Фон для страницы в Elementor
Перейти к содержимомуПоиск
ПоискClose this search box.
Поиск
ПоискClose this search box.
18 сентября, 2021
Фон для страницы в Elementor
Здравствуйте, друзья! Сегодня рассмотрим, как добавить фон для всей страницы в Elementor. Многие новички в использовании Элементора не знают, как добавить фон для страницы и меняют фон для каждой секции (как добавить фон для секции читайте в нашей статье). Данный подход затратен по времени, но имеет право на жизнь. Мы же пойдем более простым путем.
Фон для страницы
Приступим.
Разработчики Elementor предусмотрели специальный инструмент, который позволяет изменить цвет страницы. Для этого необходимо зайти в общие настройки страницы.
Общие настройки страницы ElementorМы увидим настройки страницы. Нам необходима вкладка «Стиль», в которой есть только одна настройка «Стиль страницы». Вот она нам и необходима.
Нам необходима вкладка «Стиль», в которой есть только одна настройка «Стиль страницы». Вот она нам и необходима.
Для страницы можно установить только лишь:
- классический фон;
- градиентный;
- фоновое изображение.
Обратите внимание на то, что всех виджетов на странице должен быть прозрачным
Более подробно о всех настройках фона читайте здесь.
Интересные статьи
ПредПредыдущаяРеклама 2
СледующаяОшибка WordPress: извините, этот тип файла недопустим по соображениям безопасностиСледующая
Пред
Следующая
Русская документация и статьи по Elementor, WordPress, Веб-разработке и IT
elementarika. [email protected]
[email protected]
Разработано в Webfactorya.ru
Copyright © ELEMENTARIKA.RU, 2023. Все права защищены
Announce
2019 collection
Let’s face it, no look is really complete without the right finishes. Not to the best of standards, anyway (just tellin’ it like it is, babe). Upgrading your shoe game. Platforms, stilettos, wedges, mules, boots—stretch those legs next time you head out, then rock sliders, sneakers, and flats when it’s time to chill.
shop new arrivals
Виртуальные серверы
на мощных процессорах AMD
и NVMe SSD накопителях
Локации: Вена, Фалькенштайн, Амстердам, Стокгольм, Хельсинки, Москва
Идеальный вариант для размещения сайтов, VPN и разработки проектов
от 391 руб/мес
При регистрации по ссылке ниже получите бонус 15% к пополнению баланса, который будет действовать 24 часа
Зарегистрироваться
Фон в конструкторе Tilda: как изменить?: convertmonster — LiveJournal
Фон или бэкграунд (background – англ. задний план) – это элемент оформления, который дополняет и оттеняет основные элементы, делая целостной концепцию дизайна. Кроме того, бэкграунд добавляет индивидуальность и подчеркивает тематику проекта. К примеру, в магазине кожаных изделий в виде фона можно использовать текстуру кожи, которая вызывает прямые ассоциации с товаром.
задний план) – это элемент оформления, который дополняет и оттеняет основные элементы, делая целостной концепцию дизайна. Кроме того, бэкграунд добавляет индивидуальность и подчеркивает тематику проекта. К примеру, в магазине кожаных изделий в виде фона можно использовать текстуру кожи, которая вызывает прямые ассоциации с товаром.
Посетители сайта, как правило, не заостряют внимание на этом элементе дизайна и не замечают его. Но, тем не менее, фоновое изображение нужно для формирования впечатления при посещении ресурса. Удачно подобранный фон для сайта вызывает положительные впечатления у посетителя, а неудачный вариант, наоборот, будет смотреться неуместно и визуально мешать, не вписываясь в дизайн посадочной страницы.
ResearchGate провели исследование на тему того, насколько сильно доверяют посетители демонстрируемому сайту. Выяснилось, что 94% элементов сайта, которые вызывают недоверие, связаны именно с дизайном. Первое впечатление о странице будет зависеть от ряда нюансов, таких как выбор цвета, объем текста, подбор шрифтов и расположения объектов на странице.
Подобрать фон для сайта можно, воспользовавшись услугами дизайнера, либо можно использовать сайты с бесплатными текстурами.
