Как добавить фигуры в фотошоп
Как установить новые фигуры в Photoshop
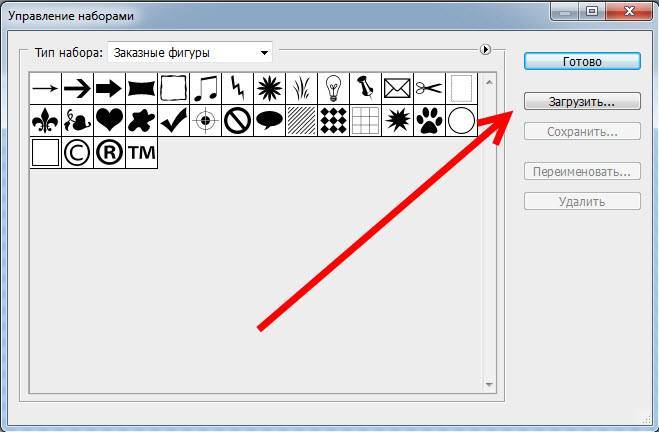
Откройте Photoshop и в главном меню нажмите на кнопку «Редактирование». Из выпадающего списка выберите пункт «Управление наборами». Перед вами откроется диалоговое окно, в его верхней части вы увидите прокручивающийся список «Тип набора», предназначенный для выбора дополнения, которое необходимо установить. Это могут быть кисти, текстуры, стили и другие элементы.
Выберите тип дополнения «Заказные фигуры» и нажмите на кнопку «Загрузить», расположенную в правой части окна. С помощью проводника укажите программе путь к нужному файлу. Он должен иметь расширение csh. Снова нажмите на кнопку «Загрузить». Новый набор будет добавлен к уже существующим, и вы сможете воспользоваться им в любое время.
Если в процессе работы с инструментом «Заказные фигуры» вам понадобится быстро загрузить новый набор, то в палитре фигур нажмите на маленькую пиктограмму с изображением шестеренки и в раскрывающемся списке выберите пункт «Загрузить фигуры». На экране появится окно проводника. Найдите в нем нужный файл и нажмите на кнопку «Загрузить». Набор автоматически добавится в самый конец уже имеющегося списка.
На экране появится окно проводника. Найдите в нем нужный файл и нажмите на кнопку «Загрузить». Набор автоматически добавится в самый конец уже имеющегося списка.
Вы можете установить новый набор фигур и не открывая программы Photoshop. Для этого скопируйте файл с расширением csh в папку Custom Shapes. Она расположена по адресу C:\Program Files\Adobe\Adobe Photoshop CC 2014\Presets\Custom Shapes. Преимущество этого метода заключается в том, что добавленный набор будет доступен для выбора через меню палитры фигур.
Как сохранить векторный рисунок в виде фигуры
Если у вас есть векторное изображение, которое планируется часто использовать, его можно сохранить в Photoshop как произвольную фигуру. Для этого в меню «Файл» выберите команду «Поместить». В последней версии программы — Photoshop СС, следует выбрать команду «Поместить встроенные».
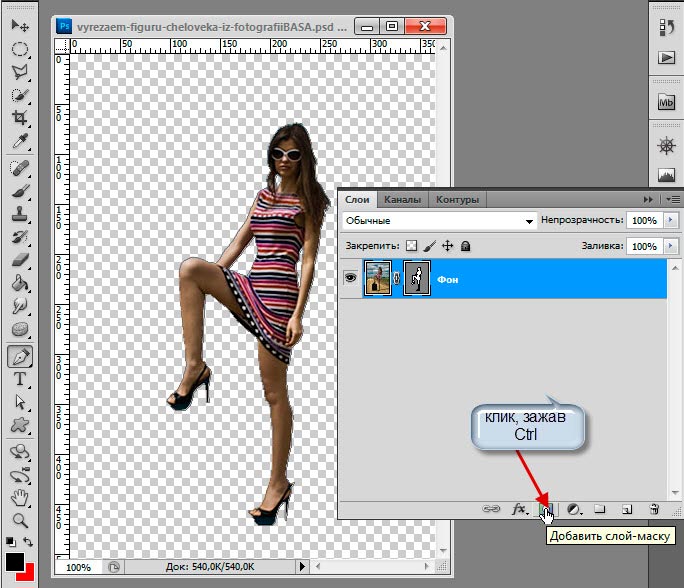
Удерживая клавишу Ctrl, щелкните мышкой по миниатюре слоя, чтобы загрузить рисунок как выделенную область. Теперь необходимо сохранить созданное выделение в виде контура. Для этого откройте палитру «Контуры» и нажмите на пиктограмму «Образовать рабочий контур», расположенную внизу.
Для этого откройте палитру «Контуры» и нажмите на пиктограмму «Образовать рабочий контур», расположенную внизу.
В главном меню Photoshop нажмите на кнопку «Редактирование» и выберите команду «Определить произвольную фигуру». На экране откроется небольшое окно, укажите в нем название созданной фигуры и нажмите OK. С этого момента ваш рисунок доступен для выбора в палитре фигур.
Как добавить фигуры в фотошоп
Качественный PSD исходник, в котором отлично прорисован макет сайта про бизнес. Можно использовать при создании сайтов адвокатских контор, банков, торговле на FOREX. порталов про бизнес и деловых людей.
