3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Инструменты для создания и редактирования текста
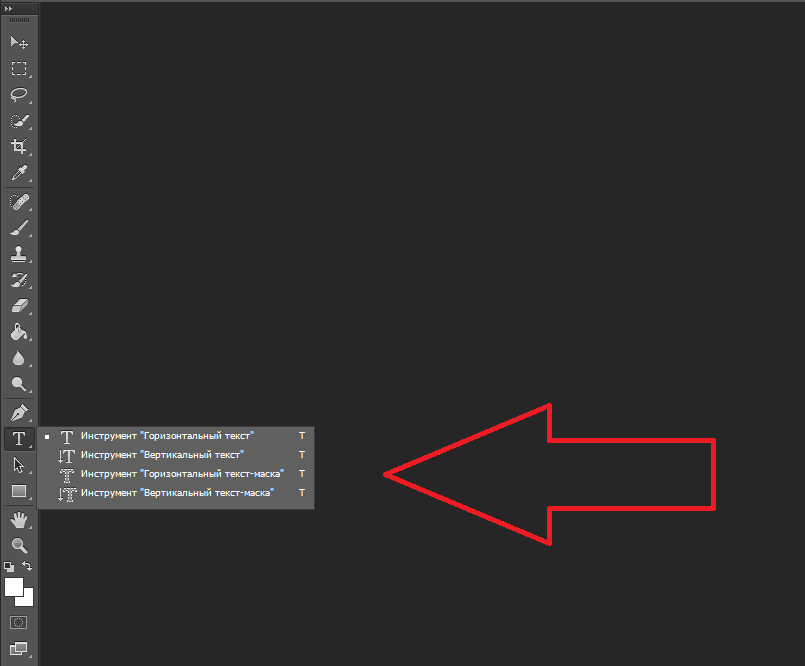
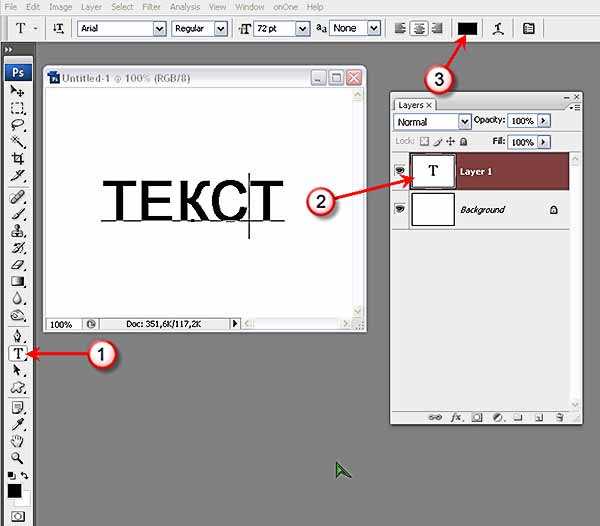
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста о. Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Как установить шрифт
Теперь посмотрим, как можно установить шрифты для «Фотошопа». Для этого скачанный файл нужно будет переместить в соответствующую папку Windows. Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Линии
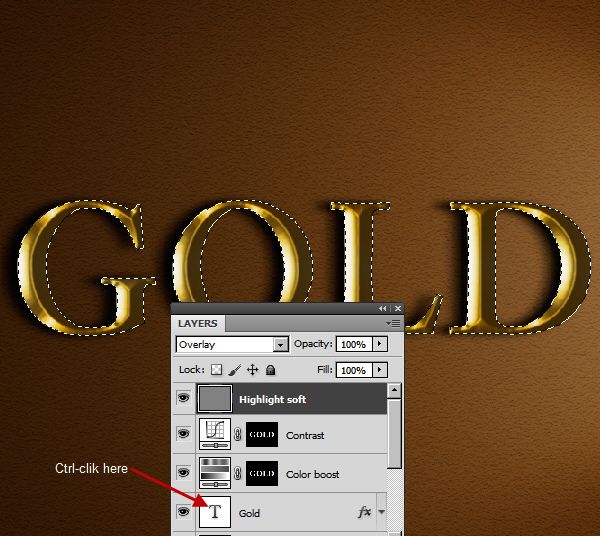
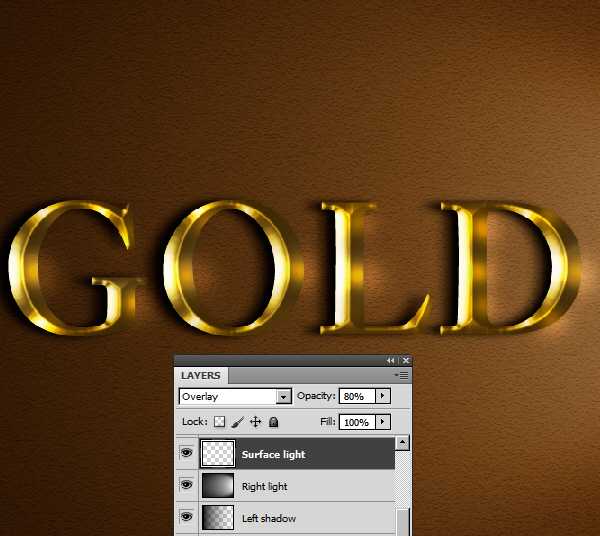
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
Новинки Premium-раздела
99
Веб и приложения
Создаём форму оформления заказа
18 824 292
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748 212
99
