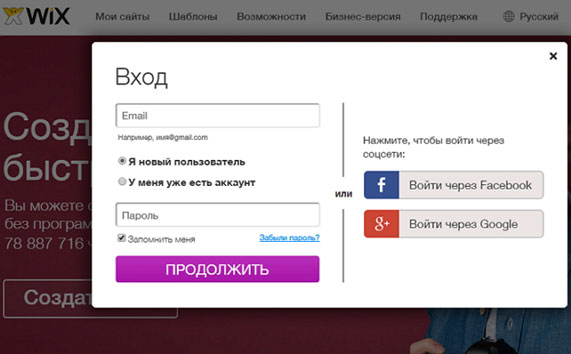
Шаг 1: Войдите в
Wix.com Начните с входа в свою учетную запись на Wix.com. Для этого вам нужно будет ввести свой адрес электронной почты и пароль. После входа в систему вы получите доступ к панели управления своей учетной записью, где у вас есть возможность создавать или изменять свой сайт.
Если вы еще не приобрели премиум-план Wix, рекомендуем приобрести его. После приобретения плана соответствующим образом перемещайтесь по своей учетной записи Wix.
Шаг 2: Нажмите
«Мои сайты»В данный момент вы просматриваете панель управления своей учетной записи Wix на своем экране. Чтобы продолжить, найдите параметр « Мои сайты » в верхней части панели инструментов, обычно расположенной в заголовке. Нажав на эту опцию, вы увидите все созданные вами ранее сайты.
Шаг 3: Нажмите
«Редактировать сайт»Следующим важным шагом является выбор сайта, на который вы собираетесь добавить HTML-код, тем самым улучшив его функциональность. Определите нужный сайт и нажмите на него.
Сделав свой выбор, вы увидите опцию « Редактировать сайт » в правом верхнем углу экрана. Продолжайте, нажав на это.
Чтобы узнать больше, вы можете ознакомиться с нашим руководством «Как создать веб-сайт WiX (визуальное пошаговое руководство)».
Шаг 4: Нажмите кнопку «
+»Выбранный вами сайт теперь откроется в новой вкладке, готовой для редактирования. Когда сайт находится в редактируемом режиме, вы можете начать вносить изменения. Поскольку наша цель — добавить HTML-код, найдите кнопку «+», обычно расположенную в правой части панели инструментов. Нажмите на это кнопка «+» для продолжения.
При нажатии этой кнопки на экране появится меню, содержащее все возможные дополнения для этого раздела. Эта кнопка облегчает ряд функций редактирования и компонентов, которые можно добавить на ваш сайт.
Шаг 5: Нажмите
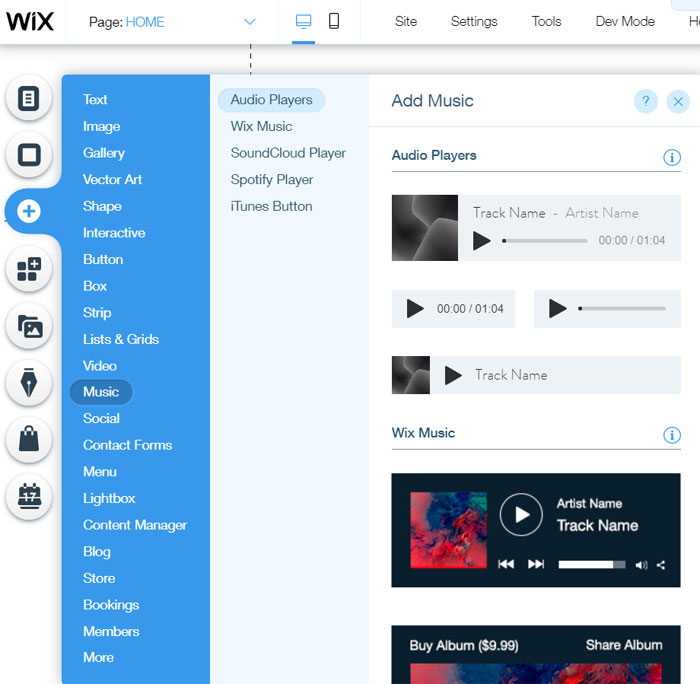
«Код для вставки»В списке доступных элементов ваша задача — найти опцию « Код для вставки ». Как правило, это седьмой элемент снизу в меню «Добавить элементы».