PSD исходник — оригинальное меню для сайта с круглыми элементами и иконками разделов. Подойдёт для создания макетов сайтов абсолютно любой тематики. Благодаря нескольким вариантам цветового оформления можно использовать в достаточно широком диапазоне возможностей.
Довольно яркий и красочный PSD макет сайта-портфолио для дизайнеров и фрилансеров, который находится в этом PSD исходнике, поможет вам создать собственный сайт-визитку для приёма заказов и показа своих работ.
Данный psd исходник включает в себя 9 различных логотипов для сайтов или фирм, которые занимаются едой. Рестораны, суши-бары и так далее.
Набор из 12 логотипов для сайтов в векторном формате, который доступен для скачивания бесплатно и без регистрации на данной странице, поможет Вам создать, или взять уже готовый логотип для своего сайта или блога.
Набор стиккеров, предоставленный в данном файле подойдёт для разработки интернет — магазинов, баннеров, рекламных материалов. Всего, в PSD исходнике представлено 4 вида стиккеров.
Данный PSD исходник представляет собой макет баннеров для сайта или блога, которые визуально показывают тарифные планы или цены за пакеты услуг. Ввиду того, что сами баннеры находятся отдельно, группы слоёв исходника можно использовать в весьма широком диапазоне.
Данный PSD исходник представляет собой набор баннеров с реалистичным отображением картинки благодаря.
Данный PSD исходник, представляет собой набор подарочных карт для разработки рекламных материалов для сайтов, интернет-магазинов и пр.
- admin 04.01.2022
- Просмотров: 3457
- Комментариев: 0
Программа Adobe Photoshop – это универсальный графический редактор для растровой графики. С развитием программы появляются всё новые и новые возможности, которые делают саму программу незаменимой для дизайнеров, фотографов и художников. Вместе с этим появляются и дополнения к Adobe Photoshop, которые делают работу с программой более эффективной.
Одним из таких дополнений являются «Фигуры».
Найти и скачать данные дополнения в интернете довольно легко, некоторые из них есть и на нашем сайте в соответствующем разделе.
После того, как вы нашли нужные фигуры, вам необходимо их добавить в набор программы, и если вы не знаете, как это сделать, данный урок будет вам весьма полезен. В принципе, процесс добавления фигур аналогичен, и практически ни чем не отличается от добавления кистей в программу. Но всё же хотелось бы рассмотреть для тех, кто не читал.
В принципе, процесс добавления фигур аналогичен, и практически ни чем не отличается от добавления кистей в программу. Но всё же хотелось бы рассмотреть для тех, кто не читал.
Пожалуй, стоит приступить к самому уроку. Сейчас мы разберёмся и научимся добавлять фигуры в Adobe Photoshop двумя способами.
Способ 1. Через сам инструмент «Фигуры»
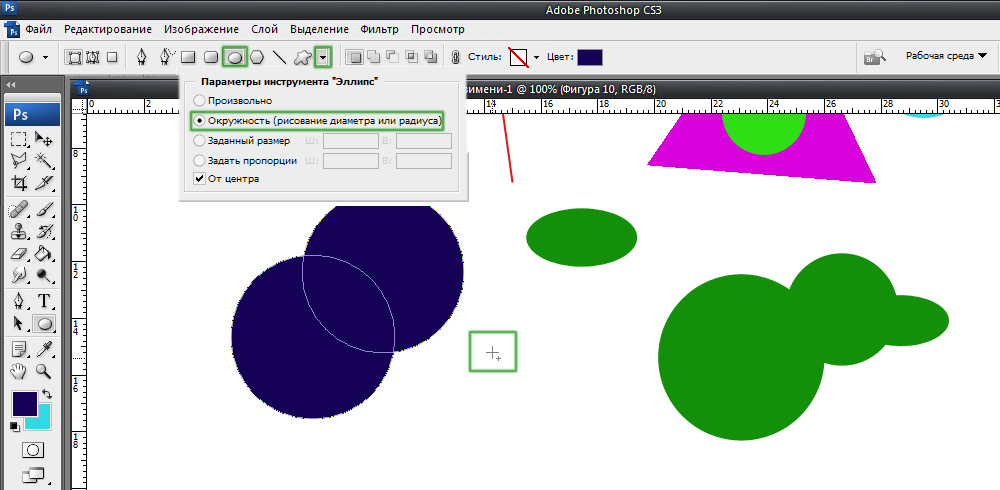
Итак, открываем программу и находим в панели инструментов справа инструмент фигуры, или нажимаем клавишу «U» на клавиатуре. В списке доступных инструментов выбираем «Произвольная фигура» Рис. 1
Рис.1
Далее, в верхней части экрана, вам необходимо выбрать меню фигур. Откроется окно с фигурами, которые стоят по умолчанию в текущем наборе. Справа, нужно нажать на кнопку, как показано на Рис. 2, которая откроет выпадающее меню с настройками данного инструмента и уже имеющимися наборами.
Рис. 2
В данном меню нужно выбрать пункт «Загрузить фигуры» Рис. 3
Рис. 3
После этого, откроется диалоговое окно, в котором нужно выбрать папку, в которую вы скачали и разархивировали набор фигур. Рис. 4
Рис. 4
Файл, в котором содержаться фигуры, должен иметь расширение: *имя файла*.CSH. Выбираете нужный файл и жмёте кнопку «Загрузить» Рис. 5
Рис. 5
Вот и всё, фигуры загружены в программу Adobe Photoshop и готовы к использованию. Фигуры появляются в конце текущего набора Рис. 6
Рис. 6
Способ 2. Через папку загрузки
Вам необходимо зайти в папку, в которую вы скачали и разархивировали свой набор фигур, выбрать нужный файл с расширением *имя файла*. CSH и кликнуть по нему два раза левой кнопкой мыши. Программа Adobe Photoshop сама загрузит и установит фигуры в набор.