Работа с фото
Делаем художественную ретушь портрета
26 652 369
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
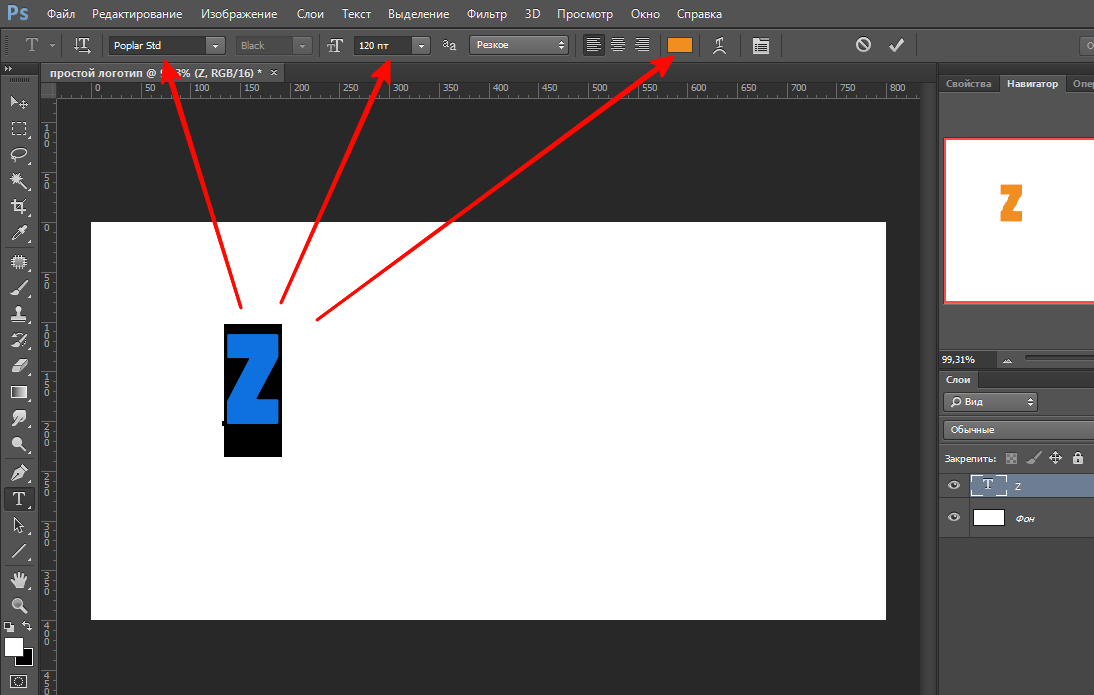
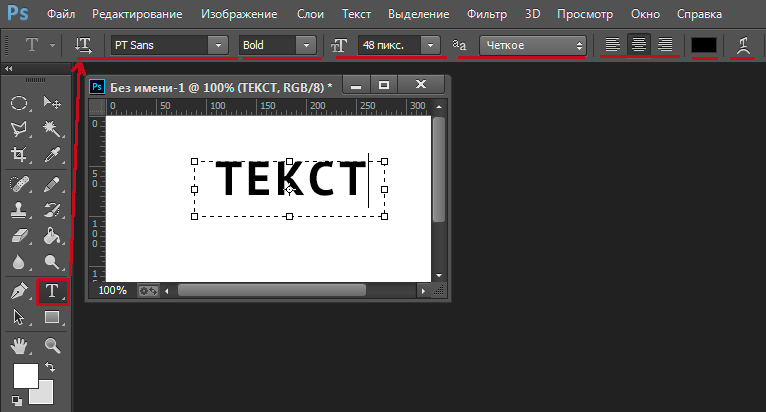
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.

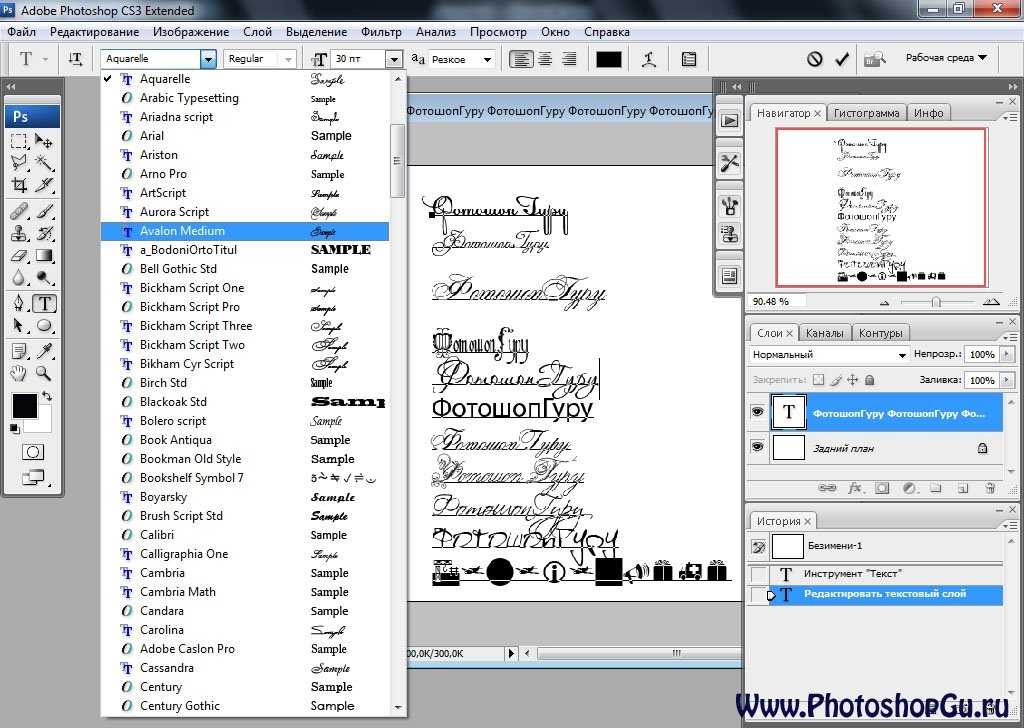
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».![]()
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
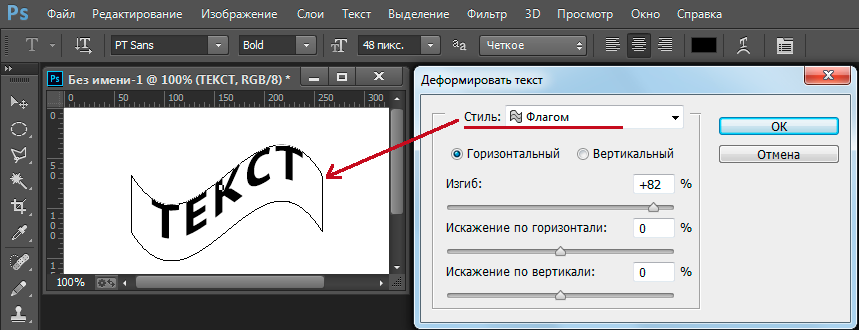
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
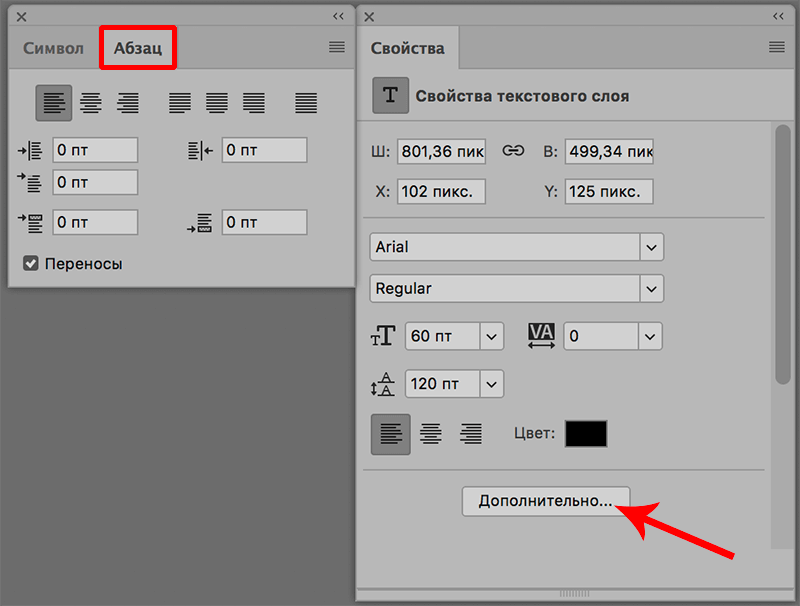
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
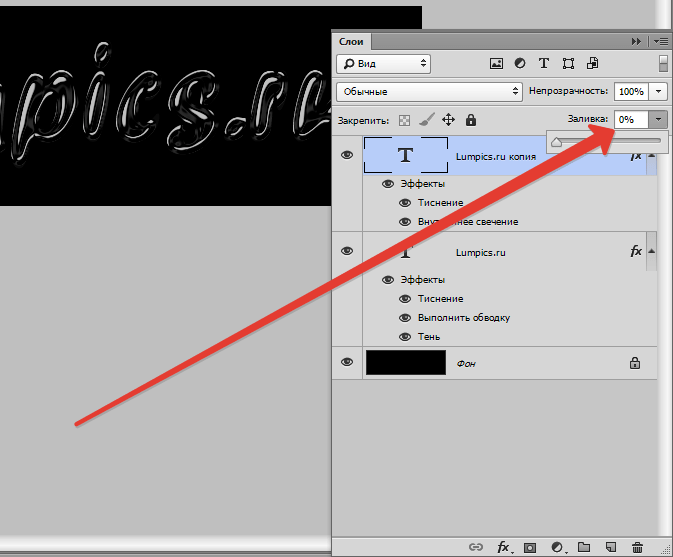
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.

- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.

- Неоновая надпись готова! А вы великолепны!
Как сделать анимацию печатающегося текста в фотошопе с сохранением в гифку или видео
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы разберём способ создания анимации печатающегося текста в фотошопе. На сайте уже имеется урок по созданию анимации рукописного текста, в данном же уроке мы сделаем анимацию печатающегося текста. Для этого я взял фоновое изображение с монитором, на котором и будет печататься текст.
Кроме этого, я нашёл аудио-файл со звуком клавиш клавиатуры, который мы наложим на анимацию.
Создаём текст
И так, открываем фоновое изображение, на котором будем делать анимацию.
Что-нибудь печатаем в пару строк и задаём нужный размер шрифта, а так же межстрочный интервал. Теперь установим какой-нибудь цвет для текста, чтобы его хорошо было видно на мониторе. Я возьму цвет с фона, вот такой яркий голубой.