В конструкторе Тильда при добавлении новых блоков вы увидите, что большинство из них идут с готовым цветным фоном или фоновым изображением, но с функцией редактирования. Поменяйте цвет или замените изображение в зависимости от тематики вашего сайта на Tilda.
Если вместо заливки цветом фона, вы хотите разместить изображение, то перейдите в категорию «Другое» и добавьте блок ⟶ T674. Либо найдите его с помощью поисковика, безошибочно определяемого характерной иконкой в виде увеличительного стекла. Этот модификатор добавляет выбранный фон для всей страницы.
Для добавления собственного изображения перейдите во вкладку «Контент» и нажмите кнопку «Загрузить файл». Затем выберите нужное изображение с жесткого диска компьютера. После добавления нужного файла не забудьте сохранить результат.
Обратите внимание: если у блока задан цвет фона, тогда он накладывается на добавленное фоновое изображение. Исправить это можно таким способом: перейдите в меню «Настройки», после этого удалите значения из поля «Цвет фона для всего блока». После этого цвет фона станет прозрачным. Потом нажмите кнопку «Сохранить» и изменения вступят в силу.
Если нужно, чтобы при скролле фон оставался на месте, а не двигался вместе с текстом, то для этого заходим в меню «Настройки» и переходим в раздел «Эффект при скролле» и выбираем пункт «С фиксацией». Так мы сможем использовать знаменитый параллакс-эффект на странице.
В конструкторе Тильда для создания или изменения фона специальных навыков не требуется. Но пренебрегать возможностями изменять стандартные фоны под свой проект не стоит, ведь фон – это важный элемент дизайна страницы, правильно выбранный бэкграунд влияет на общее позитивное или негативное мнение посетителей о сайте.
Помимо стандартных блоков, в конструкторе Tilda также имеются пустые, так называемые Zero Block, инструменты. Zero Block, или нулевой блок, позволяет не пользоваться шаблонными решениями, а создавать индивидуальный дизайн страницы сайта. Разберем, как изменить или добавить фон, работая с нулевым блоком конструктора Тильда.
Первое, что нужно сделать, – добавить сам блок на рабочую страницу. Сделать это можно двумя способами:
1. На рабочей области нажимаем на кнопку «Добавить блок», листаем в самый низ и выбираем Zero Block.
2. Кликая по кнопке «Все блоки», вызываем меню-бар слева. Также пролистываем до самого конца и выбираем Zero Block.
После появления Нулевого Блока нажимаем на «Редактировать блок» в левом верхнем углу, попадаем в редактор, выделяем и удаляем все элементы, содержащиеся в блоке. Готово, у нас получился пустой блок, с которым можно делать все, что мы хотим.
К добавлению фона в Нулевой Блок мы вернемся ниже, сначала поможем разобраться с базовым принципом работы в нем. В Zero block есть две рабочие области или два «контейнера». Область сетки, Grid Container и Window Container, используется для условного обозначения границ экрана.
В Zero block есть две рабочие области или два «контейнера». Область сетки, Grid Container и Window Container, используется для условного обозначения границ экрана.
Фоновые и выносные элементы мы прикрепляем к разным рабочим областям и выставляем разные варианты масштабирования: для фона в процентах (%), для выносных элементов в пикселях (px).
Все выносные элементы (кнопки, формы, логотипы и картинки) нужно размещать в зеро-блок таким образом, чтобы они не выходили за границы Grid Container. О полноценной работе с Zero Block мы расскажем позднее, т.к. это тема отдельной статьи, сейчас сосредоточимся на добавлении фона.
Чтобы разместить фоновый элемент, который будет зафиксирован в границах экрана устройства и сможет подстраиваться под разные разрешения, нужно:
1. Выбрать в панели элементов элемент «Shape»:
- Нажимаем на «Плюсик» в верхнем левом углу экрана;
- Выбираем «Add Shape». Здесь также можно выбрать «Add Image», чтобы сразу загрузить готовую фотографию, но тогда есть шанс, что при адаптивной верстке фотография будет отображаться некорректно;
- На нашей рабочей поверхности появится желтый квадрат, как в примере ниже:
Этим желтым квадратом нам и предстоит дальше работать.