CSH и кликнуть по нему два раза левой кнопкой мыши. Программа Adobe Photoshop сама загрузит и установит фигуры в набор.
Вот два самых лёгких и быстрых способа добавления фигур в программу Adobe Photoshop. Безусловно, есть и другие варианты, но разбирать их не станем, ввиду того, что результат один и тот же, а приведённые выше способы являются универсальными для всех версий программы.
Если вам понравился или помог данный материал, поделитесь ссылкой с друзьями в соц.-сетях, это поможет проекту и принесёт радость автору 🙂
Красочный и довольно красивый PSD макет для создания страницы: «Сайт на реконструкции». В PSD исходнике выполнено три вида цветовых оформления объектов: красный, оранжевый, серый.
Макет сайта для бизнеса, инвестиций и пр.
Новостные блоки, элементы для оповещения ваших пользователей о скидках и акциях, вот для чего может пригодиться данный psd исходник.
Исходник для Photoshop, представленный для скачивания, включает в себя три горизонтальных меню для сайтов, выполненных в серых тонах.
PSD исходник ленты для вашего сайта или блога.
Качественный PSD исходник, в котором отлично прорисован макет сайта про бизнес. Можно использовать при создании сайтов адвокатских контор, банков, торговле на FOREX. порталов про бизнес и деловых людей.
Как установить новые фигуры в Фотошоп
В этом уроке Фотошопа рассматриваем, как устанавливать новые фигуры (shapes).
Версия Photoshop: Photoshop CC (2017)
Сложность: Низкая
Дата: 14.12.2011
Обновлено: 27.09.2017
Примечание
После того, как был скачан архив с фигурами, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.
Разархивируем загруженный файл с фигурами, используя 7-zip.
Теперь доступен файл в нужном формате — .CSH (Custom Shape)
Переходим в Фотошоп.
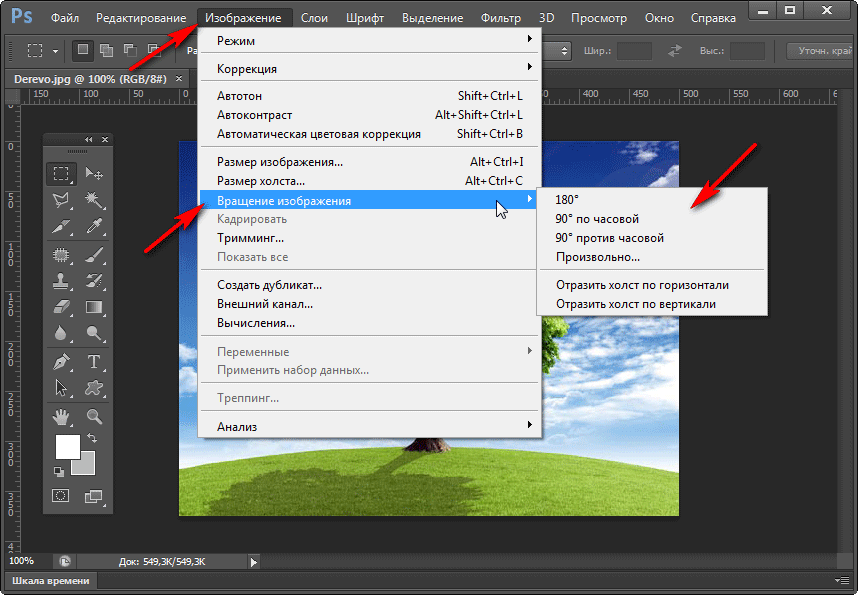
Выбираем в верхнем меню «Редактирование — Наборы — Управление наборами» (Edit — Presets — Preset Manager).
Редактирование — Наборы — Управление наборами (Edit — Presets — Preset Manager) на примере Photoshop CC (2017)(Rus)
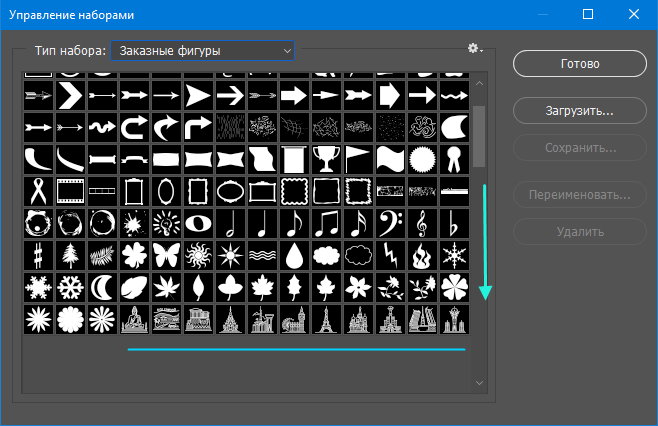
В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) — «Заказные фигуры» (Custom Shapes) и нажимаем «Загрузить» (Load).
Управление наборами — Тип набора: Заказные фигуры — Загрузить, на примере Photoshop CC (2017)(Rus)
Далее указываем путь к файлу с фигурами.