Для красоты можно немного подсветить текст, для этого воспользуемся параметрами наложения слоя с текстом. Кликаем по слою с текстом правой кнопкой мыши и выбираем «Параметры наложения». Здесь подключаем «Внешнее свечение» и настраиваем параметры на глаз, до нужного результата. Я оставлю вот такие значения.
Теперь печатаем текст и распологаем его по области монитора. Я не буду что-то сочинять, а просто воспользуюсь бредогенератором, если кто-то не знает что это, это такой сервис,
в котором можно генерировать текст в нужном вам объёме, т.
в макеты для презентабельного вида и демонстрации заказчику.
Копируем сгенерированный текст с помощью комбинации клавиш «Ctrl + C» и вставляем его на наш комбинацией клавиш «Ctrl + V». Ну и подгоняем под размер монитора. Смысл текста в данном случае не важен, поэтому я просто обрежу предложение, чтобы текст полностью вместился на мониторе.
Подготавливаем текст для анимации
Далее можно уже анимировать текст, но я бы его еще сделал немного выпуклым, потому что монитор всё-таки немного выпуклый а плоский текст не очень вписывается в данную композицию. Выделяем текст и в верхней панели меню выбираем «Деформацию текста».
Здесь выбираем стиль «Надутый» и выставляем параметр изгиба примерно на 6%.
Создаём анимацию печатающегося текста
Текст у нас готов, переходим к его анимации. Для начала преобразуем текст в «смарт-объект», а потом растрируем его. Нам нужно текст преобразовать в слой с изображением, т.е.
Для начала преобразуем текст в «смарт-объект», а потом растрируем его. Нам нужно текст преобразовать в слой с изображением, т.е.
сделать из текста картинку. Для этого кликаем по слою с текстом правой кнопкой мыши и выбираем «Преобразовать в смарт-объект».
Затем еще раз кликаем правой кнопкой мыши и выбираем «Растрировать слой». Если бы мы сразу растрировали текст, то у нас бы получился слой с изображением текста, к которому подключен параметр эффекта свечения, а нам это не нужно.
Теперь, необходимо нарезать текст на строки, т.е. сделать каждую строку текста отдельным слоем. Для этого возьмём инструмент «Прямоугольная область», которым будем выделять
каждую строку текста и вырезать её на новый слой. Выделяем первую строку, кликаем правой кнопкой мыши и выбираем «Вырезать на новый слой».
В результате мы получаем отдельный слой с первой строкой текста, можно для удобства задать ей имя, например, «строка1».
Тоже самое проделываем с остальными строками и задаём им соответствующие имена. В итоге, у нас получилось шесть слоёв, каждый из которых содержит строку текста.
В итоге, у нас получилось шесть слоёв, каждый из которых содержит строку текста.
Анимацию печатающегося текста мы будем делать с помощью маски слоя, поэтому сейчас нужно скрыть все строчки с текстом масками слоёв. Выделяем в панели слоёв слой с первой строкой текста, берём опять-же, инструмент «Прямоугольная область» и выделяем им первую строку.
Теперь удерживая «Alt» на клавиатуре, под панелью слоёв кликаем по маске, таким образом, мы скрыли маской слоя первую строку. С остальными проделываем тоже самое.
Все строки с текстом скрыты масками, теперь нужно отключить привязки этих масок к слоям, для этого кликаем вот по такому значку у каждого слоя с маской.
Таким образом, отключаем привязку масок к данным слоям. Далее переключаем рабочую среду на «Движение» и создаём шкалу времени для видео.
Теперь, выделяем маску первой строки с текстом, кликнув по ней левой кнопкой мыши и открываем параметры первой строки. Тут мы видим параметр «Положение слой-маски», с помощью которого мы и будем делать анимацию. Устанавливаем на таймлайне ползунок на время, с которого будет начинаться анимация и ставим ключ. Я сделаю анимацию прямо с первой секунды, поэтому оставлю ползунок в самом начале. Теперь, просто кликну по значку «часы» параметра «Положение слой-маски», таким образом я выставил первый ключ — начало анимации.
Устанавливаем на таймлайне ползунок на время, с которого будет начинаться анимация и ставим ключ. Я сделаю анимацию прямо с первой секунды, поэтому оставлю ползунок в самом начале. Теперь, просто кликну по значку «часы» параметра «Положение слой-маски», таким образом я выставил первый ключ — начало анимации.
Далее, перемещаем ползунок на время, где будет заканчиваться анимация, ну пусть это будет вторая секунда, т.е. анимация печатания первой строки будет длиться две секунды. Берём инструмент «Перемещение» и при выделенной маске зажав левую кнопку мыши перемещаем её вправо, т.е. открываем видимость текста.
И у нас автоматом появился второй ключ на таймлайне. Если проиграть анимацию, нажав на пробел, то мы увидим анимацию текста, который постепенно появляется, как бы печатается.
И так, анимация первой строки у нас готова, переходим ко второй строке. Текст второй строки будет печататься после того, как напечатается первая строка, можно сделать даже не
сразу, а после небольшой паузы, так анимация будет выглядеть интереснее. Перемещаем ползунок ко второму ключу, делаем небольшую паузу, выделяем маску второй строки и открываем её параметры.