Шаг 6: Нажмите
«+» Embed HTML Когда вы нажмете код для встраивания, то во всплывающем окне вы увидите, что даны три-четыре варианта. На самом деле это коды, которые вы можете добавить на свой сайт. Здесь нужно нажать на «+» Embed HTML.
На самом деле это коды, которые вы можете добавить на свой сайт. Здесь нужно нажать на «+» Embed HTML.
Шаг 7: Вставьте HTML-код и нажмите
«Применить».На экране появится прямоугольная область, размер которой можно регулировать. Думайте об этом пространстве как о контейнере для вывода вашего HTML-кода.
При нажатии на поле появляется другое всплывающее окно. Здесь вы должны ввести свой HTML-код. В настройках HTML вам будет предложено выбрать, что вы хотите добавить, а именно:
- Адрес веб-сайта
- Код
Здесь вы должны выбрать « код » и приступить к вводу вашего HTML-кода в поле предоставил. После того, как вы успешно добавили свой HTML-код, вы можете завершить изменения, нажав «Применить». ‘
Примечание: Добавление HTML-кода в Wix может быть сложной задачей и не всегда дает желаемые результаты. Если вы не знакомы с программированием, лучше не добавлять HTML-код на свой сайт Wix.
В этом посте я хочу изучить более тонкие функции HTML iFrames и объяснить, чем они отличаются от Wix Corvid.
Чем iFrame отличается от Wix Corvid?
iFrame и Wix Corvid (также известный как Velo от Wix) служат разным целям в веб-разработке и по-разному используются на веб-сайте.
iFrame или встроенный фрейм — это HTML-элемент, используемый для встраивания другого документа в текущий HTML-документ. Его можно использовать для вставки содержимого из другого источника, например видео, веб-страницы или интерактивного элемента, в текущую веб-страницу. Это похоже на окно на вашей веб-странице, показывающее контент с другого сайта или источника.
С другой стороны, Wix Corvid — это открытая платформа для разработки, позволяющая создавать передовые веб-приложения. Он позволяет вам использовать JavaScript и API Wix для настройки взаимодействия с пользователем, управления данными, создания динамических страниц и многого другого.
Это не инструмент для встраивания внешнего контента, а комплексная среда разработки для создания и расширения веб-приложений.
Итак, по сути, разница между iFrame и Wix Corvid в основном заключается в их функциях и использовании. iFrame встраивает внешний контент на вашу страницу, а Wix Corvid создает более сложные, интерактивные и персонализированные веб-приложения.
Другие места, где вы можете встроить HTML-код на веб-сайте Wix
На веб-сайте Wix вы можете добавить собственный HTML-код на любую страницу с помощью инструмента HTML iFrame/Embed. Вы можете разместить этот инструмент в нескольких местах на вашем сайте. Однако из-за структурированного редактора Wix существуют определенные ограничения. Вот краткое руководство:
- Тело страницы: Вы можете добавить инструмент HTML iFrame/Embed в любое место в основной части любой страницы на вашем сайте Wix. Это наиболее распространенная область, где пользователи добавляют собственный HTML.
- Верхний и нижний колонтитулы: В отличие от некоторых других платформ, Wix изначально не позволяет вам добавлять собственный HTML-код в верхний или нижний колонтитул вашего сайта через визуальный редактор.
 Однако с Corvid от Wix (открытая платформа для разработки) вы можете реализовать более сложные настройки, включая верхние и нижние колонтитулы.
Однако с Corvid от Wix (открытая платформа для разработки) вы можете реализовать более сложные настройки, включая верхние и нижние колонтитулы.
- Лайтбоксы: Вы также можете добавить инструмент HTML iFrame/Embed в лайтбоксы, которые похожи на всплывающие окна с различным содержимым.