В этом примере папка и файл с фигурами находятся по адресу:
«Компьютер» — «Загрузки» — «Папка с фигурами» — «Файл с фигурами»
«C:\Users\ИмяЮзера\Downloads» (Windows)
Выбираем файл с наборами фигур, нажимаем «Загрузить» (Load).
Выбираем через проводник файл с фигурами (расширение .CSH)
После загрузки Фотошоп добавляет фигуры в свой набор.
Новые фигуры в Фотошопе
Финальный результат
Произвольные фигуры фотошоп
Фигура Shapes фотошоп – это векторный объект. Фигура ограничивает определенную область. Фигуры по внешнему виду напоминают кисти. Только они отличаются от них в выгодную сторону – если увеличить во много раз фигуру, то ее качество не ухудшится. При увеличении же кисти больше ее максимального размера неизбежно приведет к потере качества. Все фигуры создаются на новом слое. Вызвать произвольные фигуры можно, выбрав соответствующий значок на панели инструментов.
В настройках инструмента вы можете выбрать любую из набора стандартных произвольных фигур фотошоп. Вам нужно лишь нажать на стрелочку вниз возле миниатюры одной из фигур:
Это не все стандартные произвольные фигуры. Некоторые из них не выведены в этот набор, но их можно в него добавить или заменить этот стандартный набор другим. В Adobe Photoshop CS3 есть еще стандартные произвольные фигуры тематик:
В Adobe Photoshop CS3 есть еще стандартные произвольные фигуры тематик:
- web
- баннеры и награды
- выноски
- животные
- награды и др.
Как добавить другой набор стандартных произвольных фигур?
Для этого вам нужно нажать еще на одну стрелочку возле набора стандартных фигур и выбрать нужную категорию фигур:
Как загрузить произвольные фигуры, скаченные из интернета, в фотошоп?
Повторяем действия описанные на предыдущих двух скриншотах – последовательно нажимаем на стрелочки возле выбора произвольной фигуры. В выпадающем списке выбираем пункт “Загрузить фигуры”. Не забываем, что перед этим нужно распаковать скаченный архив с фигурами.
Как восстановить стандартный набор произвольных фигур?
Выбираем пункт “Восстановить произвольные фигуры”. При появлении окна Заменить произвольные фигуры выбираем ответ из трех вариантов: да, отмена или добавить.
Небольшое дополнение – вы можете быстро удалять ненужные фигуры, пользуясь горячей клавишей ATL и кликая по миниатюре фигуры. Это значительно облегчает создание собственных наборов.
Это значительно облегчает создание собственных наборов.
Как сохранить набор фигур на компьютер? Выберите пункт “Сохранить произвольные фигуры”.
В настройках инструмента Произвольная фигура вы можете указать параметры размером и пропорций:
Еще 2 кнопки в настройках инструмента Произвольная фигура позволят создать разные варианты.
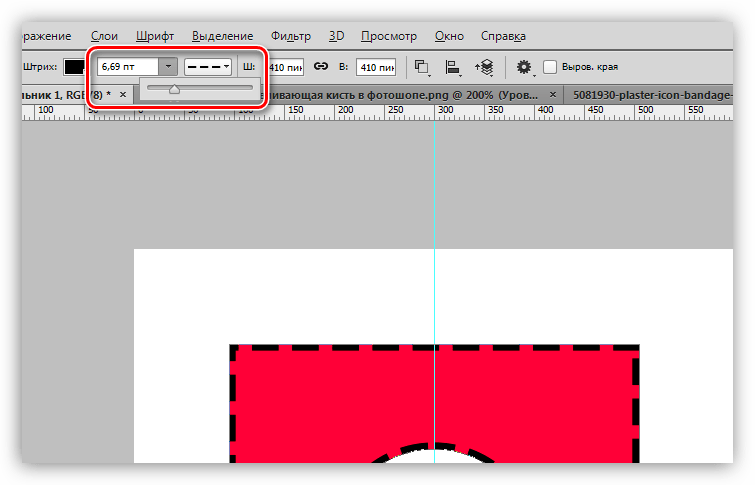
Первая кнопка слой-фигура (выделена на скриншоте красным) создаст полноценную фигуру фотошоп, а вторая кнопка создаст лишь только контур, который впоследствии можно будет редактировать в программе (выполнить обводку, заливку, создать выделенную область и пр.).
И последнее по созданию произвольной фигуры в фотошоп – не забудьте выбрать цвет произвольной фигуры. Задание цвета фигуры – в крайнем правом углу в настройках инструмента. Вы также можете выбрать стиль для фигуры.
Редактирование произвольной фигуры.
- Слой заливка. Любую произвольную фигуру вы можете растрировать, т.
 е. превратить в изображение, состоящее из точек. В этом случае вы сможете обрабатывать фигуру некоторыми способами, которыми невозможно обрабатывать векторный объект в фотошоп. Например, применение ластика., заливки, штампа, фильтров фотошоп. К слою с произвольной фигурой вы можете применить параметры наложения (тень, контур, свечение, глянец и другие). Вы также можете трансформировать фигуру (изменить размеры, повернуть, отразить и др.).