Перемещаем ползунок ко второму ключу, делаем небольшую паузу, выделяем маску второй строки и открываем её параметры.
Ставим первый ключ — начало анимации. Перемещаем ползунок, так же на две секунды вперёд, и двигаем маску инструментом «Перемещение». Как мы видим, вторая строка у нас длинее первой, почти в два раза, а это значит, что анимация этой строки должна быть почти в два раза дольше, чем первой. Поэтому переместим второй ключ еще примерно на полторы секунды вперёд.
Сделаем длительность анимации всех слоёв побольше, для этого берем за край строку и удерживая левую кнопку мыши растягиваем её. Точно так же поступаем с остальными строками.
Теперь, если проиграть анимацию, то можно увидеть, что скорость анимации печатания текста одинаковая, если нужно сделать её быстрее или наоборот, то просто двигайте по таймлайн второй ключ анимации.
Ну и как вы уже поняли, остальные строки с текстом анимируются таким же способом. Ставим ползунок немного вперёд от второго ключа предыдущей строки, чтобы была пауза, выделяем маску третьей строки, открываем её параметры и ставим первый ключ. Перемещаем ползунок на три или четыре секунды вперёд, взависимости от длинны текста в строке и инструментом «Перемещение» смещаем маску вправо.
Перемещаем ползунок на три или четыре секунды вперёд, взависимости от длинны текста в строке и инструментом «Перемещение» смещаем маску вправо.
Со всеми последующими строками делаем то же самое. Не забывайте увеличивать длительность анимации всех слоёв равномерно, по мере анимации каждой из строчек текста. Параметры предыдущих строк лучше закрывать, чтобы не загромождать рабочую область открытыми вкладками и видеть, что у вас получается на сцене.
После того, как мы сделали анимацию последней строки, подгоняем длительность анимации всех слоёв, сделаем её на три секунды дольше второго ключа, чтобы по окончании всей анимации была небольшая пауза (проигрыш). Смотрим, что получилось. Скорость печати текста, на глаз, выглядит одинаково, что и требовалось.
Последним моментом можно наложить звук клавиш клавиатуры. Если вы будите сохранять анимацию в формат видео, то звук добавит определённого эффекта, если же вам нужна гифка, то смысла добавлять звуковой файл нет, потому что gif формат не поддерживает аудио.
В верхнем меню выбираем «Файл» — «Открыть» и находим на компьютере наш аудио-файл. Он открывается в новом окне. Инструментом «Перемещение», удерживая левую кнопку мыши, мы просто перетаскиваем его отсюда во вкладку с нашим проектом.
И видим, что появился слой с аудио и его продолжительность длинее всех остальных слоёв. Нам необходимо его настроить именно по окончанию анимации. Перетаскиваем этот слой в самый верх, удерживая его левой кнопкой мыши и находим на тайм-лайн у шестой строки второй ключ, т.е. время на котором заканчивается анимация. Устанавливаем продолжительность аудио до этого ключа.
Сохраняем анимацию в видео-файл и в гифку
Проигрываем анимацию и убеждаемся, что всё работает. Остаётся сохранить анимацию в формате gif или видео-файла. Для этого, чтобы вывести результат видео-файлом, у вас должна быть установлена дополнительная программа от Adobe, которая называется Adobe Media Encoder, тогда вот здесь, под шкалой времени у вас будет отображаться вот такая стрелочка.
Кликнув на данную пинтограмму можно отрендерить анимацию в популярный видео-формат mp4. Если же вы хотите сохранить анимацию гифкой, то в верхнем меню выбираем «Файл» — «Экспортировать» — «Сохранить для web», устанавливаем формат gif, выбираем параметры повторов анимации (постоянно или однократно) и нажимаем сохранить.
Как уже упоминальсо ранее, при сохранении в gif имейте в виду, что анимация будет без звука, так как gif формат не поддерживает аудио.
Поделиться:
Как создать жирный текст в Photoshop: 4 способа
Можно подумать, что создать жирный текст в Photoshop просто, но не все шрифты поддерживают встроенную функцию жирного шрифта. Иногда вы можете оказаться в ситуации, когда ваш загруженный шрифт не предлагает такие стили шрифта, как полужирный или курсив, поэтому вам нужны другие способы сделать текст жирным в Photoshop.
В этой статье мы рассмотрим очевидные инструменты для выделения полужирного текста, а также некоторые менее известные методы, с которыми вы, возможно, не сталкивались. Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
1. Используйте панель инструментов «Текст» или панель «Символ»
Первый метод полужирного текста является наиболее очевидным в Photoshop; Инструмент «Текст» или панель «Символ». Однако если вы используете неподдерживаемый шрифт, например сторонние шрифты для macOS, они могут не поддерживать такие стили текста, как жирный шрифт. Этот метод лучше всего подходит для любых шрифтов, которые уже установлены в вашей системе.
Этот стандартный метод полужирного текста доступен либо с помощью панели инструментов «Текст», которая появляется всякий раз, когда активируется инструмент «Текст», либо с помощью панели «Символ». Чтобы открыть панель символов, перейдите к пункту 9.0011 Окно > Символ . Вы можете в любое время скрыть или отобразить панель «Символ», щелкнув значок «Символ » в вертикальном списке параметров окна.