- Макеты с полосами или сетками: Вы можете добавить собственный HTML-код внутри макетов с полосами или сетками, рассматривая код HTML как отдельный элемент в более крупном макете.
Можно ли настроить HTML-код Wix?
Безусловно, HTML-код на Wix можно настроить в соответствии с конкретными потребностями вашего сайта. Инструмент Wix HTML iFrame/Embed дает пользователям возможность встраивать собственный HTML-код, предоставляя множество возможностей для расширения функциональности вашего сайта за пределы встроенных возможностей редактора Wix.
Настраивая HTML-код на своем веб-сайте Wix, вы можете интегрировать функции или контент, которые в противном случае были бы невозможны, используя только стандартные инструменты Wix.
Это может включать встраивание внешнего контента, такого как видео, карты или виджеты из сторонних сервисов, или добавление персонализированных форм, интерактивных функций или других настраиваемых элементов пользовательского интерфейса.
Широкие возможности персонализации. Например, вы можете интегрировать изготовленную на заказ корзину для электронной коммерции, уникальную систему комментариев, динамический календарь событий или интерактивную визуализацию данных.
Вы также можете настроить внешний вид и поведение этих элементов с помощью CSS и JavaScript, соответственно, для более индивидуального внешнего вида.
Однако имейте в виду, что хотя HTML-инструмент Wix является мощной функцией, для его эффективного использования требуется хорошее понимание HTML. Неправильный или неправильный код может привести к проблемам на вашем сайте.
И хотя он предлагает дополнительную настройку, он не является полной заменой кодирования на стороне сервера или сложных внутренних функций.
Подведение итогов
HTML — это важный язык веб-разработки, обеспечивающий структуру и отображающий различные мультимедийные элементы. Он повышает доступность, предоставляет семантическую информацию для поисковых систем и влияет на рейтинг веб-сайта в поисковых системах.
Wix, простой в использовании конструктор веб-сайтов, позволяет пользователям добавлять собственный HTML-код для расширения функциональности и уровня настройки своих веб-сайтов.
Однако эта свобода предполагает правильное использование HTML во избежание проблем. Wix предлагает два мощных инструмента для настройки — HTML iFrames и Wix Corvid. iFrames служат окном на веб-странице, встраивая контент из других источников.
В отличие от этого, Wix Corvid — это открытая платформа разработки для создания передовых динамических веб-приложений. Основное различие между ними заключается в их функции: iFrames интегрирует внешний контент, тогда как Wix Corvid создает сложные приложения.
Пользователи Wix могут интегрировать собственный HTML-код в несколько мест на своем сайте с помощью инструмента HTML iFrame/Embed. Настройка HTML-кода может включать встраивание внешнего контента или добавление уникальных функций.
Настройка HTML-кода может включать встраивание внешнего контента или добавление уникальных функций.
Однако, чтобы избежать проблем, необходимо хорошее понимание HTML. Кроме того, хотя этот инструмент расширяет возможности настройки, он не заменяет кодирование на стороне сервера или сложные внутренние функции. При соответствующих знаниях и осторожном использовании iFrames и Wix Corvid могут стать мощными инструментами для создания уникального и увлекательного веб-сайта.
Можно ли редактировать HTML-код в Wix?
Поиск
Главная » Блог » Можно ли редактировать HTML-код в Wix?
Tooltester поддерживается такими же читателями, как и вы. Мы можем получать партнерскую комиссию, когда вы покупаете по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Вы планируете использовать Wix для создания своего веб-сайта, но хотите знать, можно ли редактировать HTML-код в редакторе Wix? Мы рассмотрим все возможности использования HTML-кода с Wix, а также альтернативные варианты настройки вашего сайта.
Можно ли редактировать HTML-код в Wix?
К сожалению, редактировать HTML-код вашего сайта напрямую в Wix нельзя. Редактор не предоставляет доступ к коду шаблона, поэтому любые изменения необходимо вносить через пользовательский интерфейс редактора сайта Wix.
Обычный редактор веб-сайтов Wix не позволяет добавлять HTML
Узнайте больше о редакторе в нашем руководстве по Wix.