2. Настраиваем расположение шейпа в Window Container:
- Кликаем левой кнопкой мыши по элементу, после чего переходим в настройки элемента в нижнем правом углу;
- Переходим в настройки и открываем раздел Container;
Привязываем нашу фигуру к Window Container:
Выставляем расположения по осям – фигура должна переместиться в центр экрана:
Далее меняем значения масштабирования элемента на процентное значение, после этого shape должен растянуться по всей рабочей области:
Финальным штрихом будет загрузка подготовленного изображения. Для этого прокручиваем меню настроек ниже, где находим кнопку «Upload File». Кликаем по этой кнопке, выбираем изображение с компьютера и загружаем.
После всех действий сохраняем результат и выходим из редактора блока или продолжаем работу дальше.
Готово. Проведя все эти манипуляции, мы получаем фон для блока, который будет растягиваться и сжиматься в зависимости от размера и типа устройства, с которого пользователь просматривает страницу.
Вариантов работы с фоновыми изображениями в Zero Block множество. Нулевой Блок позволяет максимально индивидуализировать вашу страницу и отстроиться от конкурентов. При работе зиро-блок у вас нет почти никаких творческих ограничений. О том, что еще можно делать с помощью этого инструмента, мы расскажем в следующих статьях о работе в конструкторе сайтов Tilda.
Примечание: Если изменение внешнего вида вашего сайта выходит за рамки ваших возможностей, у нас есть услуги по дизайну, которые могут вам помочь. Пожалуйста, свяжитесь с вашим торговым представителем для получения более подробной информации. В большинстве шаблонов Shift4Shop используется фоновое изображение в сочетании со сплошным цветом для достижения определенного внешнего вида. Этот эффект достигается за счет использования сплошного цвета (в данном случае черного) для фона, а также добавления изображения, создающего сотовый узор. Все это управляется через файл CSS темы. Чтобы изменить фон вашего сайта, вам нужно будет отредактировать файл CSS, относящийся к выбранной вами теме, и изменить его стиль «тела» в соответствии с вашими потребностями Доступ к файлу CSSОт менеджера вашего интернет-магазина:
Оказавшись там, вы увидите графический редактор таблицы стилей, который описывает все различные стили, содержащиеся в таблице стилей, и позволяет вам редактировать их по отдельности. Примечание:
Совет:
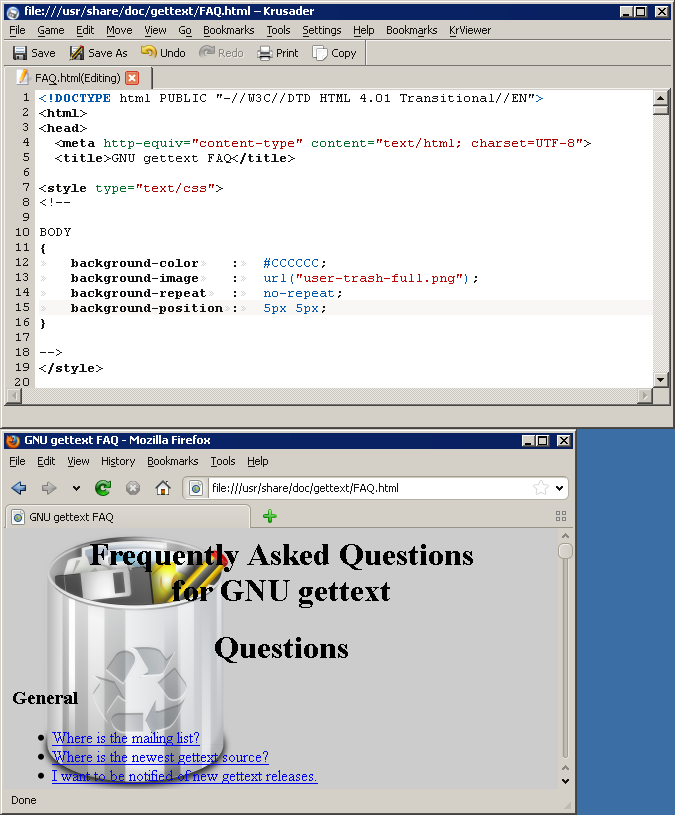
Совет: Редактирование CSS Раздел фона стиля тела обычно содержит шестнадцатеричное значение цвета (#xxxxxx) и URL-адрес используемого изображения. #020202 url(images/BG_body.jpg) без повторов вверху по центру В данном случае:
Удаление изображенияЕсли вы хотите удалить изображение, просто отредактируйте поле, включив в него только шестнадцатеричное значение цвета. Вы также можете воспользоваться этой возможностью, чтобы полностью отредактировать сплошной цвет фона, указав свой собственный выбор цвета. Совет: Изменение изображенияЕсли вы хотите изменить фактическое используемое изображение, просто загрузите новое изображение и укажите ссылку на него в файле CSS. Примечание: Размещение изображенияСуществует также несколько параметров отображения изображения CSS, которые можно использовать для управления отображением изображения. Нажмите здесь , чтобы получить внешнюю ссылку, содержащую дополнительную информацию об этих тегах CSS. Некоторые распространенные варианты:
| |
Как вставить фоновое изображение в HTML?
