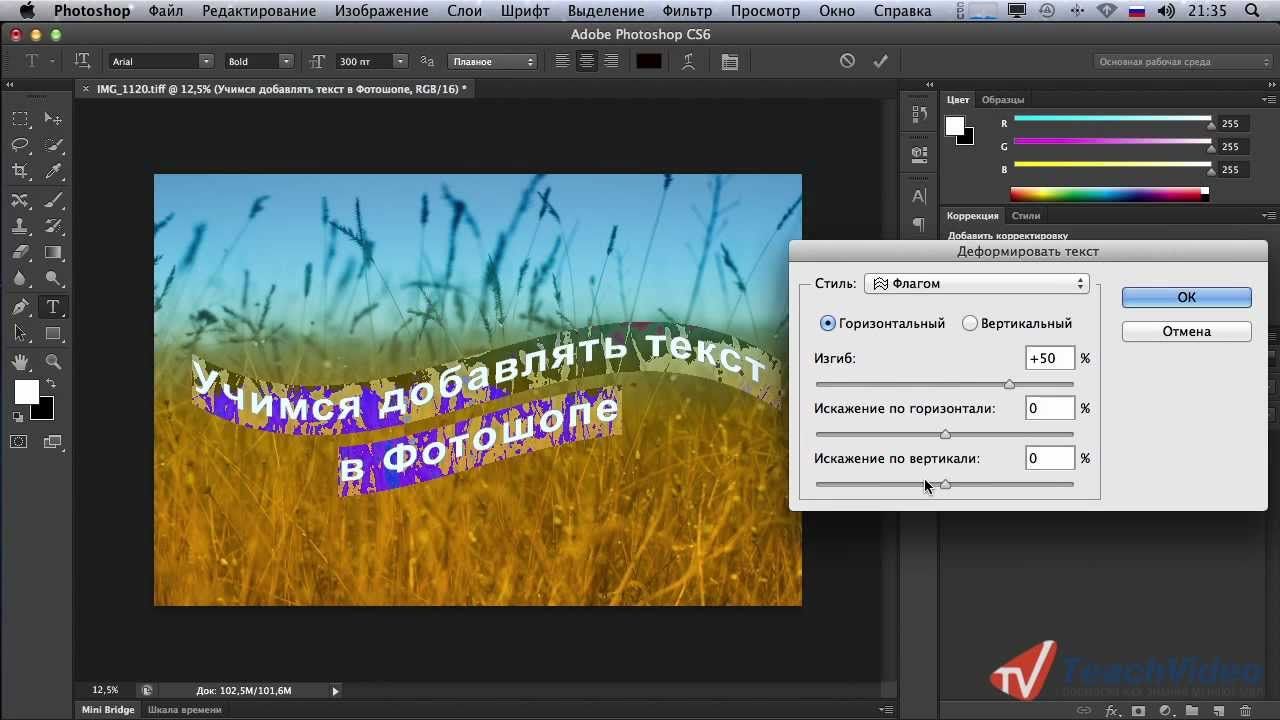
Как соединить несколько фотографий в одну в Фотошопе
Для создания различных коллажей или фоторамок, требуется понимание как объединять разные фото. Поэтому, в этом уроке разберемся как соединить несколько фотографий в одну в редакторе Фотошоп.
Задача не из сложных, так что потратьте на изучение материала время и фантазируйте, удивляя своими произведениями.
- Как соединить две фотографии в одну;
- Как соединить несколько фото в одно;
- Соединение по шаблонам нескольких картинок.
Изначально, дизайнер, либо фотограф, должен понимать конечный вариант своей работы. Поэтому, уже на начальном этапе, он должен знать размеры холста в который будет добавлять фотографии или картинки.
Исходя из этого, первое что нужно сделать, это:
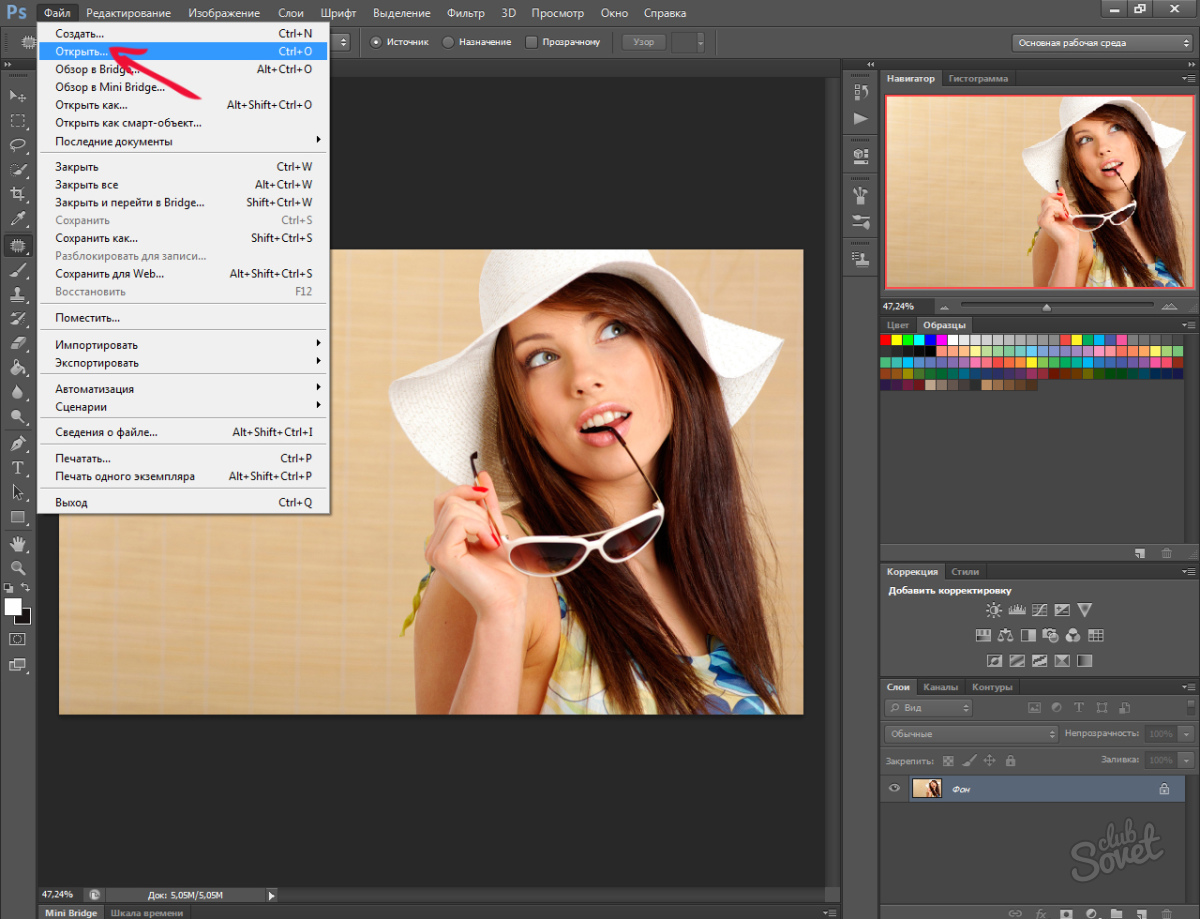
- Открыть Фотошоп.
- Создать новый документ.
- Задать исходный размер холста.
- Разметить холст под места для фото.
Проделав эту работу, останется только подогнать картинки под уже размеченные места на холсте и сохранить получившийся документ в файл.
Если в кратце, то работа по соединению двух и более фотографий в одну, происходит именно так. Но эта статья не была бы хорошей, если бы мы не показали на примерах, реальные способы как это сделать.
Как соединить две фотографии в одну
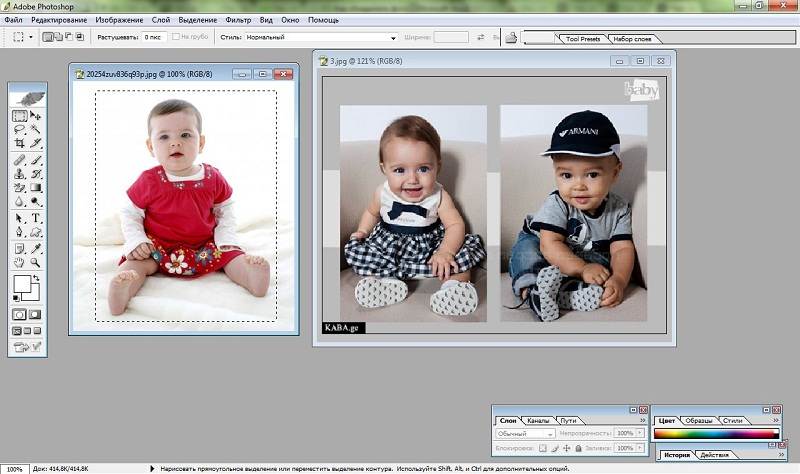
Предположим, у нас есть две фотографии ребенка, которые хотим соединить в одну друг на против друга. Для этого, назначим размер холсту и приступим к работе.
К примеру, для нашей задачи, холст должен быть 900 х 450 пикселей.
После этого, принимаем решение каким именно образом будут размещены фото. В моем случае, это будет горизонтальное размещение, друг на против друга. Так что, нам нужно найти середину холста и поставить вспомогательную линию, чтобы ориентироваться на нее при размещении.
- Переходим во вкладку «Просмотр» и выбираем «Новая направляющая».
- В появившемся окне, нужно установить маркер на «Вертикальная», переключиться на проценты и ввести значение 50. Таким образом, Фотошоп автоматически рассчитает 50% от ширины холста и добавит вспомогательную линию.

- В результате, получаем размеченный холст, с вертикальной линии ровно по середине.
Теперь, когда холст размечен, нужно всего лишь расположить фотографии интересующим образом. Поэтому:
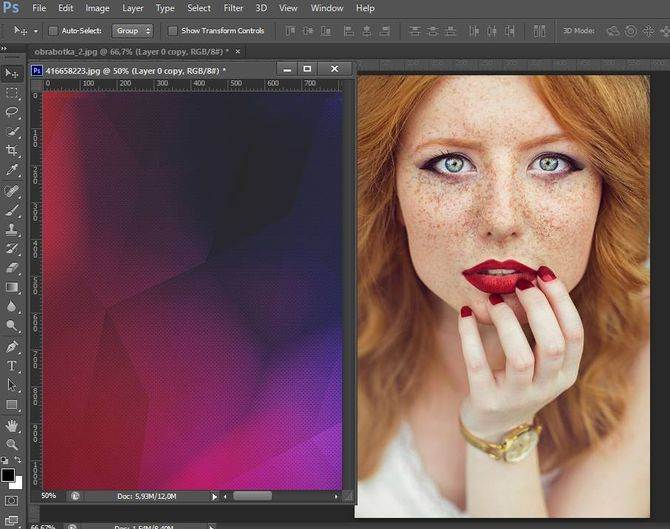
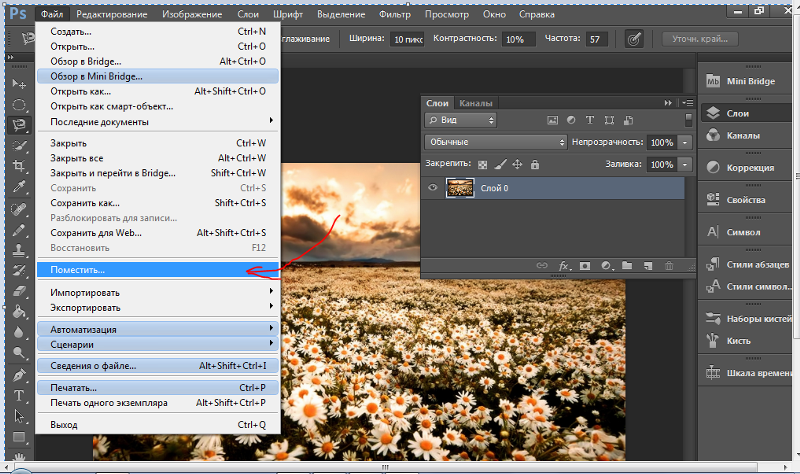
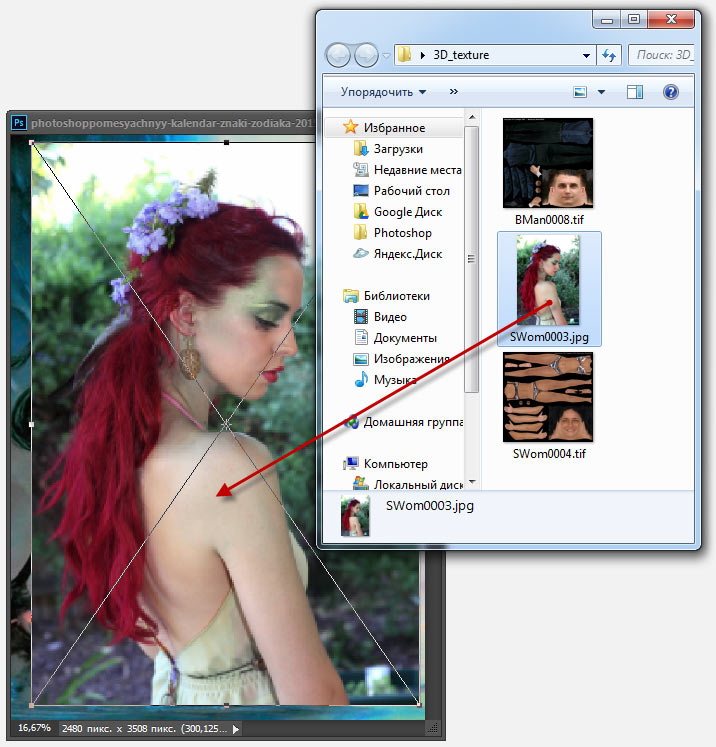
- если исходник расположен в папке, перетаскиваем фото левой кнопкой мыши в Фотошоп;
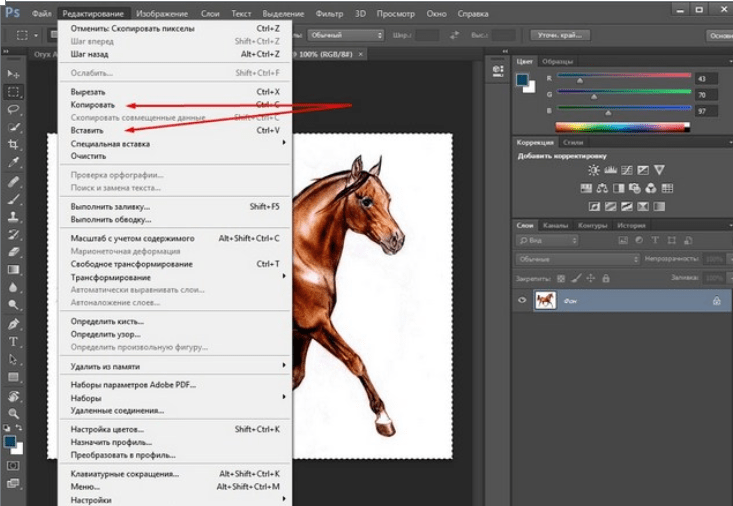
- если исходник уже открыт и находится на другом слое в Фотошоп, тогда выделяем его, копируем и вставляем на размеченный холст (как переносить картинки с другого документа, рассказывал в это статье).
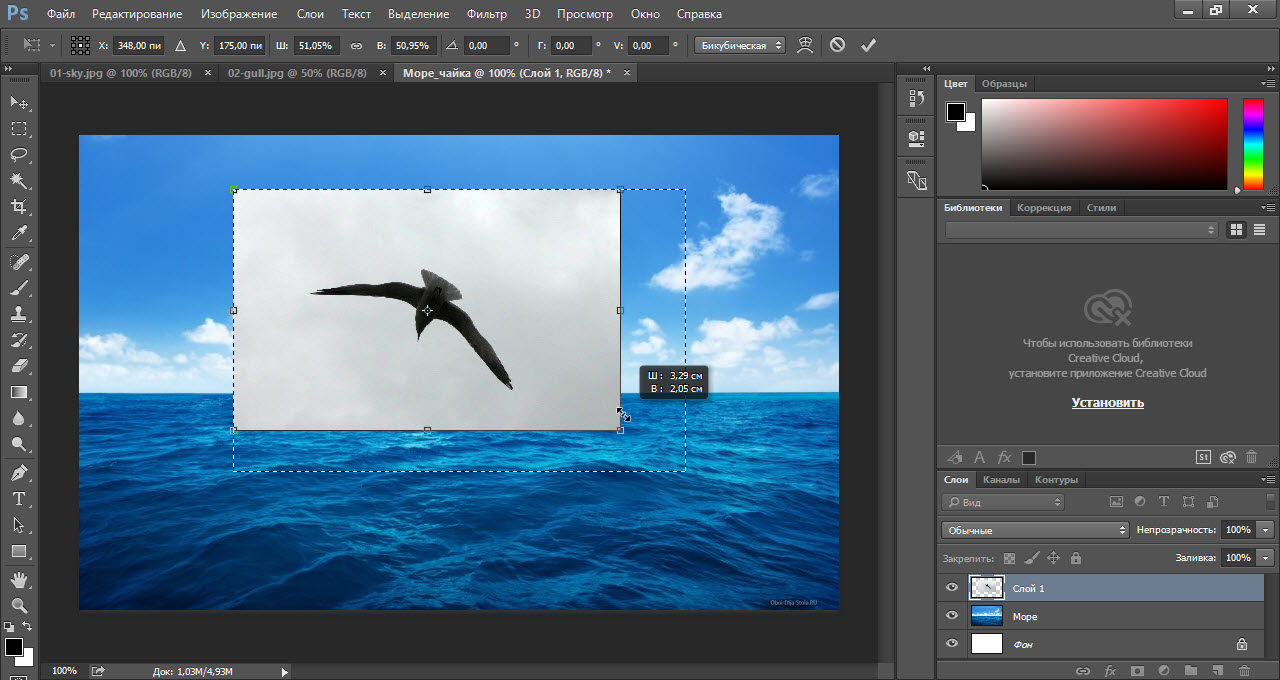
Далее, при помощи трансформации (Ctrl + T) и инструмента «Перемещение» (V), расположите фото так, чтобы оно поместилось в левом, размеченном квадрате.
Наша задача, поместить фото так, чтобы оно не залезала за вспомогательную линию. Если удалось это сделать, то это хорошо. Как видите, в моем случае, фото залезает за вспомогательную линию. Варианты исправления:
- либо, выделяем вылезающую область и удаляем ее;
- либо, следующую картинку размещаем по верх этой.

Решил выбрать второй пункт, чтобы не тратить время, наложил вторую фотографию по верх первой. При помощи трансформации уменьшил вторую картинку и получилось вот так:
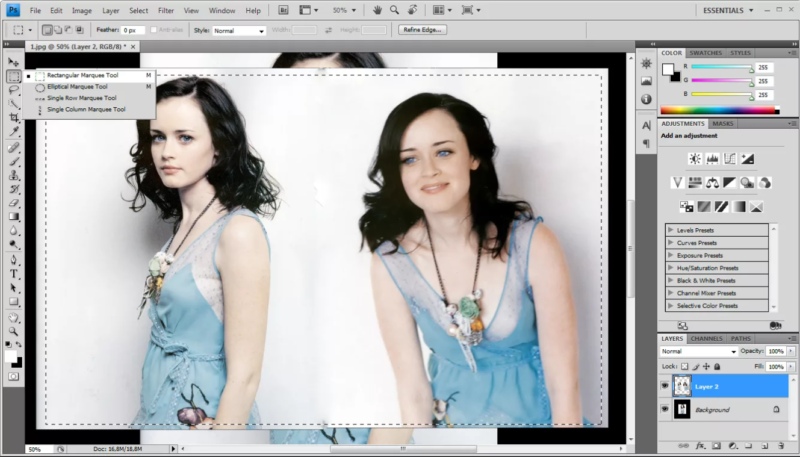
Теперь, как видно на скрине выше, правая картинка заступает за вспомогательную линию. Поэтому, выбираю инструмент «Прямоугольная область» (клавиша M) и выделяю лишнюю часть фотки.
Кстати, про способы выделения, можно прочитать в статье «Как выделить объект в Фотошопе».
В итоге, мне удалось соединить две фото в одно и получить приемлемый результат.
Ну, что, разобрались как соединить две картинки в Фотошопе? Тогда сохраняйте получившийся результат в отдельный файл и переходим дальше, к более интересным способам.
Если же остались вопросы, пишите их в комментариях.
Как соединить несколько фото в одно
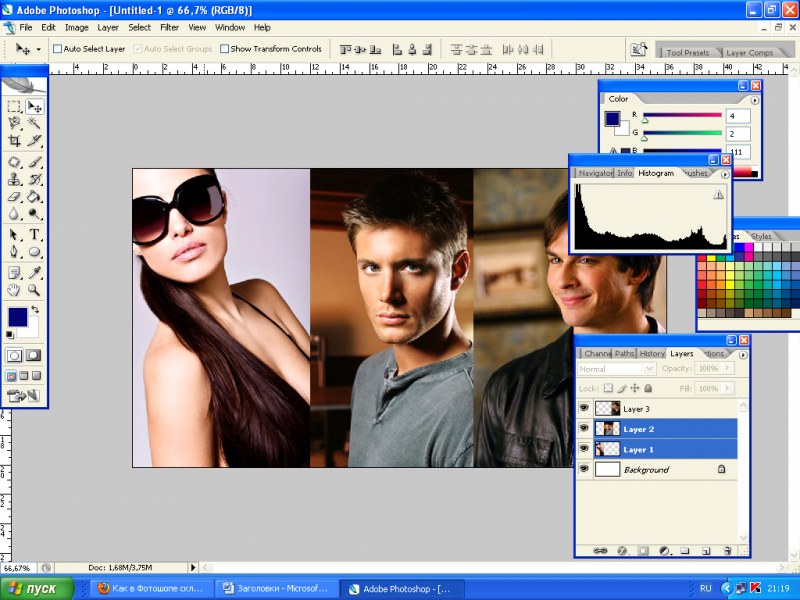
Данный пример рассмотрит как соединить несколько фото в одно, а именно будем объединять четыре (4) разные картинки.
Возьмем школьную тематику и соединим четырех одноклассников на одну фотографию. В дальнейшее, отправим получившийся результат на печать и, поместим фото в школьный альбом.
В дальнейшее, отправим получившийся результат на печать и, поместим фото в школьный альбом.
Как и в предыдущем способе, сначала создадим и разметим холст.
- Создаем холст для печати с размером 15 х 10. В пикселях это будет 1772 х 1181.
- Мне нужно разместить четыре фотографии, разделив холст на равные части. Поэтому, переходим во вкладку «Просмотр» и выбираем «Новая направляющая».
- Устанавливаем маркер в позицию «Вертикальная», переключаемся на проценты и вводим значение 50. Таким образом добавили вертикальную направляющую.
- Повторим по шагам с пункта 2, но теперь создадим горизонтальную направляющую со значением в 50%.
В результате должно получится так, как показано на скрине ниже.
Теперь осталось соединить интересующие фотографии на нашем холсте. Для этого, по очереди перетаскиваем исходники и при помощи трансформации, подгоняем размер изображения.
Чтобы сохранить пропорции изображения при трансформации, удерживайте клавишу
Shift.По окончании работы, либо нажмите галочку в панеле настроек трансформации, либо нажмите клавишу
Enter.
Добавьте все исходники и разместите в нужных местах. У меня получилось нечто подобное.
Таким образом, получилось соединить несколько фото в одно. Кроме этого, если считаете что фотографии сливаются, можно добавить какие-нибудь бордеры, либо вовсе оставлять расстояние между картинками и добавить фон.
Одним словом, принцип соединения нескольких фотографий вам дан, дальше фантазируйте.
Соединение по шаблонам нескольких картинок
И последнее, что хотел добавить в этом уроке, так это то, что фотографии не обязательно добавлять прямолинейным, топорным способом.
Что это значит?
В примерах выше, картинки размещались друг на против друга, либо ровно под ними. Но мы же работаем в Фотошопе, а это значит что наши руки развязана и только фантазия может ограничить наши возможности.
Поэтому, фантазируйте с шаблонами для размещения фотографий. Ниже покажу несколько скринов как именно можно соединить картинки, а вы выбирайте, либо пользуйтесь, либо придумывайте что-то свое.
Ниже покажу несколько скринов как именно можно соединить картинки, а вы выбирайте, либо пользуйтесь, либо придумывайте что-то свое.
Возможностей соединить несколько картинок в одну в Фотошопе очень много. Надеюсь идею вы поняли, дальше только практика и опыт. Кроме этого, вы можете использовать не простую расстановку картинок в нужном месте и с нужным размером, но и использовать различные виньетки или уже имеющиеся шаблоны для фотоколлажей.
Бонусом к этому уроку, предлагаю ознакомиться с небольшим видео, которое наглядно покажет весь процесс по соединению двух и более картинок в одну фотографию.
Хочу изучить Photoshop!
Заказать курс!
Как создать 3D эффект выхода за пределы фото в Фотошопе
Из этого урока вы узнаете, как создать интересный и необычный эффект выхода за пределы изображения в Adobe Photoshop, используя псевдо-3D.
Шаг 1.
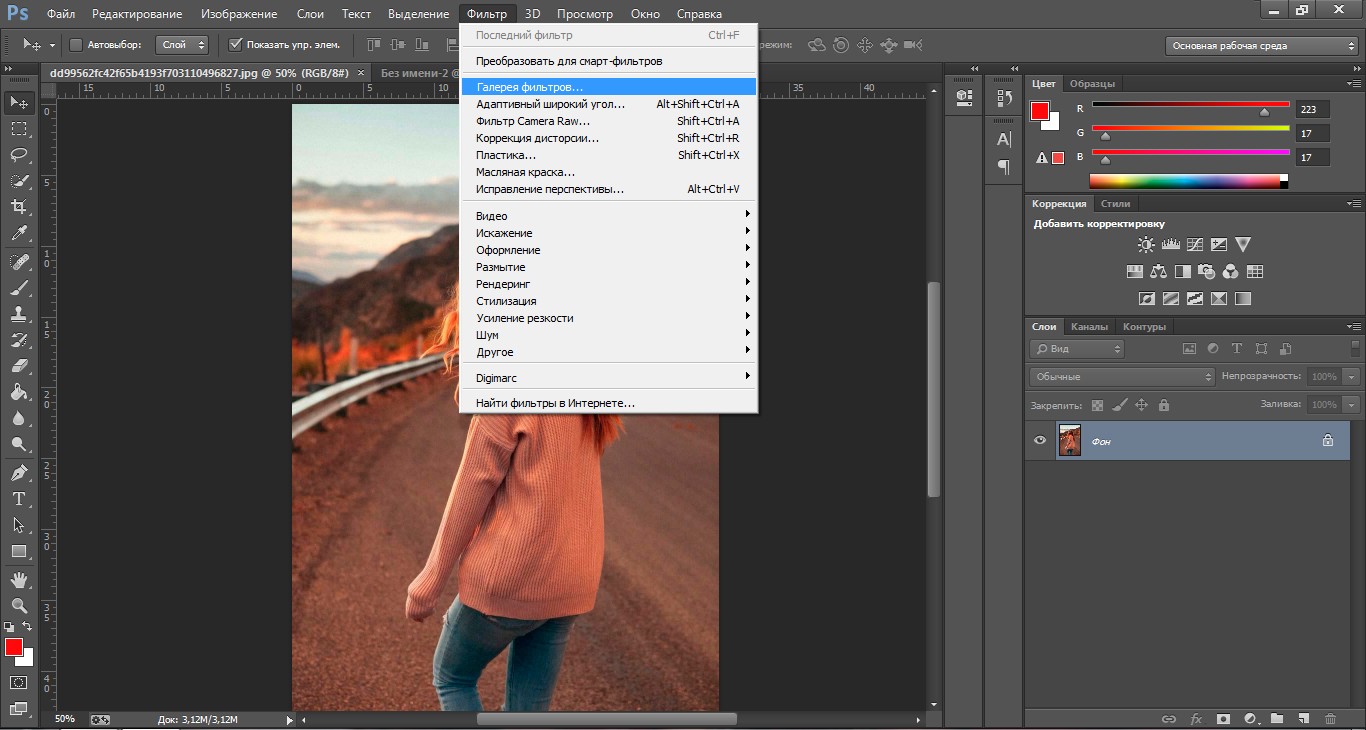
Шаг 1.Откройте изображение. Затем нажмите Ctrl + J, чтобы дублировать фоновый слой.
Далее перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Контур (Path). Кликните по маске один раз левой кнопкой мыши, и создайте прямоугольную область на холсте.
Скройте видимость фонового слоя и ваш документ будет выглядеть так, как показано ниже.
Шаг 2.
Шаг 2.Теперь включите видимость фонового слоя и затем дважды кликните по верхнему слою левой кнопкой мыши, чтобы открыть окно
Примените стили со следующими настройками:
1. Обводка (Stroke)
— Размер (Size): 25 пикселей
— Положение (Position): Внутри (Inside)
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 100%
— Тип заливки (Fill type): Цвет (Color)
цвет белый
Шаг 3.
 Шаг 3.
Шаг 3.Внутреннее свечение (Inner Glow)
— режим наложения: Линейный затемнитель (Linear Burn)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 60 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 65%
— Колебание (Jitter) : 0%
Шаг 4.
Шаг 4.Вот что должно получиться на данный момент:
Шаг 5.
 Шаг 5.
Шаг 5.Теперь возьмите Инструмент Выделение узла — Direct Selection Tool (А) и кликните по маске. Затем кликните и выберите верхний левый узел и переместите его вправо. Верхний правый узел переместите влево.
Шаг 6.
Шаг 6.При активной маске возьмите
Шаг 7.
Шаг 7.Далее скройте видимость вашего рабочего слоя. Дублируйте исходный фоновый слой (Ctrl + J) и затем нажмите Ctrl + Shift + ], чтобы переместить его наверх в порядке слоев.
Перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All). Возьмите Инструмент Перо — Pen tool (P), также в режиме Контур (Path) и создайте фигуру вокруг вашего объекта. Аккуратно нужно будет обрисовать только ту часть, которая будет выходить за пределы белой рамки.
Скройте видимость фонового слоя и вы увидите ваше выделение.
Шаг 8.
Шаг 8.
Снова включите видимость фонового слоя.
Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color) и выберите цвет #EBE2DD. Поместите этот слой под слой с белой рамкой.
Теперь возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Фигура (Shape). Нарисуйте черный прямоугольник под белой рамкой.
Шаг 9.
Шаг 9.Используя Инструмент Выделение узла — Direct Selection Tool (А) переместите верхние точки черного прямоугольника так, чтобы они повторями размер и углы белой рамки.
Далее, используя Инструмент Перо — Pen tool (P), добавьте опорную точку в центре нижней линии прямоугольника и затем переместите эту точку вверх, чтобы получилась дуга.
Теперь выделите и сдвиньте три нижние точки так, чтобы центральная была ровно под границей белой рамки.
Шаг 10.
Шаг 10.Затем кликните правой кнопкой мыши по черной фигуре и выберите в появившемся меню пункт Преобразовать в смарт-объект (Convert to Smart Object).
Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите Радиус (Radius) около 12 пикселей. Уменьшите Непрозрачность (Opacity) этого слоя до 50%.
Шаг 11.
Финальное изображение.Далее вы можете добавить текстуру к фону, виньетирование, а также другие эффекты, чтобы придать работе окончательный вид.
Ссылка на источник
Объединение двух фотографий в Adobe Photoshop
Возможно, вы уже давно используете Adobe Photoshop или только начинаете. Есть много способов делать разные вещи с помощью программного обеспечения, а также всевозможные советы, приемы и лайфхаки, чтобы делать что-то просто и легко.
В этом уроке Колин Смит, создатель PhotoshopCAFE, демонстрирует простой способ сделать одну из самых простых, но наиболее востребованных операций в Adobe Photoshop — объединить два изображения в одно. Но он также показывает вам, как сделать так, чтобы это выглядело хорошо!
Щелкните здесь, чтобы загрузить изображения, которые использует Колин, чтобы вы могли следить за ним! Посмотрите видео ниже с руководством по Adobe Photoshop или читайте дальше, чтобы узнать все подробности.
В этом уроке Photoshop мы собираемся объединить два изображения и сделать так, чтобы они выглядели так, как будто они связаны друг с другом.
Размеры и размещение изображения
Теперь первое, что вам нужно сделать, это посмотреть на размер изображения, когда вы их объединяете. Поэтому перейдите в раздел «Размеры документа» и обратите внимание на размер. Это сделано для того, чтобы избежать проблем с разрешением. Вы хотите взять большее изображение и поместить его поверх меньшего изображения. Таким образом, мы только уменьшаем масштаб и никогда ничего не увеличиваем, потому что это смягчает изображение и теряет качество.
Поэтому перейдите в раздел «Размеры документа» и обратите внимание на размер. Это сделано для того, чтобы избежать проблем с разрешением. Вы хотите взять большее изображение и поместить его поверх меньшего изображения. Таким образом, мы только уменьшаем масштаб и никогда ничего не увеличиваем, потому что это смягчает изображение и теряет качество.
Давайте выберем инструмент «Перемещение», и с выбранным инструментом «Перемещение» мы собираемся перетащить его в другие документы. Так что просто перетащите его, но не отпускайте — зайдите во вкладку, и откроется второе изображение. Двигайтесь в середину и пока не отпускайте! Удерживайте клавишу Shift, а затем отпустите. Причина, по которой мы удерживали клавишу Shift, заключается в том, что она будет центрировать его. И если мы теперь посмотрим на слои, мы объединили два изображения в одно.
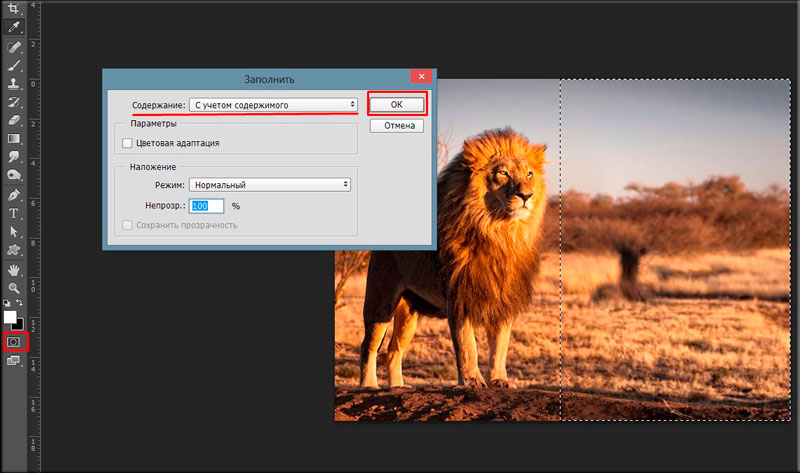
Очевидно, мы хотим вырезать льва и подобрать цвет, чтобы он выглядел реалистично, так что это следующий шаг. Во-первых, убедитесь, что выбран инструмент «Перемещение», и нажмите Ctrl-T или Command-T для свободного преобразования. Давайте немного масштабируем льва, чтобы он соответствовал нашим границам.
Давайте немного масштабируем льва, чтобы он соответствовал нашим границам.
Если не настроено пропорциональное преобразование, это другое использование клавиши Shift — когда вы перетаскиваете изображение, удерживайте клавишу Shift, и это сохранит его с тем же соотношением сторон. Кроме того, если вы удерживаете клавишу Alt или Option, мы можем масштабировать его от середины.
Так что давайте просто перетащите это в середину и нажмите Enter. Теперь мы можем видеть все изображение. Вырежем нашего льва!
Вырезание льва
Итак, перейдите в меню «Инструменты» и выберите «Объект» или «Инструмент быстрого выбора». Неважно, какой, потому что каждый из них даст нам опцию «Выбрать тему». Нажмите «Выбрать тему», и искусственный интеллект Photoshop сделает ваш выбор за вас!
Прямо сейчас мы хотим исправить области меха, поэтому давайте выберем Select and Mask. И теперь мы находимся в рабочем пространстве выбора и маски. Что мы хотим сделать, так это использовать инструмент Hair Tool, который является кистью Refine, а затем мы собираемся пройтись по краям длинных волосков, и это поможет нам получить лучший выбор.
Хорошо, еще несколько небольших настроек, которые помогут с выделением: в разделе «Радиус» мы собираемся установить его на 1, а затем включить «обеззараживание цветов» внизу, а затем нажать «ОК».
У нас есть наш лев! Давайте изменим его размер и положение. Нажмите Ctrl-T или Command-T для свободного преобразования, и еще раз давайте масштабируем это, и мы можем переместить его в нужное положение.
Смешивание ног
Теперь нам нужно смешать эти ноги, чтобы они выглядели так, как будто они на самом деле находятся в траве.
Итак, мы собираемся убедиться, что мы выбрали маску слоя. Не слой, а маска рядом с ним. И мы возьмем кисть. С помощью кисти мы будем рисовать черным цветом. Черный скроет слой, белый покажет. А затем кистью мы просто прокрашиваем ноги.
Итак, лев тонет в траве, а не перепрыгивает через нее.
Подбор цветов
Теперь нам нужно подобрать цвет льва к остальной части изображения, а затем мы создадим тень, соответствующую этой тени. Итак, во-первых, давайте подберем цвета для выбранного слоя со львом. Выберите слой со львом, а не маску. Возьмите инструмент «Перемещение», перейдите в меню «Изображение» и выберите «Коррекция», затем нажмите «Подобрать цвет».
Итак, во-первых, давайте подберем цвета для выбранного слоя со львом. Выберите слой со львом, а не маску. Возьмите инструмент «Перемещение», перейдите в меню «Изображение» и выберите «Коррекция», затем нажмите «Подобрать цвет».
Таким образом, с Match Color мы хотим сопоставить цвет фона с цветом переднего плана. Под исходным кодом вы увидите все открытые вкладки. Обязательно выберите то же изображение, над которым вы работаете. Затем в разделе «Слой» вы хотите выбрать соответствующий слой — в нашем примере он называется «Фон». Когда вы выберете его, он сразу примет цвет фона.
Это слишком сильно, для этого и нужен ползунок затухания. Итак, если мы посмотрим на Fade, слева будет новый цвет, и если мы перетащим его вправо, он будет иметь наш исходный цвет.
Итак, что мы хотим сделать, так это найти правильное сочетание между ними. Поэтому, перемещая его влево, мы добавляем больше этого нового цвета. И нам просто нужно найти хорошее совпадение и просто найти, где оно соответствует вашему глазу. Нажмите «ОК».
Нажмите «ОК».
Добавление тени
А теперь, почему бы нам не добавить красивую тень, чтобы она соответствовала вот этой ветряной мельнице? Выбрав наш слой, мы перейдем к маленькой кнопке «fx» для эффектов слоя и выберем «Тень». Установите непрозрачность на 100, расстояние, размер и распространение на ноль. Это создаст сплошную черную тень. И если я перетащу, вы увидите, что это тень, которую он создаст. И мы собираемся использовать это как маленькую маску.
Во-первых, мы разделим эту тень на новый слой. Если мы щелкнем правой кнопкой мыши на Эффектах и выберем Создать слой, он создаст красивый черный слой из созданной нами тени.
Выберите слой с тенью, щелкните инструмент «Перемещение», и теперь мы собираемся перейти к «Свободному преобразованию», нажав Ctrl-T или Command-T. Щелкните правой кнопкой мыши льва и выберите Отразить по вертикали.
Теперь перетащите его вниз, и вы увидите, что под львом начинают появляться тени. Если вы посмотрите на исходную тень изображения, увидите, как она немного смещается в сторону? Это называется перекос. Давайте исказим тень нашего льва.
Давайте исказим тень нашего льва.
Итак, мы собираемся щелкнуть правой кнопкой мыши и выбрать наклон. И если мы перетащим его, обратите внимание, как мы можем его исказить. Так что давайте просто скопируем угол, который мы видим от другой тени, и выровняем ноги.
Выглядит пока не совсем реалистично; у нас есть еще пара дел. Во-первых, я собираюсь применить размытие по краю. Выберите слой тени, перейдите в «Фильтр», затем «Размытие» и выберите «Размытие по Гауссу». Переместите ползунок, пока он не будет выглядеть хорошо — я довожу его до 14,8. Нажмите «ОК».
Теперь мы собираемся уменьшить непрозрачность. Убедитесь, что ваш теневой слой все еще выбран, и в свойствах слоя уменьшите непрозрачность, чтобы тень немного лучше сливалась с фоном.
Есть и другие вещи, которые мы могли бы сделать, например, карты смещения и другие вещи, но я хочу, чтобы это было просто, потому что это руководство для начинающих. Итак, последний шаг — это небольшой трюк, который я придумал, который хорошо работает, когда вы комбинируете слои и хотите просто связать все вместе.:max_bytes(150000):strip_icc()/016_cut-picture-into-shape-with-photoshop-1702323-13d76c0998b4424ca7fcc2be79f67c27.jpg) И это путем нанесения на него небольшого количества цвета.
И это путем нанесения на него небольшого количества цвета.
Свяжите его вместе с наложением цвета
В меню «Слой» щелкните значок «Новый слой-заливка» или «Корректирующие слои» и выберите «Сплошной цвет». Мы можем выбрать любой цвет, какой захотим; давайте получим теплый цветовой тон здесь. Выберите свой цвет и нажмите ОК.
Убедитесь, что выбран этот цветной слой, и измените его режим наложения на Только цвет. Цвет изменится, а все остальное останется нетронутым. Теперь мы хотим смешать этот цвет с исходным цветом.
Итак, мы полностью уменьшим непрозрачность этого слоя, а затем немного поднимем его и посмотрим, как он будет выглядеть, когда мы начнем применять этот цвет. Обратите внимание, как это действительно связывает все вместе!
Я хотел сделать это простым для начинающих. Есть много разных вещей, которые я мог бы сделать, и я создал много других руководств, которые покажут вам, как делать все эти другие вещи, такие как карты смещения и более точное сопоставление цветов, и другие подобные вещи. Возможно, следующим, на что вы захотите взглянуть, является Layer Masking for Beginners.
Возможно, следующим, на что вы захотите взглянуть, является Layer Masking for Beginners.
О ведущем:
Колин Смит профессионально использует Adobe Photoshop уже 20 лет. Он обучает Adobe и Apple и написал 20 книг. На его канале YouTube, PhotoshopCAFE, у него есть сотни простых руководств и советов по Photoshop, а также учебные пособия по Lightroom и случайные видеоролики о технологиях фотографии или дроны.
Чтобы получить дополнительную информацию или ознакомиться с дополнительными бесплатными ресурсами Колина по Adobe Photoshop, посетите веб-сайт Photoshop Cafe или просмотрите его обучающую библиотеку премиум-класса.
Как добавить водяной знак сразу на несколько фотографий с помощью Photoshop Automate Batch
Пошаговое руководство с видео и скриншотами с подробными инструкциями. В этой статье вы узнаете, как пакет добавить водяной знак сразу ко всем фотографиям с помощью Photoshop.
Как было бы здорово, если бы вы могли добавить водяной знак сразу к нескольким фотографиям? Ну можно!!! В Photoshop у вас есть замечательная функция, называемая автоматической пакетной обработкой, которая позволяет применять определенные действия к нескольким изображениям одновременно.
Это второй пост из короткой серии экшенов Photoshop для оптимизации вашего времени и изображений. Приглашаю вас ознакомиться с первым, если вы его еще не видели.
Водяные знаки на фотографиях с помощью Photoshop Automate Batch
Вести блог достаточно сложно, поэтому всякий раз, когда я могу упростить себе задачу, я делаю это, не моргая.
Photoshop больше не невозможное приложение. В настоящее время вы можете получить лицензию на использование Photoshop за 9,99 долларов США, чтобы вы могли максимально использовать свои изображения и навыки редактирования. Это не спонсирование, я просто делюсь своей точкой зрения и тем, почему мне это так нравится.
Я занимаюсь этим как минимум 7 из 9 лет, что веду блог. Несмотря на то, что я постоянно узнаю что-то новое, я никогда не меняю этот процесс, поскольку он экономит мне массу времени.
Экшены Photoshop — это то, к чему я всегда прибегаю, когда мне приходится повторять определенные шаги или изменения, такие как изменение размера, нанесение водяных знаков, обрезка и т. д.
д.
Вы также можете много узнать об этом на сайте Adobe. У них есть много руководств о том, как использовать их приложение.
Чтобы добавить водяной знак на фотографии, вам просто нужно создать свой водяной знак, разместив PS Action, а затем автоматизировать их все, что я объясню здесь. Но сначала вы можете спросить:
Что такое пакетная автоматизация в Photoshop?
Это функция Photoshop, которая помогает превращать простые повторяющиеся задачи в простые и автоматические процессы. Для этого нужны Действия, которые потом можно автоматизировать, чтобы система делала все задачи сама. Пакетная обработка может автоматизировать утомительную работу за вас.
Зачем мне добавлять водяной знак на мои фотографии?
С появлением цифровой фотографии появилась возможность легко «красть» фотографии из блогов и веб-сайтов, а также другими способами. «Ой! Вау — обожаю эту красивую фотографию!» Щелкните правой кнопкой мыши. Сохранить на рабочий стол. Или сохраните его как обои. Проблема не в части загрузки, а в том, что люди могут использовать, и худшая проблема — это указывать себя как авторов. Кража изображений быстро увеличилась за последние несколько лет.
«Ой! Вау — обожаю эту красивую фотографию!» Щелкните правой кнопкой мыши. Сохранить на рабочий стол. Или сохраните его как обои. Проблема не в части загрузки, а в том, что люди могут использовать, и худшая проблема — это указывать себя как авторов. Кража изображений быстро увеличилась за последние несколько лет.
Водяной знак — не идеальное решение, но, по крайней мере, вы не так легко отдаете свои изображения.
Водяные знаки на ваших изображениях служат еще одной цели: сообщать людям, кому принадлежит изображение.
Это похоже на маркетинговый аспект. Если ваша работа будет легко идентифицируема, это может помочь зрителям найти вас и другие ваши работы, особенно если они будут опубликованы в Интернете.
Конечно, для некоторых людей водяной знак — это простой способ «подписать» свои произведения искусства.
Одна вещь, которую я обычно рекомендую при добавлении водяных знаков на фотографии, — это использовать выцветший белый цвет с легкой тенью. Таким образом, изображение остается в центре внимания.
Таким образом, изображение остается в центре внимания.
Мне не нравится, когда мои водяные знаки кричат на людей. Иногда мои водяные знаки едва видны, но люди замечают, когда хотят знать, откуда взялась фотография.
Эта стратегия особенно важна для профессиональных фотографов, создателей контента, блоггеров и художников.
Что делать, если я не использую Photoshop, есть ли альтернативы?
Если вы создаете контент, ведете блог или просто работаете с фотографией, я определенно рекомендую использовать Photoshop или Lightroom для редактирования фотографий. Но я понимаю, что если вы им не пользуетесь, и этот пост, вероятно, не для вас, если только вы не хотите заглянуть и посмотреть, насколько хорошо было бы его использовать.
С помощью Photoshop вы можете автоматизировать некоторые функции, которые вам приходится выполнять на регулярной основе, а функции редакции Photoshop настолько профессиональны и честны, что кажутся безграничными.
Однако есть несколько альтернатив. Я никогда не использовал их, хотя. Я слышал хорошие отзывы о Watermarkly и Watermark.ws, которые позволяют добавлять водяные знаки к фотографиям из Интернета. Оба предлагают бесплатные и платные планы и несколько настроек. Но, как я уже сказал, я никогда не использовал их, поэтому я не знаю всех деталей.
Существуют также варианты приложений с водяными знаками для мобильных устройств (iOS и Android) и настольных компьютеров, которые могут помочь.
Что можно использовать в качестве водяного знака на фотографиях?
Вы можете поставить водяной знак на что угодно: от вашего логотипа или подписи до иллюстраций или простого текста. Для логотипов рекомендуется упрощенная версия, чтобы ее было легче распознать, но она была менее навязчивой при применении прозрачности. Текст водяного знака стал еще проще, и вы можете использовать свой собственный фирменный шрифт для написания своего домена или названия компании.
В более упрощенном виде можно поставить водяной знак:
- Логотипы
- Подписи
- Обычный текст
- Символ авторского права
- URL-адрес домена
- Название компании с фирменными шрифтами
- Простая графика и иллюстрации
Как создать экшен Photoshop с водяным знаком?
Я создал это видео, чтобы показать вам процесс создания собственных действий с водяными знаками и то, как я применяю их к нескольким изображениям одновременно. Это процесс, которому я следую для своего собственного блога и изображений в надежде, что это поможет вам оптимизировать ваше время и ваши процессы. Если вам больше нравится пошаговый текст и изображения, прокрутите вниз и продолжайте читать!
Прежде чем мы начнем, обязательно подпишитесь на нас в Pinterest, Facebook, Instagram и YouTube, а также подпишитесь на нашу рассылку (в конце этого поста), чтобы никогда не пропускать публикации!
У вас должно быть уже созданное изображение шаблона водяного знака в формате . png или .psd без фона. Не используйте jpg, так как он создает белый фон.
png или .psd без фона. Не используйте jpg, так как он создает белый фон.
Сначала создайте новое действие, используйте кнопку (значок листа) или выберите «Новое действие» в меню панели «Действия» и дайте ему имя. Назовем это водяным знаком.
Откройте одно из изображений с измененным размером.
В созданном действии нажмите кнопку «Запись», и вы увидите, что созданное вами действие появится в вашей папке и будет отмечено красным кружком, что означает, что сейчас идет запись.
Затем выберите «Файл» > «Поместить встроенный».
Найдите файл водяного знака, выберите его и нажмите «Выбрать».
Изображение будет отображаться с ограничивающей рамкой, просто нажмите клавишу ввода, чтобы встроить его.
Мне нравится, когда мой водяной знак находится в правом нижнем углу моих изображений, поэтому выберите оба слоя, водяной знак и фоновое изображение и, используя кнопки выравнивания вверху, нажмите «Выровнять по правому краю», а затем «Выровнять по нижнему краю».
Следующий шаг, удерживая клавишу Shift, нажмите один раз клавишу со стрелкой вверх, а затем клавишу со стрелкой влево.
Это нужно для того, чтобы отделить водяной знак от краев фотографии и добавить воздуха вокруг него.
Это совершенно необязательно, и значения зависят от вас. Уменьшите прозрачность водяного знака. Обычно я устанавливаю прозрачность на 80%, чтобы изображение немного растворялось в фотографии.
Теперь снова выберите оба слоя и сгладьте изображение. Перейдите в Слой > Свести изображение.
Время экономить. Так что просто нажмите Command S (Control S на ПК) или выберите «Файл» > «Сохранить». Подтвердите максимальное качество в диалоговом окне.
Закройте свое изображение.
Хорошо, небольшая заметка. Поскольку вы закрыли изображение, вы больше не можете видеть действия, но запись продолжается. Итак, откройте любое изображение и нажмите на квадратный значок, чтобы остановить запись, а затем удалите задачу «Открыть» в списке действий. Ваша ПОСЛЕДНЯЯ ЗАДАЧА должна быть «Закрыть».
Итак, откройте любое изображение и нажмите на квадратный значок, чтобы остановить запись, а затем удалите задачу «Открыть» в списке действий. Ваша ПОСЛЕДНЯЯ ЗАДАЧА должна быть «Закрыть».
Действие водяного знака готово.
Наконец, закройте свое изображение, чтобы мы могли протестировать водяной знак вашей автоматизации.
Нанесение водяных знаков на фотографии с помощью Photoshop Automate Batch
Во-первых, убедитесь, что все ваши оптимизированные изображения и изображения с измененным размером находятся в нужной папке (в отдельной папке).
Затем выберите «Файл» > «Автоматизация» > «Пакетная обработка».
- Убедитесь, что ваш набор действий и действие водяного знака установлены правильно. Во всплывающем меню «Набор» выберите набор, содержащий действие, которое вы хотите применить.

- Во всплывающем меню «Источник» выберите «Папка». Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS). Выберите другие параметры в области «Источник» по желанию.
- Во всплывающем меню «Назначение» выберите «Папка», в которую вы хотите поместить обработанные изображения. Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS). Обычно я выбираю ту же папку, чтобы заменить изображения без водяных знаков. Но вы можете иметь другую папку, если хотите.
- Укажите, как Photoshop будет создавать имена файлов для новых обработанных файлов, выбрав параметры в раскрывающихся меню.
Когда вы обрабатываете большое количество файлов, эти инструменты именования могут помочь вам отслеживать, когда и как были созданы файлы.
Также…
- Отметьте и отметьте, если считаете, что это полезно для вас.

- Во всплывающем меню «Ошибки» выберите, хотите ли вы, чтобы Photoshop прекращал обработку пакета при обнаружении ошибки, или вы хотите, чтобы он просто продолжал и отображал ошибки в файле. Если вы выберете последний вариант, нажмите кнопку «Сохранить как» и в диалоговом окне «Сохранить» укажите имя и местоположение журнала.
По завершении выбора параметров в диалоговом окне «Пакетная обработка» нажмите кнопку «ОК», чтобы начать пакетную обработку.
Вы увидите вспышки света на экране, потому что он открывает и закрывает изображения как сумасшедший. Ничего страшного.
После остановки Photoshop. Зайдите в свою папку и проверьте свои фотографии. Все они уже должны быть снабжены водяными знаками. Если нет, проверьте свои действия.
Вот и все. На данный момент и до тех пор, пока вам не нужно изменить что-то конкретное, вам больше ничего здесь делать не нужно. Просто автоматизируйте водяной знак всякий раз, когда ваши фотографии будут готовы к работе и помещены в заранее заданную папку.
Просто автоматизируйте водяной знак всякий раз, когда ваши фотографии будут готовы к работе и помещены в заранее заданную папку.
Это было сложно, правда? Массовые фотографии с водяными знаками делают все это очень простым.
Я искренне надеюсь, что этот пост и видео были вам полезны. Надеемся, что это поможет вам оптимизировать свое время и упростить некоторые утомительные процессы.
Как добавить водяной знак на несколько фотографий одновременно с помощью Photoshop Automate Batch
Камила РохасПошаговое руководство с подробными инструкциями. В этой статье вы узнаете, как добавить водяной знак сразу на несколько фотографий с помощью Photoshop Automate Batch Feature 9.0003
5 от 3 голосов
Рецепт для печати Pin RecipeВремя подготовки 30 минут минут
Общее время 30 минут минут
Порций 1
Персональный компьютер
- Adobe Photoshop
Необходимо иметь ваше изображение водяного знака уже создано в файле .
 png или .psd без фона.
png или .psd без фона.Сначала создайте кнопку «Новое действие» (значок листа) или выберите «Новое действие» в меню панели «Действия» и дайте ему имя. Назовем это водяным знаком.
После того, как действие было создано, нажмите кнопку «Запись», и вы увидите, что созданное вами действие появится в вашей папке и будет отмечено красным кружком в красном цвете, что означает, что сейчас идет запись.
Откройте одно из изображений с измененным размером.
Затем выберите «Файл» > «Поместить встроенный»
Найдите файл водяного знака, выберите его и нажмите «Выбрать».
Изображение будет отображаться с ограничивающей рамкой, просто нажмите клавишу ввода, чтобы встроить его.
Мне нравится, когда мой водяной знак находится в правом нижнем углу моих изображений, поэтому выберите оба слоя, водяной знак и фоновое изображение и, используя кнопки выравнивания вверху, нажмите «Выровнять по правому краю», а затем «Выровнять по нижнему краю».

Следующий шаг, удерживая клавишу Shift, нажмите один раз клавишу со стрелкой вверх, а затем клавишу со стрелкой влево.
Это нужно для того, чтобы отделить водяной знак от краев фотографии и придать ему воздушность.
Это совершенно необязательно, значения зависят от вас. Уменьшите прозрачность водяного знака. Я обычно устанавливаю его на 80%, чтобы он немного исчезал на фотографии.
Теперь снова выберите оба слоя и сгладьте изображение. Перейдите в Слой > Свести изображение.
Время экономить. Так что просто нажмите Command S (Control S на ПК) или выберите «Файл»> «Сохранить». Подтвердите максимальное качество в диалоговом окне.
Закройте изображение. Хорошо, небольшая заметка здесь. Поскольку вы закрыли изображение, вы больше не можете видеть действия, но запись продолжается. Итак, откройте любое изображение и нажмите на квадратный значок, чтобы остановить запись, а затем удалите задачу «Открыть» в списке действий.
 Ваша ПОСЛЕДНЯЯ ЗАДАЧА должна быть «Закрыть».
Ваша ПОСЛЕДНЯЯ ЗАДАЧА должна быть «Закрыть».Действие водяного знака готово.
Наконец, закройте свое изображение, чтобы мы могли протестировать водяной знак вашей автоматизации.
Добавление водяных знаков к фотографиям с помощью Photoshop Automate Batch
Во-первых, убедитесь, что все оптимизированные изображения с измененным размером находятся в нужной папке (в отдельной папке).
Затем выберите «Файл» > «Автоматизация» > «Пакетная обработка».
Откроется диалоговое окно.
(1) Убедитесь, что набор действий и действие водяного знака установлены правильно. Во всплывающем меню «Набор» выберите набор, содержащий действие, которое вы хотите применить.
(2) Во всплывающем меню «Источник» выберите «Папка». Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS).
При необходимости выберите другие параметры в области Источник.

(3) Во всплывающем меню «Назначение» выберите «Папка», в которую вы хотите поместить обработанные изображения. Нажмите кнопку «Выбрать», перейдите к папке, которую вы хотите использовать, и нажмите «ОК» (в Windows) или «Выбрать» (в Mac OS).
Я обычно выбираю ту же папку, чтобы заменить изображения без водяных знаков. Но вы можете иметь другую папку, если хотите.
(4) Укажите, как вы хотите, чтобы Photoshop создавал имена файлов для новых обработанных файлов, выбирая параметры в раскрывающихся меню. При обработке большого количества файлов эти инструменты именования помогут вам отслеживать, когда и как были созданы файлы.
Отметьте и отметьте, если считаете, что это полезно для вас.
Во всплывающем меню «Ошибки» выберите, хотите ли вы, чтобы Photoshop прекращал обработку пакета при обнаружении ошибки, или хотите, чтобы он просто продолжал и отображал ошибки в файле. Если вы выберете последний вариант, нажмите кнопку «Сохранить как» и в диалоговом окне «Сохранить» укажите имя и местоположение журнала.

По завершении выбора параметров в диалоговом окне «Пакетная обработка» нажмите кнопку «ОК», чтобы начать пакетную обработку.
Вы увидите вспышки света на экране, потому что он открывает и закрывает изображения как сумасшедшие. Ничего страшного.
После остановки Photoshop. Зайдите в свою папку и проверьте свои фотографии. Все они уже должны быть снабжены водяными знаками. Если нет, проверьте свои действия.
Вот и все. Форма сейчас и до тех пор, пока вам не нужно изменить что-то конкретное, вам больше ничего здесь не нужно делать. Просто автоматизируйте водяной знак, когда ваши фотографии будут готовы к работе и помещены в заданную папку.
Ключевое слово автоматизированная пакетная обработка, фотошоп 101, водяной знак
Часто задаваемые вопросы
Зачем мне добавлять водяной знак на мои фотографии? Фотографы и создатели контента добавляют водяные знаки в свои работы, чтобы защитить их от использования без их разрешения. Это не идеальное решение, но, по крайней мере, вы не так легко отдаете свои изображения.
Это не идеальное решение, но, по крайней мере, вы не так легко отдаете свои изображения.
Добавление водяного знака на изображение
Вы можете использовать водяные знаки практически на чем угодно, но наиболее распространенными являются логотипы, подписи, обычный текст, символ авторского права, URL-адрес домена, название компании с фирменными шрифтами, простая графика и иллюстрации.
Какие есть альтернативы Photoshop? Если вы создатель контента, блогер или просто работаете с фотографией, я определенно рекомендую использовать Photoshop или Lightroom для фоторедакций. Однако есть несколько альтернатив. Я никогда не использовал их, хотя. Я слышал хорошие отзывы о Watermarkly и Watermark.ws. Оба предлагают бесплатные и платные планы и несколько настроек. Существуют также варианты приложений с водяными знаками как для мобильных устройств (iOS и Android), так и для настольных компьютеров, которые могут помочь.