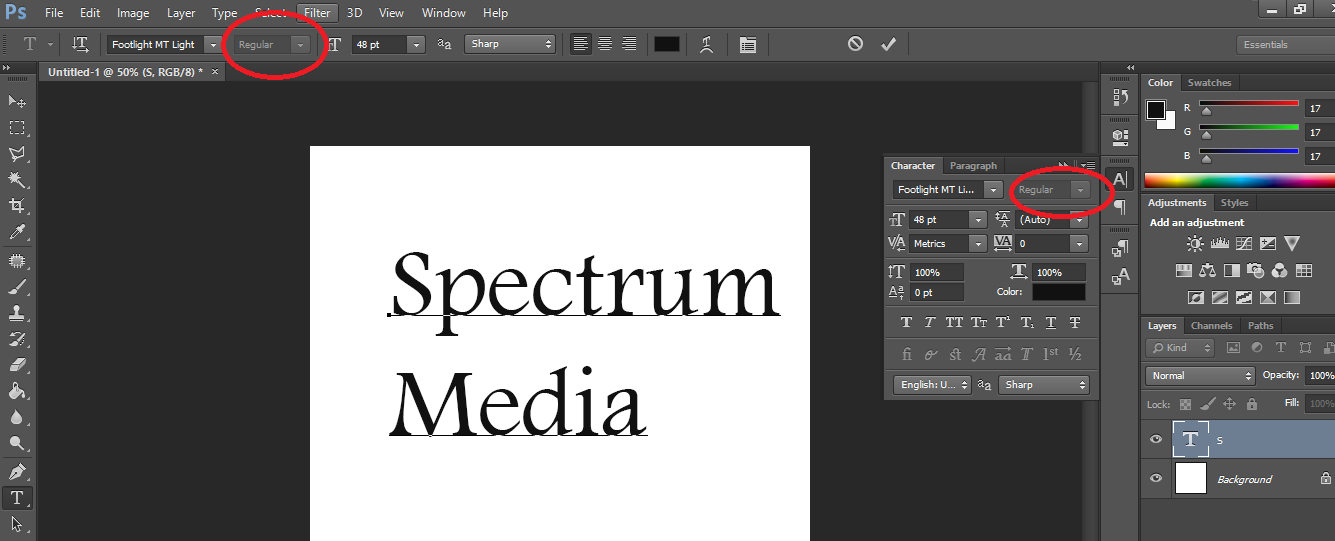
Используйте инструмент Type Tool ( T ), чтобы написать текст на монтажной области Photoshop. После ввода выберите шрифт и установите размер на панели инструментов «Текст» или на панели «Символ». Вы также можете отформатировать текст с помощью инструментов «Абзац» и «Символ», прежде чем переходить к выделению его жирным шрифтом.
Этот метод жирного шрифта может работать как с отдельными словами или фразами, так и со всем текстом. Выберите слова, которые вы хотите выделить жирным шрифтом, а затем выделите их с помощью курсора.
Раскрывающееся меню стиля шрифта доступно на панели инструментов «Текст» или на панели «Символ». По умолчанию в раскрывающемся списке должно быть указано Regular , и после нажатия на него должны появиться варианты для разных стилей. Выберите стиль Bold в раскрывающемся списке. Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Это самый простой способ сделать текст жирным, но если вы загрузили сторонний шрифт, он может не поддерживать такие стили шрифта, как полужирный или курсив. Если это так, вы можете попробовать другие методы.
2. Используйте параметр Faux Bold на панели символов
Выделите любой текст, который хотите выделить жирным шрифтом. Опять же, этот метод работает для отдельных слов или всего текста. Откройте панель символов, выбрав Window > Character .
На панели «Символ» отображается горизонтальный список T значков, представляющих различные стили текста. Щелкните первый, чтобы применить Faux Bold к вашему тексту.
Кроме того, вы можете щелкнуть значок меню — три горизонтальные линии — на панели «Символ». Выберите Faux Bold из параметров меню.
Это простой способ воспроизвести начертание полужирным шрифтом, но в отличие от стандартного метода вам нужно будет вручную отключить искусственный полужирный шрифт, как только вы закончите. В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
3. Добавление эффекта слоя для драматического полужирного текста
Использование эффекта обводки может при необходимости создать более драматический результат полужирного текста, и он гарантированно будет работать с любым типом шрифта.
К сожалению, в отличие от двух предыдущих способов, этот эффект можно применить только ко всему текстовому слою, а не к отдельным словам или фразам. Но этот метод неразрушающий, поэтому вы можете отключить стиль на панели «Слои», когда захотите.
Напишите текст с помощью инструмента Type Tool ( T ), затем выберите текстовый слой на панели «Слои». В нижней части панели «Слой» щелкните «Добавить новый эффект» > «Обводка ».
В окне Layer Style выберите цвет обводки. Мы рекомендуем использовать тот же цвет, что и заливка вашего текста, для реалистичного жирного эффекта. Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 9.0011 3 пикселя .
Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 9.0011 3 пикселя .
Установите флажок «Предварительный просмотр», чтобы просмотреть эффект на монтажной области перед подтверждением своего решения. Затем нажмите OK , когда вы будете довольны результатами.
Преимущество этой смелой симуляции заключается в том, что вы можете сделать обводку любой толщины.
4. Расширьте выделение текста
Этот последний метод в идеале следует использовать только в крайнем случае. Это деструктивный метод, который означает, что после его применения его нельзя будет удалить. Однако, если вы продублируете свой текстовый слой, у вас всегда будет версия, к которой можно вернуться при необходимости.
Напишите текст с помощью инструмента Type Tool ( T ) и отформатируйте его именно так, как вы хотите. Перейдите на панель «Слои», щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type . Это делает ваш текст больше не редактируемым.
Перейдите на панель «Слои», щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type . Это делает ваш текст больше не редактируемым.
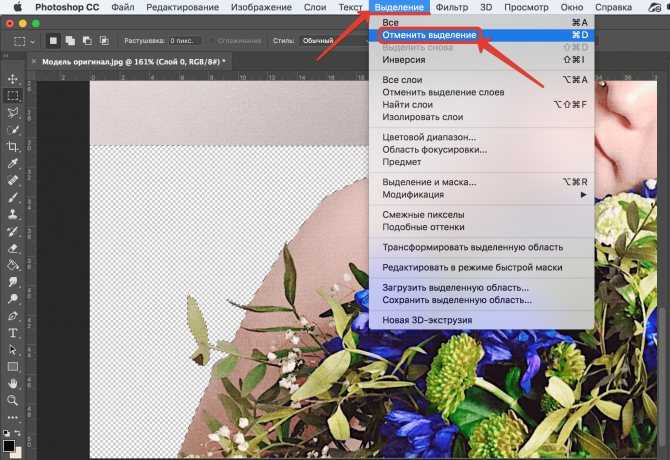
Используйте инструмент Magic Wand Tool ( W ) и выберите буквы, которые вы хотите выделить жирным шрифтом. Перейдите к Выберите > Изменить > Развернуть .
Во всплывающем окне решите, насколько толстым должен быть жирный эффект. Это будет зависеть от выбранного вами шрифта и его размера. К сожалению, предварительного просмотра нет, но 2 пикселя — хороший выбор. Нажмите ОК .
Бегающие муравьи вокруг выделенного текста показывают буфер между краем текста и самим выделением. Используйте инструмент Paint Bucket Tool ( G ) и заполните буферное пространство. Убедитесь, что ваш цвет заливки такой же, как ваш текст, чтобы это работало.
После добавления заливки отмените выбор текста ( C md + D на Mac или C trl + D на Windows), чтобы увидеть окончательный результат. Поскольку ваш текст находится на своем собственном слое, вы все равно можете перемещать его в соответствии со своим дизайном; однако вы не можете переформатировать или редактировать сам текст, используя этот метод.
Поскольку ваш текст находится на своем собственном слое, вы все равно можете перемещать его в соответствии со своим дизайном; однако вы не можете переформатировать или редактировать сам текст, используя этот метод.
Если вы предпочитаете добавлять и редактировать текст в другом месте, прочитайте наше руководство о том, как добавить текст в Lightroom.
Больше, чем один способ сделать жирный текст в Photoshop
Возможно, вы думали, что знаете все способы сделать жирный текст в Photoshop, но всегда есть другие методы и обходные пути, когда они вам понадобятся.
Основная причина необходимости альтернативной симуляции полужирного текста заключается в том, что вы использовали неподдерживаемый тип шрифта в своем дизайне. Теперь вы можете избежать разочарования из-за того, что не можете найти жирный шрифт, используя один из этих методов.
Как сделать текст толще в Photoshop
Photoshop — это фантастическое приложение, позволяющее превратить невыполнимые задачи в реальность. Эта программа имеет почти бесконечное количество функций и опций. Однако добиться цели здесь непросто; Вы должны сначала ознакомиться со всеми закоулками. Кроме того, освоить все за короткий промежуток времени невозможно, поэтому вы начинаете с основ.
Эта программа имеет почти бесконечное количество функций и опций. Однако добиться цели здесь непросто; Вы должны сначала ознакомиться со всеми закоулками. Кроме того, освоить все за короткий промежуток времени невозможно, поэтому вы начинаете с основ.
Мы создали блог об очень простом, но важном аспекте Photoshop. Итак, взгляните на этот текст и узнайте, как сделать текст толще в Photoshop.
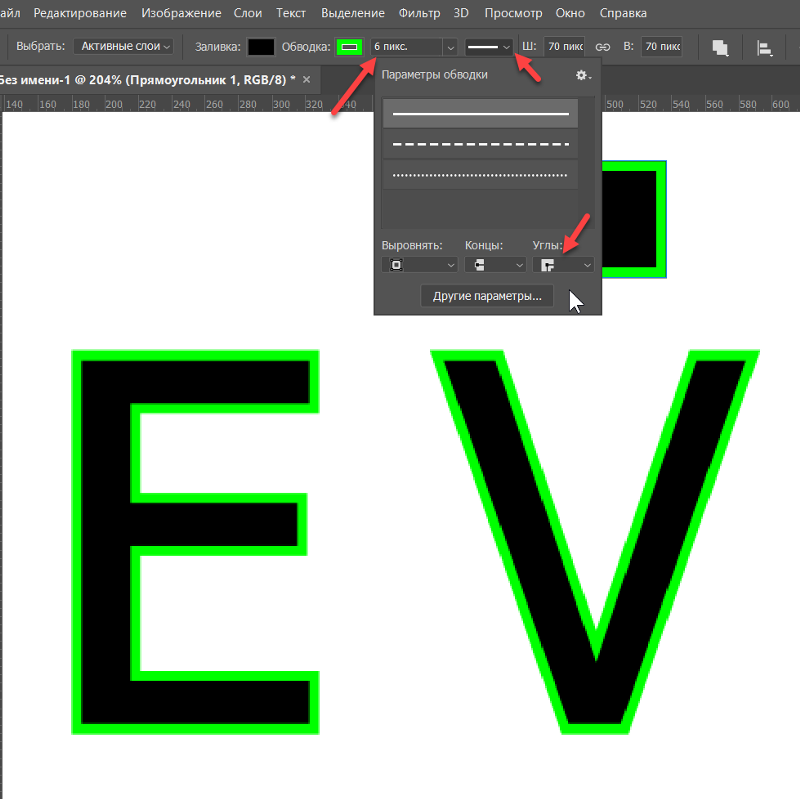
Как сделать текст толще в Photoshop Пошаговое руководство Шаг 1. Перейдите в WindowsЕсли вы хотите узнать, как сделать текст толще в Photoshop, сначала вам нужно ввести текст или импортировать текст в Photoshop Illustrator. Затем вам нужно выбрать текст и перейти в «Windows», затем нажать «Обводка», после чего появится диалоговое окно обводки.
Примечание. Если вы хотите увеличить текст, нажмите Ctrl, затем плюс «+», а если вы хотите уменьшить масштаб, нажмите Ctrl, затем минус «-» для Windows, а если вы используете Mac, нажмите Cmd, затем плюс «+» для увеличения и Cmd, затем минус «-» для уменьшения.
После того, как вы увеличили текст, перейдите к опции заливки, которая находится в левом нижнем углу панели инструментов. Затем, после появления диалогового окна обводки, сразу же появится вес, например обводка 1 pt, и если вы хотите более жирный текст, вы можете сделать его 2 pt или 3 pt.
Шаг 3. Отрегулируйте шапку, угол и выравнивание обводкиПосле того, как вы определились с «Толщиной», вы можете перейти к шапке, углу и выравниванию обводки. Например, в опции «Угол» зафиксируйте края каждого текста на всякий случай, если вам нужны закругленные края.
Шаг 4: Выравнивание обводки Затем по очереди можно выбрать выравнивание обводки, чтобы выбрать, какое выравнивание вы бы предпочли, например, если вы хотите выровнять снаружи, тогда вы увидите, что ваш текст будет выглядеть толще, потому что текст будет иметь дополнительный Align Stroke. Таким образом, вы можете настроить все эти вещи в соответствии с вашими потребностями.
Примечание. Если вы хотите отменить какие-либо действия, нажмите Ctrl, затем Z для Windows и cmd , затем Z, если вы используете Mac. Кроме того, если вы хотите просмотреть/скрыть контуры, нажмите Control, а затем Y для Windows, а для Mac нажмите Command, а затем Y.
Шаг 5: Обводка контураТеперь, если вы не хотите обводить текст обводкой, перейдите в «Объект», затем нажмите «Путь» и выберите «Обводка контура», после чего вы увидите контур. вариант на грани. После этого перейдите в «Pathfinder», и появится диалоговое окно, в котором вам нужно нажать «Объединить».
Шаг 6: Обработка контуров и объединениеПосле этого процесса даже размер шрифта изменится, но толщина текста не изменится.
Примечание. Если вы хотите сделать то же самое, увеличьте толщину текста, но шрифт не выбран, затем перейдите в «Тип», затем нажмите «Создать контуры», а затем снова выберите параметр заливки, как и раньше, на левой боковой панели инструментов. Затем снова перейдите в «Pathfinder» с правой стороны и выберите «Объединить».
Затем снова перейдите в «Pathfinder» с правой стороны и выберите «Объединить».
Часто задаваемые вопросы
Как сделать шрифт тоньше в Photoshop?Во-первых, вам нужно преобразовать текст в контур, и для этого перейдите в «инструмент выделения». Выбрав инструмент «Выделение», выберите «Тип» и перейдите к «Создать контуры». Вы также можете использовать для этого клавиатуру, нажмите «Ctrl» затем «Shift Key» и нажмите «O» для Windows, а для Mac нажмите «cmd» затем «Shift key» и нажмите «O».
Затем выберите текст и щелкните правой кнопкой мыши «Создать контуры». После преобразования текста в контуры добавьте обводку на панели обводки или в окне. Для этого нажмите «Обводка», появится диалоговое окно и выберите «Выровнять обводку внутри».
Затем выберите внешние пути текста и удалите. Лучше удалить исходный путь типа, чтобы вы могли кернить тип.
Перейдите на вкладку «Меню» на панели параметров инструмента, и должна появиться палитра «Персонаж». Если она не отображается, перейдите в «Окно» и нажмите «Персонаж».
Теперь вам нужно выделить текст, который вы хотите выделить жирным шрифтом, а затем перейти к 3 горизонтальным линиям в правом верхнем углу меню палитры. Оттуда вы должны найти опцию Faux Bold, и после того, как вы нажмете на нее, ваши шрифты должны быть выделены жирным шрифтом.
Как добавить толстый контур в Photoshop?Создайте текст с помощью инструмента «Текст» и выберите «Обводка» в меню эффектов, пока выбран слой «Текст». С помощью ползунка отрегулируйте размер (в пикселях) или введите собственное значение.
Выберите обводку: Внутри означает, что обводка будет помещена в границы выделения. Центр штриха равномерно размещается внутри и за пределами выделения. Обводка снаружи проходит вдоль внешнего края выделения.