Как вставить фоновое изображение в HTML?
Как вставить фоновое изображение в HTML?
Бесплатный курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно 4. 8
8
4,8
Зарегистрировано: 20150
Начать обучениеПредставьте, что вам нужно просмотреть обзоры продуктов питания в Интернете. Разве роскошные изображения деликатесов не сделают его намного более привлекательным для глаз зрителя?
Говорят, что картинка говорит за тысячу слов, что абсолютно верно в отношении привлекательных веб-страниц. Возможность добавлять фоновые изображения как на страницу, так и на определенные элементы имеет первостепенное значение при разработке веб-сайтов.
При создании веб-сайта вы планируете использовать в нем изображения. Иногда эти изображения могут быть выбраны так, чтобы располагаться под контентом, чтобы придать ему хороший вид. Итак, как вы делаете это в HTML? В HTML фоновое изображение можно вставить тремя способами:
- Атрибут фона в HTML
- Свойство background-image в CSS
Помимо этого, фоновое изображение также может быть вставлено с элементом HTML. Мы узнаем больше об этом в следующих нескольких разделах.
Мы узнаем больше об этом в следующих нескольких разделах.
Использование атрибута фона
Самый простой способ добавить фоновое изображение на веб-страницу — использовать атрибут фона в теге
HTML. Это добавит фоновое изображение на всю страницу.Синтаксис:
Где имя_изображения — это имя изображения, а расширение_изображения — расширение изображения в зависимости от формата. Некоторые примеры: jpeg и png.
Предположим, мы планируем сделать сайт с изображением смайла, показанным ниже на первой странице, и текстом, написанным на нем.
Для этого мы просто добавим атрибут background в тег body страницы, как показано ниже.
Пример:
Вывод:
Как видно из приведенного выше вывода, поскольку изображение большое, можно увидеть только небольшую часть улыбки. В следующих разделах мы увидим, как исправить эту ошибку стиля в CSS.
Использование фонового изображения в CSS
Фоновое изображение элемента может быть установлено с помощью свойства background-image в CSS. Фоновое изображение может быть назначено элементу с помощью этого свойства CSS. По умолчанию изображение появляется в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали. Выберите фоновое изображение, соответствующее цвету текста. Плохо спроектированные и плохо читаемые веб-сайты могут быть вызваны плохой комбинацией текста и фонового изображения.
Фоновое изображение может быть назначено элементу с помощью этого свойства CSS. По умолчанию изображение появляется в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали. Выберите фоновое изображение, соответствующее цвету текста. Плохо спроектированные и плохо читаемые веб-сайты могут быть вызваны плохой комбинацией текста и фонового изображения.
HTML 5 не поддерживает атрибуты фона в теге
, поэтому фон веб-сайта управляется с помощью CSS.Синтаксис:
URL-адрес изображения может быть указан с помощью:
- url(‘url’) : Используйте запятую для разделения URL нескольких изображений.
- нет : По умолчанию изображение не отображается.
- начальный : Это позволяет установить для свойств значения по умолчанию.
- наследовать : позволяет наследовать свойство от его родителя.
Вы также можете использовать background-image со следующими значениями:
- linear-gradient() : Этот метод устанавливает фоновые изображения с линейным градиентом, используя как минимум два цвета сверху вниз.