Встраивание HTML-кода в виде фрагмента кода
Однако вы можете встроить HTML-код на свой веб-сайт Wix. Это можно использовать для добавления внешних приложений, таких как ленты Instagram или другие виджеты, такие как контактные формы или карты.
Для этого просто зайдите в настройки своей страницы и выберите «Добавить элемент», а затем «Вставить HTML-код» в меню, доступном в левой части экрана. Затем вставьте код для встраивания в соответствующее поле и нажмите «Применить», когда закончите.
Для получения дополнительной информации ознакомьтесь с этим справочным документом Wix.
Встраивание HTML-кода в веб-сайт Wix
Wix Velo: для опытных пользователей Wix
Для более продвинутых пользователей доступен Wix Velo. Эта платформа позволяет пользователям с опытом программирования создавать собственные веб-сайты с использованием собственных библиотек и фреймворков JavaScript, таких как ReactJS и VueJS.
С помощью этой платформы разработчики могут создавать сложные веб-приложения, полностью контролирующие элементы стиля. Также можно развивать возможности управления данными, такие как создание баз данных или интеграция API-интерфейсов сторонних сервисов обработки платежей, таких как Stripe или PayPal.
Альтернативы редактированию HTML-кода в Wix
WordPress — популярная альтернатива Wix. Это система управления контентом (CMS) с открытым исходным кодом, которая позволяет пользователям легко создавать веб-сайты и управлять ими. WordPress предлагает широкий спектр тем, плагинов и вариантов настройки для создания уникальных сайтов с полным доступом к его коду .
С помощью WordPress вы можете напрямую редактировать исходный код или использовать собственные плагины и темы, которые позволят вам еще больше настроить свой сайт. Это делает его интересной альтернативой для опытных пользователей по созданию сложных веб-сайтов с профессиональными функциями, таких как магазины электронной коммерции или порталы членства.
Еще одним преимуществом использования WordPress перед Wix является его масштабируемость; в то время как Wix может подходить для владельцев малого бизнеса, которым не нужно слишком много функций на своем веб-сайте, более крупные компании могут оказаться ограниченными тем, что они могут делать в рамках ограничений платформы. Однако с WordPress у компаний есть доступ к неограниченным ресурсам, которые позволяют им расширять свое присутствие в Интернете, не беспокоясь о превышении каких-либо ограничений, налагаемых самой платформой.
В дополнение к WordPress существуют другие доступные альтернативы, такие как Squarespace или Weebly, которые предлагают аналогичные функции, но лишены некоторых более продвинутых возможностей, предлагаемых WordPress, таких как поддержка пользовательского кодирования или обширные библиотеки плагинов.
Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте комментарий ниже!
Авторы
Узнайте больше о насРоберт Брандл Роберт
Основатель и генеральный директор
Бакалавр (с отличием) Мюнхенского университета MUAS
В Tooltester с 2009 г.
Написано 208 статей»>
Fo под и генеральный директор
Привет, меня зовут — это Роберт Брандл! Раньше я работал в агентстве цифрового маркетинга, где руководил проектами веб-сайта и маркетинга по электронной почте. Чтобы оптимизировать кампании моих клиентов, мне всегда приходилось находить оптимальные веб-инструменты. Tooltester предлагает вам эти знания, которые, надеюсь, сэкономят вам бесконечные часы. исследований
Inka Wibowo Inka
Контент-менеджер
BBus (маркетинг), Университет Гриффита
В Tooltester с 2018 года
110 статей написано»>
Контент-менеджер
Привет, я Инка! Я начал использовать конструкторы сайтов и системы управления контентом более 10 лет назад, когда я управлял веб-сайтами для клиентов в своей первой маркетинговой роли.

 Однако с Corvid от Wix (открытая платформа для разработки) вы можете реализовать более сложные настройки, включая верхние и нижние колонтитулы.
Однако с Corvid от Wix (открытая платформа для разработки) вы можете реализовать более сложные настройки, включая верхние и нижние колонтитулы.