е. превратить в изображение, состоящее из точек. В этом случае вы сможете обрабатывать фигуру некоторыми способами, которыми невозможно обрабатывать векторный объект в фотошоп. Например, применение ластика., заливки, штампа, фильтров фотошоп. К слою с произвольной фигурой вы можете применить параметры наложения (тень, контур, свечение, глянец и другие). Вы также можете трансформировать фигуру (изменить размеры, повернуть, отразить и др.). - Контур. Как уже было сказано выше, вы можете выполнить обводку, заливку контура или образовать из него выделенную область. Для этого после образования контура выберите инструмент Перо, кликните правой кнопкой мыши по документу и выберите нужный пункт. Этот объект вы можете также трансформировать.
Раскрашиваем сложные фигуры.
Вы можете разукрасить сложные фигуры фотошоп. Особенно те из них, которые создают лишь контуры рисунка при активной кнопке слой-заливка:
Создайте фигуру, растрируйте ее. Возьмите инструмент Волшебная палочка и выделите внутреннюю область фигуры, залейте нужным цветом. Проделайте это со всеми элементами фигуры. У меня получилось:
Возьмите инструмент Волшебная палочка и выделите внутреннюю область фигуры, залейте нужным цветом. Проделайте это со всеми элементами фигуры. У меня получилось:
Урок 13 Пути с фигурами, или Фигуры среди путей. Фотоприколы с помощью Photoshop
Урок 13 Пути с фигурами, или Фигуры среди путей
Растровый редактор Photoshop не был бы столь велик и могуч, если бы его пользователи, помимо работы с растровыми объектами, не могли редактировать еще и нерастровые. Работу с текстом мы уже изучили. В этом уроке мы узнаем, как создавать и использовать векторные объекты — контуры (они же пути) и фигуры.
Напомним, что векторные изображения описываются не массивом точек (как растр), а набором специальных тригонометрических функций, так называемых кривых Безье. В связи с этим векторные изображения можно как угодно увеличивать или трансформировать без искажений (рис. 13.1).
Рис. 13.1. Пример векторных изображений
С контурами в Photoshop работают инструменты группы Pen (Перо). Мы обязательно с ними познакомимся, но чуть позже. Для начала изучим структуру контура.
Мы обязательно с ними познакомимся, но чуть позже. Для начала изучим структуру контура.
Пройдемся по контуру
Давайте рассмотрим контур под микроскопом нашего внимания, изучим, так сказать, составные части и рычаги управления его гибким телом (рис. 13.2).
Рис. 13.2. Типичный контур1. Кривая Безье, которая и является контуром. Ей можно придать любую форму с помощью вспомогательных элементов, о которых вы узнаете прямо сейчас.
2. Anchor Point (Якорная точка). У каждого контура есть такие точки: в них происходит воздействие на его траекторию. Чтобы создать якорную точку, достаточно щелкнуть на контуре при активном инструменте редактирования контура.
3. Control Handle (Направляющая линия). Они выходят из якорных точек и являются касательными к контуру. Смена расположения либо длины направляющей линии немедленно отразится на траектории контура.
4. Маркеры. Они располагаются на концах направляющих линий, и именно с их помощью можно менять длину и расположение направляющих линий.
Необходимо помнить, что пути – это вспомогательные элементы, а не часть изображения. Но зато путь можно обвести, или пустить по нему текст, или залить цветом, или преобразовать в выделение.
Инструменты группы Pen (Перо)
Хоть инструменты, предназначенные для работы с контурами, занимают две группы, их все (целых семь штук) относят к инструментам группы Pen (Перо).
Pen(Перо)Этот инструмент создает контуры, а активизируется клавишей Р либо кнопкой
на палитре инструментов. Контуры можно строить как в виде отрезков, так и в виде кривых.
Для создания контура, состоящего из прямых отрезков, щелкните в любом месте изображения, создав тем самым якорную точку. Теперь отведите указатель мыши в сторону и снова щелкните. Вы увидите, как две якорные точки соединились по прямой. Если вы будете при этом держать клавишу Shift, то узлы будут располагаться друг относительно друга либо под прямым углом, либо под углом 45° (рис. 13.3).
Если вы хотите замкнуть контур, подведите указатель мыши к его первой точке и щелкните на ней. Указатель при этом примет вид
Указатель при этом примет вид
Если вы не хотите, чтобы ваш контур замкнулся, после создания последней якорной точки нажмите клавишу Ctrl. Инструмент переключится в режим Direct Selection (Направление), при котором контур редактируется. Вы же просто щелкните кнопкой мыши вне контура.
Как создавать криволинейные контуры? Начинаем точно так же с первой якорной точки, для чего щелкаем на изображении. После этого отводим указатель мыши в сторону и снова щелкаем, создавая вторую якорную точку. Но при этом (внимание!) одновременно продолжаем движение указателя мыши! Пусть звучит немного мудрено, но вы попробуйте и сразу поймете, как это делается. Как только вы одновременно со щелчком начнете движение, в этом направлении появится направляющая, а сам контур начнет изгибаться (рис. 13.4). Если при этом держать нажатой клавишу Shift, то траектории плавных линий будут как бы описаны вокруг окружности.
Рис. 13.4. Так рождается контур с плавным изгибомДавайте познакомимся с панелью параметров инструмента Pen (Перо) (рис. 13.5).
13.5).
Сразу заметим, что некоторые параметры относятся не к контурам, а к фигурам, поэтому сейчас мы будем рассматривать только то, что относится к делу.
1. Три кнопки переключения режимов. Если выбран режим Shape layers (Слои фигуры)
вы будете работать не с контурами, а с фигурами.
При выборе режима Paths (Пути)
под указателем мыши рождается именно путь (то, что мы учились создавать в начале урока).
Режим Fill pixels (Рисовать)
не создает путь или слой с фигурой, а рисует пикселами по контуру выбранной фигуры.
2. Кнопки переключения между инструментами Pen (Перо) и Freeform Pen (Свободное перо), о котором разговор пойдет дальше.
3. Флажок Rubber Band (Резиновая лента). При его установке траектория пути станет проявляться вслед за указателем мыши сразу же после создания первой якорной точки (а не после закрепления последующей точкой).
4. Флажок Auto Add/Delete (Автоматическое добавление/удаление). Автоматически расставляет якорные точки, определяя их положение в зависимости от траектории создаваемого пути.
Автоматически расставляет якорные точки, определяя их положение в зависимости от траектории создаваемого пути.
5. Кнопки-переключатели. Они определяют, станет ли новый путь добавляться к существующему или вычитаться из него либо он будет пересечением или исключением существующих путей.
6. Параметры слоя фигуры.
• Style (Стиль). В этом меню можно назначить стандартный стиль Photoshop для фигуры, не используя палитру Styles (Стили).
• Color (Цвет). Если стиль не назначен, то с помощью данного параметра задается цвет фигуры.
Freeform Pen (Свободное перо)Инструмент Freeform Pen (Свободное перо)
также создает пути. По своему действию он похож на инструмент выделения Lasso (Лассо). Вы перемещаете указатель мыши, а за ним остается траектория пути. После выбора инструмента на панели параметров появятся новые настройки (рис. 13.6).
Рис. 13.6. Параметры инструмента Freeform Pen (Свободное перо)Параметр Curve Fit (Закругление пути) устанавливает, насколько точно траектория пути будет соответствовать движению указателя. В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
В данном случае значение 2 пиксела указывает, что возможные отклонения не будут превышать двух пикселов. Чем меньше значение этого параметра, тем больше узловых точек создается на пути.
Если установить флажок Magnetic (Режим магнитного пера), то работа Freeform Pen (Свободное перо) будет похожа на действие инструмента Magnetic Lasso (Магнитное лассо): путь будет создаваться с учетом значений яркости окружающих пикселов. Этот режим используют, как правило, если нужно создать контур на основе уже готового изображения, например обвести человека на фотографии. Впоследствии этот контур можно преобразовать в выделение. Для данного режима работы вы сможете настроить следующие параметры.
• Width (Ширина) определяет радиус указателя мыши. Если объект, который вы хотите обвести, не сильно контрастирует с фоном, установите значение поменьше.
• Contrast (Контраст) определяет степень отличия пикселов по яркости, достаточную, чтобы провести между ними границу контура.
• Frequency (Частота) определяет частоту якорных точек.
• Флажок Pen Pressure (Нажим пера) устанавливают при работе с графическим планшетом.
Add Anchor Point (Добавить якорную точку)Инструмент Add Anchor Point (Добавить якорную точку)
редактирует созданный контур. Щелкните на пути – в этом месте появится новая якорная точка, ее можно перемещать либо задействовать направляющие. Все манипуляции тут же скажутся на внешнем виде контура.
Кстати, когда вы щелкнете на контуре, появится не только эта, а вообще все якорные точки пути. Редактировать можно любую.
Delete Anchor Point (Удалить якорную точку)Инструмент Delete Anchor Point (Удалить якорную точку)
тоже редактирует существующий путь. Принцип использования простейший: щелкаете на якорной точке – она удаляется. Контур при этом соединяется по кратчайшей траектории между двумя соседними якорными точками.
Convert Point (изменить точку)Инструмент редактирования путей Convert Point (Изменить точку)
воздействует на свойства якорных точек.
Так вот, теперь о принципах работы с инструментом Convert Point (Изменить точку).
• Если вы, активизировав данный инструмент, щелкнете на якорной точке, она поменяет свой тип. Была угловая – станет гладкой, и наоборот.
• Превратив угловую точку в гладкую, вы можете редактировать траекторию пути с помощью направляющих якорной точки.
• После превращения гладкой якорной точки в угловую она соединится с соседними посредством прямых отрезков.
Path Selection (Выделение контура)Инструмент Path Selection (Выделение контура)
находится в соседней группе инструментов и вызывается клавишей A. С его помощью контуры и фигуры перемещаются и свободно трансформируются.
С его помощью контуры и фигуры перемещаются и свободно трансформируются.
Если использовать его при нажатой клавише Shift, двигать пути и фигуры можно лишь под прямым углом или под углом 45°. При перемещении одновременно с нажатием клавиши Alt путь копируется.
Direct Selection (Направление)Инструмент Direct Selection (Направление)
который находится в одной группе с описанным выше, также редактирует путь. Если вы щелкнете на контуре, появятся якорные точки. Вы сможете перемещать их, воздействовать на направляющие и маркеры, но не сможете менять тип либо добавлять новые.
Палитра Paths (Пути)
В нелегком деле укрощения путей и фигур поможет специально созданная для этого палитра Paths (Пути), которая вызывается с помощью команды Window ? Paths (Окно ? Пути) (рис. 13.7).
Рис. 13.7. Палитра Paths (Пути)Вы можете выбрать на палитре тот или иной путь, отредактировать его или превратить в выделение. Как только вы начинаете рисовать новый путь, он отображается в новой строке под названием Work Path (Рабочий путь). Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Все последующие контуры также отобразятся в строке Work Path (Рабочий путь). Все эти рабочие контуры – временные элементы, поэтому, если вы захотите работать с ними в дальнейшем, их необходимо сохранить. Делается это с помощью команды Save Path (Сохранить путь), которую вы обнаружите в меню палитры Paths (Пути).
Для удаления пути у вас есть несколько вариантов действий.
• Чтобы удалить контур из изображения, выделите его с помощью инструмента Path Selection (Выделение контура) и удалите, используя клавишу Delete или команду Delete Path (Удалить путь) из контекстного меню, которое появится после щелчка правой кнопкой мыши на выделенном пути. Контур удалится, но на палитре Paths (Пути) останется его строка.
• Чтобы удалить часть контура из изображения, воспользуйтесь инструментом Direct Selection (Направление). Щелкните на узловой точке, которую вы хотите удалить, затем нажмите клавишу Delete. Точка удалится. При повторном нажатии путь удалится полностью.
• Чтобы удалить контур с палитры, выделите строку, содержащую миниатюру ненужного контура, затем либо перетащите ее на кнопку Delete Path (Удалить контур)
в нижней части палитры, либо просто нажмите эту кнопку.![]()
С помощью кнопки Fill path with foreground color (Залить путь цветом переднего плана)
замкнутый активный контур мгновенно заливается соответствующим цветом. Если вы хотите не просто так залить контур, а настроить чего-нибудь перед этим, выберите команду Fill Path (Залить путь) в меню палитры.
Кнопка Stroke Path (Вычертить путь)
обводит созданный путь по контуру, то есть рисует вдоль контура тонкую линию основного цвета с настройками, принятыми по умолчанию. Однако возможности этого инструмента намного шире, поскольку параметры обводки можно настраивать. Выберите одноименную команду в меню палитры Paths (Пути). Из появившегося окна вы узнаете, что для обводки можно использовать все-все инструменты рисования и редактирования.
Кнопка Load path as a selection (Перевести путь в выделение)
раскрывает еще одну полезную функцию путей – превращение их в выделение. Если вы просто ее нажмете, все произойдет мгновенно, без особых излишеств. Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Причем путь после этого никуда не пропадет, вы можете продолжать работать и с ним, и с выделением.
Если вы захотите настроить некоторые параметры будущего выделения, выберите в меню палитры команду Make Selection (Перевести в выделение).
Так же легко и изящно можно проделать и обратную операцию – преобразовать созданное выделение в путь. Использовать это можно, например, для создания художественных контуров сложной формы (рис. 13.8).
Рис. 13.8. Нарисовали стул без особых усилийВ деле подделывания собственных художественных способностей нам поможет кнопка Make work path from selection (Перевести выделение в путь)
Если вы щелкнете на ней при нажатой клавише Alt, появится окно настроек. Единственный параметр Tolerance (Допуск) определяет, на сколько пикселов путь может отклоняться от выделения (в ту или иную сторону).
Что такое Shapes (Фигуры)
Фигуры – более сложные, чем контуры, векторные элементы. Новый объект Shape (Фигура) расположится на отдельном слое – слое фигуры. Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
Как и контуры, эти объекты можно создавать и (что очень важно) редактировать инструментами групп Pen (Перо) и Path Selection (Выделение контура). Однако удобнее, конечно, создавать фигуры с помощью группы инструментов Shapes (Фигуры) (рис. 13.9).
Они легко и непринужденно создают фигуры заданной формы. Выберите, например, инструмент Rectangle (Прямоугольник) и нарисуйте фигуру точно так же, как создавали прямоугольное выделение. Какой именно объект у вас получится в итоге, зависит от параметров инструмента.
Чтобы разобраться с этим, посмотрим на панель параметров инструмента группы Shapes (Фигуры) (рис. 13.10).
Рис. 13.10. Параметры инструмента Rectangle (Прямоугольник)Многие из них мы уже рассматривали при изучении инструмента Pen (Перо). Сейчас разберем кнопки для переключения между режимами создания фигур.
При выборе режима Shape layers (Слои фигуры)
создаются объекты, которые совмещают в себе свойства контура и слоя, – самые загадочные фигуры. Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Контуром определяются границы фигуры, ее форма, а слой содержит заливку, которая может быть выполнена цветом, текстурой или стилем. Если вы удалите контур, останется слой, полностью покрытый заливкой. Созданная фигура будет отображаться и на палитре Paths (Пути), и на палитре Layers (Слои) (рис. 13.11).
Данный текст является ознакомительным фрагментом.
Как создавать фигуры в Photoshop (Основы + 3 шага)
Что делать, если вы не можете найти нужную форму в Photoshop? Почему бы не сделать свой собственный? Если вы можете нарисовать или обвести объект, вы можете создать собственную форму.
Привет! Я Кара, фотограф, который рад поделиться с вами секретами Photoshop!
Сегодня мы рассмотрим, как делать фигуры в Photoshop, чтобы они всегда были под рукой!
Скриншоты в приведенном ниже руководстве основаны на Photoshop CC для Windows. Если вы используете Photoshop для Mac или другие версии, они будут выглядеть немного иначе.
Если вы используете Photoshop для Mac или другие версии, они будут выглядеть немного иначе.
Содержание
- Основы создания фигуры
- Шаг 1. Создание выделения
- Шаг 2. Преобразование в контур
- Шаг 3. Определение пользовательской формы
Photoshop позволяет вам определить пользовательскую форму из контура. Обычно это делается с помощью Pen Tool в Photoshop.
Однако перо — палка о двух концах. Его любят, потому что ни один другой инструмент выбора не позволяет вам быть таким осторожным и точным при выборе. Но именно по этой причине он настолько точен, что его использование требует много времени.
Таким образом, если вам нужна точность инструмента «Перо» для создания фигуры, вы можете создать свой путь с помощью инструмента «Перо», а затем следовать шагу 3 этого руководства. Но если вы хотите ускорить процесс и вам не нужна такая высокая точность, начните с шага 1.
Шаг 1: создание выделения
Для создания произвольной формы вам нужен путь. Вы не можете сделать форму из простого выбора. Однако вы можете сделать путь из выделения, и это будет нашим обходным решением.
Вы не можете сделать форму из простого выбора. Однако вы можете сделать путь из выделения, и это будет нашим обходным решением.
Давайте посмотрим на это PNG-изображение. С помощью инструмента «Выделение объекта» достаточно одного щелчка мыши, чтобы выбрать этого маленького щенка и его палку. В этом случае гораздо эффективнее, чем перо.
Уточните выделение, чтобы сделать вашу фигуру более узнаваемой. Например, на этом изображении мы хотим вырезать глаза, палочку и, возможно, внутреннюю часть уха, чтобы придать щенку более узнаваемую форму.
Для этого вы можете использовать инструмент Quick Selection и использовать настройку вычитания для удаления частей выделения.
Шаг 2: Преобразование в путь
Чтобы преобразовать выделение в путь, перейдите к Окно в строке меню и выберите Пути . Галочка рядом с названием означает, что панель активна.
Панель Paths появляется за панелью Layers. Так как в документе еще нет путей, панель пуста. Нажмите на три горизонтальные полосы в правом верхнем углу.
Так как в документе еще нет путей, панель пуста. Нажмите на три горизонтальные полосы в правом верхнем углу.
Выберите Make Work Path из появившегося меню.
Затем Photoshop попросит вас выбрать допуск. Держите его низким, около 1-2 пикселей. При нажатии OK выделение превратится в контур, и вы увидите, что он появится на панели контуров.
Шаг 3: Определить пользовательскую форму
Чтобы превратить контур в пользовательскую форму, перейдите к Редактировать в строке меню и выберите Определить пользовательскую форму.
Оттуда дайте своей пользовательской форме имя и нажмите OK .
Теперь вы можете получить доступ к этой новой форме на панели параметров , когда активен инструмент пользовательской формы.
Вот так вот, у вас есть нестандартная форма — даже если вы не умеете рисовать, чтобы спасти свою жизнь, как я!
Получайте удовольствие от этого новообретенного навыка, с ним можно многое сделать!
Хотите узнать больше о крутых трюках в Photoshop? Узнайте, как сделать эффект металлического текста здесь!
О Каре Кох Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Создание пользовательских фигур в Photoshop
Менее известная функция Photoshop заключается в том, что вы можете создавать собственные векторные фигуры и использовать их в своих проектах. Вот один из примеров того, как это сделать.
- Обновлено
Пользовательские фигуры работают так же, как и пользовательские шаблоны. Сначала вы делаете
форму с использованием стандартного пустого документа и с помощью любого из векторных инструментов или
инструменты выделения. Это может быть инструмент «Перо» или любой из инструментов пользовательской формы. Вот мой способ сделать это, хотя есть много других.
Вот мой способ сделать это, хотя есть много других.
Создание формы ¶
Вы можете создавать фигуры из чего угодно. Вы можете использовать инструмент «Перо» или любой из инструменты формы. В этом примере я возьму набросок яблока и сделаю его нестандартная форма. Сначала я начинаю с использования инструмента «Волшебная палочка», чтобы обвести контур. эскиза.
Делаем выборПосле выделения щелкните правой кнопкой мыши и выберите «Создать рабочий путь». Это делает ваш выделение в путь.
Make Work PathЕсли вас не устраивает результат, вы можете использовать Прямой выбор Инструмент или инструмент «Перо» для точной настройки углов и краев.
Создание пользовательской формы ¶
Когда у вас есть путь, который вас устраивает, откройте панель «Пути». Ты можешь найти
это как вкладка на панели «Слои» или перейдя в «Окно»> «Пути». Ты увидишь
ваш путь в верхней части панели. В левом нижнем углу панели находится небольшой темный
круг. Если вы наведете на него курсор, появится надпись «Заполнить контур цветом переднего плана». Если
вы нажмете на него, он сделает именно это.
Если
вы нажмете на него, он сделает именно это.
Теперь перейдите в Edit > Define Custom Shape, чтобы добавить эту фигуру в вашу библиотеку. Это это. Фигура теперь доступна в виде векторной фигуры с помощью инструмента «Пользовательская фигура». (сочетание клавиш У). Наличие хорошей библиотеки фигур бесценно для предоставления дополнительных штрихи к дизайну.
Листовка сидраТеги
- Дизайн
- Фотошоп
Можете ли вы помочь сделать эту статью лучше? Вы можете отредактировать его здесь и отправить мне запрос на включение.
См. также
Использование узоров в Photoshop
Скрытая жемчужина области узоров в Photoshop. Вот краткое руководство, показывающее, как сделать свои собственные и как использовать их в своих проектах.Создание рекламной графики