- radial-gradient() : Этот метод устанавливает фоновое изображение с радиальным градиентом, которое имеет как минимум два цвета от центра к краю
Давайте воспользуемся приведенными выше значениями свойств и рассмотрим их в приведенных ниже примерах.
1. url(‘url’) : Используется при наличии URL для фонового изображения
Синтаксис:
Пример 1 атрибут url как url.
Вывод:
2. Нет : Это свойство используется для установки фонового изображения и отображения чего угодно. По умолчанию это свойство включено.
Синтаксис:
Пример 2 : В этом примере мы устанавливаем значение url равным none, чтобы продемонстрировать свойство background-image.
Вывод
3. Исходный : Это свойство всегда устанавливает значение по умолчанию.
Синтаксис:
Пример 3 : В этом примере мы устанавливаем значение URL как начальное, чтобы продемонстрировать свойство background-image.
Результат:
Мы используем свойство background-image в CSS для изменения фонового изображения различных элементов HTML.
Синтаксис:
Мы также можем закодировать приведенный выше пример, используя свойство background-image в CSS вместо использования атрибута background в HTML. Это можно сделать, как показано ниже:
Выход:
Что, если вы попытаетесь добавить фоновое изображение и цвет фона к элементу HTML? В такой ситуации фоновое изображение будет иметь более высокий приоритет. Итак, зачем кому-то вообще пытаться использовать их оба вместе? На самом деле это полезное приложение, если мы хотим убедиться, что есть какой-то фон на случай, если изображение не загрузится. Цвет всплывет, тем не менее, обеспечивая непрерывность фона элемента.
В качестве альтернативы мы также можем использовать встроенные стили (CSS внутри элемента HTML с использованием атрибута стиля), чтобы добавить фоновое изображение. Это можно сделать, как показано в следующем примере:
Это можно сделать, как показано в следующем примере:
Пример:
Вывод:
Как вставить фоновое изображение в элемент HTML?
Фоновое изображение можно добавить к любому элементу HTML аналогично тому, как мы используем его при добавлении к элементу body. Все, что вам нужно сделать, это добавить атрибут фона к другому элементу.
Давайте предположим, что нам нужно создать фоновое изображение с использованием линейных градиентов, а не выбрать его из Интернета. Вот как бы вы это сделали:
Выход:
Как видно на изображении выше, мы создаем изображение из градиента розового и синего цветов и назначаем его идентификатору градиента. Высота этого идентификатора составляет 200 пикселей. И он содержит текст Я счастлив!.
В качестве альтернативы вы также можете использовать встроенные стили CSS, используя свойство background-image для достижения той же цели.
Выход:
Исходя из этого, подумайте, как мы могли бы исправить вид улыбающегося изображения в примерах, показанных в предыдущих разделах.
Это можно сделать, добавив атрибут background-size к стилю HTML-элемента. Использование обложки значения помогает растянуть фоновое изображение по всей длине HTML-элемента.
Пример:
Вывод:
Как видно выше, атрибут background-size помогает нам разместить изображение на экране. Кроме того, в случае очень маленьких изображений вы можете использовать атрибут background-repeat и использовать с ним значение no-repeat, чтобы изображение не повторялось на экране.
Узнать больше
Для получения дополнительной информации о том, как вставить фоновое изображение в HTML, см.: ФОНОВОЕ ИЗОБРАЖЕНИЕ В HTML.
Заключение
- Фоновые изображения делают веб-сайт более привлекательным.
- Фоновые изображения в HTML можно добавить с помощью свойства background-image в CSS, внутренней таблицы стилей или атрибута background в HTML.
- По умолчанию изображения добавляются к фону слева и повторяются для заполнения экрана, если не указано иное.


 Например, на следующем изображении мы замечаем, что стиль шаблона содержит сотовый узор, который постепенно переходит в сплошной цвет, как показано здесь:
Например, на следующем изображении мы замечаем, что стиль шаблона содержит сотовый узор, который постепенно переходит в сплошной цвет, как показано здесь:
 Вы также можете увидеть некоторые инструкции о том, как должно отображаться изображение. Например, в следующем примере фон стиля по умолчанию:
Вы также можете увидеть некоторые инструкции о том, как должно отображаться изображение. Например, в следующем примере фон стиля по умолчанию: